
导视系统被广泛应用在商业综合体、公共设施、写字楼、城市交通等公共空间中,它是人与环境交互的可视化系统。我们可以理解为,设计者通过相应的可视化指引性设计,帮助人们达到他的目的地。
根据交互形态,我们可将导视系统分为静态、动态和可交互态:
- 静态:环境中固定显示的(一般是贴的、写的或印制的),不会因为环境或是相应设定而改变
- 动态:会随着环境或是相应设定而改变的导视界面
- 可交互态:这种导视系统是随着机器人、人工智能等技术而出现的,例如商场里面的机器人,你对着它说话,它会做出相应的导航反馈
根据导视系统每层涵盖的范围不同,我们可将导视系统分为一级、二级和三级:
- 一级:例如商场总平面图、广场导视柱
- 二级:例如商场楼层的导航图(包括每层楼相应的平面图)
- 三级:例如每层楼的卫生间、服务台等名称牌
导视系统是一个复杂的系统,想要设计好导视系统,不仅要了解导视系统本身是如何设计的,还需要知道整个导视环境的真实状态,也要知道如何设计使用者的行为动线,对符号学社会学等也需要有相应的认知。
导视系统就如B端界面中的导航,两者的设计思想大同小异。
设计者既要具备宏观的视角,也要具备设计好细节的专业能力,为使用者清晰规划“我在哪儿、我可以去哪儿、如何回来”的解决方案。
今天就跟着知果来看看「杭州地铁导视系统」设计的好的地方吧。
01 避险机制
设计者考虑到门内工作人员在开门后,可能会导致门意外撞到正在门外走动的乘客,因此在门外框定了一个黄色警示区域,并在上面写上「开门区域、请勿站人」,让人感觉很贴心。
乘客们走到这个地方后,会自然而然避开,降低突发事件概率。当然,现在此门被贴上了封条,应该是暂时不用了。

02 突出重点
在地铁的出口,不仅标注了大大的「出+箭头」标识,同时还将高频地点直接显示在了靠近「出」的位置。知果想,要么是设计团队以往有类似经验,要么是设计团队后来受到反馈补加的,总之很不错。
将乘客在该口要去的主地点直接突出化设计,提升了乘客自助前往目的地的概率,无需再问其他人或查手机协助。

03 差异化显示
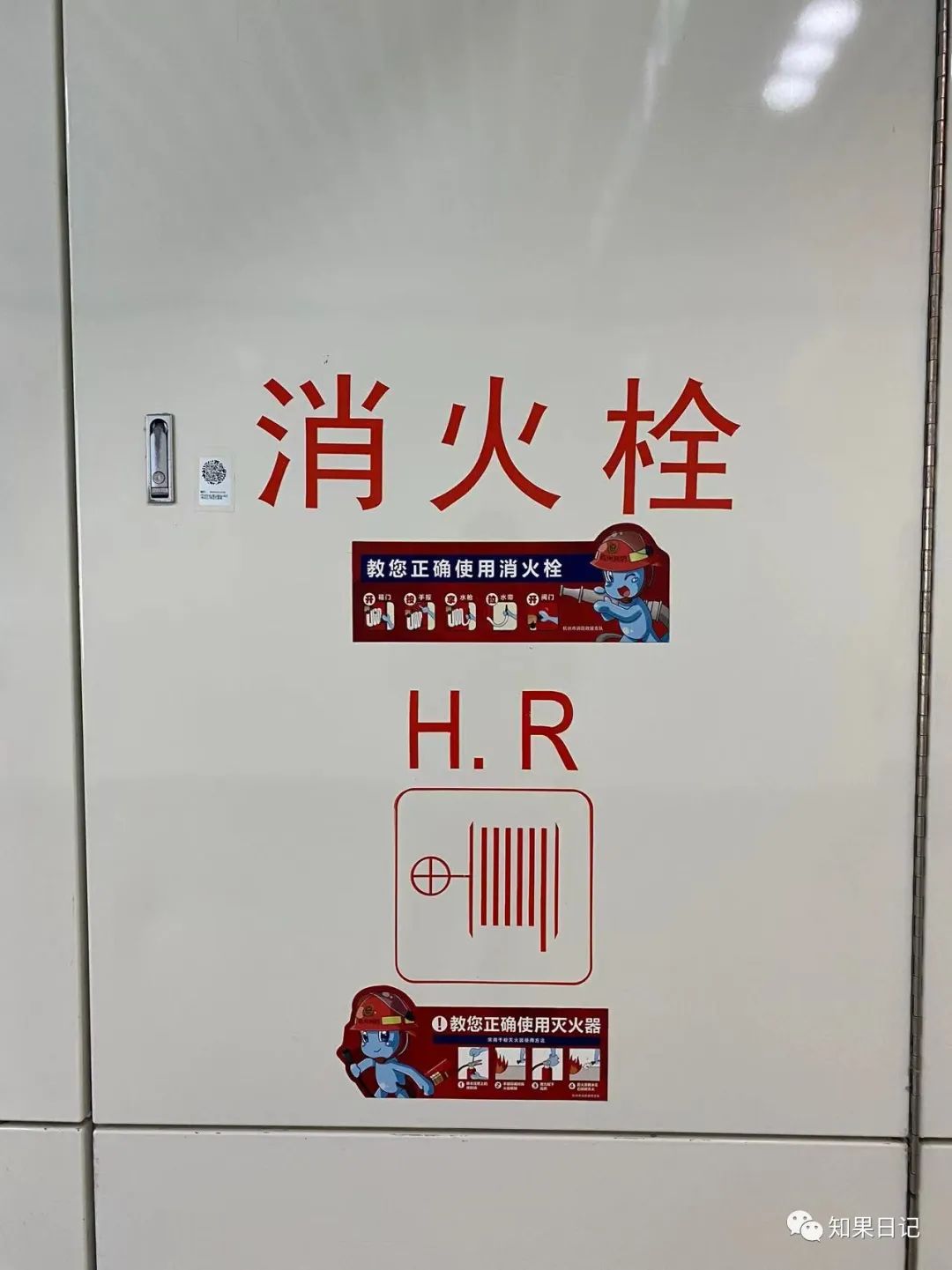
这是一条通往地铁出口的长通道,墙面均由如下的白板组成,对于乘客来说,即便某些白板后面有什么特殊之物,也压根分不出,而这就可能出现危险。特别是小孩子经过这么长的通道,喜欢一路上打打闹闹。
设计者在将背后有特殊之物的白板进行了标注,第一防止乘客误触,第二也为地铁出现紧急情况要使用消火栓提供了一眼定位的便捷性。

