
从事设计很多年,是否还有很多与图标相关的问题困扰着你。比如:我们怎么去评判一个图标的好坏?画一个图标很简单,但是绘制一组图标时不知道该如何平衡,或是公司让我搭建图标体系,不知道该准备什么?…
下面是我收集到与图标相关的问题,如果你也有相同的疑惑,那么接下来我会通过将拆解国内外的大厂的图标体系为你解答,内含超多案例拆解!!

1. 图标概述
在解答问题之前,我们先来看看。图标的起源和发展是怎样的,以及为什么需要在界面上增加图标,它真的重要吗?

2. 图标定义
图标是什么呢?
从广义上来看具有指代意义的图形符号都叫做图标,图标具有高度浓缩、快捷传达信息且便于记忆的特性。应用的范围也很广,软硬件/网页/社交场所/公共场合无所不在。比如:男女厕所的标识/各种交通标志(禁止停车/掉头)都是我们常见的标识。
从狭义上来看特指计算机中的标志符号,比如数据标示/命令选择/状态指示等,都是通过对现实世界中事物的概括和隐喻,来引导人们在计算机中进行操作。这样说或许比较抽象,举个?:桌面上的垃圾桶,其实模拟的就是现实中垃圾桶的使用方式,我们可以通过把应用扔到垃圾桶的方式对应用进行删除。
对现实隐喻的良好表达,有利于我们快速识别,这一点体现在设计的很多方面。从某种角度看,就是遵从用户原有的认知习惯。

3. 图标起源
“Glyph”一词是源自于排版领域,它源自于希腊语,含义为“雕刻”。是一些约定俗成的符号或者字符,所以最早的字符体系是包含数字,字母或者两者与图形的结合。在现代的数字设计中,人们渐渐将文字,数字和图形(图标)区分开了。所以在设计中我们不光有图标规范,还会有一套文字的规范。

4. 图标的重要性
古代的字符主要是为了表意,那么现在每个国家都有了语言和文字,为什么我们还需要图标呢?因为图标也是很重要,且不可替代的,从三个角度来理解:

(1)全球通用
图标可以作为国际通用语言,例如商场导视中收银台图标、出口图标、卫生间图标等,又或者是日常手机里使用的那些App图标,如微信、电话、短信等。这些都已经在国际上达成了共识,所以即使在国外的商场迷路,我们也可以通过图标找到厕所的定位。
(2)节约空间
图标比文字更节省空间,如果能用一个图标清楚表达含义的时候,就不需要用文字,比如用一个“叉”代表“关闭,“向左的箭头”代表“返回”。
(3)快速定位
由于图形化的内容比枯燥的文字更能吸引人的视线,图标可以用它独特的形状和颜色让人快速定位。因此当我们需要对某些信息进行突出时,可以使用图标进行辅助。
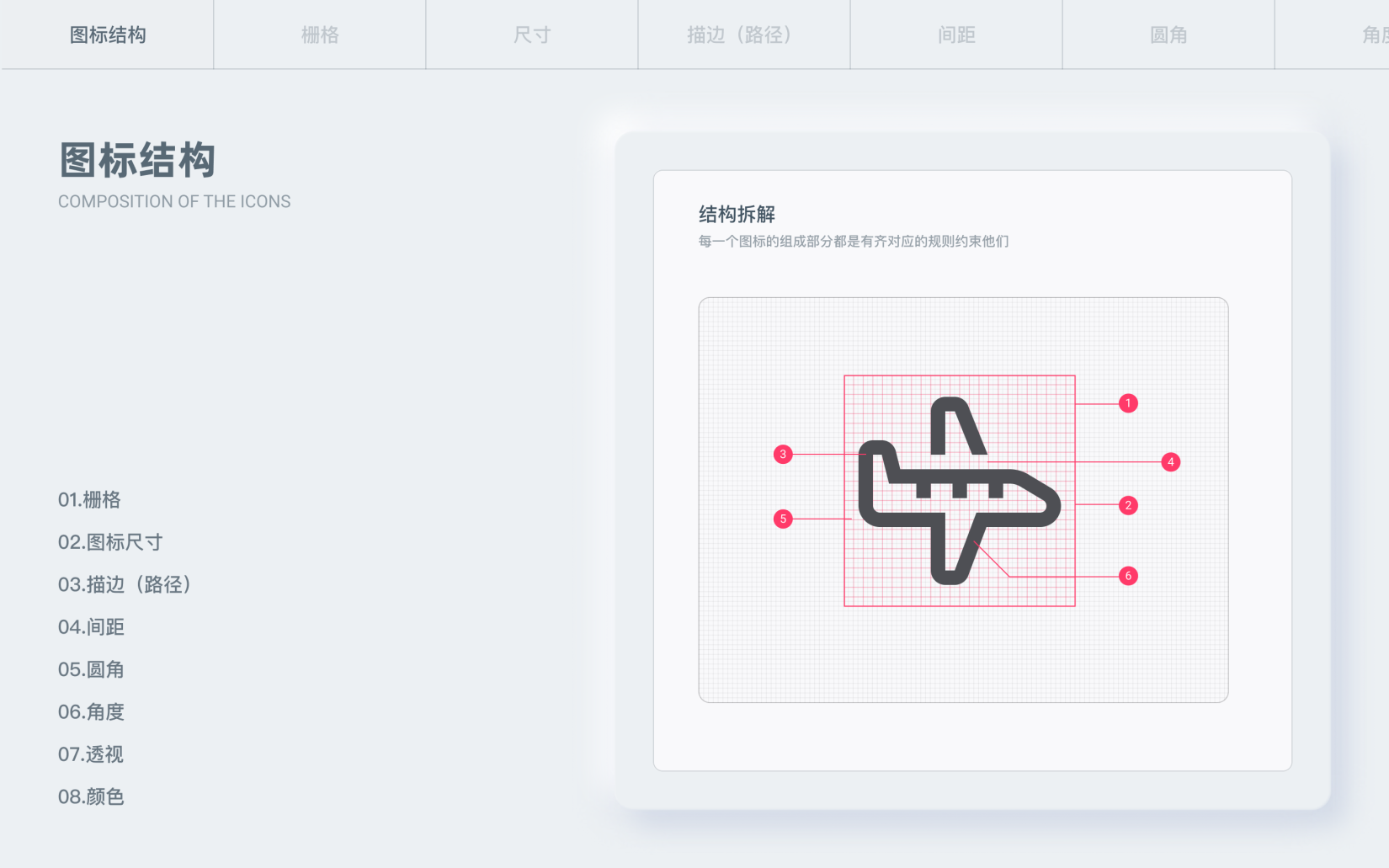
5. 图标的组成
从整个图标体系来看,图标可以分为八个部分,分别是:

