
现如今,我们经常能看到各种形形色色的移动应用程序。然而要想使这款应用程序看起来与其他的与众不同,就需要在其用户界面(UI)中下功夫,并为用户提供极致的体验。
而这便是我们交互设计师所要思考的问题。可是我们如何将自己的app界面设计得与众不同呢?
今天,小编就来分享一下七种app的界面设计趋势,以此帮助大家设计出更出挑的移动UI。
一、Design Trends
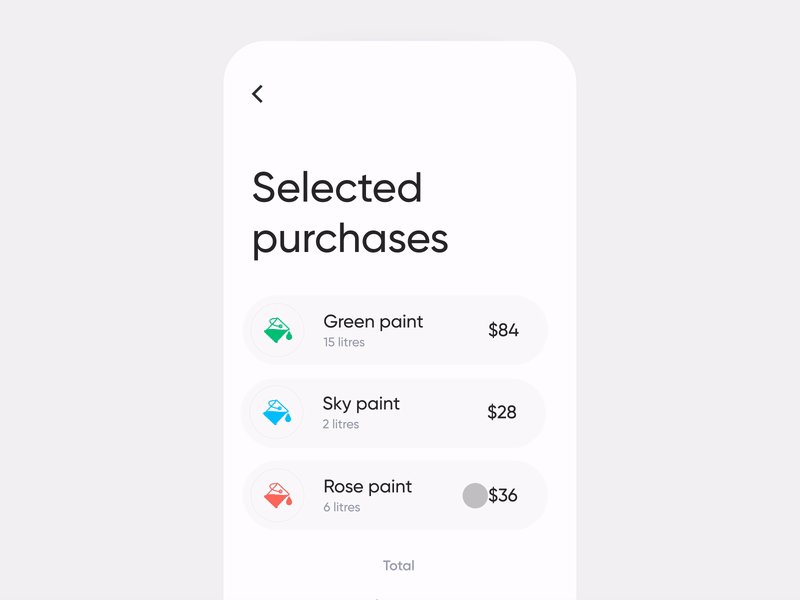
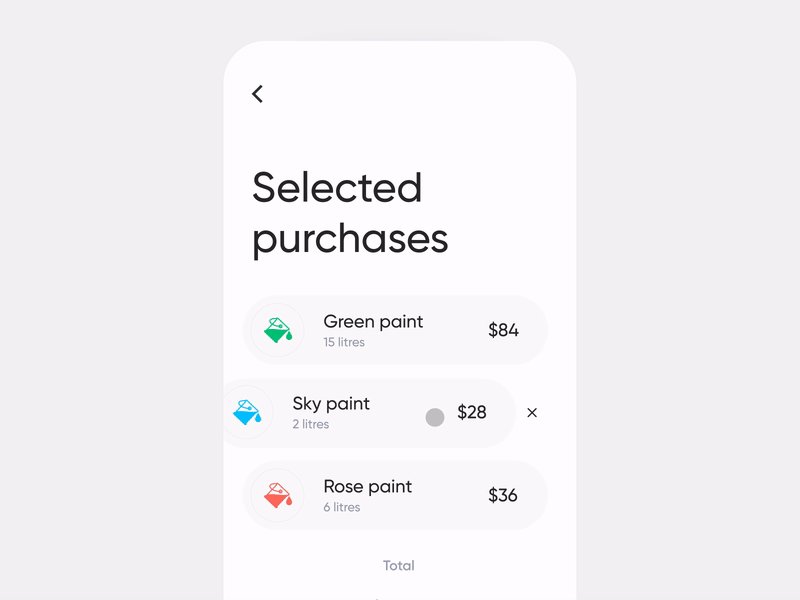
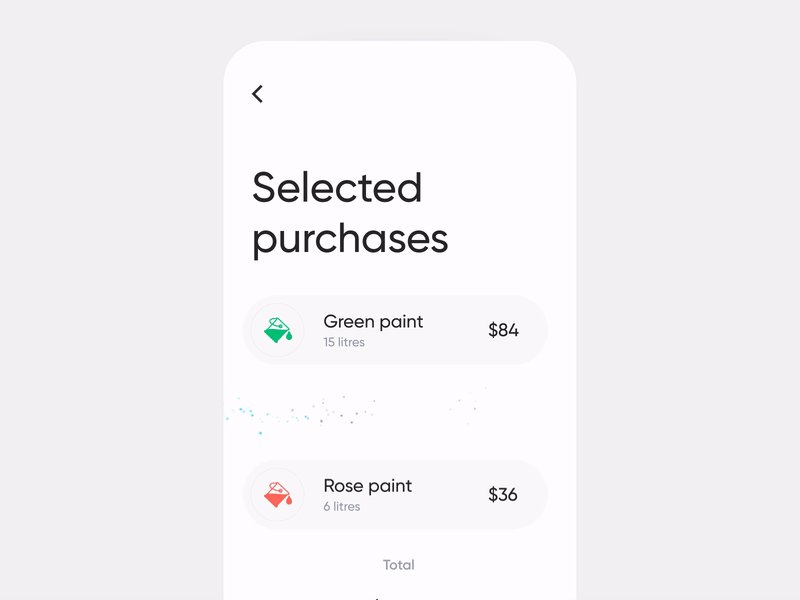
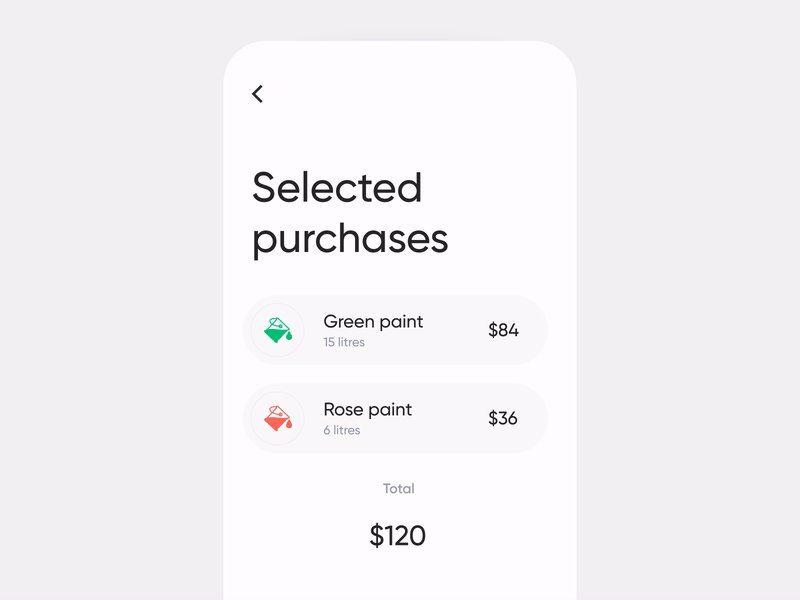
1. Motion&Animation-动效与动画
如今,我们都热衷于在抖音、火山小视频等各种视频类应用程序上花费大量时间。而产生这一现象的主要原因就在于视频的内容和其中的动画效果对于用户来说具有强烈的吸引力和互动性。
根据数据统计显示,大多数人在使用app之前都会倾向于观看视频说明。因为其动画和动效设计使得内容更加清晰且易于理解。当我们为用户呈现一个实际示例时,他们就会更容易关注到其中的实用信息。这就与冗长的文字静态描述有所不同,动画可以保留用户的专注度并提高这款应用程序的吸引力。
