
浅色模式在车载设计中已越来越常见,尤其在数字化仪表以及智能中控领域,浅色模式不仅可以带来全新的感官体验,也保证了在高亮环境下驾驶和安全性和易读性。
一、为什么默认的车载UI都是黑色的?
1. 起源
其实在一战时期,最早的战斗机仪表盘是白底黑字的设计,但由于驾驶舱周围环境的影响,大面积的白色反而很容易吸引驾驶员的注意力,导致仪表内信息无法在短时间内完成获取,造成事故频发,当底色改为黑色时,这一问题才得以解决。
2. 延续
而汽车从机械仪表到电器仪表的发展过程中,车内的颜色多半以黑灰色为主,显示器底色和车内颜色保持一致可以增加整体的和谐性,表盘内关键信息也更容易凸显出来,有利于减少安全隐患。所以车载系统的UI设计也一直沿用着深色的设计。
二、那为什么现在车载设计又需要浅色模式了?
1. 智能汽车
随着新能源汽车的发展,数字化仪表以及大尺寸中控屏幕被广泛应用,内饰也不仅仅局限于暗色调的设计,浅色模式得到了很好的适配空间,舒适的浅色可以更好地适配到高亮环境中,也带来全新的感官体验。
2. 更深的研究
研究表明,浅色模式在各个方面都具有优势:无论年龄大小,无论是视敏度任务还是校对任务,浅色模式都表现得更好。
在《人的因素 》杂志上发表的一项研究中发现,浅色背景下,随着字体大小的减小而呈线性增加:字体越小,用户以浅色模式查看文本的效果越好;其是在仪表盘的狭小空间中,可以发挥出重要的作用。
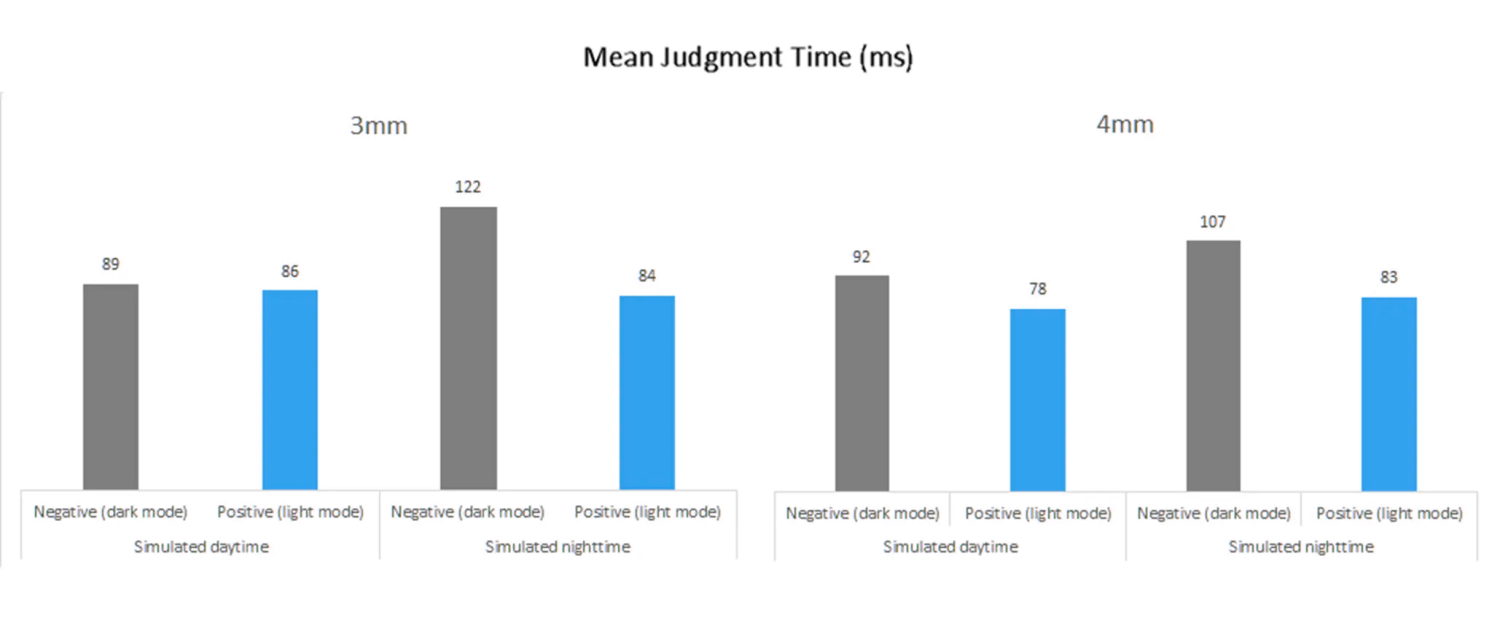
