
设计成长在于日常的学习积累,多看、多想、多写是最基础的一种方式,体验产品的一些设计点,思考并记录能让自己学习理解得更深。除了可以丰富自己的设计体系之外,也能从优秀的设计中吸收更多的东西,赋能在自己的日常工作当中。
产品体验其实是一个很好的培养自己阅读习惯的方法,简单、便捷、易获取。但阅读,并把自己理解的东西写出来呈现给别人,却是一个很艰难的过程。因为大家对于设计的理解也会千差万别,所以内容的表达若有不恰当或站友不认同之处,欢迎指摘和交流讨论。
内容不求有多出彩,只希望能彼此共勉。设计总结均由自己思考编写,体验中注明了使用机型、产品版本和设计点类型,便于大家了解。文章篇幅过长,多达1w+字,阅读时间会比较久,感谢你的细心阅读,如有建议可反馈留言!
2021产品体验思考第1弹目录
01、抖音——“刚刚看过”交互设计的体验思考
02、微信——高效率的“撤回”和“重新编辑”功能
03、淘宝——详情页的商品“标签”功能
04、转转——新用户「发布闲置商品任务」引导流程
05、扫描全能王——文档列表中的交互操作小细节
06、优酷——趣味性的弹幕互动交流
07、菜鸟—物流信息状态的标签Tab设计
08、绿洲——“WOW”彩虹屁水滴打榜评论功能
09、爱彼迎——丝滑的手势交互和收藏评分功能
10、携程旅行——首页金刚区差异化设计
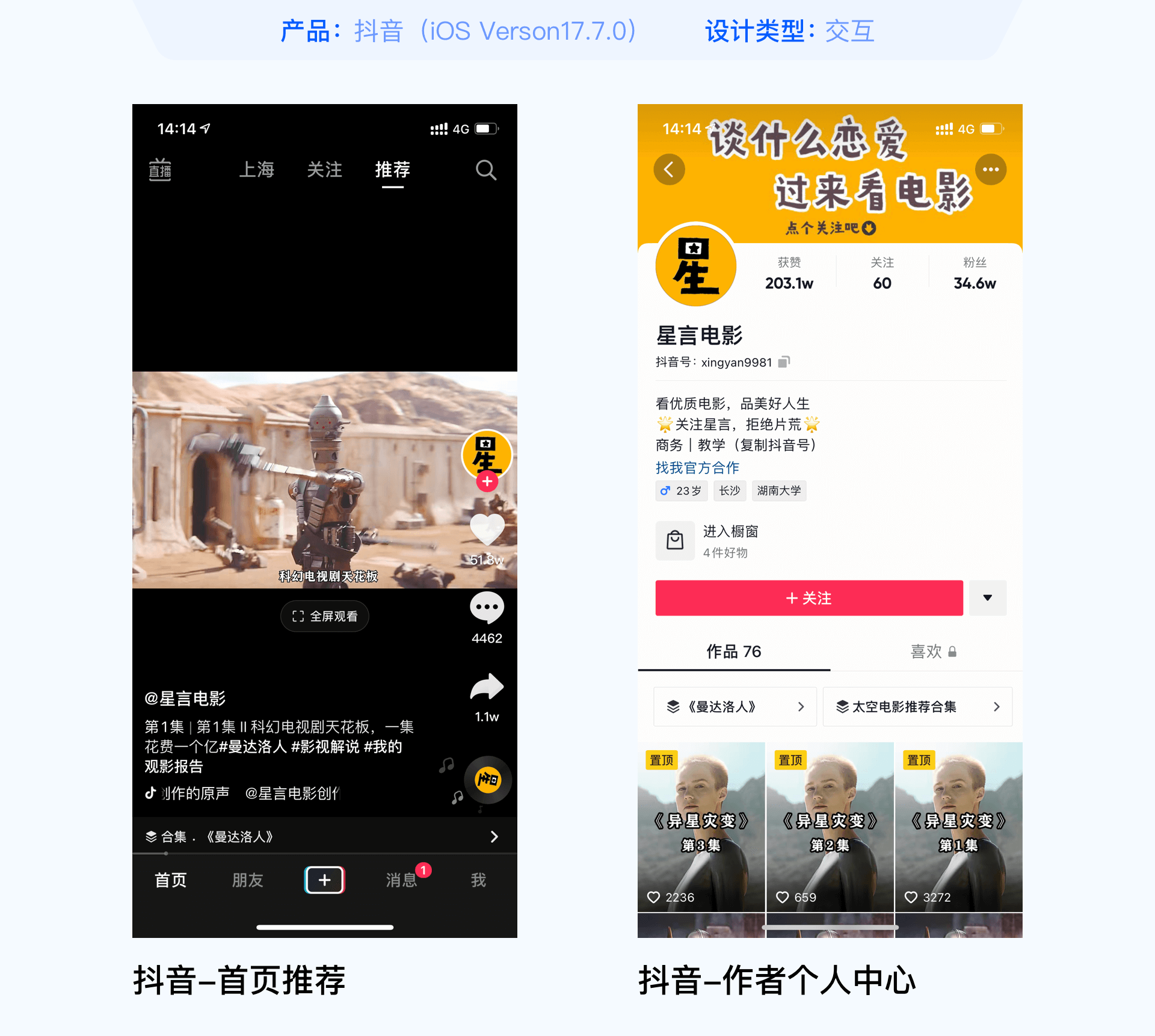
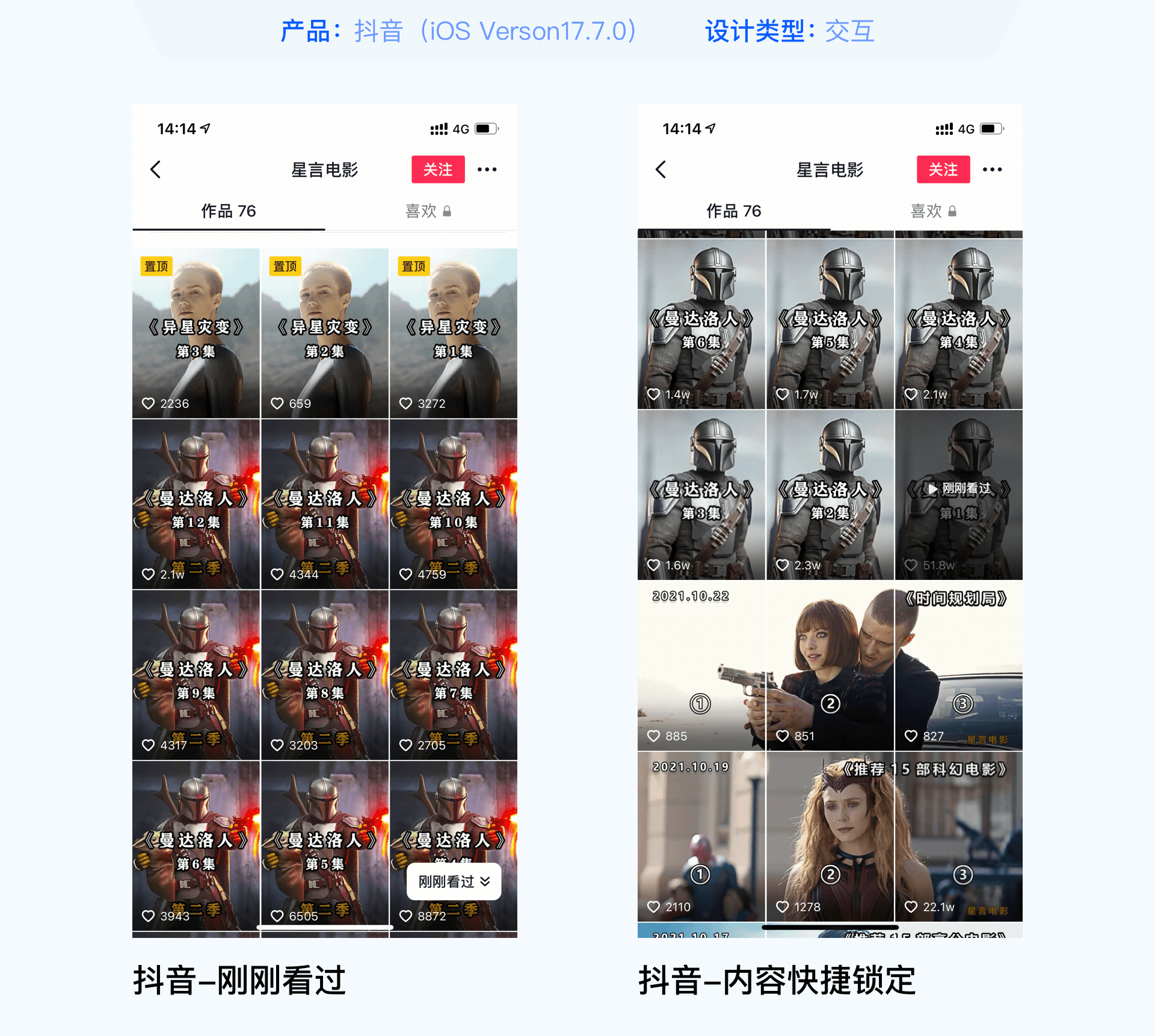
一、抖音——“刚刚看过”交互设计的体验思考


1. 设计描述
当用户打开抖音首页推荐模块,想要看完当前视频后,继续浏览分集视频内容时,点击创作者头像进入个人中心页面,上滑查找刚刚浏览视频内容的续集时,若刚刚观看的视频位置超过列表的第5排,第5排内容上滑出现,触发按钮弹出。
“刚刚看过”按钮从底部渐入右下方固定,点击按钮,列表快速上滑直接锁定刚刚观看的内容,且刚刚观看的内容和其他视频内容有明显区别提示,刚刚看过的内容上有遮罩效果和文案提示。
2. 设计思考
当初看到这个功能的时候,确实让我很受用。首先我能很快找到视频并停留,当我能快速触达刚刚看到的内容的时候,会对上一级页面观看的视频内容有短暂的回忆,这个记忆沉浸会让用户停留在页面的时间延长,从而减少了页面跳出率,同时我也成为了很多影视剪辑作者的粉丝。
当长时间使用这个新功能之后,作为深度用户的我也思考到了很多,发现不管在首页推荐或关注模块,还是在朋友这个tab,观看当前内容时,从作者头像点击进去,刚刚浏览的视频大部分都会在列表最前面展示给用户。推荐展示的规则和“刚刚看过”功能的初衷,是不是平台希望创造者最近更新的视频能够快速触达给用户,引起用户注意,并减少页面跳出率且能顺利成为视频作者的粉丝并增加流量呢?
