
最近看到一篇“微信朋友验证页面权限设置”的分析文章,自己在使用过程中也是深有感触。今天我们就通过表层交互的迭代过程,理解背后的产品逻辑。
一、功能背景
随着社交网络的扩大,用户网络好友越来越多,但是这些好友并不是真正的朋友。久而久之用户开始陷入社交恐慌,不愿意发朋友圈或者发朋友圈时反复斟酌。
于是微信在添加朋友和朋友验证时增加了关系分级设置,有利于减少用户发圈的心理压力,提高发圈积极性。
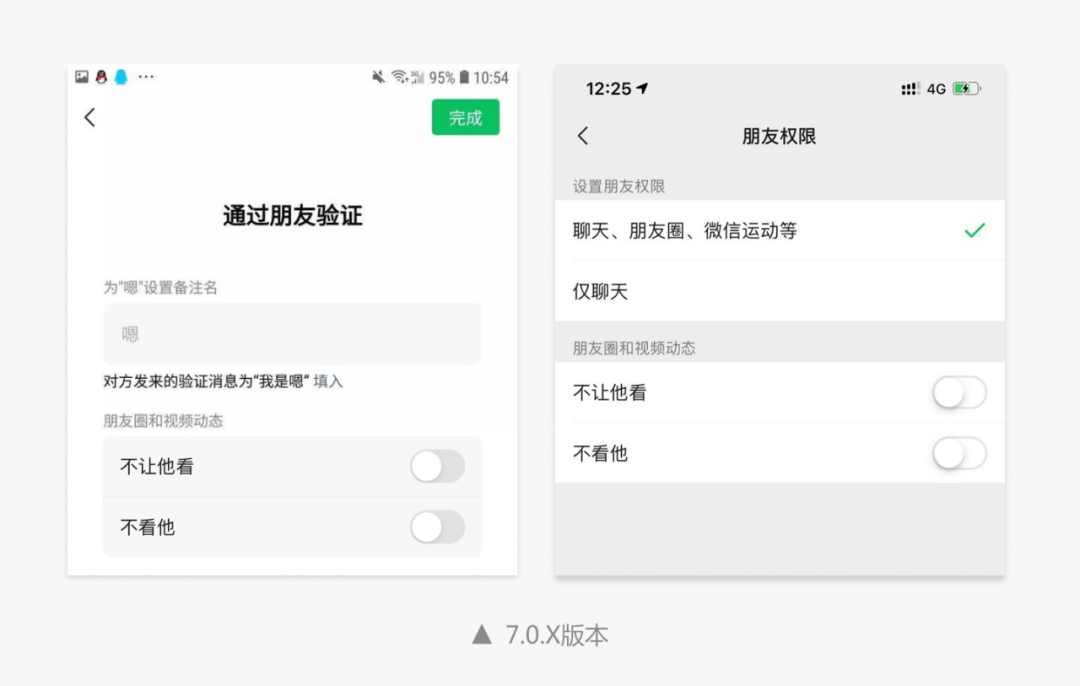
其实该功能并不是新功能,微信7.0.9版本已经上线了,只不过功能并没有植入在朋友验证页面,信息层级比较深,导致用户可能不知道或者懒得设置。

