
本文为Material Design折叠屏设计指南中文版译文第三篇,超多干货建议收藏。
一、导航组件
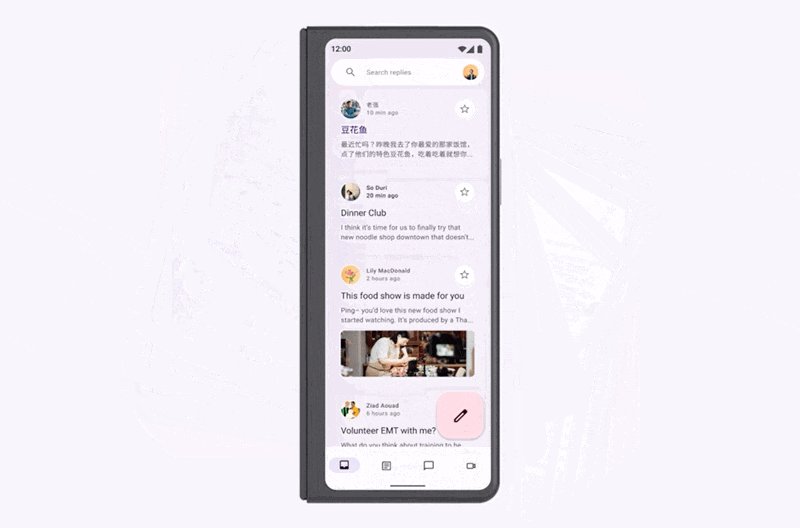
在可折叠设备上,将导航组件放在靠近屏幕边缘的地方,因为这样更容易触及。

使用导航栏组件作为主导航。
使用底部导航栏作为主要导航,会使用户很难触及屏幕中间的位置。

当心!底部导航栏最好用于移动设备,而侧边导航栏(Navigation rail)则更适用于可折叠和屏幕较大的设备。
App 可以在到达次级页面后隐藏侧边导航栏,只要你能显示返回到主页面的按钮。

次级页面在打开时可能会隐藏导航栏,所以显示返回按钮有助于返回主页面。
1. 顶部应用栏(Top app bars)
应用栏容器用于显示和对组件分组,帮助用户执行主要操作,或对主体容器中的元素执行操作。
应用栏容器可以与导航容器组合使用。

当心!使用顶部应用栏会在屏幕上产生带状效果。
三、临时组件
1. 对话框
将对话框放在屏幕两侧,避免将关键交互放在中间。

可以这样!将对话框放在屏幕两侧。
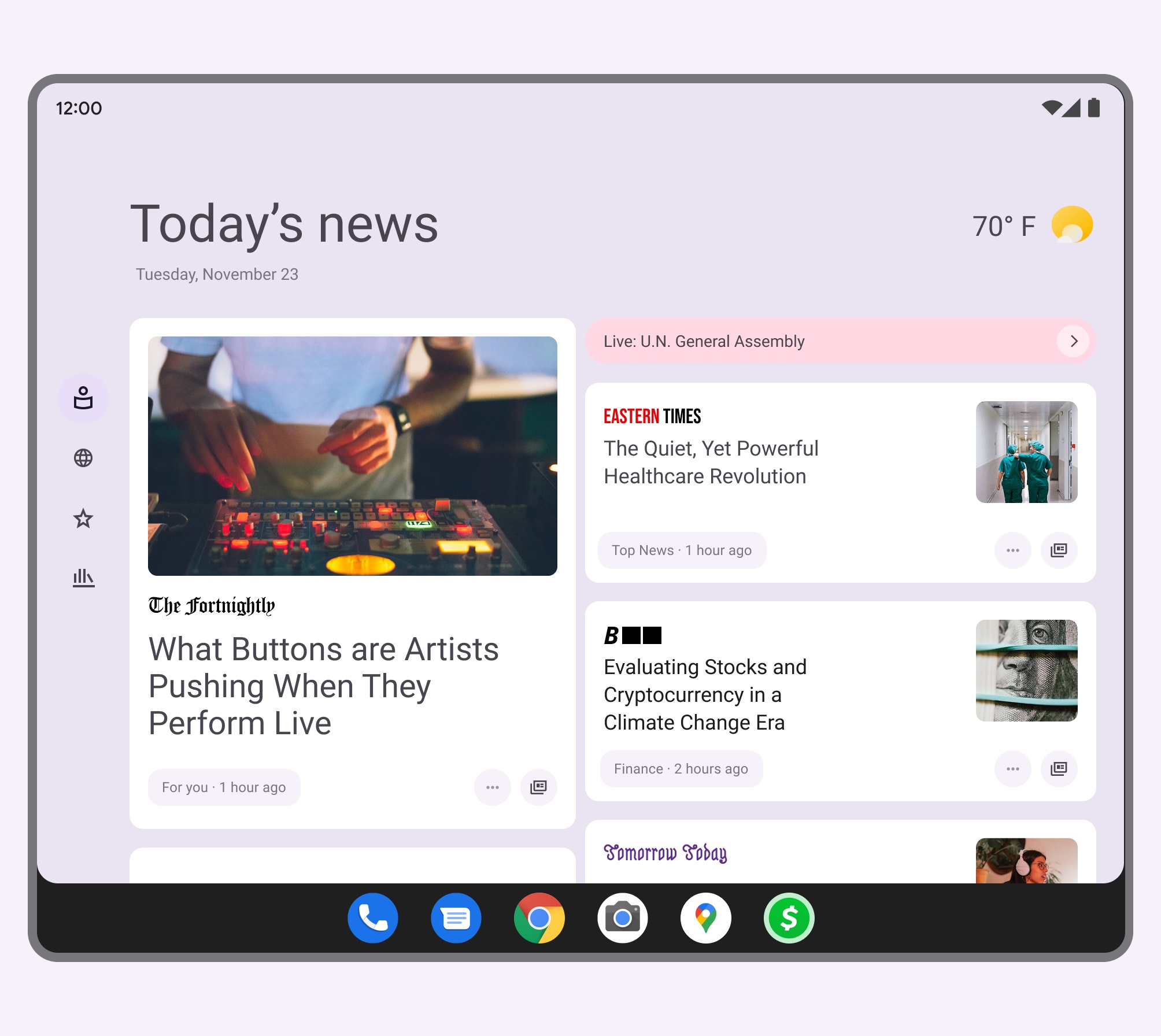
折叠屏提供更大的显示面积,经过优化,可以同时显示多个 App。这种额外的空间对于多任务处理或依赖信息比较或管理的工作流程特别有用。通过最大限度地减少用户在单个屏幕上的 App 之间的切换,使得生产力、授权和更无缝的用户流成为可能。
在 Android 12 中,用户可以在新的概览(overview)中创建和审视多个窗口。请点击以下链接了解更多关于 Android 12 “最近使用的应用屏幕”的内容。
(https://developer.android.com/guide/components/activities/recents)
五、拖或放(Drag & Drop)
使用 Android 的拖和放框架,你可以让用户以图形化地拖放手势来移动数据。该手势可以在同一 App 中移动到一个视图到另一个视图,或者在启用多窗口模式在一个 App 和另一个 App 之间移动。
尽管该框架主要是为数据移动而设计,但你也可以将其用于其他 UI 操作,例如,你可以创建 App,当用户将一个颜色的图标拖到另一个图标上时,将两个颜色混合。
1. App 连续性
在可折叠设备上运行 App 时,App 可以从一个屏幕自动过渡到另一个屏幕。过渡后,App 应该在相同的状态和位置上继续运行,当前的任务无缝衔接。
(1)用户需求
创建、排列和调整窗口的方式对所有用户和任何屏幕尺寸来说都应该直截了当。
无缝窗口管理的模式包括:
- 运用 Material 动效指南中所描述的平滑过渡(smooth transitions)
- 确保用户可以轻松创建多个窗口,并根据需要在它们之间移动
- 确保心智模式(mental models)和交互模式的简单性,这样用户就不需要考虑哪种模式适合哪种任务。
- 在可折叠设备中,包括那些带物理、有缝铰链的设备,设计和实现窗口交互应该一致

