
我从我日常使用的软件里学习知识并成为一个设计师,这些知识并不是源于 dribble 或者 behance。优秀的应用往往遵循着相同的UX定律,大多数人会忽视这些定律,或者从来没有试着去总结。我写这篇文章就是希望你可以和我一样,通过分析常用软件来学习这些知识。
在这篇文章里,我们会学习7条源于我经常使用的软件的用户体验原则。我赌你会爱上这篇文章的,因为读完它之后,你会成为那金字塔顶上 1% 的优秀设计师。
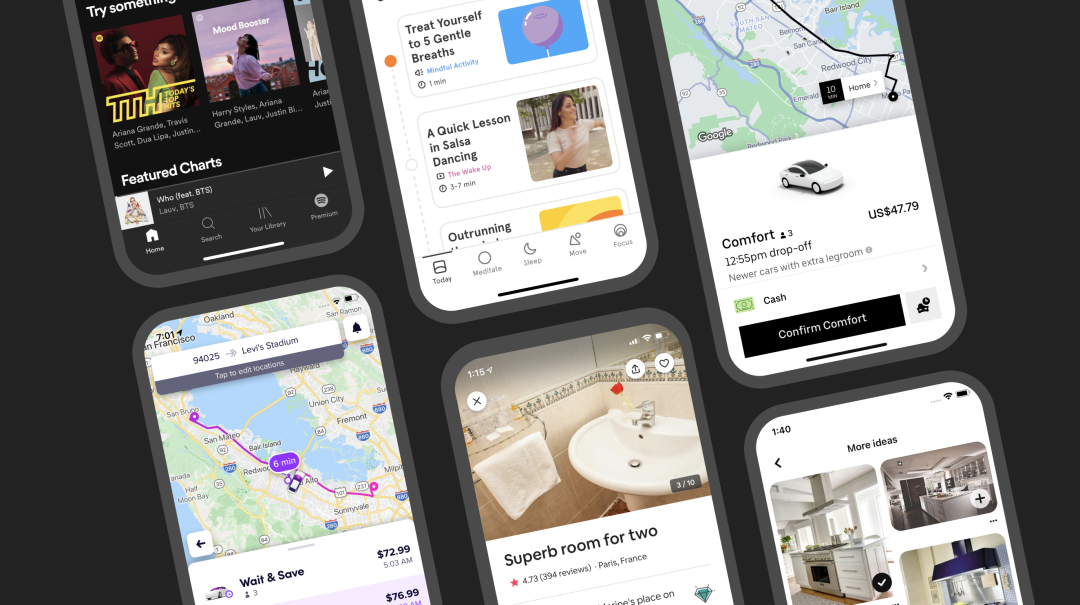
让我们简要看看一些最常用的用户体验原则。
一、美学可用性效应 Aesthetic-usability effect
用户往往认为漂亮的设计更有用。
人类热爱美,这没什么好反驳的。在设计中同样如此,用户喜欢使用能吸引眼球的设计,用设计术语来表述就是美观设计。当我们设计的界面很漂亮时,用户会忽视掉一些小错误并仍然热爱这款软件。每一个大型软件都知道这一点,因此他们用圆角、简化的icon、吸引人的图片、粗体的文字和鲜艳的颜色做设计。

使用这条用户体验原则能够使你的设计更加友好,同时这也能帮助你更好地审查设计,从而帮助你成长。
但仅仅是漂亮的界面并不能使软件走的更远,短期内用户可能会愿意请求帮助,但是如果这样的情况太多了,他们会感觉到沮丧并停止使用你的软件。因此,让你的界面好看且有用吧。
总结
二、简洁法则 Law of Prägnanz
人们会以最简单的形式来理解模糊或复杂的图像,因为这样可以使用户花费最少的认知精力。
让事情变简单并不是什么新鲜事,在现实生活中我们都喜欢简单的事情。人类不喜欢复杂的事情,用户同样也来自地球,所以他们也喜欢简单而直接的事情,例如简单的界面、简单的icon、简单的颜色、简单的东西以及可用的东西。
看见复杂的事物,大脑会将他们转换为简单的事物,就像是我们的大脑处理月亮一般,月球上有很多岩石和突起物形成的复杂形状,我们的大脑就简单地把他们理解为一个微笑。

