filter函数
普通函数
const nums = [10,20,111,222,40,50]
- 需求1:将nums数组中所有小于100的数字取出来,执行结果为
newNums=[10,20,40,50]
遍历数组找出符合条件的数字
let newNums = []
for (let n of nums){
if(n < 100){
newNums.push(n)
}
}####使用filter高阶函数
filters函数
let newNums = nums.filter(function(n){
return n < 100
})- filter函数要求传入一个回调函数,回调函数的要求是返回一个布尔值
- filter函数会自动创建一个新数组,执行完函数后,将符合条件的值存入该新数组
- 当返回true时,函数内部会自动将这次回调传入的参数加入到新数组中
- 当返回false时,函数内部会自动过滤掉这次传入的参数
map函数
- 需求2:将所有小于100的数字进行转化:全部*2,执行结果为
newNums2=[20,40,80,100]
普通函数方法
继续用for循环遍历newNums数组
let newNums2 = []
for (let n of newNums){
newNums2.push(n*2)
}使用map高阶函数
map函数代码
let newNums2 = newNums.map(function(n){
return n * 2
})reduce函数
- 需求3:将上面需求2得到的数字相加求和,
求和结果为240
普通函数方法
进行第3次遍历,遍历新数组newNums2
let total = 0
for (let n of newNums2){
total += n
}使用reduce高阶函数
reduce函数实现
let total = newNums2.reduce(function(prev,curr){
return prev + curr
},0)- 语法:
reduce(function(previousValue,currentValue,currentIndex),initialValue)- 其实是传入2个参数,第1个参数是回调函数,第2个参数initialValue是初始值
- 如果没有提供initialValue,reduce 会从索引值为1的地方开始执行 callback 方法,跳过第一个索引(即索引值为0)。如果提供initialValue,从索引值0开始执行回调函数。
- 函数执行过程(传入initialValue):
- 这里是对newNums2进行处理,经过filter和map后,
newNums2=[20,40,80,100] - 第1次执行:prev 0 curr 20.因为传入了initialValue,所以prev的初始值为initialValue(即0)
- 第2次执行:prev 20 curr 40.第1次执行的结果prev+curr=20,则这里的prev=20
- 第3次执行:prev 60 curr 80.第2次执行的结果prev+curr=60,则这里的prev=60
- 第4次执行:prev 140 curr 100
- 这里是对newNums2进行处理,经过filter和map后,
不传入initialValue
let total = newNums2.reduce(function(pre,curr,index){
console.log(\'pre:\',pre,\'curr:\',curr,\'index:\',index)
return pre + curr
})
可以看到,没有提供initialValue,index是从1开始(即索引为0的值跳过了)
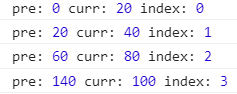
传入initialValue = 0
let total = newNums2.reduce(function(pre,curr,index){
console.log(\'pre:\',pre,\'curr:\',curr,\'index:\',index)
return pre + curr
},0)
可以看到,如果传入initialValue(一般设置为0),则index的值从0开始,而且第1次执行时,prev的值= initialValue
- 连续使用高阶函数,完成上面的3个需求
连续使用3次高阶函数
let total = nums.filter(function(n){
return n < 100
}).map(function(n){
return n * 2
}).reduce(function(pre,curr){
return pre + curr
},0)- 使用箭头函数
let total = nums.filter(n=>n<100).map(n=>n*2).reduce((pre,n)=>pre+n) - 注意,上面reduce中没有传入初始值initialValue
- 因为上面3个高阶函数,都会创建一个新数组,存放最后的执行结果,所以,可以连续执行
来源:https://www.cnblogs.com/lhj1168/p/15979520.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园