cookie
一、回调函数
一个函数被作为参数传递给另一个函数,函数B作为函数A的参数,函数B在函数A内部调用,函数B称为函数A的回调函数。
语法:
function A(callback){
callBack()
}
B也是一个函数
A(B)
语法一:
function success(callback){
callback()
}
success(function(){
console.log(1);
})
语法二:
function success(callback){
callback(\"张三\")
}
success(function(data){
console.log(data);
})
封装ajax,发送一个get请求
普通版本
function ajaxget(){
let xhr = new XMLHttpRequest();
xhr.open(\'get\', \'05checkUser.php?username=\' + this.value);
xhr.send();
xhr.onreadystatechange = () => {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
}
}
ajaxget();
-----------------------------------------------------------------
回调函数版本
function ajaxget(callback){
let xhr = new XMLHttpRequest();
xhr.open(\'get\', \'05checkUser.php?username=\' + this.value);
xhr.send();
xhr.onreadystatechange = () => {
if (xhr.readyState == 4 && xhr.status == 200) {
callback(xhr.responseText);
}
}
}
ajaxget(funciton(data){
console.log(data);
})
二、ajax的封装
封装的原则:
封装之前,需要想一下,后期用户调用时传递什么参数方便的原则来进行封装,有些用户想后期这么调用。
$.ajax({
type: \"POST\",
url: \"some.php\",
data: \"name=John&location=Boston\",
success: function(msg){
alert( \"Data Saved: \" + msg );
}
});
或者说:
$.ajax({
type: \"POST\",
url: \"some.php\",
data: {name:\'张三\',age:18},
success: function(msg){
alert( \"Data Saved: \" + msg );
}
});
function $ajax(options) {
// 1. 创建xhr对象 XMLHTTPRequset
let xhr = new XMLHttpRequest();
let params = formdata(options.data);
// 2. 设置请求参数(分get和post)
if (options.type == \'GET\') {
xhr.open(\'get\', options.url + \'?\' + params, true);
xhr.send();
}
if (options.type == \'POST\') {
xhr.open(\'post\', options.url);
xhr.setRequestHeader(\'Content-type\', \'application/x-www-form-urlencoded\');
xhr.send(params);
}
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
options.success(xhr.responseText)
}
}
}
// 将对象格式的请求参数转为username=zhangsan&password=12345格式
function formdata(data) {
let arr = [];
// 对象的遍历:for in循环
for (let k in data) { //
arr.push(k + \'=\' + data[k])
}
return arr.join(\'&\');//username=zhangsan&password=12345 // arr: [username=\'zhansgan\',password=\'12233\']
}
三、ajax封装案例
百度搜索提示案例
<?php
$music = $_GET[\'music\'];
if ($music==\'你\') {
echo \'[{\"msg\":\"你是我的眼\"},{\"msg\":\"你是我的小苹果\"},{\"msg\":\"你是我的小辣椒\"}]\';
}
?>
otxt.oninput = function () {
ajaxtools({
type: \"GET\",
url: \"music.php\",
data: \"music=\" + otxt.value,
success: function (msg) {
let str = \'\'
if (msg) {
let arr = JSON.parse(msg);
arr.forEach(function (item, index) {
str += `<li>${item.msg}</li>`
})
} else {
str = \'\'
}