从8.0版本开始,该功能添加到了朋友和朋友验证页面,强化了曝光展示,方便用户快速完成朋友权限设置。
二、设计迭代
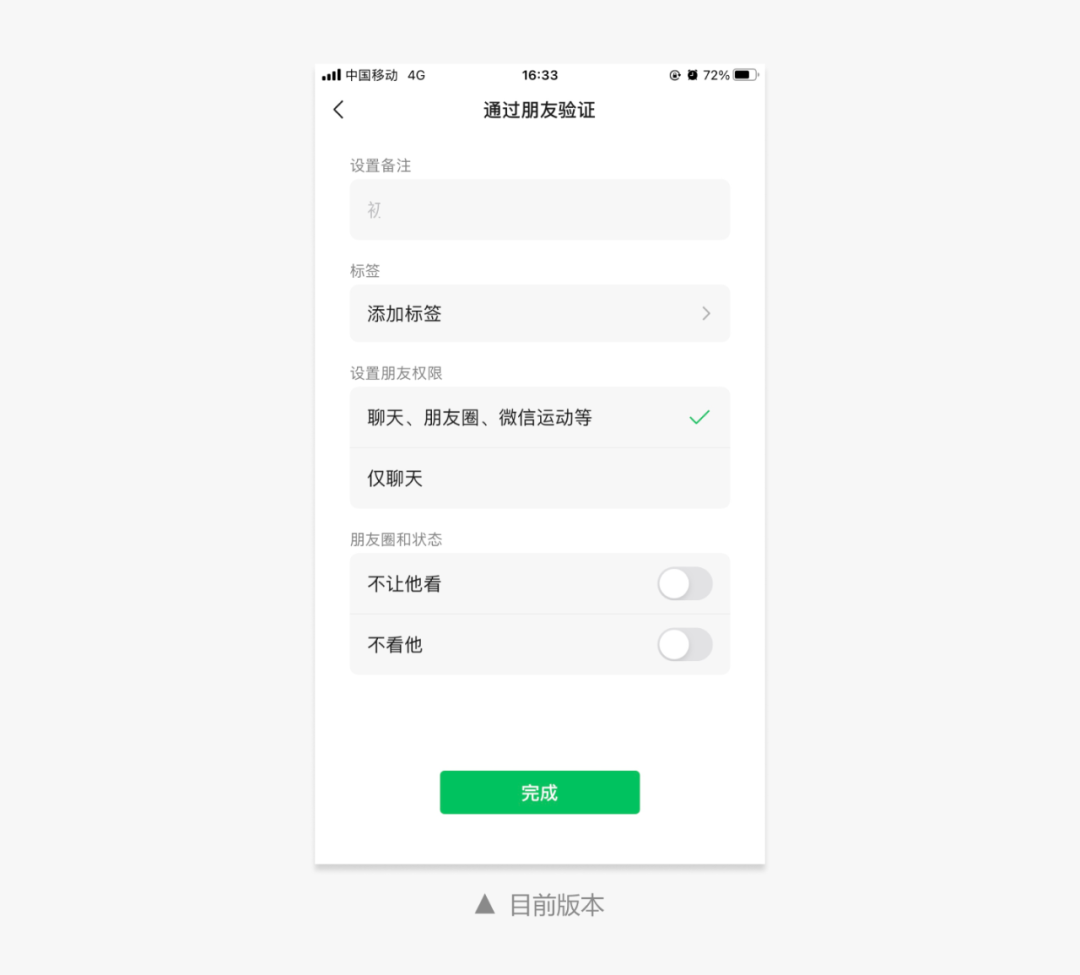
1. 初始版本
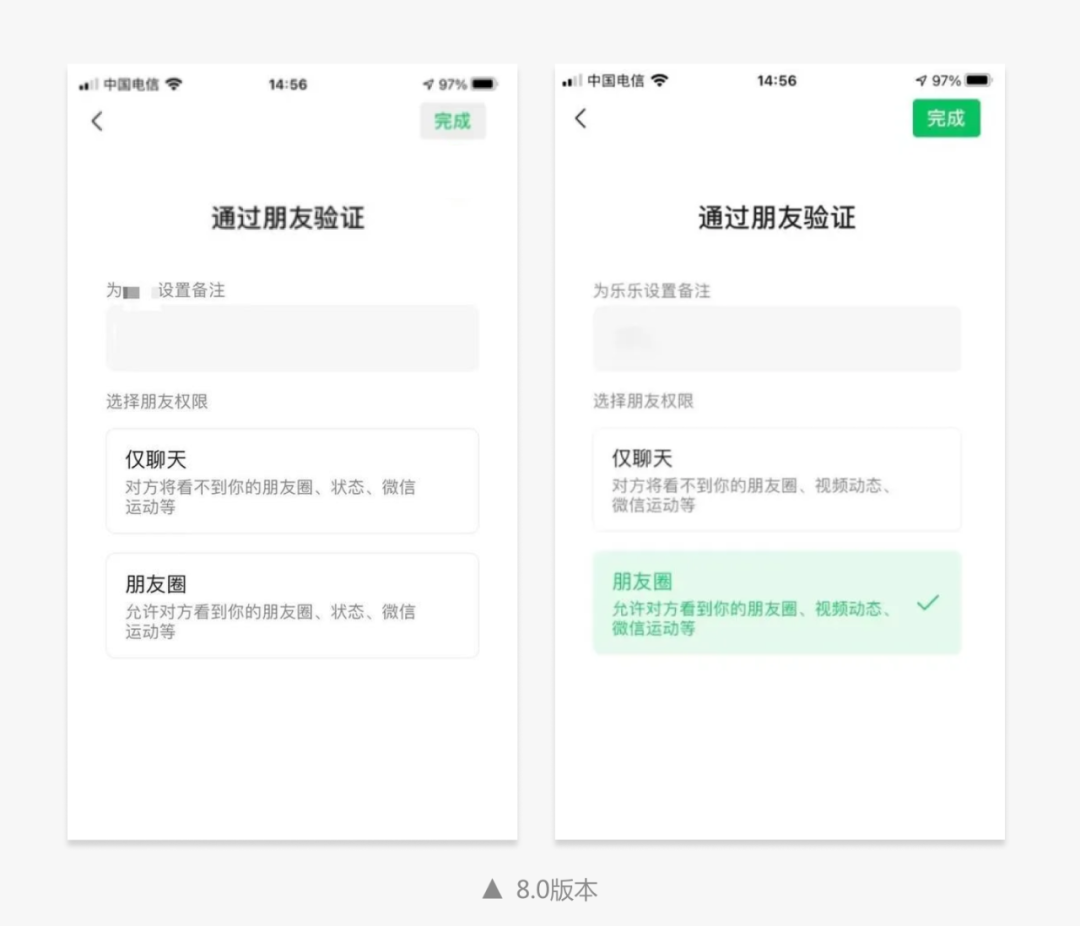
最初上线时,“朋友权限”功能需要用户手动选择,并将“仅聊天”作为了首选项。用户选择了“朋友圈”选项,会展示关联信息设置。
“完成”按钮延续了7.0版本的布局,放置在右上角,根据选项是否选择,增加了按钮状态区分。

