
设计成长在于日常的学习积累,多看多想多写是最基础的一种方式,体验产品的一些设计点,思考并记录能让自己学习理解的更深。除了可以丰富自己的设计体系之外,也能从优秀的设计中吸收更多的东西赋能在自己的日常工作当中。
产品体验其实是一个很好的培养自己阅读习惯和设计思维的方法。简单便捷易获取,但阅读并把自己理解的东西写出来呈现给别人确是一个很艰难的过程。因为大家对于设计理解的也会千差万别,所以内容的表达理解若有不恰当或站友不认同之处,欢迎指摘和交流讨论。
内容不求有多出彩,只希望能彼此共勉,设计总结均由自己思考编写,体验中注明使用机型和产品版本、设计点类型,便于大家了解,文章篇幅过长,近1w字,阅读时间会比较久,感谢你的细心阅读,如你有建议可反馈留言!
一、京东—购物车页面的使用体验思考

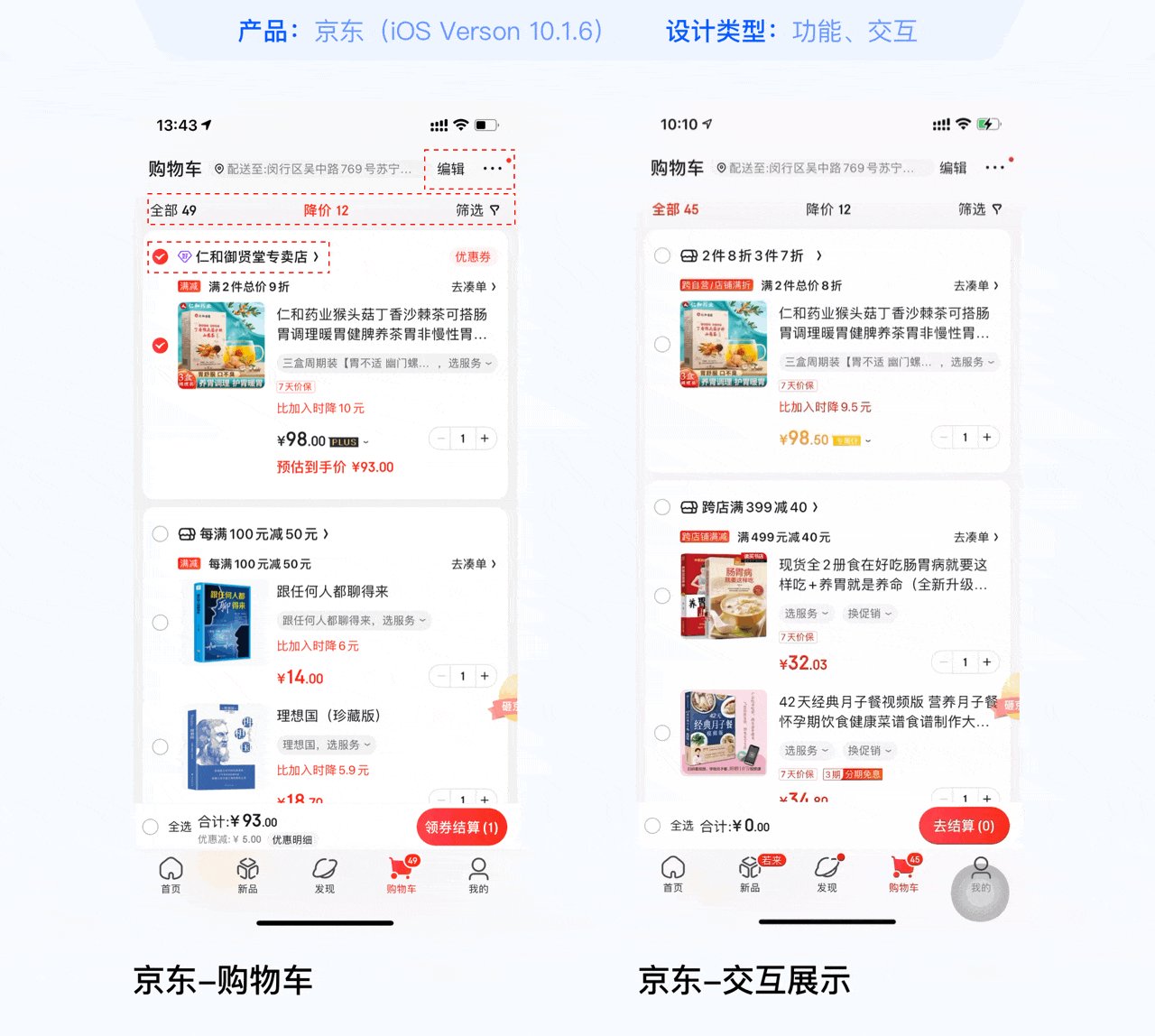
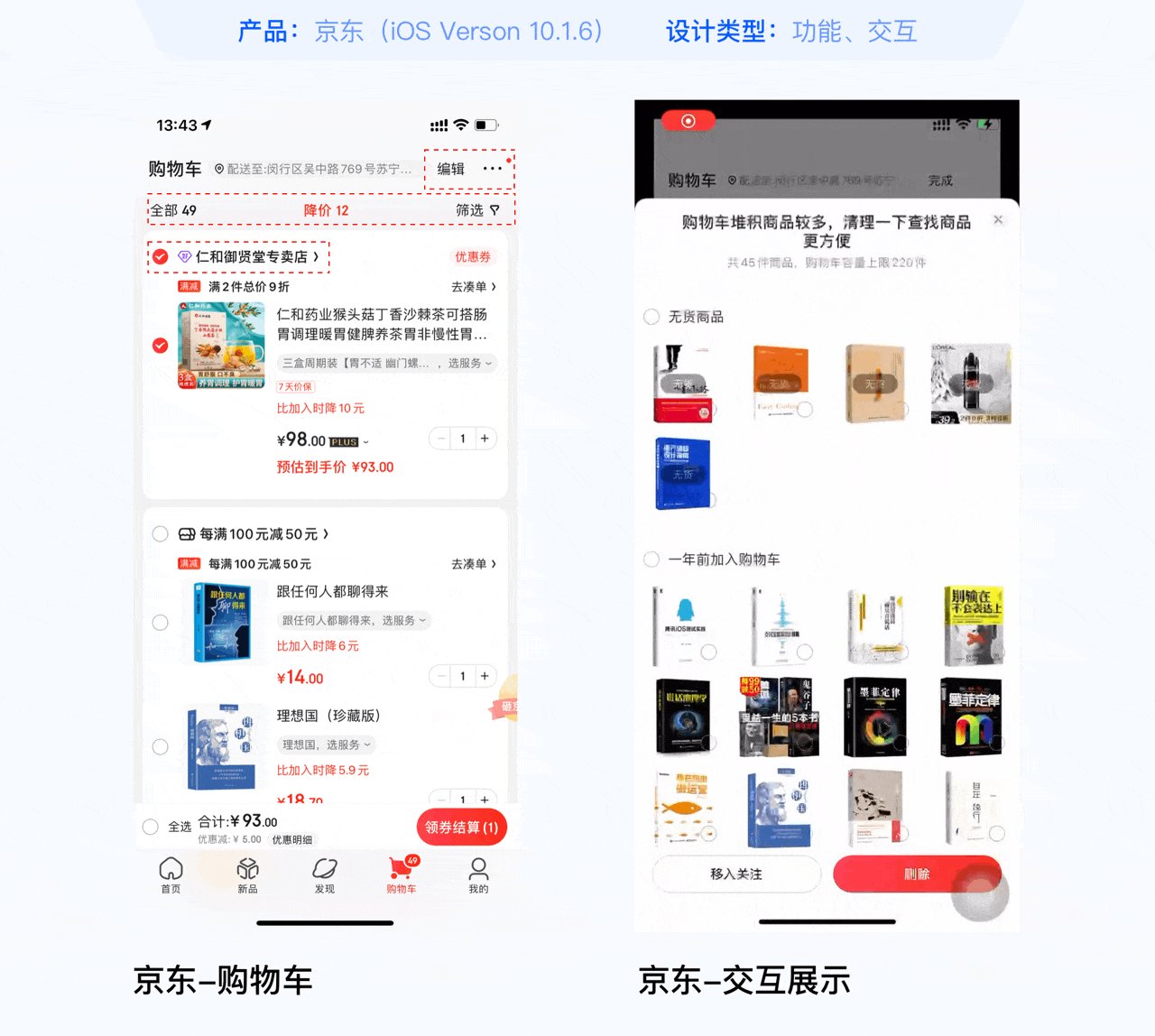
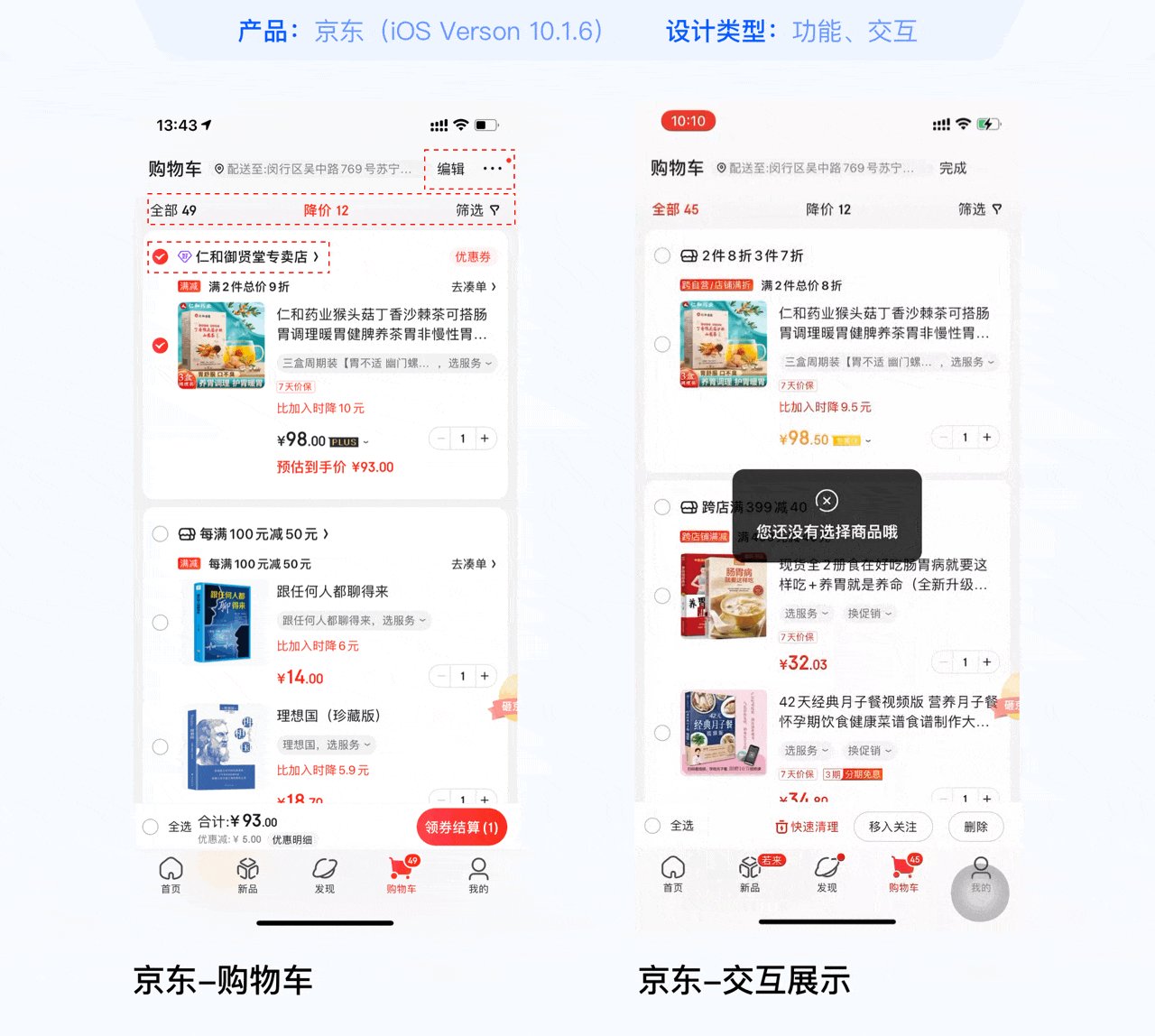
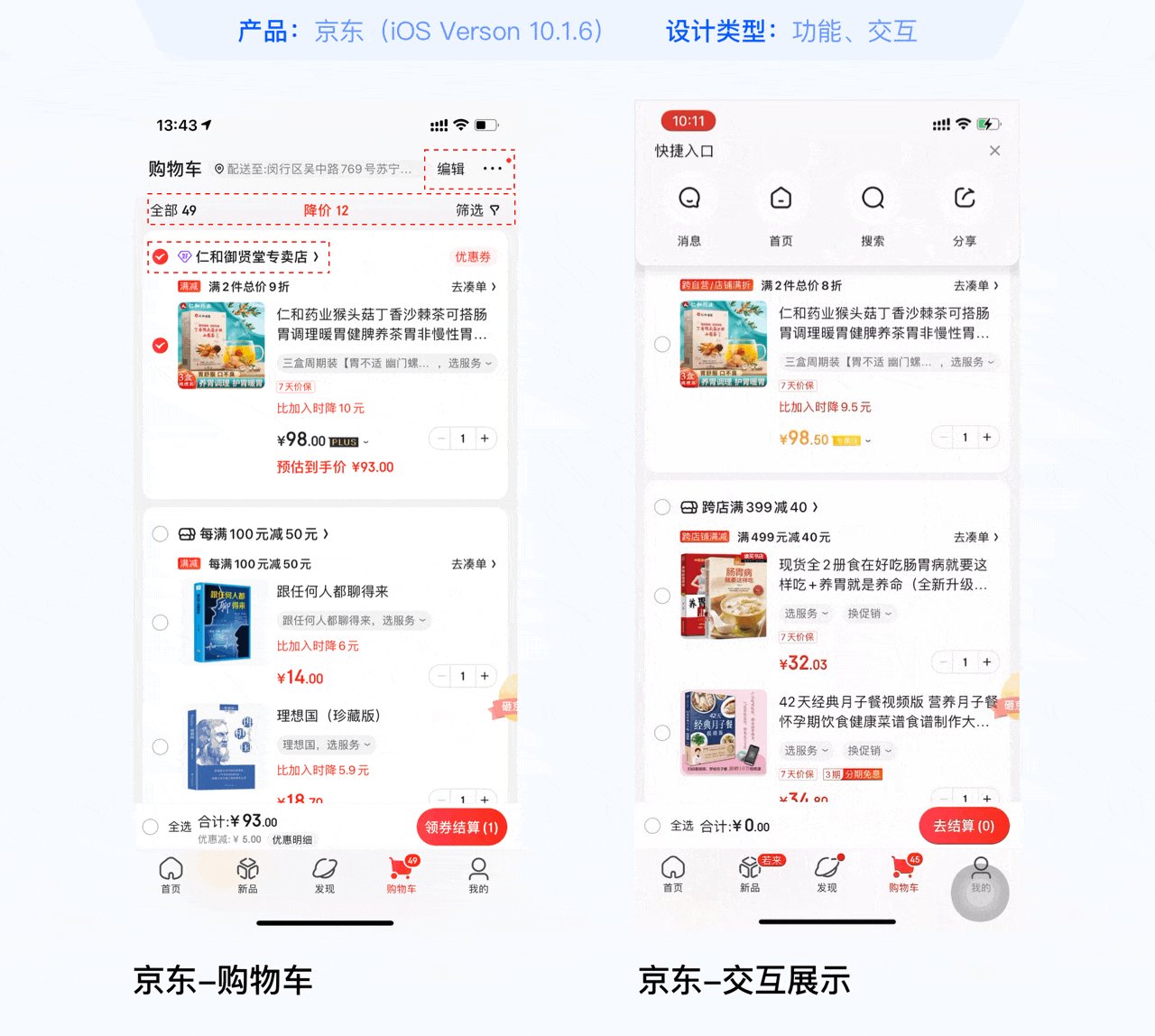
1. 设计描述
京东购物车的标题栏右边有商品编辑模式和快捷入口,商品tab位置有「全部」、「降价」、「筛选」三个标签,页面内容部分为购物车的商品列表,默认状态下方为价格明细和购买按钮,商品编辑模式会变为全选、快速清理、移入关注、删除四个按钮。
点击编辑文字按钮,下方区域呈现四个按钮,点击“全选”可选中所有商品列表,点击“快速清理”,弹出弹窗,选择商品移入关注或删除,点击“移入关注”将商品从购物车挪到我的收藏中,点击“删除”,可删除选中商品。点击上方快捷入口按钮,弹窗从上方向下弹出。可以跳出消息、首页、搜索、分享等功能,点击图标操作进入对应页面。
2. 设计思考
(1)购物车页面功能很全,快捷入口可更快的切换到对应的常用页面,商品编辑功能可以进行商品管理,在电商购物时,用户会经历「查找目标商品-筛选商品-询问客服-最终下单」的这样一个流程,平时遇上平台大促的时候,这些用户行为触发频率就会变的非常高,购买的商品种类也会有很多。
在流程中,用户会需要去频繁的比价和查看,交流,甚至是分享给自己的好友,所以快捷入口增加这样的功能有利于用户更快的触达自己的目标,帮助用户节省时间;商品编辑过程中,有移入关注的的操作,很多电商平台基本都有这样的设计,因为有很多商品用户自己也很难抉择到底要不要,要的话,什么时候会有需要。不要的话,毕竟是用户精挑细选。所以产品为用户保留商品,置于购收藏夹,用户可随需随取。
商品编辑模式中,禁止点击查看店铺和商品详情。京东这个设计太过于专一。编辑就只能是编辑。淘宝这个对于用户场景的考虑的就比较多,因为查看和编辑在使用操作上,也没有相互干扰。虽然流程有打断,也不影响商品编辑,但是如果用户在管理的时候也会想去浏览其他信息。而且这种行为发生的可能性很大。所以京东的这一点限制还比较强。
(2)看到最新版本的购物车标签中,去掉了“常买”这个标签,之前也有很多人讨论这个功能,但我对于这个新增的标签分类不太看好。
