数据类型 与 数据的转换
1-数据类型
1.1-什么是数据类型?
- js编译器在解析代码的时候,会产生各种不同的数据。 而不同的数据
运算与存储方式都不同, 计算机需要对这些数据进行分类,称之为数据类型。
console.log( \'123\' )//打印 黑色 123
console.log( 123 )//打印 蓝色 123
console.log( \'true\' )//打印 黑色 true
console.log( true )//打印 蓝色 true
console.log( \'摸个虾子\' )//打印 黑色 摸个虾子
console.log( 摸个鱼 )//程序报错 Uncaught ReferenceError: 摸个鱼 is not defined
1.2- 数据类型的分类

引用类我们先不管,后面学习了 数组 函数 对象 再去比较 与基本类的区别 //
基本数据类型
- 数字类型 number
*即我们数学中学习到的数字,可以是整数、小数、正数、负数。JavaScript 中的正数、负数、小数等 统一称为 数字类型。
*作用:用于数学计算 ! 需要注意:JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认 Java是强数据类型 例如 int a = 3
必须是整数
注意事项:
JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
Java是强数据类型 例如 int a = 3 必须是整数
-
字符串类型 string
*通过单引号\'\'、双引号\"\"或反引号``包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。*作用:展示文本
注意事项:
1. 无论单引号或是双引号必须成对使用
2. 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
3. 必要时可以使用转义符 \\,输出单引号或双引号
- 布尔类型boolean
*表示肯定或否定时在计算机中对应的是布尔类型数据。
*作用:它有两个固定的值 true 和false,表示肯定的数据用 true(真),表示否定的数据用 false(假)。 用于表示事务的对立面(成立/不成立)
-
未定义类型undefined
*未定义是比较特殊的类型,只有一个值 undefined。*什么情况出现未定义类型?
只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
*工作中的使用场景:
我们开发中经常声明一个变量,等待传送过来的数据。
如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来。
-
null(空类型)
*null 表示 值为 空*null 开发中的使用场景:
官方解释:把 null 作为尚未创建的对象
大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null*null 和 undefined 区别:
– undefined 表示没有赋值
– null 表示赋值了,但是内容为空
2-数据的转换
2.1-为什么需要数据转换
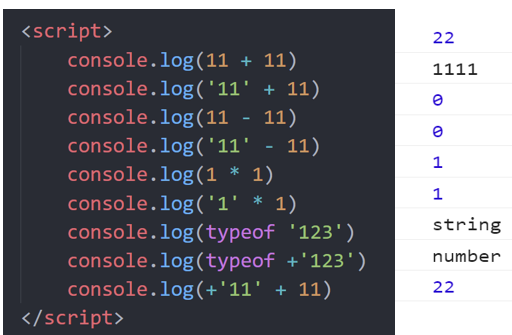
- 思考, ‘1’+1 的结果是什么?
当数据类型不一致的时候,达不到预期需求。(需要转换数据类型进行运算)
2.2-隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
+号两边只要有一个是字符串,都会把另外一个转成字符串
除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点:
转换类型不明确,靠经验才能总结
小技巧:
+号作为正号解析可以转换成Number