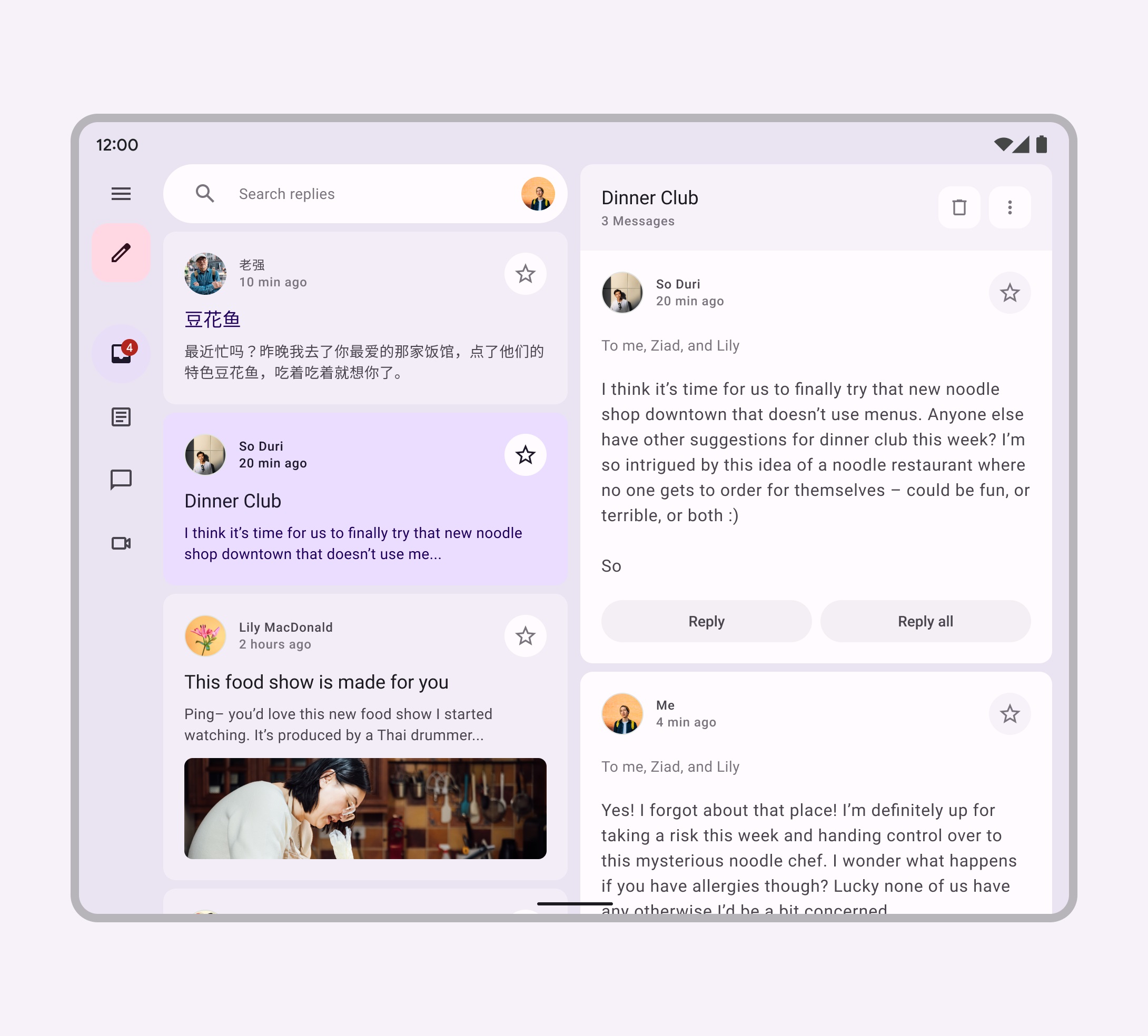
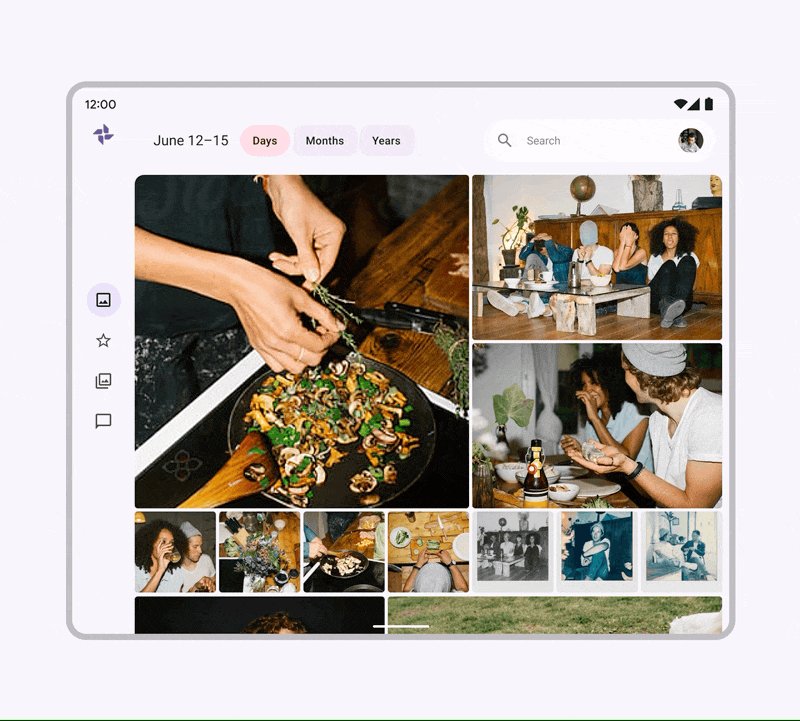
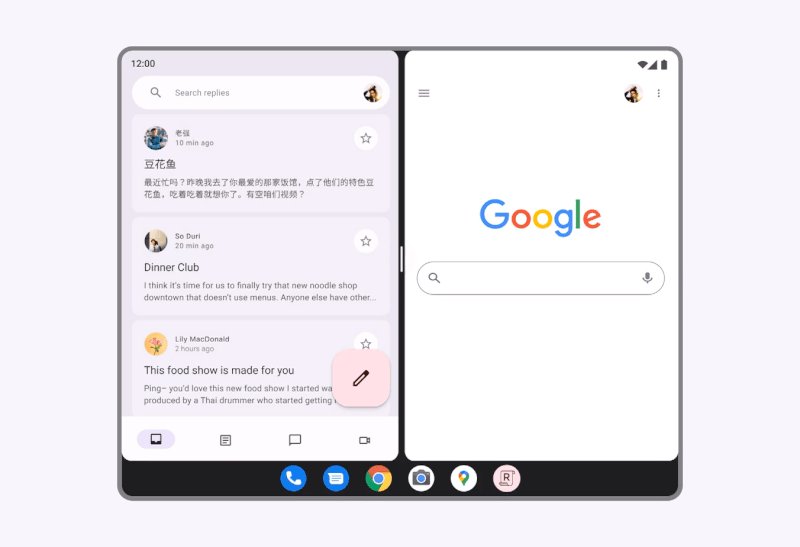
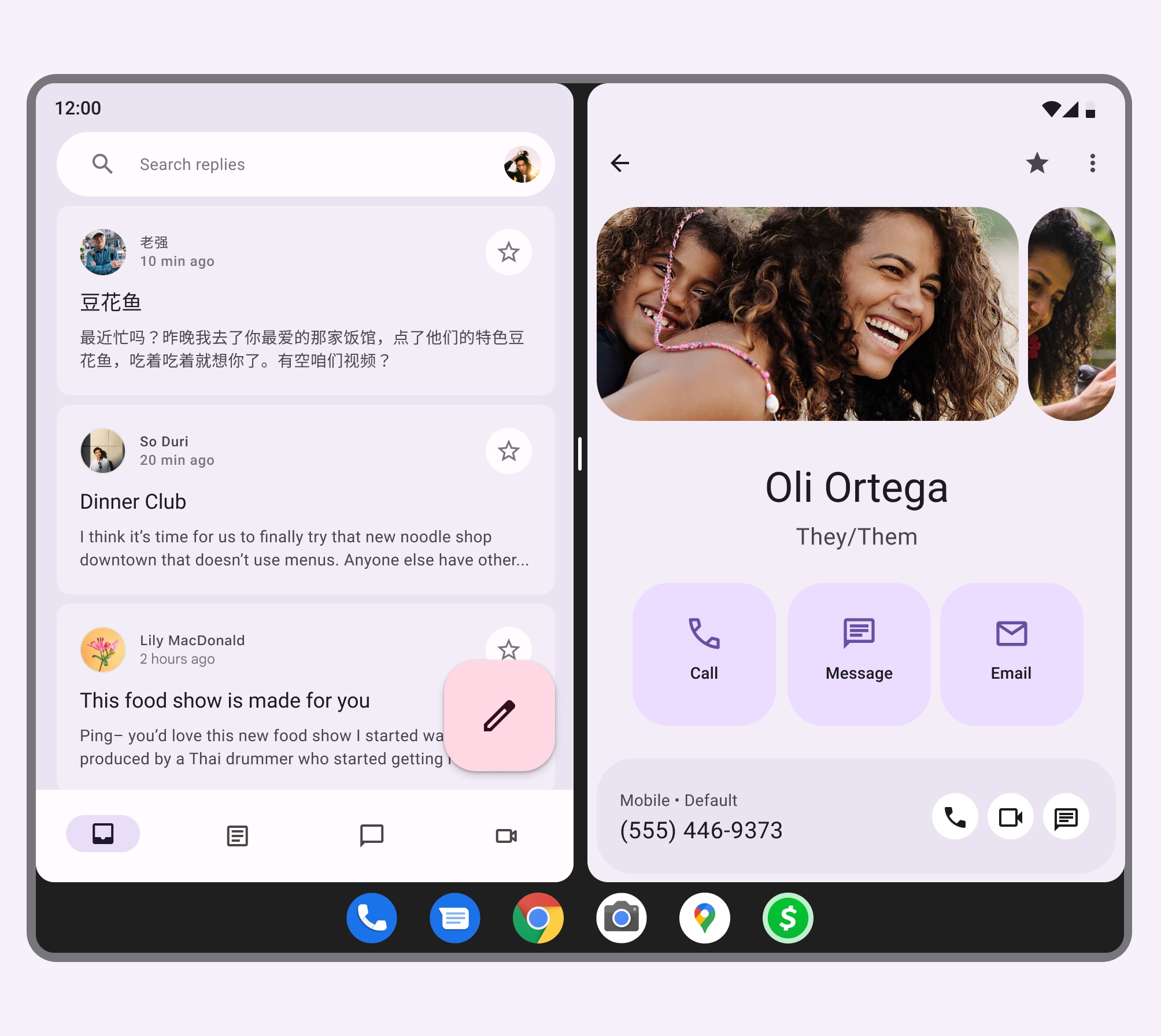
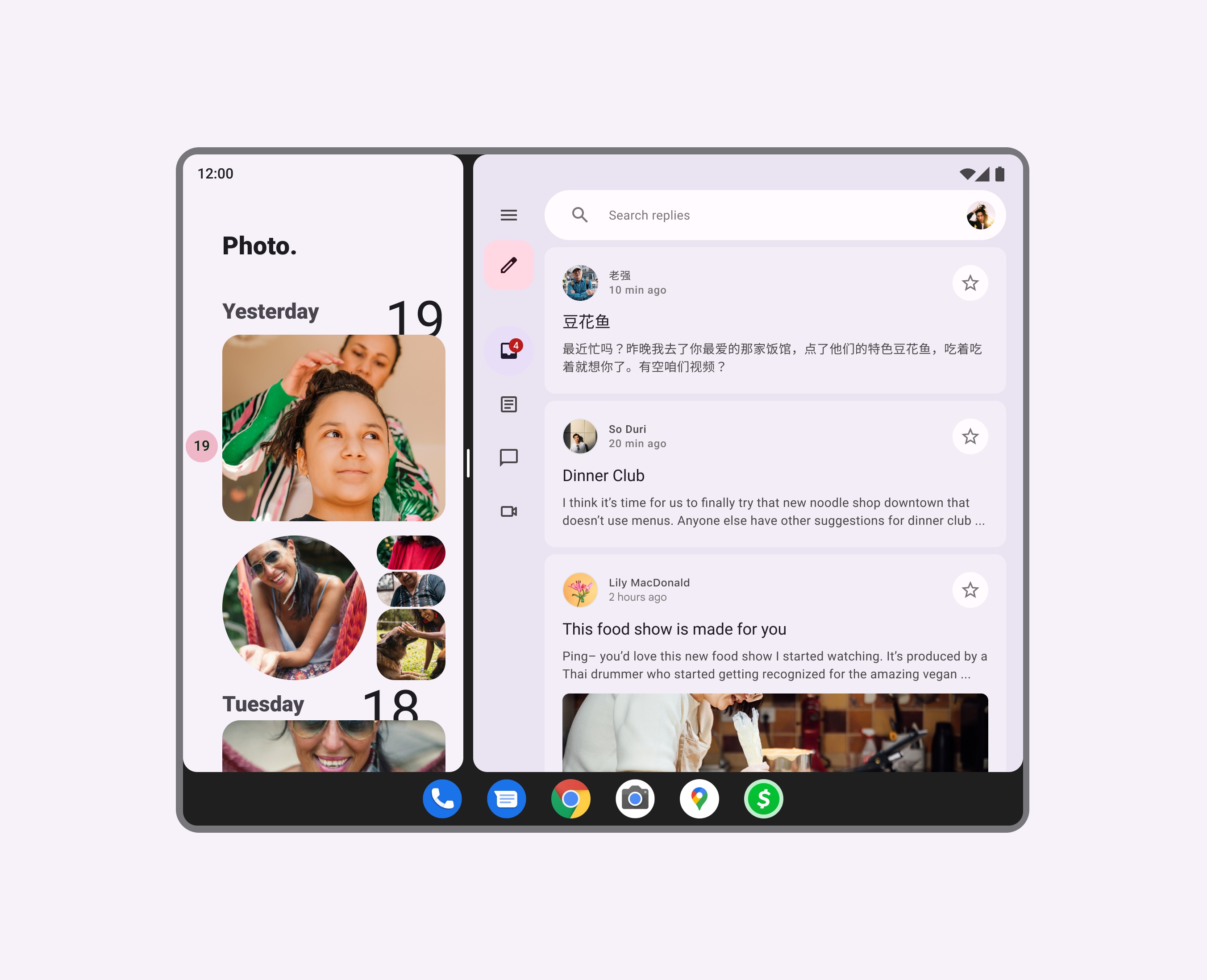
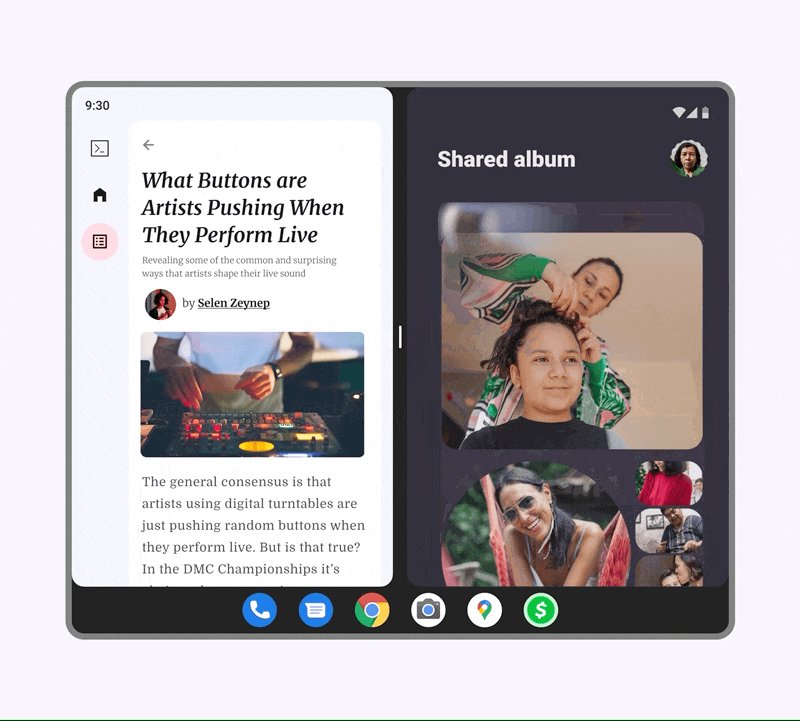
用户通常使用多个窗口来并排显示和使用 App。例如,收件箱 和 照片 App 并排。
六、窗口创建和行为
Android 为用户提供了多种创建多窗口视图的模式。
1. 任务栏(Taskbar)
在 Android 12 中,任务栏为钉住和建议的 App 提供了一个启动点,可以很轻松把 App 变成独立的窗口。要创建一个新窗口,用户需要从任务栏中选择并拖动 App,然后移动 App 图标来指示窗口应该显示的位置。