电商购物的商品繁杂,有很多商品,用户不会那么高频去购买,根据最近线上买菜的场景我确实验证了这一点,买菜属于“生鲜”的领域,是一个比较高频会重复购买的行为。购买的商品有购买记录可以查看,所以这个标签价值是被拖大了。反而是降价这个商品标签我觉得价值还是很可以的,起码设计是结合了用户心智,降价能提示用户商品便宜了,能刺激到用户。
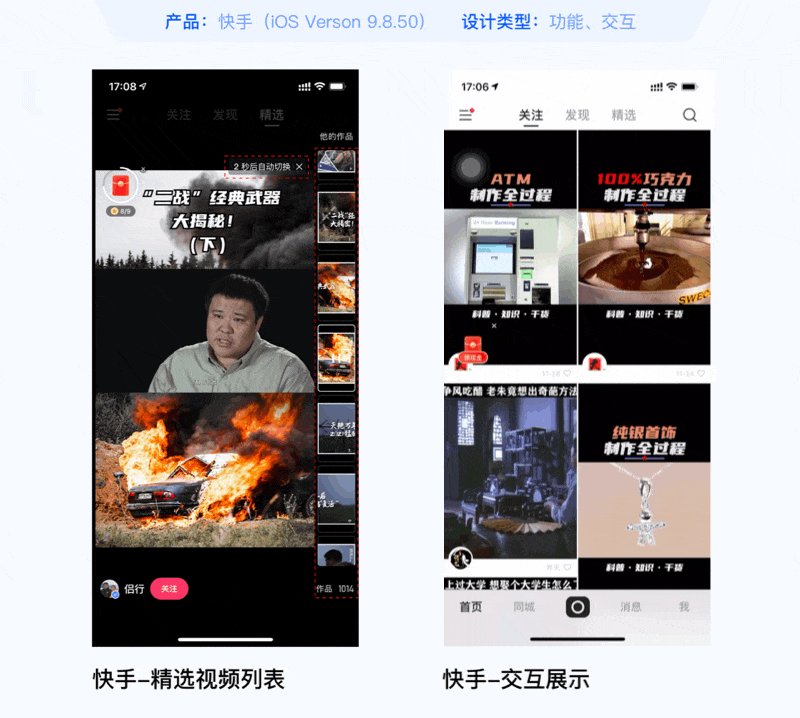
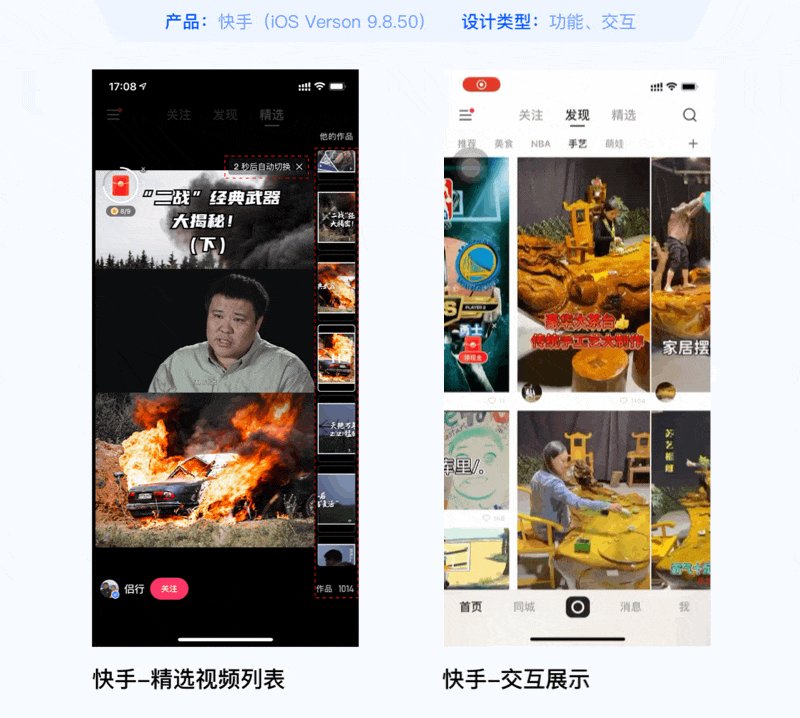
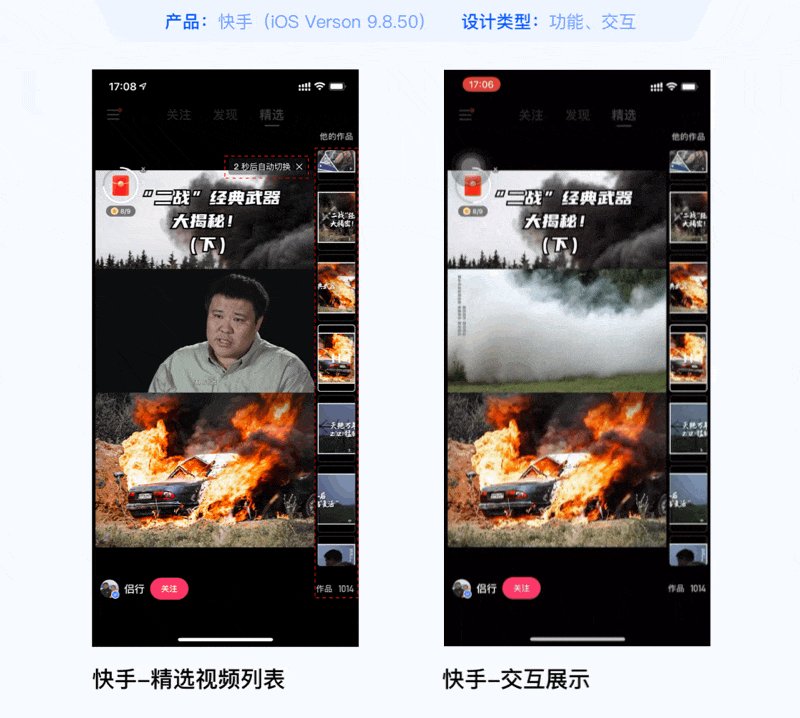
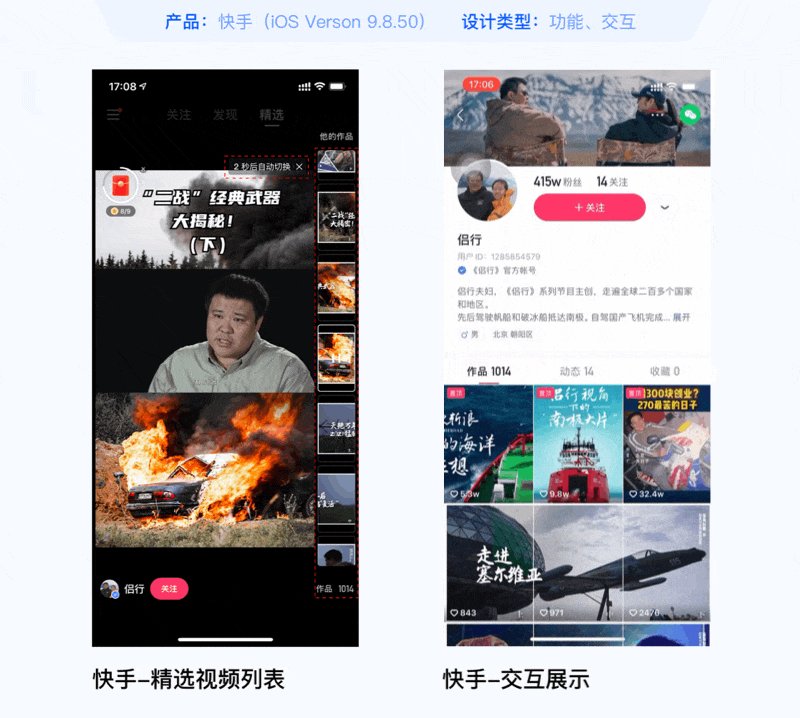
二、快手—滑动操作的延展性太丰富了

1. 设计描述
手机界面是一个二维平面空间(X轴、Y轴),快手将手势交互操作在平面空间中应用的淋漓尽致,应用打开后,默认是首页精选模块,快手的首页结构:关注、发现、精选三大模块,其中发现模块下有二级分类,默认固定精选标签,还可以自定义标签。
当进入页面后,向左滑动流程,进入“精选/视频”-“精选/视频列表+缩图播放”-“视频作者个人主页”。过程中第二次滑动时,出现视频列表,在列表区域上下滑动可预览全部视频内容,视频播放窗口以左边界中点为中心缩小,当前视频播放快结束时,会有倒计时定时器显示还剩多少秒。
若在发现模块自定义新增设定“美食”、“NBA”、“手艺”、“萌娃”四个标签,此时在个人主页,向右滑动过程为:“个人主页”-“精选/视频列表+缩图播放”-“精选/视频”-“发现(萌娃,手艺,NBA,美食,推荐)”-“关注”-“用户个人中心”。若位置在「发现」自定义的任意一个标签,上滑隐藏标签,此时右滑直接至「关注」模块。
2. 设计思考
(1)快手的设计真的让我体会到了,交互操作的应用是有多强大,之前在绿洲的那个首页页面中看到过这个模块切换交互。滑动操作可以基于业务做很多延展。像快手这种能一滑到底的操作似乎比绿洲更加丰富。发现中的二级标签,不管是标签显示还是隐藏,都能滑动,这样相邻模块间切换的灵活度很高。
(2)从精选模块左滑,在当前页面呈现此视频相关的内容列表。我们都知道,短视频都是靠内容来吸引用户的,但是怎么能给用户持续的吸引力并让用户关注是视频作者,一直都是平台在思考的问题。短视频的商业运营模式之前在写抖音中某个功能的时候提过,“平台-用户-创造者”三者是相互关联的。
当用户在查看内容的时候,因为很多内容都是平台推荐给用户的。有时候一个视频内容能引起用户的兴趣,但还不足以让他关注你,除非是你的内容真的get到用户的点。
但是当左滑出现列表内容之后,用户可以持续性的查看内容,沉浸在内容中达到关注的设计目标,另一种场景是用户就是想查看其他内容,这样的设计触达路径很快,一步就能搞定,甚至会让这类用户很惊喜。让不同的目标人群都能受益。
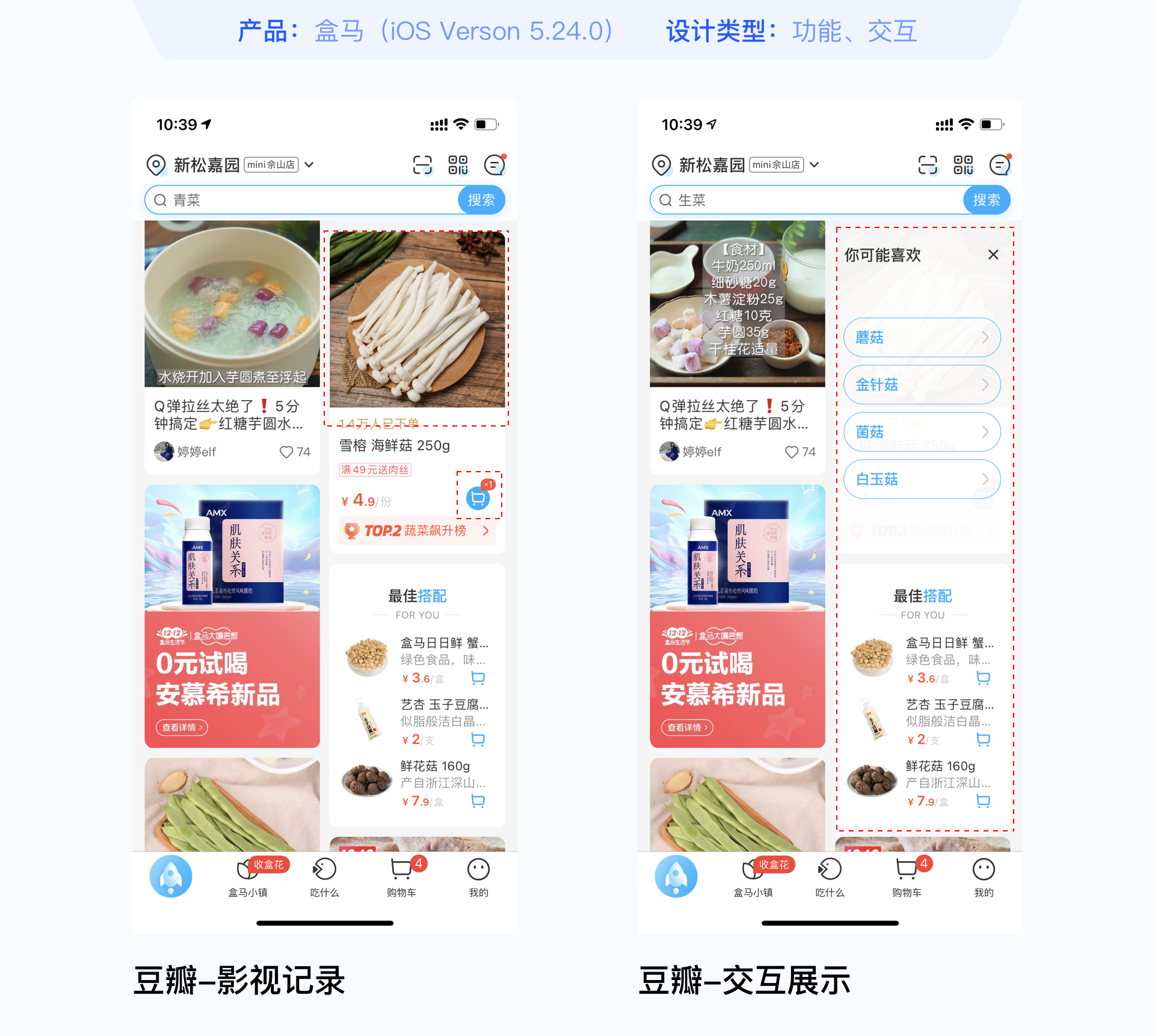
三、盒马—内容区千人千面的设计样式

1. 设计描述