(1)平台
抖音依赖的是短视频内容,抖音的用户可以是视频的创造者也可以是观看者。
一方面,它需要鼓励视频创造者持续地输出优质的视频内容,然后通过自己的算法机制,帮创造者将视频推送给用户;另一方面,它也在提升产品观看者的用户体验(内容的质量和产品的使用满意度),帮助更多观看视频的人成为创造者的粉丝,增加他们的流量,反向刺激创造者进行视频内容输出,循环反复。
(2)创造者
短视频变现对于创造者也是一个极大的利益刺激点,他们需要源源不断地输出高质量的作品来增加粉丝和点赞量,这样才能让平台给其推送更多的流量。接到更多的商务合作进行短视频变现。
(3)观看者
对于观看者来说有打发碎片化时间的作用。抖音短视频内容丰富,类型多样,确实能吸引不同类型,不同年龄层次的观看者。对于用户来说,需要产品使用满意度高,减少思考决策时间,目标触达效率高,能解决问题。
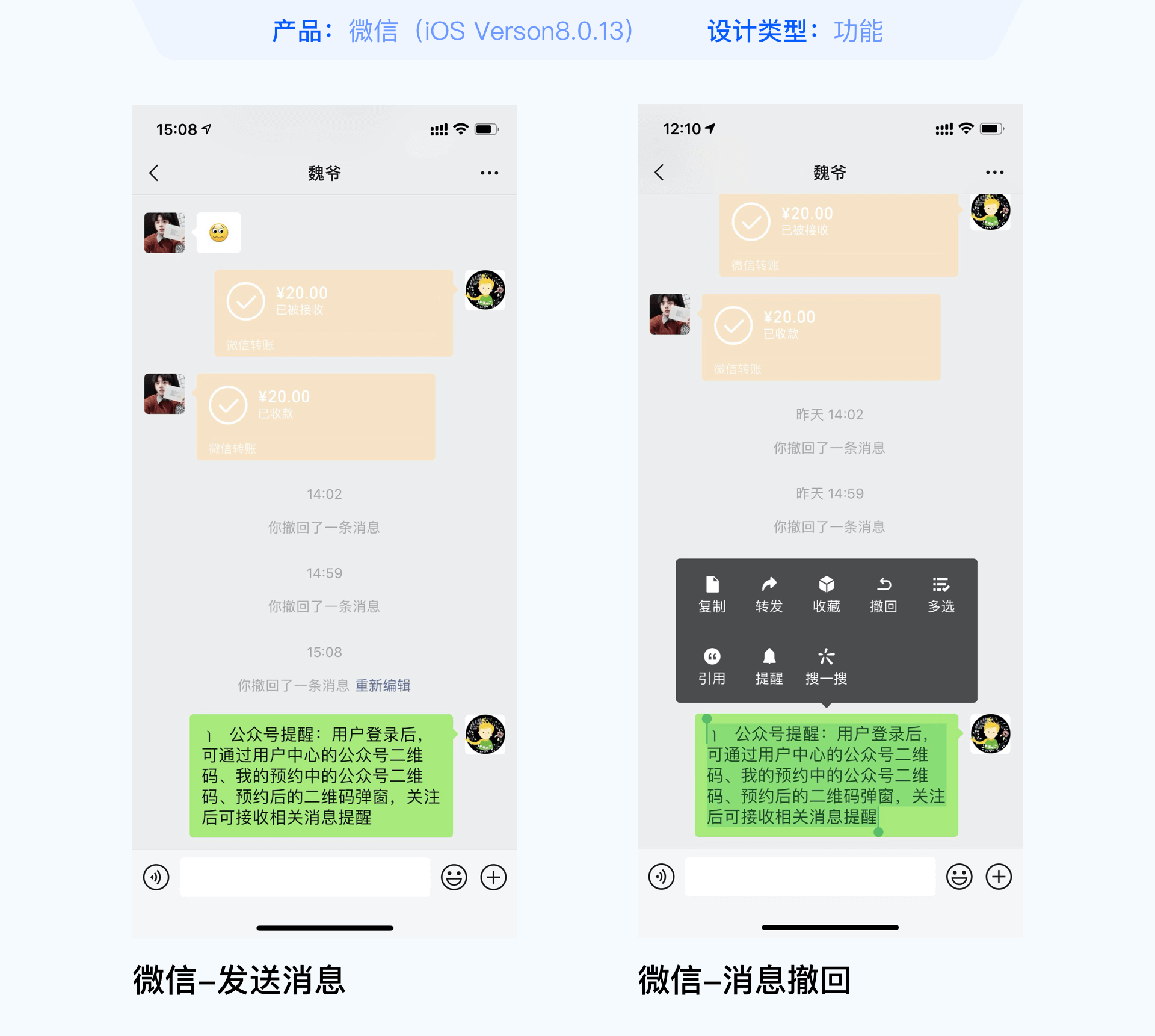
二、微信——高效率的“撤回”和“重新编辑”功能


1. 设计描述
当用户编辑一大段信息内容发送出去之后,若发现编辑的信息表达不妥当或者是文字表述有问题,在两分钟内的反应时间内可长按信息内容进行撤回操作,及时挽回损失,撤回之后会有文案提示:“你撤回了一条信息,重新编辑”,点击重新编辑,且之前撤回的信息内容直接键入到输入框进行修改。
2. 设计思考
自动读取,减少操作的方式契合尼尔森设可用性原则中的“容错原则”和“协助记忆原则”,高效率帮助用户从错误中恢复并完成内容输出修改和发送。这两个高效的功能在第一次使用的时候,真的既惊喜又意外。微信团队大佬们真的对于用户使用场景和需求思考的很深,给大大的赞。
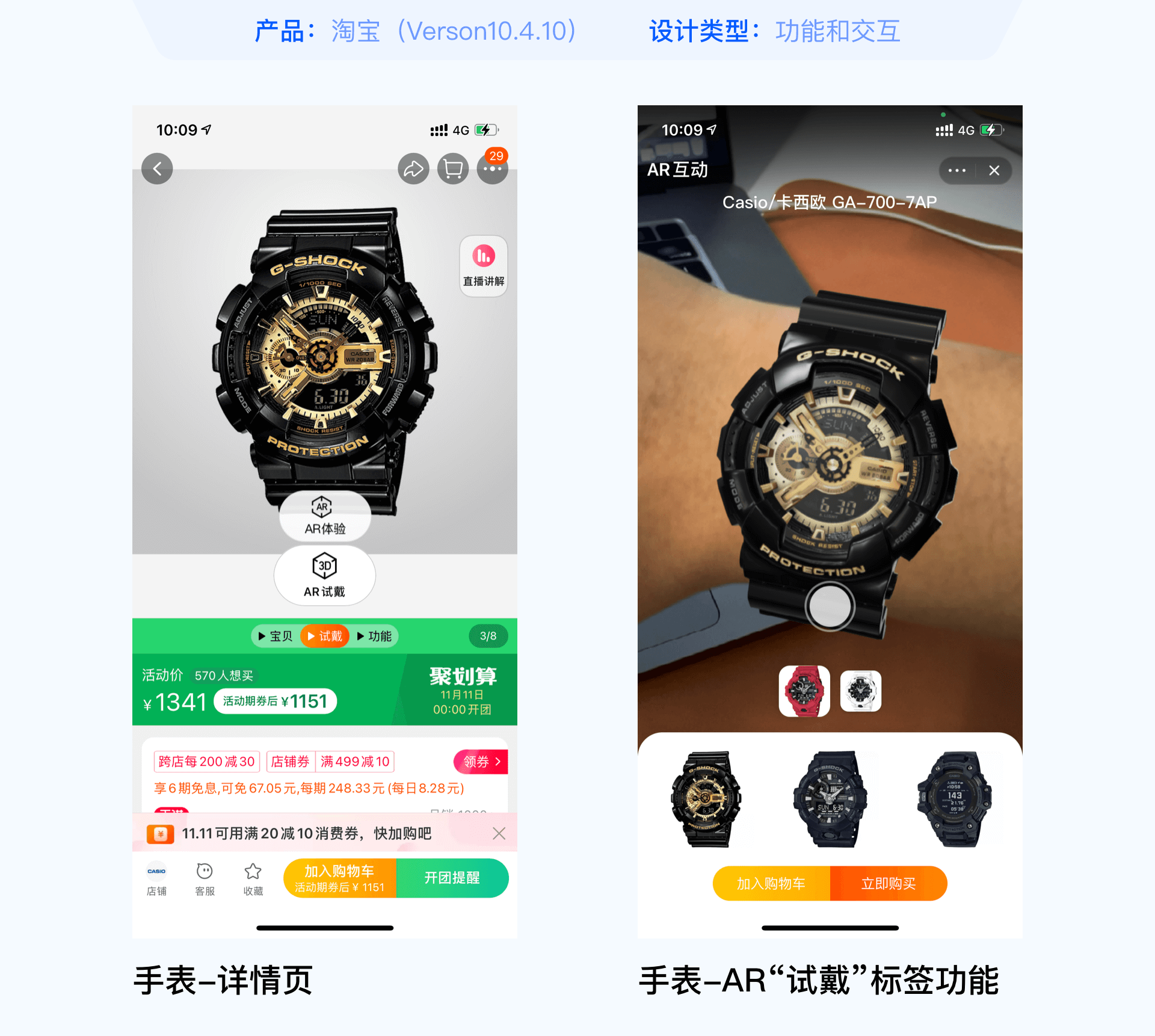
三、淘宝——详情页的商品“标签”功能




1. 设计描述
我记得之前使用淘宝的时候,进入详情页,商品大图基本是以图片的形式呈现,随着用户对产品有更加严格的要求,又增加了视频、gif等样式。
新版本上,很多店铺商品大图下面会有一排标签,商户可根据自己的产品来配置标签名称,再对应配置不同的展示内容。这样大大增加了商品呈现的形式和商品购买机率。标签也可以更多地收纳商品描述的资源和信息,增加用户的信赖感和满足感。卖家的标签设置还可以按不同类型的商品需求来配置。不同的标签对应不同的宣传呈现形式。
2. 设计思考
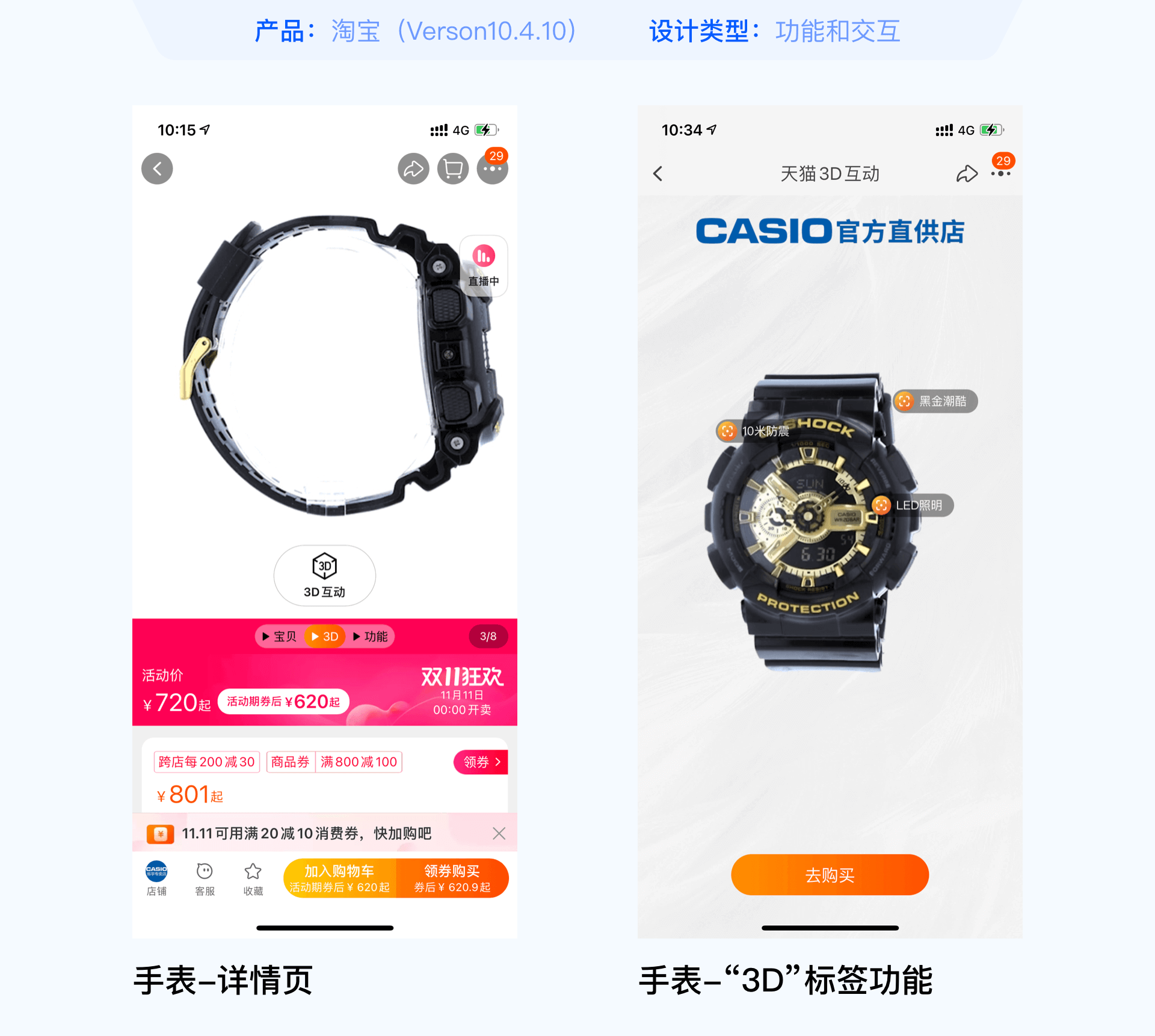
(1)趣味性的购买体验-卡西欧手表
如图,不同的卡西欧代理商在展示商品的时候,都使用了标签功能,唯一的区别是一个使用“AR试戴”功能,一个使用“3D”功能多角度查看商品,个人算是低成本尝试体验了一把将卡西欧戴在手上的感觉。基于技术的AR体验,让用户能模拟产品的试戴场景,3D旋转也能让用户多角度的观察产品。都旨在增加用户对产品的兴趣和信任感,促进用户购买欲。
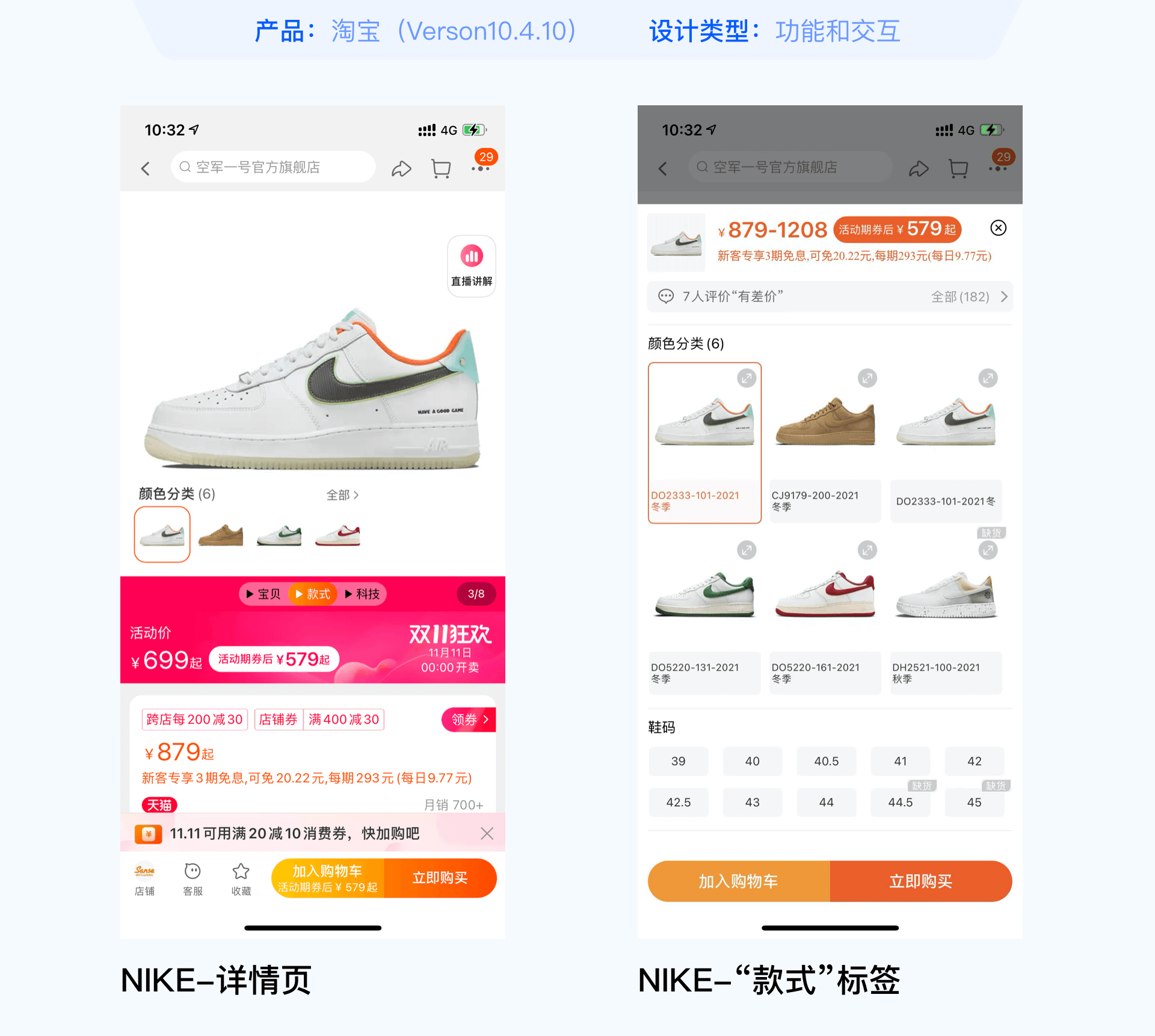
(2)提升用户购买决策-NIKE鞋
商品使用“样式”标签,点击样式标签,商品大图左下角会出现一排小缩略图,提供商品不用的颜色属性,可快捷地查看不同颜色商品的效果。这个标签里面在同一位置可容纳多张图,通过控制小缩略图查看大图。同时点击文字“全部”,会弹出选择框选择颜色尺寸。
相较之前的设计,用户需要下滑操作找到选择列表才能挑选商品。现在只要进入页面就可以查看产品样式并选择添加,这样可以让用户减少浏览时间并尽快做出购买决策。
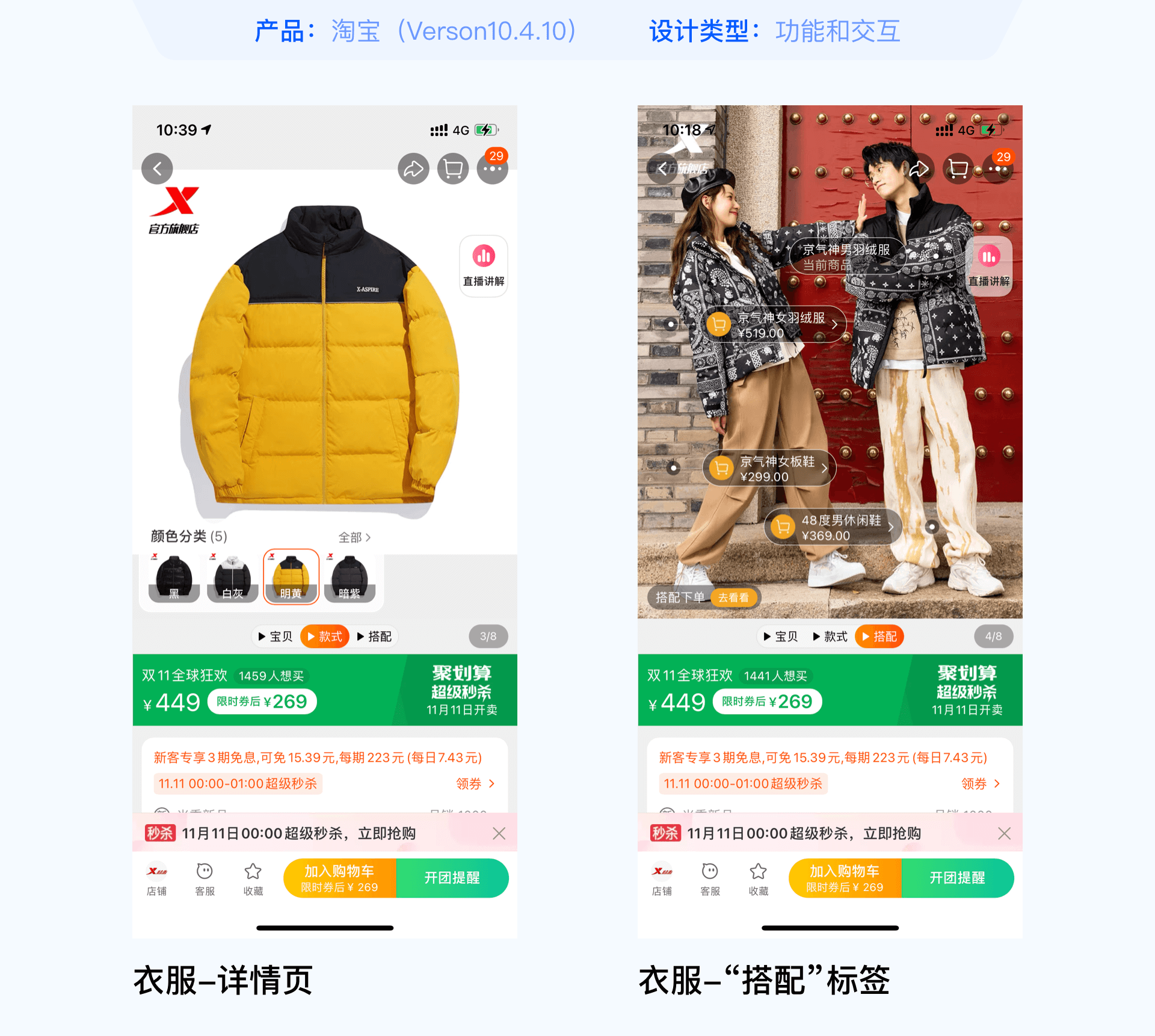
