
我们一般说的自适应设计,多半指的是界面自适应,即为不同的终端设计不同的界面布局与操作流程。而内容自适应,是一种根据用户标签与操作行为预判用户目标所需页面内容的方式,他的优点是既能预测交互意图,实现信息量的智能输出,同时也能满足不同交互需求,改变界面样式,达到降低人机交互负荷的目的。
以下,是道乐UED团队 基于查阅的资料以及行业的积累,带来的一篇关于内容自适应的分享。
目录:
一、内容自适应的界定
目前自适应界面在内容上的呈现大致包括两种类型:
1. 实时自适应
顾名思义,就是根据用户当下的操作,实时判断用户所需,从而调整不同的信息展示与布局,他的优势在于能尽量减少页面上与用户目标不相关信息的展示,从而提升用户操作的效率与准确度
2. 历史自适应
通过用户标签与过往数据的分析,调整页面内容的展示数量与优先级,仅展示用户感兴趣或可能感兴趣的内容,从而提高用户在使用产品中的转化率。
总的来说,内容自适应更趋向于对用户行为轨迹的纵向思考,将“用户寻找信息”的被动服务模式转化为“信息寻找用户”主动服务模式。满足差异化的用户需求,提升企业系统的用户体验和人性化服务水平。
二、适用场景及案例分析
1. 实时自适应
(1)搜索
① Google搜索
自适应设计在搜索上的应用意味着针对每个用户的每一次搜索,都会产生一个定制的界面,该界面将自身塑造成所显示的信息。请看以下示例:如何根据不同的用例更改搜索结果页面。
最近,Google搜索的设计重点是在用户点击搜索结果之前传递信息。为此,Google采用了一种称为自适应设计的方法。

Google搜索适应用户需求的第一种方法是重新安排导航以适应结果。
