
老司机今天给大家带来的是 C4D 图标的教程,本来只是个小练习,不过挺多小伙伴希望出教程,那就出吧~因为所用的技巧不多,基本都是靠画笔和形状工具做的,本次教程会写的很详细并标注出参数。
第一步
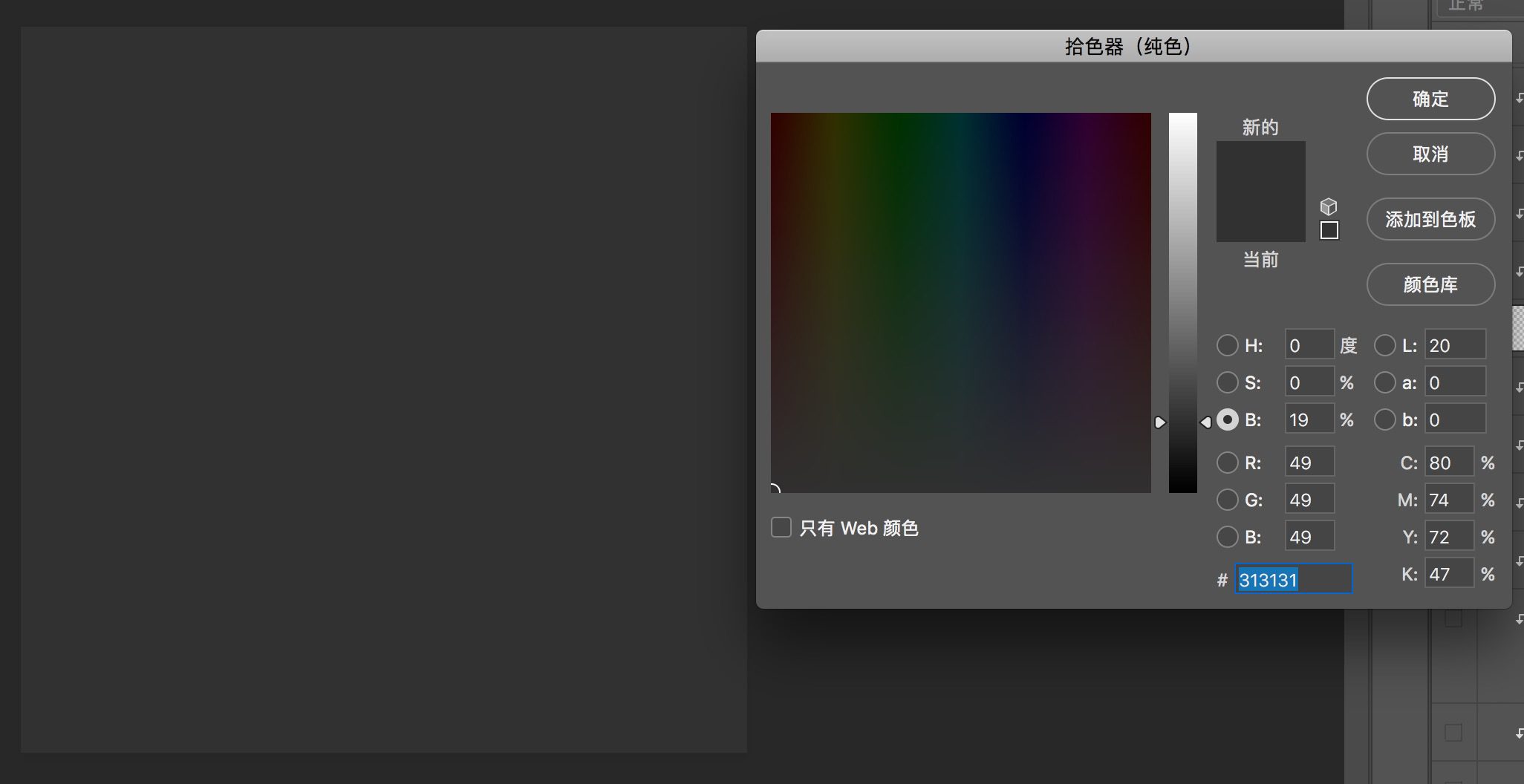
