
原图作者:Rose
素材链接:网页链接(原教程未提供全部素材,小编自己找了一些)
本教程将教你如何使用智能对象以及图层样式来制作发光复古文字。 让我们开始吧!
这个文字效果是受到Envato市场上的一些图层样式的启发而制作出来的。
所需附件
本教程的制作过程中使用了以下文件:
- 大约翰字体
- 金属纹理
- 冻结纹理背景
- 免费六千个PS渐变中Supertuts007【加载其中的CHROMES.grd文件】
1.制作渐变背景
步骤 1
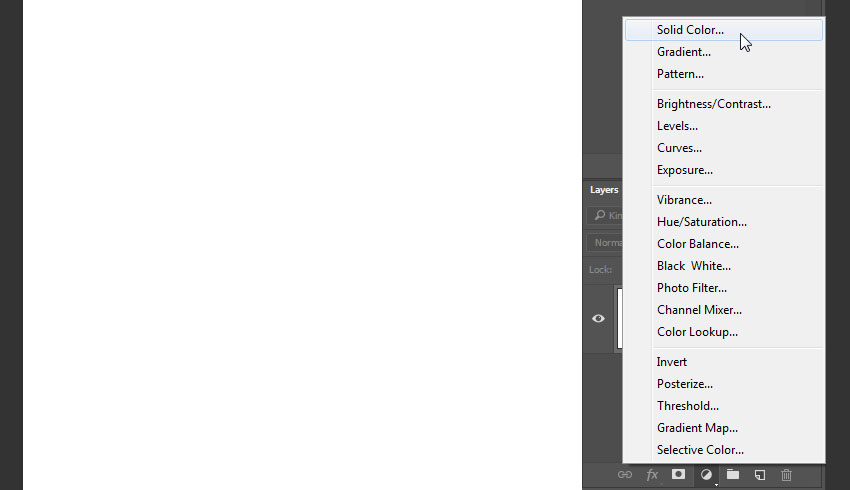
新建文档,设置为800X600PX。然后单击“图层”面板底部的“新建填充或调整图层”图标,再选择“纯色”。

步骤 2
使用颜色 #2e353b

步骤 3
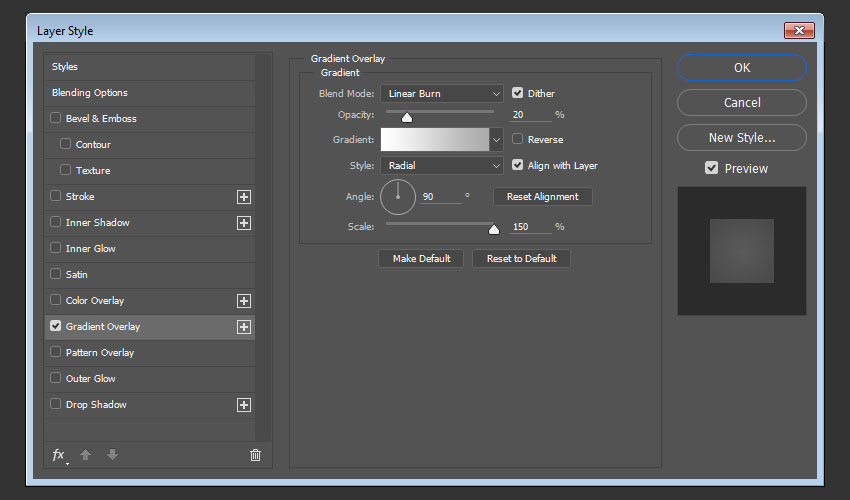
选择“纯色”图层,应用“渐变叠加”的图层样式,设置如下:
- 勾选仿色
- 混合模式:线性叠加
- 不透明度:20%
- 样式:径向
- 缩放:150%
- 轻点渐变颜色框,最左侧颜色为#FFFFFF,最右侧颜色为#ababab。