而麻省理工学院乔纳森·多布雷也通过研究发现:在模拟环境下,白天比夜晚能做出更快的判断,浅色模式下比深色模式下的表现要好,大字体比小字体识别得更快。

图示:在文本识别上,人们在白天比晚上更快,在浅色模式下要比在深色模式下要快,并且使用大字体(4毫米)要比使用小字体(3毫米)好。在夜间,浅色模式明显优于深色模式,小字体在浅色模式下更容易阅读。
当前,浅色模式已经成为车载设计中必不可少缺少的一环,但是浅色到底应该有多浅便成为新的思考。
三、浅色模式的【浅】指的是什么?
1. 专业术语
在讲浅色模式之前,我们先来认识几个专业术语:
2. 核心
那在浅色模式的设计中,其实我们需要做好两件事情:

3. 深浅模式的一致性
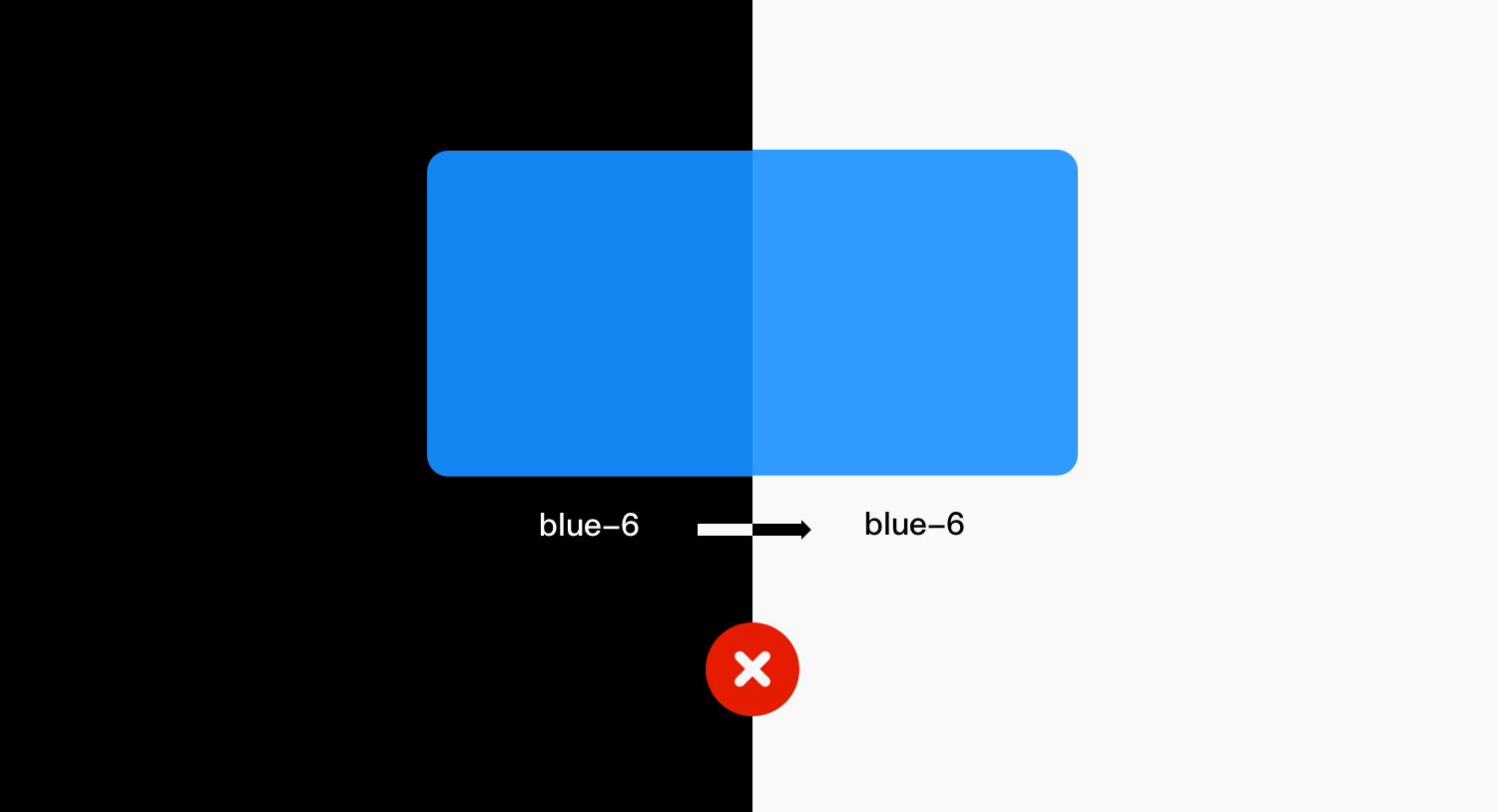
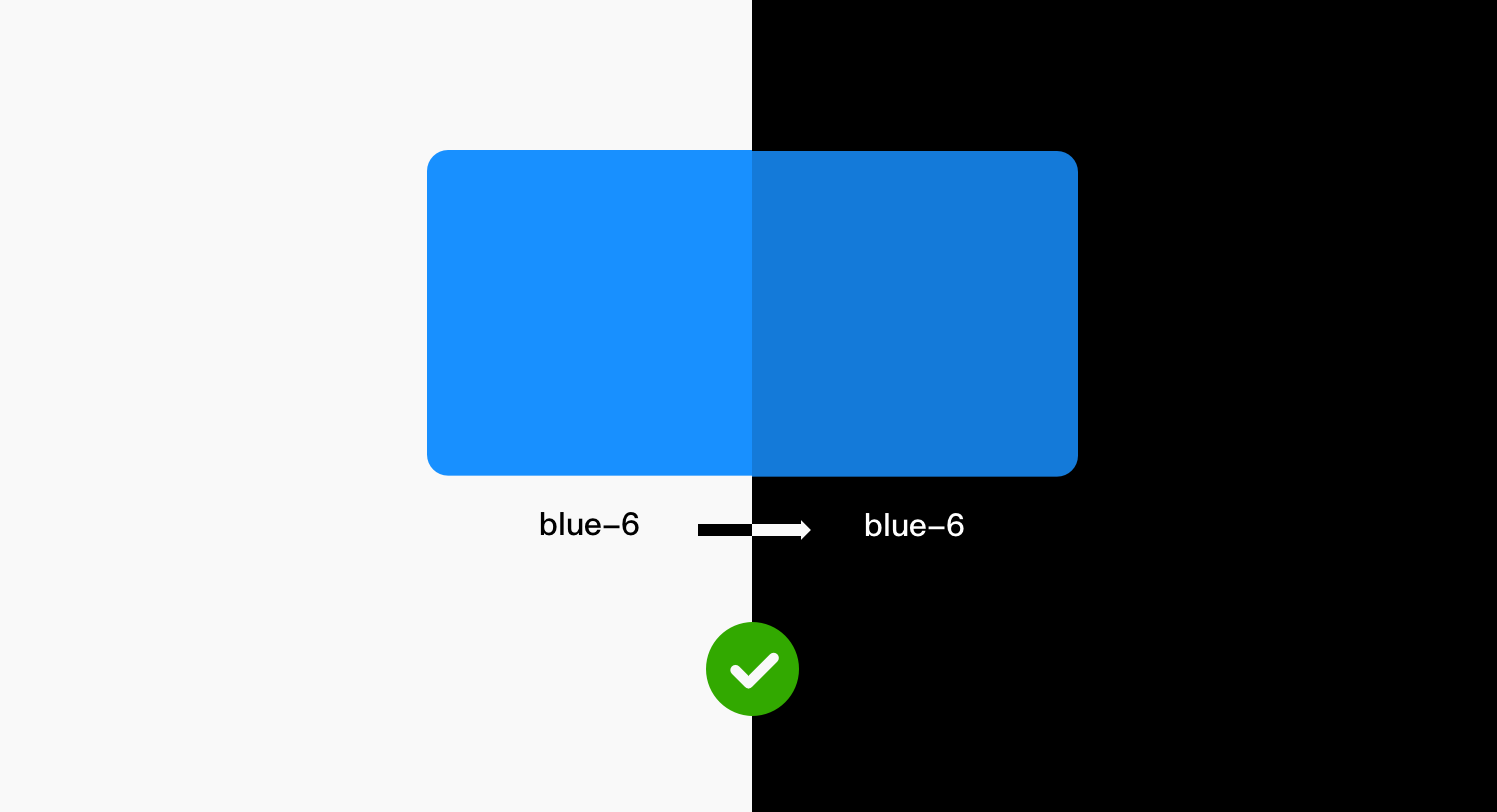
众所周知,深色模式与浅色模式最大的不同就在色彩的处理上。当深浅模式并存时,希望在色彩上有一定延续和关联,而不是毫不相关的两套色板。这样一是避免开发及后续的维护成本,二是实际切换和使用时,可以保证一致性,这意味着需要借助一定规则。
由于黑色和白色自身属性不同,我们很难实现由深到浅的转变,但可以基于浅色的基础色板,通过结合透明度的转换,从而得到前额模式下的色彩,这样的结果也相对和谐,也符合我们一致性的原则。


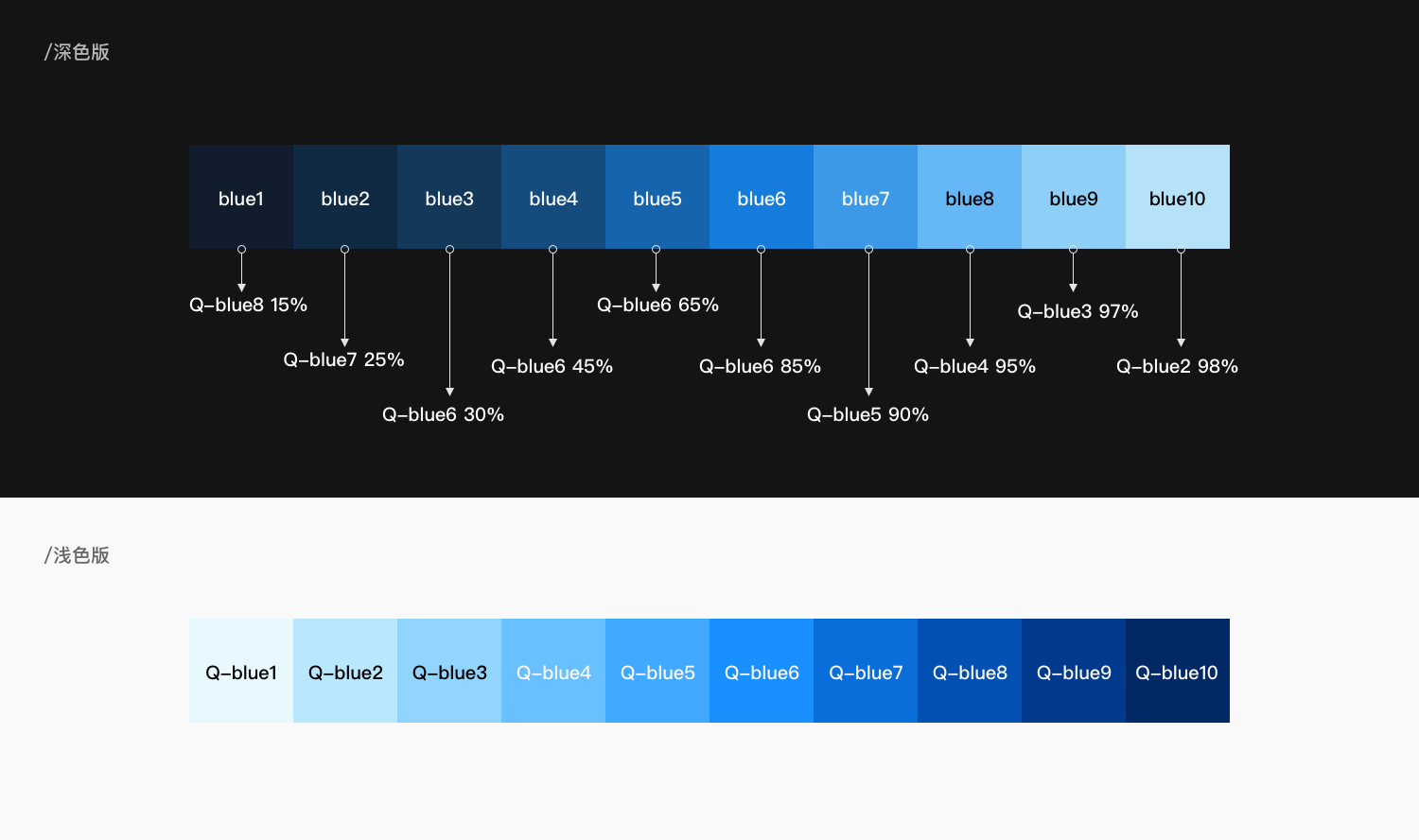