新建 1000 x 1000 的画布,然后用矩形工具做出深灰色背景,色值为:313131

第二步
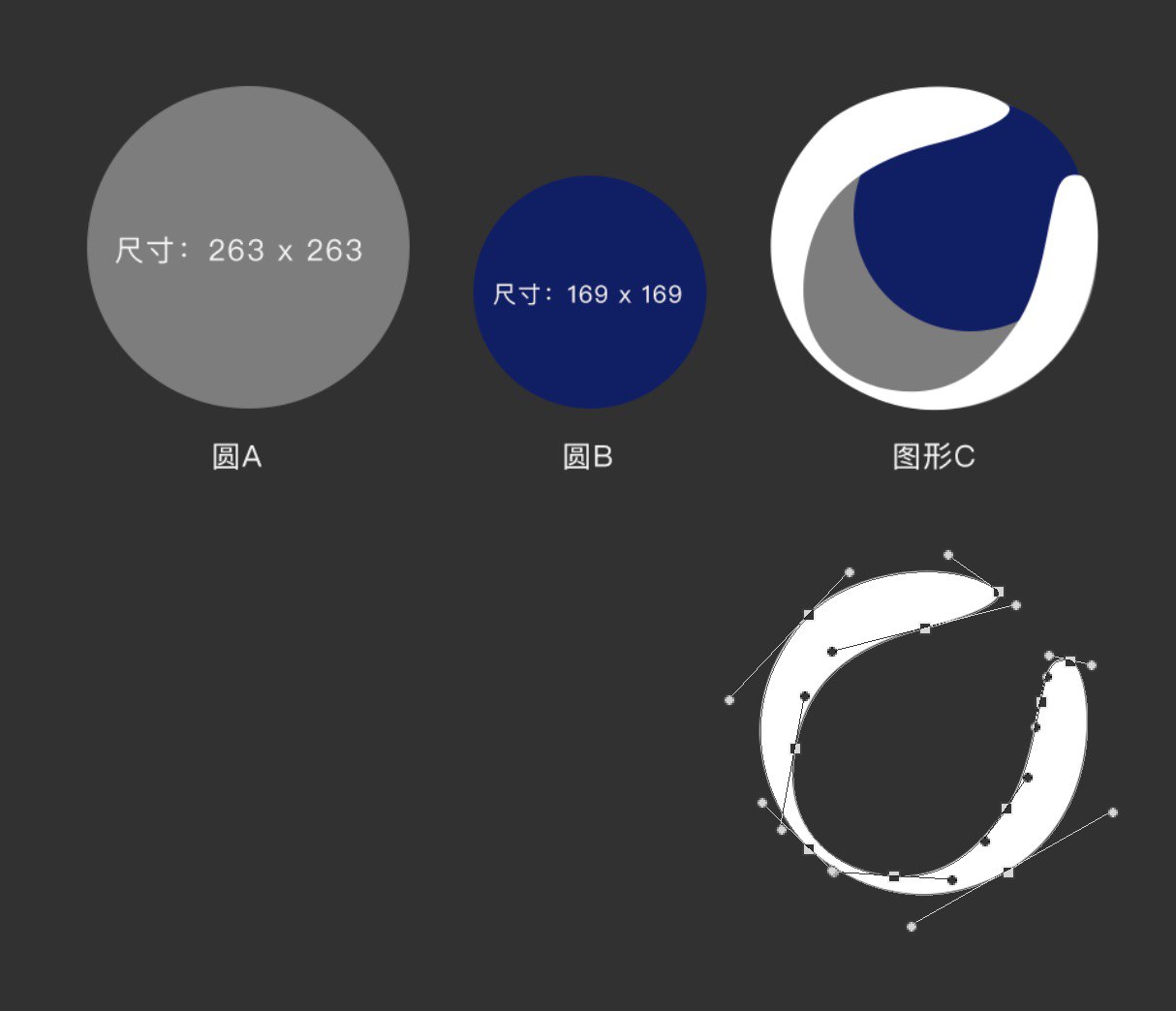
用椭圆工具画出圆 A , 再画圆 B , 将圆 B 放在圆 A 的右上角,然后用钢笔工具勾勒出图形 C .
