基本数据类型中的null和undefined的区别:
null表示“没有对象”,该处不应该有值;
undefined表示“缺少值”。该处应该有值,但是没有定义;
转为数值也不同,null转为数值为0,undefined转为数值NaN(不是一个数字);
什么时候会有null:
1、作为函数的参数,表示该函数的参数不是对象
2、作为对象原型链的终点
什么时候会出现undefined:
1、变量被声明了。但是没有赋值,就等于undefined.
2、调用函数时,应该提供的参数没有提供,该参数就等于undefined。3、对象没有赋值的属性,该属性的值为undefined。
4、函数没有返回值时,默认返回undefined。
闭包是什么
闭包的表现形式
- 返回一个函数(方法中返回一个方法)
- 作为函数参数传递
- 回调函数
- 非典型闭包
IIFE(立即执行函数表达式)
根据词法作用域的规则,内部函数总是可以访问其外部函数中声明的变量,当通过调用一个外部函数返回一个内部函数后,即使该外部函数已经执行结束了,但是内部函数引用外部函数的变量依然保存在内存中,我们就把这些变量的集合称为(该外部函数的)闭包。
闭包是一个定义在其它函数(父函数)里面的函数,它拥有对父函数里面变量的访问权。
闭包拥有如下三个作用域的访问权:
1.自身的作用域;;2.父作用域;3.全局作用域
JS防抖与节流
防抖
指触发事件后在规定时间内回调函数只能执行一次,如果在规定时间内又触发了该事件,则会重新开始算规定时间。
节流
一定时间内只调用一次函数;
对于设定的间隔时间(通常为毫秒)内的交互,只响应最新的,之前的全部忽略掉。
应用场景:
1.提交表单。
2.高频监听事件
JS中原型,原型链与继承
在JavaScript中,每个函数都有一个prototype属性,这个属性指向函数的原型对象。
原型的概念:每一个javascript对象(除null外)创建的时候,就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性。
原型链:原型对象自身也是一个对象,它也有自己的原型对象,这样层层上溯,就形成了一个类似链表的结构,这就是原型链
继承属性:JavaScript 对象是动态的属性“包”(指其自己的属性)。JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
继承方法:JavaScript 并没有其他基于类的语言所定义的“方法”。在 JavaScript 里,任何函数都可以添加到对象上作为对象的属性。函数的继承与其他的属性继承没有差别,包括上面的“属性遮蔽”(这种情况相当于其他语言的方法重写)。
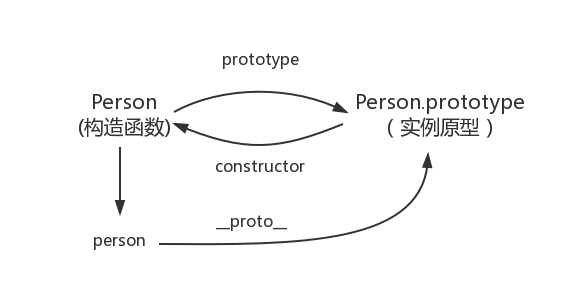
- 每一个构造函数都拥有一个
prototype属性,这个属性指向一个对象,也就是原型对象 - 原型对象默认拥有一个
constructor属性,指向指向它的那个构造函数 - 每个对象都拥有一个隐藏的属性
__proto__,指向它的原型对象

forEach()与map()
forEach()定义:
针对每一个元素执行提供的函数(executes a provided function once for each array element)。除了抛出异常以外,没有办法中止或跳出 forEach() 循环。如果你需要中止或跳出循环,forEach() 方法不是应当使用的工具。
forEach()方法:针对每一个元素执行提供的函数
map()定义:
创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来。map 方法会给原数组中的每个元素都按顺序调用一次 callback 函数。callback 每次执行后的返回值(包括 undefined)组合起来形成一个新数组。 callback 函数只会在有值的索引上被调用;那些从来没被赋过值或者使用 delete 删除的索引则不会被调用。
map()方法:forEach()方法不会返回执行结果,而是undefined。也就是说,forEach()会修改原来的数组。而map()方法会得到一个新的数组并返回
区别
forEach()方法不会返回执行结果,而是undefined。也就是说,forEach()会修改原来的数组。而map()方法会得到一个新的数组并返回。
filter()
filter也是一个常用的操作,它用于把Array的某些元素过滤掉,然后返回剩下的元素。
和map()类似,Array的filter()也接收一个函数。和map()不同的是,filter()把传入的函数依次作用于每个元素,然后根据返回值是true还是false决定保留还是丢弃该元素。
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组。
JS中类型转换是怎样的
在JavaScript中,在两个不同类型之间的转换叫做coercion,有两种形式
显示转换
var a = \"10\";
var b = Number(a);
a;
b;//10 the number
隐式转换
var a =\"10\";
var b = a*1;
a;
b;//10 th number
JS中的作用域是怎样的
在JavaScript中每一个函数都有各自的作用域。作用域可以理解为是一个变量的集合以及相应的如何访问它的规则。只有在函数内部的变量才可以访问到该函数域的变量
在同一个作用域内部,变量名必须要唯一。作用域可以嵌套。在最内部的作用域中,可以访问任何外部作用域中的变量
JS中的相等判断
JavaScript中的相等判断有严格判断和带隐式转换的
判断两种:
严格判断:比如 ===,候不会隐式转换类型;
抽象判断:比如: ==,比较的时候会隐式转换类型
一些简单的规则:
如果两边都是布尔类型的值,使用 === ; 如果两边是0,“ ”,[ ],使用 === ;所有其它类型使用 == 是安全的
var a = \"10\";
var b = 10;
a == b;//true
a === b;//false
什么叫做回调函数
回调函数是一个函数,它被作为参数传入另一个函数,当某些操作结束后,该函数被调用
例:当数组被修改,调用回调函数打印一行日志
function modifyArray(arr, callback){
// do something to arr here
arr.push(100) ;
// then execute the callback function that was passed
callback();
}
var arr = [1,2,3,4,5];
modifyArray( arr,function() {
console.log(\"array has been modified\", arr);
});
\" use strict\" 到底有何用处?
