
版权说明:本文为我的原创文章,请转载时注明作者和备注出处,本文首发于飞屋设计博客
前言
纸艺原本是用纸作为素材进行的创作,但由于PS中可以效仿纸的质感,因此设计师们不免会想到用PS来创作纸艺效果。这类效果的制作方法很简单,运用图层样式就能轻松做出纸的质感,但前提是要安排好纸张的层叠关系,还有许多细节需要我们在制作过程慢慢体会。
造形
STEP 01
先构思一个简单的场景,在纸上画出你的抽象图案。纸的层叠的三维表现在我的草图中是用颜色区别的。这里的颜色只是用作区分不同层叠之间的边界。

STEP 02
再将手绘稿变为矢量图,将画稿拖入到PS中,新建一个图层,用钢笔工具沿着边线进行绘制。尽量让线条过渡得自然平滑,画完后填充淡蓝色#e4f1fb。

STEP 03
画完第一层,再来画第二层,再在上一步的图层的上方再新建一个图层,将上一步的图层关闭可见。因为我们是从最外围的那一层开始画,所以它总是比下面的图层更大,遮挡了下一层。再填充#c7ddef。

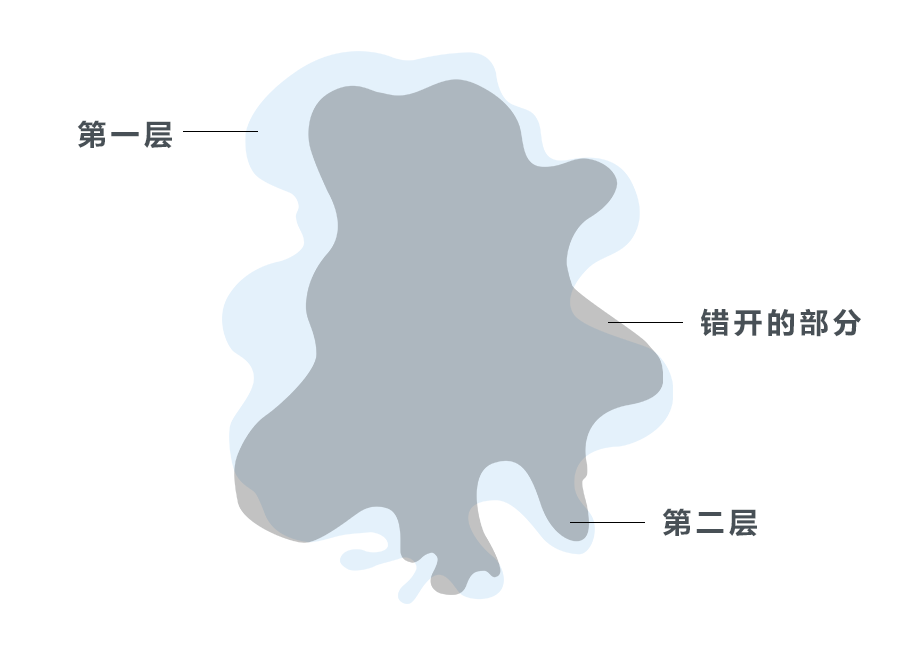
我们再来观察第一层和第二层,就会发现第二层是“躺”在第一层上方的,但有的部分却错开了。就像下图中标识出的“错开的部分”,这些部分其实在手绘中是没有表现出来的,也是我们的纸艺效果中层与层之间相互遮挡的地方。尽管没有表现,但你在绘制时要画出整体,这样来保持对形的整体塑造。由于这部分是被遮挡的,因此怎么表现线条都没有绝对,只是保持前后过渡自然即可。不能因为被遮挡就胡乱绘制。

STEP 04
按照前面的绘制逻辑,继续画下一层,根据我的经验,层叠次数多了,很容易混淆。因此在绘制时,你要牢记你所画的线条是介于哪两种颜色之间,千万不要弄错了。比如我在这里绘制的是洋红和蓝色之间的线条,不小心就会越轨到橙色和蓝色之间去。第三层的蓝色填充为#c2eaf6。