(3)用户可供参考的搭配-服饰/衣服
买衣服的时候发现商户卖家喜欢配置“搭配”这个标签,并且会给图片中模特身上的产品配置商品链接。因为很多商户经营服饰产品的时候,也会卖裤子、鞋等产品。商户可以更多地给自己其他产品做配套宣传,吸引用户并给一些穿搭参考,促进用户购买。
基于这个功能,我想阐述一下淘宝背后的运营,淘宝是一个通过商户卖家入驻上架商品,并将商品呈现给用户买家进行选择购买的平台。做过店铺的朋友都知道,淘宝后台有很多各式各样的运营玩法提供给商家,帮助他们增加销量和收入。
就比如上图的详情页,后台会有一些基础的模版,也会开发很多新功能。其中的“标签”功能,需要商户购买使用此功能的权益,商户就可以在后台定制化地编辑想要呈现给用户的内容(比如卖卡西欧的商家,他需要使用”AR”这个功能吸引用户,增加用户购买欲,那商户需要开通此功能并付费)。
淘宝会通过检测用户大数据,研究分析用户操作行为和消费习惯,对应设计开发一些有利于商户售卖的功能。
四、转转——新用户「发布闲置商品任务」引导流程


1. 设计描述
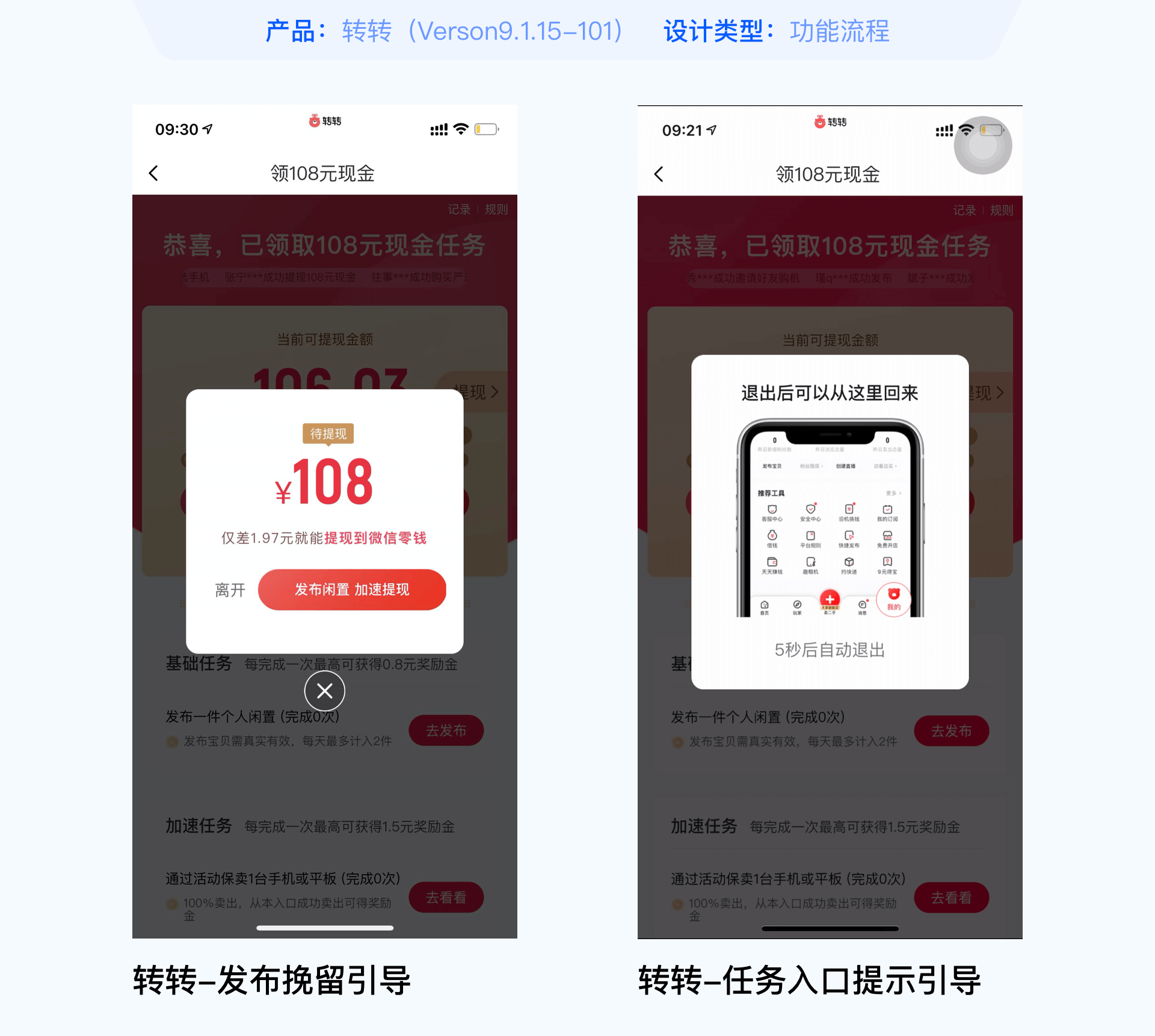
转转的「新用户发布闲置任务引导」,按照“引导开始”-“引导中”-“引导结束”三个阶段,完成引导用户发布产品的闭环。
首先进入到手机页面,首页正上方会弹出“现金奖励”运营活动框,等待几秒之后消失。
底部tab上方会常驻显示引导框。点击可以进入“发布闲置任务领奖励”页面,进入页面即出现弹窗提示“引导完成第一个任务”,弹窗内描述任务具体个数和步骤进度,点击关闭按钮,弹窗消失,可查看基础任务和加速任务。
在页面点击返回按钮会第二次出现“发布任务”挽留弹框。点击离开,会第三次弹出“任务入口提示”引导,且需要停留五秒才能退出。直接退出后会返回首页。可以继续点击操作进入“发布闲置任务领奖励”页面。
2. 设计思考
(1)阶段一:引导开始
引导框的提示文案:“送你108元现金奖励”和“恭喜您,你有108元待提现”,最大化地描述获取金额大小的利益刺激点,避免直接使用”发布任务领奖励“的描述文案。
在用户心智模型分析中,有一种模型叫“担心错过”;其中有一个心理学特点是叫做厌恶损失,其实市面上类似的设计引导有很多,主要目的就是为了引导用户操作,但根据心理学编辑出来的文案会让用户更容易接受。
(2)阶段二:引导中
“引导完成第一个任务”弹窗:在此过程中,我通过不同账号反复测试,发现在操作多次之后,这个弹窗会反复出现,只能说这个弹窗干扰能力有点强。
其实根据任务机制的设计,得奖励的方式就是完成三种任务。所以在“领取奖励”页面可以将任务拆分1、2、3步,将具体信息明确展示给用户。考虑到页面中的弹窗比较多,“引导完成第一个任务”、“发布任务挽留”、“任务入口提示”等弹窗。所以设计可以让用户少一点思考和疑问,降低用户学习成本。
“发布任务挽留”弹窗:为了降低页面跳出率,使用“离开”文字按钮,弱化用户注意力,突出发布闲置功能,这一点早前在淘买中也看到过。“转转”的核心功能就是用户发布闲置。闲置商品的增加才能维持产品的生态。所以强化发布功能,旨在促进用户发布闲置商品。
“任务入口提示”弹窗:主要是为了提示用户任务入口的位置。首先这个“发布闲置任务奖励”任务在产品的多个地方都会呈现给用户,弹窗出现过程中,强制用户停留5秒钟观看gif了解这个功能的入口。这样的操作是否会让用户失去耐心,降低功能的价值呢?
(3)阶段三:引导结束
最后弹窗读秒结束后,直接进入首页。产品闭环流程很清晰。结束之后首页浮层框继续提示引导用户可继续进入页面,引导框必须手动关闭或者点击进去页面完成发布闲置任务。