use strict放在文件的顶部或则函数的第一行来启动更加严格的检查来避免失误引起的错误
function doSomething(val){
\"use strict\";
x = val + 10;//var x = val + 10;
}//会报错
JavaScript中的值和类型
下面是JavaScript内置的可用类型:
string,umber,boolean、null和undefined,object,symbol (ES6的新语法)
事件冒泡以及如何阻止
事件冒泡的概念是指:在最内层的元素上绑定的事件被触发后,会按照嵌套的层次由内向外逐步触发。因此,点击某个孩子节点可能会触发父节点的事件
一个阻止事件冒泡的办法就是使用event.stopPropagation(),在IE<9的浏览器上使用event.cancelBubble
JavaScript中的let关键字
ES6允许你使用let关键字来申明块作用域({...})的变量
如何检查一个数字是否是整数
最简单的方法是判断除以1的余数是否为0
function isInt(num) {
return num % 1 === 0;
}
console.log(isInt(2));//true
console.log(inInt(2.5));//false
什么叫Immediately Invoked Function Expressions(IIFE)
IIFE叫做立即执行表达式,顾名思义,该表达式一被创建就立即执行
(function IIFE(){
console.log(\"Hello!\");
})();
//\"Hello! \"
该方法常用语避免污染全局的命名空间,因为所以在IIFE中使用的变量外部都无法访问
如何此较JavaScrip中的两个对象
两个非基本类型的值,比如对象(包括函数和数组)都是通过引用的形式来访问。如果直接通过和=来判断,那么只会简单的判断其引用地址是否相同,而不是它们实际对应的值
如果数组和字符串做比较,那么数组会通过逗号拼接转换为学符串。通过等号判断的时候,两个相同的数组不会相等,但是和相同数据的字符串比较反而相等。
如果要深度比较:可以使用第三方库:比如deep-equa或自己实现一个比较算法
ES5和ES6的不同点
主要的区别:
箭头函数和字符串嵌入;
常量声明(Const):如同其它编程语言中的常量一样,但又有不同;
块作用域变量:ES6中的新关键字let允许开发者将变量的作用域限定在块级别;
参数默认值:允许在函数定义的时候指定默认的值;
ES6开始支持定义类,构造函数,和extend关键字来实现继承;
for...of 语句用来迭代访问一个对象的所有属性;
Spread操作符:用于对象合并;
Promise:提供了一个处理异步操作的方法;
模块的export和import
defined和not defined的区别
在JavaScript中,如果你尝试使用不存在的还未申明的变量,会抛出错误var name is not defined。但是如果你用typeof来查看其类型,会返回undefined
匿名函数和命名函数的区别
匿名函数如果不赋值给某个变量,则无法被调用;命名函数再次被赋值就是多此一举
在JavaScript中如何创建私有变量
可以通过在函数中声明变量来创建私有变量。因为在函数中,外部无法直接访问
function func(){
var priv = \"secret code\" ;
}
console.log(priv);//throws error
原型模式(Prototype Design Pattern)
原型模式会创建一个新的对象,但不是创建一个未初始化的对象,而是通过拷贝原型链上的值或则被拷贝对象的值来完成初始化。传统的语言很少使用原型模式,但是JavaScript作为个基于原型的语言,使用原型模式来创建新的对象
判断给定的字符串是否同态(isomorphic)
首先介绍什么叫做同态:两个字符串,如果A字符串中的每个字符都可以在B字符串中找到唯一对应,并且顺序一一对应;如果存在这样的函数,那么A和B同态:paper和title同态;egg和sad不同态;dgg和add同态。
isIsomorphic(\"egg\", \'add \'); // true
isIsomorphic( \"paper\", \'title\'); // true
isIsomorphic(\"kick\", \'side\'); // false
function isIsomorphic(firstString, secondString) {
// Check if the same length. If not,they cannot be isomorphic
if (firstString.length !== secondString.length) return false
}
var letterMap = {};
for (var i = 0; i < firstString.length; i++) {
var letterA = firststring[i],
letterB = secondstring[i];
if (letterMap[letterA] === undefined) {
letterMap[letterA] = letterB;
}else if ( letterMap[letterA] !== letterB) {
return false;
}
}
return true;
}
Transpiling代表了什么意思
Transpiling是transforming + compiling的合成词。对于一些新的语法,浏览器还不支持。最好的办法就是将其变换到旧的等价的代码,这个过程通常叫做transpiling
JavaaScript中提升(hoisting)是什么意思?
提升(hoisting)是指JavaScript的解释器将所有的变量和函数声明都提升到该作用域的顶部,有两种提升类型:变量提升;函数提升。
来源:https://www.cnblogs.com/wzx-blog/p/15979989.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园