
动效设计,可以提升界面的趣味性和引导性,让用户浏览过程中不会太枯燥,获得更好的体验。
最近做的金山知了(后面改名为金山知识库)官网,头图元素加入了缓动效果,第一眼挺新颖的。

金山协作新年许愿活动,许愿按钮加入了运动的形象,更能吸引用户点击。

不过,输出动图和开发对接的过程中,我也遇到过一些问题:导出的动图模糊、资源太大、开发不支持动图格式等等,当时也是想尽办法地解决。
这次我总结了几种常用的动图格式,也提及我输出动图过程遇到的问题和解决方法,以及我们设计师该如何选择合适的动图格式。
- 序列帧
- GIF
- Lottie
- APNG
- SVGA
一、序列帧
刚开始接触动效,我最先了解到的 PNG 序列帧,就是输出动图的每一帧图片,然后交付开发,按帧播放图片实现。
比如这个加载动画,我的练习作品,导出序列帧资源很大,所以我平时基本不用这种格式。

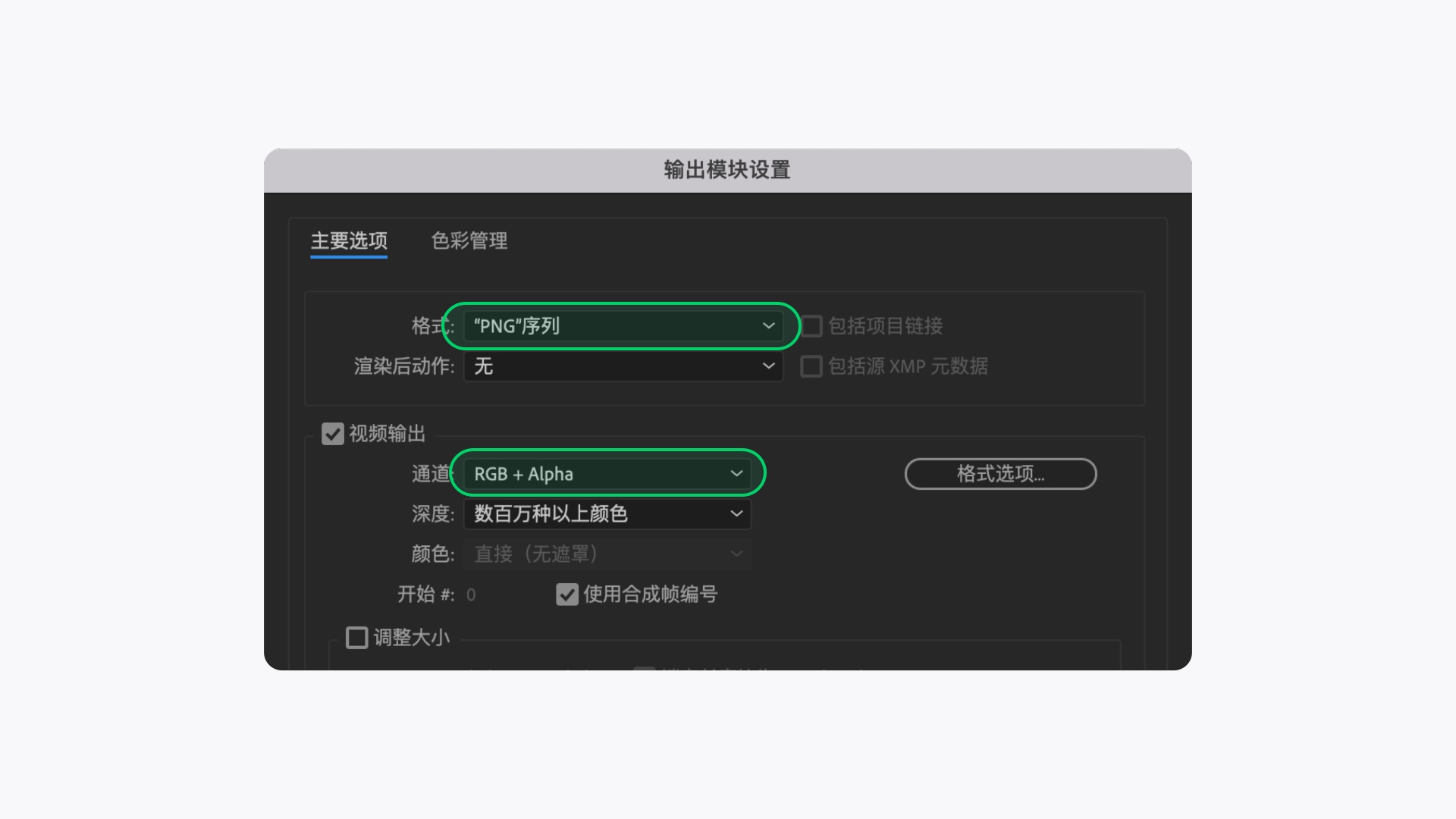
导出方法:
AE 输出选择 PNG 序列,如果要导出透明背景,通道选择 RGB+Alpha。