借助动画或动效设计,我们可以强调该款app的应用功能并提高其转化率。此外,如果我们想探索高级动画设计,那么就需要知道:简单的动作并不再适用于用户。相反,我们可以使用更复杂的过渡并区分动画的方法,来实现这一点。

图源:Dribble
2. Gestures&Swiping Experience-手势与滑动体验
与电脑端相反,手势和滑动体验可以使我们所设计的移动应用程序更加丰富饱满。除此之外,界面上的滑动体验也更具趣味性。我们每天都会花费数小时滚动或滑动各款应用程序的界面,因此不难发现,屏幕上过多的按钮和其他操作会刺激和分散我们的注意力。
因此,在应用程序中添加手势与界面滑动设计已变得越来越受到关注。一些app的创建者甚至将其应用软件设定为不支持使用按钮。因为按钮有时会造成界面混乱并占用过多的屏幕空间。所以,在之后的app设计中,我们也可以尝试将手势设计与滑动功能代替按钮的使用。
与此同时,尝试滑动动作的动画对于整款应用程序所呈现的效果也很有帮助。例如,图书类应用程序就经常使用这种动画效果来进行页面翻页。


图源:Dribble
3. Depth in Graphic-平面图像深度
除非扁平化设计和图片变得沉闷,否则在未来的设计中,我们需要更加严格和直接地使用它们。众所周知,用户更喜欢看到真实和具有互动性的内容。而平面图形中的阴影和图层则赋予了它们3D效果、体积和深度,使得用户可以享受更逼真的图像效果。同时,我们也可以与任何元素一起结合使用,来加深平面图像的深度。此外,在屏幕上创建对象层次结构可以帮助用户更轻松地浏览应用程序。
在这里,值得我们注意的是,3D是一项革命性的技术。3D图形几乎可以在任何app中使用。例如,我们可以使用3D成像技术来构建地图类的应用程序。它也非常适用于游戏并以此改变玩家的整体体验。因此,当我们在app中为图像添加效果时,也可以试着考虑使用3D设计。

图源:Dribble
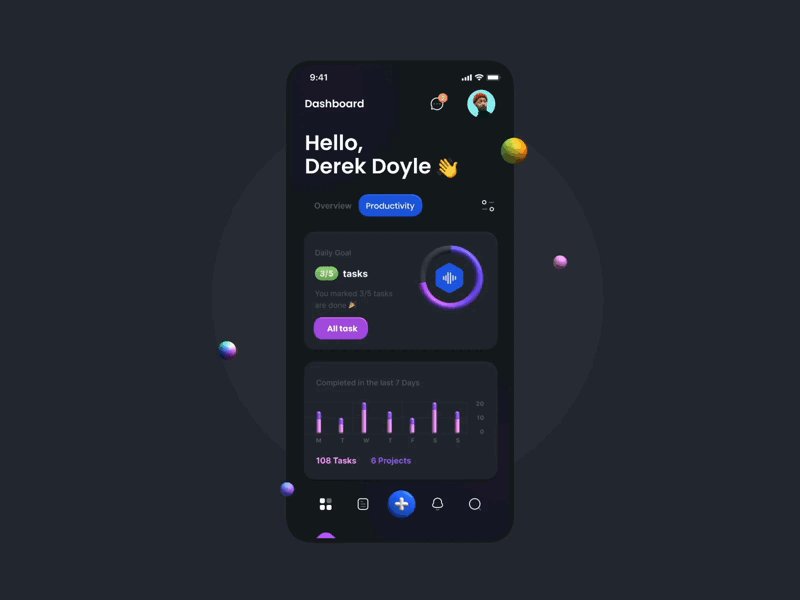
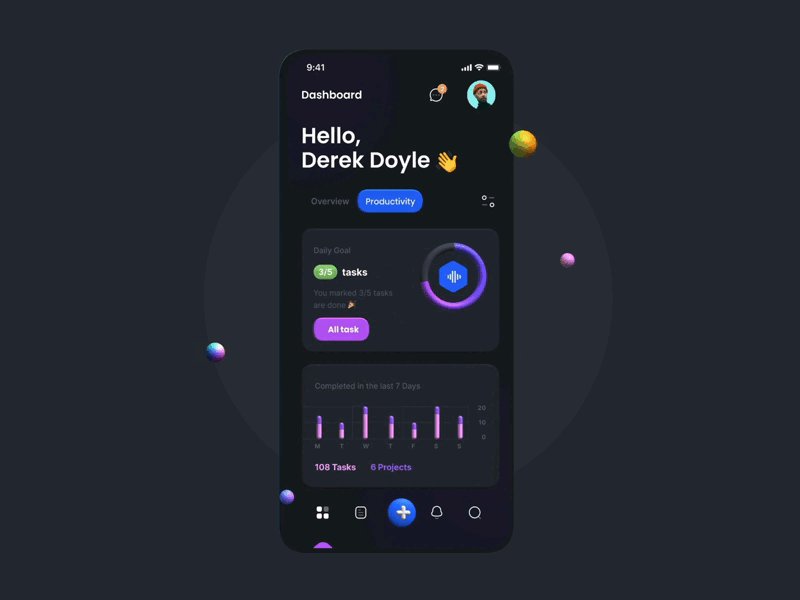
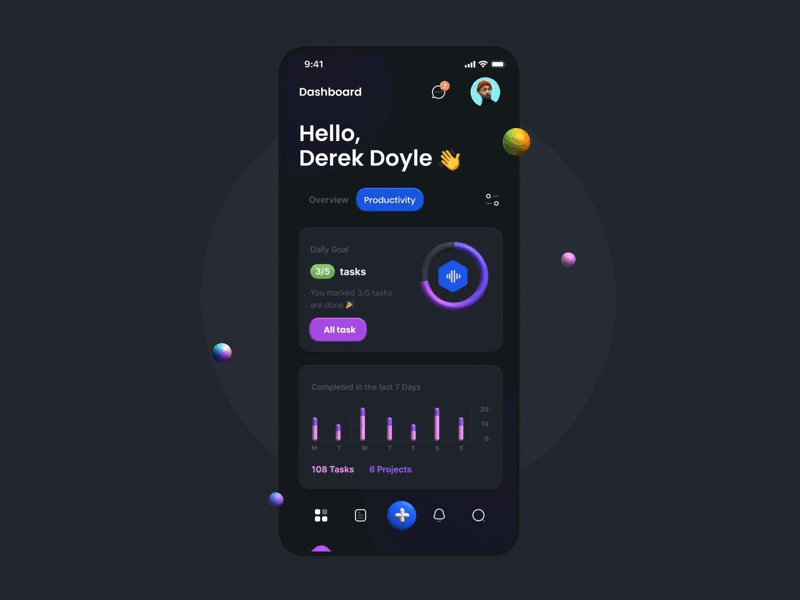
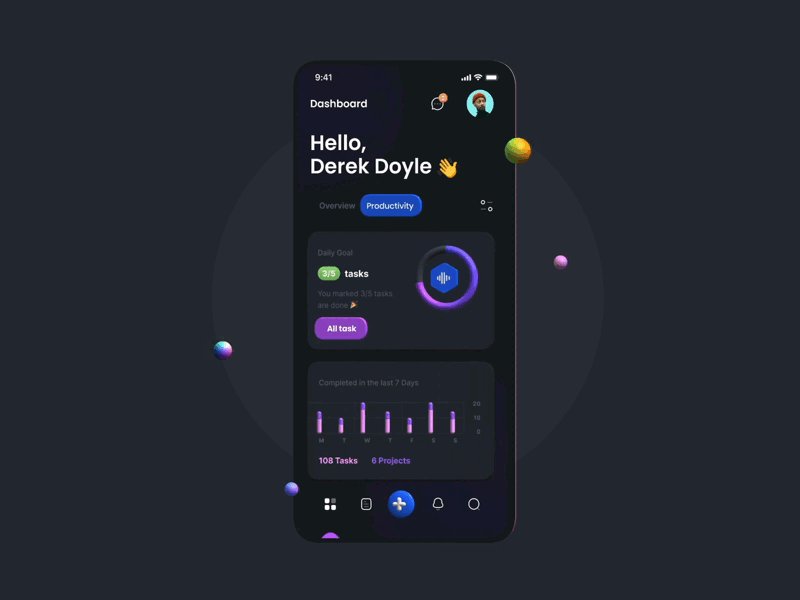
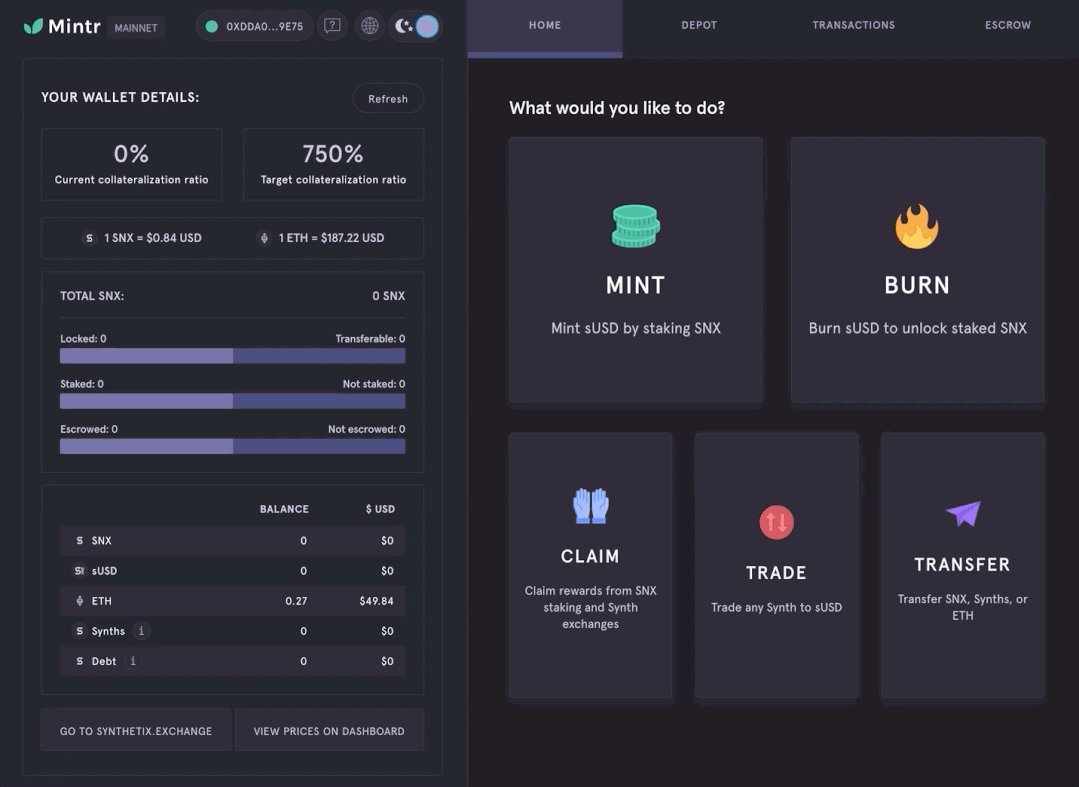