(1)盒马的首页列表内容主要几种形式,分别为商品、菜谱、好物推荐、广告、品类标签商品。点击商品缩略图,进入商品详情页,再返回退出,商品缩略图上会覆盖白色的遮罩,会显示有相关联的四件商品推荐选择,直接点击可进入相应的商品详情页,点击关闭按钮,遮罩消失。当点击其他商品时再退出,重新出现遮罩效果,之前的商品效果消失。
(2)点击某些商品中的购物车按钮,会在列表下方位置出现一个为“最佳搭配”的新内容,内容区域中最多可展示三件商品,且每件商品都有单独的购物车按钮,可点击加入购物车,点击出现此效果的商品内容是有选择性的,并不是每一个商品都能点击出现“最佳搭配”内容。
2. 设计思考
盒马首页点击商品进入详情页再退出之后,首页缩略图上弹出遮罩,提供查看类似商品的功能对用户来说是比较友好的,首先效果在用户返回之后弹出,用户在结束完一个商品浏览之后,如果没有购买此商品,会对刚才的商品注意力会减弱。
此时提供其他类似商品的推荐,不会让用户反感,甚至帮助用户快速提供其他可能想要的商品,可以提升用户做购买决策,同时不会影响用户在首页浏览其他商品。
这个引导设计完全是用户不需要操作的情况下进行,在浏览过程中上没有刻意打断用户,反而是在无结果之后引导用户去选择。用户体验上比较弱干扰,业务上也能增加商品的曝光入口,提升商品购买率。
点击商品的购买按钮,列表下方出现商品搭配,其实很多搭配的商品也不是用户想要的,但盒马利用这一个功能增加其他商品的曝光入口。在用户体验上,和遮罩效果差不多,做到弱干扰,强推荐。
列表的内容不会因为多出来的最佳搭配内容让用户感到难受,除了以上两个设计小细节之外,盒马还有很多内容区域的设计,比如各种品类标签(例:粉红cp)的内容,将大图分成四个缩略小图,图片间隔数秒的进行轮播切换,层出不穷的设计样式,设计目标就是为了增加商品曝光率,最大化列表内容价值。
四、腾讯视频—NBA直播间虚拟赛场模式

1. 设计描述
在NBA直播间页面的「赛况」标签tab内容上。有一个虚拟篮球场的设计样式。透视虚拟篮球场上方是记分牌,显示两只队伍的队标和比赛进行中的比分,中间是赛事进行的文字解说提示内容(赛事情况、暂停、换人等),下方是两支队伍当前上场的队员头像,点击可以查看球员详情。
当一方球队进攻时,虚拟篮球场上会箭头指示球队攻击篮筐的方向,中间提示文字为某一队的进攻回合,并有队员落位后的标记(小圆点)显示,当球员投篮时,会有篮球路线轨迹显示,同时下方的队员头像会有上下抖动的效果,提示该投篮球员。
当比赛结束之后,「赛况」标签将移动至最右边,虚拟球场上会显示两只球队的投篮(投丢和投进)区域分布图。下方的头像展示首发球员的头像,并且不可点击查看球员相关信息。
2. 设计思考
(1)NBA在腾讯体育商业业务板块中是很重要的部分。在NBA直播间页面,用户可以观看直播视频、充值VIP、解说文字播报,球员信息、数据展示、粉丝互动、比赛集锦等。
腾讯体育是独家的可以直播NBA体育赛事的平台,因为这个原因,加上国内庞大的NBA粉丝团,所以发展会员核心业务是非常有必要的。不过腾讯体育在现在的设计上对于普通用户也非常友好,因为除了能通过解说来了解比赛情况,还能通过虚拟赛场实时了解双方球队进行中的很多赛况细节,不错过的比赛的精彩时刻。