- 圆 A:7d7d7d
- 圆 B:141f64
- 形状 C:ffffff

假如你对钢笔工具不太熟悉,直接描原图标也不是不行,但我不建议这么做。正是因为不熟,我们才需要多依靠目测去勾勒出想要的形状,这对观察能力的提升有好处。
第三步
细节的塑造在手法上都是用柔边画笔+剪切蒙版去调整,很简单,但是为什么涂上两笔就能出效果,这就考验你的光影知识掌握程度了。假如你想系统地学一下,优设基础训练营的课程倒是很适合你,正好明天第 27 期训练营就要开课了,这里就顺便提一提~

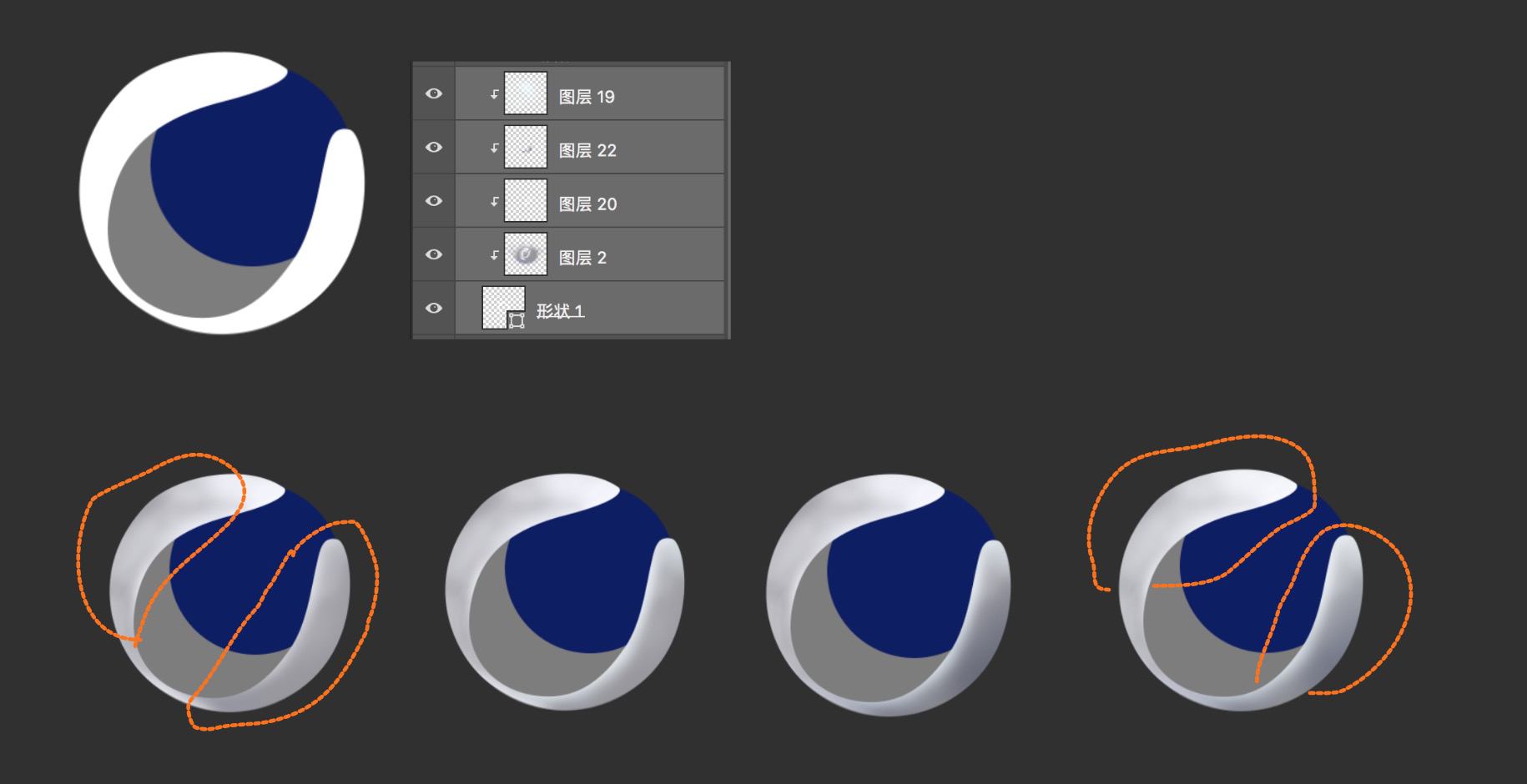
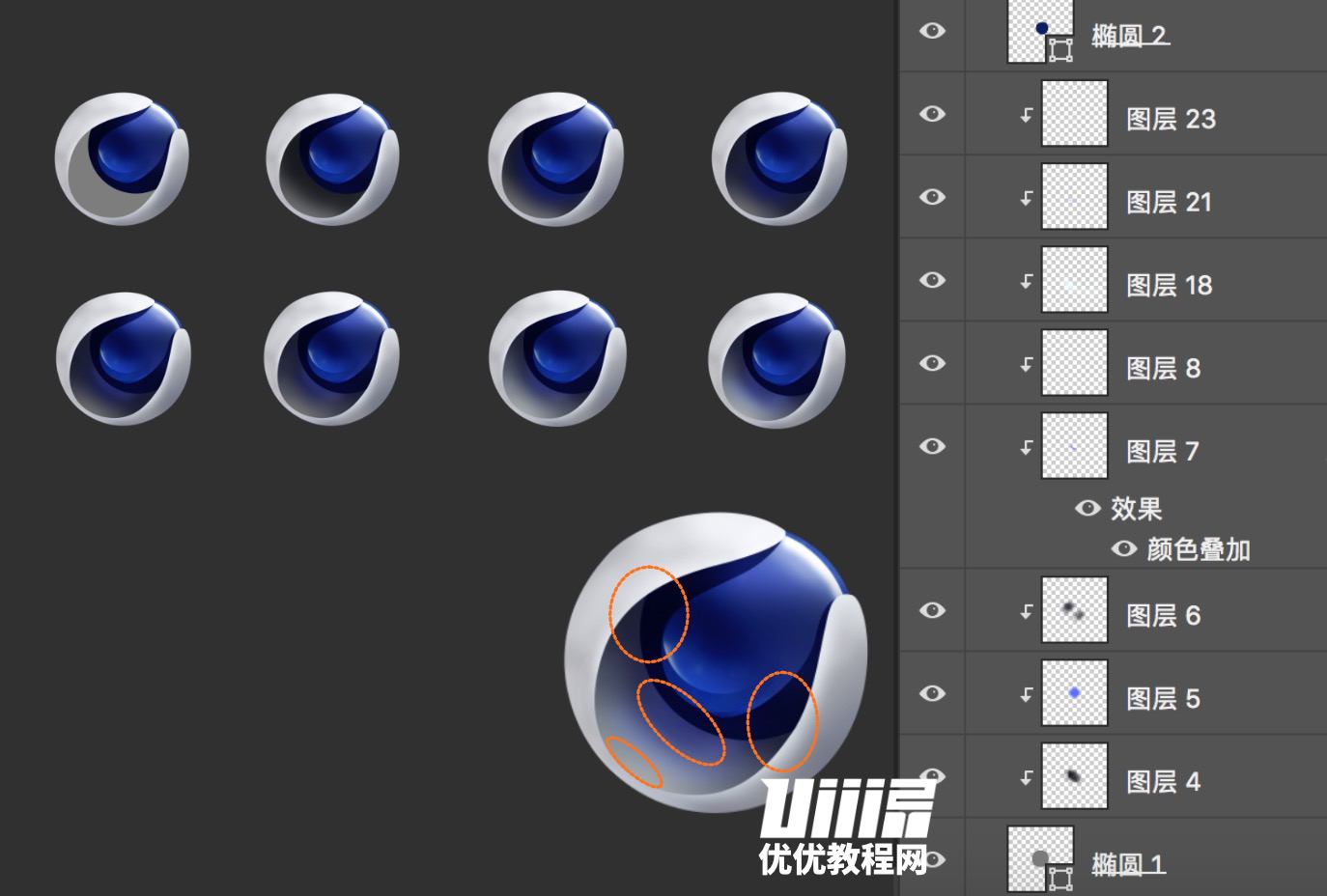
