
Hi,我是彩云。咱们平时在做UI组件库的时候,会遇到一个问题,定义了很多颜色但在团队合作的时候,却依然还是会根据每个设计师自己的喜好来配色,很难将颜色规范很好的统一起来。这其中有一个很严重的问题就是对于颜色的命名和管理不够清晰,那么今天这篇文章通过一个国外大厂真实的颜色组件升级案例,希望能帮你解决这个难题。

我们花了几个月的时间改进了设计系统 Cobalt 中颜色的处理方式。颜色是 UI 的基本元素:它们构成视觉语言,帮助定义品牌,并被开发和设计师每天用在产品设计中。
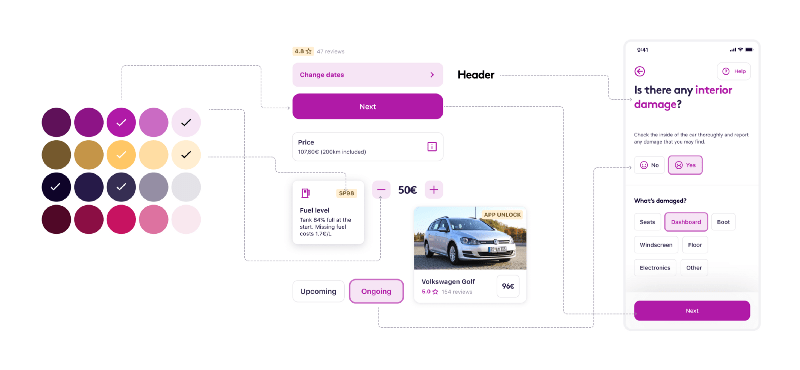
但如果我们在使用颜色上没有明确的指导原则,如颜色被团队中的设计师按喜好使用时,将会导致产品看起来非常混乱。

我们APP中的不一致例子
接下来我会告诉你,我们是如何做好颜色规范以及在整个项目中面临的挑战,正如你将看到的,这个项目并不像看上去那么简单:
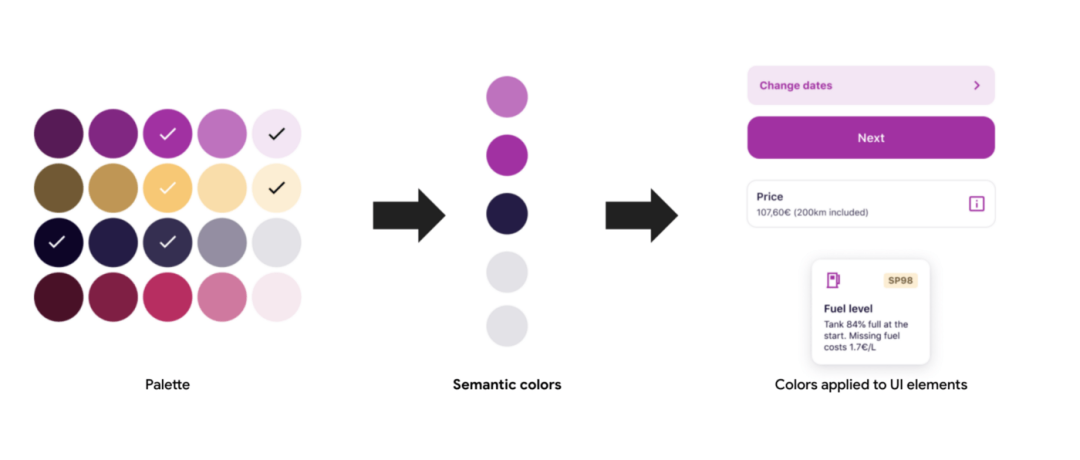
如何通过 Getaround 在设计和技术方面管理颜色概述这个系统的局限性,并说明我们如何改进它什么是语义颜色我们是如何实现它的,以及它带来的优势!
一、我们之前在Getaround中如何管理颜色?
1. 在设计方面

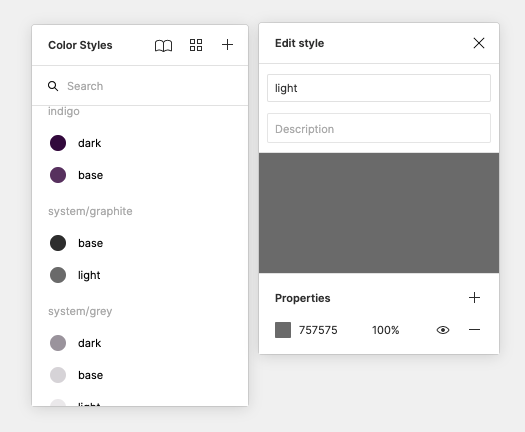
和许多设计团队一样,我们使用 Figma 作为我们的主要设计工具。我们的颜色被放在“基础”库中,可以在其中找到我们在产品中使用的所有常见样式,例如字体样式、颜色、图标等。这个库提供了我们每天使用的专用系统库(iOS、Android、Web、电子邮件)。颜色名称过去是基于它们的外观。例如:紫色颜色是我们的主要颜色,而石墨色是基本文本的常规颜色。
2. 在技术方面

