
我们比较喜欢做新的功能(或产品),因为可以在较短的时间内看到效果,更具挑战性,仿佛也更能体现一个人的能力。
尤其在现在这个人人提倡敏捷开发的时代,大家都在拼命的往前赶,生怕自己落后于竞争对手,被竞争对手新的功能优先抢占了市场,所以经常忽略了现有功能的用户体验。
如果开发完一个功能,就把它丢在一边,浪费了人力、财力不说,还有可能因为不好的用户体验。
不仅没能吸引更多的新用户,还会造成存量用户的流失,那真是得不偿失啊。
既然提升现有功能的体验那么重要,我们又该怎么优化现有功能、提升用户体验呢?
我总结了一个方法——提升用户体验三步曲。
该三步曲的内容为:
下面,我将通过一个实际案例来简单介绍下,优化现有功能、提升用户体验的三步曲。
一、我现在在哪
为什么要先明确我现在在哪,明确产品当前存在的问题呢?
这就好比医生给病人看病,只有明确了病人的症结所在,才能对症下药。
我们一起来看下下面这个案例。
现在的app一般都需要获取用户的位置权限,通过用户的定位进行个性化的推荐,提供精准的服务,给用户带来了良好的体验。
我自己也习惯在使用app的时候,默认允许app获取我手机的位置权限,这样就可以根据自己的位置筛选需要的信息了,非常之高效。
可是,这么实用的一个定位功能,如果做的不好,很可能会遭到用户的吐槽、投诉,甚至是用户的流失。
现在有一个线上预约洗车的功能,用户可以先在线选择洗车地点、洗车时间,填写其他必要的信息,完成预约操作。
预约成功后,就可以在预约时间至该洗车店洗车,这样可以大大节省用户到店等待的时间。
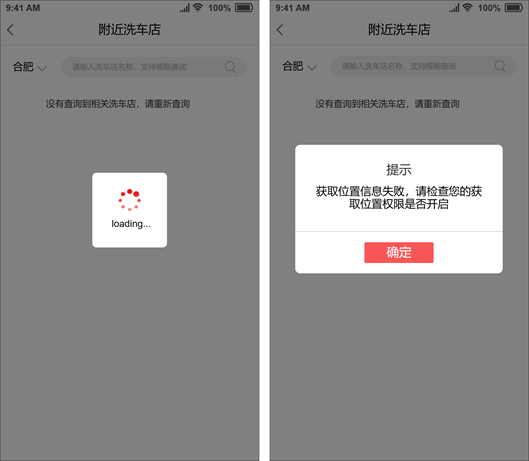