这个功能可能是基于产品目标:在XXX时间内发布闲置产品量达到XXX个(时间段可能是是日、月、年的量),以及设计目标:思考如何促进用户发布闲置的行为,提高发布闲置商品量,再结合运营活动鼓励用户发布闲置领奖励,设计通过引导流程将设计目标穿插在运营活动中。
但引导中,由于过多的弹窗出现,强制提示困扰用户,是不是会牺牲大量的用户体验来达成产品目标?引导功能在鼓励用户行为上还是比较有价值且有效率的,但设计需要克制,要在平衡产品价值和用户体验的同时解决实际问题。
五、扫描全能王——文档列表中的交互操作小细节

1. 设计描述
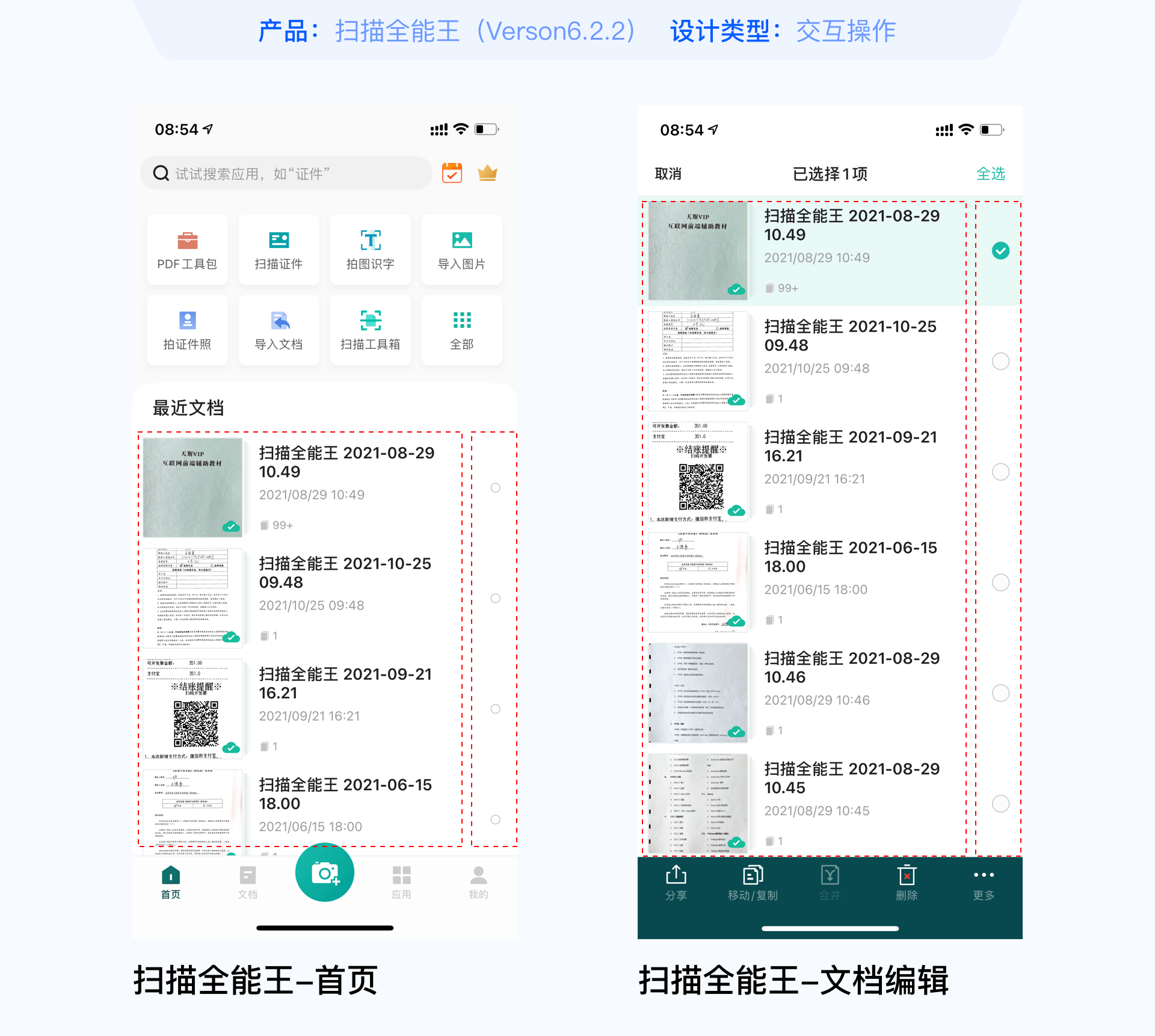
(1)首页
最近文档的列表区域,有左右两部分可点击进行操作的区域。交互操作也有两种:点按和长按操作。
左边部分主要是缩略图和文件时间、数目等信息内容,点击缩略图或文案信息区域都会进入到文档编辑页,返回后,此编辑的文档会置于列表顶部。
列表右边是一个“描边圆圈”设计样式。点击按钮进入文档可编辑模式,进行文档编辑的操作。在某一整块列表区域长按任何一个信息时,也可进入文档编辑页。
(2)文档编辑页面
和首页一样,都有左右两部分构成,但交互方式仅有上下滑动,左右位置上下滑动的操作结果是有差异的。左边区域上下滑动时查看文档内容。右边滑动的目的是为了选中目标文档。多选需对应选中某一列文档后,手指要持续放置手机屏幕向上或下进行移动。
2. 设计思考
(1)首页的交互操作方式
点按右边的“描边小圆点”进行编辑真的很令人惊喜,谁能知道这个小玩意它其实是一个文档编辑的功能。
正常的长按是大家比较熟悉的操作,长按可以唤起很多隐藏功能。所以这样的小提示会被忽略。小圆圈这种样式在用户行为认知里面可能认为这个文档是可以被选中的,当用户尝试去点击的时候,更多地可能是出于好奇。
这个功能很类似于“小红点”提示功能。但是产品将这种功能设计的精细且克制,确实是让人想不到的。如果做成那种强提示的红色填充样式也许会太过于抢眼,影响用户对于信息的判断。
作为用户的我,真是“惊喜”地养成了这样一个使用文档编辑流程的习惯。长按和点击按钮进入编辑页面的行为操作,现在对我来说已经是五五开了,事实上点按相比长按的操作方式,效率会更高,节省时间。这种低成本的教育方式确实对产品对用户来说都是很有益的。
(2)被编辑过的文档返回会置于列表顶部
这个操作真的有点让我难受,若你同时扫描了很多张发票,但扫描好发票的的缩略图基本一致,会铺满整个列表。
当频繁地查看不同的发票信息时,你会只记得顶部的是刚被编辑过的,由于人的短时记忆会很清楚地记得置顶发票的信息。当频繁操作之后,置顶的内容会被反复的替换,这样打乱人的记忆来整理列表数据的方式会增加记忆负担。
按照最近时间的排序去展示能让用户思路理解更清晰。更近的时间内容,人的记忆会更容易被唤起。也更加有条理性。其实编辑的文档返回之后,可以在首页文档列表上做一些适当的处理,可以将缩略图增加遮罩效果加“刚刚编辑”文案用于提示,又或者在列表信息旁边增加文案提示。
(3)工具类产品的实用性很重要
文档型工具类的产品除了其产品固有的核心功能外,就是处理编辑功能。在使用过程中,大家在接触很多工具型产品的时候首先都会去尝试各种交互手势去操作,研究产品的使用方法,使用过程中遇到繁琐不明白的操作,可能会出现排斥和不耐烦,甚至可能是直接放弃。
产品人创造新功能的时候,我觉得作为用户可以尝试和体验,给开发产品的公司提出一些改进建议,这也算是作为设计师的一种积累啊!