在我们的APP中,曾经会用相同的系统来管理颜色。此外,还有一些语义颜色,但仅限于 iOS,开发用的也不多。
二、我们在旧系统中面临的限制
在使用这个系统时,团队反复面临同样的问题:如何确保从一位设计师到另一位设计师以相同的方式使用颜色?如果没有适当的指导原则,我们如何确保开发很好的还原?如果明天我们必须用全新的配色方案来改造我们的品牌,要怎么快速统一?让我们试着找出我们是如何陷入这种境地的?
1. 没有明确的颜色使用规范
所有设计师都使用相同的色板,但自 2019 年 Getaround 品牌重塑以来,除了引入不一致之外,没有明确关于如何使用它们的规范,所以设计师在选择颜色时迷失了方向。然后他们将开始建立自己的参考资料,每个设计师都有不同的配色想法。

例如:设计师应该在所有这些灰色阴影中为次级文本选择哪种灰色?颜色命名在这里不是很有帮助
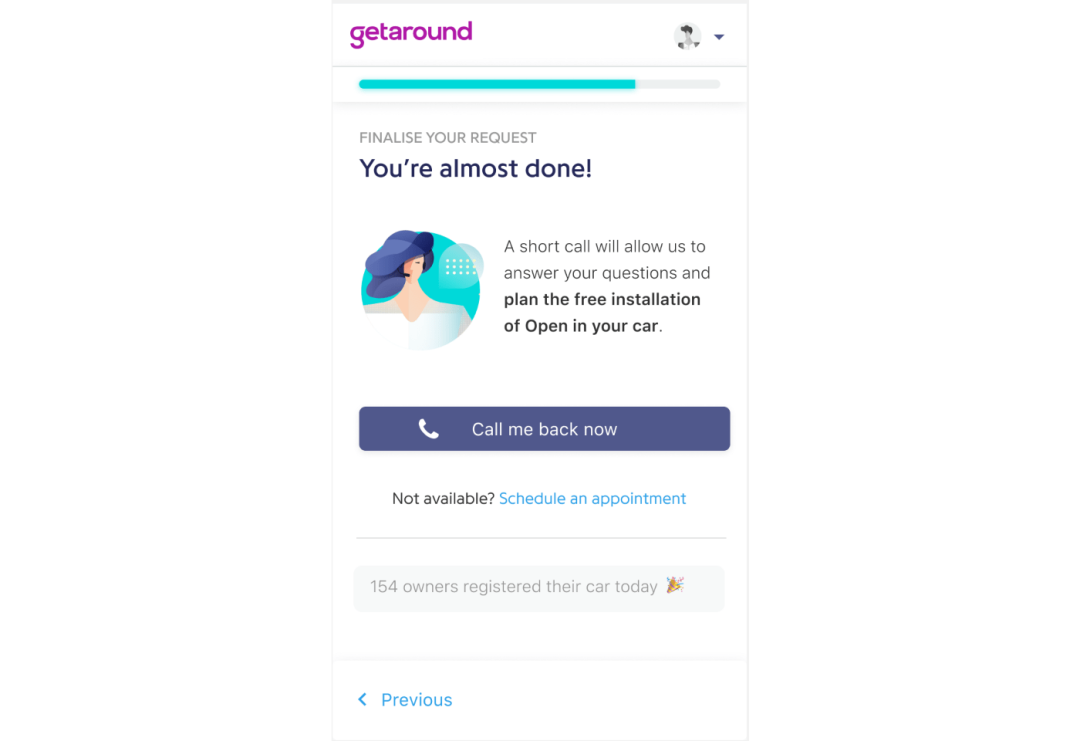
2. 旧品牌的设计包袱
以前品牌的一些旧颜色仍在使用(按钮上的蓝色阴影,标题……)。到现在也没有真正的行动计划来迭代它们。

旧驱动器品牌
三、我们对新系统的设想
在 2021 年初,我们有机会为我们的 iOS 和 Android APP来制定长期的 UI 规划。我们问自己“5年后我们的APP会是什么样的?”。我们会回顾, Getaround 品牌是如何成为我们视觉方法中心的。