但是无论组件形式还是视觉表现,用户都不太容易感知到朋友权限是可操作项和必选项。加之7.0版本培养的行为习惯,用户不会主动浏览完所有内容后再进行操作,而是直接点击右上角“完成”按钮。
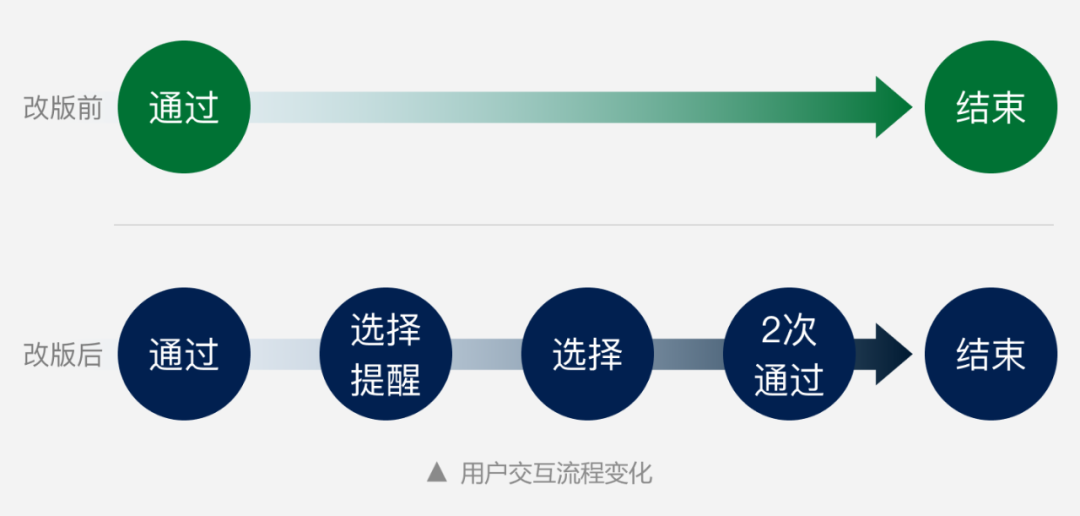
用户的行为过程就变成了“点击按钮>>发现错误提示信息>>完成权限选择>>二次点击按钮“,无形之中增加了用户交互成本。