普通用户虽然那么直观强烈的进行直播视频体验,但是对于会员充值的用户看精彩比赛直播是比较公平的。
(2)虚拟赛场模式相较纯文字解说更加生动有新意。这
个设计也是遵循环境贴切原则,让用户更加接近真实的线下赛事场景,为用户营造更真实的沉浸式体验。尤其是比赛过程中,在虚拟篮球场上,对于每个球队的攻击回合有明确的指示,对于球员投篮的方向、区域,用户可以有更清晰的了解。
当对应球员投篮时,底部球员头像也会对应的上下抖动去提示。球场中间会实时赛事播放提示,帮助用户能捕捉比赛的重要信息。整个设计在与用户的互动过程中有趣生动。
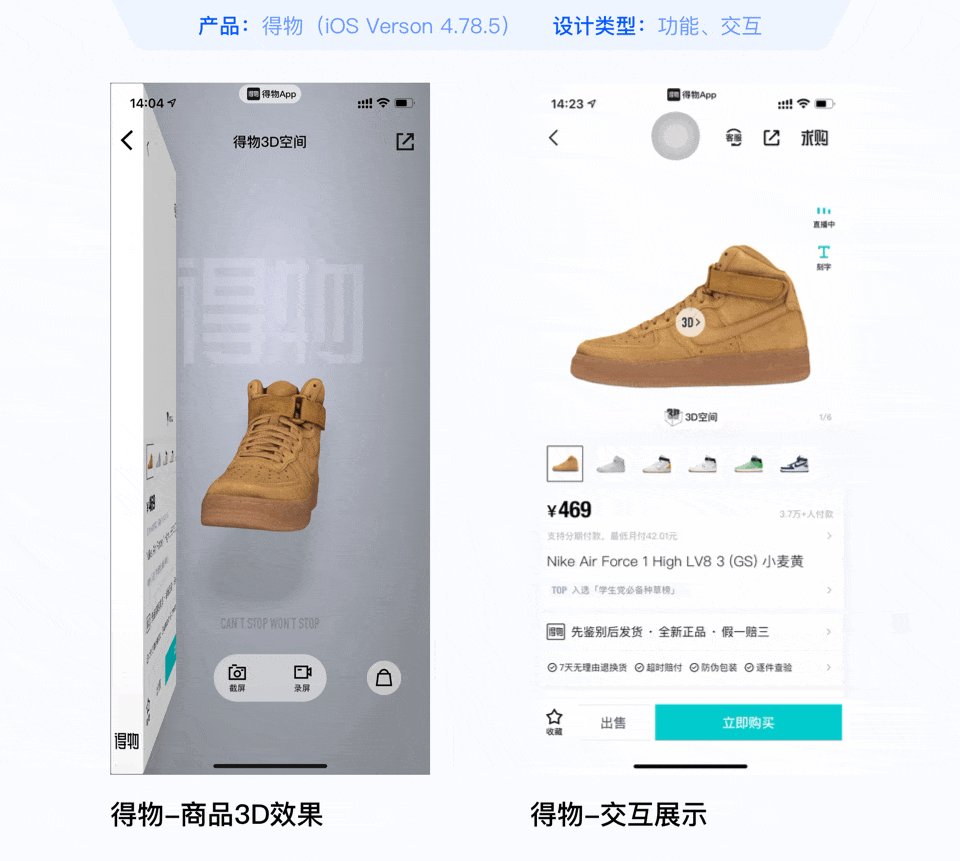
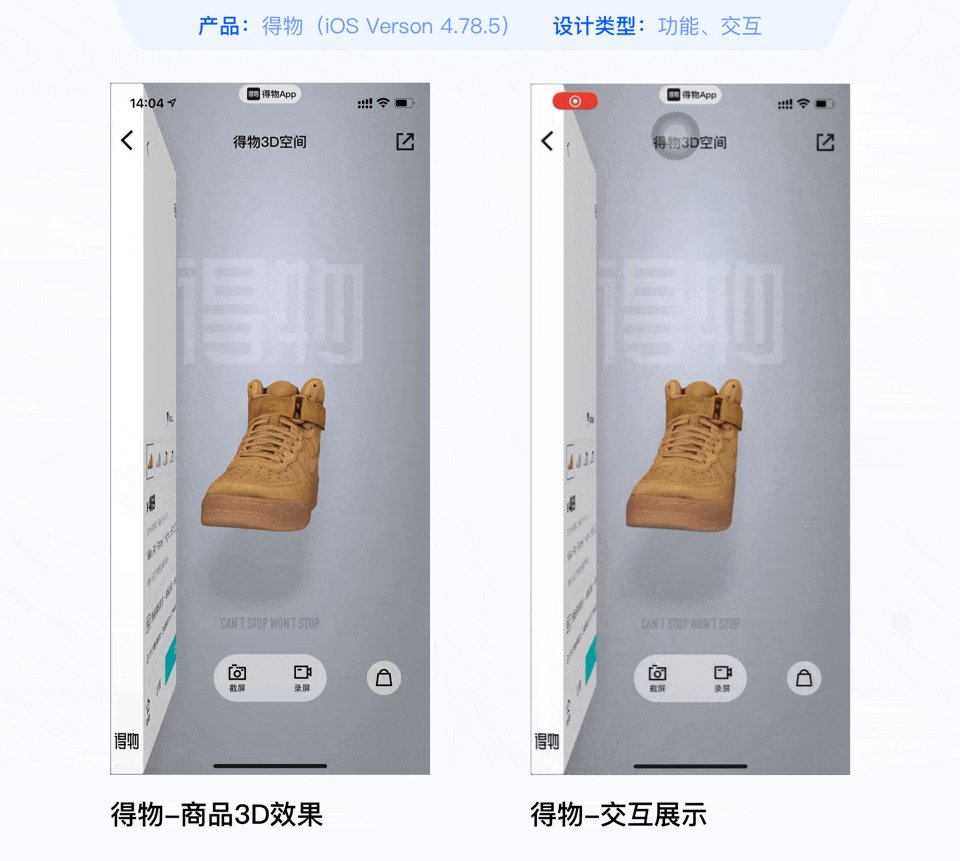
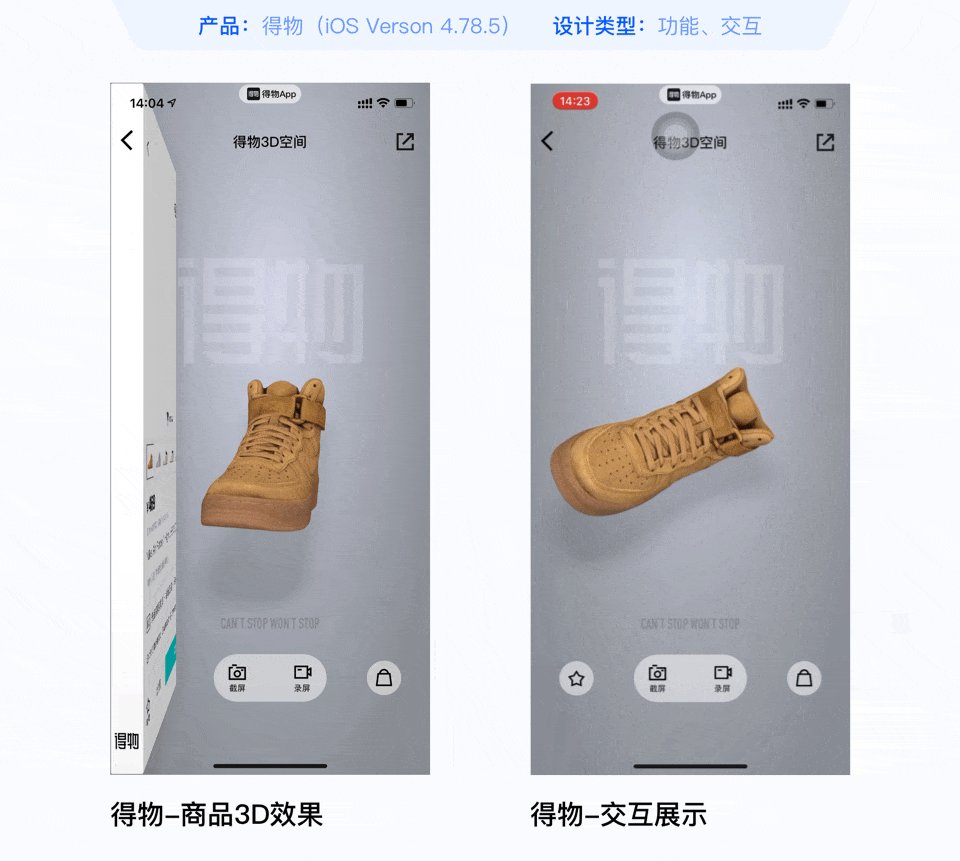
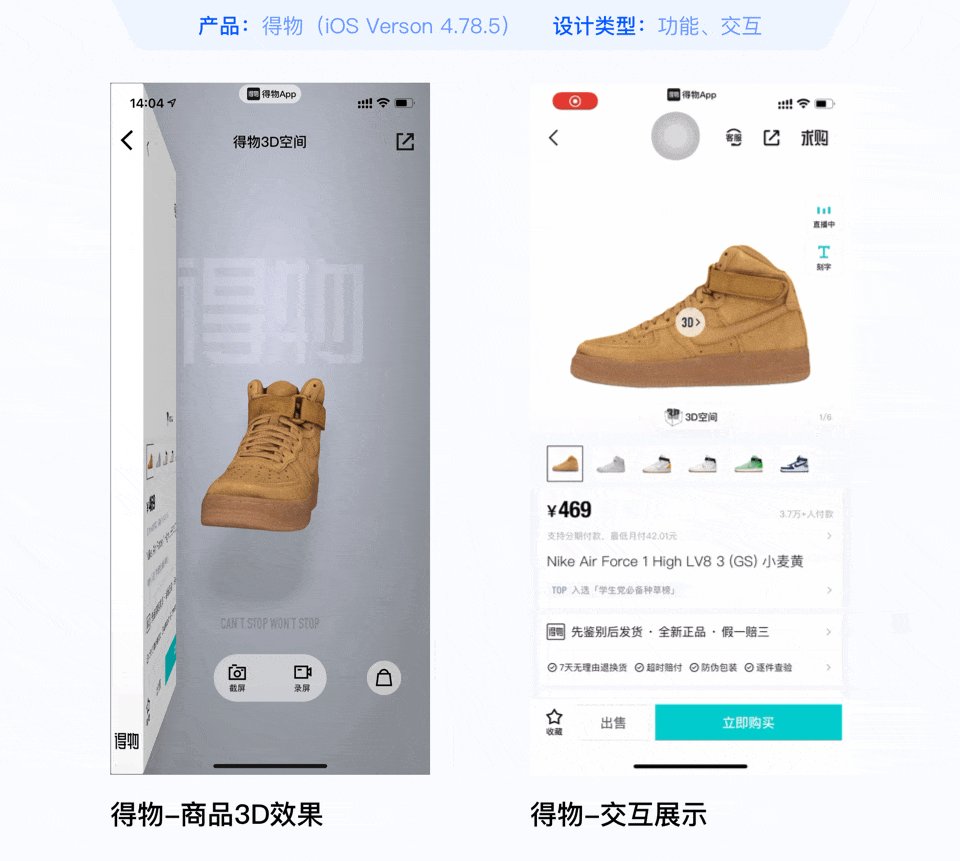
五、得物—高级感的商品3D旋转效果

1. 设计描述
3D全息空间设计样式仅限鞋类商品,操作路径为“详情页-半开合状态-3D空间”,在商品详情页面点击图片中的「3D」按钮或「3D空间」按钮,页面中的大图商品从详情中掉落到屏幕中间,此时详情页面向内凹,形成一个有厚度门的样式,门缝内侧上下方内容分为为返回按钮和得物LOGO字样,详情页面和3D空间呈现在同一个屏幕。
进入页面,商品即时会以Z轴为中心自动开始旋转,此时若手势拖动商品,可控制商品在任意方向、角度进行转动,点击左上方的返回按钮,详情页从内向外关闭3D展示空间,商品原路径返回到缩略图中,轻触立体空间中的内容区,此时完全进入商品的3D空间展示,商品不会自动旋转,用户需要自己手势控制商品方向和角度去查看,放大查看商品细节,还可以进行截屏、录屏、收藏、购买、分享等操作。
2. 设计思考
(1)得物APP是一个潮流商品购买、鉴别、潮流生活分享的网购平台,得物的起源是售卖潮流大牌鞋类商品起家,对于核心业务鞋类商品的设计也是极致用心。
从「毒(DU)」改名「得物(DEWU)」,这个创意的改动也是极大的扩散了品牌影响力。产品增加“鉴别服务”功能,帮助用户实现“先鉴别,再发货”的购物流程,多程序鉴别,让用户得到心仪满意的好商品,得到安心的购物体验。
(2)鞋类商品一直是得物的重心业务,鞋类详情页中增加商品3D全息空间展示效果。
采用类似艺术品展览式呈现方式,利用3D空间塑造球鞋商品展示的品质和氛围,用户浏览时可操控商品自转,720度无死角的查看鞋的材质,图案,纹理,设计细节,全力展示球鞋的真实和高级感,给用户一种线下查看商品的沉浸式体验,页面交互流程中,通过这种“门开合”的处理方式富有新意,通过页面,能观察到得物在为自己的核心业务,用户体验和心智塑造方面下了很大的功夫。
鞋类商品都是大品牌,单价高,品牌感强,需要通过高级感的设计来为商品做衬托。让用户认同商品的价值,认同自己的选择和生活品质。
得物能够在众多竞品中脱颖而出,除了它业务做的早以外,对于品牌营销和设计把控都确实做的非常棒!把潮流理念包装的尽善尽美,潮流价值传达的淋漓尽致!