既然需要线上选择洗车店,那么就需要有个“附近洗车店”的查看功能,该功能可以根据用户的定位由近到远展示附近的洗车店(这里主要介绍定位问题,赞不考虑用户手动搜索洗车店等情况),所以需要先获取用户的当前定位,才能准确的显示附近的洗车店信息。
可是,用户虽然开启了app获取手机定位的权限,却未开启手机的GPS定位。
此时,该页面因为获取不到用户的位置信息,所有一直处于Loading状态,直到1分钟后,才弹出“获取位置失败,请检查您的获取位置权限是否开启”的提示信息。

这个功能存在的问题,主要有以下3点:
1. 响应慢,在获取不到用户的位置信息时,在Loading状态停留了1分钟,这个时间也太长了。
有研究表明,在<0.1s的时间显示反馈结果,用户不会有明显的感知;在>=1s的时间显示反馈结果,用户会明显地感受到延时;若是>10s以上,用户极有可能直接转身离开了。
而在移动端,时间的标准还会更短,通常的说法是“3s等待”,即在移动端,若超过3s,用户就会转身离开了。
2. 提示信息不明确,该提示说让用户检查获取位置权限是否开启,可是用户明明已经开启了app获取手机定位的权限。
3. 操作路径较长,没有提供用户直达开启位置信息的入口,用户需要先离开app,再去打开位置信息开关,最后再返回到app进行操作。
二、我要去哪
明确了存在的问题,那么我们的目标也就清晰了。针对上述3个问题,我们设定的目标是:
三、怎么去
怎么去,就是针对我们的设计目标,提供相应的解决方案。
1.首先,我们可以提出初步的解决方案
- 若用户未开启位置信息,可以通过提供默认值的方式提升响应速度。
- 用户的问题是未开启位置信息(GPS),那么我们直接提示用户位置信息未开启就行了。
- 在提示界面直接提供直达位置信息设置的入口。