STEP 05
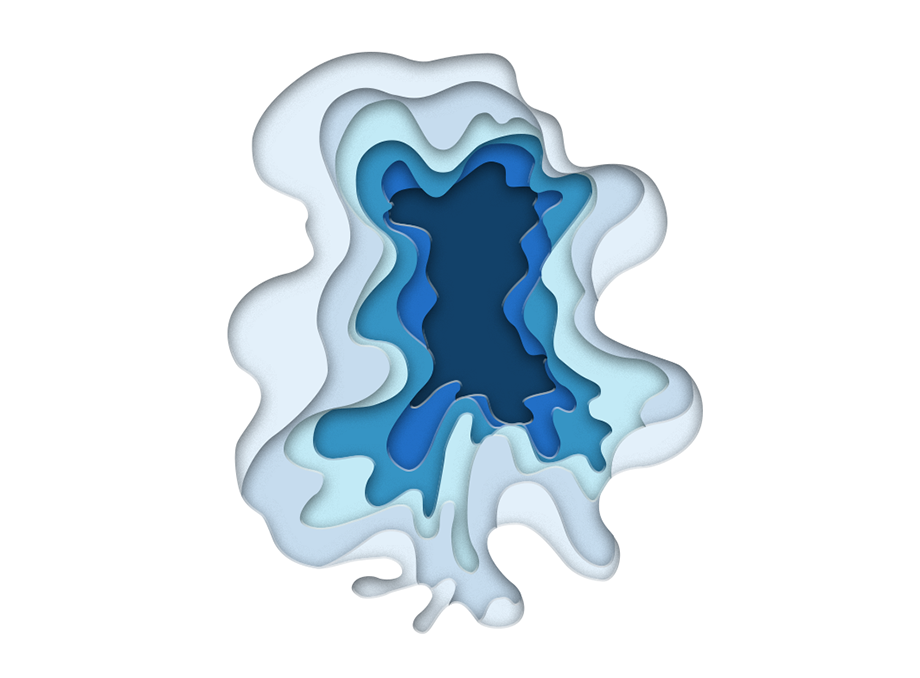
接下,我们再画第四层和第五层和第六层,都采用同样的方法。这时填充的颜色可以偏深蓝。我的配色分别是第四层填充#3695c6,第五层填充#1f6fc8 ,第六层填充#12426a。我们的颜色是逐渐一层一层变深的,这样能表现出一种好像湖泊的水一点一点往深处的感觉。
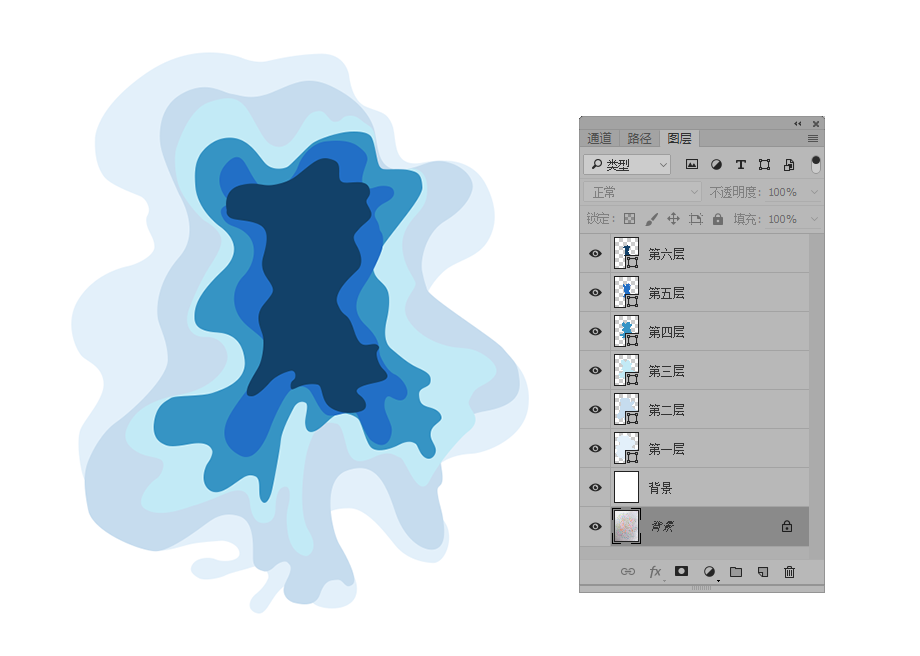
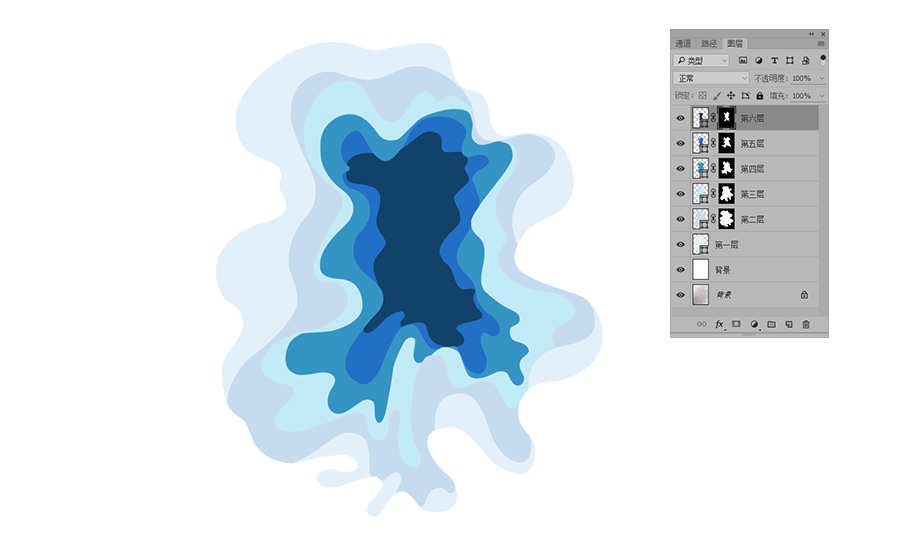
这六层画好后,一起打开可见。在图层上它们也是按照顺序重叠起来。

