
“组件”是平台级产品非常重要的组成部分,设计组件不仅可以节约设计和开发成本,更是设计理念的约束性体现。但是,随着平台级产品业务场景的复杂度不断增加,过往沉淀的设计组件的交互模式和视觉形式,却跟不上业务发展的诉求。
因此,我们思考:如何建立和迭代一个优秀的组件库——不仅能保持良好的普适性,解决全平台产品的体验一致性的问题;并且能够保持各个业务线的特色和定制化需求,即所谓平台级组件的“和而不同”。
一、升级组件库的背景和目标
随着近两年业务的发展,早期沉淀的组件渐渐无法满足业务诉求,一部分组件的使用率和覆盖率很低。
因此我们决定对贝壳平台组件进行一次全新的升级。我们的目标不仅是针对“基础组件”进行优化,保持其良好的通用性,达到“和”的目的;更希望能够承载业务线(二手房、新房和租房)更多体验场景的需要,做到服务于业务的“不同”。
为了更好的实现升级目标,我们思考了以下几个问题:
1. 设计组件库的使用人员有哪些不同的角色?他们的诉求是否有区别?
在我们眼里,设计组件是对设计工作的一种管理,而设计工作从产出到落地的完整链条上,主要有三种角色的人群:
贝壳平台设计师和各个业务线设计师:平台设计师穷举组件使用场景的同时,提炼业务诉求,帮助业务线设计师通过组件更省时省力的高效完成设计工作。
开发团队:通过设计师的输出,明确组件开发的具体框架和自由度(例如按钮颜色是否支持不同业务自定义等)
产品团队:通过设计组件文档明确设计的标准,在各角色有共同标准的认知下,需求中可使用组件搭建的部分无需重复提需求,节约各方成本。
因此,设计师需要产出的并不是一份简单的组件库源文件,而是一份以不同角色合作伙伴的视角,都能看得懂的设计组件表达文档。

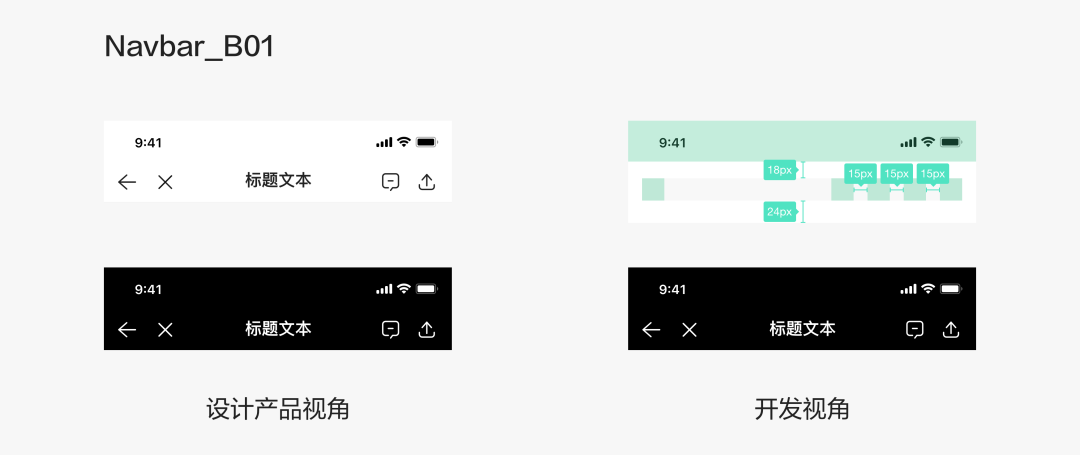
给设计、产品和开发不同的文件样式
2. 组件真的是越多越好吗?
我们给出的结论是:面面俱到反而无从下手。在做设计组件时,大多数同学都会有患得患失的心理,认为组件足够多,就可以应对更多的使用场景,规范也足够细致和统一。
但是这是一个比较理想的状态,过于低微的颗粒度下,设计反而会失衡。这里的失衡是指,创新和规范之间的平衡被打破,显然不是我们想要的。并且平台级组件库是具备再生和持续发展的生长能力的,因此不必一味追求数量。
3. 采用什么方法可以合理的控制组件的质量和数量,挑选出通用度高的组件呢?
我们优先梳理了贝壳平台流量TOP30的核心关键页面,依据数据圈定范围,然后进行组件的整理。
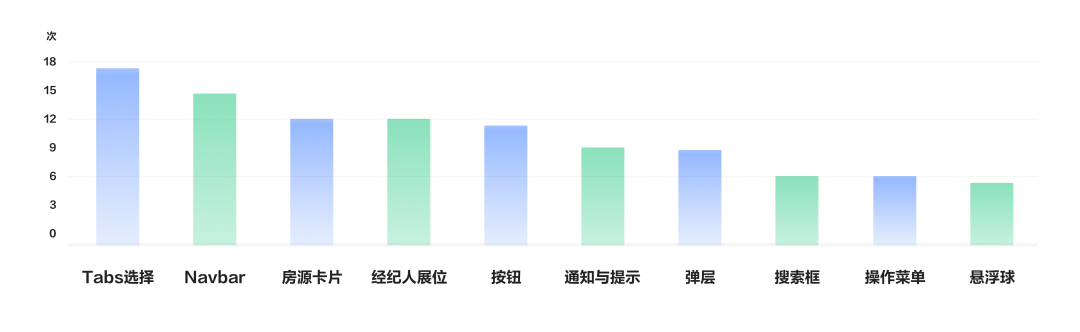
如下图,我们发现使用率最高的前十名组件,按照降序排列依次为:tabs选择>Navbar>房源卡片(业务通用组件)>经纪人展位(业务通用组件)>按钮>通知与提示>弹层>搜索框>操作菜单>标准悬浮球。