任务栏可以作为创建多个窗口的起点。

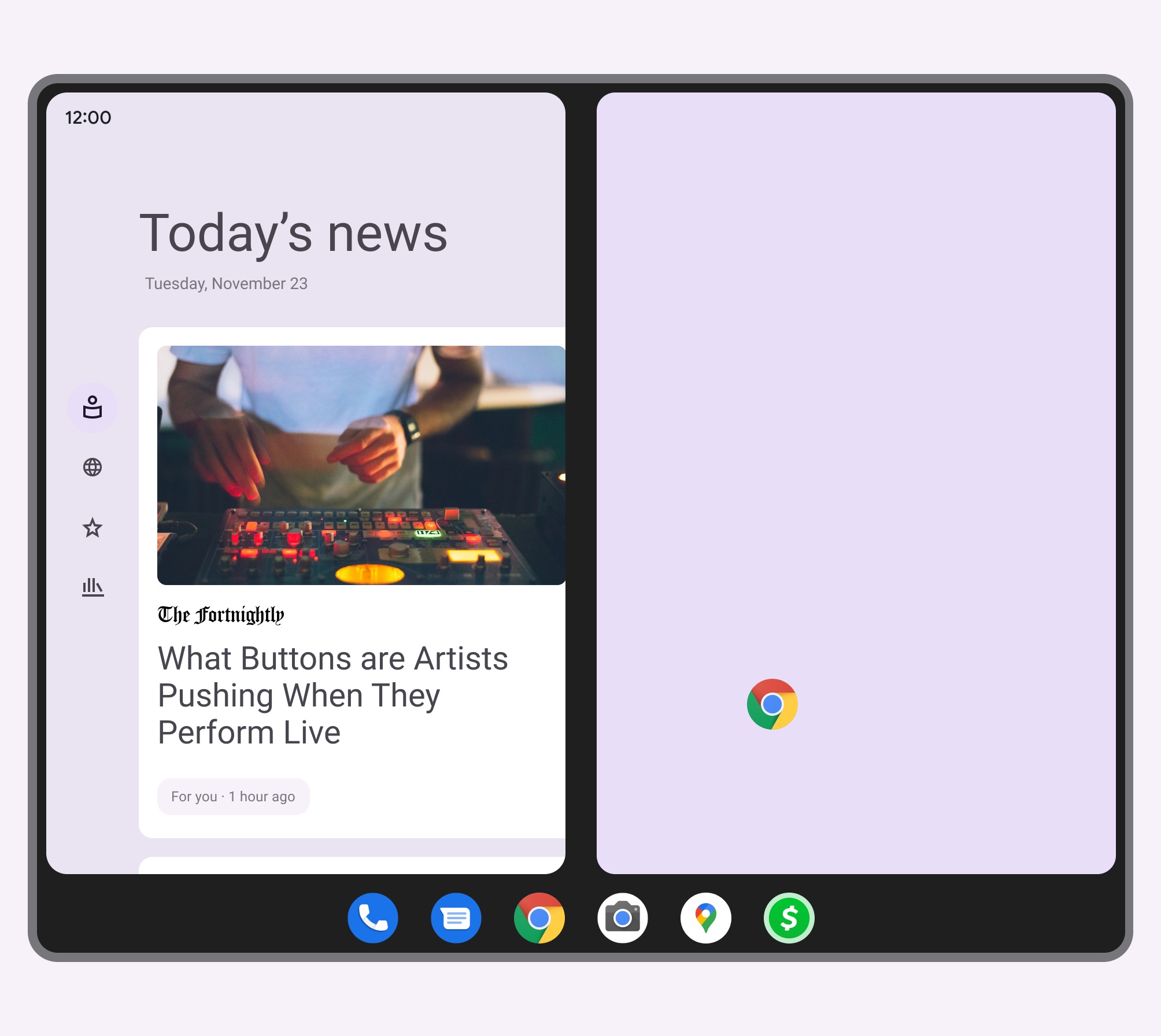
将 App 从任务栏拖到屏幕的一侧会创建一个分窗口视图(split-window view)。
2. 上下文菜单
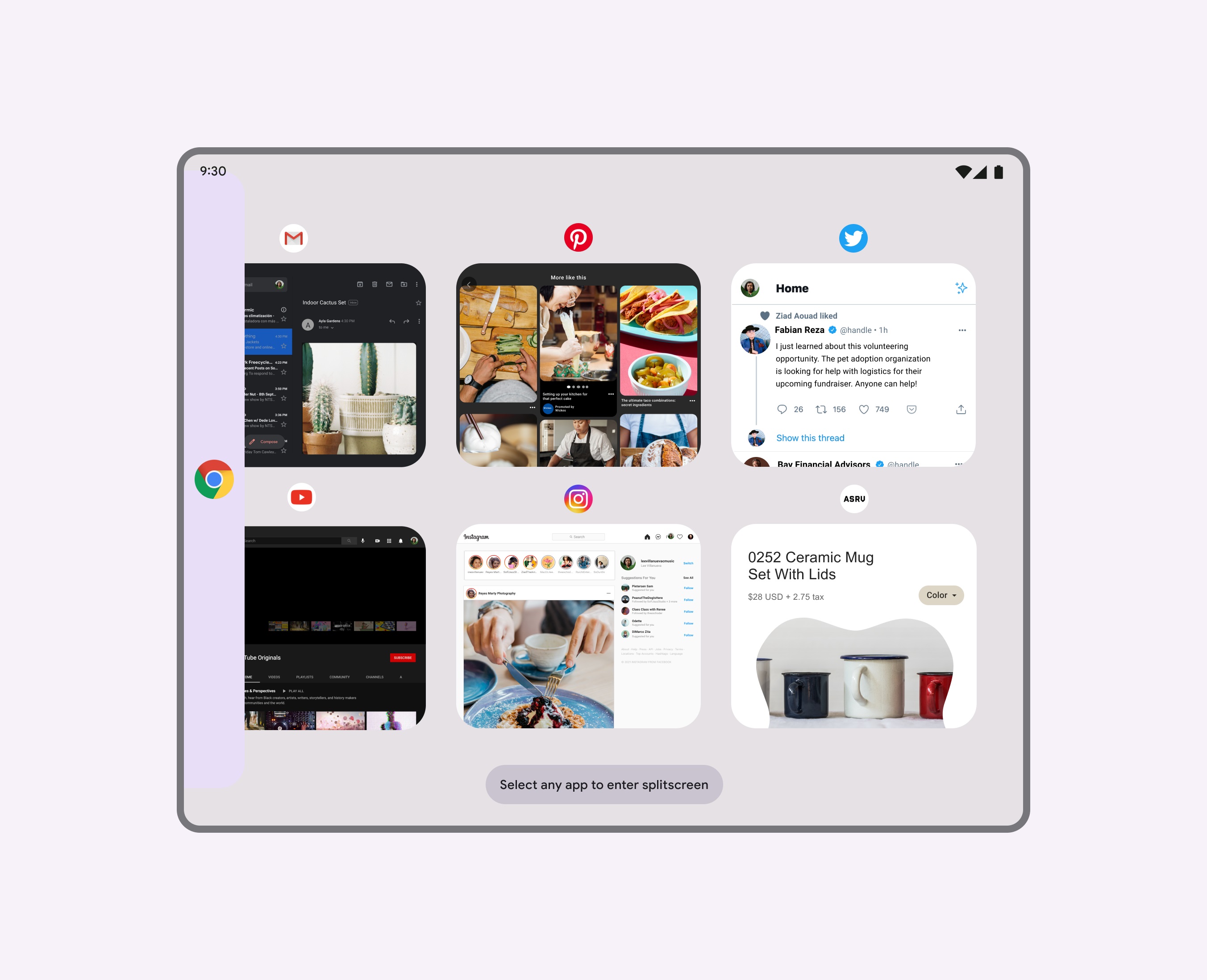
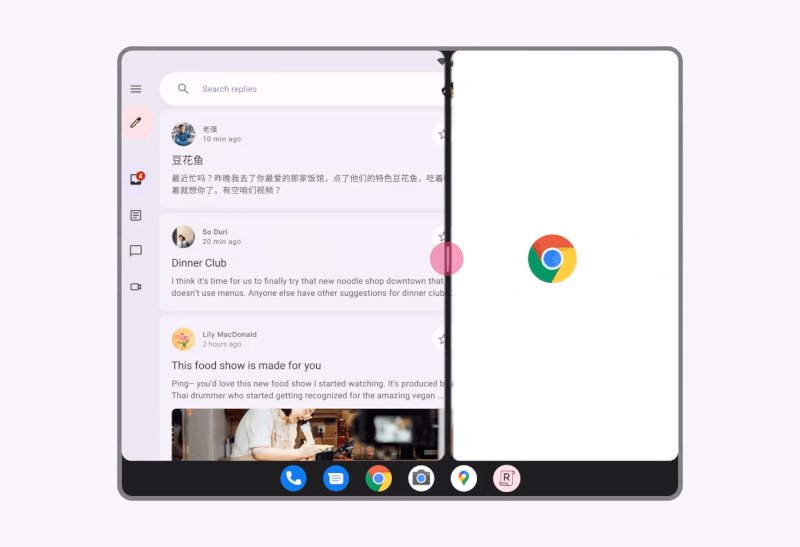
用户可以通过 App 上下文菜单的概览(overview)来创建多个窗口。