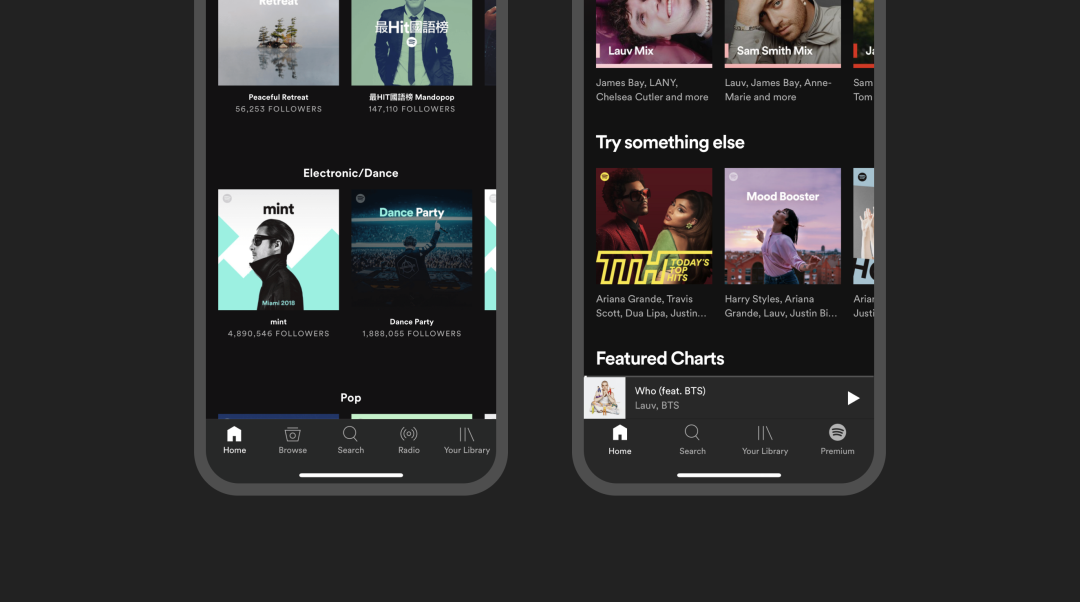
我从 Spotify 中学到的第一件事就是最好去使用简单的事物。复杂的 icon 会迷惑用户,因此他们用新的 icon 更新了标签栏。他们同时也通过合并两种功能,降低用户在使用功能时的选择成本。
总结
三、菲茨定律 Fitts Law
移动到目标位置所花费的时间,与目标的尺寸以及距离有很大关联。
你知道吗?为什么立即购买、立即订阅、立即购物、加入购物车这些按钮在任何软件里都比正常按钮要大?答案就是菲茨定律。
菲茨定律解释了获取目标所需要的时间和这个元素的距离以及尺寸有直接关联。如果这个目标或按钮很小,用户需要花费时间去找到它们,这很可能会使用户改变自己的初衷并最终导致目标丢失。

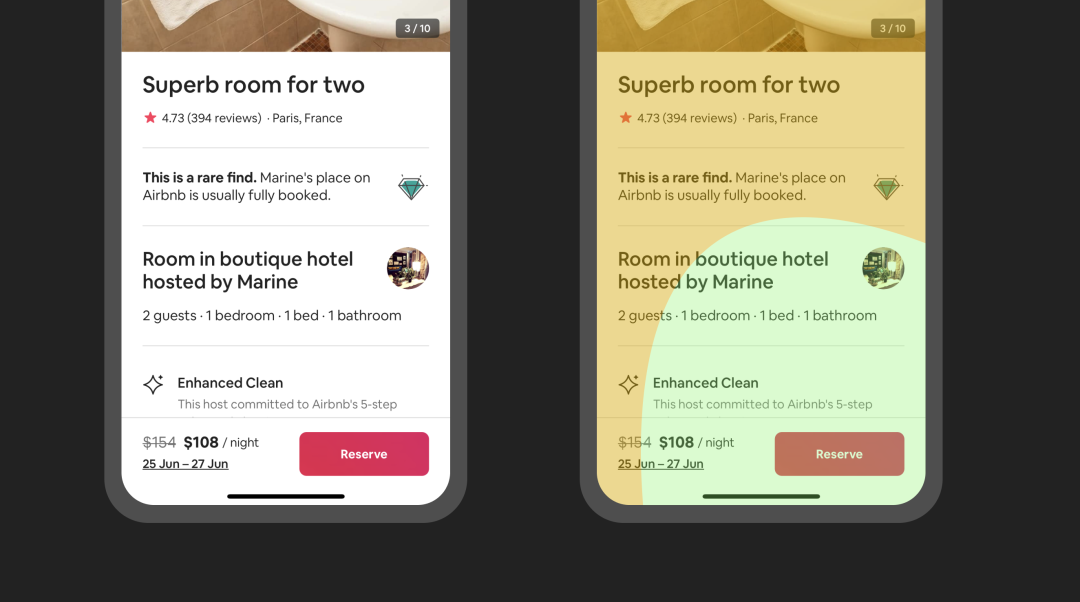
因此,建议将你的目标放在用户可以轻松快速地找到并点击的位置。例如,Air Bnb 遵循此规则,将按钮放在拇指可以快速且轻易点击到的范围内。
Uber、亚马逊、耐克、Lyft 和其他很多软件都通过自己的方法应用了这个原则。你可以使用不同的颜色、尺寸和 icon 来使得你的按钮突出而明显并使得用户可以轻松地点击到它。
总结
四、索梯定律 Jacob’s Law
用户在其他软件里花费了大量的时间。这意味着用户希望通过熟悉的方式使用你的软件。
索梯定律是很有用的,我们使用的所有软件都有一些相似的点。可能是标签栏、图标、样式或者排版等。那并不是设计好的巧合。大型软件都知道这一原则,他们知道用户在其他软件里花费了大量的时间,因此为了提高可用性,他们会采用类似的设计。