以上是我们品牌和设计团队在 2020 年完成的全面工作的一小部分致力于设计系统的 Cobalt 团队借此机会重新考虑了颜色系统。然而,为了使这一目标成为现实,我们面临着一些挑战:
1. 制定指导原则
我们如何确保每个设计师都可以依赖易于理解和使用色彩系统?拥有一个简单系统将加快使用速度。
2. 颜色能通过可用性标准
我们如何确保从一开始就设计出易于使用的颜色?
3. 易于维护并符合未来趋势
我们如何才能使系统易于维护并符合现在和未来的行业标准(例如:暗模式)
四、我们新的颜色系统:语义颜色
在我们的探索阶段,在 Figma 的共享环境中工作促使我们保存和记录我们所做的设计决策。就像我们应该如何命名我们的强调色:(主要?强调?)我们还测试了APP界面在黑暗模式下的外观,以及如何正确支持这一点。我们应该创建一个单独的调色板还是为每个组件都创建一个深色版本?
我们开始与开发讨论这个问题,以了解他们有什么解决方案来处理这些问题。语义颜色的概念很快就被开发人员提出来,因为他们知道并且很好地使用了这个概念。但对于设计师来说,又要如何准确理解呢?
1. 什么是语义颜色?
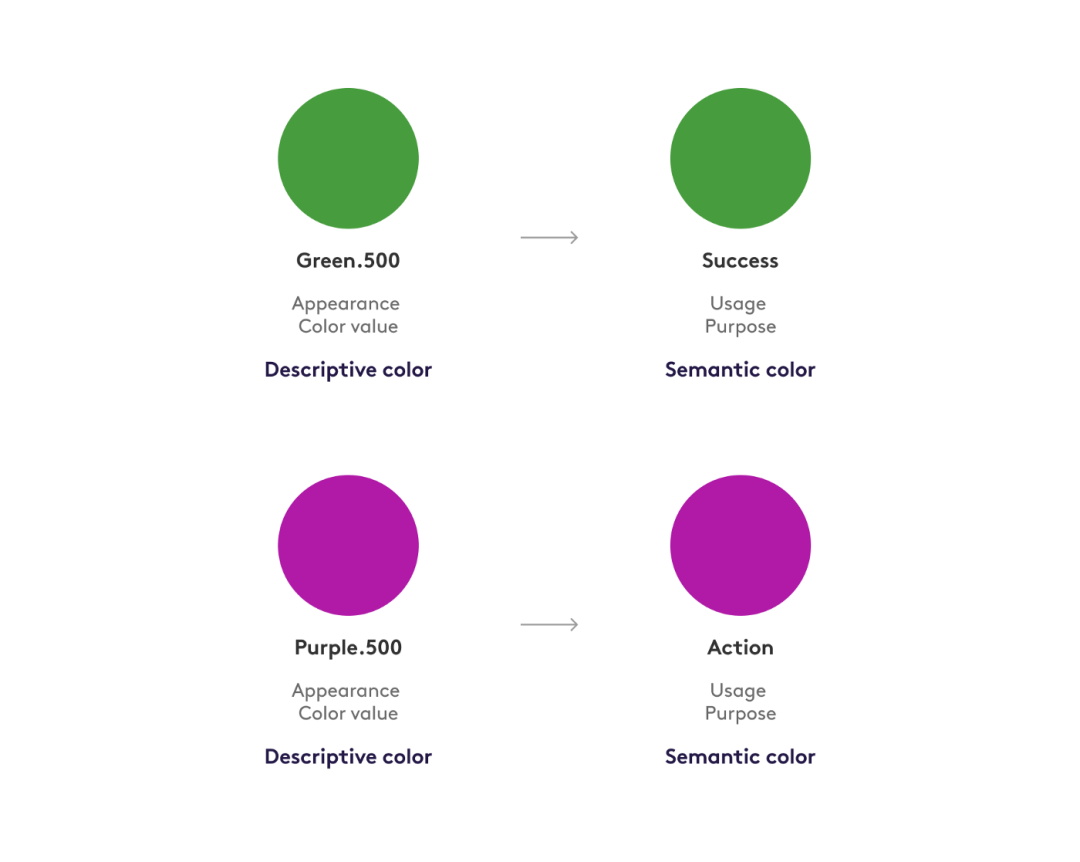
语义指的是根据颜色的使用方式而不是色调来命名颜色的方法。