- 在“lizzo”的例子中,搜索框下面的导航是:(按顺序依次为)图片、视频、新闻、购物、更多;
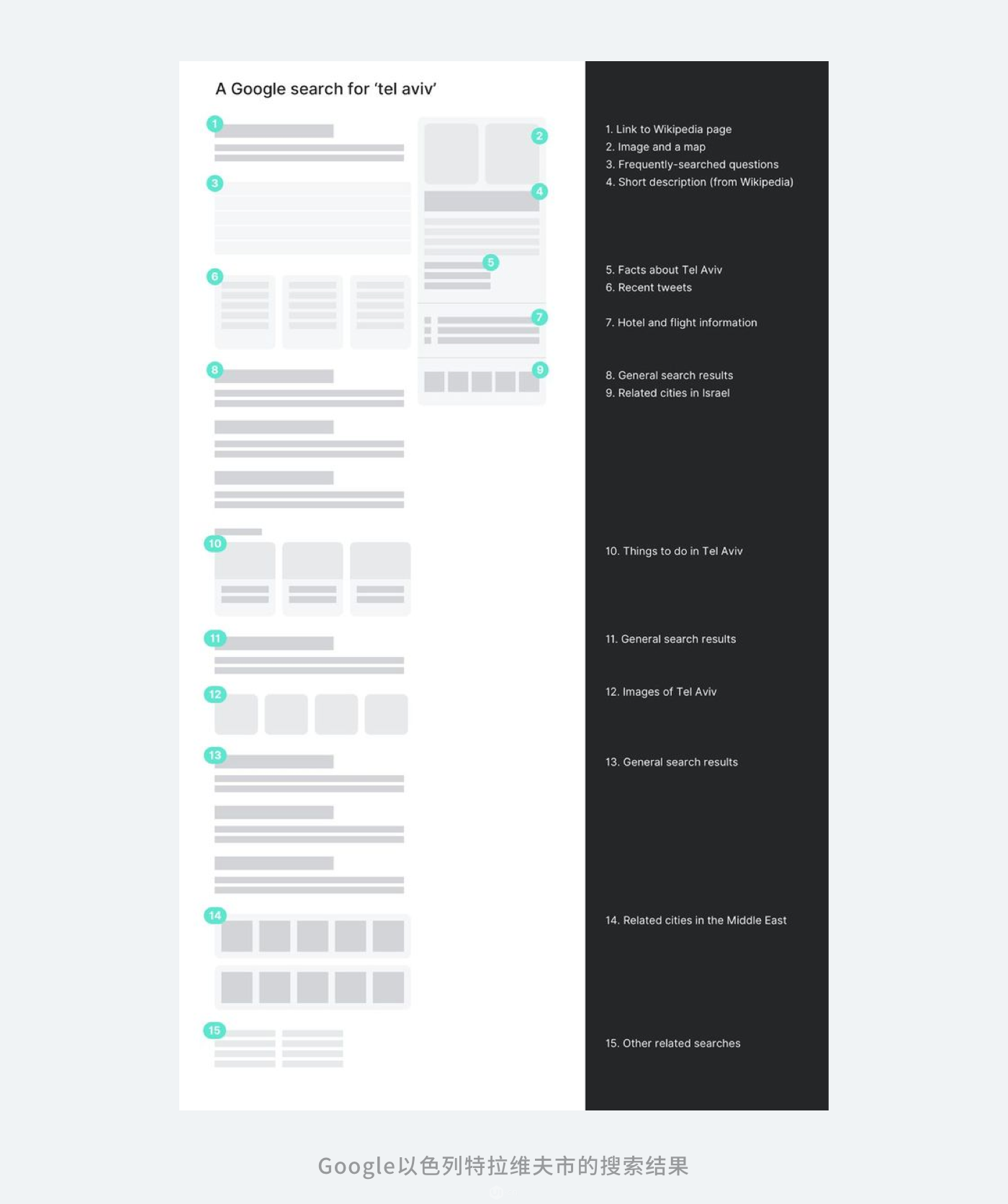
- 在“tel aviv”的例子中,导航是:新闻、图片、地图、视频、更多;
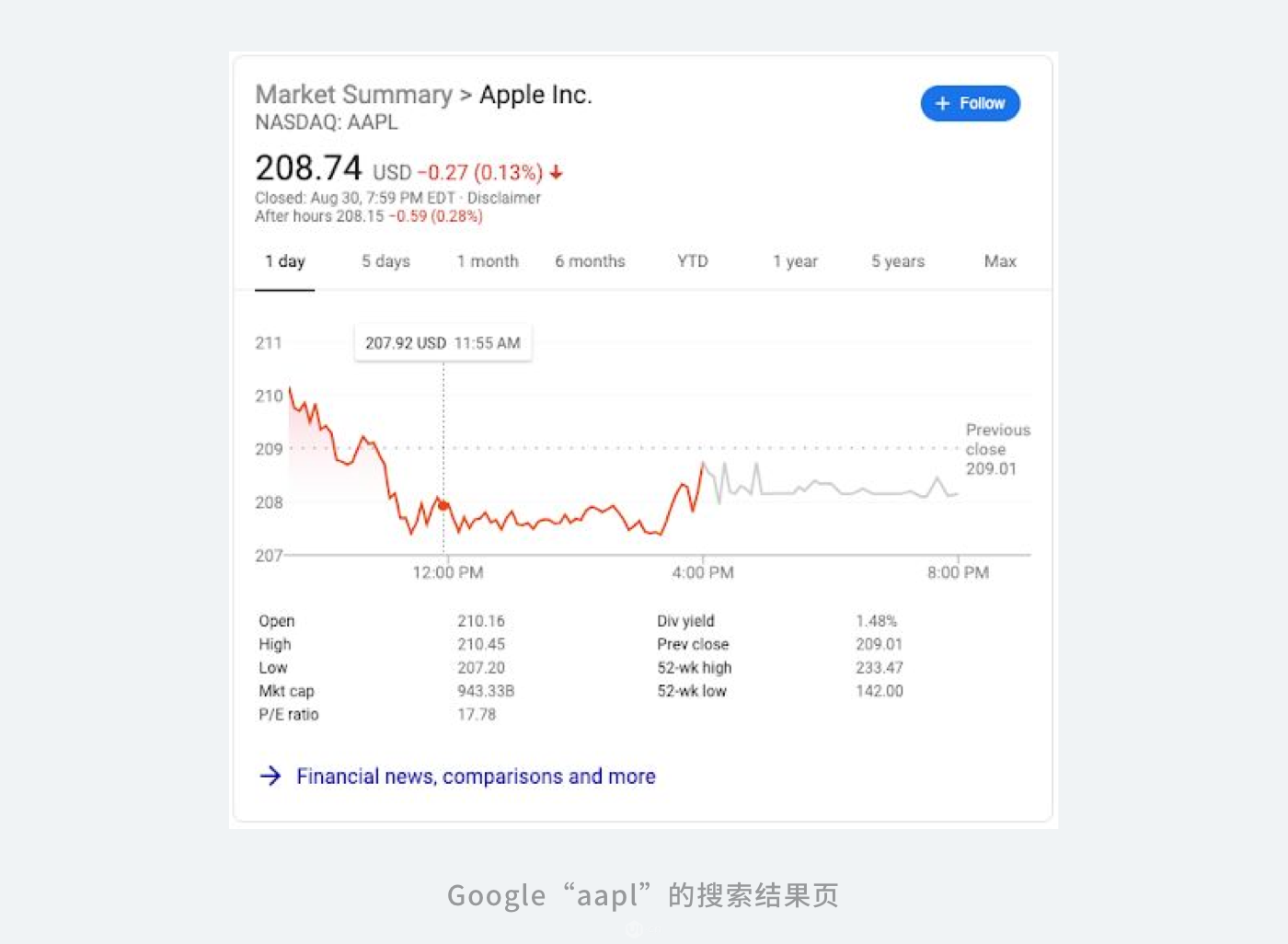
- 搜索“aapl”(苹果公司的股票代码),导航显示:金融、新闻、书籍、购物、更多;
Google有362,880种独特的方式来排列导航,以适应搜索查询。然而,自适应设计的最大例子是搜索结果本身的布局。结果页面是完全模块化的:根据搜索结果,不同的元素出现在不同的配置中。

例如,音乐家Lizzo的搜索结果集中在媒体上:一组模块以本机格式显示视频,图片和歌曲。还显示最近的新闻,推文和即将举行的活动,以及指向Lizzo在YouTube、Twitter、Facebook、Instagram和SoundCloud上的个人资料链接。直到页面底部,我们才能看到看起来像传统搜索结果的元素。

另一方面,以色列特拉维夫市的搜索结果为旅行者提供优先信息。图片、地图、当地天气以及与旅行有关的问题(“特拉维夫对游客安全吗?”、“特拉维夫以什么闻名?”)优先于传统搜索结果。模块促进了特拉维夫的活动以及对附近其他城市的推荐。搜索结果页上可能会出现数千个不同的模块,从简单的布局驱动模块到完全独立的应用程序。

例如,“aapl”的搜索结果页上,股票代码模块显示了当前价格和交互式历史价格图。
通过自适应设计,所有有关内容、格式和顺序的决策都是由算法决定的。设计人员的作用不再是创建明确的外部布局。