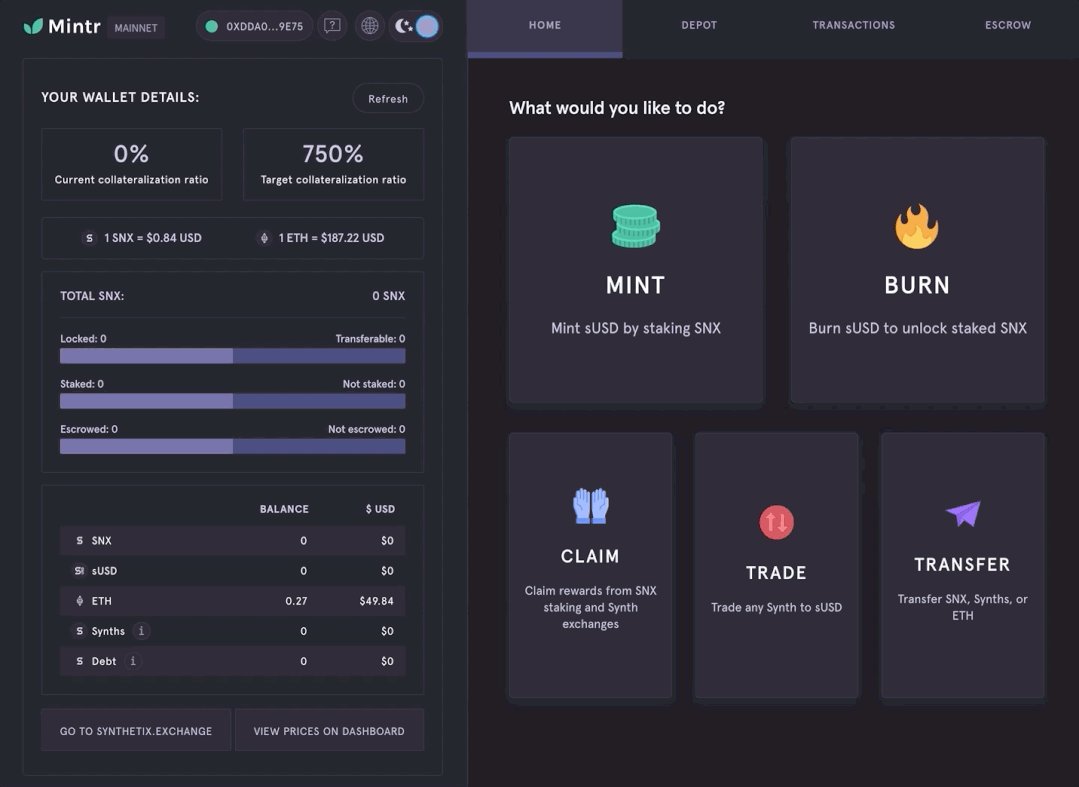
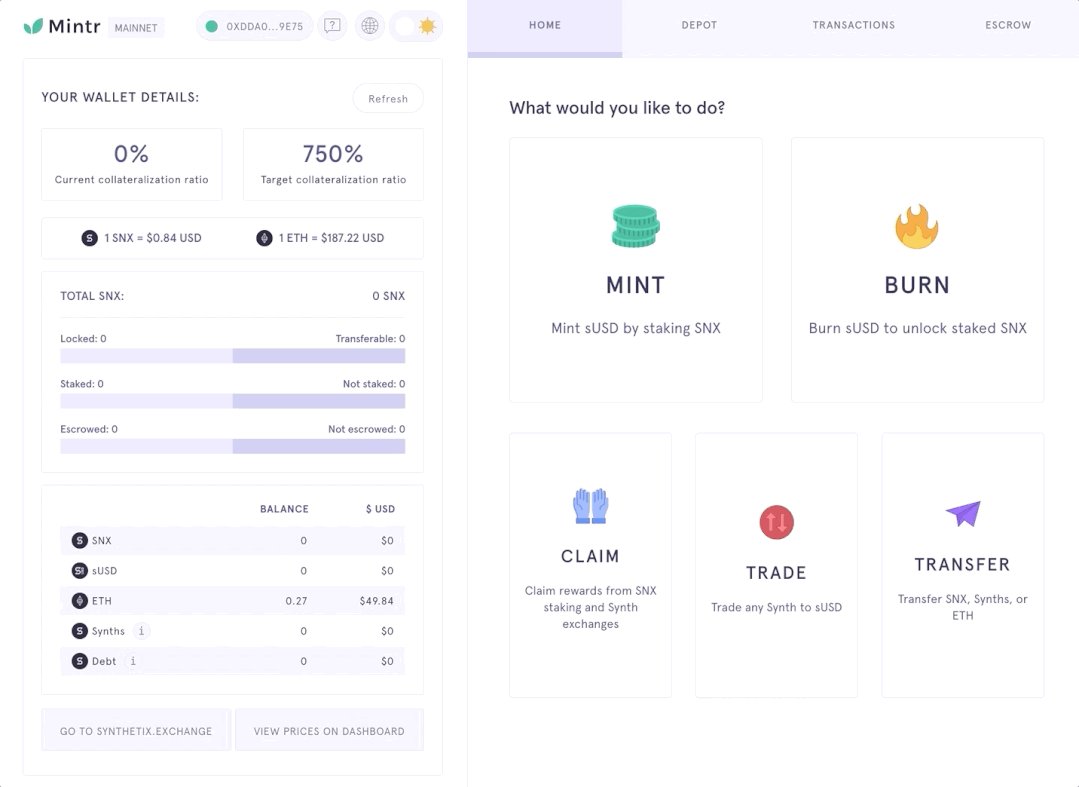
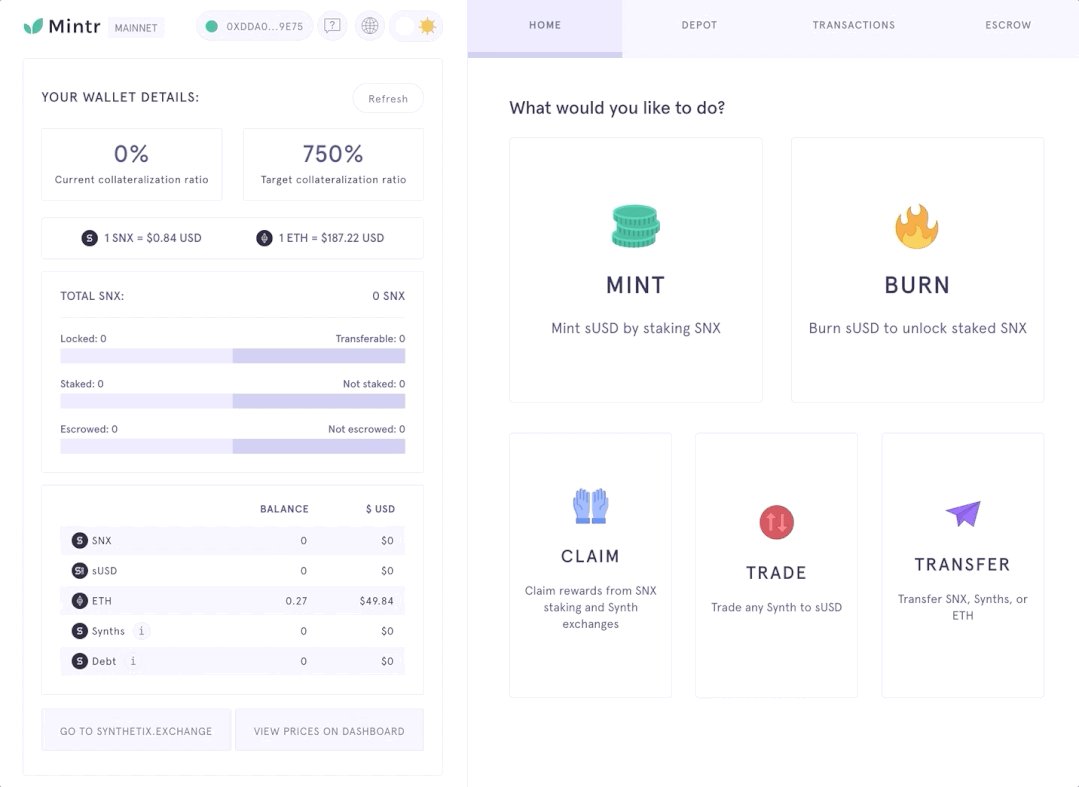
4. Dark Mode-暗黑模式
暗黑模式其实大家并不陌生,它早已经是许多应用程序中被高度使用的一种设计手法。最近,大量开发人员提供了在应用程序中切换标准模式和暗黑模式的机会。因此,用户在使用这些app时,可以根据喜好选择他们最喜欢的一种UI模式。
深色模式界面将背景变为了深色主题,并使字体和其他元素变为了浅白/白色。例如,现在在Facebook等最受欢迎的app中都可以使用切换深色模式。而切换到深色模式,也有助于用户减轻用眼疲劳,并更方便地进行界面操作。

图源:Dribble

图源:https://blog.synthetix.io/mintr-v2-is-now-live/
5. Typography-排版
在移动应用程序中选择正确的排版是我们设计必不可少的一步。对于用户来说,他们通常会扫读屏幕上所显示的内容,而不是逐字逐句地阅读。因此,我们就需要将重点信息使用合适的排版和字体加以强调。如果我们使用了一些不寻常的字体或排版,那么就会使得信息内容看上去不那么无聊,同时也不会使得用户迷失在整个界面背景之中。