六、优酷——趣味性的弹幕互动交流


1. 设计描述
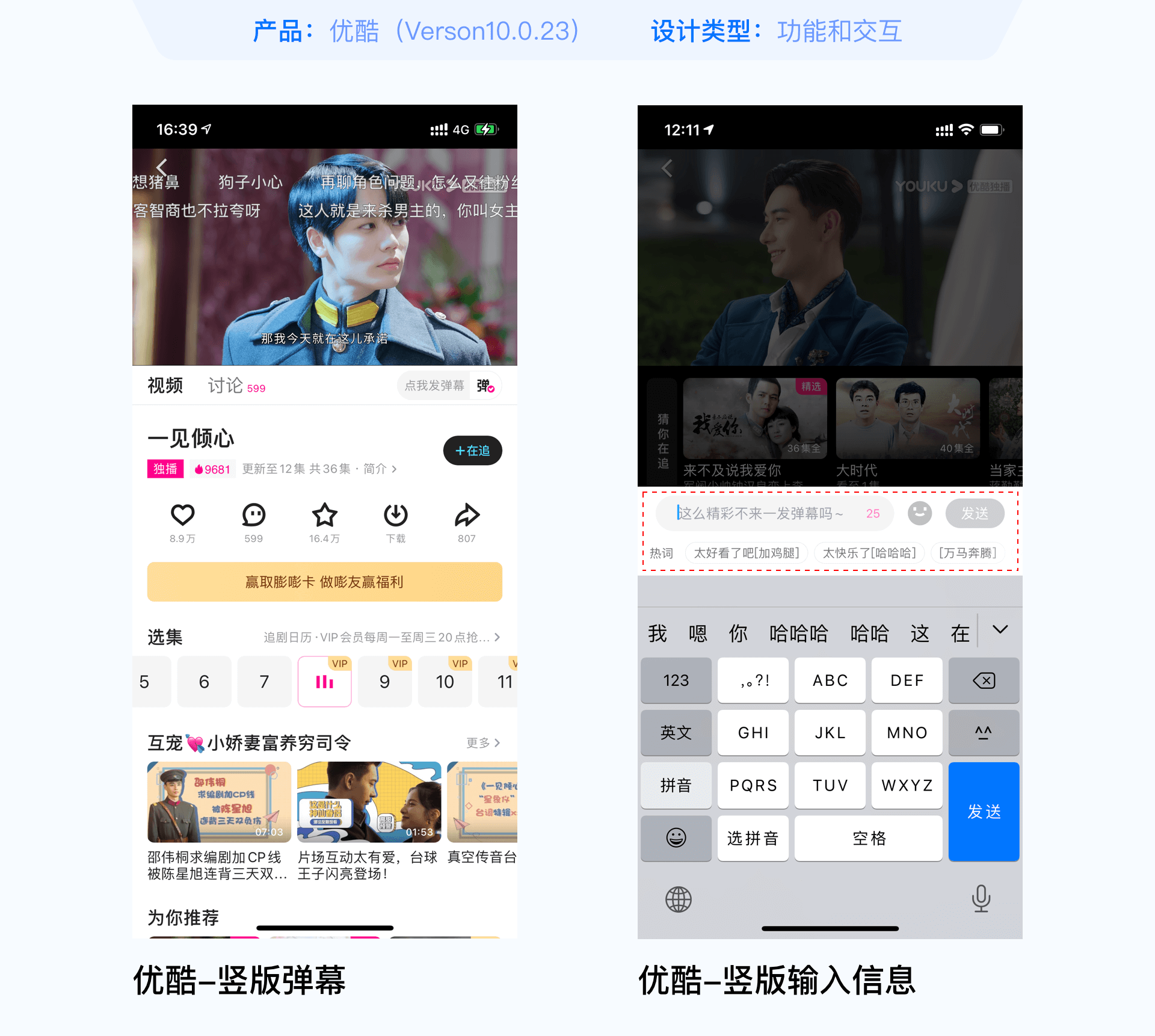
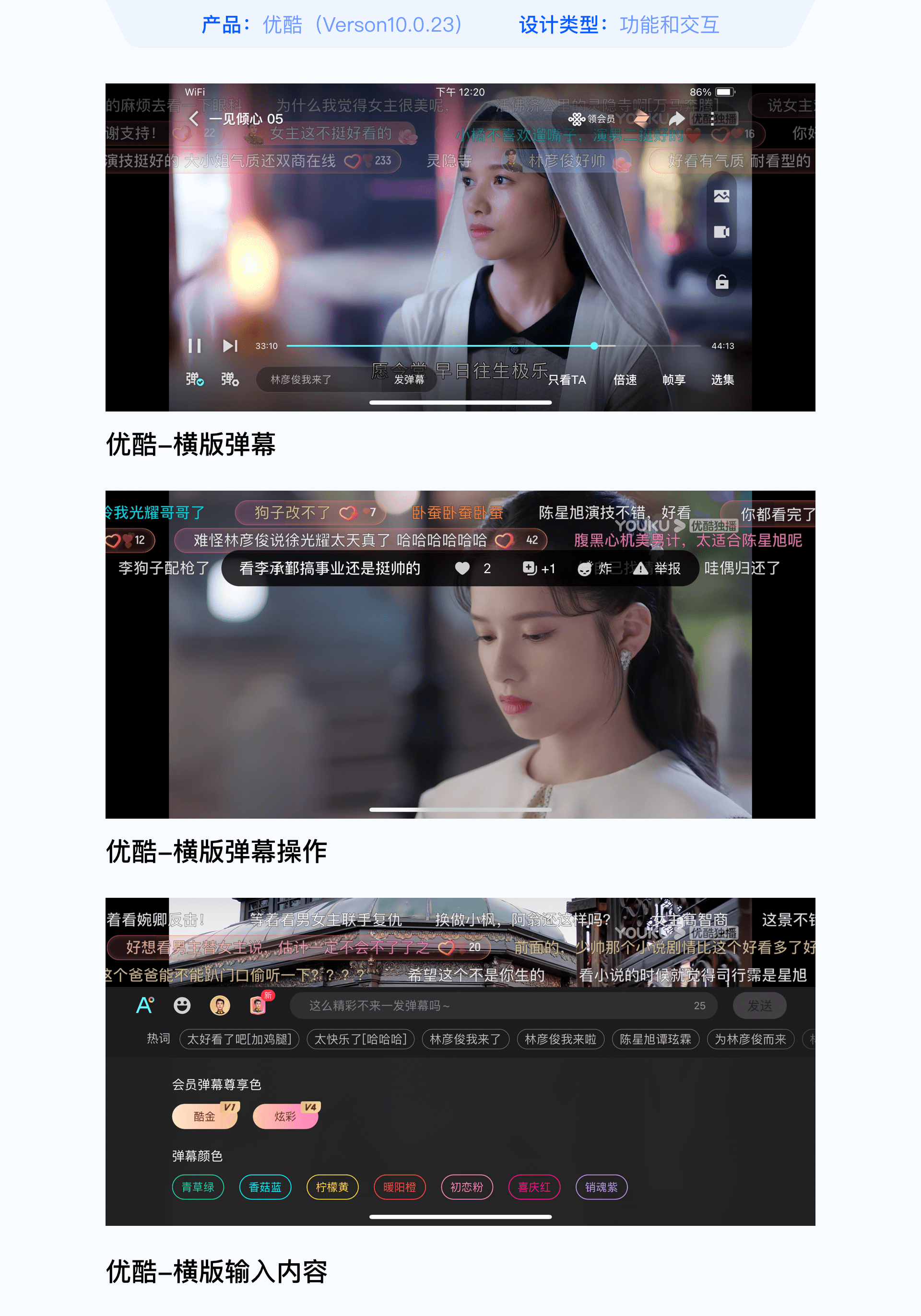
(1)上面两张图片中,我们可以看到移动端优酷操作中的两种视频弹幕形式:竖屏和横屏。竖屏弹幕承载的表现形式比较有限,只能选择预置文字或手动打字、发表情。横版弹幕展示的信息更多,当全屏展开播放时,用户的注意力是整个视频内容,除了囊括竖屏弹幕的基础形式外,还可以进行弹幕设置,可选择弹幕的文字表现样式,在输入的弹幕文字上还可以增加“主演头像”小道具。
(2)两种弹幕初始时,都有一个禁止弹幕的文字按钮,当点击此按钮,弹出文字输入框,同时可查看其他用户的弹幕内容,竖版弹幕的用户文字内容不支持点击。横版弹幕样式支持更多新颖的玩法操作,可以点按其他用户弹幕内容当弹幕输入唤起时,视频会禁止播放。当发送弹幕或者撤销弹幕编辑之后,视频重新播放。
2. 设计思考
(1)弹幕唤起功能
进入页面,默认弹幕禁止。点击文字按钮之后,输入框直接连接弹幕按钮弹出,同时弹幕文字内容也慢慢出现在视频内容上。这个小交互还是非常不错的,一个点击动作兼顾两种交互效果。触发按钮,实时展示其他内容。
相比之前“单点单控”的功能单一性,这个交互使用让用户操作更灵活。键盘弹出后,视频播放停止,用户的操作重心转移到文字内容输送,同时也不会错过视频的精彩细节。这点为用户考虑的也很周到。
(2)弹幕样式
竖版弹幕相比较横版弹幕的样式比较少,针对不同的用户使用场景,对应的弹幕功能设置也不一样。主要是竖版阅览的时候除了视频内容之外,还会有其他的信息承载,用户弹幕文字有多种样式,但不支持点按操作更多。
毕竟文字呈现的内容和手指可操作区域都比较受限,横版样式内容更丰富,全屏展示之后,用户的注意力也会沉浸在视频内容的浏览中,增添用户互动交流的趣味性,同时手指操作的区域更大了,这样可以针对文字的样式,设计得更富有表现力。
(3)弹幕功用性
横版弹幕点按其他用户的弹幕文字内容时,会跳出小提示框,可以进行点赞、炸、发言+1,举报等操作。
前两个功能操作之后会出现对应文案语意的小动画;第三个功能,如果认同发言的用户可直接发送,操作方便;举报功能可以监督用户的语言规范,维护弹幕内容的文化。弹幕的趣味性和严谨性也能让用户能够更加开心文明地进行互动。
(4)随着z时代来临,用户接触信息会更快,更密集
表达自己想法的地方也会越来越多,弹幕只是其中的承载形式之一。弹幕生态的发展未来方向也有很多令人思考的点,例如如何提高弹幕的趣味性,如何控制弹幕内容的文明性。
不可否认,弹幕的存在让用户的交流互动更密切,像优酷这种弹幕多样的样式,已经极大地丰富了弹幕的趣味性,吸引了用户使用。同时在用户各种分场景下,有很多针对性的设计思考,个人认为已经很有创造力了。但是对于言论的自由和认知偏差也会误导很多用户。
所以对于很多文娱类产品来说,在设计出有趣的东西之余,也需要更多地承担引导用户行为的责任。
七、菜鸟——物流信息状态的标签Tab设计

1. 设计描述
菜鸟一级tab标签对应产品的主要业务:收件和寄件。二级的锚点tab标签对应的是业务的主要状态:分为“待收件(待寄出)”、“派送中(待收件)”、“运输中(派送中)”、“未发货(运输中)”、“已签收(已签收)”。
若对应标签的物流信息个数为0,对应标签文字使用灰色样式,点击当前标签,会弹出toast提示此标签下暂无物流信息。
当对应标签的物流信息个数>0,标签文字文字使用纯黑样式,点击当前标签后,tab栏直接上滑固定在顶部位置,且当前标签的列表内容会在tab栏下方呈现。滑动过程结束后,所有当前标签下的每个物流列表内容底部背景由白色变成黄色,且会有一个3s的长亮停滞效果,来提示用户具体物流信息。