二、GIF
GIF 支持安卓、iOS、网页,可以说也是比较常用的格式之一。
界面设计中的小元素可以使用这个格式,比如运营按钮动画、点赞图标动画等,资源不会太大。
像我之前负责的新年许愿活动,因为是从 0 到 1 的产品,开发还没有支持 Lottie,所以许愿按钮动画输出 GIF 给开发实现,压缩后资源 300KB。
虽然动图放大周围有锯齿,但是在手机上是看不到的。

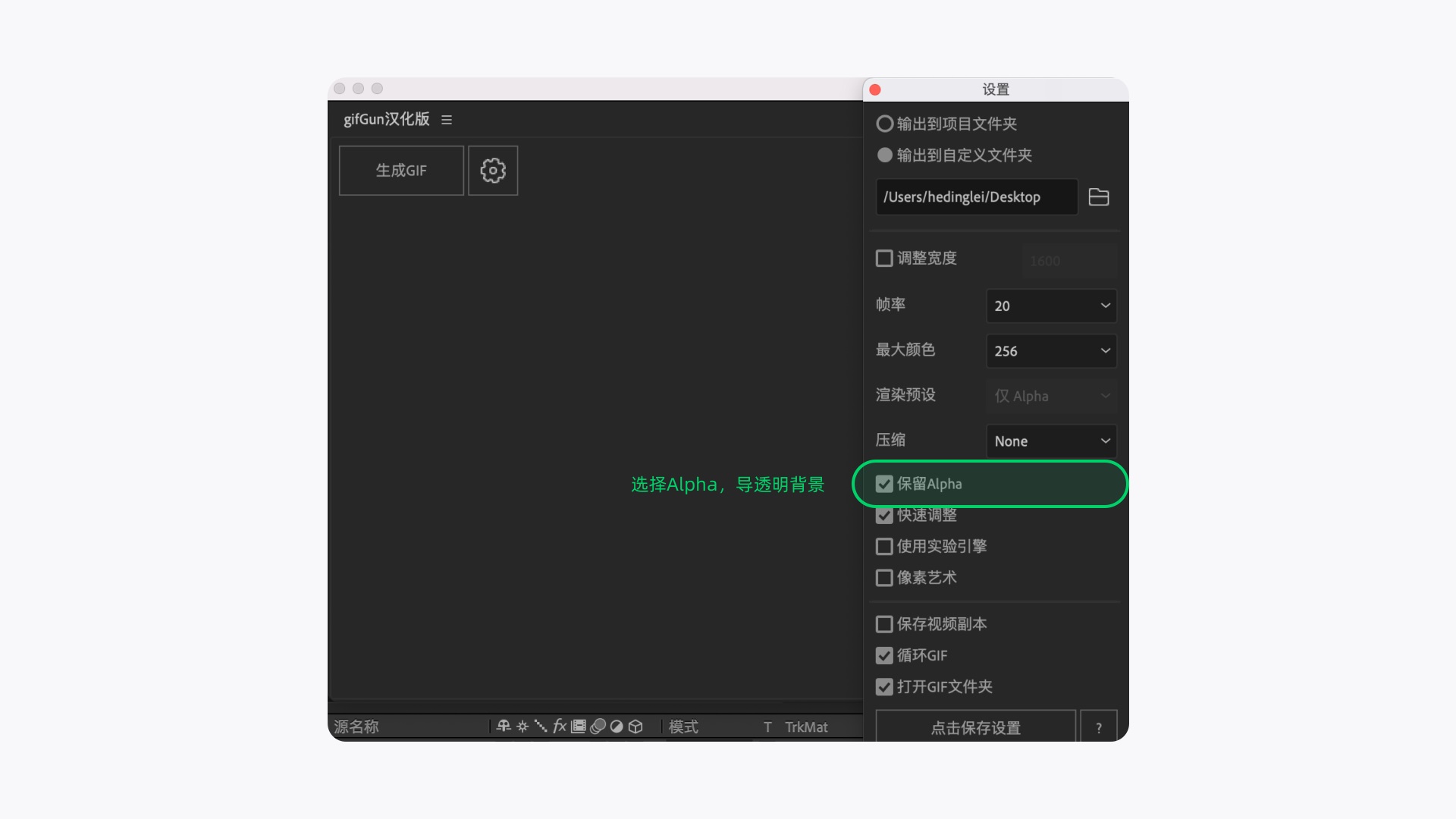
导出方法:
1. AE 导出 MOV 格式,再用 PS 转换成 GIF。(注意:可能是因为动画时间太长、文件太大,导出经常失败,所以我很少用这种方式)