2.3-显式转换
- 编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念:
自己写代码告诉系统该转成什么类型
2.4-转换为number类型
/* 1.其他数据类型 转 Number
语义明确(提高代码阅读性)
parseInt() : 转换整数
parseFloat() :转换小数
Number() : 其他数据类型转数字 (boolean,undefined,null)
2.注意点: 数据类型转换并没有改变原有变量的值,而是产生一个新的值
*/
//1. parseInt() : 转换整数
// 从左往右依次解析字符,遇到非数字字符停止解析,并且返回解析好的整数
var str = \'10\';
var num = parseInt(str);
console.log(num);// 10
console.log(str);// \'10\' 类型转换不改变原有变量的值,而是产生一个新的值
console.log(typeof num);
console.log(parseInt(\'123.1.1a\'));//123
//2.parseFloat() : 转换小数
//解析规则与parseInt一致,唯一的区别就是可以识别第一个小数点
var str = \'5\';
var num = parseFloat(str);
console.log(num);
console.log(parseFloat(\'123.1.1a\'));//123.1
//3. Number() : 其他数据类型转数字
/*
a. 可以解析整数和小数
b. 只要有任意非数字字符得到NaN
*/
console.log(Number(\'6\'));
console.log(Number(\'6.6\'));
console.log(Number(\'123.1.a\'));
//布尔类型转数字会得到0false和1 true
console.log(Number(true));//1
console.log(Number(false));//0
console.log(Number(undefined));//NaN
console.log(Number(null));//0
2.5 -转换为string类型
<script>
let num = 200
//1. String(数据)
console.log( String(num) )//\'200\'
console.log( String(true) )//\'true\'
console.log( String(undefined) )//\'undefined\'
console.log( String(null) )//\'null\'
//2. 变量名.toString()
/* a. 如果是undefined与null,这种方式会报错
b. 这种方式可以支持进制转换。 例如把 十进制转十六进制
*/
console.log( num.toString() )//\'200\'
console.log( num.toString(16) )//\'c8\'
</script>
2.6-转换为boolean类型
<script>
// Boolean(数据)
/*
1.false: 有7种数据会得到false
0 -0 NaN \'\' undefined null false
2.true: 除false 7种之外的一切数据
*/
console.log( Boolean(0) )//false
console.log( Boolean(-0) )//false
console.log( Boolean(NaN) )//false
console.log( Boolean(\'\') )//false
console.log( Boolean(undefined) )//false
console.log( Boolean(null) )//false
console.log( Boolean(false) )//false
</script>
2.7-undefined与null区别
<script>
/*
1. undefined : 未定义。 当变量只声明,但是没有赋值。此时默认值是undefined
* 说人话 : undefined相当于期房。 买了房,但是房子还没建出来。(未定义)
2. null : 有定义。 定义的值是空值。
* 说人话 : null相当于毛坯房。买了房,但是房子没住人,里面是空的。(空值)
*/
//相同点 : (1)值相等 (2)转布尔类型都是false
console.log( undefined == null )//true
console.log( Boolean(undefined) )//false
console.log( Boolean(null) )//false
//不同点 : (1)数据类型不同 (2)转number类型值不同
console.log( undefined === null )//false
console.log( Number(undefined) )//NaN
console.log( Number(null) )//0
</script>
3- 检测数据
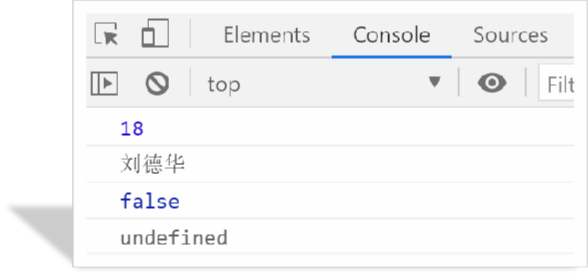
控制台语句经常用于测试结果来使用。 (进入网页 按F12 点击控制台)
可以看出数字型和布尔型颜色为蓝色,字符串和undefined颜色为灰色


3.1-typeof 检测
<script>
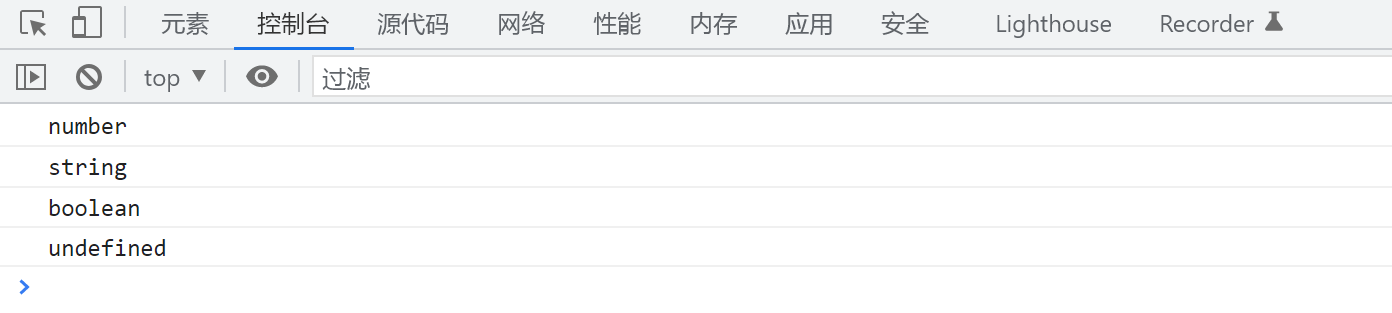
//(1) typeof 数据 (2) typeof (数据)
//语法结果:得到一个字符串来告诉你这个数据是什么类型。
console.log( typeof 123 )//\'number\'
console.log( typeof \'123\' )//\'string\'
console.log( typeof true )//\'boolean\'
console.log( typeof undefined )//\'undefined\'
console.log( typeof null )//\'object\'
</script>

来源:https://blog.csdn.net/qq_66436524/article/details/123132111
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园