
2021年工信部已经组织227个APP完成适老化改造,支付宝、微信、高德、淘宝等软件已完成部分改造。
小张是公司里第一个接到APP适老化设计的产品经理。
老板找到小张:“小张啊,现在产品老年用户比例越来越大,你来做一下产品适老化吧。”
接到任务后,小张迅速从产品、设计和运营三方面开展了工作。
产品层面,他将软件拆分为普通模式和老年关爱模式,并删减了一些不常用的功能;设计上他和设计师沟通将图标和字体尽可能放大;运营上,他抓住了老年用户贪小便宜的心理,增加了砍价引流的功能。
一个月后,APP用户流失50%。
老板找到小张:“小张啊,你在搞什么?”
小张的设计思路到底哪里出了问题,本文将从产品、设计、用户心理三个方面展开分析、
一、设计:越大越好吗?
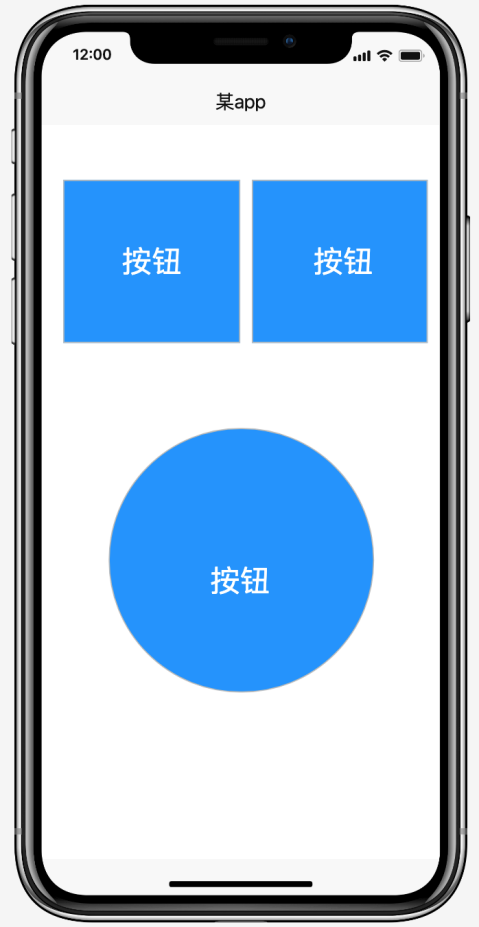
为了避免不必要的麻烦,我们用原型图示意该产品的界面。

笔者在某APP的老年模式下看到了这样的设计,整个界面清晰简洁,按钮的尺寸也大到惊人。但总觉得哪里不对劲。
这个按钮好像在说话:“你若看不到我,怕不是瞎了吧。”
我们对于事物是有常识认知的,比如杯子是用手可以握住的尺寸,门把手是手可以握住的尺寸,灯的开关一般小于手掌大小。
同理,按钮的点击对象是手指,食指的尺寸是44 x 44像素,拇指是72 x72像素。该产品的按钮尺寸,显然已经比拇指的尺寸大了三倍不止。
这会让人开始怀疑,这难道不是海报或者背景图片吗?
这就好比,你妈拿着一个水桶装满水,和你说,喝水吧。
你找了半天,发现没有杯子。
你问妈妈,水杯在哪里?
你妈说:“那么大,你看不到吗?”