贝壳平台流量TOP30页面组件应用情况
这样,我们就可以按照以上优先级,优先设计和代码化使用频次较高的组件。
我们将贝壳原有组件库的全部组件打散,重新定义后分成三大类别:
平台基础组件:指不具有业务属性的元件及基础组件,例如:按钮/表单/列表/搜索栏/系统反馈弹层/操作栏/Navbar等。
业务通用组件:指横跨多业务,但在不同的业务场景中略有变化,有公共元件可提炼,例如:经纪人展位/房源卡片。
业务特性组件:指只属于某一业务应用范畴的组件,无公共元件可提炼,但是在单一业务线复用率较高。
组件的明确分类,可以帮助我们在日后每当有新增组件时,以统一的标准和原则进行归纳和整理。
二、优化业务通用组件
除了优化平台基础类型的组件外,我们还对其中使用频率很高的业务通用组件——房源列表进行了优化。
房源列表是在贝壳平台通常以线性结构呈现的。用户通过纵向扫读来获取房源宏观信息,横线浏览来了解单个房源条目的细节信息并进行相关操作。它在二手房、新房、租赁、海外等等业务线,都会经常被使用到。
贝壳平台原房源列表样式,由于业务的发展,需要展示的信息逐步增多,依次罗列在列表中,导致展示效率变低,无吸引用户的亮点,最终导致用户对房源列表的“决策效率降低”。
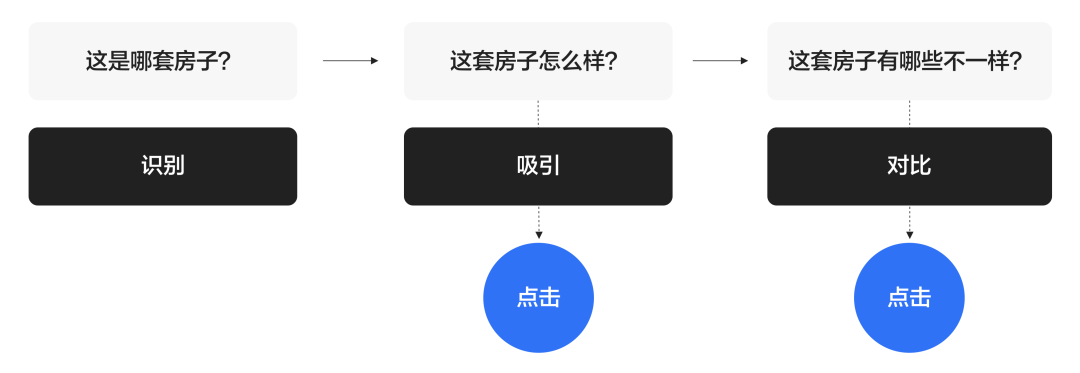
而想要提升决策效率,并且优化后的列表能够在各个业务线使用,我们先要了解,在不同业务场景中,房源卡片都要展示哪些内容?这里我们应用到了先前研究得出的结论——用户浏览房源列表的心智模型。