如今,尖端产品的设计者,以及未来日常产品的设计者,正在就生成这些布局的规则做出决策。
② 淘宝搜索
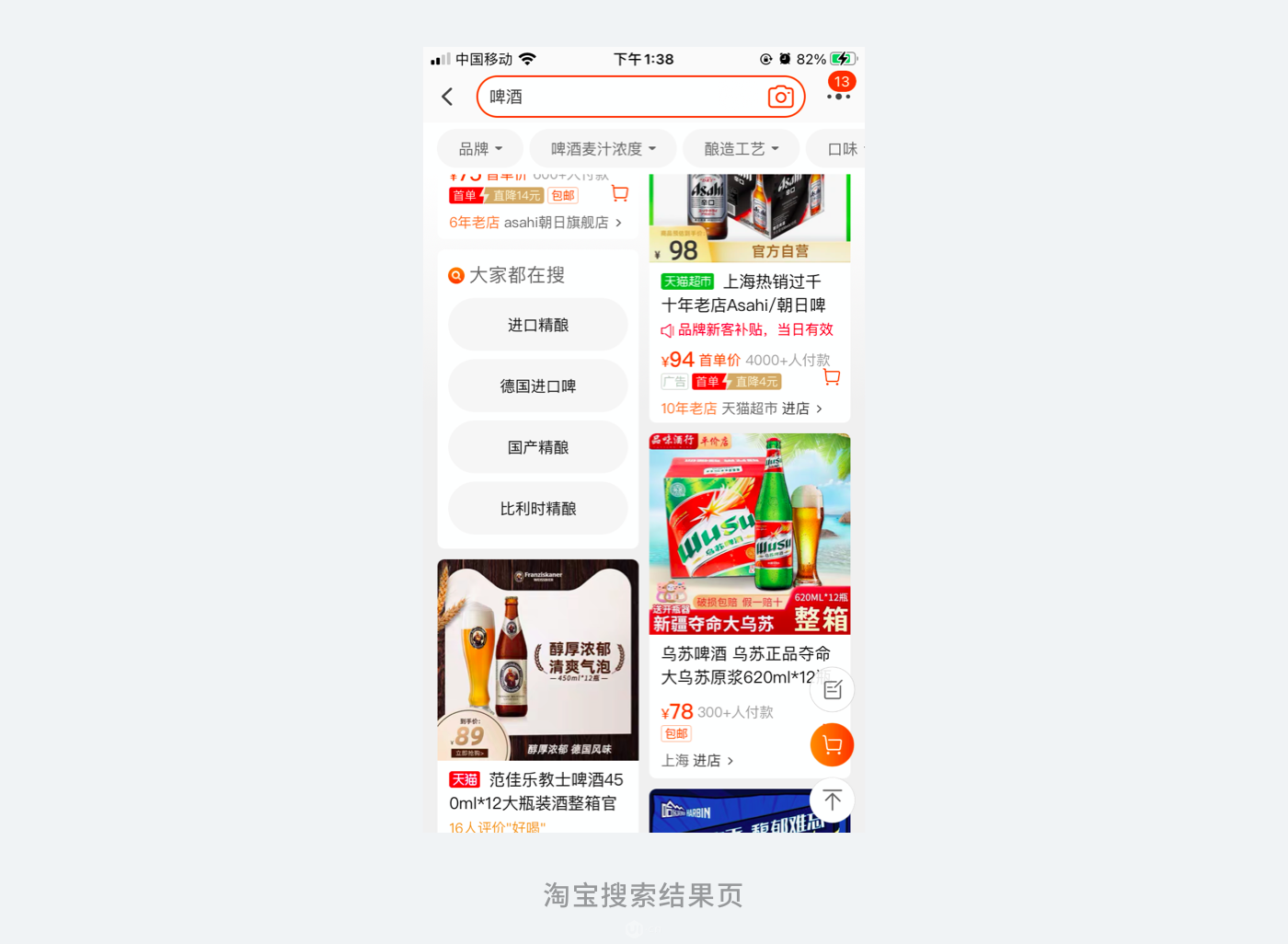
淘宝搜索结果页,当用户往下滑动查看更多时,系统判断你根据当前搜索页没有找到想要的内容,则根据不同物品展示物品的更细分的筛选,如啤酒会c展示“德国进口啤、国产精酿、比利时精酿”,方便用户找到目标物品。

③ OTA平台PC端(去哪儿、携程等)
携程/去哪儿pc端中,Tab前置条件是国内/国际,在选择国内机票时,默认单程。在选择“国际/港澳台机票”时,则默认机票往返。

这样的功能设置是基于对用户需求的深入研究得出的,主要有以下几个原因:
- 最优方案不同:国内单程往返的最优方案多半有可能不是一个航空公司,要一个一个查询,(尽管同一航空公司往返有1+1小于2的规则),会对客人更有利,因为经常会出现1+0.5=1.5的情况。国际票往返的最优方案通常还是一家航空公司的便宜,这个基本上是定律,所以这个默认设定是培养消费习惯之举。
- 使用场景不同:国际机票的使用场景下,大都有明确时间区间,签证限制了用户在国外停留的时间。用户不得不提前计划。且回程可选择交通工具有限。相对而言,国内机票场景较自由,提前计划必要性相对较弱。
- 观测数据证明:根据同程的国际机票订购数据显示,70%以上的用户选择了往返。
基于以上充分的原因,这个自适应功能设计就得以开发并成功提高用户的使用效率。
(2)根据用户静态标签优化结果