2. AE 安装 Gifgun 插件,直接导出。

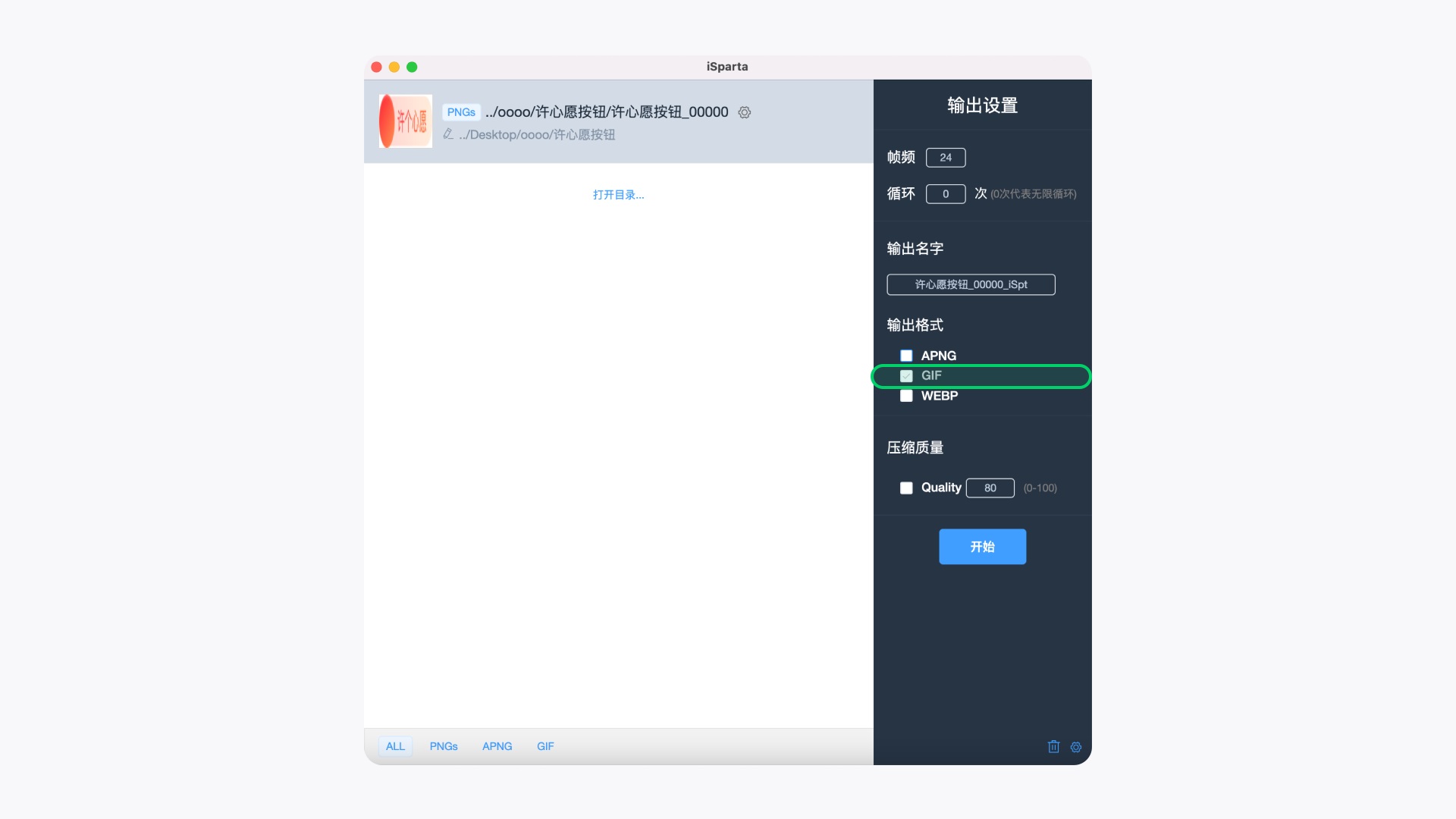
3. AE 导出 PNG 序列,将所有图片拖进 iSparta,勾选 GIF 输出。(注意:如果导出 GIF 图片有问题,需要勾选压缩质量,填写小于 100 的值就可以解决了)