用户浏览房源的心智模型
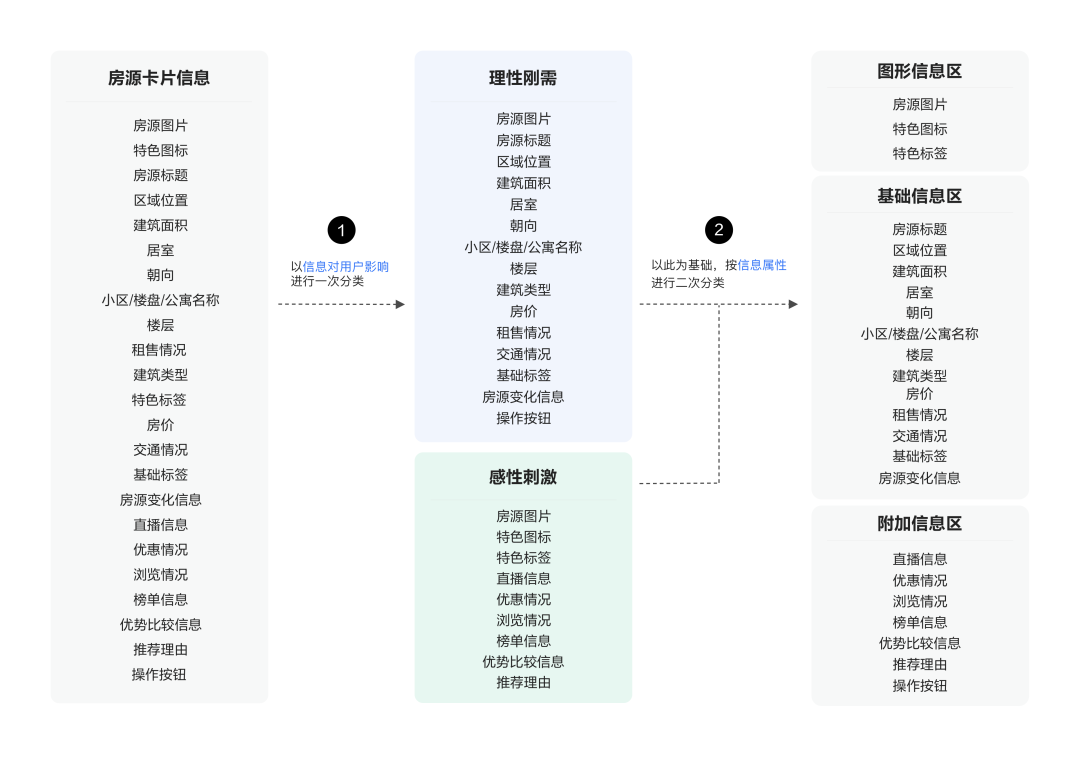
在心智模型的指导下,我们进行了“元素穷举”。

元素穷举
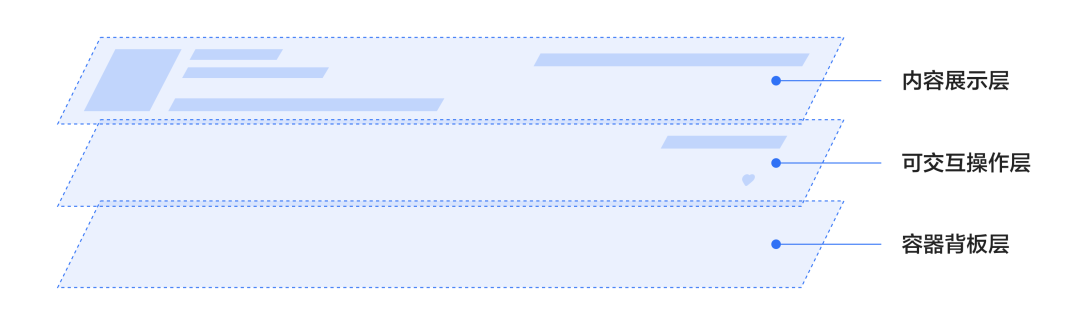
得到了具体展示哪些元素后,我们开始思考,一个包容性强的列表底层结构应该是什么样子?经过几次的反复推敲和尝试,我们得出如图所示的三层结构:容器背板层、可交互操作层、内容展示层。