静态标签:用户主动提供的数据, 指用户不变的基础信息,多为用户固定数据,如姓名、性别、年龄、身高、体重、职业、地区、设备信息、来源渠道等。
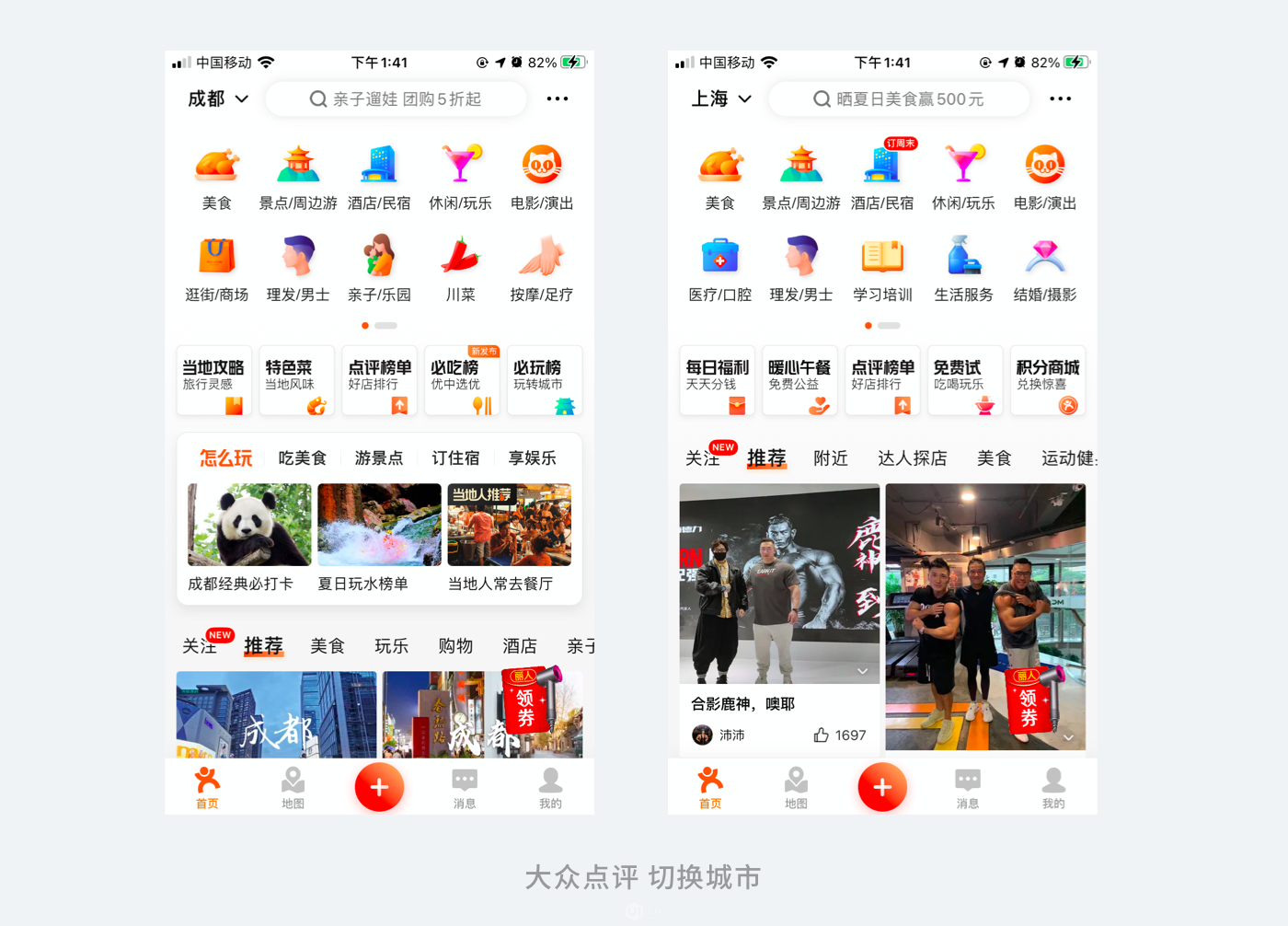
定位地区:大众点评——切换城市

大众点评的这个功能经常被拿出来说,当你到另一个城市,通过获取定位申请,判断你是来这座城市旅游的场景,从而页面展示中入口就改成了跟旅游相关,这其实也有点内容自适应的意思,通过用户不同的操作展示不同的内容。
2. 历史自适应
历史自适应主要集中在特定领域的个性化界面定制和推荐等方面。针对不同用户呈现不同界面,根据用户的类型、任务特点、喜好等提供不同的界面样式。
(1)根据用户动态/预测标签算法推荐定制内容
预测标签:平台介入的数据,指根据用户在平台内的行为数据对用户未来行为或喜好进行预测;是设计千人千面和运营策略的关键;比如某电商平台,根据用户A“月均消费5单,且有数额过万的运动商品”的购物数据,平台会给用户A打“高频、品质敏感性、运动”的标签,后期会更多推荐高品质运动商品及相关运动品牌活动的精准推送。
用户标签是构成用户画像的核心因素,是将用户在平台内所产生的行为数据,分析提炼后生成具有差异性特征的形容词。即用户通过平台,在什么时间什么场景下做了什么行为,平台将用户所有行为数据提炼出来形成支撑业务实现的可视化信息。
① 用户生产内容(UGC)
互联网上的许多站点开始广泛使用用户生成内容的方式提供服务,许多图片、视频、博客、播客、论坛、评论、社交、Wiki、问答、新闻、研究类的网站都使用了这种方式。

② 电商平台
这种平台一般会随着用户的使用,网站会积累及不断修正及展示最贴近用户喜好的产品,从而进行推荐。功能上适应了用户的喜好,会大大增加用户的粘性。