使用正确的排版和字体可以提高整个app设计的明亮度和新颖性。通过组织排版,我们可以为用户提供愉快且深刻的用户体验,即:设置点之间的大小、行距、行长、创建和跟踪层次结构。此外,它也具备了以下几个优势:
- 定下app的整体基调
- 提高该款app的知名度
- 提供更好的视觉体验
- 提高可读性
然而,我们也需要牢记,那些与众不同且看起来有点“疯狂”的排版并不适合所有应用程序。在设计过程中,我们需要定义文本在自己这款app中所相对应的功能。如果它为用户提供了额外的信息内容,那么我们就不需要对字体和排版进行过多的尝试。

图源:Dribble
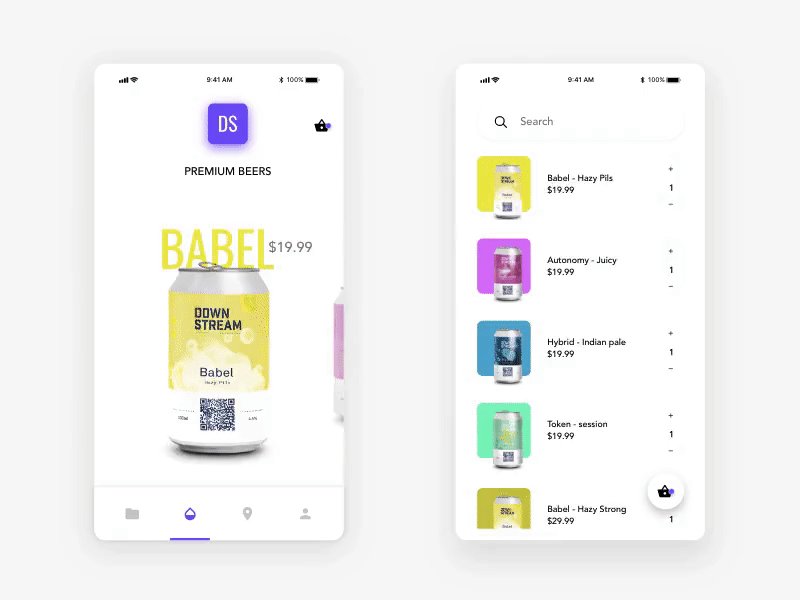
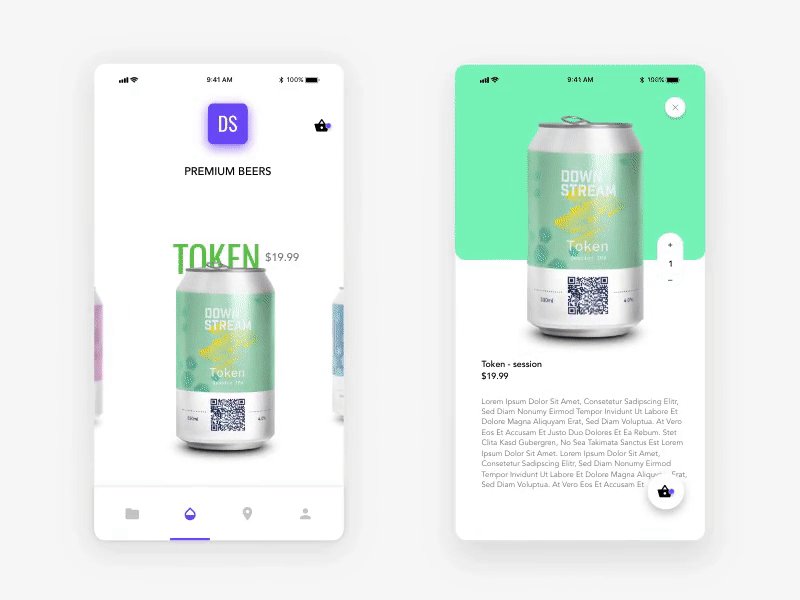
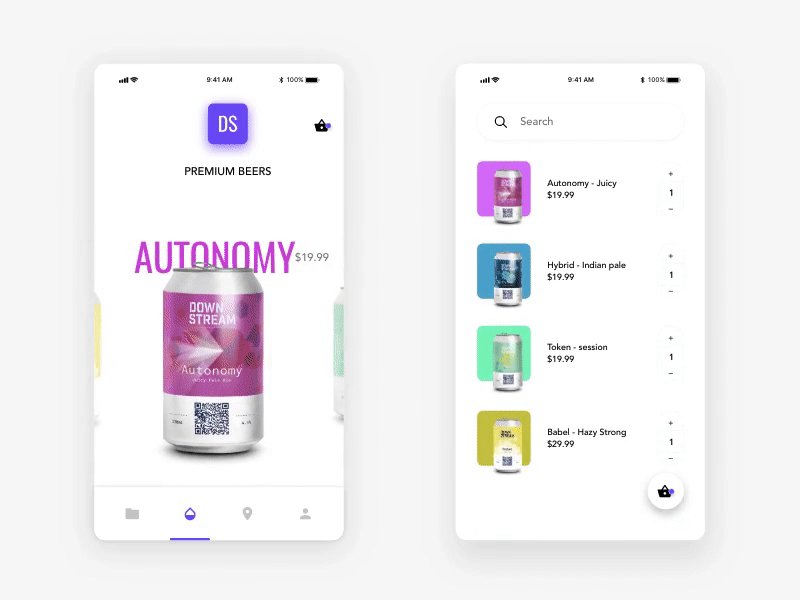
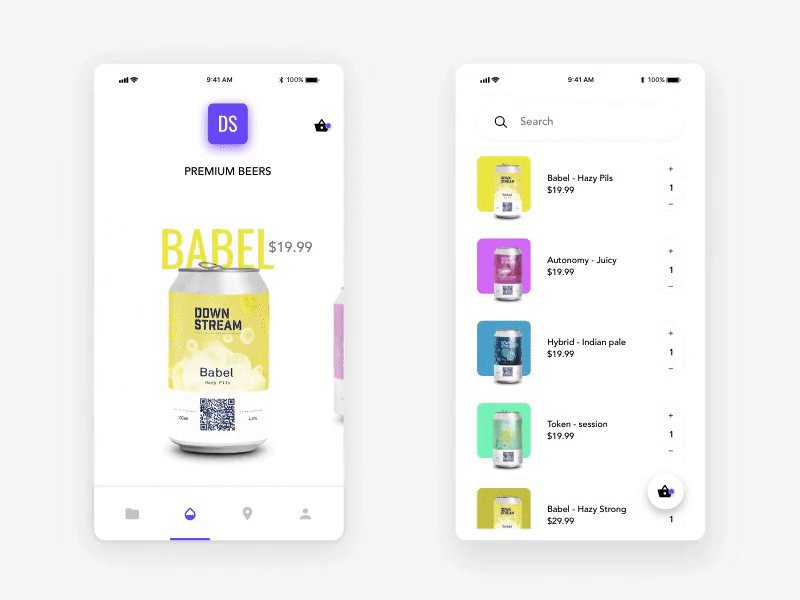
6. Gradients & Transparent Elements-渐变和透明元素