2.其次,竞品分析
竞品分析是为了验证我们解决方案的可行性,同时,如果竞品有更好的解决方案,我们也可以借鉴一下。
1)竞品选择
竞品的选择,最多不超过5个,可以选择同行业的竞品,或者有同样功能的非同业竞品,这里我选择的是工行app、招行app、美团app。
2)竞品分析
选择好竞品后,我们可以通过“流程分析法”来看下竞品是如何处理上述问题的。
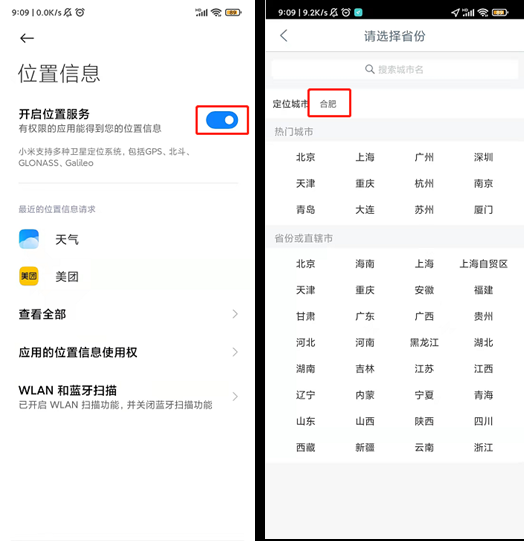
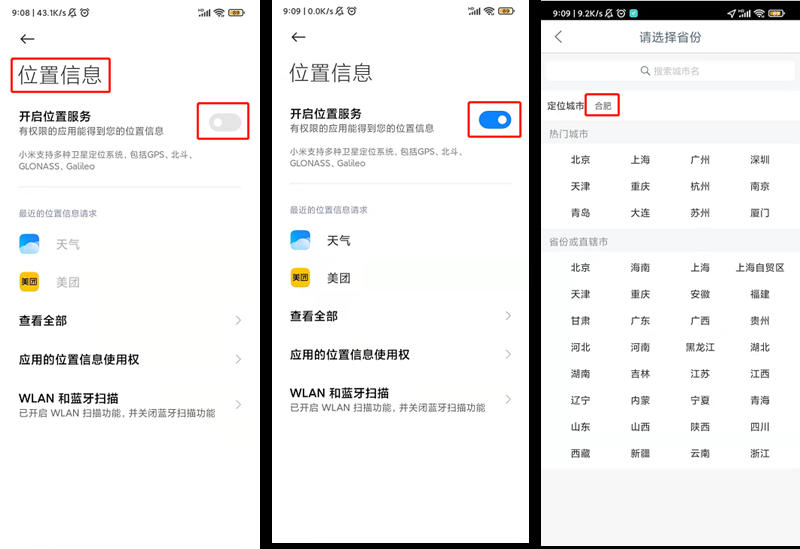
(1)我们先来看下工行app的处理流程
用户未开启定位,进入“生活”页面时,自动显示用户上次的定位信息或者用户上次手动选择的位置信息。
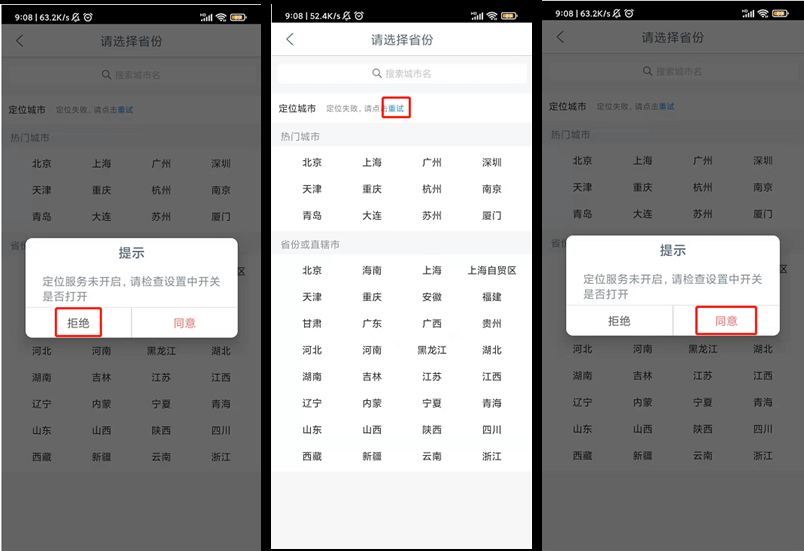
点击“当前定位(合肥)”,进入“请选择省份”页面,同时弹框提示“定位服务未开启,请检查设置中开关是否打开”(响应较快,<1s),点击【同意】按钮,直接进入手机“位置信息”设置页面,打开位置信息开关后,点击【返回】按钮,“请选择省份”页面自动显示用户的当前定位。


若用户点击弹框提示中的【拒绝】按钮,弹框消失,此时可以看到当前页面的提示信息“定位失败,请点击重试”,并提供用户进入“位置信息”设置页面的入口(点击【重试】按钮即可)。


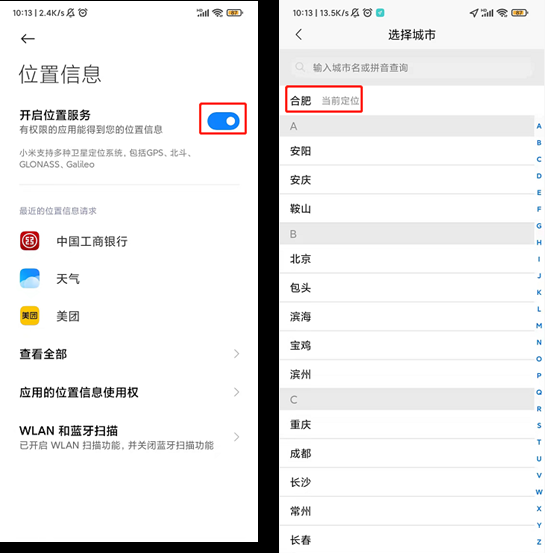
(2)我们再看下招行app的处理流程
用户未开启定位,进入“生活”页面时,自动显示用户上次的定位信息或者用户上次手动选择的位置信息(处理逻辑同“工行”)。