同时,选中的标签也会有样式设计作为状态区分,如上图选中的“运输中”标签文字为深蓝色,底部为浅蓝色背景。
2. 设计思考
(1)tab标签的类型
菜鸟根据业务和对应业务的物流状态信息,设置了普通标签tab和锚点tab。当产品业务增长之后,页面内容也会非常多。tab进行区分,可以使用户更高效地浏览信息,同时让页面的区分也更加清晰。
随着电商产业的发展,用户线上购物非常频繁,自然对应的物流信息也很多。用户大都是使用手机查看物流信息,但手机的信息承载能力有限,那换位思考,如何让用户更加有条理性地查看信息就变得很重要,所以锚点tab标签可以让用户快速定位信息和跳转浏览,从对应标签的第一个物流信息进行查看。
(2)tab标签的设置
从收件业务来看,通过五个标签文案的设置,用户可以看到一个商品派送的全流程,从商品下单等待收货-商家发货-派送中-运输中-签收。用户对于商品的物流信息的每个环节都一目了然。物流状态分布更加明细。
“待收件”放在靠前的位置,因为用户比较关心自己的待收件的个数。那从流程来说,“派送-运输-签收”是不是可以联系地更紧密一点?所以“未发货”和“已签收”的位置可以更换,让流程信息衔接更完整。
(3)tab标签的定位效果
一般的处理方式是直接跳转目标对应的位置,菜鸟的定位效果很细节。点击对应标签后,此状态下每个物流信息内容底部背景变成浅黄色,长亮3s后消失,这种细节的提示既不干扰用户,又能清晰引起用户的注意。
(4)产品极致细节的处理
细节处理会带给用户很多惊喜,让用户更方便更高效地熟悉产品,增加用户对产品的粘性。
但对于产品的一些问题也要随时去注意。今天在使用菜鸟查看运输中的物流信息的时候,发现了一个问题:当点击“运输中”的标签的时候,标签却没有样式提示(浅蓝背景深蓝文字),但之前使用的时候却发现有提示,一开始还以为是手机系统的bug,但反复退出程序去点击使用发现还是一样。
因此果断记录下问题并反馈给客服,不管能不能收到回复,还是想将问题反馈给菜鸟。虽然平时用户也不会察觉到这些。但是我觉得这个是产品技术问题上的bug。对于用户基数还比较庞大的产品,做好细节才能更加容易俘获用户的心!
八、绿洲——“WOW”彩虹屁水滴打榜评论功能


1. 设计描述
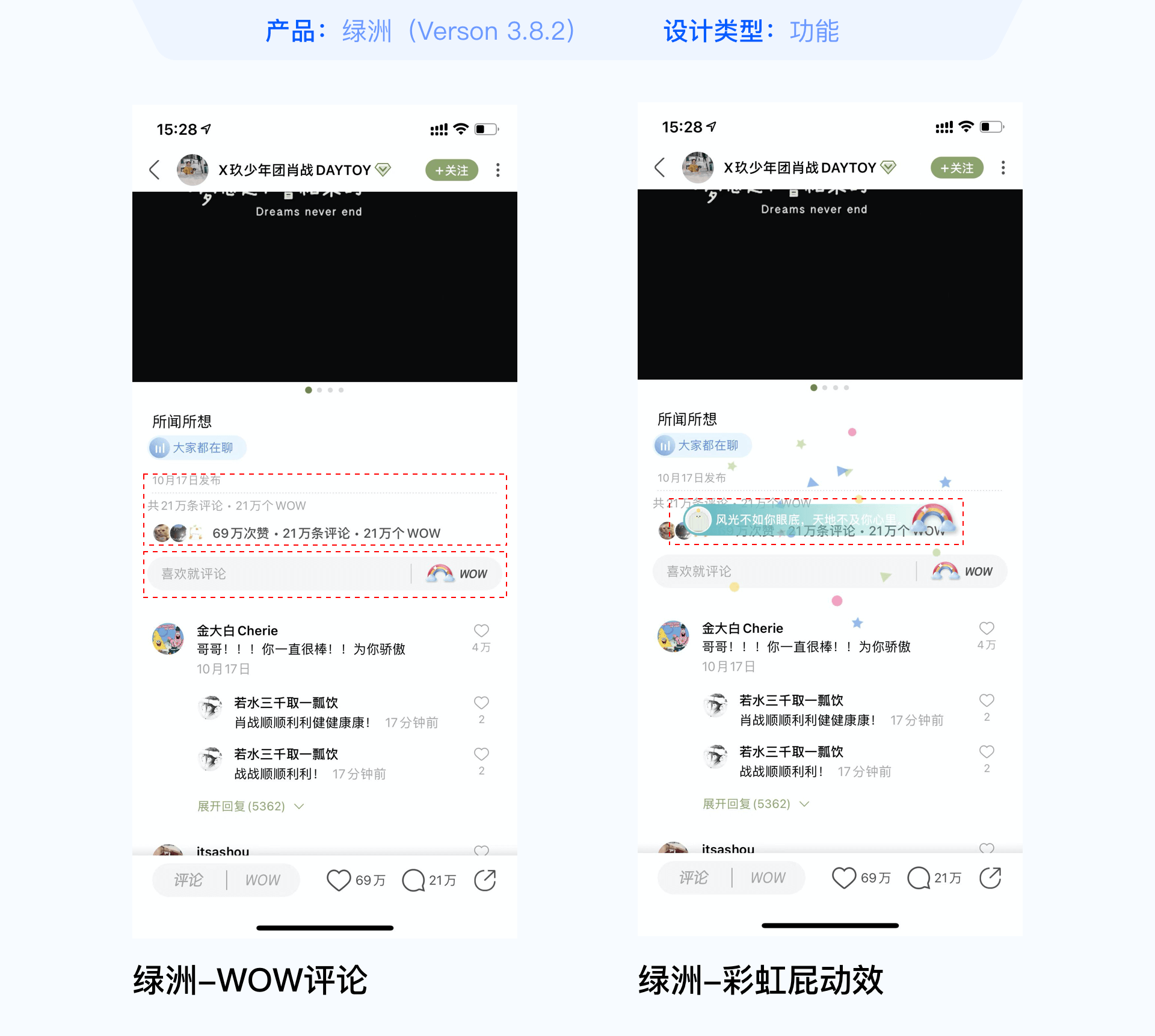
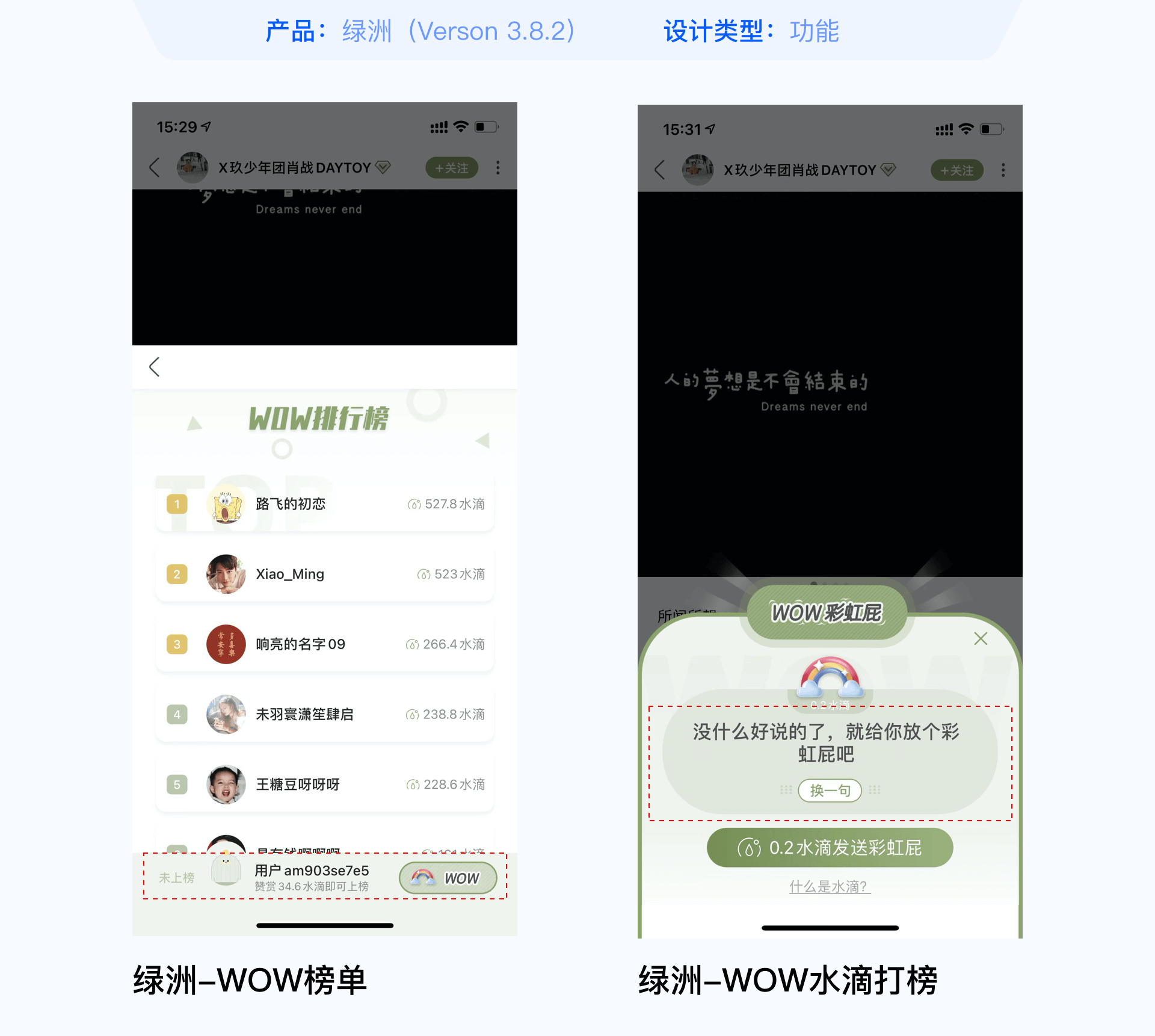
以首页主题的idol内容评论为例,“WOW彩虹”水滴打榜属于评论的一种形式,作为评论功能体系中的一种运营玩法。如图中所示,在评论输入框里面有一个小彩虹图片和WOW文字。点击此图片文字区域,底部弹出弹框,弹窗中有系统自带的预置文案,同时还可以点击弹窗内「换一句」按钮选择文案内容。
每日免费发送三次,超过后可通过消耗积累获得的水滴继续发送评论文案,每条文案需要使用0.2水滴。发送后,文案会从评论输入框上方从左至右滑出提示,同时有彩带爆炸动画效果,3s后消失。
在idol的“WOW彩虹”榜单,粉丝通过日常活动获取水滴值,然后通过消耗水滴值给自己喜欢的idol评论,平台再根据粉丝的水滴贡献值对他们进行榜单排名。
2. 设计思考
(1)绿洲将评论功能运营化,玩法更加细分
分为普通评论留言和打榜评论冲榜单。普通评论留言,粉丝通过输入框输入自己想要表达的词语。对于打榜评论留言,用户无需做过多的语言组织,选择预置的文案就像是挑选道具一样,当发送“WOW彩虹”内容之后,页面中还会出现有趣的彩带爆炸效果提示,吸引用户使用。
(2)每天免费三次点赞
超过次数后,粉丝可以通过消耗小水滴进行冲榜。「绿洲」是微博出品的美好生活社交产品,基于微博的强大资源和idol影响力,通过运营的设计玩法赋能社交生态,吸引大量的用户注册使用。