例如,你可以将颜色命名为“成功”或“积极”,因为它指的是含义,而不是“绿色”或“翡翠绿”。甚至可以根据颜色在屏幕上的应用方式来命名颜色,例如背景颜色、按钮背景颜色、文本颜色、图标颜色等……
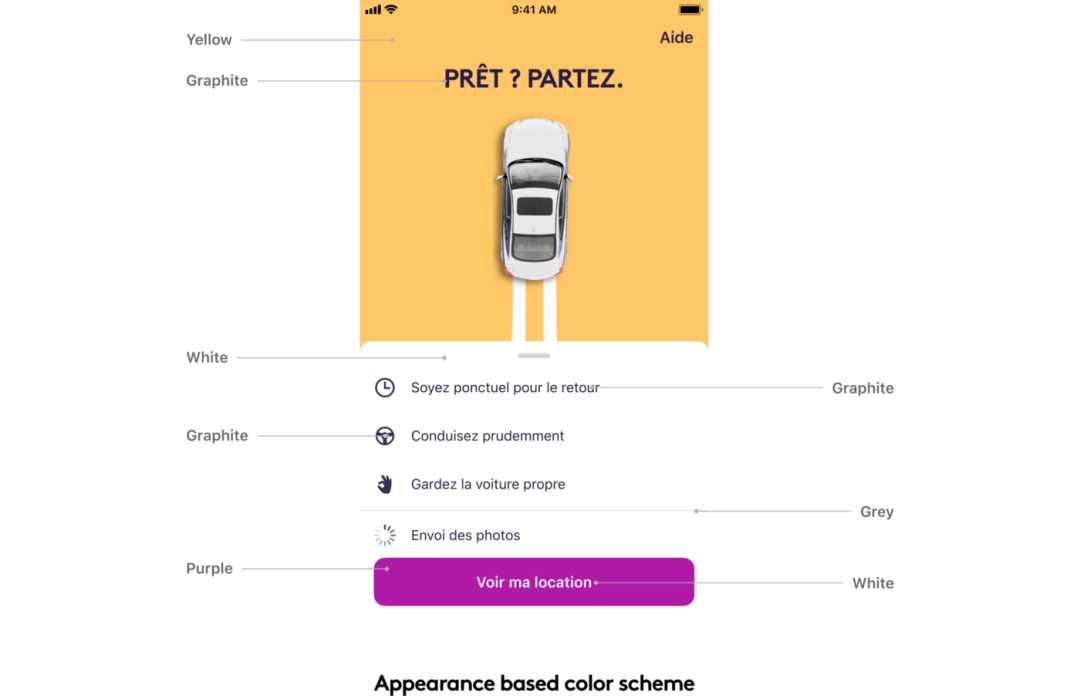
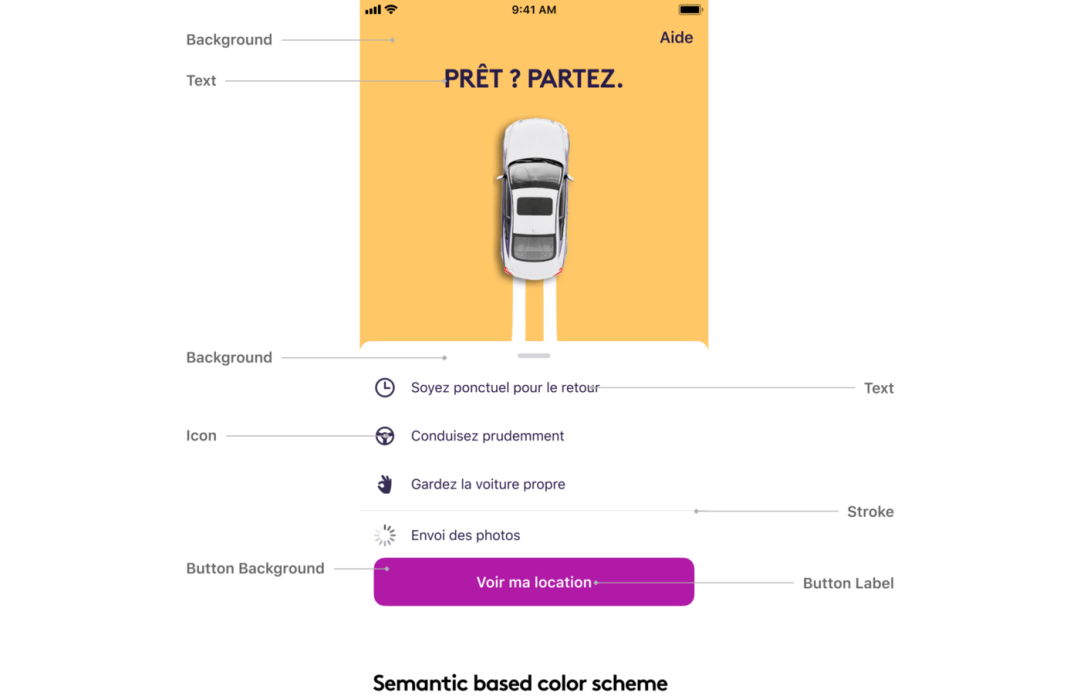
2. 从基于外观的配色方案到基于语义的配色方案


语义颜色并不新鲜,越来越多的产品开始采用这种方式来定义颜色。我们可以从下面一些大厂的颜色规范来学习google
- https://material.io/design/color/the-color-system.html#color-theme-creationApple
- https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/colorShopify
- https://polaris.shopify.com/design/colors#navigationAsana
- https://polaris.shopify.com/design/colors#navigation
显然,这种颜色系统有很多优点。因此,现在让我解释一下我们如何在实践中将这个概念应用到我们的产品中。
3. 深入研究语义颜色
我们的新颜色系统由两部分组成:
- 基础色板
- 语义颜色