点击“当前定位(合肥)”,进入“选择城市”页面,在页面上方提示用户“您未开启定位服务,无法定位您的位置”(响应时间较短,<1s),点击【去开启】按钮,进入手机“位置信息”设置页面,打开位置信息开关后,点击【返回】按钮,“选择城市”页面自动显示用户的当前定位。


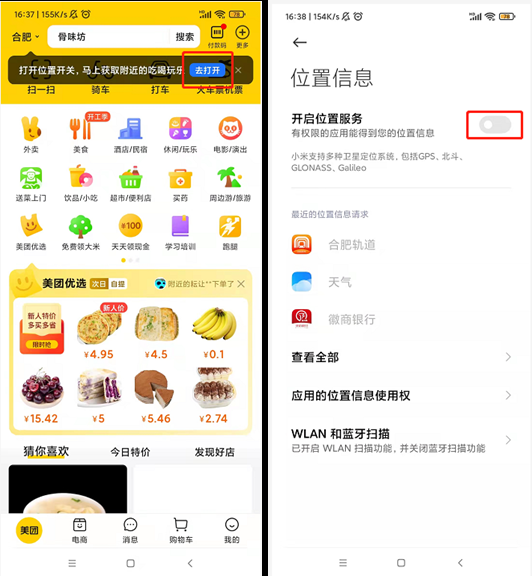
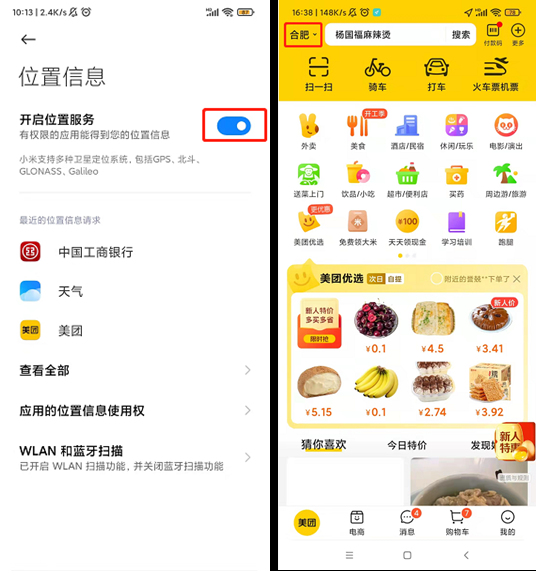
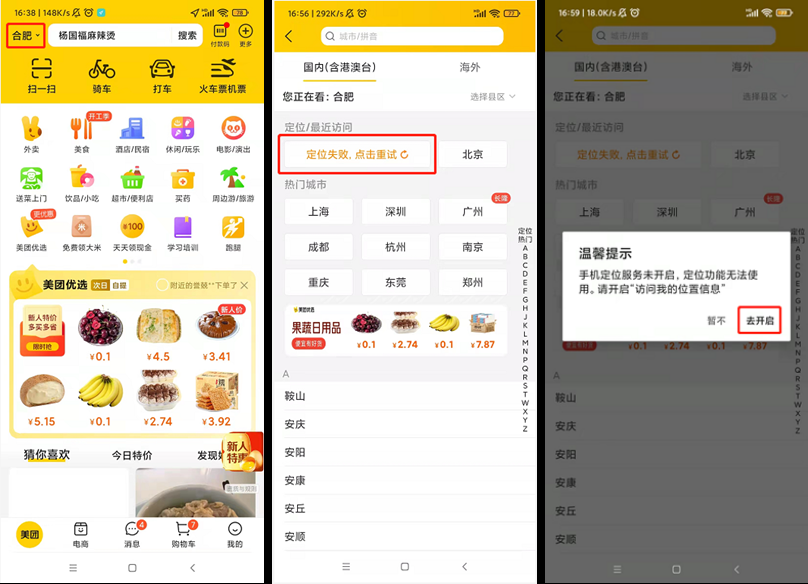
(3)我们再看下美团app的处理流程
用户未开启定位时,提供用户默认的城市,并直接在页面上方通过“提示栏”的方式提醒用户“打开位置开关,马上获取附近的吃喝玩乐”(响应较快,<1s)。
点击【去打开】按钮,进入手机“位置信息”设置页面,打开位置信息开关后,点击【返回】按钮,首页自动显示用户的当前定位。


若用户关闭了首页的提示栏,还可通过以下方式开启GPS定位:
点击“当前定位(合肥)”,进入“城市选择”页面,页面上方提示用户“定位失败,点击重试”。
点击该提示后,进入手机“位置信息”设置页面,打开位置信息开关后,点击【返回】按钮,“城市选择”页面自动显示用户的当前定位。


结论:
通过综合对比,我们发现,以上3个竞品,在用户位置信息未开启情况下,响应迅速,均提供了默认值。
关于位置信息未开启的提示信息也比较明确,且提供了直达位置信息设置的入口,体验较好。
以上这些,都验证了我们的方案是可行的。
我们再看下他们的提示方式,3个竞品采用的提示方式各不相同,工行使用的是弹框、美团使用的是提示栏、招行使用的非弹框非提示栏,而是直接在页面上方显示对应的提示信息。