当使用上下文菜单将 App 固定在屏幕边缘后,从概览中点击第二个 App 将触发分屏。
3. 调整窗口大小
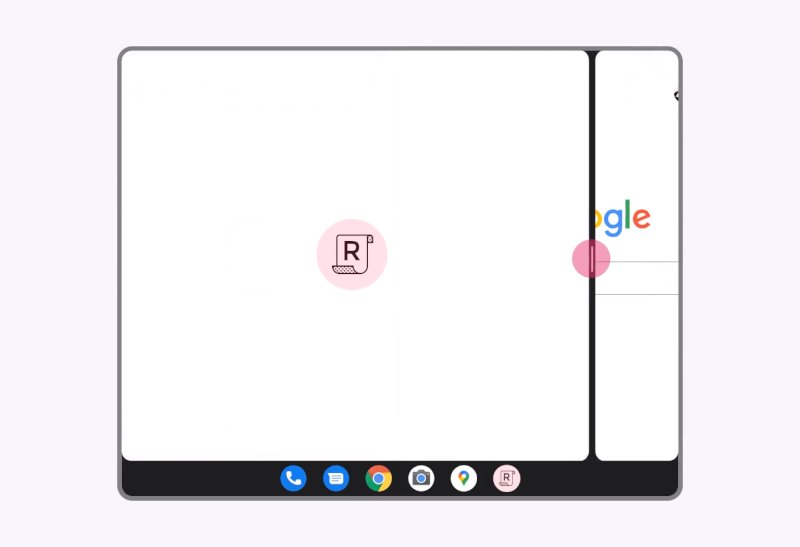
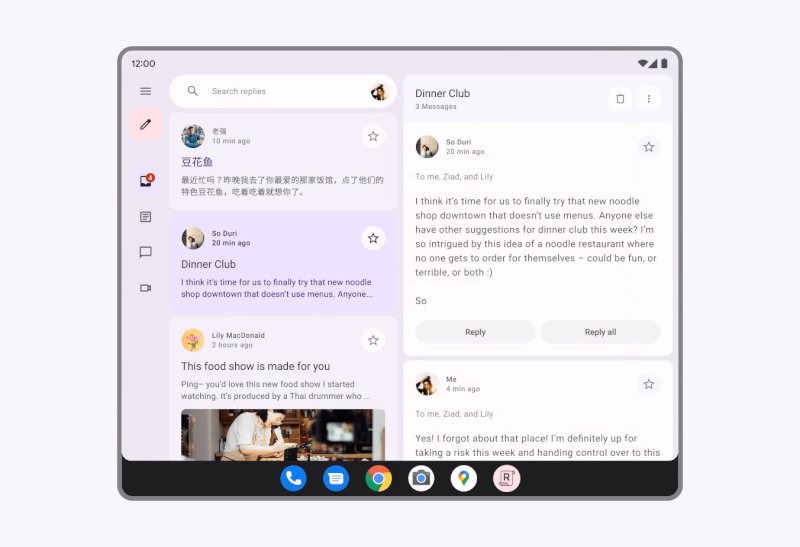
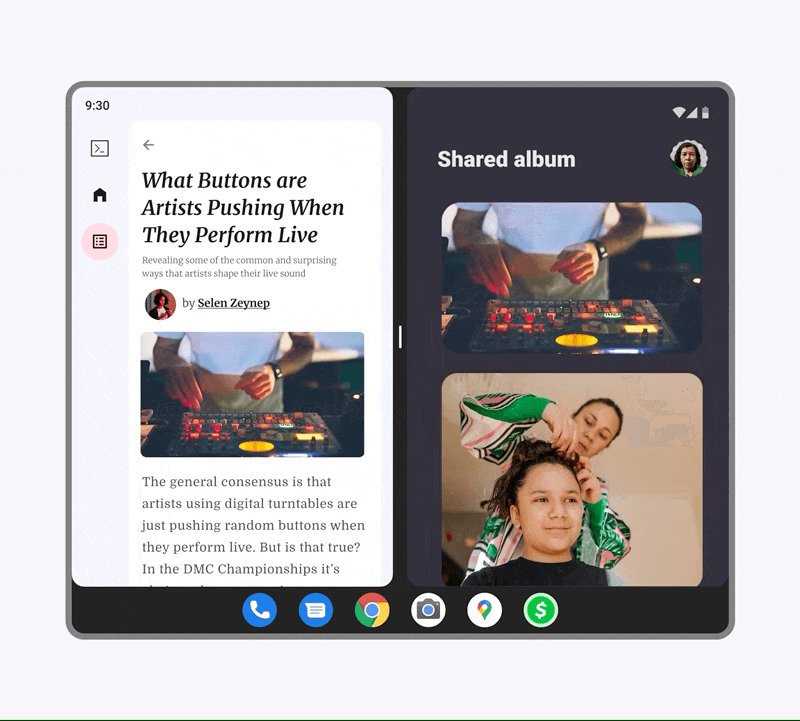
默认情况下,多窗口被创建为 50/50 并排分割窗口。多窗口是一种临时状态。当把手(handle)拖动到屏幕的边缘时,被缩小的窗口将关闭,退出多窗口视图。
窗口可以进一步调整为 1:3 或 2:3 的比例。这些比例提供了主窗口和副窗口相互转换,提供了更大的灵活性,并允许根据需要将重点放在其中一个 App 上。
屏幕把手可以被拖动和释放以创建所需的窗口比例。把手会自动调整到最近的捕捉点(Snap point)。
把手也可以用来关闭其中一个窗口,这将退出多窗口视图。

使用分屏把手调整和关闭多个窗口大小

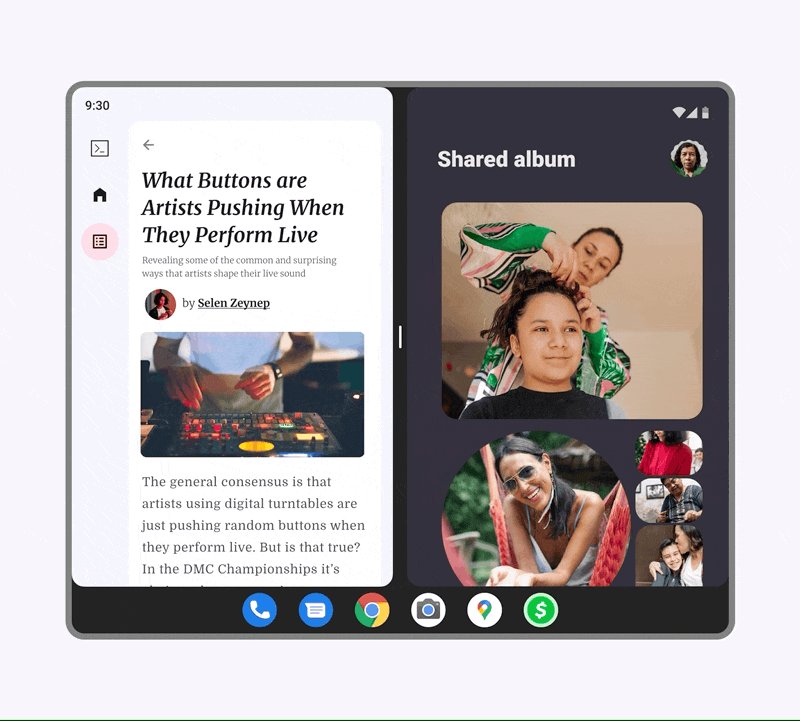
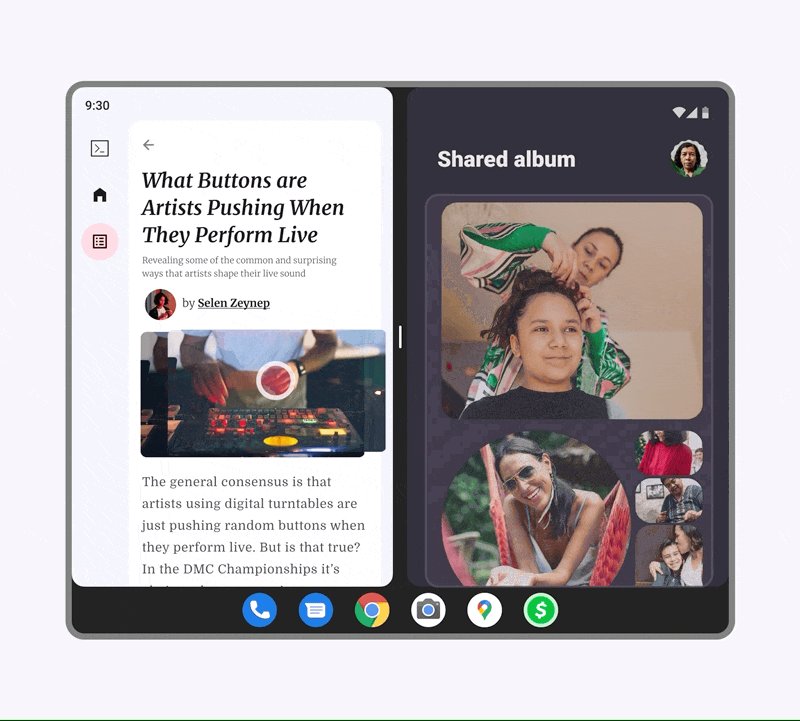
竖屏 50/50 分割