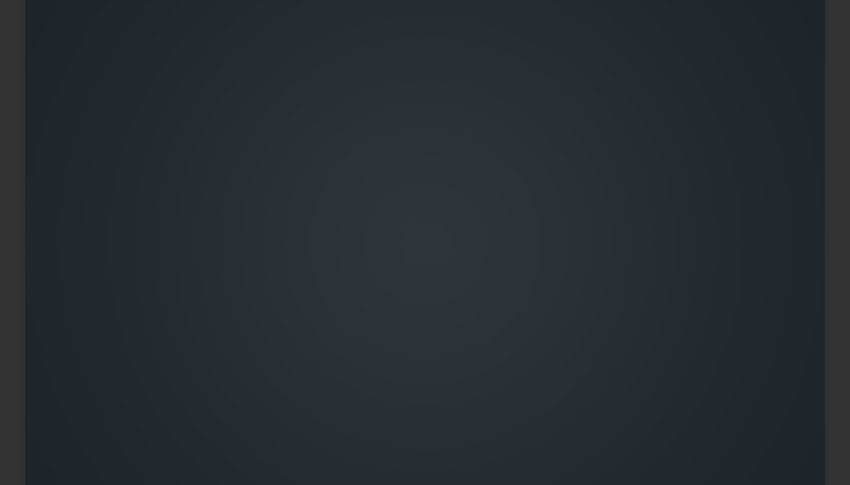
这将制作出一个简单的渐变背景。

2.添加背景纹理
步骤 1
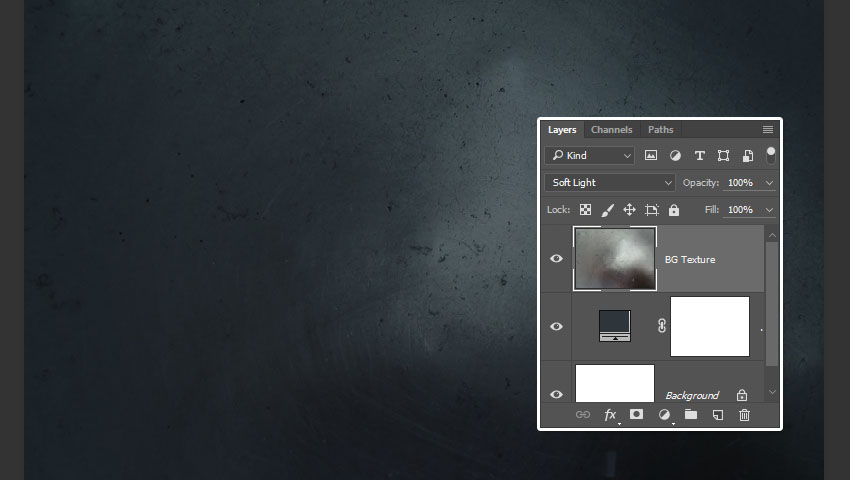
将金属纹理放在“纯色”图层的顶部,根据你的喜好来调整大小。
将金属纹理的图层重命名为“背景”图层,并将图层混合模式更改为柔光。

步骤2
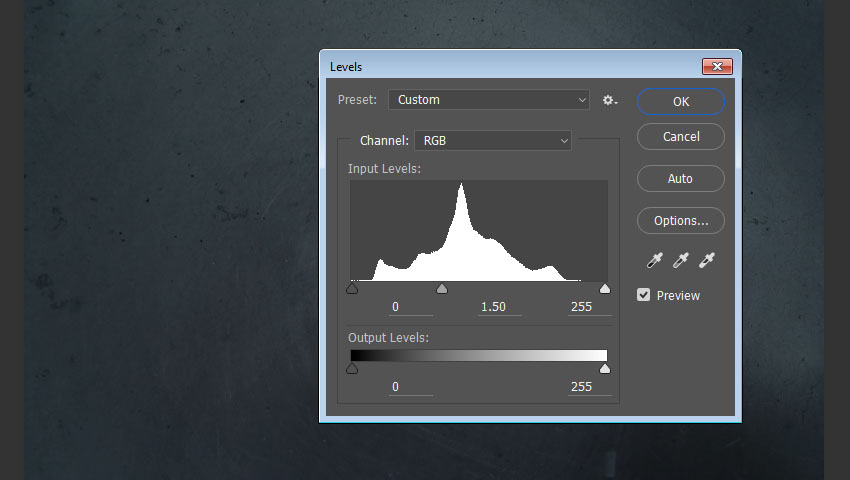
点击图像“调整”色阶,并将中间调更改为1.50.

