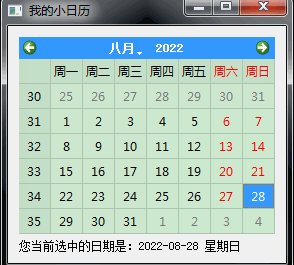
日历的制作比较简单,因为pyqt5已经自带了相关的日期控件,只需要明白如何调用再加上比较个性化的功能,这个日历的小控件就制作完成了。

【阅读全文】
日历实现代码量不多,需要可直接执行的源码在文末获取下载链接。

在制作过程中使用到的python模块包说明:
from PyQt5.QtWidgets import * # 窗口组件
from PyQt5.QtCore import * # 核心组件、日历组件就是在这个库
import sys # 操作系统处理库
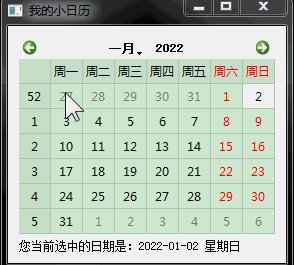
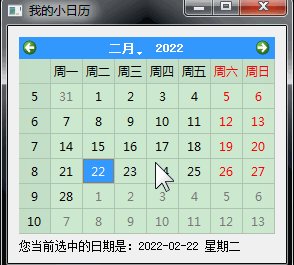
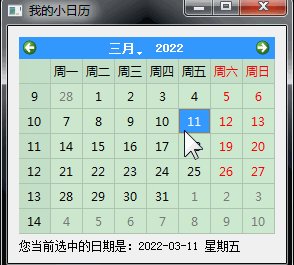
在小日历的制作过程中只使用了一个槽函数,就是将当前选中的日历时间进行字符串的格式化以后再显示到下面的标签控件上。只需要一句代码就可以实现了。
def calender_show(self):
\'\'\'
当前日历展示的槽函数
:return:
\'\'\'
selected = self.calender_.selectedDate()
self.current_date.setText(\'您当前选中的日期是:{}\'.format(selected.toString(\"yyyy-MM-dd dddd\")))
在每个 GUI 的应用中代码量比较多的还是 UI 界面的使用上面。下面就是相关控件的初始化和显示过程。
def init_ui(self):
\'\'\'
日历UI界面函数
:return:
\'\'\'
self.setWindowTitle(\"我的小日历\") # 设置标题
vbox = QVBoxLayout() # 创建垂直布局
\'\'\'创建日历控件对象\'\'\'
self.calender_ = QCalendarWidget()
self.calender_.setGridVisible(True) # 设置日期控件使用网格布局
self.calender_.setMinimumDate(QDate(1970, 1, 1)) # 设置最小日期
self.calender_.setMaximumDate(QDate(3200, 1, 1)) # 设置最大日期
self.calender_.setFirstDayOfWeek(Qt.Monday) # 设置星期一为每周的第一天
self.calender_.clicked[QDate].connect(self.calender_show)
vbox.addWidget(self.calender_) # 将日历控件加入垂直布局
self.current_date = QLabel()
self.calender_show()
vbox.addWidget(self.current_date) # 将显示标签加入布局
self.setLayout(vbox) # 将垂直布局作为主布局加入

【往期精彩】
将几万张图片合成一张图片,制作一个超赞的马赛克图!
小工具批量将mp3音频格式转换为wav格式
不用H5,直接使用pywebio模块实现网页
解决pyinstaller打包过程中外部资源无法加载的问题 ...
pyqt5做了一个二维码生成器,已打包成exe可执行程序...
来源:https://www.cnblogs.com/lwsbc/p/15773261.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园