在设计app的过程中,我们可以在按钮和背景设计上使用渐变,这是由于渐变可以突出这款应用程序的基本内容,并使用户专注于某些我们想要传达的特定内容,从而赋予层次感。
而在app中使用透明元素则可以展示界面内容的深度和驱动力,使得设计更加清晰、更具吸引力。此外,我们可以使用从浅色到深色主题设计的过渡,从而将屏幕分成两个逻辑部分。与此同时,我们也可以在按钮上使用渐变主题,使它们在界面上呈现弹出效果。
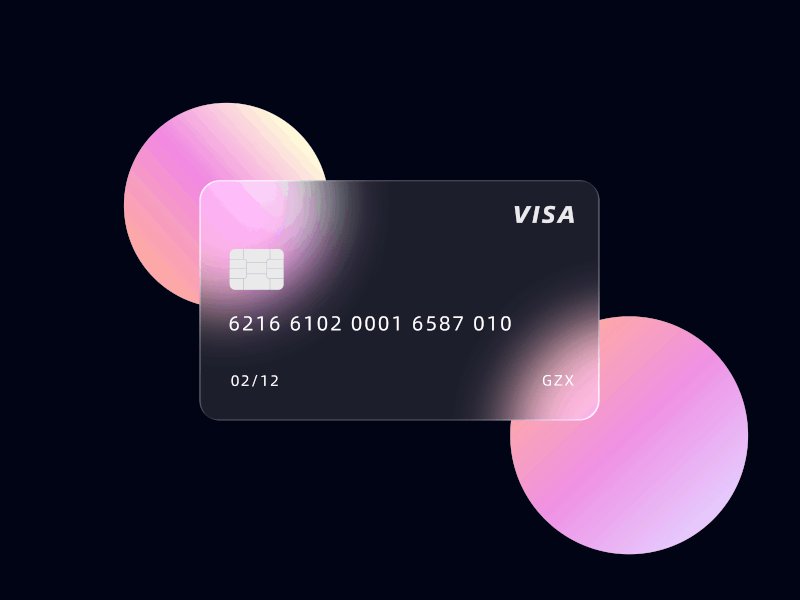
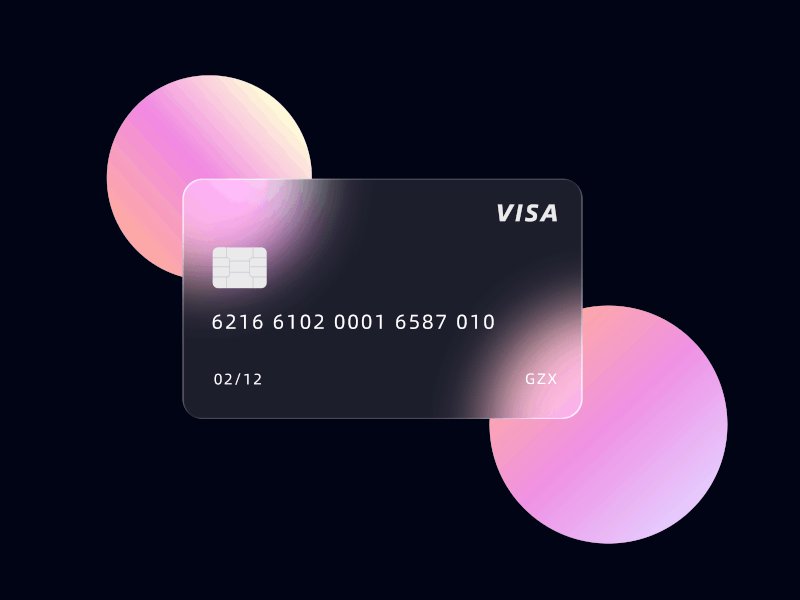
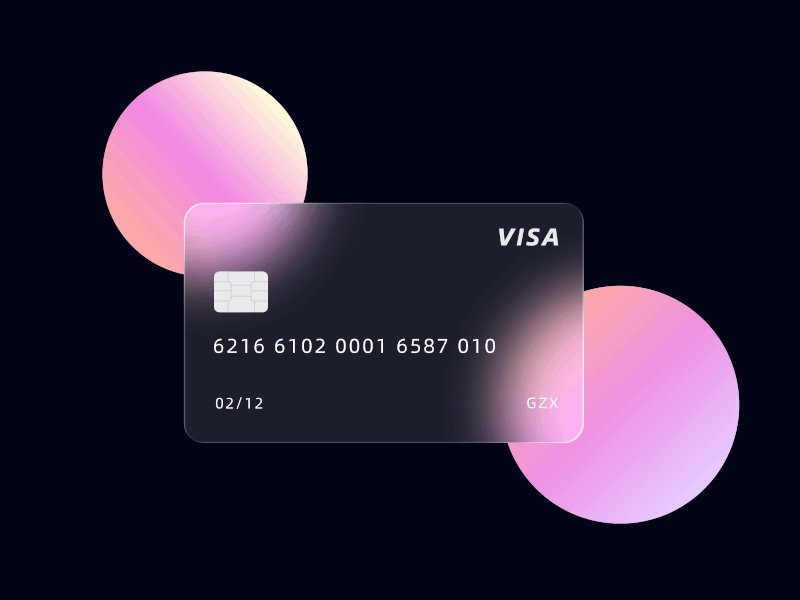
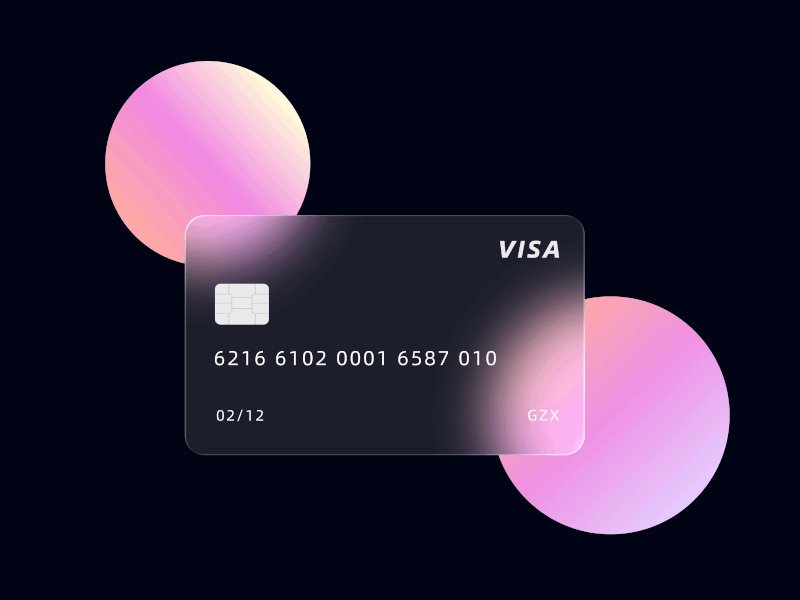
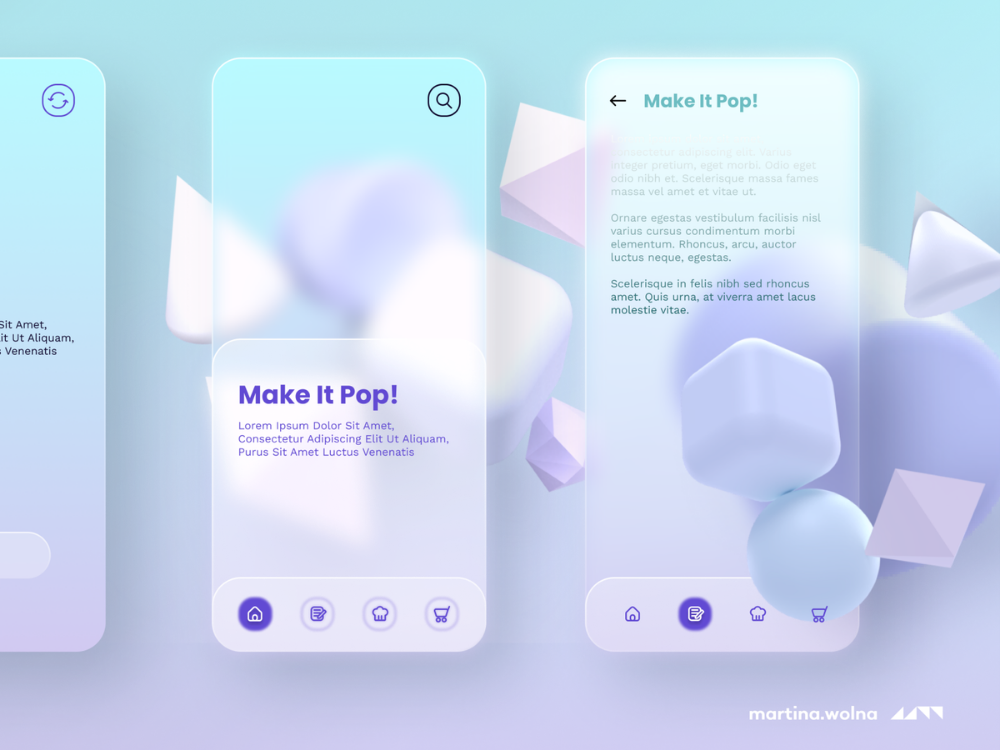
今年,在渐变和透明色设计中,我们也可以关注”Glassomorphism (玻璃形态)“这一概念。其背后的设计想法是柔滑敏感设计元素之间的对比;其设计理念类似于磨砂玻璃表面的透明模糊背景。而Glassomorphism也具有以下特点:
- 透明度和背景模糊