如果 GIF 文件太大,可以使用无损压缩软件:PPDuck。
三、Lottie
Lottie 是一个用于 Android、iOS、Web、Windows 的动画库,用于解析使用 bodymovin 导出为 json 文件的 AE 动画。
动画通过代码实现,是矢量的。
动画库资源会增加安装包的大小,客户端会有推动成本。
不过 WPS Office 有在使用,资源大小和稳定性目前来说是可以的。
不支持 AE 效果器直接添加的效果,比如高斯模糊、内发光、投影。
支持用图片导入 AE 做出的动效,比如金山知识库官网的头图,就是使用 Lottie 方式实现,资源小,动图也很清晰。
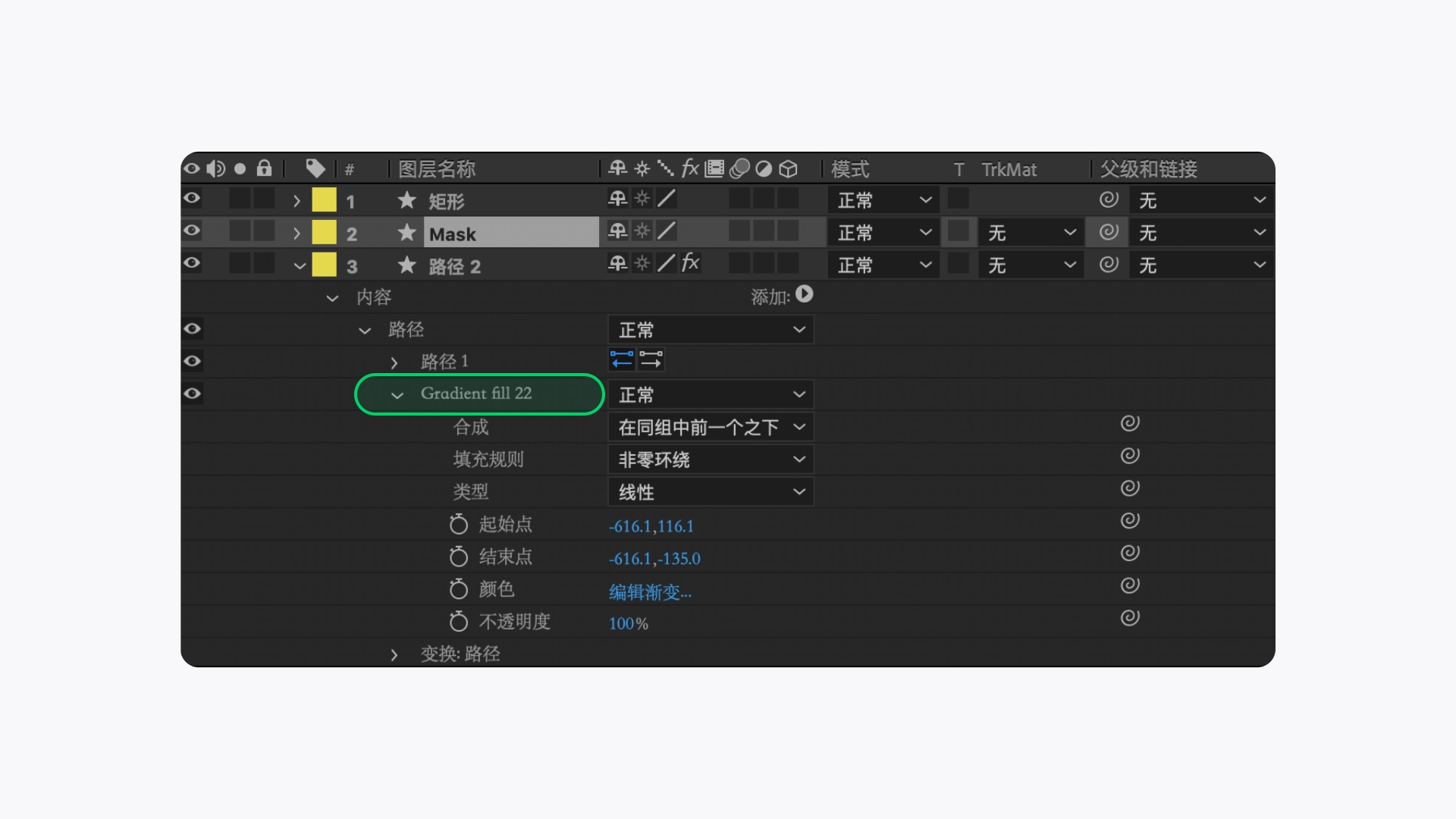
支持颜色渐变,但是导出 json 容易出问题。比如之前设计的会员卡片动效,渐变颜色导出后变成了黑白渐变。