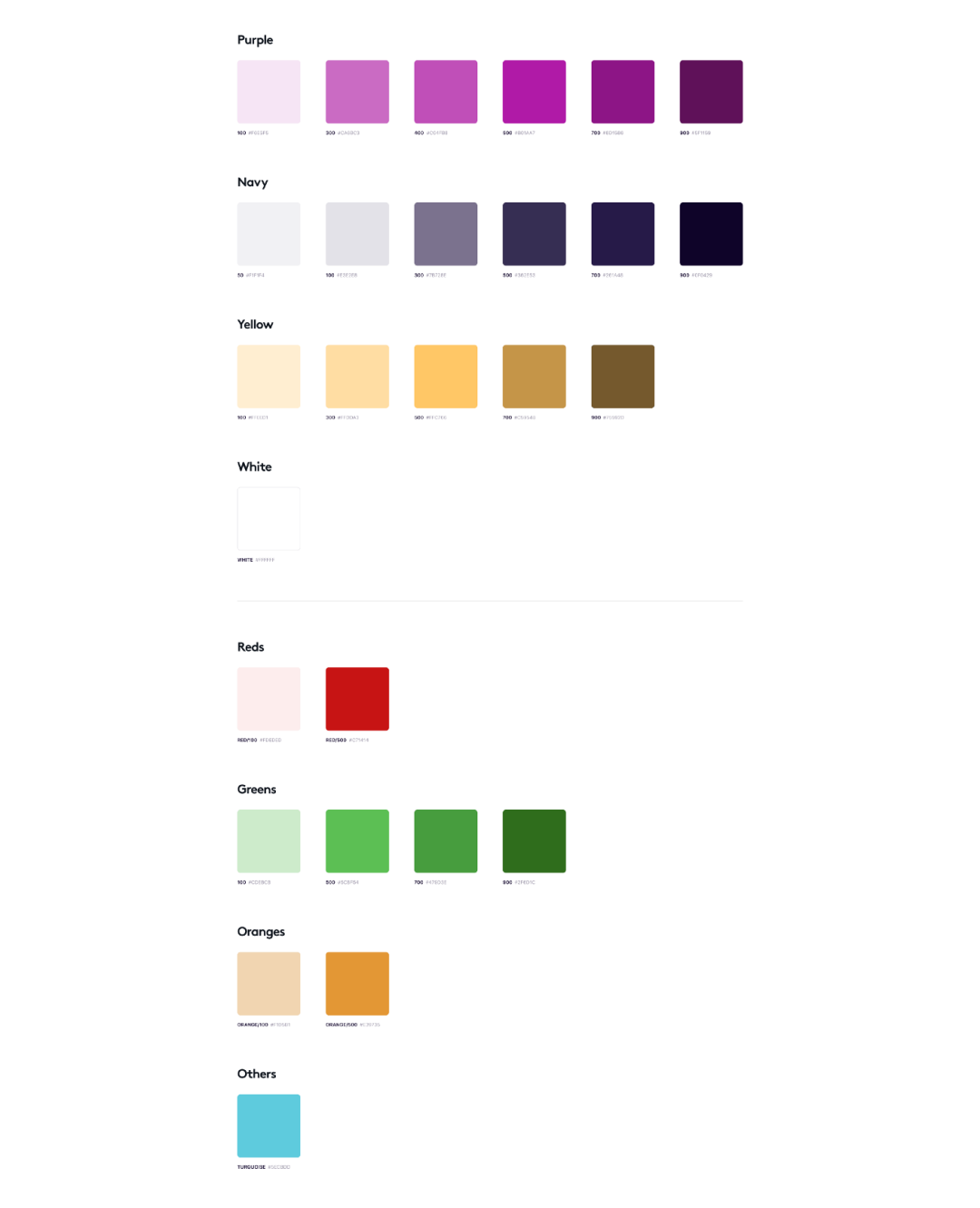
基础调
我们与品牌团队密切合作,他们定义了一个全新的品牌,我们在工作时会围绕这个品牌考虑。该品牌的每种颜色都采用多种色调进行调整,以创造更大的灵活性,一次构建成为基础调色板。它代表可以在产品中显示的所有可能颜色。团队可能不会全部使用它们,但他们会选择在产品中效果最好的那些。