所以,设计首先要基于常识和点击目标对象的尺寸,而不是为了大而大。
我们拿目前比较受老年用户喜爱的几个产品,拼多多、全民K歌、今日头条举例。
比起一味放大字体和按钮,这几款产品更注重界面的合理组织分块,界面的清晰简洁。
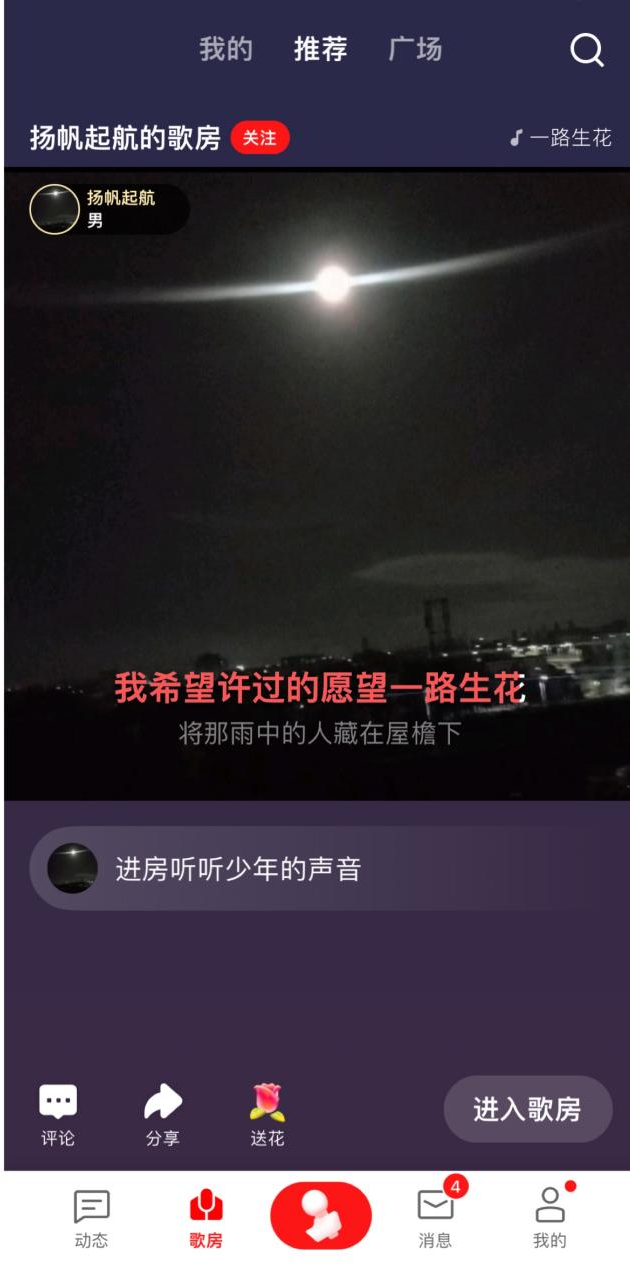
我们拿全民K歌举例。

除去产品框架(底部导航和顶部导航),产品中心区为K歌主要功能区。
组织方式和一般的音乐软件非常类似,但只保留了常用必备功能。
顶部为主播相关的信息:昵称、头像、演唱曲目。
中间为视频和歌词。
底部为互动区:评论、分享、送花和进入歌房。
别小看这个保留必备功能的设计思路,很多产品都在发展壮大中不断增加功能,比如被我们看着长大的微信,虽然我们一步步看着它长大,但是很多功能也找不到在哪里,甚至80%的功能,我们从未使用过。
功能之外,界面中我们也可以看出,所有的按钮并没有过分放大,只是稍做加大,更多的是加大了色彩对比度,使整个界面非常清晰。