叠放的层次
STEP 06
还记得前面讲过这几层之间有些相互错开的部分么?这些部分本来是不可见的,但在这里我让它们都暴露出来了。为了让它们保持“隐藏”,我采用了给每一层添加蒙版的方式删除这些错开的部分。
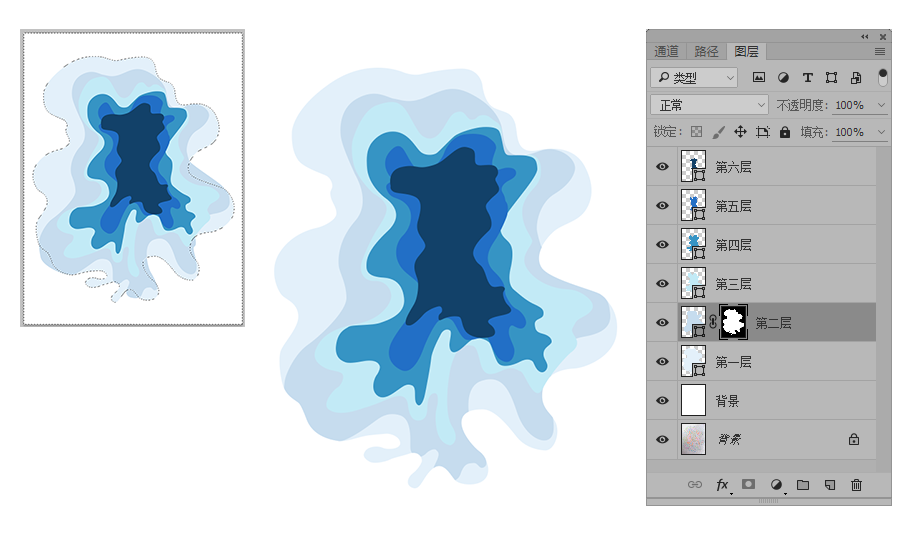
这一步的逻辑是这样的,我们要在第二层里删除第一层与第二层相错的部分,那么,我们就需要给第二层增加一个蒙版,给蒙版中那些相错的部分填充黑色即可隐藏。但前提是我们要找到它们相错的部分。这个很简单,按住Ctrl键,点选第一层的图层,这样就用蚂蚁线载入了第一层的选区,然后反选(Ctrl+Shift+I)就得到了第一层以外的选区,根据这个选区在第二层的蒙版中填充黑色,就成功删除了相错的部分。