对于好友数量少的用户,或许没有切身体会。但是对于一些引流号,每天都要添加好友时,则增加了操作步骤,影响了行为效率。下面是我从网络上找到的一些用户反馈,虽然用户数量不多,但是代表了部分用户的心声。

2. 版本迭代记录
紧接着朋友验证页面开始了密集更新,粗略估计已经迭代了3~4个版本。
(1)版本迭代1

①增加标签功能,提高用户效率
为了更好的管理好友关系,朋友验证页面增加了“标签”功能,并将标签平铺展示,方便用户快速选择。
②优化布局
“完成”按钮从右上角转移到了页面下方,用户视觉动线更加顺畅,有利于引导用户完成内容浏览,操作更加便捷。
从产品角度出发,朋友友权限首选项调整为了“朋友圈”。因为作为一款社交产品,还是希望用户更多的交流互动。
(2)版本迭代2

①精简页面信息
或许是数据显示设置标签的用户数量并不多,平铺展示反而增加了页面的信息量;或许是考虑到小屏幕手机空间有限,标签平铺影响到“完成”按钮在一屏内露出,需要上下滚动才能完全查看屏幕内容,增加了用户的行为成本。
于是标签功能弱化为入口和选择结果展示,引导用户跳转二级页面操作,减少了页面的信息负荷。
②统一展示样式,强化功能引导
朋友权限调整了视觉样式,背景色与其他可操作项统一,增加必选说明和操作选择框,引导用户做出选择。但是必选功能还是让用户无法理解,为什么联系人较多,就要手动设定权限呢?
③增加防错设计,减少用户错误几率
用户未进行出朋友权限选择时,“完成”按钮处于不可用状态,有效防止用户直接点击的错误。
(3)版本迭代3

经过一段时间的学习,用户已经形成了功能认知。最终微信将“手动设置”调整为了“默认选择”,既保留了用户的选择权,又简化用户操作,并且精简了选项信息内容,与朋友权限页面文案保持一致,便于用户浏览和理解。
三、设计总结
1. 产品设计不一定必须一步到位
为什么微信在初始版本中不采用系统默认选择,提高用户效率呢?是设计师没想到吗?
我个人认为“系统默认选择”必然是最初的设计方案之一,之所以初始版本强制用户做出选择,或许是产品为了收集用户真实行为数据、培养用户对新功能的认知而制定的发展策略。所以交互设计需要服务于整个产品发展策略和目标。
2. 用户是懒的
大多数用户喜欢简单,对于某些信息会“视而不见”。因此某些场景下,需要增加一定的行为障碍点,引起用户的关注,培养用户认知。当然前提是用户对你的产品有足够的依赖性,否则就可能放弃你的产品了。
3. 设计是不断试错迭代的
设计师可以通过各种设计策略去影响用户行为,但是需要充分考虑用户认知、行为习惯、操作效率、学习成本等多方面的因素。只有通过不断地迭代,才能找到真正满足用户需求的设计方案,即使是一个小功能。
四、写在最后
说到朋友验证功能本身,对于我个人而言确实挺鸡肋的。我不是朋友圈的重度用户,也不会去设置朋友圈的权限。但是每次通过好友验证时,都要面对着一行行的内容信息,忍不住会多看几眼,生怕出现什么设置项变动,影响到好友关系。
大家是怎么看待这个功能的呢?欢迎留言评论交流~
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/ucd/5327688.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园