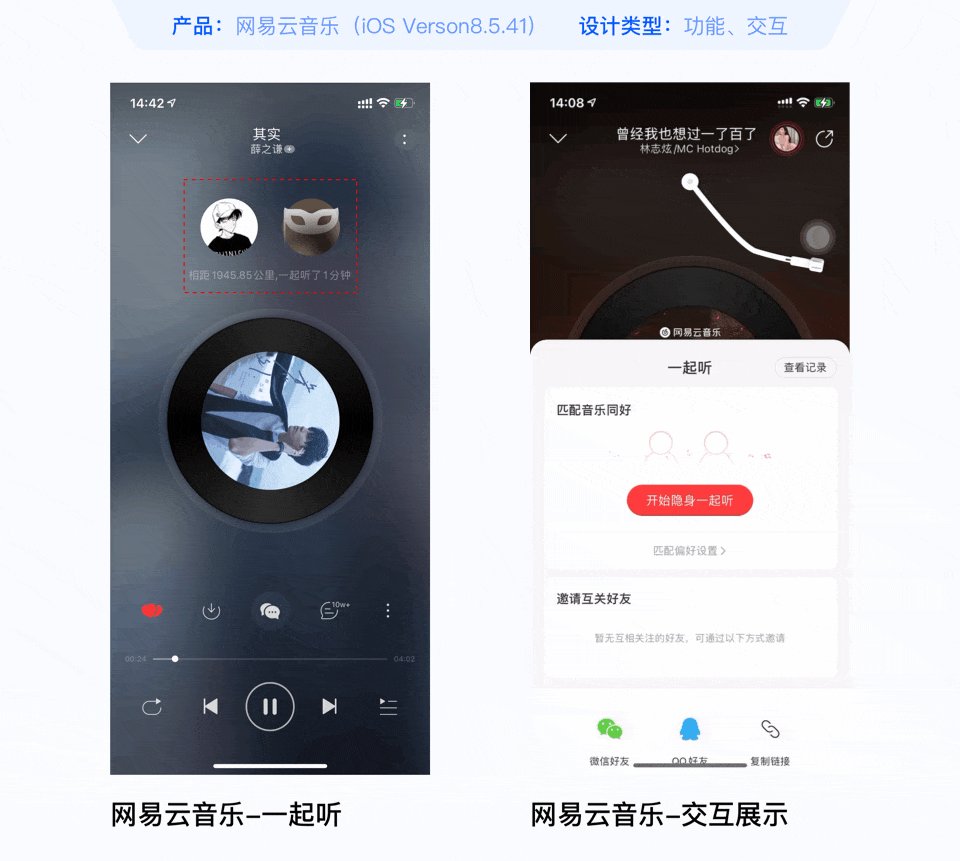
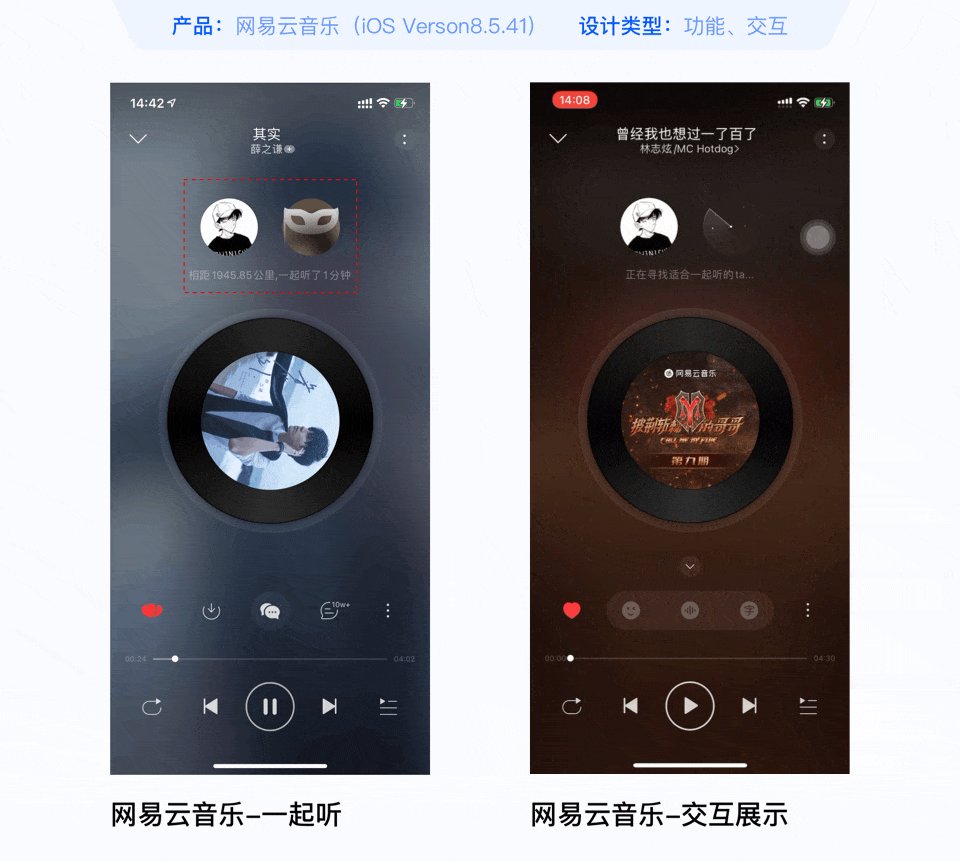
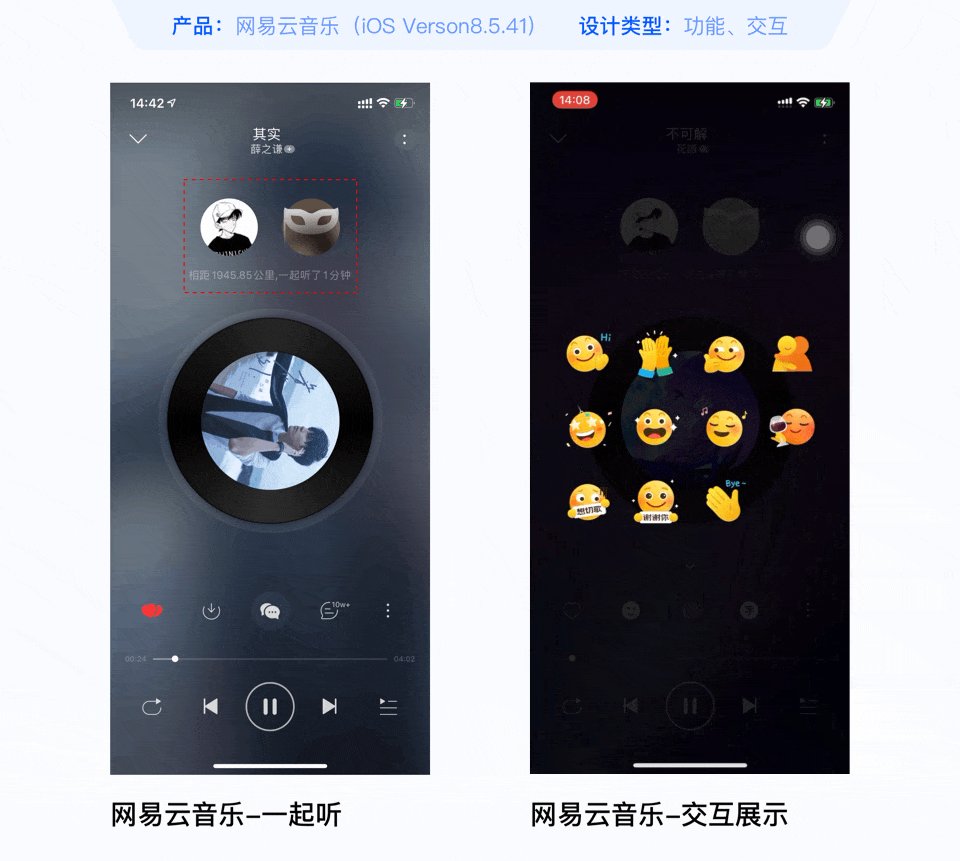
六、网易云音乐—好歌曲我们一起听

1. 设计描述
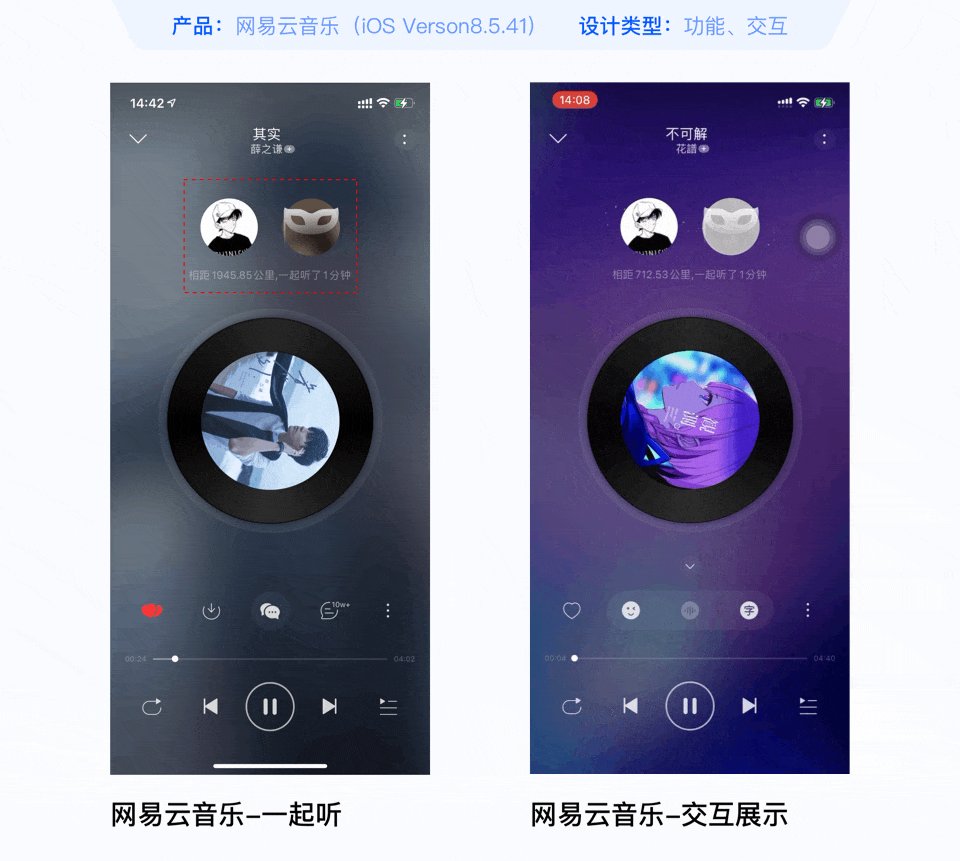
在音乐播放页面点击进度条上方区域的最右边选项按钮,弹窗调起,“一起听“功能区域有用户的头像和加号按钮,点击区域,重新弹出底部弹窗,可以进行匹配偏好设置,页面中间有两个小人图标,有音符转动环绕的效果,点击按钮“开始隐身一起听”,音乐播放页面中CD唱片缩小,显示用户头像,头像右边会有搜索匹配的扫描效果。
当搜索完成后,另一个头像使用面具样式代替搜到的人,同时会随机选择一首歌开始播放,头像下方会显示两个人的距离和一起听的时间。
若分享给好友,也会有两个人头像,并有耳机线连接。唱片下方有个交流功能,可以给对方发送文字或表情,选择表情,页面中间会有预置的表情包,发送任意表情会在页面中间有表情包动画效果。
当一起听歌超过五分钟后,可以点击对方头像,申请揭面并解锁更多互动。同时可以重新匹配好友或重新进行偏好设置。当关闭之后,会留下一起听的记录。
2. 设计思考
(1)当下音乐环境生态已经发生了很多变化,从早起听音乐的单一需求,到现下更多的“音乐+社交互动“需求,很多人一直在致力于思考音乐形式在未来存在的可能性是怎么样的。时代和用户都会引领音乐的风格,去挖掘音乐的价值。
一起听的功能在页面的入口隐藏的不是很深,在分享入口和更多选项中都有一起听的功能,一起听功能对于正常听音乐的用户来说,使用频率不高,除非是特殊场景或者强意愿体验这个功能的用户才会去使用。
(2)音乐可以帮助用户表达和消化情绪,“一起听”的分享对象可以是陌生人或者自己的好友。对于自己的朋友,当你听到好听的音乐想和朋友一起分享,你通过一起听分享给朋友,你们可以异地同步同一时间听音乐,希望让对方能和你一样get音乐的点,以此产生共鸣,或者是不开心的时候希望有人陪你一起去消化情绪,这样都能增加彼此的联系。
当你想结交音乐好友,你可以通过一起听来匹配陌生人,一起听歌互动,加好友。一起听的有多种表达互动的设计,如表情包,语音、文字。
用户可以根据自己的需要去选择沟通方式。同时在一起听超过5分钟后,才可以解锁更多互动,5分钟的接触时间,算是给各自一个交友思考的缓冲。
七、爱回收—状态可见的询价步骤操作

1. 设计描述
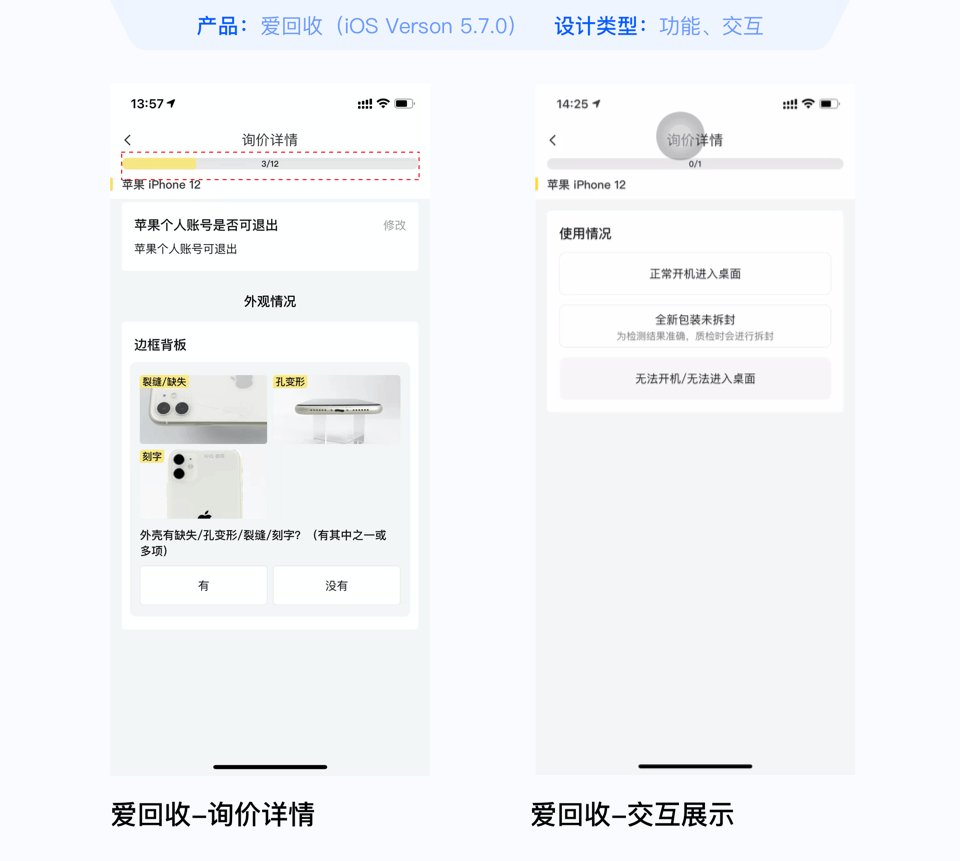
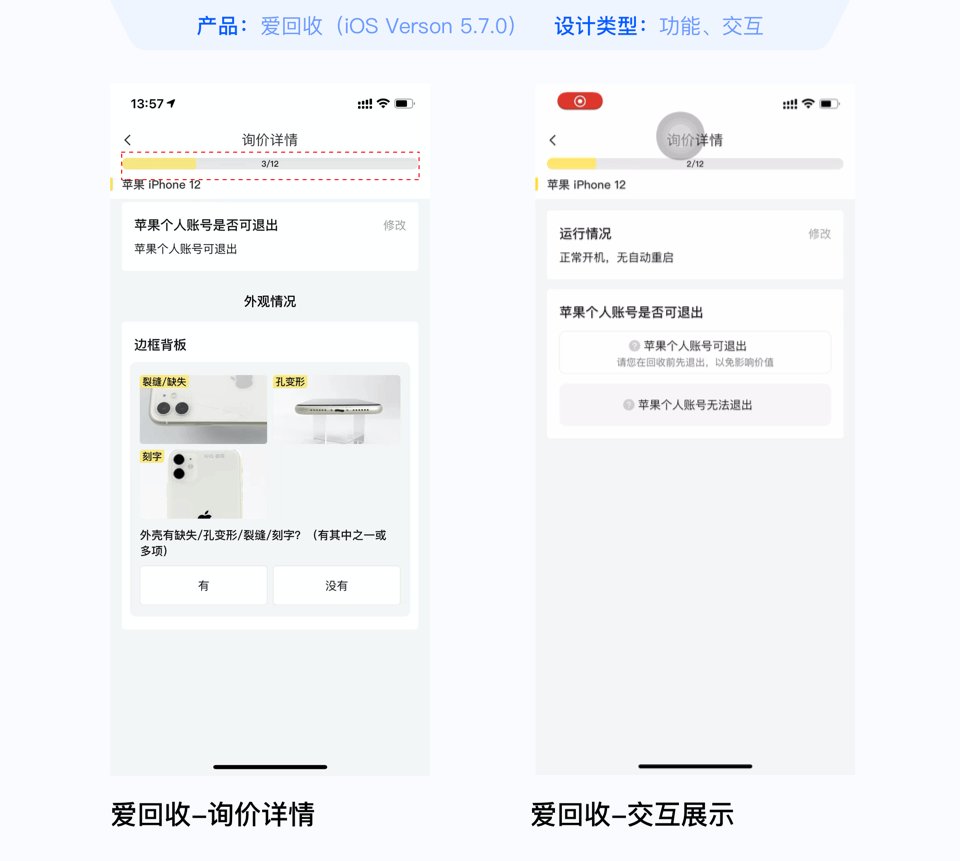
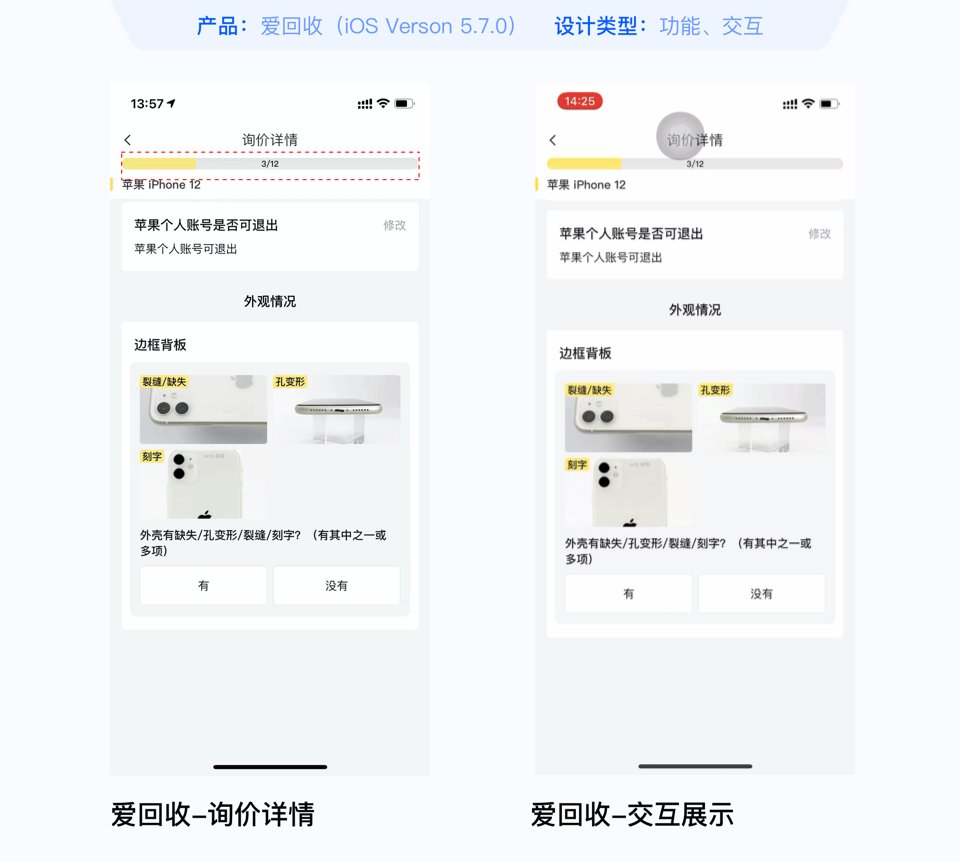
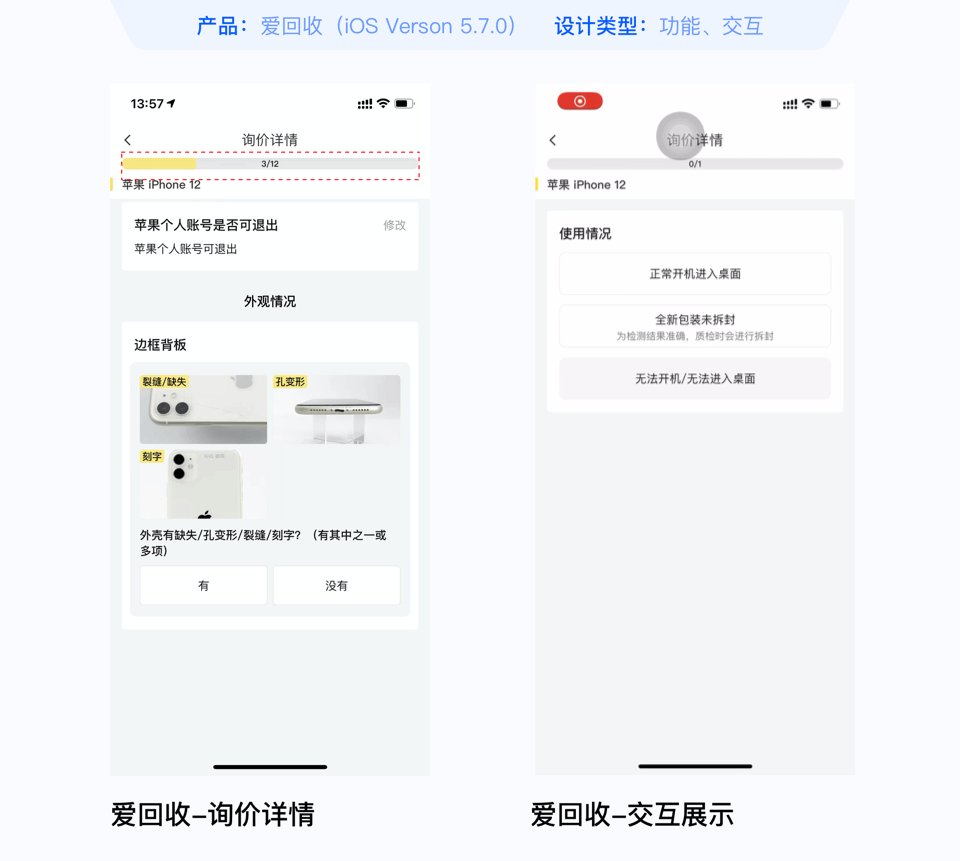