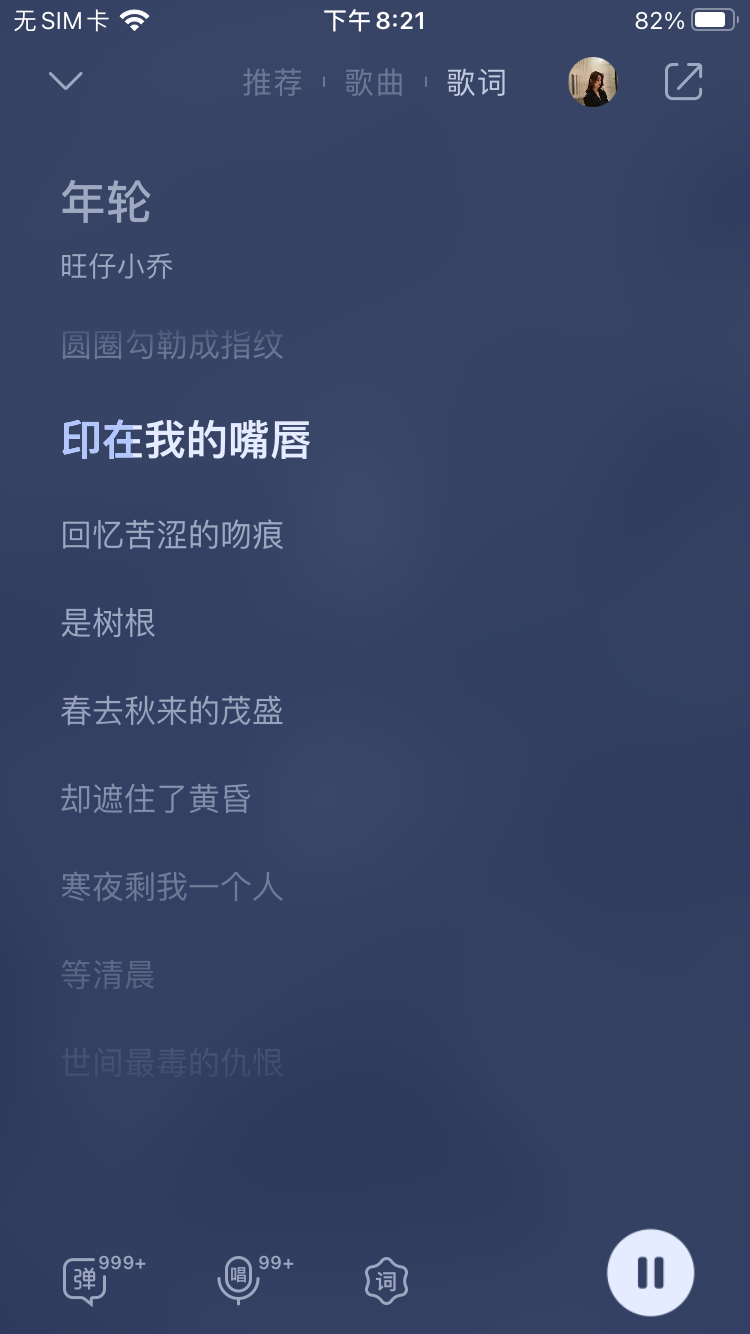
拿歌词区域举个例子,我们常见的听歌软件,如下图:

正在演唱的歌词和其他歌词相比,颜色较相近,而全民K歌用鲜明的红色显示了正在演唱的歌词。
医学研究表明,随着年龄增长,我们的视觉会出现生理性视觉衰退、色觉衰退、明暗适应的改变、弦光敏感以及视野缩小。
因而比起一味放大按钮,删减功能,增加颜色对比度,适度加大按钮尺寸是更合理和友好的设计。
二、心理:你真的懂老年用户的心理吗?
我们刷新闻的时候,总会看到一些无助的老人,他们因为不会用手机支付,拿着现金买不到东西而无助懊恼,他们因为没有手机出示健康宝而被迫赶下公交车。
比起期盼特殊优待的心情,他们更多的是因为无法融入现代社会而进行自我批判。
想一想,“我老了,你优待优待我”和“我老了,不中用了”,哪一个是你更常听到的句子?