04 防错机制
如果没有“当心触电”,很多小孩子走过很可能会拿手翻翻、玩玩,万一出意外就晚了。因此,即便这么不起眼的位置,设计者也是很用心,加了警示标志。

05 面面俱到
这个出口位置显示的内容与方式和02是不同的,但它们之间具有互补关系,05是概貌信息,02是突出重点地点。
通过05覆盖了几乎所有乘客的需求,直接告诉大家从C出口出去,可以到达哪些地方;02告诉大家,大部分在此处下车的乘客主要去哪个地方。

06 相邻设计
现在的卫生间除了满足日常的需求外,基本都增加了母婴室、残障者卫生间,体现了现代城市公共设施的人文关怀。
在杭州地铁的导视系统中,不仅放大了卫生间标识(地铁卫生间是乘客的高频使用功能),同时与卫生间相邻的标识也进行了符号化与文字示意,让乘客通过一处便可知晓关于地铁卫生间相关的基础设施。

07 一图胜千言
都说图比文字来的更容易让人理解,更直观。知果抬头看车厢内的禁止行为时,想到假如都是文字,就需要读很久才能一一知晓,况且很多时候,我们根本就不会有耐心去读。
而设计者将这些禁止行为全部转换为让人容易理解的图片,我们扫一眼就立刻知道了,无需去阅读文字。同时,图很多时候比文字来的省排版空间,是一个很妙的设计手法。

08 图化步骤说明
知果觉得这套图形化说明书设计的非常好,原有三:
这个安全带的使用方式很多人基本一看就会用,用不了10秒钟,且对于做轮椅的残障者来说,非常友好。

09 爱心专座
「爱心专座」四个字,温馨又直观的让乘客知道这个角落上的独座是给哪些人专门留的。假如没有这四个字,乘客们就不会明白设计者背后的思考。

10 反向置灰
试想一下,你要是站在一条路线的前面,想知道下一站是去哪里,如果它的整条线路都是彩色的,我们是不是需要花较多的时间去确认下一站到底是哪里。
而设计者以当前站为起点,当前方向终点站为终点的这条线路连起来绘制为彩色,反向绘制为灰色(灰色站点直接可以被忽略),如此便提升了乘客定位下一站的效率。
并且在可换成站点直接进行标注,乘客就可以知道哪个站点是换乘站点,以及可换几号线。