Pinterest、TikTok、Ins 等社交媒体平台都拥有类似的 tab bar,这样他们的用户如果花了大量的时间使用 Ins,同样也可以低成本地使用 TikTok 和 Pinterest 。因为他们的主页、搜索、通知、个人中心等按钮都非常类似。多从 TikTok、Youtube、 Pinterest、Spotify、Ins、 Slack、 Duolingo 等软件中学习如何设计 tab bar。
总结
五、蔡格尼克效应和目标梯度效应 Zeigarnik & Goal-Gradient Effect
蔡格尼克效应:比起已完成的任务,人们对未完成的或被中断的项目记忆更深刻。
目标梯度:越接近目标达成,用户想完成目标的欲望越强。
人们不喜欢半途而废,如果人们没有完成他们需要完成的事情,大脑会持续提醒你,直到完成这件事情。这就是为什么上瘾很难被戒断。
设计师也利用这种效应使用户更沉溺于使用软件,从而提高用户的参与度和回报率。

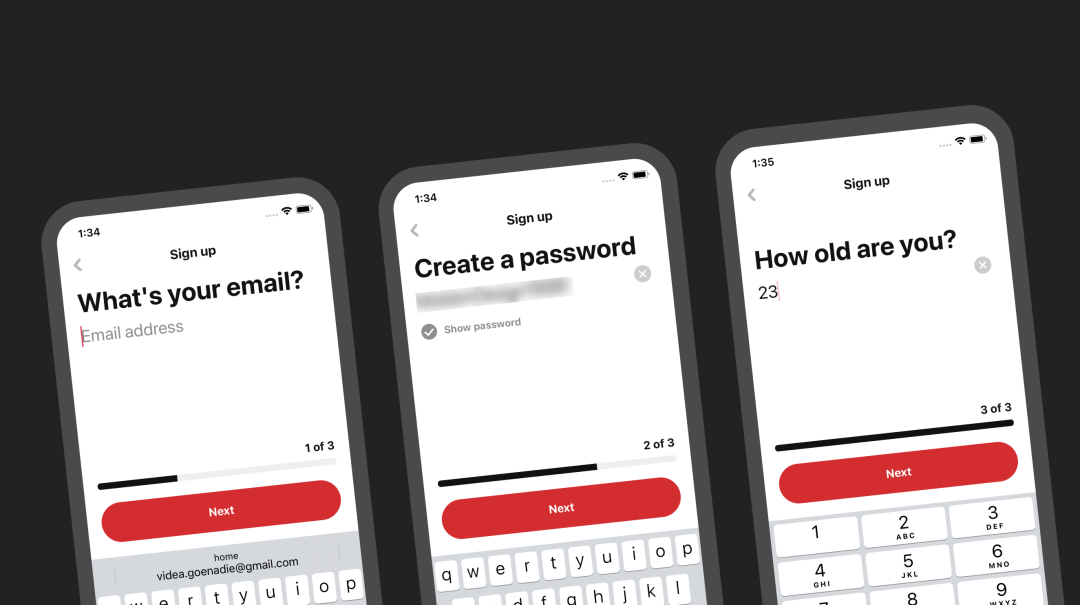
Pinterest 使用进度条来提醒用户还有多少任务进程没有完成,使用户知道自己只需要完成三个步骤。如果不这样做,用户可能认为自己需要完成很多步骤,导致他们决定先关掉软件以后再做。
这个进度条同时使用了这两条原则,在它暗示用户快要完成自己的目标的同时,也提醒用户记得完成这个任务,用户不喜欢停在任务的中段,因为他们已经花费了一些时间,因此进度条能够帮助并提醒他们完成这件事情。
总结
六、峰终定律和序位效应 Peak-End Rule & Serial Position Effect
峰终定律:人们对一段经历的判断大多是依靠他们对事件高潮和结局的回味,而不是对整个过程的平均感受加以评判。
序位效应:用户倾向于记住系列事件中的开头与结尾。
这些规则解释了两件不同的事情,但是软件设计通常会一起使用。这些规则解释了用户在判断任何事情的时候都是通过事情的高潮和结果而不是平均情况。用户最容易记住事件的开头和结尾。
很多软件遵循这些规则,将重要的事物放在第一个和最后一个界面中,把不是很重要但是有用的东西放在中间几个界面中。