先从图形 C 的塑造开始:

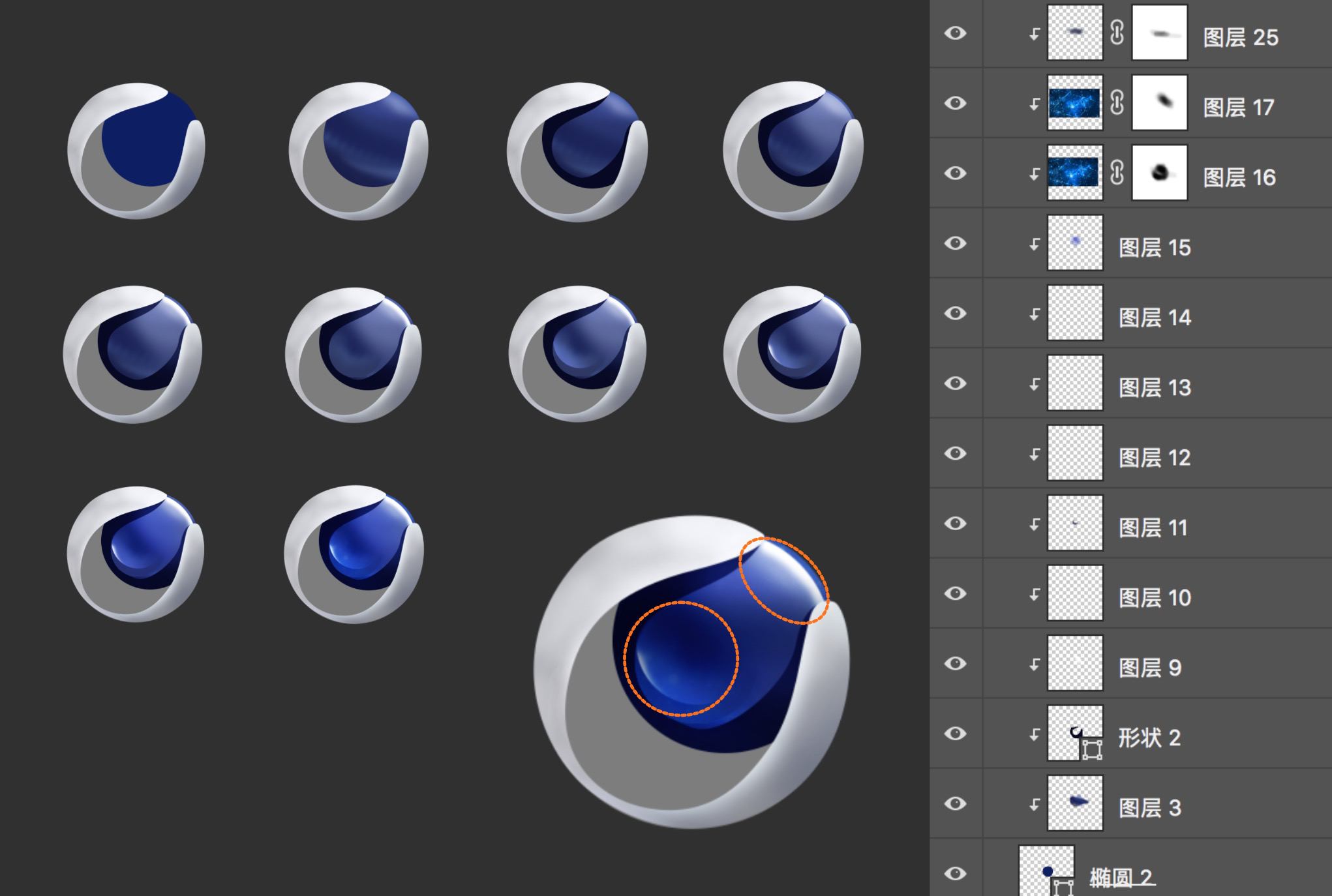
接着塑造圆 B:

最后塑造圆 A:
到这一步,各自的细节算是处理完了。接下来是整体的处理。
第四步
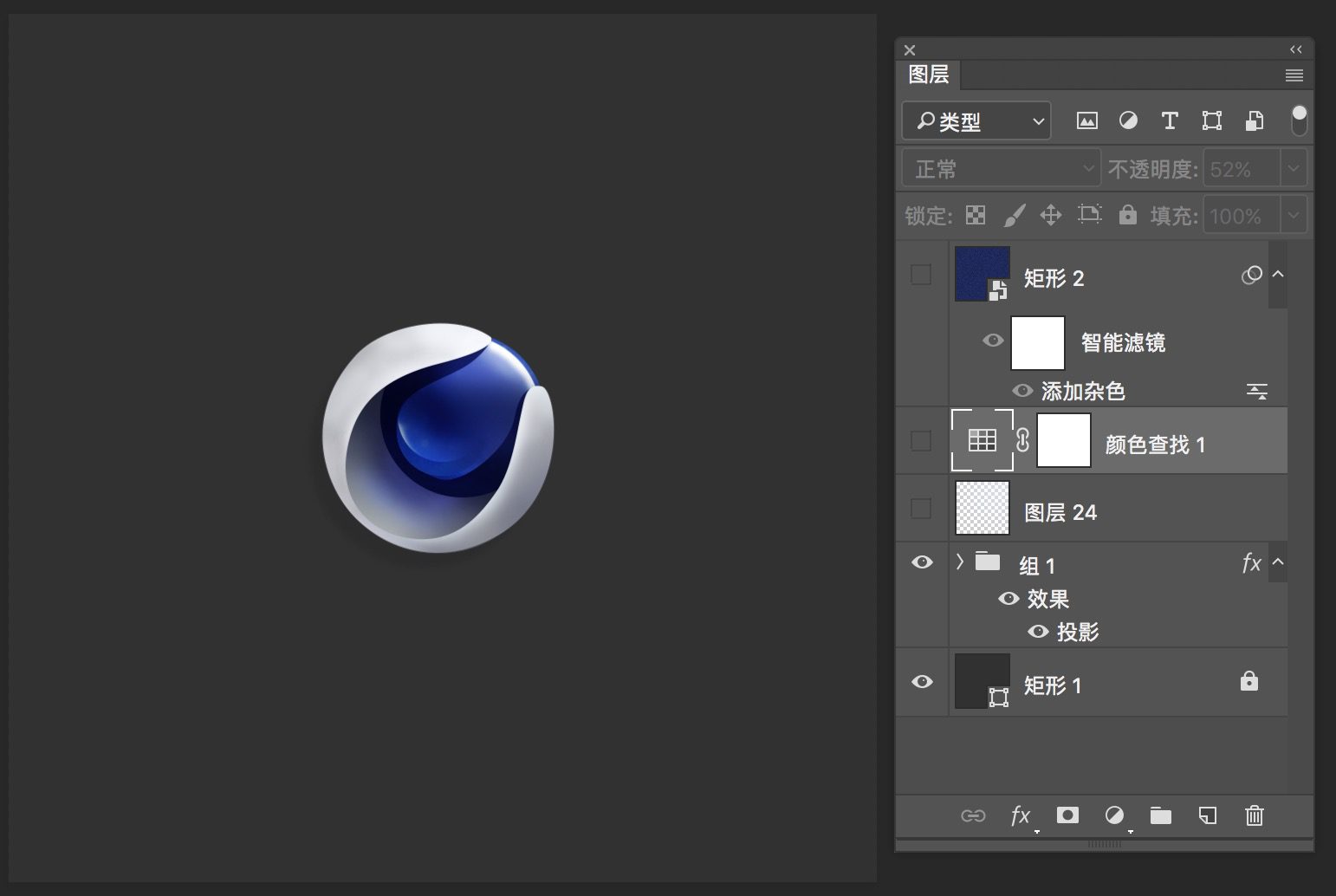