横屏 50/50 分割
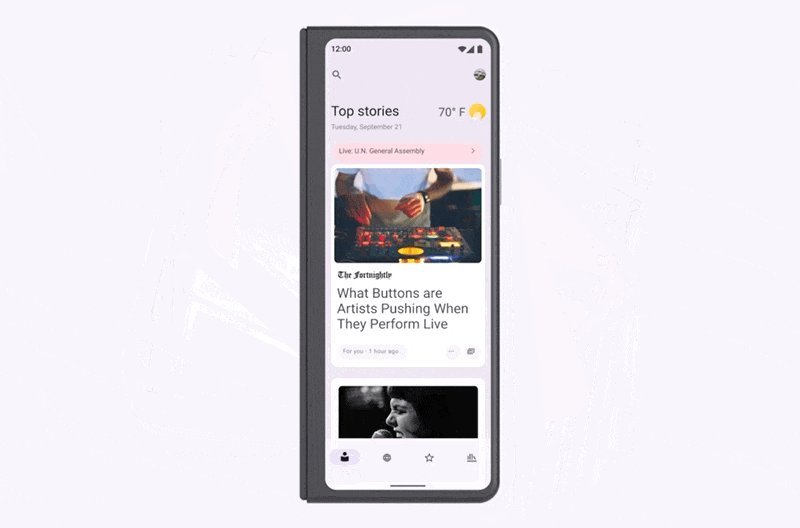
App 的大小可以填满三分之一的可用窗口空间。由于屏幕面积减少和对布局的挤压,确保 App 在这个狭窄的宽度上仍然可以提供可用的体验,避免在这个比例下进行复杂的操作。

App 的大小可以填满三分之一的可用窗口空间。由于屏幕面积减少和对布局的挤压,确保 App 在这个狭窄的宽度上仍然可以提供可用的体验,避免在这个比例下进行复杂的操作。
在可折叠设备上的拖和放交互用于组织、编辑和一次为一个或多个元素应用操作,使普通用户目标更简单、更高效。可折叠设备为拖和放操作提供一个优势,因为额外的屏幕或表面区域可以简化操作,并为拖和放的项目提供即时反馈。
请记住,对于较大的屏幕,当拖动由触摸板或追踪速度较慢的鼠标控制时,可能很难将一个对象移动较大的距离,因为手指可能在拖动的对象到达目的地之前就移动到了触摸板的边缘。
Android 拖和放框架(Android drag and drop framework)
尽管该框架主要是为数据移动而设计,但你也可以将其用于其他 UI 操作,例如,你可以创建 App,当用户将一个颜色的图标拖到另一个图标上时,将两个颜色混合。
1. 粗略和精细的投放
投放的粗细程度通常应该随着完成一个动作对交互的预期依赖而提高。对于触摸交互,避免将拖动的项目放在可能被手指或手遮挡的地方。
(1)粗略投放
可拖动项目的目标可以是粗略的,也可以是精细的,这取决于 App 场景的不同。
拖动到一个粗略的位置通常会导致该项出现在一系列条目或内容块的末端。

(2)精确投放
相比之下,对于精确投放的交互在过程中提供反馈,提示投放将发生的确切位置。
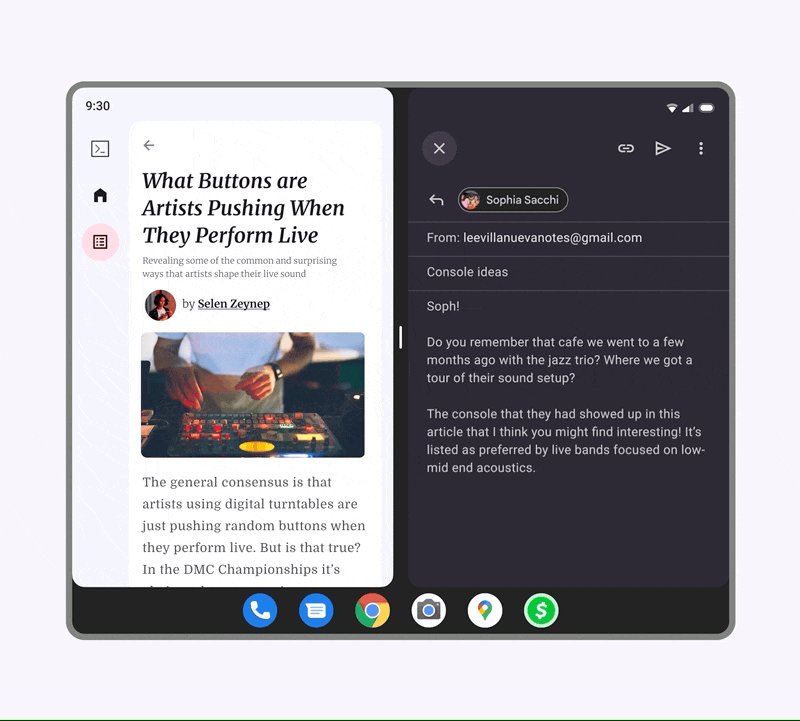
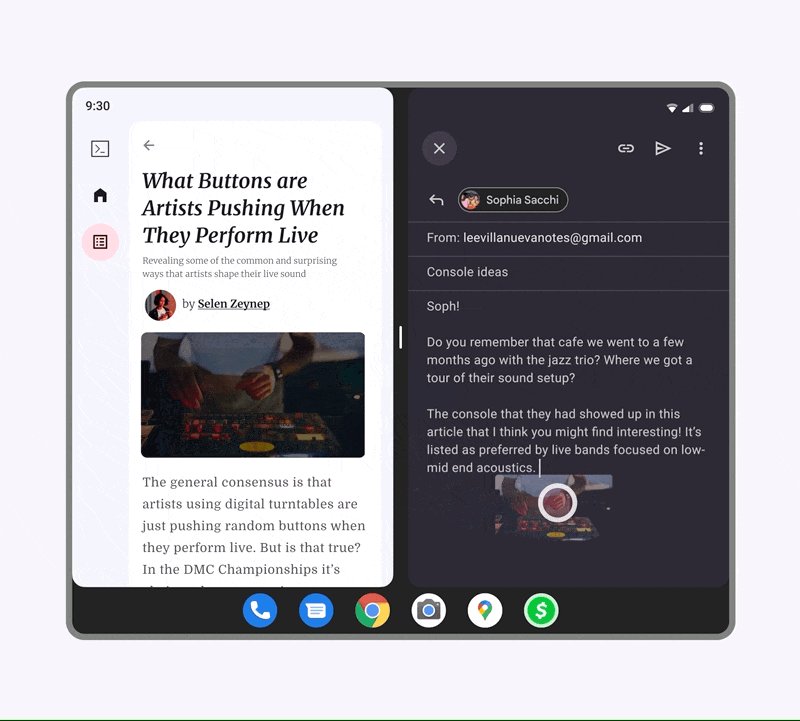
例如,在发信息和编写文件时,光标可以用来显示被放下元素将出现的相对精确的位置。
光标反馈对被拖动的图形的移动做出反应。这些微妙的指示器显示了对象将在文本中精确位置。

八、视觉指示器
显示可拖动个元素的视觉指示器可以非常突出,也可以大部分时候隐藏,这取决于优先级。指示器模式从最明显到最不明显排列如下:
根据用例和流程,有时可能需要提高指示器的级别,而在其他时候,它可能不是流程中的主要交互,作为支持和补充性的指示器更合适。
九、放置区域(Drop zones)
放置区域是一致的视觉模式,它阐明了预期和交互类型。放置区域模式的例子包括:
- 持续性区域: 在任何拖动操作开始之前,静止时显示的占用空间。用于告知拖放操作是可用的,并且可以作为功能拖放。例如页面上用于上传文件时的加载区域。
- 热点(Hotspots): 当拖动开始时出现的指示器,以帮助告知可发生拖放交互的位置。当有个多个拖放区域可用时,或者当它有助于指出屏幕的哪一部分将被拖放影响时,这种方法可能很有用。
- 预定义区域: 当拖动启动时显示边界。告知作为容器的预定义空间,拖放将填充该空间。例如,在主屏幕上重新对 App 排序,或者显示重新排序的列表条目将被放置在哪里。
- 窗口: 告知拖动的条目将在何处替换屏幕的一部分,例如用于创建多窗口。默认情况下,这种模式是共平面的(coplanar,译者备注:几何术语,指几何形状在三维空间内占用同一平面的关系),导致周围屏幕元素被推动。
1. 在 App 之间拖动
当一个条目从一个 App 移动到另一个 App 时,交互会受到拖动项目的 MIME 类型(Mutipurpose Internet Mail Extensions Type,译者备注:网络中的媒体类型,比如图片、视频、文本等)和放置区域的影响。大多数被拖动的元素都属于图像或文本类型。
拖动单一条目