3.制作文字及将文字转为智能对象
步骤 1
使用字体大约翰,输入“走出去”。 文字大小为200,颜色为#e8a5o5,字距是100.

步骤2
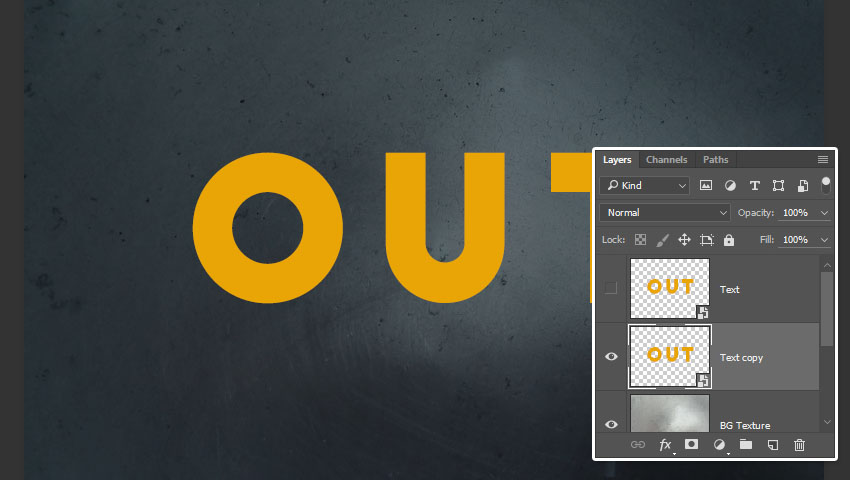
将文字图层重命名为“文字”,然后右键将其转换为智能对象。
确保在图层的命名规范,不然图层多起来会头晕的。

步骤 3
复制“文字”图层,然后灭掉小眼睛,并将其放到原来的图层上方。

4.制作变换动作
接下来我们将复制后的文字图层转换为智能对象。
由于我们是使用的智能对象,为了避免混乱,我们将制作一个动作来高效的完成所需的操作。
步骤 1
在窗口菜单里打开动作面板【快捷键ALT + F9】。

步骤2
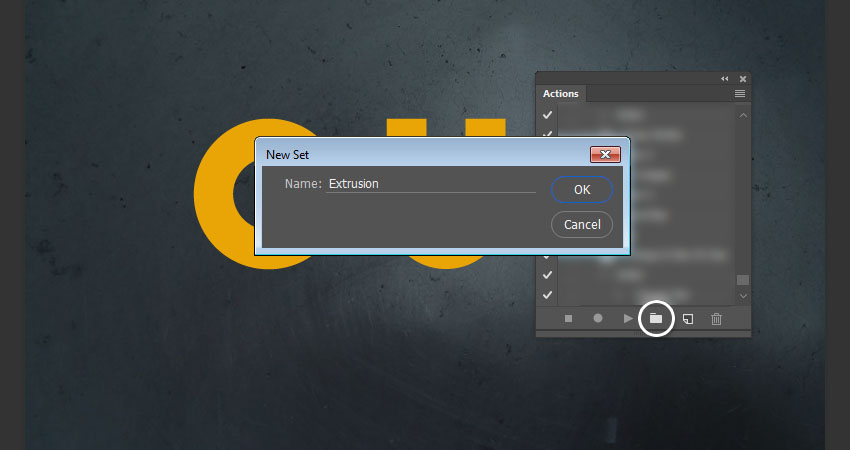
单击动作面板底部的“新建”图标,然后命名为Extrusion,再确定即可。