爱回收的询价详情页面,询价需要检测的机器特征主要依次分为:「使用情况」、「运行情况」、「个人账号是否可退出」、「外观情况」、「基础信息」、「功能情况(非必选)」。
主要特征下还可以进行二、三级细分(如:外观情况特征-外框背板-三级特征123)。当完成一个特征选择之后,上方的询价进度条信息就会更新,上方进度条的总的特征选择数根据“机器”和“第一个特征”来判断,正常开机、全新包装、无法开机三种场景的所需要的询价特征步骤会有差异。
当之前特征选完之后,若选择有误,可以通过特征选项列表区域的修改按钮进行重新选择。后面已选择的内容会根据当前已改的特征选择进行重置。当第一个特征选择完,若不上滑的查看的已选特征的情况下,按正常步骤操作,页面会一直控制只显示两个特征内容。
2. 设计思考
(1)爱回收是最早做回收业务的应用之一,随着产品的发展的日趋成熟,对于机器询价的特征检测项目也变得越来越精细,这样更能精准的匹配回收价格,随着特征选信息的增多,那页面对于处理信息(包括排版、归类等)的难度也会与越来越高。
首先爱回收将特征选择内容进行分类,分类也更加的细致化,模块化,信息一目了然。主要特征下还会有二级、三级特征的选择,在三级特征中第一个选择也会联动其他平级特征,设计将不同或同层级的特征选择都关联的十分紧密。
且在「第一特征“使用情况”」这个特征选择中,将机器询价分为「能开机,全新机,无法开机」三种场景去直接联动询价步骤。询价逻辑很清晰,以机器状态为源头来推询价特征要求。
(2)在询价内容上方的询价进度显示属于交互中的状态可见原则,用户可以在根据机器情况,在询价过程中了解自己需要多少步完成,目前已进行到询价第几步,这样保证用户在操作过程中,页面能将信息适当的反馈给用户,提示用户现在处于操作的哪个步骤,引导用户正确的结束流程。
最重点的是询价内容在上下滑动过程中,机型型号和进度条会一直固定在顶部。用户能全流程的了解自己操作的进度。同类竞品中,爱回收询价页面的信息处理,用户操作提示的各种设计还是很棒的。
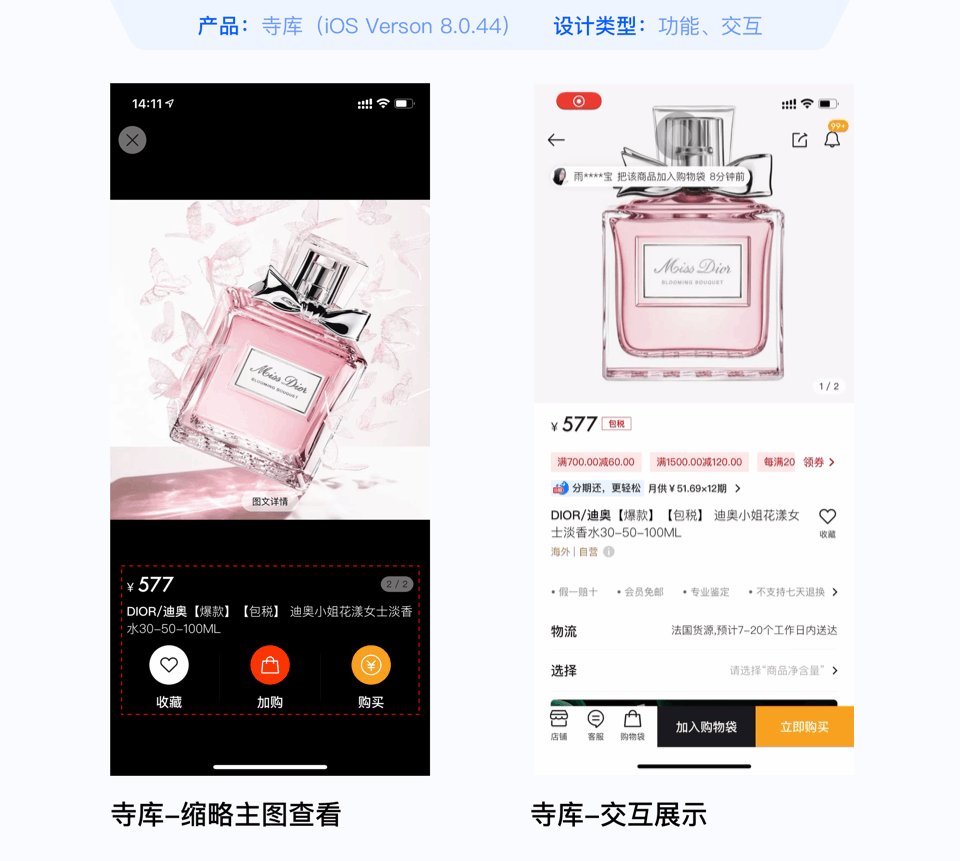
八、司库—缩略主图查看页面新增功能

1. 设计描述
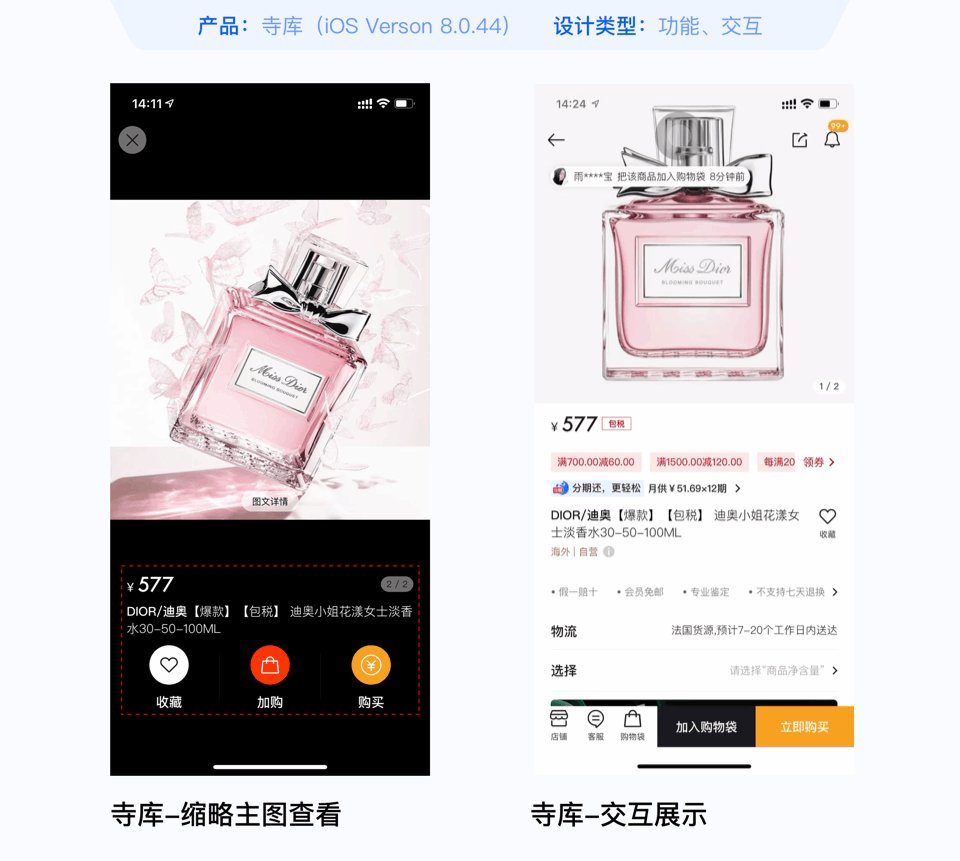
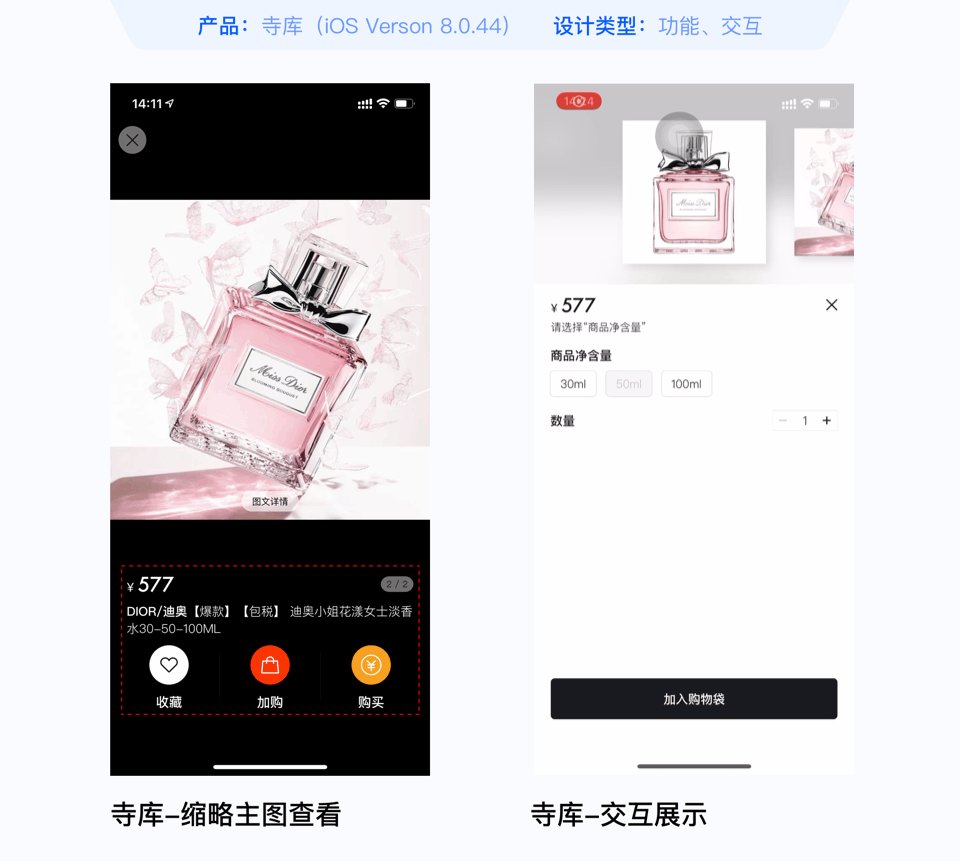
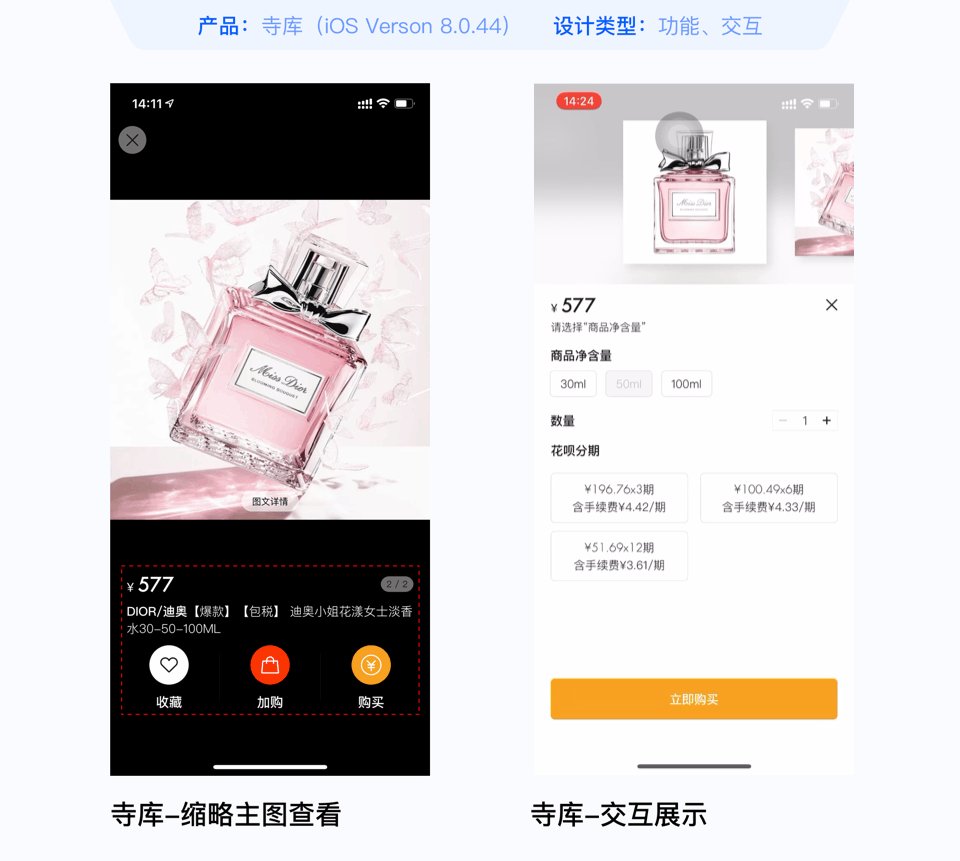
(1)司库商品详情页面点击大图,进入「大图查看」页面,大图会放大在屏幕中间显示,同时下方会有商品名,商品价格、规格等信息、收藏、加购、购买等功能,商品价格同一行会显示图片数量排序和总数,顶部左上方有关闭按钮。中间的详情大图可以左右滑动查看其他商品图片。
点击收藏,页面中间弹出提示“收藏成功”,点击「加购」按钮,会再次进入到新页面,页面顶部左右滑动浏览图片,中间内容是商品属性规格选择,商品名同一排的右边有关闭按钮,点击返回上一级,底部有加入购物袋按钮,点击按钮也是返回上一级页面面。点击「购买」按钮和「加购」按钮点进去的新页面设计样式是一样的,仅内容上多增加一个花呗分期的字段。