11 电梯导视牌
1. 总分结构
首先导视牌中通过「此电梯前往」一句话告诉乘客通过乘坐该电梯你可以去哪里;再通过「-1」和「-3」的区分,让乘客知道「-1」是干什么的,「-3」又是可以做什么的。
在「-3」前面有个「您在此」的标识,让乘客对当前的环境妥妥地清楚。
2. 图文结合
导视牌光用文字会让乘客觉得阅读干涩以及不易定位。
通过将文字中的关键词提取后转化为图形,图文搭配的方式,不仅让导视牌变得好看了,也让导视牌的信息变得更加简洁了,提升了乘客的阅读和理解效率。
3. 重点突出
导视牌中用了颜色和文字放大的方式将乘客关注的关键点突出,有效引导了乘客的视线。

12 对B端的启发
如果要对杭州地铁导视系统做个启发式总结,知果觉得有这4点我们可以学习:
1. 无处不在的图形化
多思考是否用图形可以更好的、更直观的、更简洁的展示。乘坐地铁的人们,大部分是匆忙的,他们只想通过地铁能快速到达自己的目的地,并不想在地铁上多停留。
因此,能用图形化来表示清楚的,就不要通过纯文字来描述。实在需要文字,可以用图作为增强理解的标识。
B端系统中,适当通过图配文,会提升用户的理解效率。

2. 简洁为王,突出重点
重点突出,非常有利于用户定位和阅读信息。人们乘坐地铁,无非是想知道自己乘车的位置在哪里、乘车的方向对不对、地铁上下层各是做什么的、出口信息是什么等关键信息。
因此,设计者从乘客场景诉求出发,将当前场景下的关键诉求突出和放大,便于用户即刻明确。
B端界面的突出重点方式除了字号加粗变大外,还有排版的差异化、颜色的差异化等。

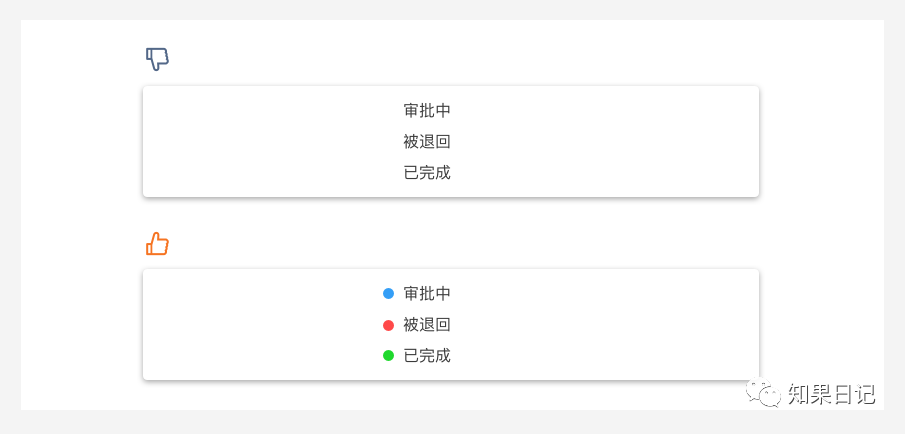
3. 隐喻性色彩
杭州地铁导视系统,无处不在隐喻性色彩,用的恰到好处。例如爱心专座的粉色、出口的绿色、禁止的红色、警示的黄色,都非常符合用户的认知。
在B端系统中,数据的状态均可以使用颜色去表示,识别效率会比文字高。

4. 如有必要,才增实体
「如有必要,才增实体」是知果对「如无必要,勿增实体」的修改。在杭州地铁系统中,我们会发现,大部分导视牌都是对乘客有用的,很少会出现对乘客无用的信息,真正起到了对乘客的有效引导。
B端也是如此,不要出现与该场景下无关的信息,避免混乱用户。例如,不要为了获取用户的信息,让用户填写一堆除了必要信息以外的信息,导致用户关闭界面,直接逃走。
13 写在最后
假如我们细心观察,会发现杭州地铁导视系统的设计与B端界面的设计有相似之处。导视系统的导视图和B端界面都是与用户交互的媒介,它们设计的好坏,会给用户不一样的感觉。
设计的好,就会让用户觉得你很懂我;设计的不好,就会让用户觉得你很笨拙,都给我了一些什么无关紧要的信息。
我们都希望设计出用户喜爱的交互媒介,那么就要了解用户来你的系统主要是做什么的,他们期望达到什么结果,以此来构建系统的交互流程、功能要素等。
及时给用户他们需要的当下场景下的重点信息,协助用户做出良好的操作决策。
好啦,知果今天的分享就到这里,我们下期见~
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5402402.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园