弹框对用户干扰比较大,会中断用户的操作,而招行的提示方式对用户的提醒作用相对较弱,所以我们可以参考美团的处理方式,将产品现有的弹框提示调整为提示栏。
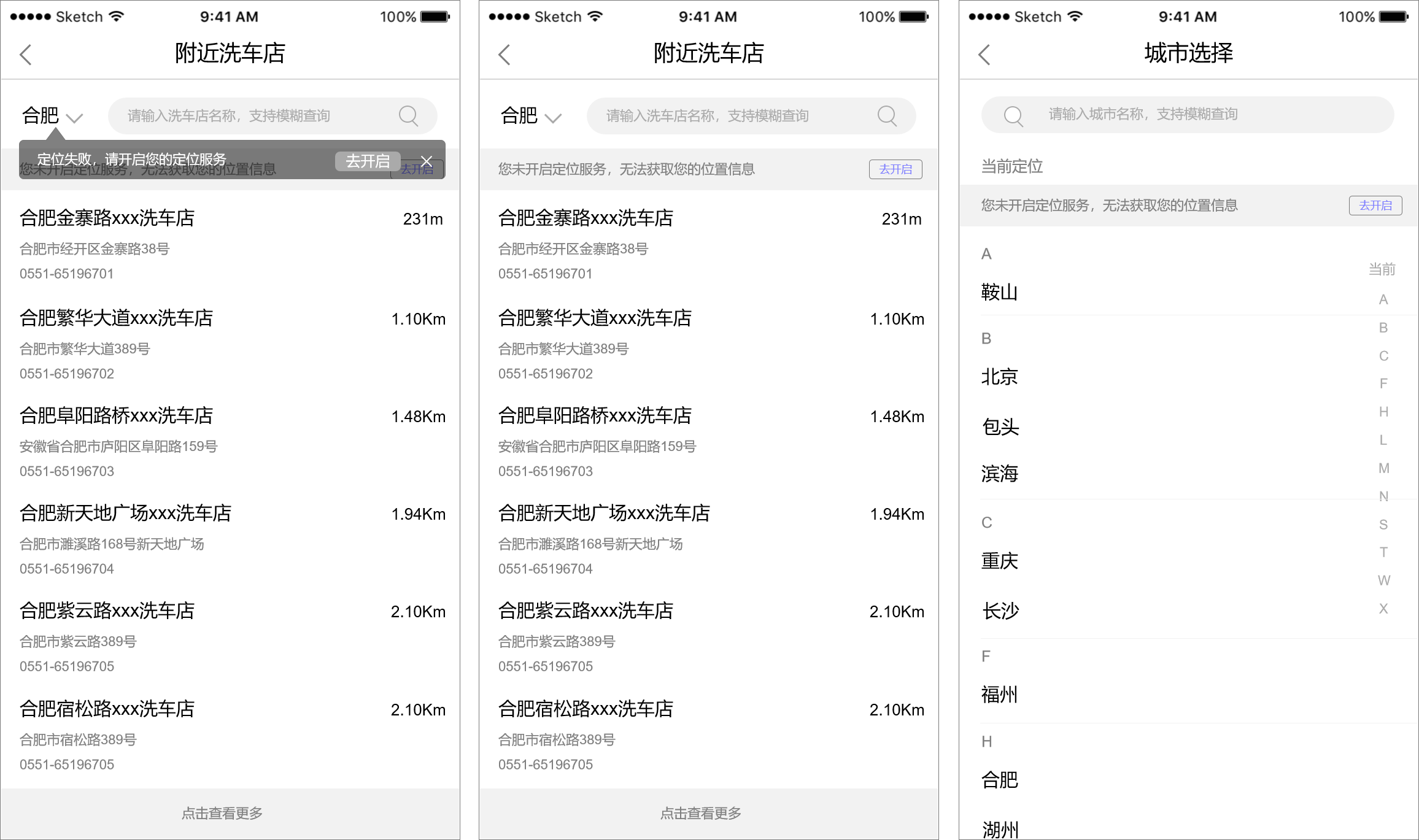
3. 最后,原型设计
1)若未开启定位,我们可以自动展示用户上次的定位信息,或者用户上次手动选择的位置信息。若既无用户上次的定位数据,又无用户上次手动选择的位置数据,则可以提供一个默认的位置信息,该方式可以大大提升页面的响应速度。
2)在“附近洗车店”页面上方通过“提示栏”的方式(该方式对用户的打扰程度居中,又比较醒目),提醒用户“定位失败,请开启您的定位服务”,用户点击【去开启】按钮,直接进入手机“位置信息”设置页面。若用户关闭该提示栏,可以通过当前页面搜索框下方的【去开启】按钮,再次进入“位置信息”设置页面。
3)同样的,在“城市选择”页面也需要增加相关提示信息以及直达位置信息设置页面的入口,但是“城市选择”页面只需要增加提示信息就行,否则双重提示栏对用户打扰较大。

四、总结
不要小看一个糟糕的设计,它不仅耽误用户的时间,还会让用户对产品丧失信心,最终导致用户的流失。
所以,作为一名交互设计师,不仅要关注新的功能,还要多多关注现有功能的用户体验。
通过“提升用户体验三步曲”可以帮助我们发现产品存在的问题、明确设计目标、对症下药、快速提升产品的用户体验,同时可以有效地避免人力、财力的浪费。
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5355703.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园