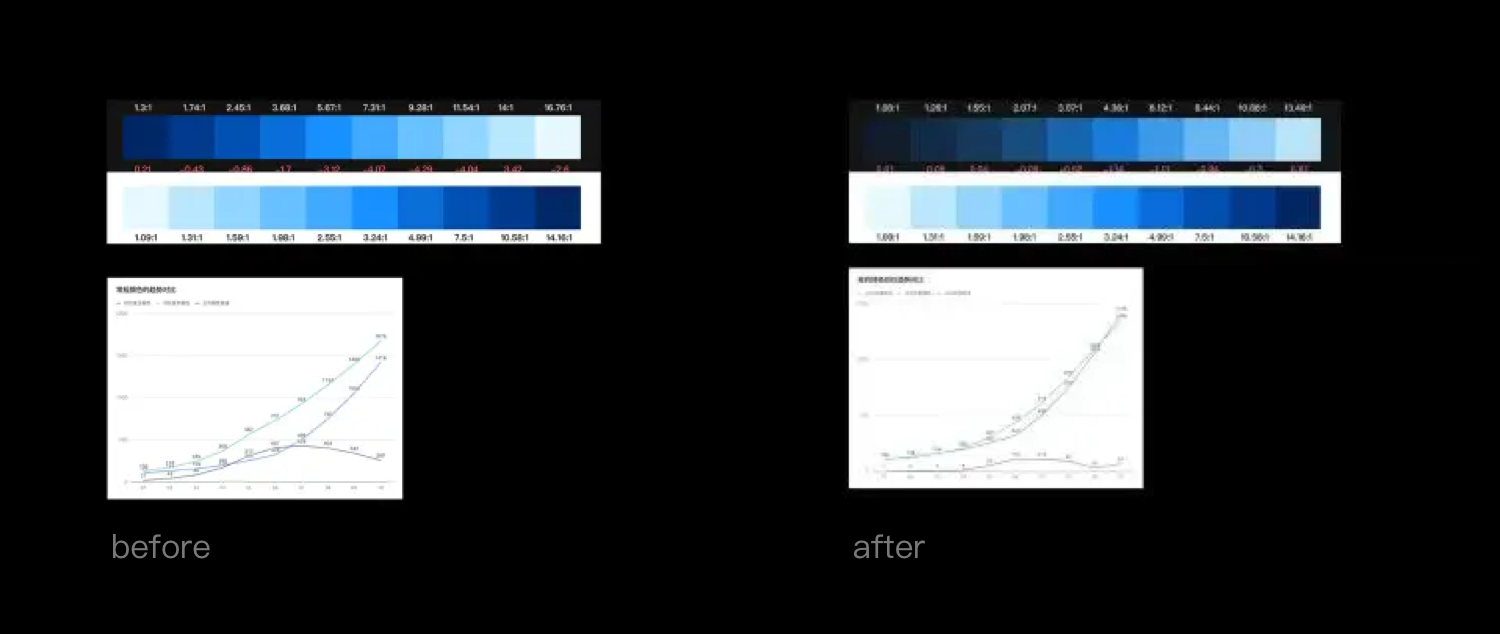
这里我们以天青蓝浅色模式下的色板为例,通过正负极性变化趋势总结出来的规律,来重新验证深色模式下的色板一致性:

在实际应用过程中,如果你选了色相在 225~325 间的深冷色系作为主色或强调色使用,建议适当提高透明度的值,避免在暗色界面上引起阅读障碍。可以看出经过调整后颜色的明度、饱和度有很好的统一性。

可以看到在大趋势走向上左右两侧图基本一致,这代表两个色板在变化规律接近一致,基本可以证明规则的合理性。
4. 可读性和易读性
- 可读性定义了人们阅读单词、短语和文本块的难易程度;
- 易读性衡量用户识别特定字体中字母的速度和直观程度。