基础调色板
4. 语义颜色
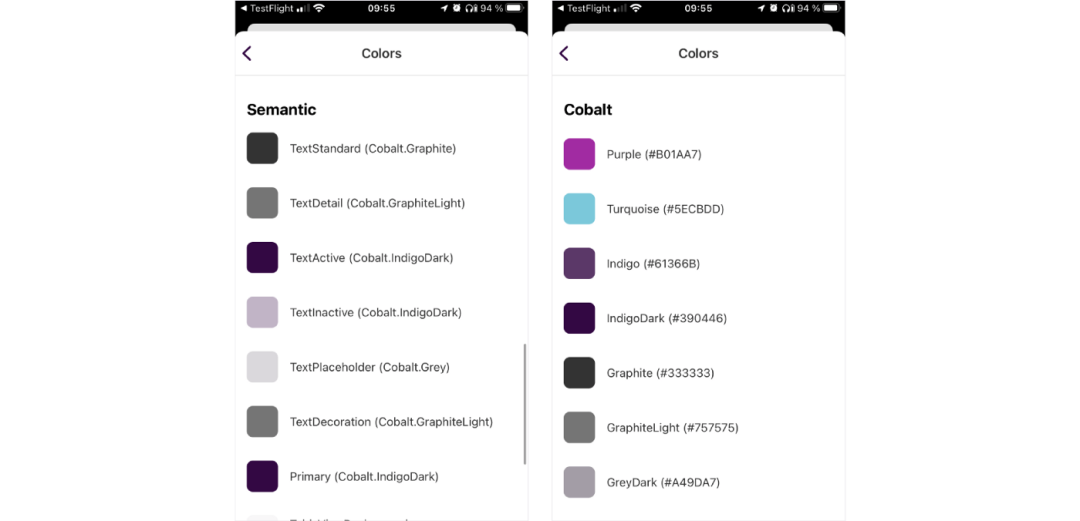
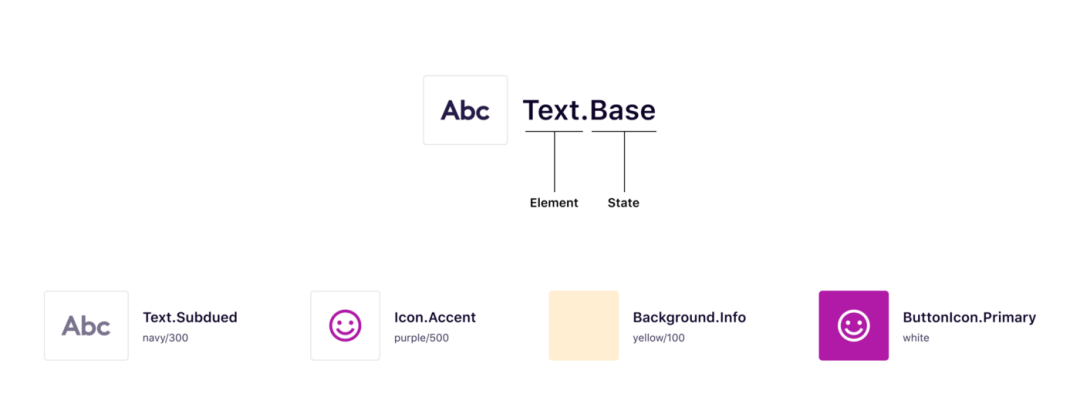
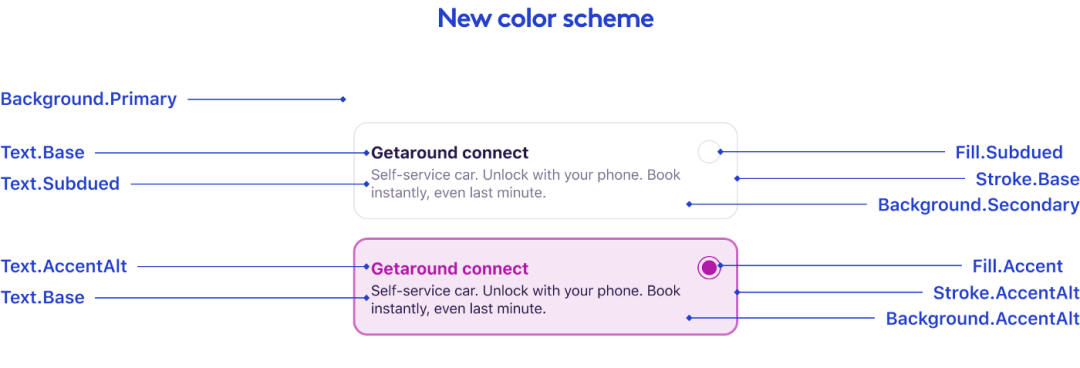
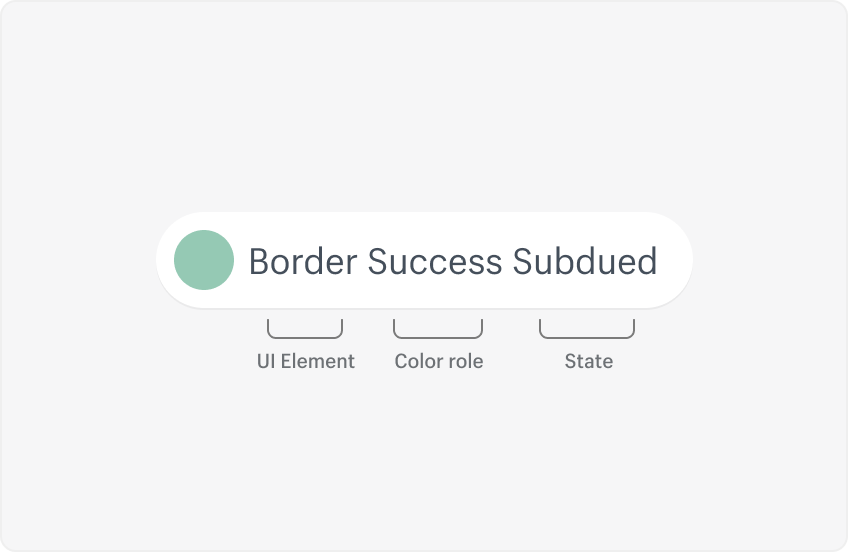
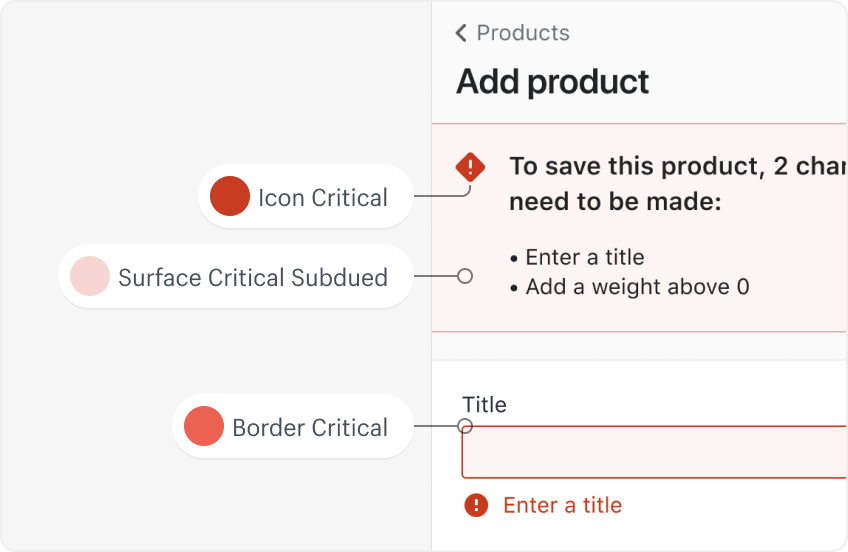
语义颜色建立在用作参考的基础调色板之上。正如我之前解释的,命名不再是指颜色的“外观”(洋红色、棕色、绿色……),而是指UI 元素它们被应用于(文本、图标、按钮、背景……)以及该元素的状态(活动、非活动、成功……)。请参阅此处的命名法和一些示例:

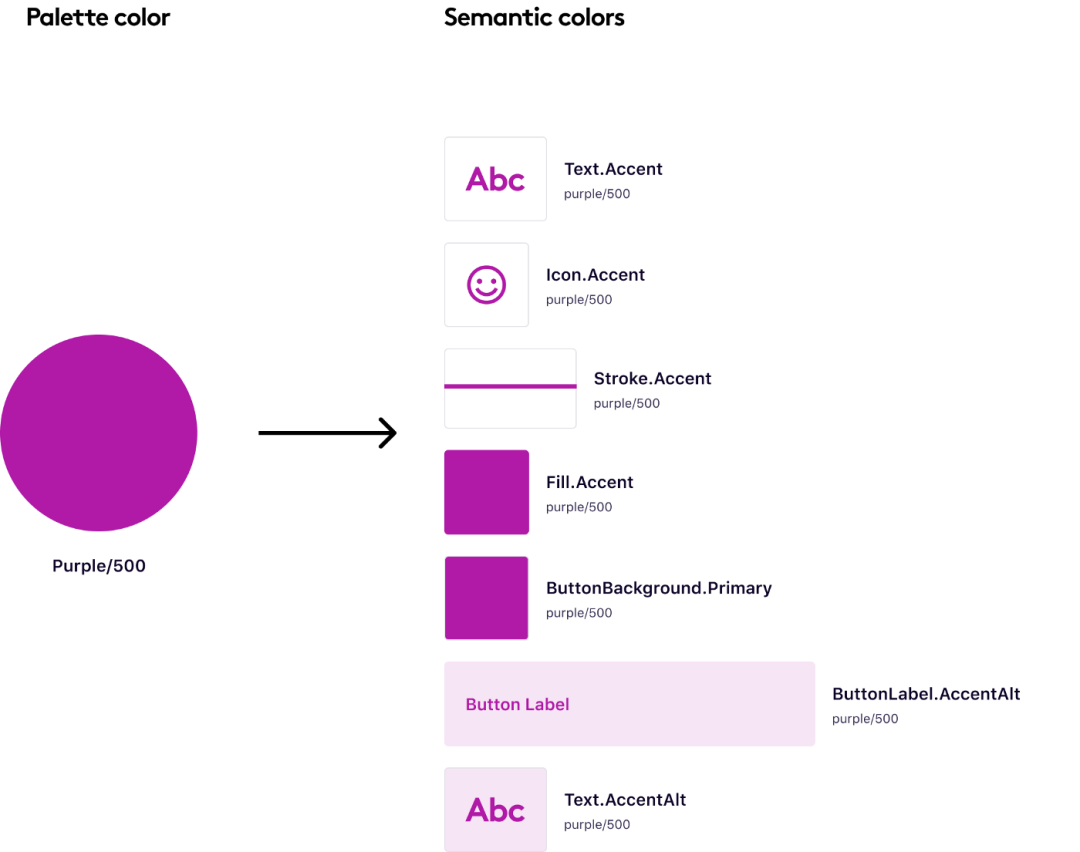
语义颜色结构和示例这意味着来自基础调色板的颜色可以用于多种语义颜色:

