构造函数与原型对象
1.构造函数
构造函数:构造函数主要用来创建对象,并为对象的成员赋初始值。
function Person(name, age) {
this.name = name;
this.age = age;
}
var p1 = new Person(\'张三\', 18);
var p2 = new Person(\'李四\', 19);
console.log(p1.name); // 输出结果:张三
console.log(p2.age); // 输出结果:19
2.静态成员和实例成员
实例成员是指实例对象的成员,而静态成员是指通过类或构造函数访问的成员。
class Student{
constructor(name){
this.name = name;
}
show(){
console.log(\"学校:\",Student.school);
console.log(\"姓名:\",this.name);
}
}
Student.school = \"邮电大学\"; //添加静态成员school
var s1 = new Student(\"张三\");
var s2 = new Student(\"李四\");
s1.show();
s2.show();
3.原型对象
原型对象:每个构造函数都有一个原型对象存在,这个原型对象通过构造函数的prototype属性来访问。
function Person() {} // 定义函数
console.log(Person.prototype); // 输出结果:Person {}
console.log(typeof Person.prototype); // 输出结果:object
注意:
- 构造方法的原型对象是object类型
- prototype属性是默认存在的
案例:利用原型对象共享方法
function Person(name){
this.name = name;
function sayHello(){
console.log(\"西安\");
}
}
//输出Person的原型对象
console.log(\"Person的原型对象:\",Person.prototype);
//构造方法的原型是什么类型:
console.log(\"原型对象的类型:\",typeof Person.prototype);
var p1 = new Person(\"张三\");
var p2 =new Person(\"李四\");
//通过原型对象给Person增加方法
Person.prototype.showAddress = function(address){
console.log(\"地址:\",address);
}
Person.prototype.showName = function(){
console.log(\"姓名:\",this.name);
}
p1.showAddress(\"西安市长安区\");
p2.showAddress(\"西安市雁塔区\");
console.log(p1.showAddress === p2.showAddress); //结果为true
p1.showName();
p2.showName();
原型链
1.访问对象的原型对象
对象的原型对象:每个对象都有一个__proto__属性,这个属性指向了对象的原型对象。
function Person() {}
var p1 = new Person();
console.log(p1.__proto__); //输出结果:Person {}
console.log(p1.__proto__ === Person.prototype); // 输出结果:true
2.实例对象与原型对象
(1)实例对象
实例对象:使用new运算符创建的对象。
(2)原型对象
- 通过构造方法名(类名).prototype得到的对象
- 通过对象的__proto__属性得到的对象
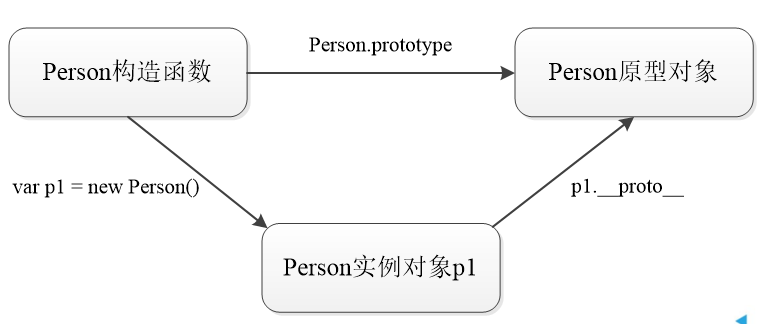
3.实例对象与原型对象的关系