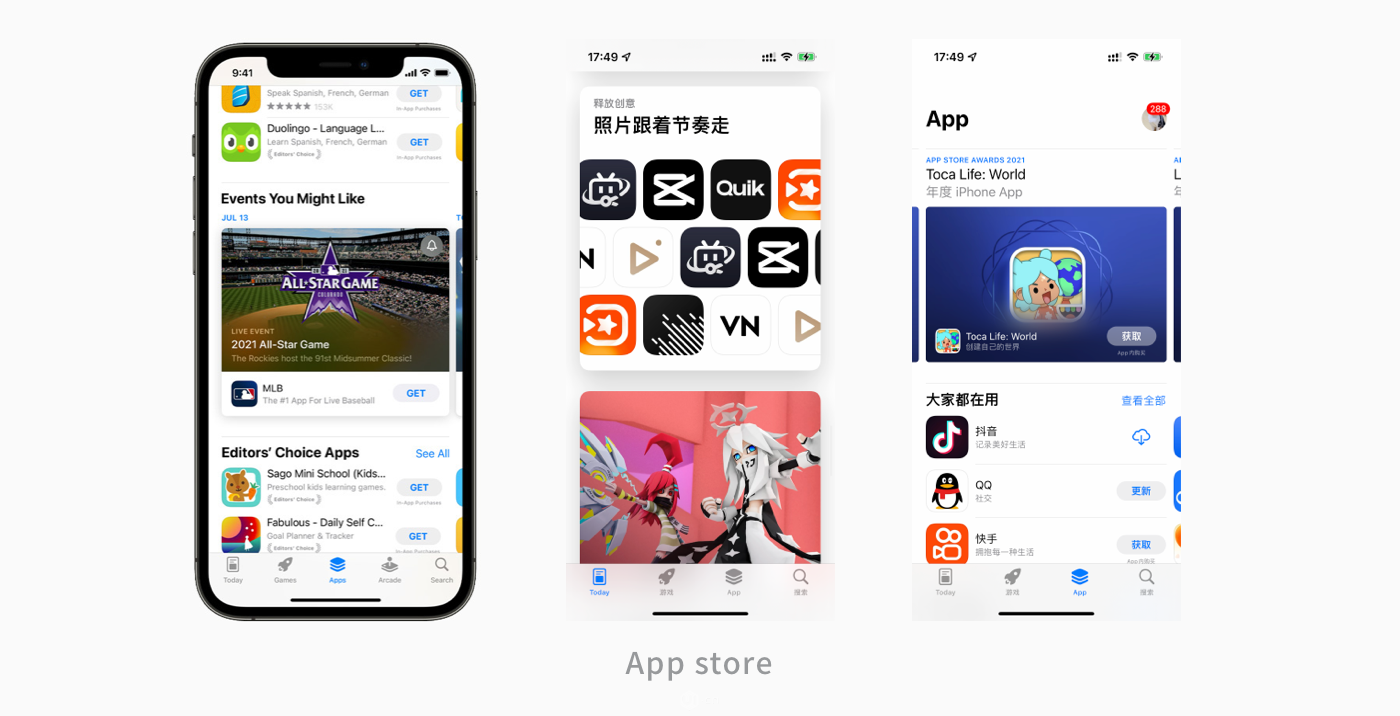
③ APP Store 应用页面大变动:不同用户可看到不同功能与内容
自定义产品页功能让开发者可以面向不同用户展示 App 的不同功能,产品页优化功能则让开发者们能够测试不同的截屏、预览视频,甚至 App 图标。
苹果指出,得益于 App Store Connect 详实且注重隐私的分析,开发者可以了解自己用户的偏好,从而决定产品页的展示内容。

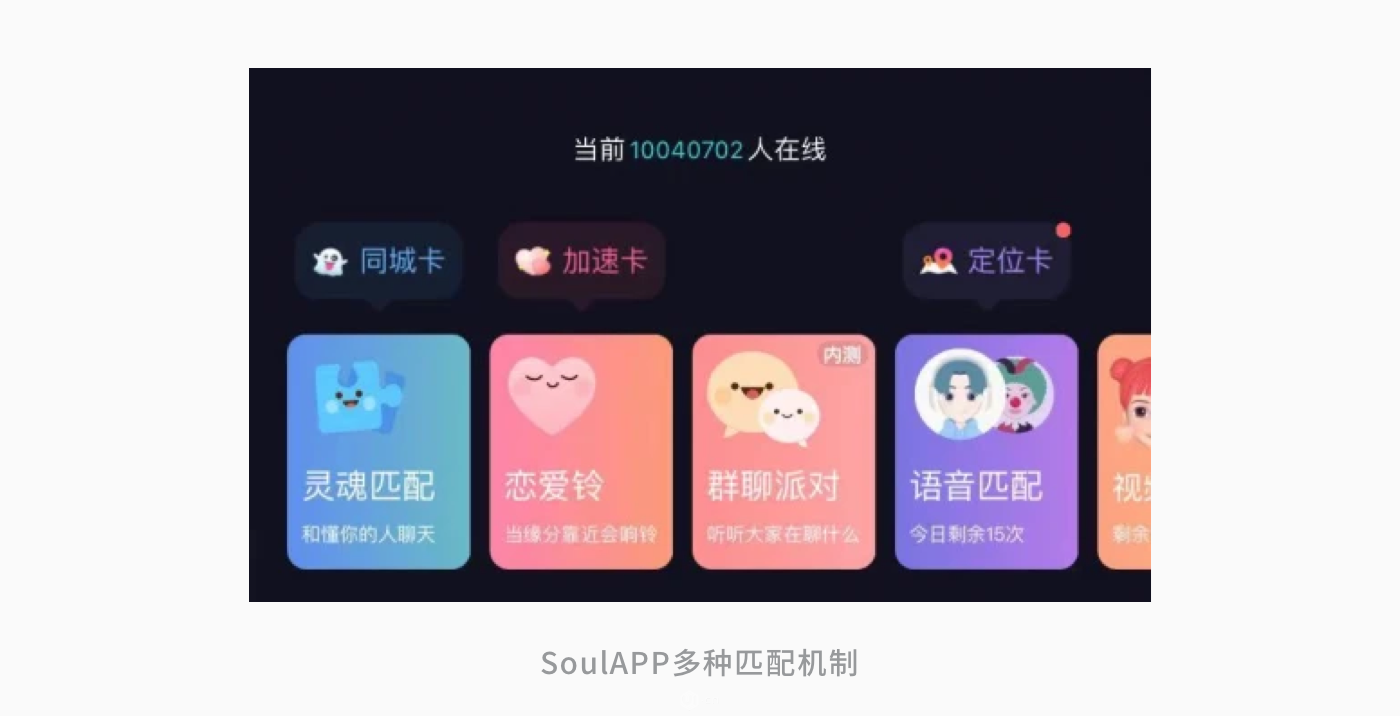
④ SoulAPP创始人:Sou了APP功能符合不同场景的用户需求

SoulAPP多种匹配机制,功能符合不同场景的客户需求。Soul利用AI大数据,依照性格、兴趣等因素,划分用户。通过这种精准的方式分类用户,以便用户之间能够更高效地建立连接。第一次注册SoulAPP,用户需要通过系统的一些答题测试,以便于生成符合自己的性格报告。接着就是通过上述数据采集,划分专属圈子,这里就是大家经常说的“星球“,这些都是基于SoulAPP的AI功能。
三、利弊分析
1. 优点
- 增强用户体验:自适应界面不能让用户控制自适应过程。对用户动机准确的判断和对应的自适应设计能有效简短交互路径,优化用户的交互体验。
- 增强用户粘性:基于精准人群的需求分析和功能设计,更容易得到用户认可,更容易打造产品亮点,提供精准个性化的服务,比如对于社区产品,内容个性化推荐将有效提升社区粘度。