步骤3
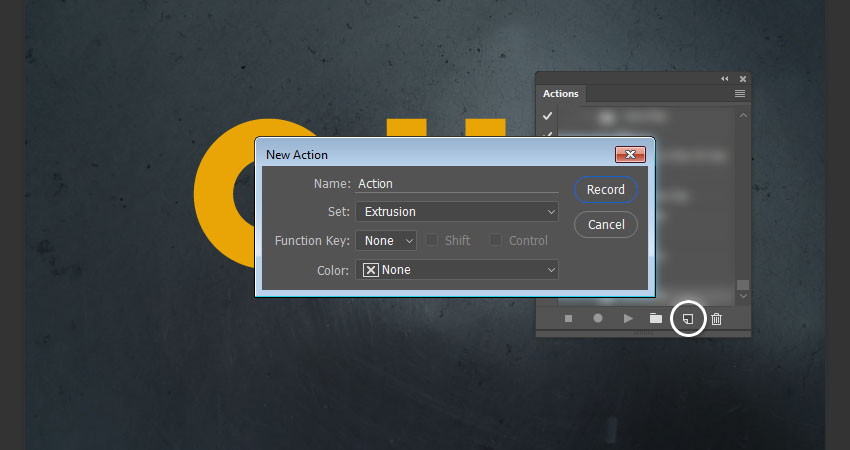
点击面板底部的“新建动作”,然后命名为操作,再单击记录按钮。

5.记录动作
步骤1
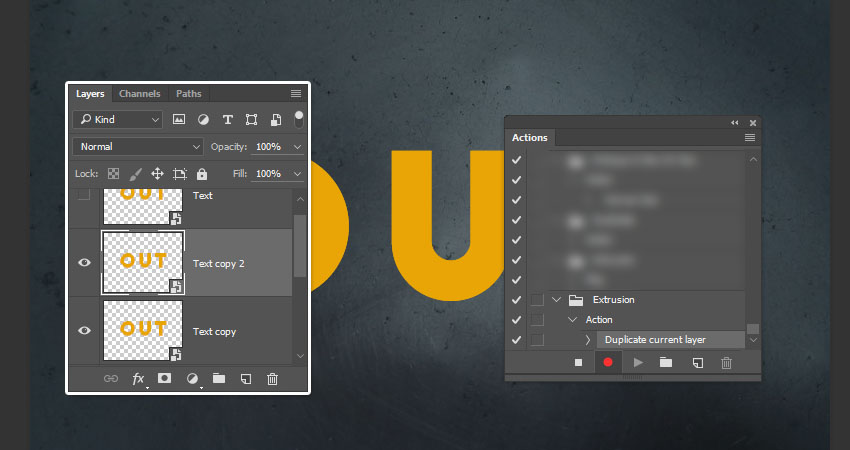
选择“文字”复制图层,然后CTRL+J,复制一下。

步骤 2
按V进入移动模式,然后将复制出来的新图层向下移动一下,向右移动一下。

步骤3
移动完了就不要动了。 你应该看到你的操作被记录到了新建的动作里。

步骤4
单击“ 动作”面板底部的停止录制图标。

6.制作立体效果
步骤 1
单机动作面板底部的播放图标十次,新建出十个文字副本。

最后一次动作出来的图层名应该是文字复制12。

步骤 2
选择所有的文字复制图层,然后单击菜单栏上的图层》排列》反转。
你将会看到最后一个辅助图层在下面,然后第一个辅助图层是在上面。

步骤 3
取消选择第一个和最后一个图层,将剩下的选择了的图层新建组,重命名为Extrusion。

步骤 4
重命名文字副本为文字表面,文字副本12为文字底端。
复制文字表面图层,将复制后的图层填充更改为0,再将其复制。

7.拉伸挤压图层
双击文字复制2图层应用以下图层样式:
步骤1
添加斜面与浮雕的图层样式,设置如下:
- 大小:0
- 阴影模式-不透明度:15%

步骤2
再添加一个投影的图层样式,设置如下:
- 不透明度:7%
- 距离:3
- 大小:2

步骤 3
这样就制作出了第一个挤出层。
选择该图层,然后右键选择“复制图层样式”。

步骤 4
选择文字复制,然后右键“粘贴图层样式”。
这将制作出3D效果。

步骤 5
复制Extrusion组,拖动副本将其放置在文字复制2图层之上,并将其填充值更改为0。

8.设置文字表面图层
单击文字表面图层以应用以下图层样式:
步骤 1
应用以下设置以添加斜面与浮雕:
- 大小:3
- 光泽等高线:内凹-深
- 勾选消除锯齿
- 阴影模式-不透明度:15%