4.访问对象的构造方法
对象的构造函数:在原型对象里面有一个constructor属性,该属性指向了构造函数。
(1)通过原型对象访问构造函数
构造方法名(类名).prototype.constructor
function Student(name,gender){ //构造方法
this.name = name;
this.gender = gender;
}
var s1 = new Student(\"郭靖\",\"男\");
var s2 = new Student(\"黄蓉\",\"女\");
console.log(\"原型对象访问构造方法:\",Student.prototype.constructor);
console.log(\"原型对象访问构造方法:\",Student.prototype.constructor === Student); //结果为true
(2)通过实例对象访问构造方法
对象名.constructor
function Student(name,gender){ //构造方法
this.name = name;
this.gender = gender;
}
var s1 = new Student(\"郭靖\",\"男\");
var s2 = new Student(\"黄蓉\",\"女\");
console.log(s1.constructor); //实例对象方法构造方法
案例:用赋值方式修改原型对象为新的对象,就无法访问构造器函数。
function Person(){}
var p1 = new Person();
console.log(\"构造方法:\",p1.constructor); //结果为:构造方法: function Person(){}
Person.prototype = {
satHello: function(){ //方法一
console.log(\"Hello\");
}
}
// Person.prototype.satHello = funtion(){ //方法二,通过原型给对象增加一个方法
// console.log(\"Hello\");
// }
var p2 = new Person();
console.log(\"构造方法:\",p2.constructor); //结果为:构造方法: function Object() { [native code] }
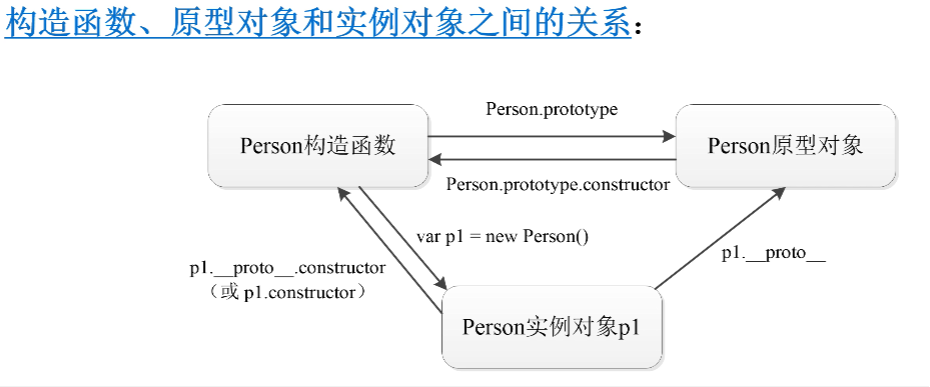
5.构造函数、原型对象和实例对象之间的关系

6.原型对象的原型对象
原型对象的原型对象:原型对象也是对象,那么这个对象应该也会有一个原型对象存在。
function Person(){}
//输出Person的原型对象
console.log(\"Person的原型对象:\",Person.prototype); //输出结果为:Person的原型对象: Person {}
//输出Person的原型对象的原型对象
console.log(\"Person的原型对象的原型对象:\",Person.prototype.__proto__); //输出结果为:Person的原型对象的原型对象: {}
//输出Person的原型对象的原型对象的构造方法
console.log(\"Person的原型对象的原型对象的构造方法:\",Person.prototype.__proto__.constructor); //Person的原型对象的原型对象的构造方法: function Object() { [native code] }
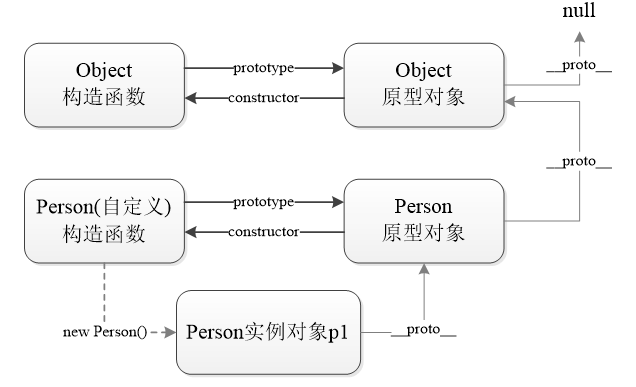
7.原型链结构特点
- 每个构造函数都有一个prototype属性指向原型对象。
- 原型对象通过constructor属性指向构造函数。
- 通过实例对象的__proto__属性可以访问原型对象。
- Object的原型对象的__proto__属性为null。
原型链结构图:

8.成员查找机制
- JavaScript首先会判断实例对象有没有这个成员
- 如果没有找到,就继续查找原型对象的原型对象
- 如果直到最后都没有找到,则返回undefined。
function Person(){
this.name = \"张三\";
}
Person.prototype.name = \"李四\";
var p = new Person();
console.log(p.name); //输出结果为:张三
delete p.name; //删除对象p的name属性
console.log(p.name); //输出结果为:李四
delete Person.prototype.name; //删除原型对象的name属性
console.log(p.name); //输出结果为:undefined
9.【案例】利用原型对象扩展数组方法
Array.prototype.sum = function(){
var sum = 0;
for(var i=0;i<this.length;i++){
sum += this[i];
}
return sum;
}
var arr = new Array(1,2,3);
console.log(arr.sum()); //输出结果为6
来源:https://blog.csdn.net/weixin_62343228/article/details/123132192
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园