这就是我们根据这个新原则重新调整颜色命名的方式:


我们通过设计师和开发进行了内部用户测试,以确定命名语义颜色的最佳方式。我们尝试了很多不同的命名方法,发现过于详细的命名系统对于我们的团队和产品的规模来说维护和使用太复杂了。我们决定做一些简单的维护,同时在命名方面有足够的延展性。


五、语义颜色的好处
1. 语义色彩嵌入设计原则
语义颜色侧重于颜色的用途。它消除了设计师和开发对使用什么颜色的盲目猜测,因为视觉语言直接传达了设计决策。

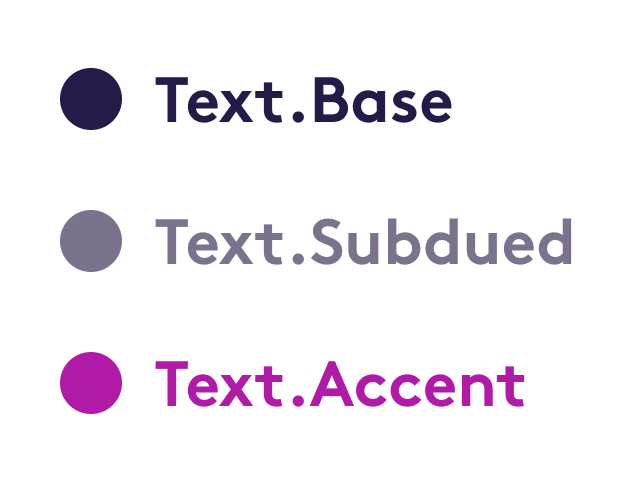
例如:在这里,颜色命名使设计师更容易做出正确的选择。在我们的原则中, *Accent* state 用于交互元素。
2. 解锁黑暗模式
语义颜色可以适应不同的主题。语义颜色的名称始终相同,但它的外观可能会根据所选模式而改变。例如,语义颜色“主背景”可以指浅模式下的“白色”和深色模式下的“黑色 500”。根据用户选择的模式,将自动显示正确的颜色。这对我们的设计系统来说是一个真正的游戏规则改变者,因为它将使它更加面向未来。

明暗模式下的语义颜色 Primary.Background
3. 语义颜色高效灵活
如果我们将来要更新颜色,使用语义颜色也会变得更容易。假设我们想要将我们的主色更改为蓝色。我们只需要将基础调色板中的“紫色”更新为“蓝色”。与该颜色相关的所有语义颜色也将神奇地更新。另一种情况可能是更新特定 UI 元素的颜色,例如按钮,而无需触摸使用紫色颜色的其他元素。
在这种情况下,我们只需要更新 ButtonBackground.Primary 颜色,非常简单。如果没有该系统,更新颜色将需要经过大量 QA 以确保将更改应用到任何地方。

4. 颜色组合指南
这个系统似乎很容易使用,但设计师仍然有一些问题:
- 我什么时候可以使用正常文字颜色?
- 我什么时候可以使用次级文本颜色?
- 我什么时候可以使用可交互颜色?
为了帮助设计师选择颜色,我们创建了一个交互式指南,列出了所有可能的颜色组合。我们在 figma 原型中创建了这个指导原则,每次更改设计系统颜色时都会更新该规范。它突出了允许的语义颜色组合,以最大限度地保持一致性。

点击可以查看大图Figma 中内置的语义色彩交互指南

5. 结果
采用这种新的颜色系统产生了一些变化:
1)我们从“Foundation”库中提取颜色,并将它们分为深色和浅色模式。这一举措使我们能够使用 Figma 开关功能轻松地将设计文件从? Light 切换到 ? Dark 模式。这也使库更轻且更易于维护。

2)语义颜色已在我们的 iOS 和 Android 应用程序上成功实现,我们现在正在努力在我们网络平台上使用相同的系统。我们很快就会有一个集中的配色方案来处理所有系统上的颜色。
总结
总结下今天学到的内容:

(授权截图)
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/ucd/5415940.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园