房源列表的三层结构
容器背板层:它是承载列表内部所有内容的盒子,我们在这一层,定义了容器的形状,圆角等属性,使它成为一个统一的底层模版。
可交互操作层:这一层放置的是用户关于列表可进行的全部操作,例如关注,查看VR图片等。并且,我们针对具体每一种操作行为,定义了统一的交互方式。
内容展示层:这一层涵盖所有用户可以查看的具体信息,包含房源标题、楼盘名称、房源详细信息和价格的动态浮动变化信息。
通过三个层次的划分,我们可以清晰的定义每个层次的具体的职责是什么,这有利于我们后期面对复杂业务场景和海量信息内容时,可以更好的去归纳和组织信息的呈现。
在完成了元素穷举和结构分层之后,我们绘制了一个基础框架模版,如下图:

房源列表基础框架
然后我们将不同业务线的具体细节信息,嵌入模版中,设计成各个针对不同业务和不同场景使用的房源列表。带着这样的设计结果,我们和业务线的产品经理和设计师同学进行了一次深入的探讨,并且确定可推行迭代的节奏。
三、数据与结果
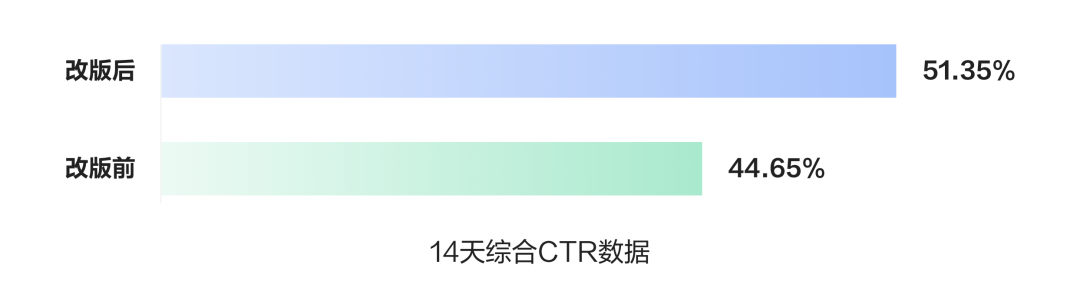
综合14天数据,二手房改版后,CTR 由原来的44.65%提升到51.35%。这对于房源列表来说,是非常难得的。

改版后的数据结果
四、总结
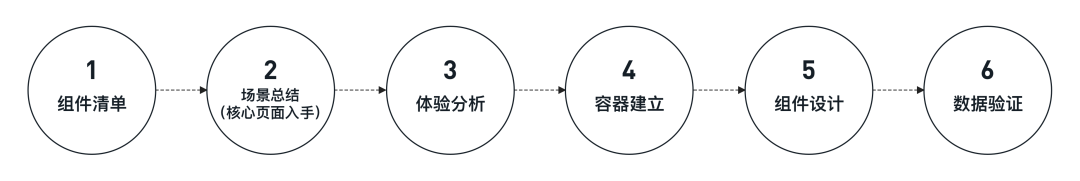
以上就是本文的全部内容,相信大家已经掌握了C端组件库建立的基本方法,这里我们总结一下组件库的创建流程:

C端组件库的创建流程
组件库是每一位用户体验设计师,在日常工作中积累的设计资产。
组件要做到“和而不同”,“和”是指用规范化的底层容器,将抽离出复用率高的元素包裹起来,形成体验一致,交互一致的封装模块。
“不同”是指,每条业务线可以根据自身具体的使用场景,去定义各自在内容展示层要展示的元素,保证了一定的自由度和各自生长的能力。
房源列表在贝壳平台首页已经上线有半年左右的时间了,通过改版,用户使用房源列表时的决策效率有一定程度的提升,业务覆盖也逐步扩大。在研发老师的协同下,实现了Native和Flutter组件的封装,大大缩短了开发时长,从而提升了产品整体的研发效率。
希望能给同样正在建立组件库的设计师同学们带来一些启发,贝壳用户体验团队也会继续致力于更多业务特性组件的深挖,期待你的关注。
参考文献:阿里巴巴 ——“表里不一”的设计资产
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5354604.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园