这时候只需要将所有渐变图层名称按顺序改为 Gradient fill 1、Gradient fill 2、…,就可以解决了。

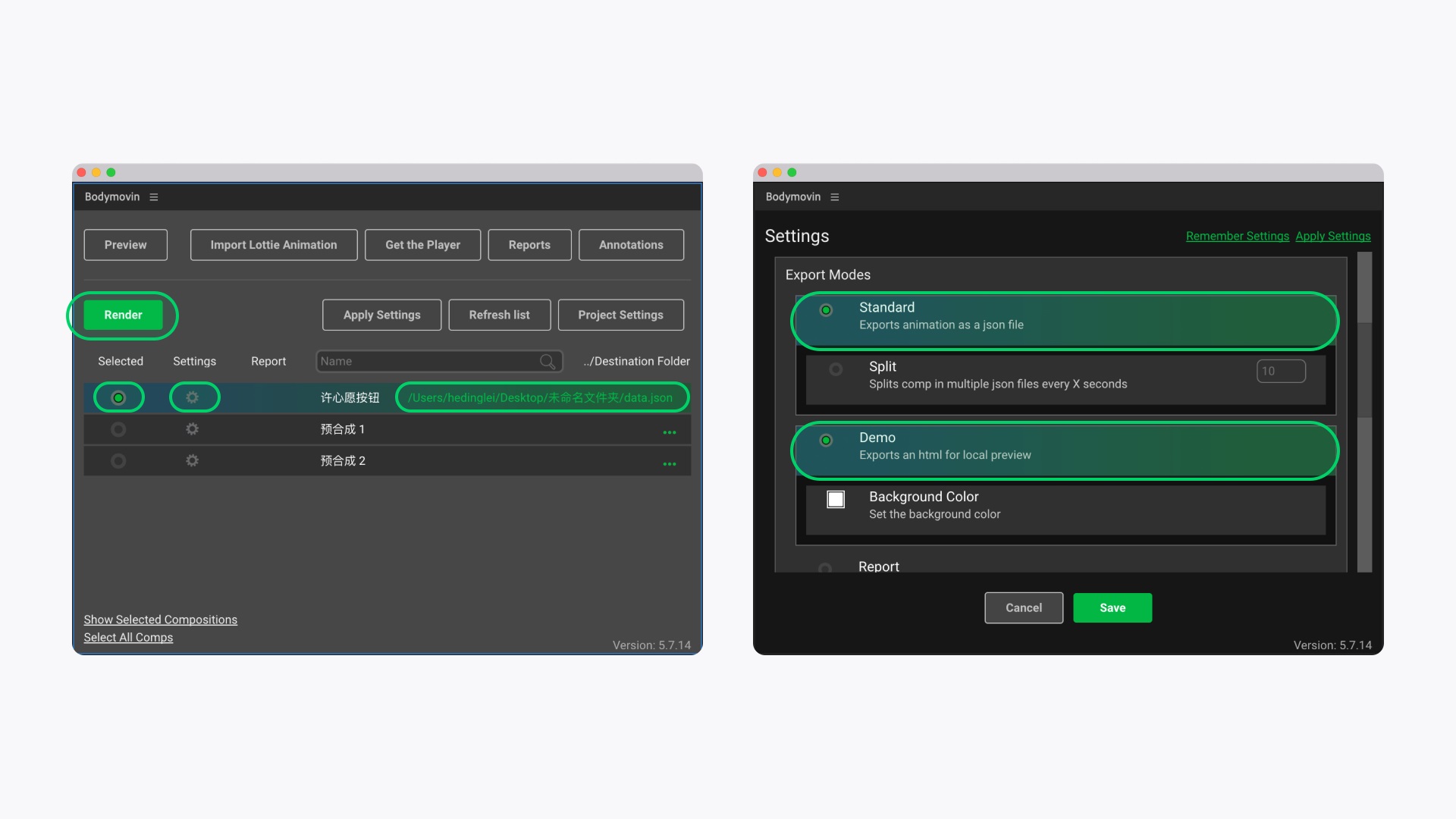
导出方法:
AE 安装 bodymovin 插件,直接导出。(注意:要选择保存路径,导出按钮才能点击。点击设置图标,选择 Standard 和 Demo,才能导出 json 文件和 demo 预览效果)

四、APNG
APNG 是基于 PNG 格式的位图动画格式图片,文件后缀依然是.png,可以在浏览器中预览动画。
金山协作的表情包使用的也是这种格式动图。
和 GIF 对比,它的优势在于动图边缘光滑,不会有锯齿和颗粒感。