将除了背景以外的图层编组,然后双击组图层,加上投影。

接着新建图层,用半个画布大的白色柔性画笔在右上角点一下,看看效果,做出光源,记得不能太亮,老规矩图层模式试一遍,看看哪个更自然。

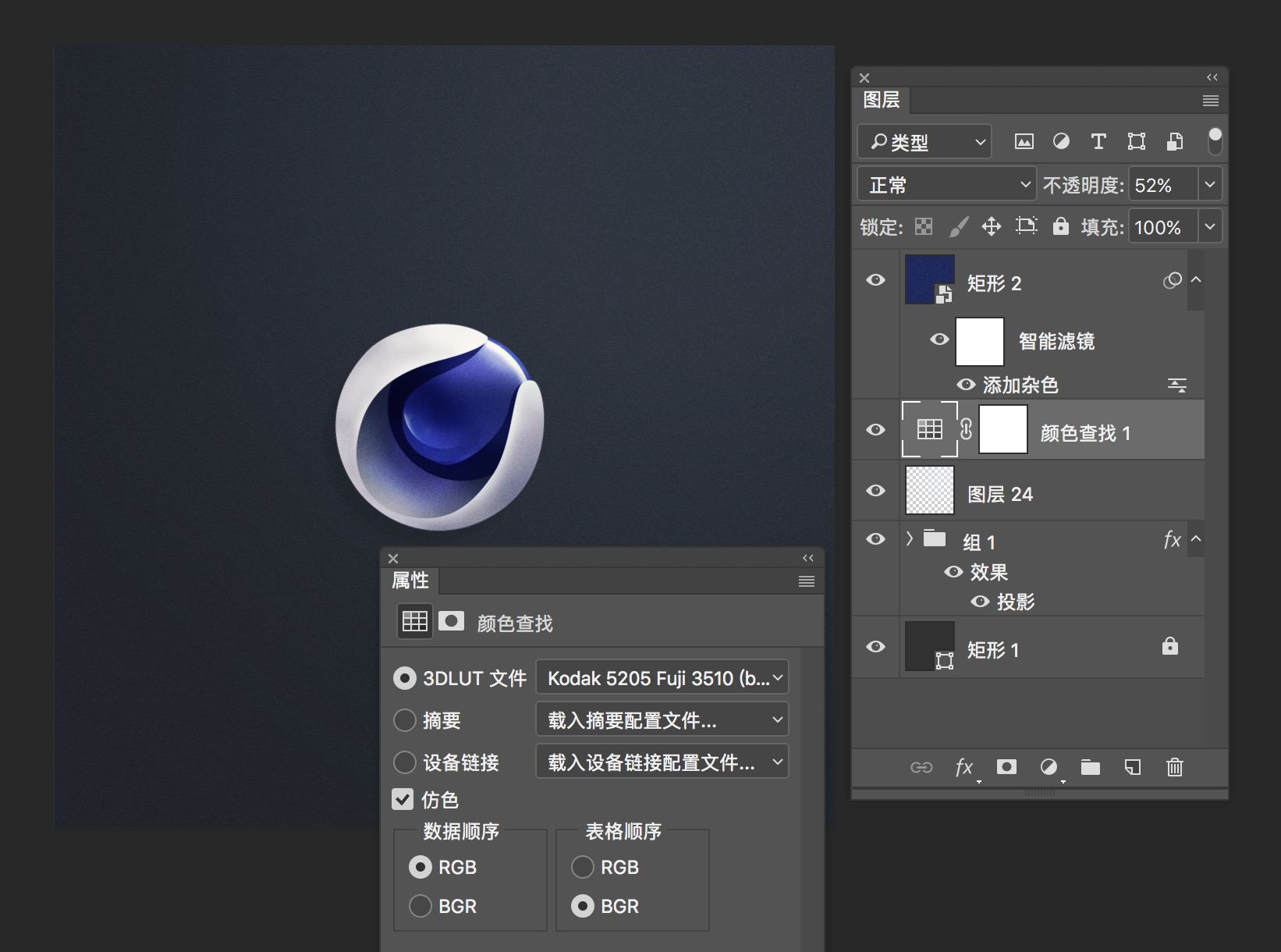