- 利于公司可持续发展:一方面使公司更具竞争壁垒,及时洞察市场风向,预测产品所占市场规模及前景发展,及时优化公司战略,避免过早陷入发展瓶颈;另一方面沉淀大批用户数据,既利于孵化创新产品,也丰富盈利模式(比如与第三方合作)。
- 提升产品设计价值:基于精准人群的需求分析和功能设计,更容易得到用户认可,更容易打造产品亮点,提供精准个性化的服务,比如对于社区产品,内容个性化推荐将有效提升社区粘度。
- 提高运营效率:如今的新用户获客成本居高不下的情况下,利用现有用户画像,做好存量用户的维护,通过精准营销策略,提升存量用户的留存与活跃。
2. 缺点
自适应界面同样有一些“小缺点”,违背了一些众所周知的可用性原则:
- 缺乏控制:自适应界面不能让用户控制自适应过程。
- 不可预测性:由于用户不能直接控制界面,用户不能预测界面接下来的某些行为。
- 透明度:通常,用户不能理解在界面中,自适应是如何起作用的。在设计自适应界面时的其中一个问题就是让用户可以见到多少自适应比例。
- 私密性:用户必须接受基于用户模型的一种系统,将会一直维持与系统交互的状态,持续收集用户使用行为。
- 信任度:用户在系统中的信任是容易改变的,如果自适应系统给予了错误的指令。
- 开发成本:提供内容的自适应度,通常意味着着更多的开发成本。要把控好自适应性设计的度,而非一味地增加开发量。
四、内容自适应设计在金融产品上的应用思考
1. 基础设计原则思考
内容自适应的核心在于,基于用户过往的操作以及行为路径的分析,提前预判用户下一步需要的内容,从而让用户能更便捷的使用产品。但是在金融产品的设计中比较特殊,往往用户在使用产品的一个核心需求是安全感,产品安全、资产安全、操作安全等都是用户着重关注的点,所以如果一味的进行内容自适应设计,会让用户产生“信息泄露”的担忧,从而失去对该产品的信任。