步骤 2
使用以下设置添加等高线:
- 等高线:内凹-深
- 勾选消除锯齿
- 范围:100%

步骤 3
应用以下设置添加描边:
- 大小:1
- 位置:内部
- 混合模式:滤色
- 填充类型:渐变
- 使用水龙头70渐变预设来进行渐变填充

步骤 4
应用以下设置添加内阴影:
- 不透明度:35%
- 取消使用全局光
- 角度:141
- 距离:9
- 阻塞:6
- 大小:18

步骤 5
应用以下设置添加内发光:
- 混合模式:线性光
- 不透明度:100%
- 颜色:#d1cc90
- 方法:精确
- 大小:90
- 等高线:环形

步骤 6
应用以下设置添加外发光:
- 不透明度:100%
- 使用水龙头140渐变预设填充颜色
- 扩展:28
- 大小:10
- 等高线:内凹-浅

步骤 7
应用以下设置以添加阴影:
- 不透明度:7%
- 距离:3
- 大小:2

这就是文字表面图层的图层样式设置。

9.文字表面图层复制图层
选择该本子图层应用以下图层样式:
步骤 1
应用以下设置以添加斜面与浮雕:
- 大小:10
- 取消使用全局光
- 角度:138
- 高度:21
- 光泽等高线:内凹-深
- 勾选消除锯齿
- 阴影模式-不透明度:15%

步骤 2
应用以下设置以添加等高线:
- 等高线:内凹-深
- 勾选消除锯齿
- 范围:100%

步骤3
应用以下设置添加描边
- 大小:1
- 位置:内部
- 混合模式:滤色
- 填充类型:渐变
- 使用水龙头70渐变预设进行渐变填充

这将是文字表面内部表面的效果。

10.文字内部表面第二次样式设置
将文字表面复制2图层应用以下样式:
步骤 1
应用以下设置添加斜面与浮雕:
- 方法:雕刻清晰
- 大小:10
- 取消勾选使用全局光
- 角度:110
- 高度:26
- 光泽等高线:环形
- 勾选消除锯齿
- 阴影模式 – 不透明度: 15%

步骤 2
使用以下设置来应用等高线
- 等高线:画圆步骤
- 勾选 消除锯齿
- 范围:100%

这将制作出文字表面内部第二部分的表面。

11.设置文字底端图层样式
复制文字表面的图层样式到文字底端,然后再进行些修改。
步骤1
斜面与浮雕
- 大小:6

步骤2
等高线:
- 等高线:锥形-反转

步骤3
阴影:
- 不透明度:70%
- 距离:20
- 大小:50

这就是文字底部的效果。

12.Extrusion组的样式
步骤1
选择该挤压组,应用以下设置:
- 勾选仿色
- 混合:正片叠底
- 使用炉管185x的渐变预设来填充

这将增加一些更多的效果。

步骤2
选择挤出组的复制组来应用以下图层样式设置:
- 混合模式:线性光
- 不透明度:35%
- 颜色:#a9f6ff
- 大小:27
- 等高线:环形-双
- 范围:75%

步骤3
将所有可见的文字图层合并成组,并使用组图层样式。

步骤4
选择该合并组,以应用外发光的图层样式:
- 混合模式:滤色
- 不透明度:50%
- 颜色:#399da7
- 大小:150

步骤5
这就做完了文字效果。
如果要更改文字,可以到原始文字图层的缩略图里打开原始文字,更改文字后再保存关闭。
这这样会一并更改其他的智能对象图层,你将得到你输入的新文字的效果。

13.添加纹理和一些调整图层
步骤1
将冻结纹理放在所有图层至上,并重命名为纹理叠加。 改其混合模式为线性光及不透明度为15%。

步骤2
在所有图层上添加一个渐变调整图层,勾选仿色。
使用颜色渐变填充#433469到左边,#5e6474在中间,#d4b28a在右边的设置。
将图层的混合模式更改为“颜色”和“不透明度”为15%。

步骤3
复制这个渐变图层,然后将混合模式更改为柔光,不透明度改为50%。

恭喜你做完了!
在教程里,我们制作了一个带有纹理叠加图层的简单渐变背景。
然后我们输入了文字,将其转换为一个智能对象,将其复制。 之后,我们记录了一个东西来制作立体效果,并开始对不同的图层应用不同的图层样式来制作文字效果。
最后我们添加了一个纹理和几个调整填充图层来完成收尾工作。
欢迎 留下你的见解。

来源:https://uiiiuiii.com/photoshop/12126555.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园