- 透明物体上的细光边框
- 分层效果
- 鲜艳的色彩

图源:Dribble

Glassomorphism
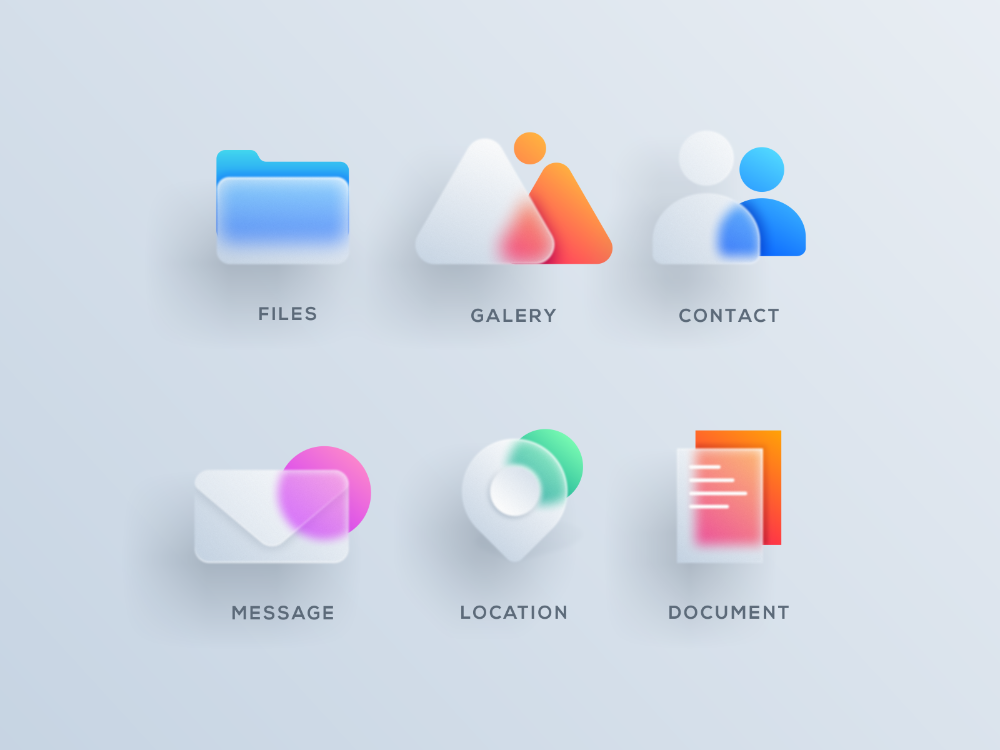
图源:Dribble

Glassomorphism phone icon set
图源:Dribble
7. Comfort Visuals-舒适的视觉效果
舒适的视觉效果可以减缓用户的眼睛疲劳感,因此用户和app设计者都很热衷于这一设计手法。而我们需要知道,移动应用程序设计并不应该只是为了美观。它也应该为用户提供极佳的生理体验。
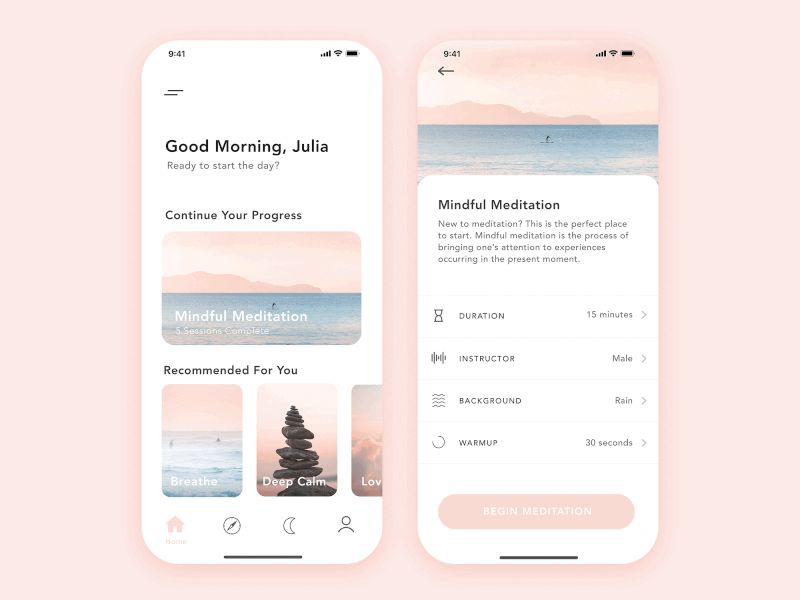
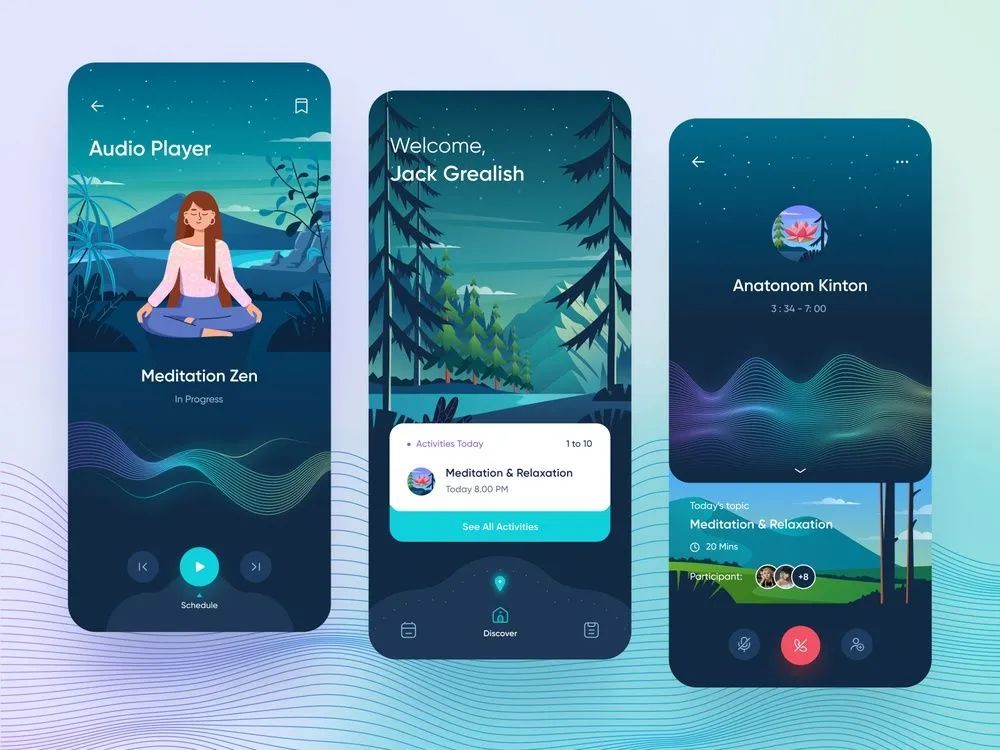
如果想要呈现舒适的视觉效果,那么我们可以在app中使用自然的色彩、舒缓的图像和简单的布局。我们可以看到,这些设计技巧被广泛用于冥想类的应用程序之中。他们包括自然的真实图片、具有平静的色彩和简单的轻元素,却很难看到界面中呈现出深色的主题设计。

图源:Dribble

冥想类app
图源:Dribble02
二、Takeaways
那么究竟什么是好的应用程序设计呢?我们在哪里可以找到这类的出色设计想法呢?接下来,小编就给大家分享几点小tips:
- 查阅他人的作品:查阅目前领先的UI作品,分析其优缺点。从他们的经验中学习,而不是一味地复制
- 使app变得直观:参考这些设计趋势来创建具有友好和直观界面的应用程序。无论是3D效果、动画还是虚拟现实,我们都需要确保它简化应用程序并易于使用
- 使用标准导航:在设计过程中,切忌使用过多的选项菜单栏。我们只需保留必要的元素即可
- 使用具有吸引力的图像:抽象艺术、插图、真实照片等等,这些都有助于吸引用户的关注
以上,就是移动应用程序设计的相关设计趋势。如果想要设计出与他人不同的app,那么不妨可以参考上述趋势并进行适当应用。
作者:交互设计小站;公众号:交互设计小站
原文链接:https://mp.weixin.qq.com/s/PDhPahLQtzJlR48Z2JNenQ
本文由 @交互设计小站 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
来源:http://www.woshipm.com/pd/5357861.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园