对于注册的用户来说,在平台中既可以作为粉丝,也可让自己成长为某个领域的kol,成为别人的idol。用户流量大,评论活跃度高,水滴活动的运营玩法可以加强用户对产品的粘性。
冲榜点赞类似游戏的玩法,用水滴榜单贡献值排名的手段,激励用户表达自己对idol的喜爱度。挤进榜单的粉丝也能更大几率地增加自己的曝光率,促进用户在平台输出更多的社交内容,形成一个良性循环的社交生态。
(3)在主题明星中的板块,wow榜单位置隐藏过于深
在进入明星单条动态中,需要点击评论输入框上方的文字进入,页面中提示很弱,没有及时地让我触及到榜单排名。纯文字介绍说明会影响用户的判断。如果打榜要发展为产品的一个核心玩法,那位置的提示查看是否需要更清晰?
(4)「绿洲」小清新的自然风设计风格使用起来有一种舒畅的感觉
社交的本质是交流,是自我呈现。清新绿的色系更贴近于生活,也算是契合绿洲的产品理念“美好生活”的初衷,绿洲涉及的业务内容也越来越宽泛,基本上全是连接于生活。
对于运营类设计,尤其是打榜的玩法,游戏需要的趣味性和用户普适性,现在仅有的呈现方式就是纯文字的。而且参考很多社交平台的打榜机制,都是以道具类这种常见但比较新颖的方式。毕竟道具的设计可以更多元化,延展性更强。比如可以根据“WOW彩虹”主题设计很多相关联的内容,那样是不是会更具有特色或趣味一些呢?
九、爱彼迎——丝滑的手势交互和收藏评分功能


1. 设计描述
(1)手势操作
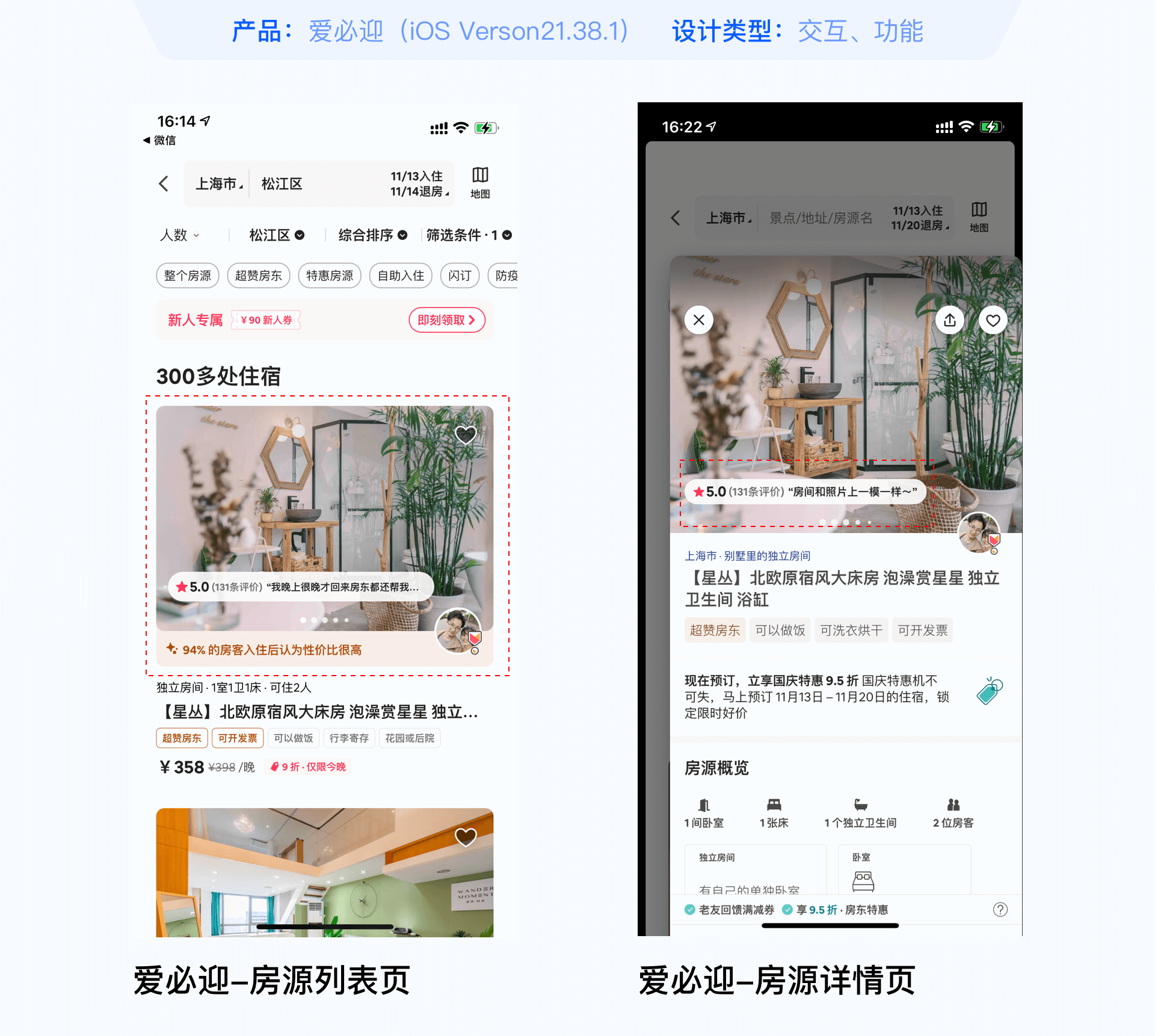
在爱彼迎首页双列表Feed流和筛选页单列表Feed流的房源列表中,每一个房源内容中均由图片、文字等信息构成,单列表内容显示的文字信息相对来说更多。
若将每个房源视为一个小容器单元,点击任一房源容器单元,都会在当前位置聚焦放大撑满屏幕查看房源详情。进入详情页面后,手指置于屏幕上,向下拖动,整个页面会跟随手势的方向进行移动;但向上拖动后松手,依然会到当前页;其他方向拖动松手后,整个页面缩小直接返回列表页原位置。
(2)收藏功能
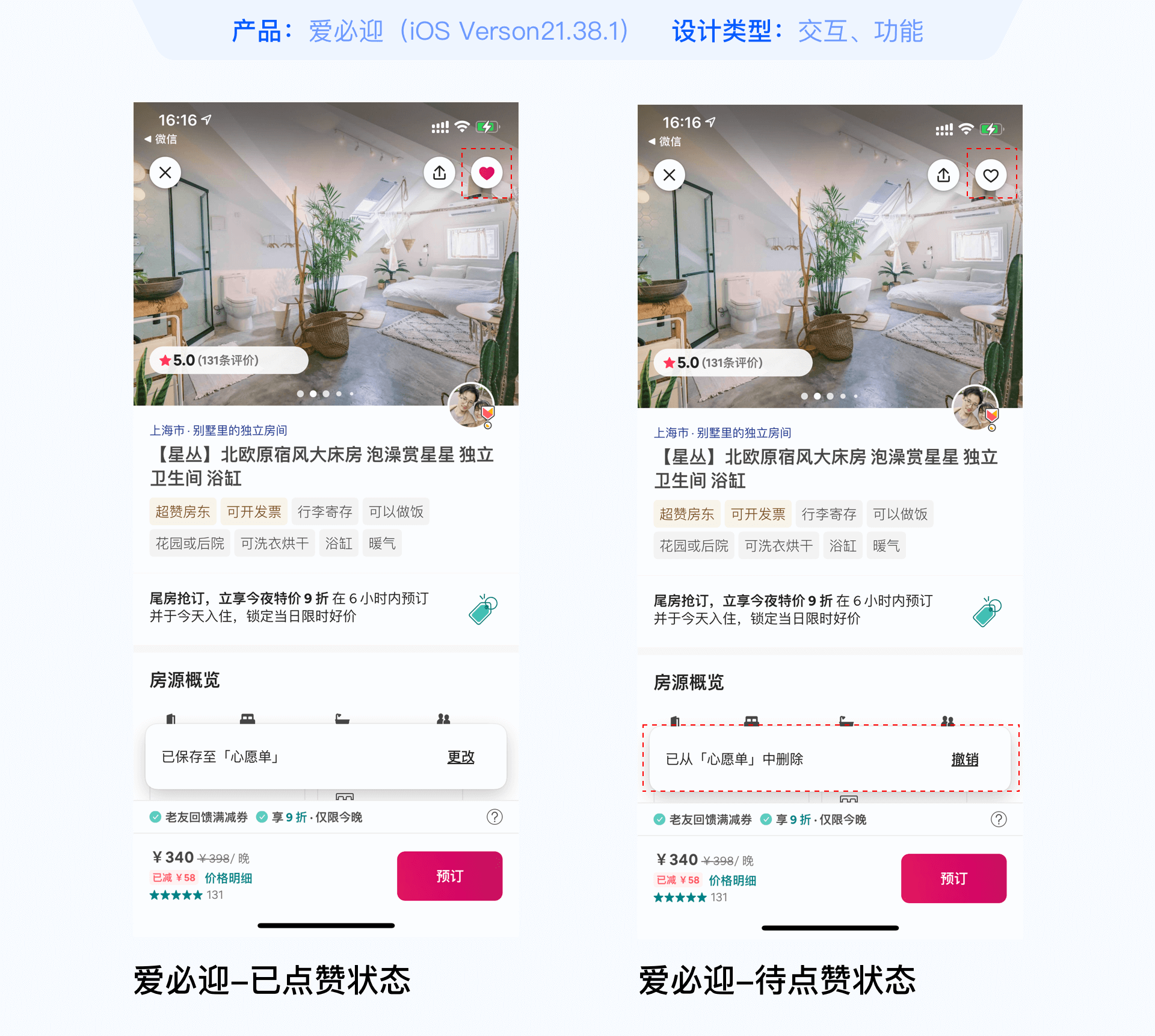
进入详情页点击爱心按钮可以收藏房源,底部tab上方会弹出一个小的提示框,选择将收藏的房源归类,点击更改按钮进入分类页面。当再次点击爱心按钮时,底部的提示框文案会立马替换,提示撤销刚才的取消收藏操作。底部的提示框会停留10秒后消失。
(3)评分功能
详情页大图上有房源评分、用户评论的数目和内容的提示,用户评价内容会不停的更换。
2. 设计思考
(1)爱必迎的房源内容点击进入和拖动返回的交互操作体验丝滑
类似容器的概念,容器里面的内容可以在同一页面进行放大缩小,这种交互过程会让用户对于房源信息的关注有持续性。
在进行返回操作时,通过手势控制页面的移动方向,相当于返回的功能。手势控制的区域也不只是页面指定的某一块内容,你可以在详情页面的任意区域,拖动页面退出,操作空间更大,更方便。同时也比正常点击左上方的返回按钮更节省时间。
利用交互操作增加功能的多样性,产品的交互思考可见一斑。虽然这个交互操作只针对用户在浏览房源列表内容。对于目的地版本列表内容没有采用这种交互方式。可能也有对于业务场景方面的思考,毕竟搜索房源查看是一个高频的用户行为。
(2)详情页点击收藏的设计结合了产品的核心功能
收藏的房源会置于“心愿单”模块,“心愿单”是产品的主要模块之一。爱彼迎基于真实的房源内容,给用户最全的信息资源,通过点击收藏操作,联动提示框去引导用户使用“心愿单”功能。
首先对于点击「爱心」,不管是收藏还是取消收藏,底部都会弹出提示框引导用户操作。尤其是取消收藏后,提示框文案会显示“已从「心愿单」中清除”,“更改”按钮替换成“撤销”。
这个撤销文案不得不说,既细节又“鸡贼”。撤销会吸引用户再次点击文字按钮。因为「撤销」的字面意思是提示用户这个流程任务还没有结束,然后就会下意识继续操作,点击撤销将房源又重新放回到了心愿单。