2. 无障碍
无障碍拖和放交互的主要考虑因素包括:
- 依靠键盘导航的用户可能看不到光标的变化状态来表示某个条目是可以拖动的。可以增加视觉可供性(例如抓握、图标或更高的视觉层级)来向用户传达这一信息。
- 为启动拖动提供一致的模式,或者引入后备方案,以帮助用户在多个产品和平台上迁移。
- Aria 和 Role 属性(译者备注:帮助视力障碍用户的功能,例如放大镜、语音朗读和高对比度等)、一致的键盘控制和读屏器支持应该在整个交互过程中表明可拖动性和状态。
十、打开、关闭和旋转设备
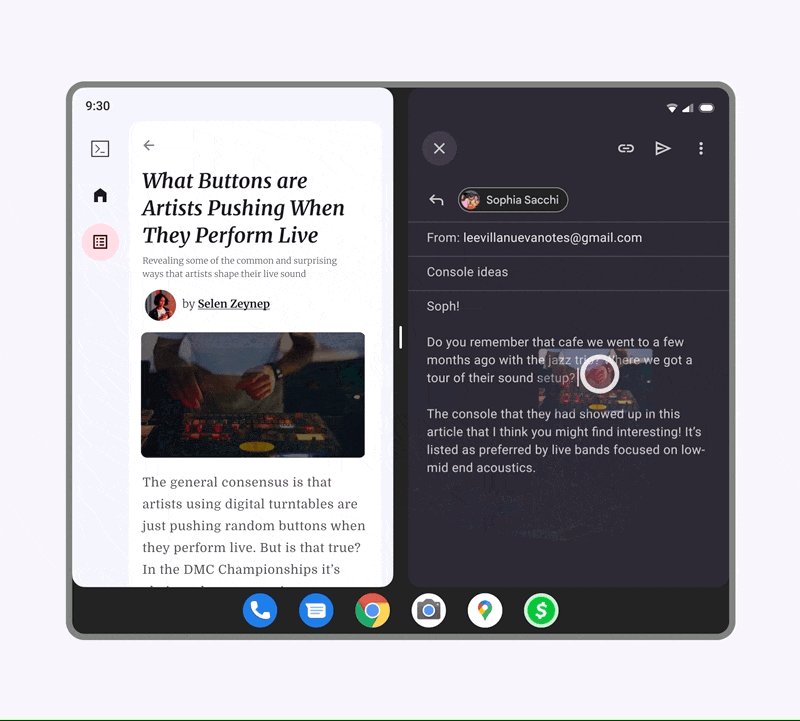
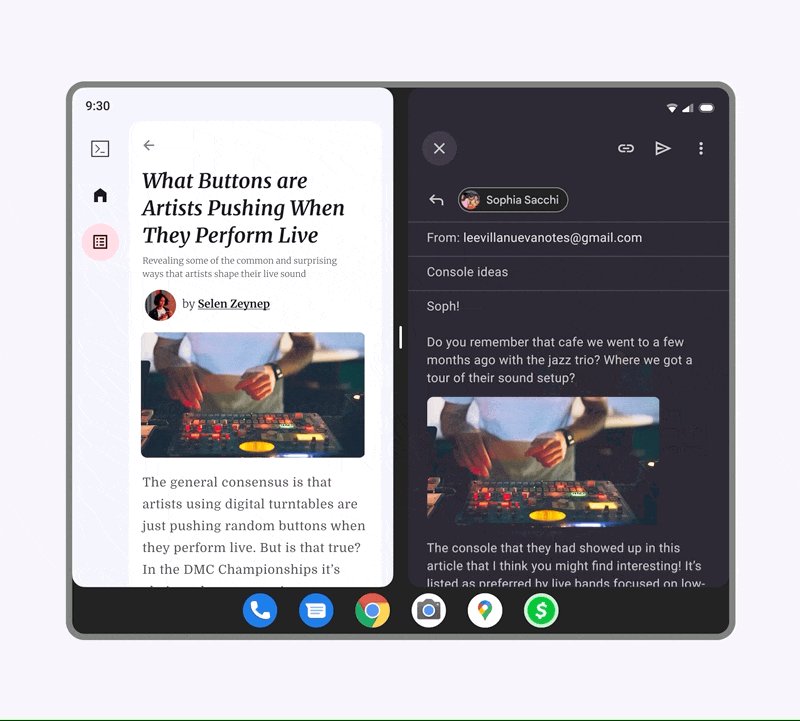
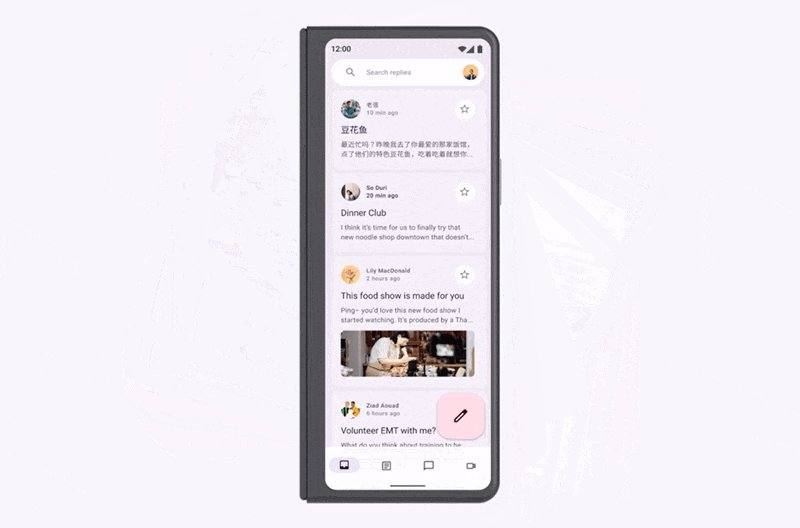
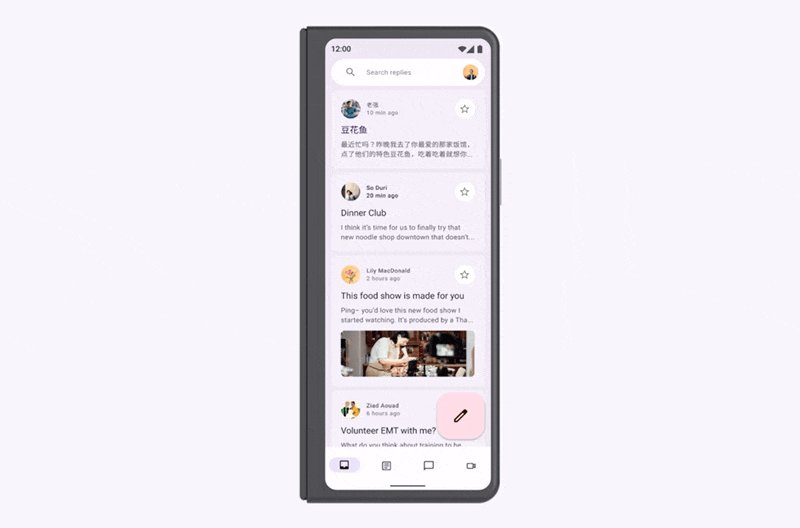
1. 折叠状态到横屏展开
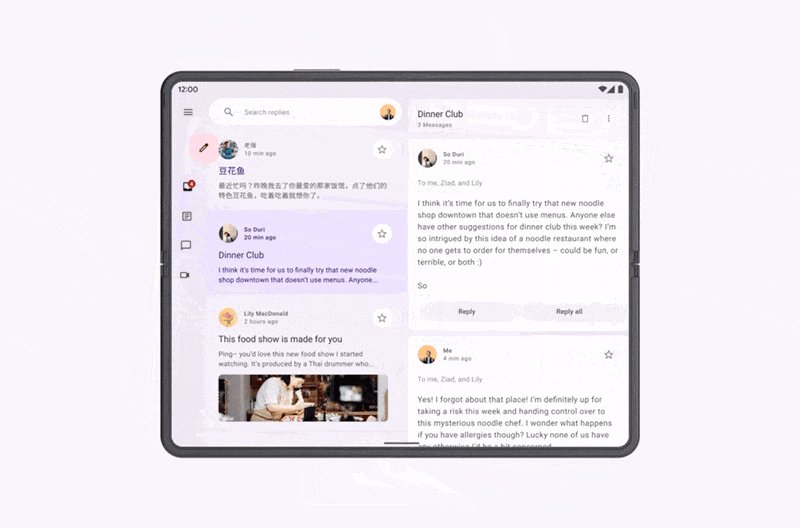
动效被用来突出由更大的展开的画布所显示的新内容。
导航栏和详情页的动画用来引起人们的注意。

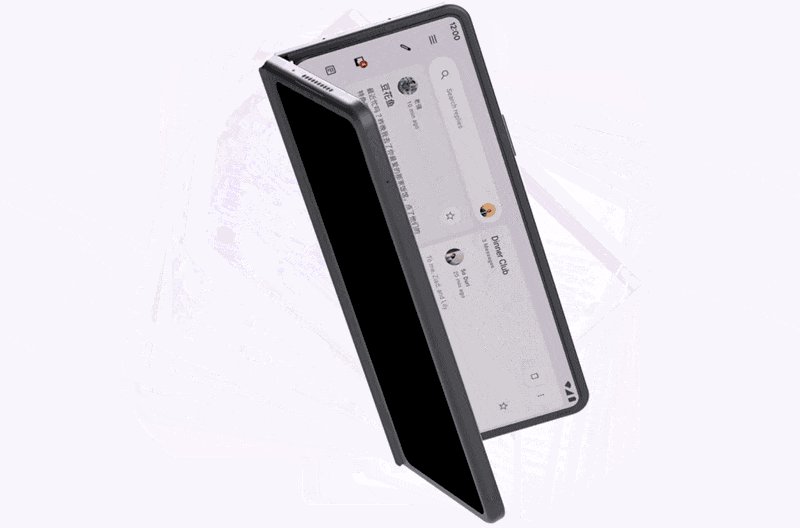
可折叠设备上的邮件 App 从折叠姿态到展开的横屏姿态。
避免在折叠或展开后停留在之前姿态的布局上。相反,随着设备的折叠和展开,进行不同姿态的无缝过渡。

千万别这样!避免启动布局变换时出现延迟。
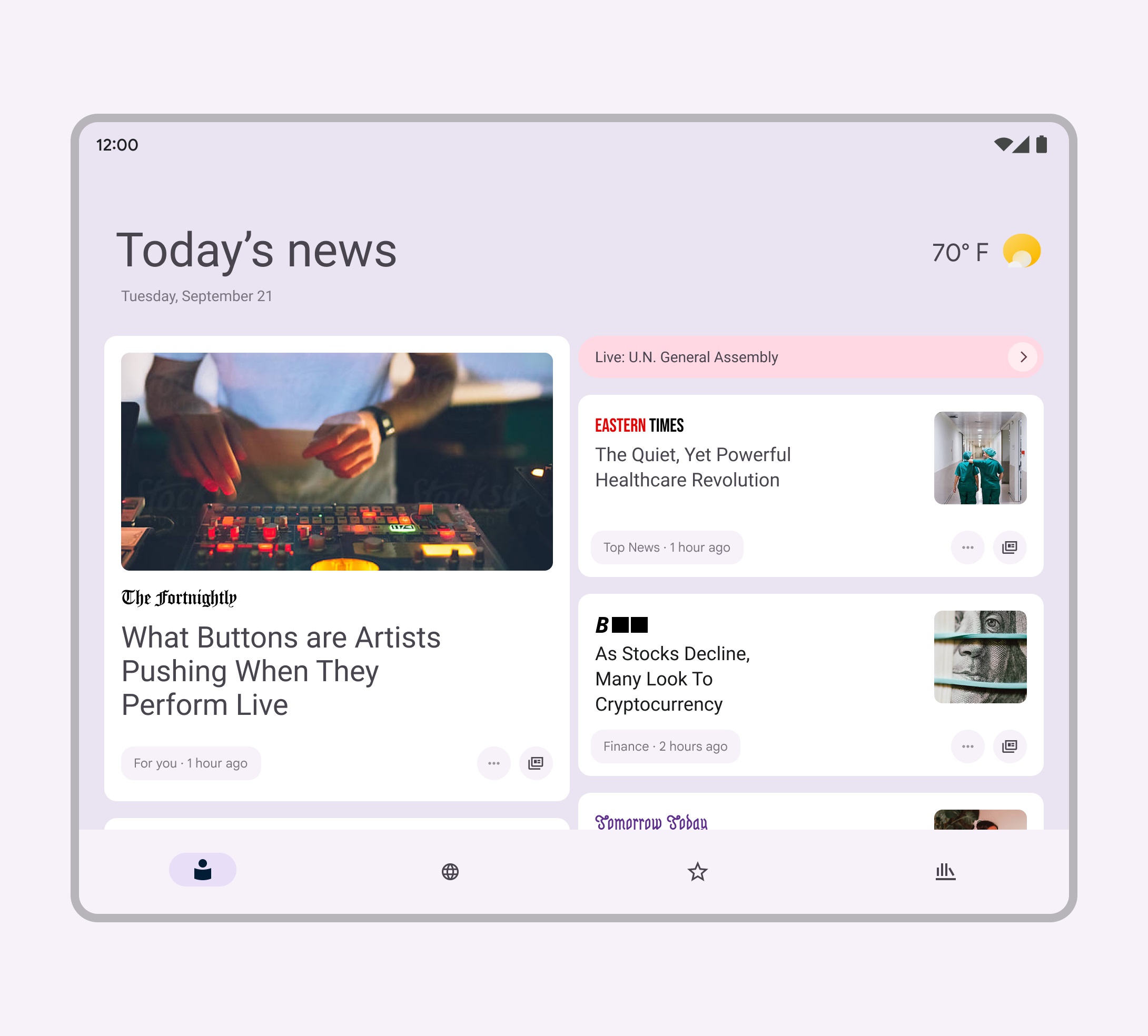
姿态的连续性也可以在 banner 的动效中得到加强,banner 宽度延展以利用更大的屏幕宽度。搜索栏也可以有类似的表现。