基于以上内容自适应的分析以及金融产品设计的特殊性,我们来看看有哪些可以运用到金融产品的设计中来。
2. 金融产品设计思考
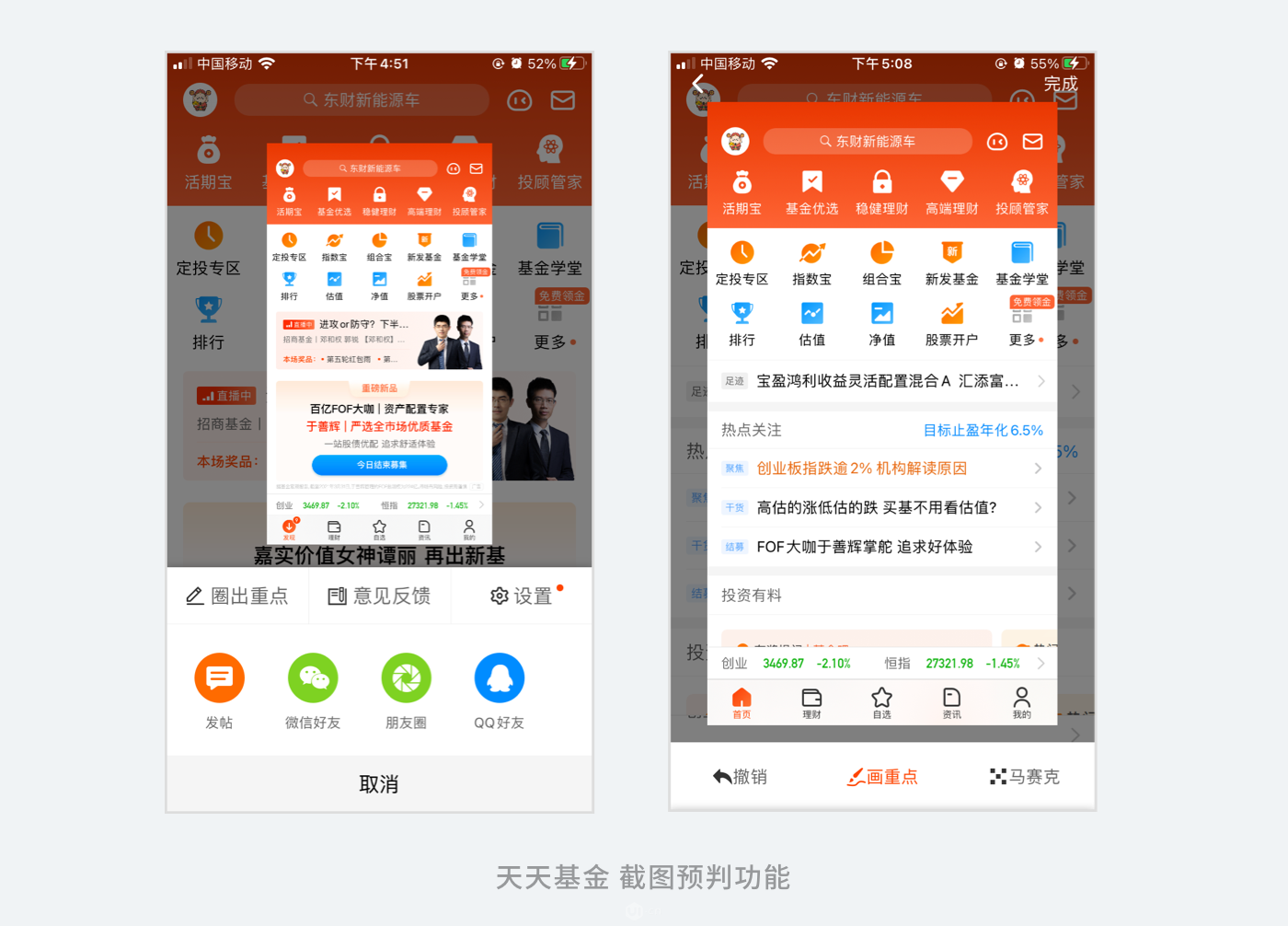
(1)金融应用的[截图]功能
截图功能可以根据用户场景与用户目标两个维度进行分析。截图操作的发生几乎会发生在用户使用金融应用的各个场景,比如浏览金融产品、查看产品详情、查看持仓资产、收益等等,而不同的场景用户的目标也有所不同,我们可以根据用户不同的操作目标,为用户提供自适应的内容来方便用户的操作。

截图常见的用户目标大致分为两类:报错与分享。我们可以为这两个用户目标做一些内容上设计。
报错一般会关联产品的在线客服功能,那么我们在用户截图操作发生后,提供在线客服的入口,同时分析报错自身的用户行为,如可能是针对页面的哪个点或者哪个区域报错,那我们可以针对这一点再提供编辑截图的功能等等。
如此根据用户目标拆解用户行为,设计对应的功能来满足用户操作,从而减少用户的操作路径。
分享可根据用户场景设计不同的内容,如:
- 当截图发生在产品详情页,那此时截图的分享意图可能是分享此只产品给好友,我们可以为此设计一个关于产品信息的分享页来便于用户分享;
- 当截图发生在资产页,此时的截图的分享意图可能是炫耀自己的收益,那我们可以生成收益海报等内容给用户,从而满足用户的心理预期。
(2)金融应用的[内容管理]功能