2. 设计思考
(1)司库是一个高端大牌奢侈品电商购物平台,我仅有一次购买东西的体验,虽然自己没有高频率进行购物,但是司库上有很多商品吸引着我的注意力,很多设计细节让我可以学习探究。
最早对司库有粘性是因为他的积分功能,当你在购买一个比较贵的商品时,积分的抵扣力度还是很大的,10个积分相当1块钱,积分可以通过每天签到或购买商品获得,在购买商品的时候一次性抵扣了差不多100多块钱。
购买那一刻是真的激动,自己累积的积分可以最大化的发挥价值。后来放弃司库的原因也是因为积分的原因,因为签到的积分会在一年内重置。对我来说也就此失去了吸引力。
(2)不管是功能设计还是运营机制设计,对于平台来说,都是为了提高产品的DAU,刺激用户的购买率。如司库缩略大图的中的升级功能,如同详情页中的详情页,等同详情页的缩减版,通常的电商平台点击详情页大图,都是单一的为了仔细观察商品。
主图查看增加功能的设计也是为了提高商品的购买率,给几个主要功能的操作路径增添更多的曝光入口,引导用户去收藏、添加或购买。在浏览的整个行为路径中,让主要的功能随处可见。
作为司库的老用户,经常会看到一些比较让人意外的小设计,就会留意,然后去思考为何会这么设计,是为了提升业务目标,还是为了某种用户场景?
九、瑞幸咖啡—新旧首页设计大比拼

1. 设计描述
(1)瑞幸咖啡新版本改动很多,主要的几个点为:Banner、金刚区内容、商品内容、底部tab功能,首先Banner图片尺寸被放大,采用了4:3的设计比例,金刚区舍弃了之前图片文字的设计样式,增加用户头像和问候语,新版改的金刚区业务功能使用图标的表现样式,同时采用面性和线性的图标来区分主要业务和次要业务。
面性图标应用三大主营业务为:到店取、幸运送、卖潮品。线性图标应用四块其他次要业务:会议团餐、买4赠3、瑞即购、优惠联盟。
(2)商品内容通过“优惠券+商品”的多种售卖展示形式,在我的优惠专区模块,第一排展示两份优惠券,下方展示三个咖啡饮品,底部tab将原先的“购物车”模块由“自由卡”功能代替,把“饮品添加购物车”功能整合到“菜单”功能模块。
2. 设计思考
(1)老版本的使用体验就一个感受,信息太密集,没有视觉和业务中心。
信息之间的层次区分也不是特别好。尤其是金刚区的那一块整个就感觉没什么区分,业务功能展示的是挺多,但是没有视觉重心。
整个首页浏览下来没有点击的欲望。高频次的下单功能也和其他功能使用同样的图片加文字的方式。之前每次下单的时候基本都想不到去点击那一块,会直接进入到菜单页面选商品。
新版本的设计也总算是回归正常。主营业务突出表现,次要业务要有区分。这样用户操作的目的性更强。金刚区的大留白处理,让重要信息更有效的触达给用户。
(2)业务方面:从瑞幸业务的整个发展轨迹来看。从早起的门店自取-增加外送-无人咖啡机。一直围绕着咖啡饮品业务做延展,记得之前做轻食业务,最后也下架了,最终回归本质做主营业务。所以金刚区的图标位置需要留给哪些业务功能也是一个比较着重考虑的点。