30岁女人害怕别人说自己年纪大,50岁的男人害怕别人说自己老,70岁的爷爷不喜欢别人把他当成老年优待对象。
在疾病研究的心理学中也表示,比起给一些特殊病患特殊优待,他们更喜欢被当做正常人。
优待反而会让他们觉得自己是没用的人,诱发心理问题。
我们要明确一个目标,我们进行适老化是为了解决老年人看不清,不擅长复杂操作的问题。
而不是为了进行人群区分。
我们常见的一些软件,比如高德打车和支付宝,都推出了老年关怀模式,但并未得到老年人的青睐。
这两款软件都需要用户自主切换到老年模式,如下图。

这种鲜明的划分会被老年人理解成,我老了,不中用了。
这一点我们可以向今日头条学习,今日头条产品设计本身非常很简洁。针对于一些老年人的特殊需求,它选择在设置增加调节字体大小的功能。

这背后对应着一个心理,我们是在解决字体小的问题,而不是把你划分为老年用户,关爱你一下。
每个人都是需要证明自己的价值的,而不是我没用,我是某种人。
梁宁的《产品思维30讲》中也说过,拼多多砍一刀背后的心理诉求更多的是我成功省钱的成就感,而不是我是个贪便宜的人。
这就好比,你会说我做成功了一件事,但你不会说我是一个贪图小便宜的人。
对于老年人,她们退休之后,力所能及可以做好的事情越来越少,如果真的可以通过联系朋友,免费拿到红包或者商品,她们会获得巨大的成就感。
你想想你送给你妈一个泡脚桶她比较开心,还是她自己通过找朋友助力从拼多多上领一个她比较开心。我试过,后者会更开心。
老年人随着年纪增大,她们能从工作和生活中获得的成就感越来越少,如果能够通过产品设计带给他们一些成就感,何乐而不为。
比起区分人群,我们更应该思考老年用户在使用互联网APP面对的问题是什么,针对问题解决问题。
三、产品:真的需要那么多选择吗?
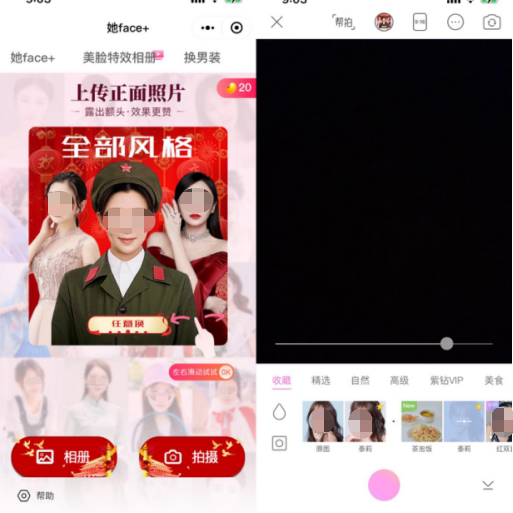
face+本来定位年轻人的换装产品,却误打误撞受到中老年的喜爱。分析过用户构成比例后,产品团队迅速根据用户行为和反馈调整产品。
在一次线下分享中,她face+分享了自己针对老年用户的设计经验。
一般的拍照软件都会有很多不同的风格模板选择,她face+也为用户提供了很多不同的换装模板,但是用户总反映不会使用,直到有一次,他们将用户主动选择模板更改为「任意换」。

用户数据一下就涨上来了。产品团队这才意识到,对于中老年用户,比起给很多选择的繁杂流程,他们更喜欢较少的选择。
如果用户不喜欢当前模板时,他们再切换下一个模板就可以了。
《简约至上》中也介绍过一项研究,希娜和马克两名博士在市场上卖果酱,当他们摆出24种不同口味的果酱时,路过的人只有2%会购买;而当他们摆出6种果酱时,购买比例增加到了12%。
同时,他们也发现,在选择少的情况下,用户购买之后的满意度要高于选择多的情况。
用户喜欢拥有选择权,这使得他们感觉自己在掌控局面。但当选择过多时,反而会造成负担。
有时候,一个「任意切换」就够了。
少即是多,是由极简主义建筑大师路德维希·密斯·凡德罗提出的,这句话经久不衰,在很多设计场景下都适用。
当我们认为用户想要更多选择时,这背后其实蕴藏着一个可怕的主观意识,我们在以设计者的思维对用户进行误判,我们会认为我们能给出更多是更好的。
四、对于适老化,我们还能做什么?