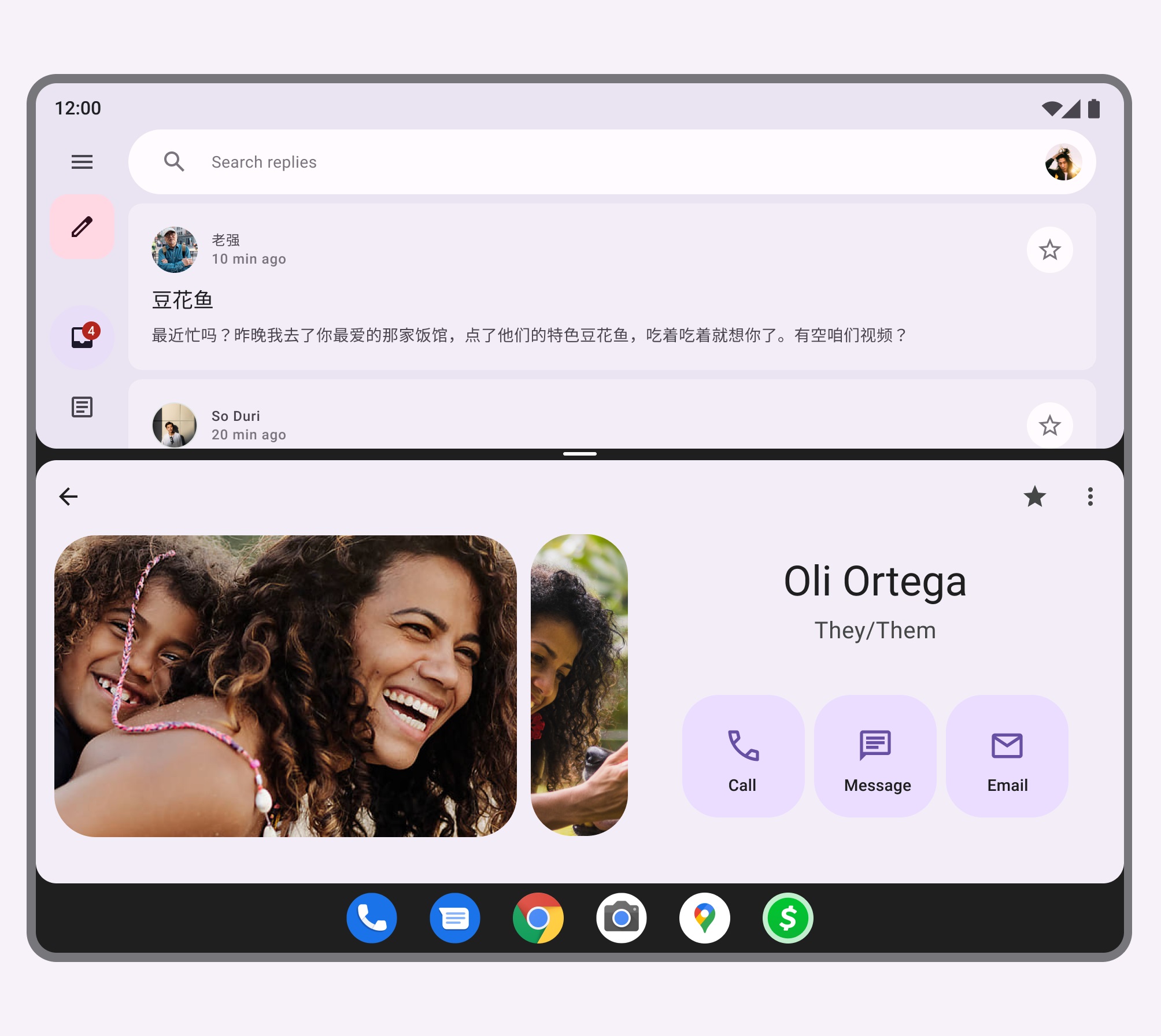
当进入立放模式时,像视频这样的主角元素可以扩展到屏幕的上半部分。像媒体控件这样的辅助元素填补屏幕的下半部分。
2. 组件变换
(1)边框进入和退出
这种变换用于靠近屏幕边缘的组件,这些组件根据布局自适应时退出或进入。
- 底部导航
- 侧边导航
- 应用栏
- 面板(Sheet)
- 媒体控制

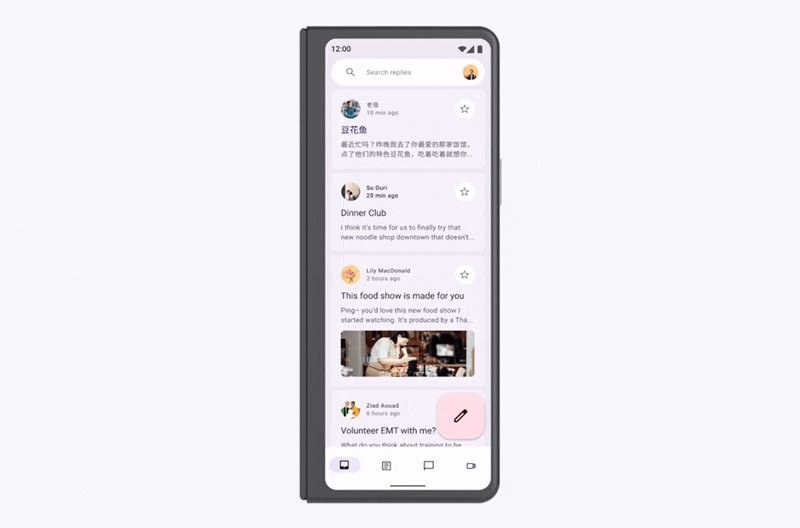
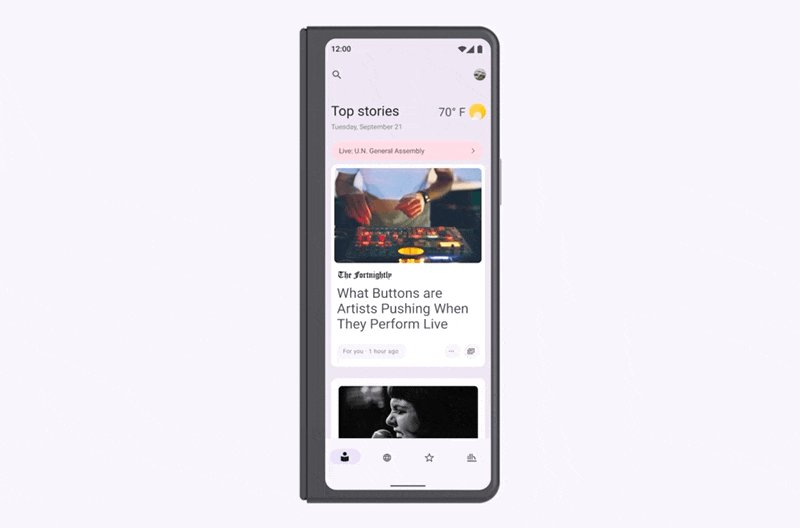
随着屏幕的展开,底部导航变换成侧边导航
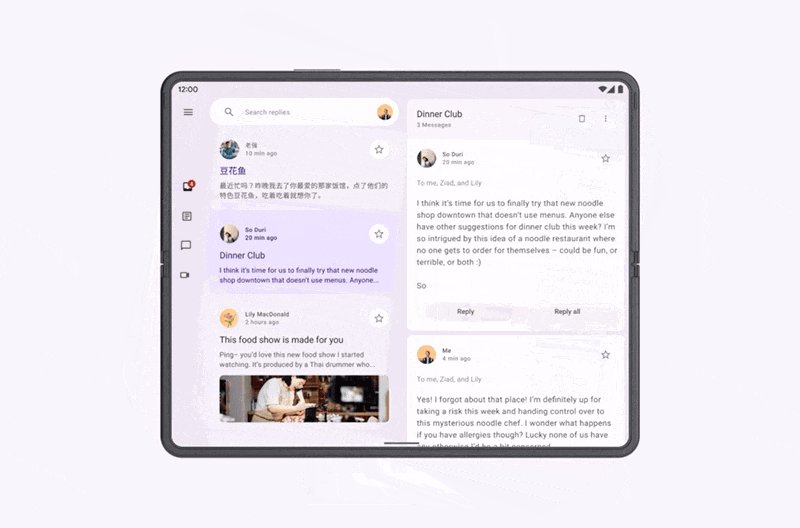
(2)新增一个面板
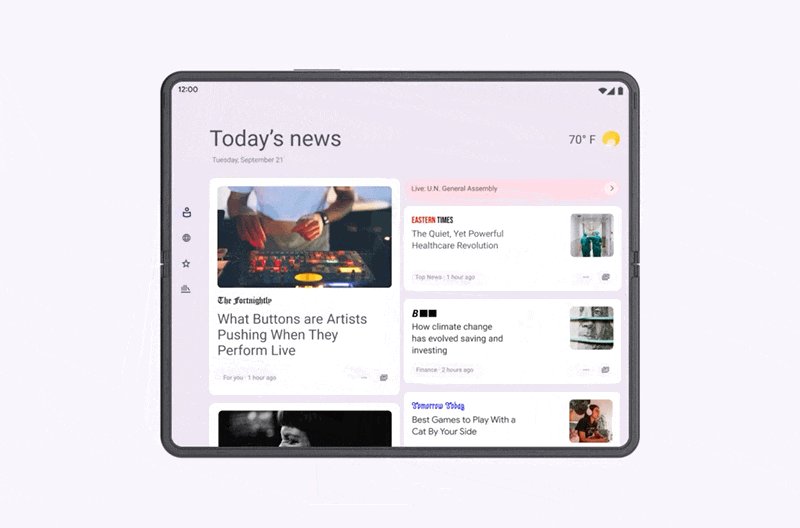
这种变换是用来吸引人们对一个新面板的注意,这个面板由一个更大的画布(canvas)展示出来。