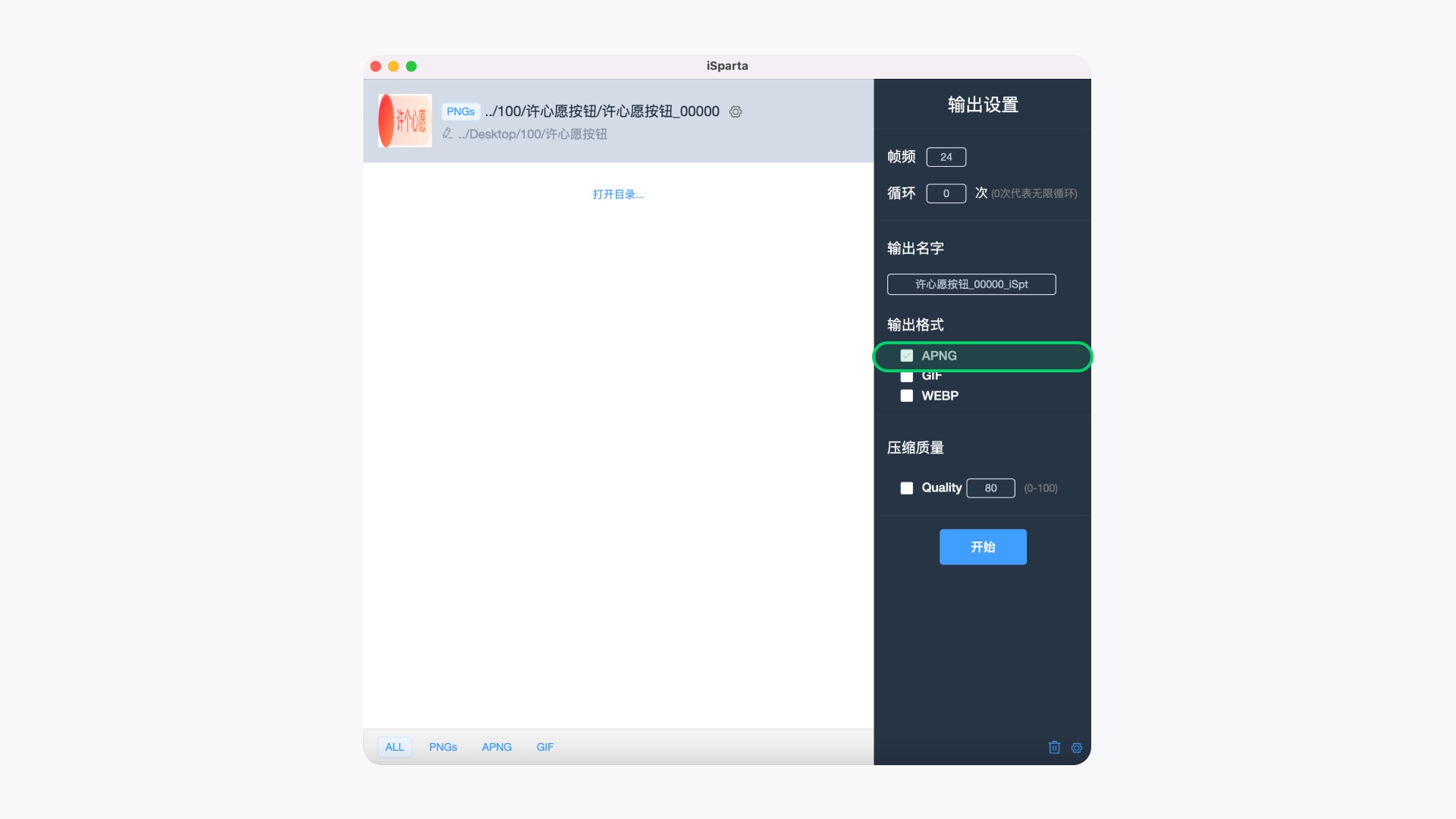
导出方法:
AE 导出 PNG 序列,将所有图片拖进 iSparta,勾选 APNG 输出。

五、SVGA
SVGA 是由 YY 团队开发出来的一种跨平台的开源动画格式,同时兼容 iOS / Android / Flutter / Web 多个平台的动画格式,常用于直播礼物场景,适合炫酷的礼物动效。
因为礼物效果比较复杂,一般是用 png 序列,一张图一帧地制作动画,输出 SVGA 文件。
它只会生成一个 svga 后缀文件,代码和位图元素都被集成在了一起,但是 Lottie 会生成两个文件:json 代码文件+img 文件夹。
支持 AE 自带基础动画:位移、缩放、不透明度等,但是不支持图层渐变(Lottie 支持渐变)和 AE 自带及外部插件的效果控件特效,所以 UI 动效 Lottie 比较通用,不容易出错。
六、总结
讲了那么多动效落地方案,那么在实际工作中我们该如何选择使用呢?
1. 资源大小对比

2. 质量对比

3. 使用场景对比
- Lottie:基本适合所有 UI 动图,比如图标动效、加载动效、插图动效、运营按钮动效等,优先使用
- GIF:移动端小元素动图可以使用,比如点赞动效(大尺寸透明背景动图不建议使用,锯齿严重)
- APNG:表情包、小元素动图(比 GIF 质量好)
- SVGA:直播礼物炫酷动效
- 序列帧:资源太大,不建议使用
以上就是我的业务动效落地经验总结,大家有需要这些导出插件的可以找我。
来源:http://www.woshipm.com/ucd/5317305.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园