(3)大图上增加评分的功能很细节
其实在用户日常使用app的时候,不管是购物选商品或是旅游定房间,做最终的决定之前,都绕不开去了解其他人真实的使用评价。用户评论在某种程度上能决定一个人的购买决策。
评论的重要性在于用户都会有从众心理,比如一个房源100个人有90个人给好评,相较于其他10个人的给差评,用户还是可以接受,毕竟有这么多人帮自己去试错,就算有点瑕疵也在可接受范围之内。所以评分的强提示也能让用户更快更好地了解房源并做出决定。
十、携程旅行——首页金刚区差异化设计

1. 设计描述
(1)视觉设计
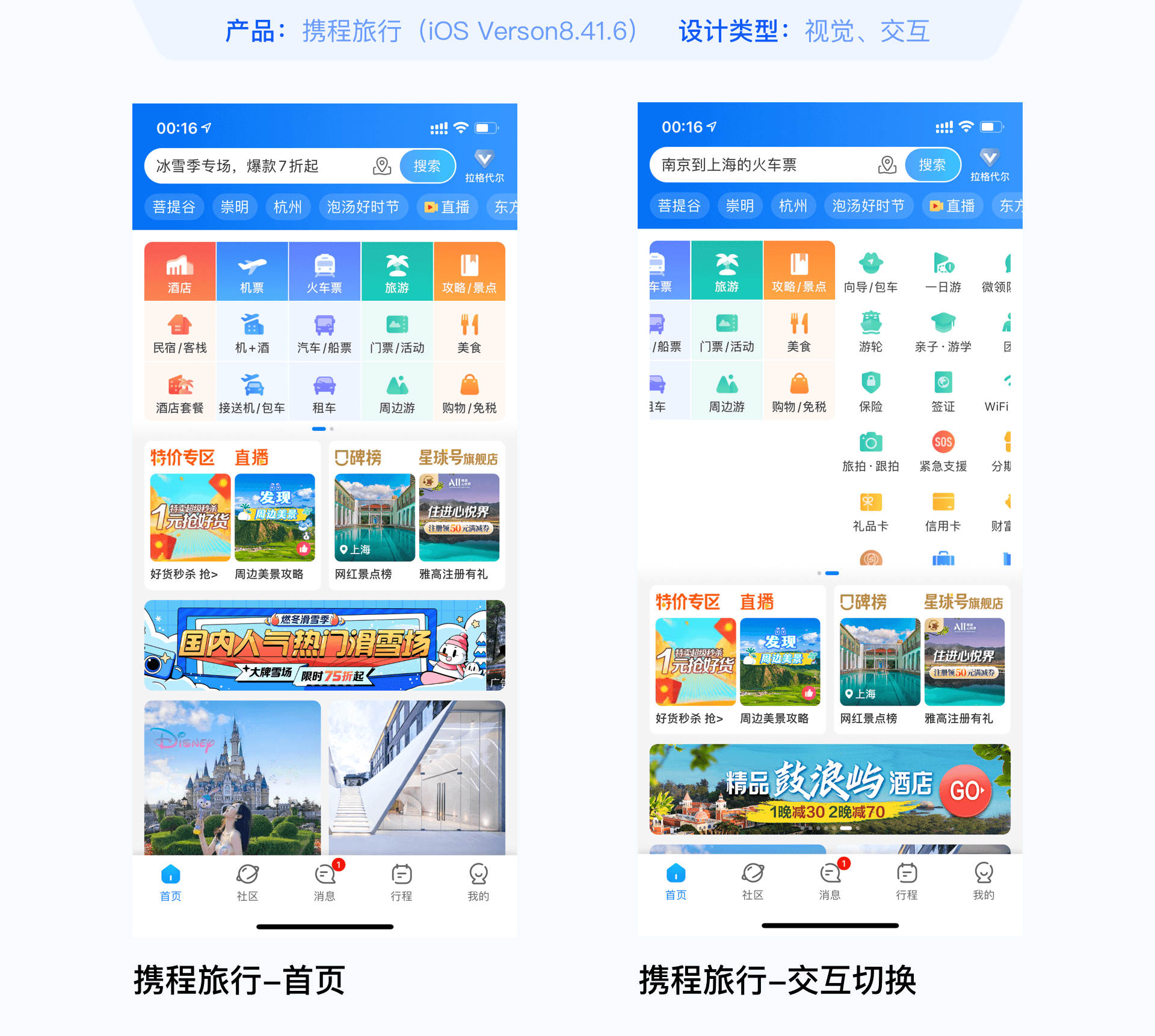
首先是金刚区的图标设计,一共分为上下两部分,第一部分有五个图标,对应的五大主营业务分别为“酒店”、“机票”、“火车票”、“旅游”、“攻略/景点”,通过五种不同的强提示色作为背景底。
第二部分一共有十个小图标,在主营业务下面分别有两个关联业务,并且通过五种不同的弱提示色作为背景底色。视觉设计上使用五大色系:红、蓝、紫、绿、橙。同一个色系下的深色背景对应主营业务,浅色背景对应关联业务。如“酒店业务”对应「民宿/客栈,酒店套餐」。
(2)交互操作
金刚区支持左右滑动,初始时只能向左滑动,滑动至最左,金刚区图标换成产品的其他业务。滑动过程中,页面列表内容向下方(负Y轴)移动。同时右边(负X轴)划出其他业务的图标。
2. 设计思考
(1)视觉设计
疫情后互联网时代,旅游行业大受冲击,携程旅行也对于业务及时地做出了针对性的调整。很多产品金刚区图标设计,一直都中规中矩地坚持着“7+/-2”设计法则,甚至会给一个“全部或者更多”的图标,帮助容纳更多的产品业务。
点击图标后进入新页面,查看更多业务或者功能。携程新改版的首页围绕五大主营业务,结合视觉设计进行改动,通过使用亮色突出主营业务,吸引用户将注意力集中在业务上,让用户更快捷地捕捉业务信息。
关联业务使用浅颜色。深浅的颜色对比强烈,信息层次清晰简单易懂。每个单独竖行的关联业务的图标和主营业务使用同一色系。通过颜色的深浅,让一级和二级业务有区分,同时也保证了他们的关联性。这种视觉上的设计改动,让业务层级表现的有条理性,帮助产品业务能够层层细分,却又相互没有大的影响。
(2)交互设计
市面上很多产品都已经熟知,如何利用这个交互操作来代替“查看更多”的功能。
手机界面作为一个二维平面空间,在X轴、Y轴的二维空间中,通过交互操作可以最大化地提升空间的使用效率,确实对于某些特殊场景是一个不错的设计。设计的主要目的是想通过交互操作帮助产品承载更多业务。
市面上的产品大多数通过X轴一个方向的平移来查看更多功能,而携程旅行通过两轴移动进行操作。这个差异性的设计也是出于对产品业务场景的一些思考。很多产品中金刚区的图标很多,考虑到设计中的一些法则,金刚区可容纳的图标个数会受限制,当平行且同等重要业务增多,用户就会频繁来回多次的切换查看(例:美团的金刚区三行15个,左滑两次查看完,每切换一次都是固定15个)。
在携程旅行新版本设计中我们可以看到,附加业务多达38个,大多数并不是主营业务,更不是用户会高频操作去点击的业务,但需要保留让用户看到。这样的交互设计可以提升用户操作和阅读信息的效率。
十一、总结
产品体验思考可以用于自己的日常积累学习,助力自己养成勤于写作和思考的习惯。提升自己的撰写和表达能力!
案例内容的表达和理解有不恰当或站友不认同之处,欢迎指摘和交流讨论。
本期分享到此结束。持续学习,助力成长!
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5336104.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园