随着屏幕尺寸的增加,一个辅助面板从侧面进入视图。
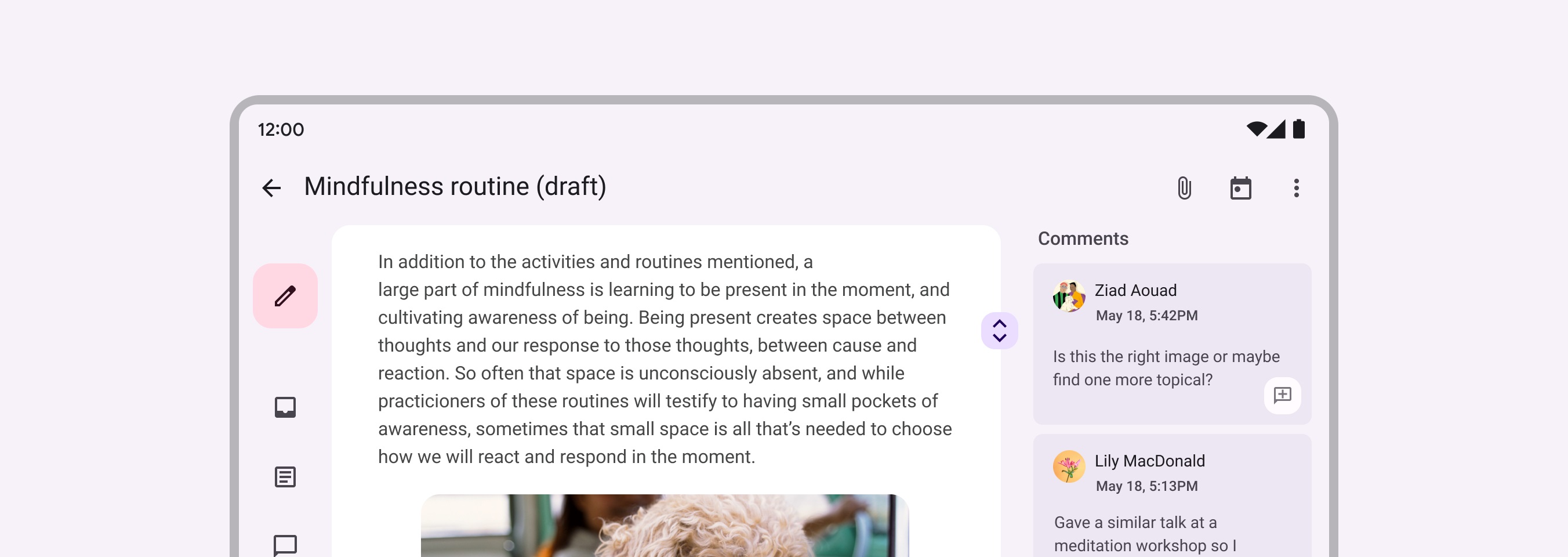
(3)同级变换:导航
顶级导航条目之间的对等变换使用共享的 Y 轴。详情页面根据所选列表条目的对应顺序向上或向下滑动。

Y 轴上的元素同步变换,以加强内容状态的微妙变化。
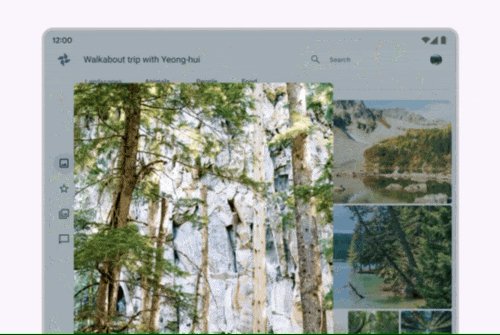
(4)父子导航:列表
嵌套列表的父子变换使用共享的 X 轴转换。

列表条目转换成详情视图
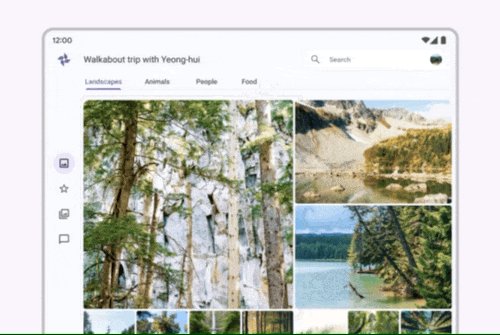
(5)父子导航:卡片
卡片使用容器变换进行父子变换。

卡片容器可以从一个小元素扩展到沉浸式视图
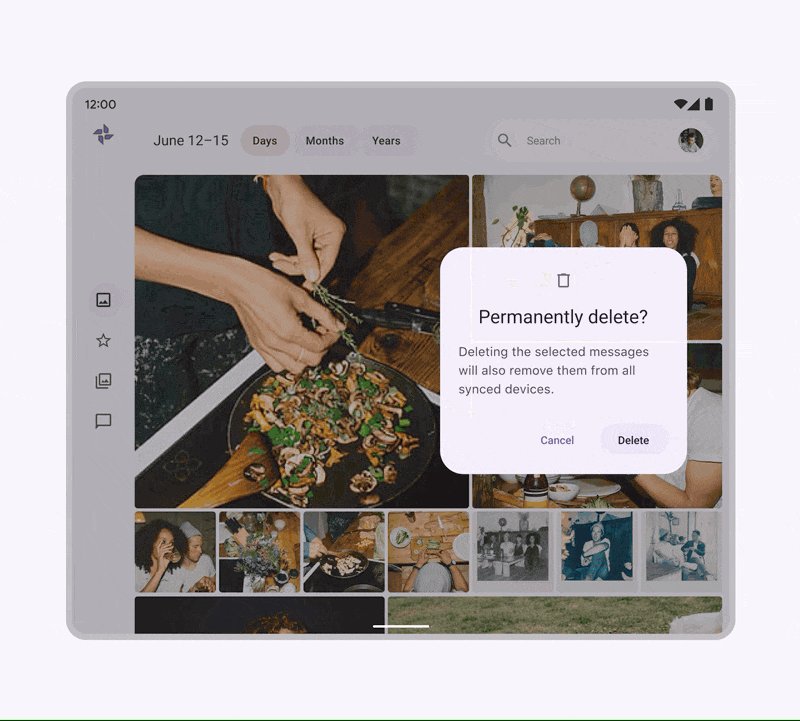
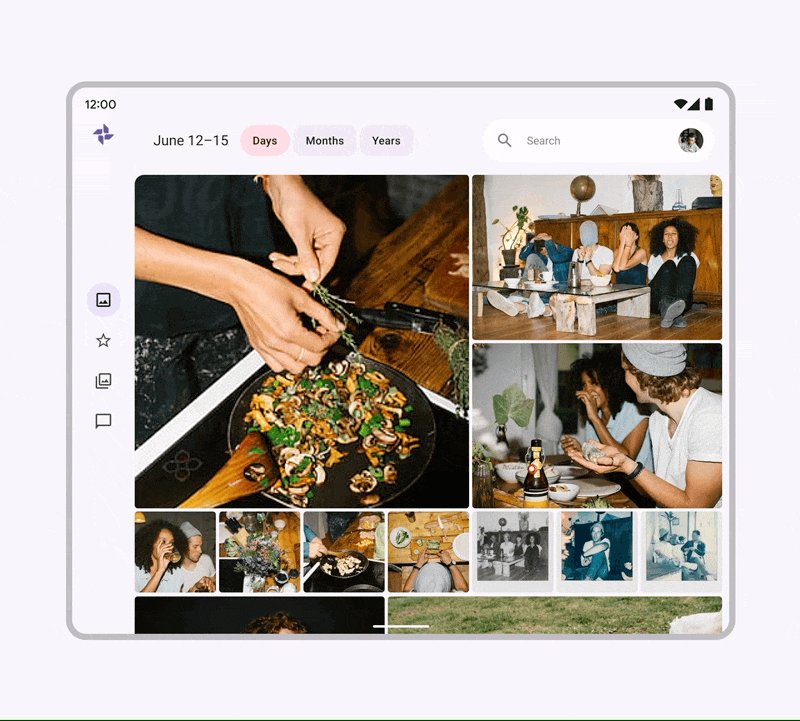
(6)对话框出现
使用动效将注意力吸引到对话框中显示的新内容。
文本和按钮的垂直动效为对话框扩展增加了细节。

可以这样!可以用分阶段垂直动效来显示对话框。
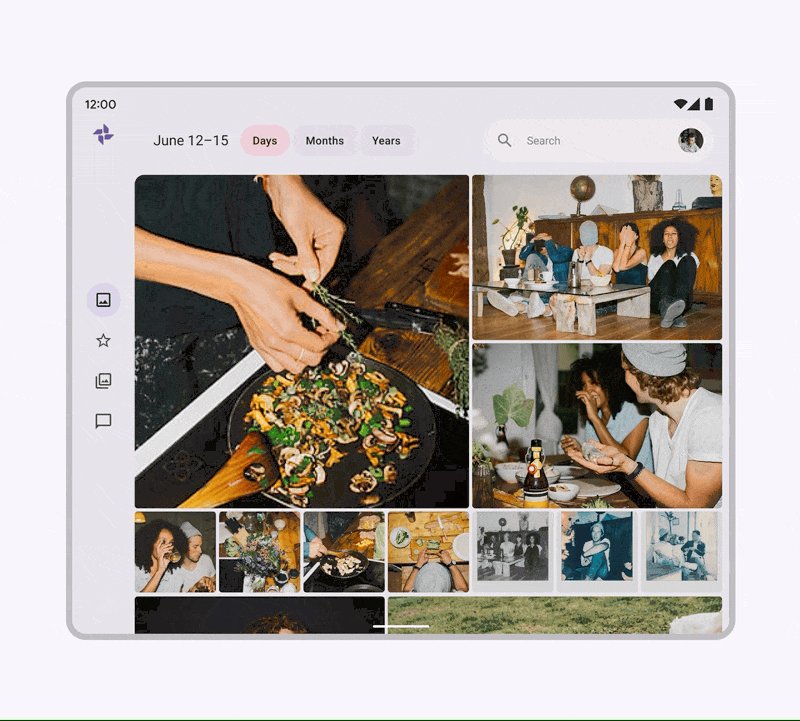
不要从中心均匀地展开对话框。对话框展开时,内容不应淡入、重叠或相反的方向运动。

千万别这样!避免引入拒用统一缩放的对话框。
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5333231.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园