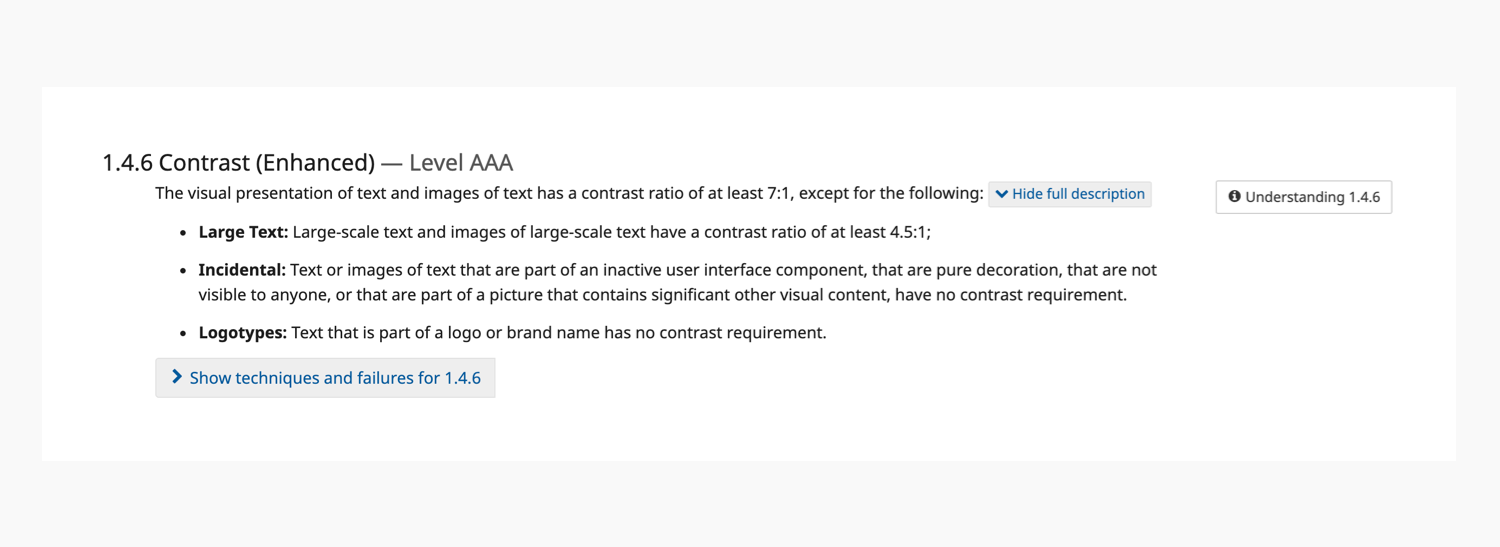
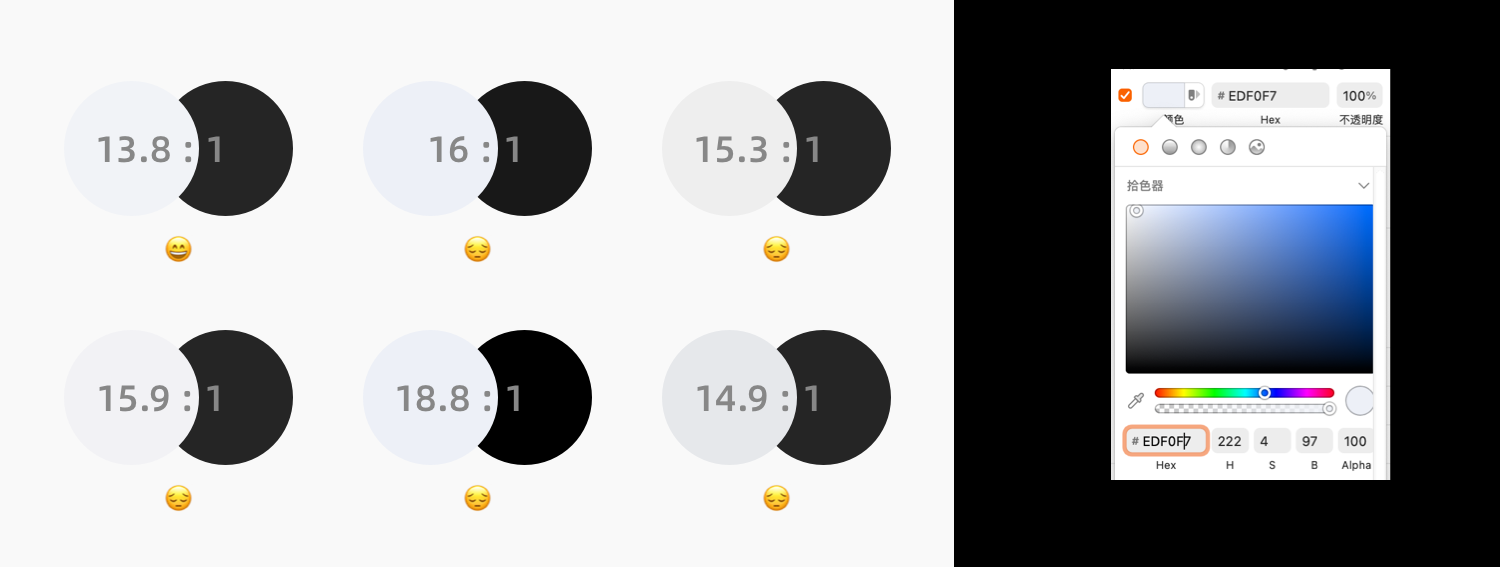
在浅色模式中,主背景颜色要保持温和适中,既要确保不会因为过亮而产生刺眼感,也要保证信息的可见性,在WCAG标准下,前后景的正对比度极性比最低为4.5:1、最合适为7:1,最高不得超过18:1,由于仪表使用环境以及过小的显示范围等因素,建议对比值在10:1到15:1范围最佳,方便用户在高亮环境可以达到快速识别的目的。

在实际设计的过程中,通过对比多种背景方案:带有多种颜色倾向的灰色以及多种中性色灰的色调变化,最终选取了以天蓝色为底色的背景板,重新塑造浅色模式是视觉规范:

以上仅作为实例展示。

5. 文字方面
除了基础的背景色外,文字用色也需要格外的严谨,对于 #000000 的纯黑色文字,尽量避免大面积使用,如有需要,可以通过调整不同背景上的透明度使其更加融合。

以上就是上篇的全部内容了,下篇我会详细说一下底色的选取方法以及浅色模式下其他的注意方向,感谢您的耐心观看,同时也希望上述内容能对大家在浅色模式的设计上有所帮助,如果您有不同意见欢迎留言探讨~
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/ucd/5308369.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园