STEP 07
采用同样的次序,利用蒙版一层层进行删除,直到最后一层。例如,来到第三层的蒙版,要填充黑色进行删除的部分就要取第二层图层选区的反选。以此类推。你也可以先选定了选区再直接点击图层面板中的蒙版图标直接添加选区。

塑造纸艺效果
用PS图层样式来模拟纸的样式一点不难,这时,你可以拿第一层开始“动刀”。
STEP 08
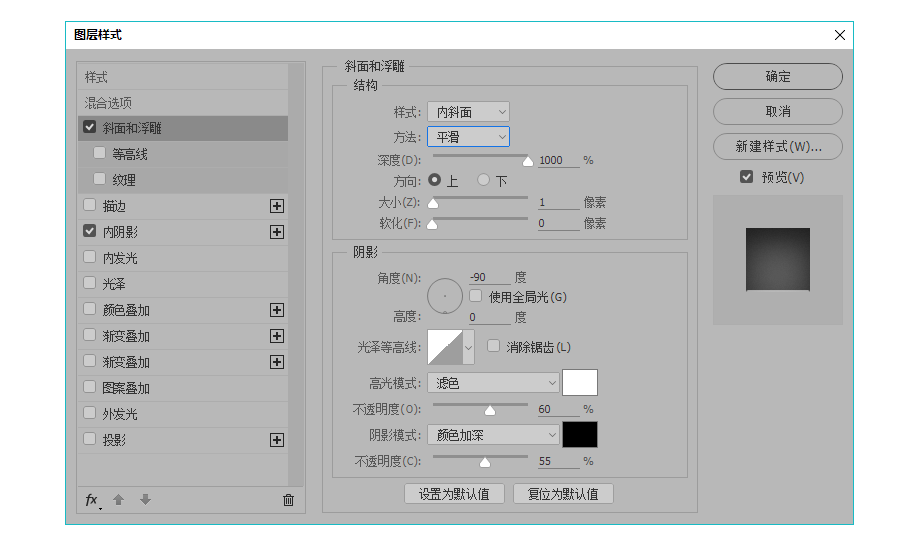
在你裁剪纸张的时候,由于纸张具有一定的厚度,因此会在裁剪的边缘有一条相对突出的边线,这个效果用“斜面和浮雕”的图层样式就能做到。虽然看似不起眼的细节,也能让效果更逼真。

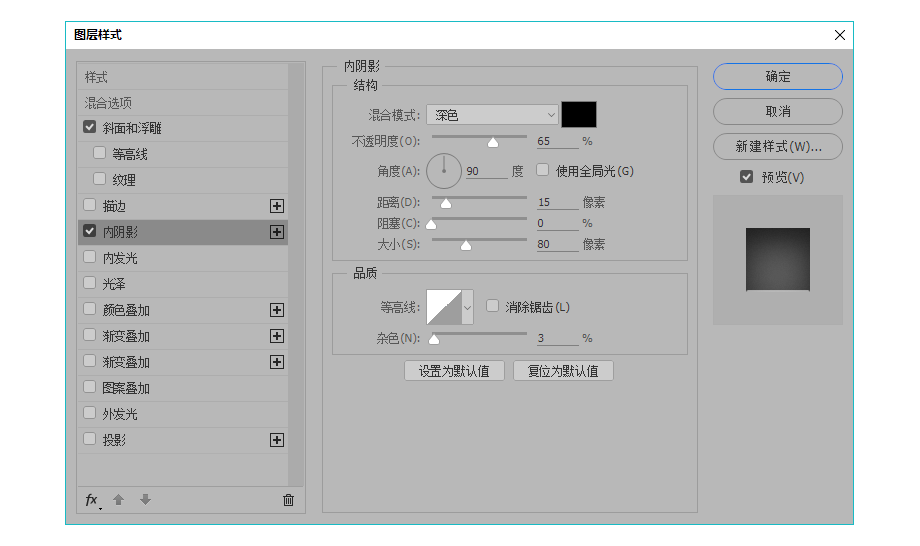
再添加“内阴影”的图层样式,将参数调整到你觉得合适的地方。我还添加了一点点杂色,目的是为了让效果更接近真实的纸质感觉。

