绘图
很多程序如各种小游戏都需要在窗口中绘制各种图形,除此之外,即使在开发JavaEE项目时,有时候也必须\"动态\"地向客户 端生成各种图形、图表,比如 图形验证码、统计图等,这都需要利用AWT的绘图功能。
组件绘图原理
之前我们已经学习过很多组件,例如Button、Frame、Checkbox等等,不同的组件,展示出来的图形都不一样,其实这些组件展示出来的图形,其本质就是用AWT的绘图来完成的。
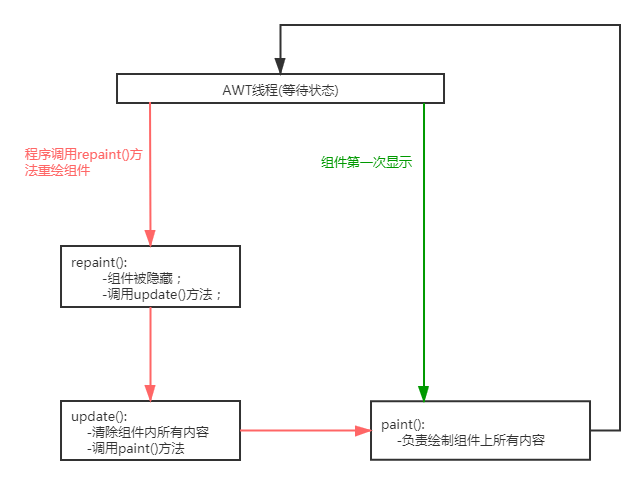
在AWT中,真正提供绘图功能的是Graphics对象,那么Component组件和Graphics对象存在什么关系,才能让Component绘制自身图形呢?在Component类中,提供了下列三个方法来完成组件图形的绘制与刷新:
paint(Graphics g):绘制组件的外观;
update(Graphics g):内部调用paint方法,刷新组件外观;
repaint():调用update方法,刷新组件外观;

一般情况下,update和paint方法是由AWT系统负责调用,如果程序要希望系统重新绘制组件,可以调用repaint方法完成。
Graphics类的使用
实际生活中如果需要画图,首先我们得准备一张纸,然后在拿一支画笔,配和一些颜色,就可以在纸上画出来各种各样的图形,例如圆圈、矩形等等。

程序中绘图也一样,也需要画布,画笔,颜料等等。AWT中提供了Canvas类充当画布,提供了Graphics类来充当画笔,通过调用Graphics对象的setColor()方法可以给画笔设置颜色。
画图的步骤:
1.自定义类,继承Canvas类,重写paint(Graphics g)方法完成画图;
2.在paint方法内部,真正开始画图之前调用Graphics对象的setColor()、setFont()等方法设置画笔的颜色、字体等属性;
3.调用Graphics画笔的drawXxx()方法开始画图。
其实画图的核心就在于使用Graphics画笔在Canvas画布上画出什么颜色、什么样式的图形,所以核心在画笔上,下表中列出了Graphics类中常用的一些方法:
| 方法名称 | 方法功能 |
|---|---|
| setColor(Color c) | 设置颜色 |
| setFont(Font font) | 设置字体 |
| drawLine() | 绘制直线 |
| drawRect() | 绘制矩形 |
| drawRoundRect() | 绘制圆角矩形 |
| drawOval() | 绘制椭圆形 |
| drawPolygon() | 绘制多边形 |
| drawArc() | 绘制圆弧 |
| drawPolyline() | 绘制折线 |
| fillRect() | 填充矩形区域 |
| fillRoundRect() | 填充圆角矩形区域 |
| fillOval() | 填充椭圆区域 |
| fillPolygon() | 填充多边形区域 |
| fillArc() | 填充圆弧对应的扇形区域 |
| drawImage() | 绘制位图 |
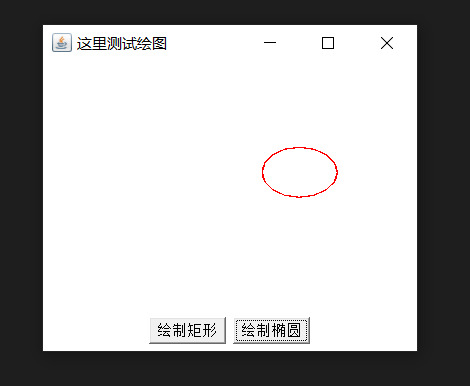
案例:
使用AWT绘图API,完成下图效果

演示代码:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.Random;
public class SimpleDraw {
private final String RECT_SHAPE=\"rect\";
private final String OVAL_SHAPE=\"oval\";
private Frame frame = new Frame(\"这里测试绘图\");
private Button drawRectBtn = new Button(\"绘制矩形\");
private Button drawOvalBtn = new Button(\"绘制椭圆\");
//用来保存当前用户需要绘制什么样的图形
private String shape=\"\";
private MyCanvas drawArea = new MyCanvas();
public void init(){
//为按钮添加点击事件
drawRectBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
shape = RECT_SHAPE;
drawArea.repaint();
}
});
drawOvalBtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
shape = OVAL_SHAPE;
drawArea.repaint();
}
});
//定义一个Panel,装载两个按钮
Panel p = new Panel();
p.add(drawRectBtn);
p.add(drawOvalBtn);
//把panel添加到frame底部
frame.add(p,BorderLayout.SOUTH);
//设置画布的大小
drawArea.setPreferredSize(new Dimension(300,200));
//把画布添加到frame中
frame.add(drawArea);
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new SimpleDraw().init();
}
//1.自定义类,继承Canvas类,重写paint方法
private class MyCanvas extends Canvas{
@Override
public void paint(Graphics g) {
Random r = new Random();
if (shape.equals(RECT_SHAPE)){
//绘制矩形
g.setColor(Color.BLACK);
g.drawRect(r.nextInt(200),r.nextInt(100),40,60);
}
if(shape.equals(OVAL_SHAPE)){
//绘制椭圆
g.setColor(Color.RED);
g.drawOval(r.nextInt(200),r.nextInt(100),60,40);
}
}
}
}
公众号文章地址:https://mp.weixin.qq.com/s/SM5phr1qV4LLULNrdXiqcA
个人博客:https://kohler19.gitee.io/
公众号:愚生浅末
欢迎关注我的公众号,共同学习

来源:https://www.cnblogs.com/kohler21/p/16115647.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园