oul.innerHTML = str;
}
})
}
四、cookie
名词解释:
1.会话:用户进入网站,开始浏览到结束浏览的这样的一个过程,就称为一次会话
2.http无状态:因为服务器没有 “记忆能力” 。它就无法支持需要连续多个步骤的 “事务” 操作。
例如电商购物,首先要登录,然后添加购物车,再下单、结算、支付。这一系列操作都需要指导用户的身份才行,但 “无状态” 服务器是不知道这些请求是相互关联的。
Cookie 技术可以解决这个问题。
HTTP是一种不保存状态。
随着 Web 的不断发展,因无状态而导致业务处理变得棘手的情况增多了,比如用户登录到一家购物网站,即时他跳转到该网站的其他的页面后,也需要能继续保持登录状态,网站为了能够掌握是谁送出的请求,需要保存用户的状态。
HTTP/1.1 虽然是无状态协议,但为了实现期望的保持状态功能,引入了 Cookie 技术,有了 Cookie 再用 HTTP 协议通信,就可以管理状态了。
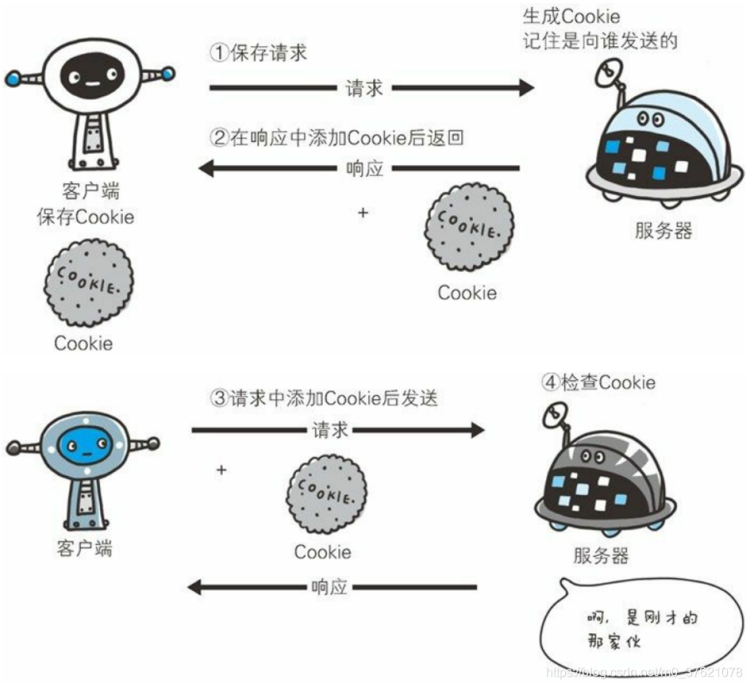
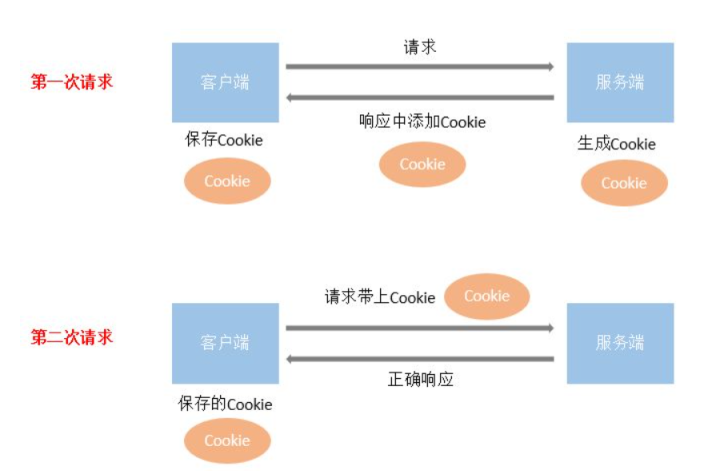
4.1 cookie的状态管理
cookie具体如何进行状态管理呢?
HTTP协议本身是无状态的。什么是无状态呢?即服务器无法判断用户身份。
Cookie 实际上是一个小段的文本信息(key-value格式)。
客户端向服务端发起请求,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个 Cookie。客户端浏览器会把 Cookie保存起来。
当浏览器在请求该网站的时候,浏览器把请求的网址连同该Cookie 一同提交给服务器。
服务器检查该Cookie,以此来辨认用户状态。
cookie的生成过程: 打开浏览器—>输入网址—>回车—>域名解析—>访问服务器
—>返回主页—>将cookie存储在浏览器
用户要访问二级页面时,打开新的窗口,会自动判断上一个页面中
是否含有cookie,如果有,就将cookie数据带入到下一个页面


4.2 什么是cookie?
是会话跟踪技术
4.3 cookie的特点
(1)cookie存储在客户端浏览器里面,信息存储于用户硬盘,因此可以未做全局变量。
(2)cookie是与浏览器相关的。不同浏览器所保存的cookie也是不能互相访问的。
(3)cookie可能被用户删除。
(4)cookie默认是会话级别的。
会话级别:就是当浏览器关闭,那么cookie立即销毁,但是我们也可以在存储的时候手动设置coolie的过期时间。
(5)cookie有数量与大小的限制,数量在50字左右,存储的数据量 4k 大小,cookie只支持存储string类型的数据。
(6)路径限制:存cookie时候可以指定路径,只允许自历经读取外层cookie,外层不能读取内层。
4.4 cookie数据的存和取
document.cookie = \"键=值\" 存储cookie
document.cookie 获取cookie
存储cookie
<body>
<input type=\"button\" value=\"存\" id = \"s\"/>
<input type=\"button\" value=\"取\" id = \"g\" />
<a href=\"2.html\" target=\"_blank\">跳转至二级页面</a>
</body>
<script>
let oSave = document.getElementById(\"s\");
let oGet = document.getElementById(\"g\");
//存cookie
oSave.onclick = function(){
document.cookie = \"name=laowang\";
alert(\"存储cookie成功\");
}
oGet.onclick = function(){
alert(document.cookie);
}
</script>
4.5 cookie的生存周期
生存周期 就是cookie数据在浏览器上保存的时间
document.cookie = \"键=值;expires=时间对象\"
4.6 cookie的封装
<script>
//封装一个获取cookie值得方法
function getCookie(key){
let str = document.cookie;
let arr = str.split(\"; \");//分号后的空格不要删 cookie之间的键值对是通过分号+空格
for(let i=0; i<arr.length; i++){
let item = arr[i].split(\"=\");
if(item[0] == key){
return item[1];
}
}
//没cookie,或者有cookie,但是没找到key 得不到cookie, 返回一个空字符串
return \"\";
}
//封装一个设置cookie值得方法
function setCookie(key,value,day){
let d = new Date();
d.setDate(d.getDate()+day);
document.cookie = key+\"=\"+value+\";expires=\" + d;
}
//删除cookie
function delCookie(key){
setCookie(key,\" \",-1);
}
</script>
来源:https://blog.csdn.net/wu12378900/article/details/123134117
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园