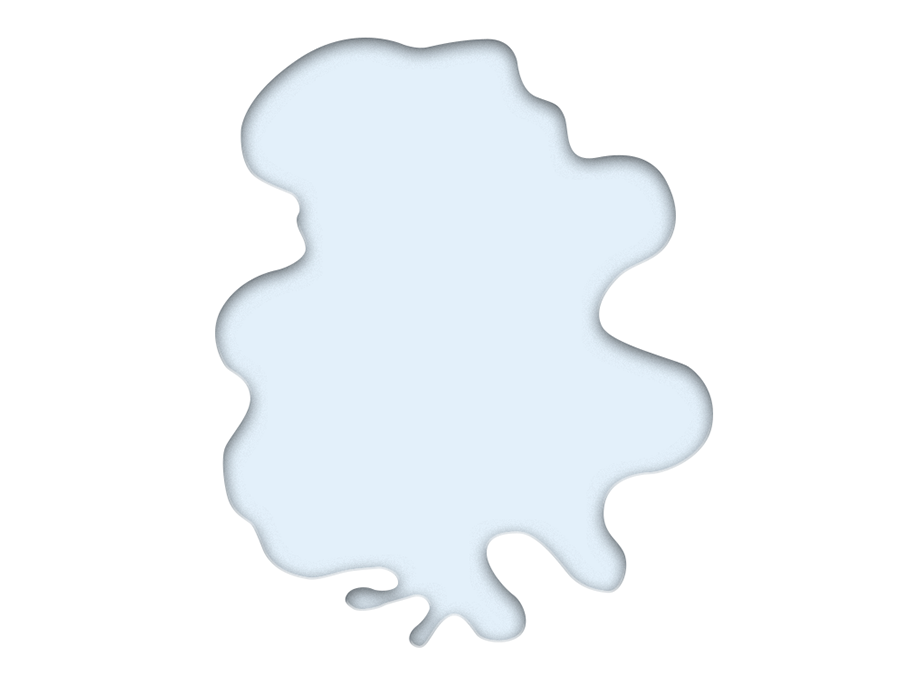
第一层的图层样式添加完毕。

STEP 09
将第一层的图层样式依次复制到其他的层。

STEP 10
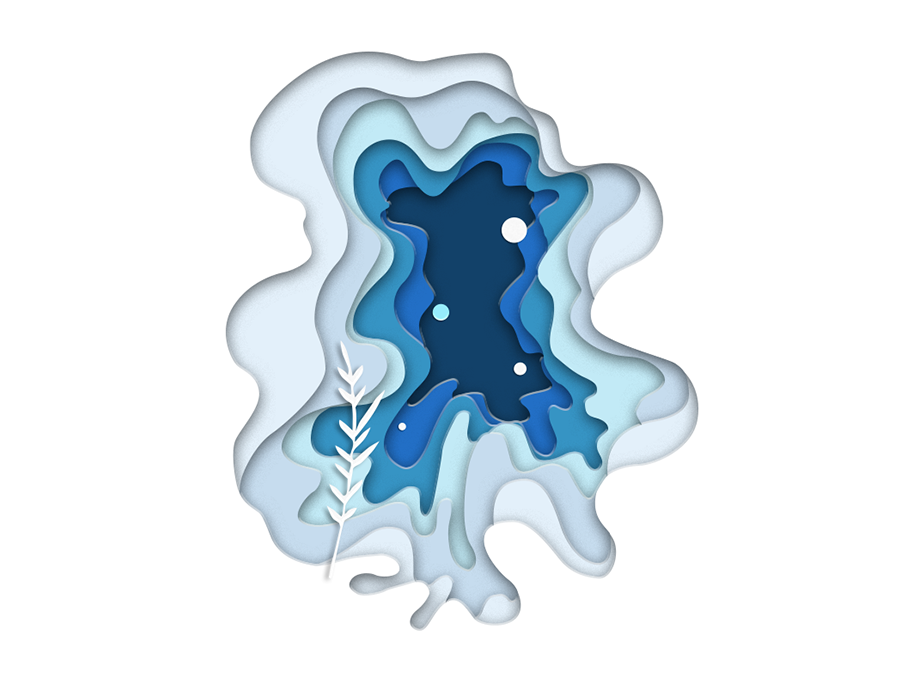
纸艺效果到此重点的部分就完成了,接下你还可以继续添加一些样式,作为画龙点睛的部分。比如我在这里添加气泡和一根树枝。让它们看上去像剪出来放置于上方的小装饰。这些装饰也做出纸艺的效果。为其添加“投影”和“斜面与浮雕”的图层样式就能做到。