作为一个产品经理,万变不离其宗,无论何时我们更多地是站在用户视角看待问题。
1)站在老年用户的视角上,我们还可以提供更多的便利
比如,适时地出现运营活动,而非一味地推广活动。
2)先让用户完成主要任务
笔者在使用美团APP时,经常会被一些红包、推送,引导到其他的特殊购买页面,需要点击退回才能回到主页面。

笔者本来要买菜,却被一个红包页面引导到了女神节特惠商品的页面,按了两次退回键才回到首页。
那如果换成我们的爷爷奶奶一定蒙了。
友好的方式是让我们先完成购买任务,之后再推送红包,让用户自主选择。
很多产品的红包都是在一进来弹出来的,甚至会引导到可以使用专属红包的页面。
我们还好,但老年用户遇到打破自己常规操作的东西后会非常无助,毕竟他们不是在互联网时代长大的。
3)从相关领域学习取经
在适老化的推行中,我们可以多看看已经受到中老年喜欢的产品有什么特点。
除此之外,面向B端的产品也能给我们一些启示。
很多B端用户也是互联网程度较低的群体,B端产品推行互联网化时,经常面对的问题是用户因为不会使用而推行不下去。
比如我们在帮助一家传统企业做线上化,把一些常用的审批报表流程搬到线上,表单的流程和设计和咱们平时用钉钉企业审批几乎一样。
可是他们就是觉得很难用,后来调研发现,用户是不习惯用互联网的东西。
只要是用户的问题,就是我们需要解决的。后来,我们通过提供更细致的人工帮助以及加入一些职能识别和默认选项,解决了用户使用过程中的难点。
这背后蕴藏着两个逻辑,第一是通过人工,解决用户适应新事物的情绪问题,第二是我们多做点,让用户少做点。
对于适老化也一样,我们提供更便捷、可触达的客服服务的同时,也要通过智能识别和默认项减少用户操作成本。
例如,健康宝这种普适性产品可以通过识别用户手机号一键登录,而不是让用户自己填写验证码。
支付宝等功能较多的产品,可以提供快捷可触达的客服入口,智能机器人也可以。
适老化虽然是一个相对新的设计领域,但我们仍然可以从一些已经拥有老年用户的产品或者正在面临互联网转型的行业吸取经验。
五、总结
最后,我们回到文章开头的小张。小张看似解决了常见的适老化问题,但他有几个问题需要更深入的思考。
- 适老化绝不是简单的放大字体和删减功能,我们要解决的是在合理认知范围内优化字体大小和色彩对比度。因为,随着年纪的增长,我们的视觉显色会减退,但并不代表我们需要把一个东西放到足够大才能看到。
- 增加老年关怀模式看似是关爱老年人,实际是,一方面没有考虑老年用户希望被一视同仁的心理,另一方面,关怀模式是从设计者的角度把人群进行了划分,站在用户的角度,他们只想要更简洁和清晰模式。
- 在增加运营活动时,要考虑到老年用户对产品的不熟悉,适时减少推广和运营,先帮助用户顺利完成使用产品的主要任务。
随着时代的发展,产品经理总要面对不同的变化,比如以前C端是香饽饽,现在需要B端行业深挖人才,比如以前我们需要研究一二线白领,现在我们要熟悉下沉用户。
随着经济的发展,人口不断老龄化,我们又需要做适老化。
这其中有变化也有恒定。变的是群体和行业的属性,不变的是我们真正站在用户的角度去考虑问题。
相信无论时代如何改变,作为一名守住本心(为用户之心)的产品经理,我们都在时代的洪流中贡献自己的力量。
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5349187.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园