新版本改动的另外一个设计点也引起我的注意,就是将“购物车”这个功能剔除。
将“饮品添加购物车”的功能整合在选品购买流程中。新版本的流程可以让用户更快的去完成选择加购买,可以让用户在一个页面进行“饮品加购审查-订单确认-订单付费”,节省了用户操作步骤。
十、马蜂窝—快捷有趣的博主游记阅览

1. 设计描述
(1)游记介绍页面点击目录悬浮按钮,右滑弹出一个侧边栏,有“目录”和“文中提及地点”两个标题tab,目录中展示的是博主游记的一些内容章节,目录有锚点定位效果,点击某一节,可以直接锁定相关内容,当下滑到文中提及景点的内容时,上方标题自动切到“文中提及地点”标题tab,点击任一景点,进入景点话题,可查看更多其他相关游记。
(2)游记页面中有一个“顶一顶”的功能按钮,用户连续点击,页面中会有一个个向上的手指进入用户的头像,上方会有数字增长的小特效。
在浏览游记的过程中,游记内容中图片下方有评论和点赞按钮,对博主图片的反馈也能引用到评论中,当点图片下方或页面底部评论按钮时,弹出键盘输入框,输入框内除了写文字、发表情、贴图片,还可以给内容贴平台预置的标签。
2. 设计思考
(1)马蜂窝的主要运营模式也是通过文章内容的形式,旅游型的电商盈利模式。为用户提供海量的旅游攻略和景点介绍,以及覆盖旅游中的吃喝玩乐的所有内容。
马蜂窝的很多博主也是通过签约平台,为平台输出高质量的内容。关于旅游游记的的文章内容篇幅非常长,文字介绍比较多,上下滑动查看游记内容确实比较累,马蜂窝的侧边栏使用目录的交互方式,通过锚点定位的交互操作让用户阅读内容更加轻松,更有选择性。
侧边栏同时还增加“文中提及地点”的话题内容,可以直接跳转话题,用户更容易全面的获取针对性的信息,参与讨论。
(2)底部导航中的“顶一顶”功能动画效果也是非常有趣,平台在引导用户使用这个功能的原因也是和业务相关联。
顶一顶的数值越大,就有很高的概率让博主的游记文章登顶蜂首,为博主游记提升更多的曝光率,那用户也是博主文章增加曝光量的来源。平台通过这种趣味性的设计触动用户去做这样的点击行为。
同时让博主更有动力为平台输出文章。评论区的设计也是很多小细节,比如图片也可以进行描述并同步到评论内容中,撰写评论还可以为文章增加有趣萌萌的卡通标签,多种形式的文章反馈更容易增加用户互动的积极性。
总结:
产品体验思考用于自己的日常积累学习,助力自己养成勤于写作和思考的习惯。提升自己的撰写和表达能力!
案例内容的表达和理解有不恰当或站友不认同之处,欢迎指摘和交流讨论,码字不易,谢谢支持!
本期分享到此结束。持续学习 助力成长!
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5336112.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园