STEP 11
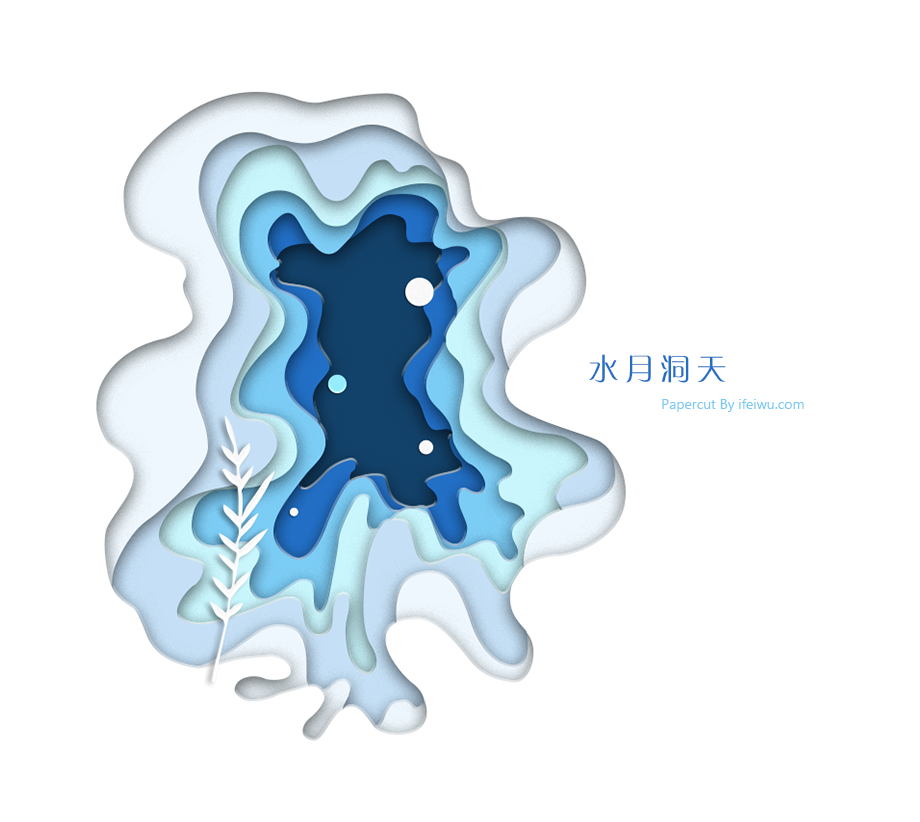
根据最后的效果再调整一下色彩,比如我在这里觉得中间的颜色还有点太暗淡,于是我还可以继续调整整体的配色效果。完成后效果如下。

来源:https://uiiiuiii.com/photoshop/121213096.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园