买衣服的时候,绝大多数人在意的是是否合身,对于数字产品,同样是如此。在一个金融应用的内容管理功能当中,会推送大量的内容给用户,绝大多数的用户几乎没有时间来掌控所有的信息,导致部分对用户有用的信息被忽略,这样意味着内容的可定制化是极其重要的。
内容的可定制化体现在不同用户的分层上,基于分层,我们可以为相同类型用户推送内容。如持有私募基金的用户,我们可能会更多为其推送关于此类产品的信息以及高端用户的优惠、活动、资产报告等信息。
(3) 金融应用的[搜索]功能
金融产品的搜索,除了具备一般应用该有的内容,如最近搜索、热门搜索、搜索排行榜等,也需要基于产品特性来思考还有哪些可以展示的内容。
根据用户行为与数据分析,一般搜索的关键词为基金名称或者基金代码,而搜索的目的是查看该产品的信息以及收益情况,那么基于此类目的,我们可以当用户输入基金名称后,展示该基金最近的净值走势等内容,这样用户就可以提前了解部分基金信息,可以提前做一个判断,需不需要进入搜索结果页进一步的了解。

除了提前展示该基金部分产品信息以外,我们也可以展示相类似基金,防止用户因提前获知产品部分信息而带来的流失率,当用户不满意该只基金的近期表现,我们可以为其提供表现良好的基金供其选择,从而提高产品的转化率。
五、结语
通过对自适应设计在内容上的应用探究,我们对内容自适应的设计手法及应用场景有了初步的理解,也会继续的探究并运用到实际的工作中来,希望这些思考能为大家带来一些帮助。
参考链接:
来源:http://www.woshipm.com/ucd/5412837.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园