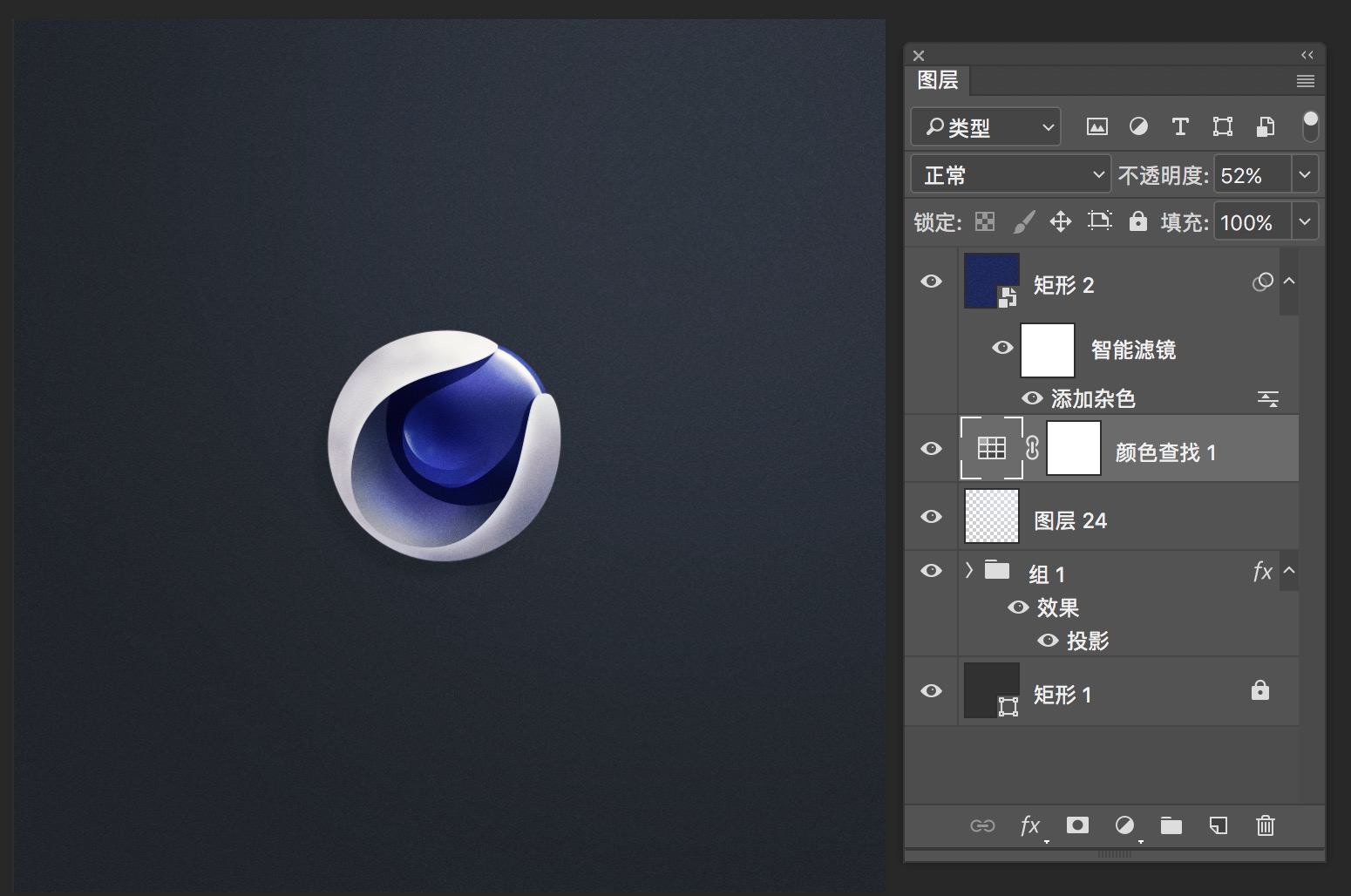
使用颜色查找效果中的 3D Lut 统一整体色调。

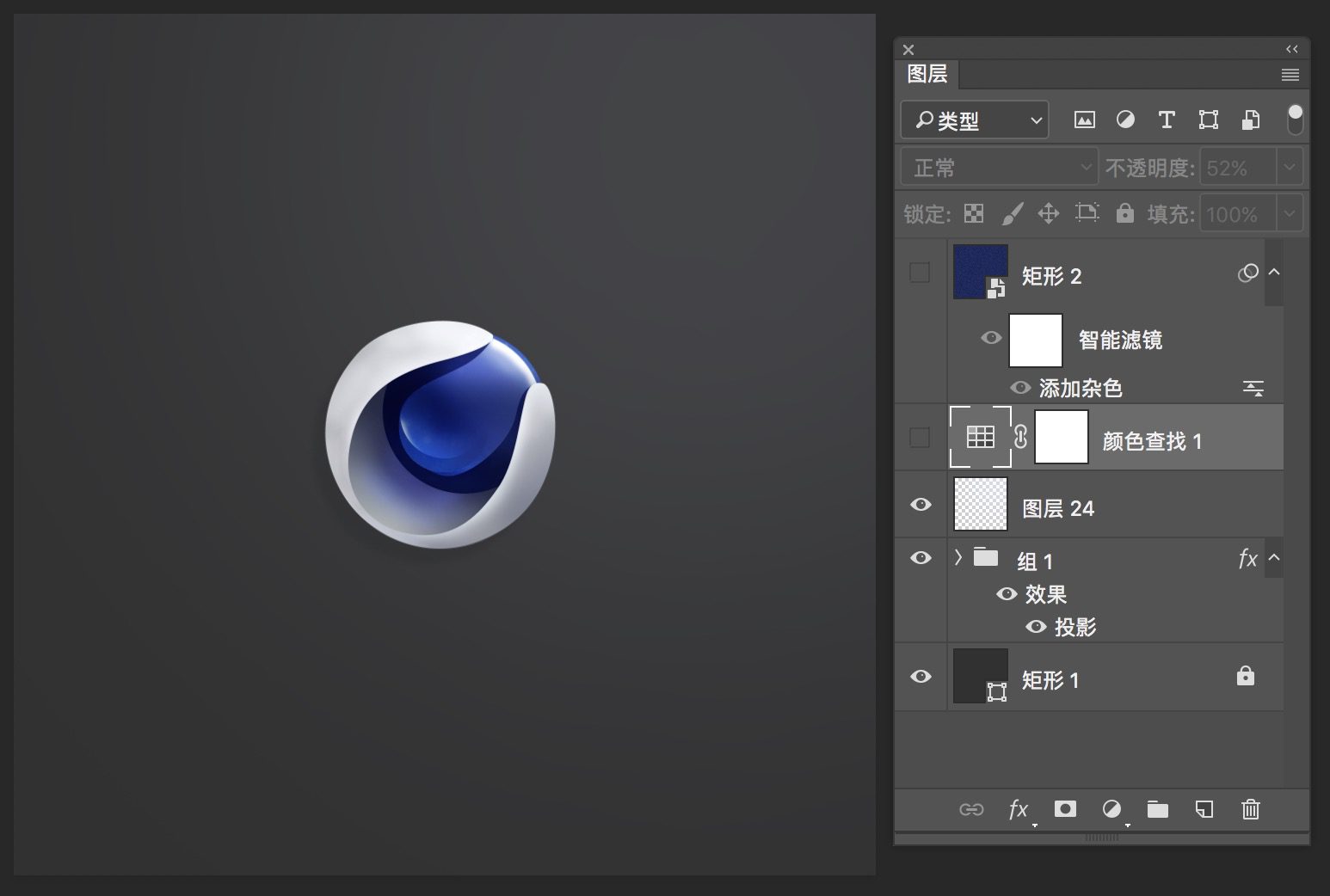
最后新建一个画布大小的矩形,颜色吸取圆 B 的暗部,添加杂色转化为智能滤镜,然后调整图层模式叠加,整个效果就出来了!

结语
这个练习的手法确实很简单,主要还是看你的光影知识是否扎实,如果你看完一脸懵逼,不妨回头看看第三步的第二句话,告辞~
来源:https://uiiiuiii.com/photoshop/121260519.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园