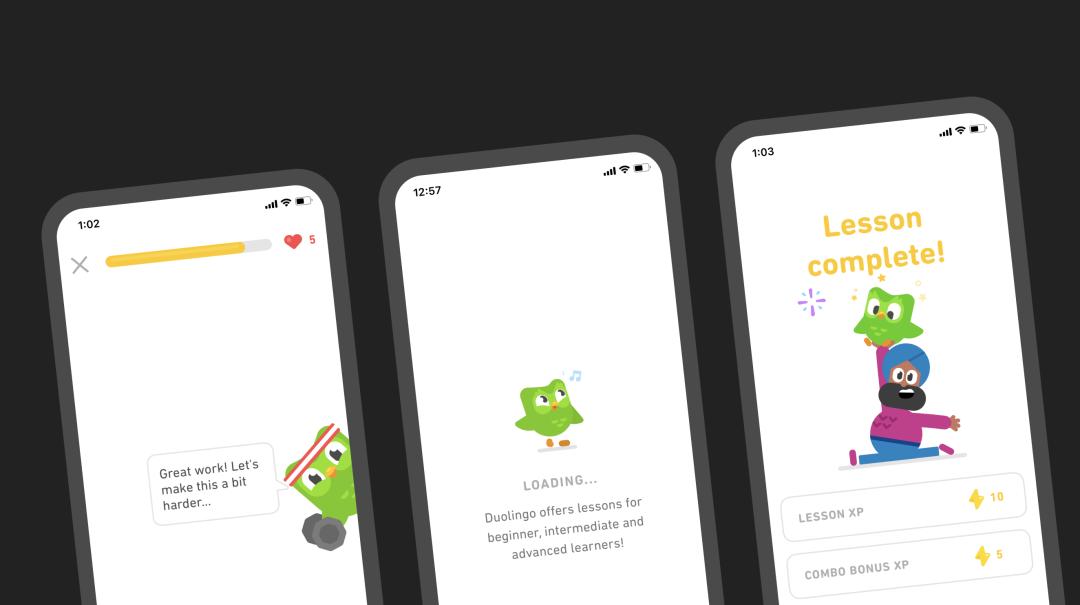
举个例子:Duolingo 利用很酷的吉祥物和插画让系列事件的开头和结尾很棒。Duolingo 也同样在任务中间增加了插画让你感觉到被鼓励。你也可以设计一些像这一类客户想看见的东西。
总结
七、隔离效应 Von Restorff Effect
冯·雷斯托夫效应(Von Restorff Effect)也被称为隔离效应。它的意思是当页面中有多个类似的元素时,那个不同的元素将更容易被记忆。
不同的元素格外醒目,这条法则强调让重要的事物变得不同,能够帮助你收获更好的结果。

举个例子:相较于谷歌和 facebook,Spotify、Evernote、Esty 等软件更加强调自己软件的登录按钮。这会使用户倾向于去点击那个被突出展示的按钮。
你可以利用隔离效应去突出一些位于繁杂信息中的元素,使得他们获得更多用户注意。
总结
以上是我在优秀软件里见过的用户体验设计原则。既然这些大厂会遵循这些原则,你也可以遵循这些原则来使你的软件变得更好。这是每个设计师都应该知道的基础知识,因此我将这些知识分享给大家,让我们一起学习吧。学习新的知识,享受我们的生活。
本文翻译已获得作者的正式授权(授权截图如下)

给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5368826.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园