下面我将对每个部分元素进行拆解,帮助大家更好的理解。并分析每个部分需要注意的细节和可能会遇到的问题。

一、图标栅格
1. 栅格的组成
栅格的作用有点像绘画时用到的参考线。他可以帮助我们判断不同形状图标的大小,保持图标的一致性。
如果将栅格继续拆解,会分为以下5个组成部分:

2. 案例拆解

MD是以24像素栅格,作为栅格绘制的模版。

出血位为2像素,防止图标被裁切。

有四个辅助形状(尺寸如图),包括正交线。MD的栅格规范,是我对比多个规范后包含内容较全,且通用的,同学们可以按照这个尺寸绘制,栅格的绘制建议使用0.1/0.2像素,不会影响使用时对图标的识别。
相同半径的圆会比正方形看起来小,所以在绘制栅格的时候就要对稍稍对圆形进行放大,使他们对视觉面积保持一致。
3. 多案例对比
在调研时,我们参考了MD/IBM/Ant /Shopee,接下来我们看看他们之间的异同。

比较相似的点就是,他们都会最大的尺寸作为绘制栅格的基本尺寸,其他尺寸图标可以在此基础上缩放。
出血位一般为2px,关键形状一般都包括一个横向的矩形,一个纵向的矩形,一个圆形,一个正方形,4个。在此基础上Ant增加了三角形。MD/shopee/Ant增加了一些较小的圆形,这些较小形状其实是可以辅助我们绘制极简图标(比如箭头)。
不知道是否有同学存在疑惑,同一套图标体系下,难道箭头这么简单的图标也要做24px这么大吗?其实不是的,栅格中就解决了这个问题。我们可以利用较小形状,只需保证外边框都是24px就好。具体如何使用会在接下来的问题中解答。
4. 栅格小结

- 一般情况一套图标库会使用最大尺寸图标作为栅格模版的绘制尺寸,在实际使用中,可以对栅格进行等比的缩放。
- 增加关键形状可以帮助我们绘制一些包含基础形状的图标,如相机图标就是由一个偏扁的长方形延伸而来。如果你的图标体系中有特殊的几何形也可以增加到栅格中,如Ant就增加了三角形在图标栅格中。
- 增加较小的关键形状可以帮助我们可以绘制相同尺寸下的小图标/极简图标,如箭头/加减符号等。
5. 使用栅格时遇到的问题
提问1:“如果完全按照栅格来画,我感觉视觉重量不一致”。

回答:
出现这个问题,可能是由于我们需要一个正方形的图标和长方形的图标放在一起,会感到不和谐。当图标以组的形式存在,为了追求图标与图标之间视觉平衡。可以将图标的外形状适当进行统一(但也要保证图标的表意)。如果希望图标的适配度更高,可以在画的时候偏方一些。如上图Twitter和IG的做法。

回答:
除此之外,在绘制图标库时建议让图标符合栅格。如果图标本身的含义是偏瘦长的,就让它符合网格.如果图标本身该突出的就打破网格。

回答:
如果图标本身就十分细长,该怎么适配栅格呢?不能强行拉宽,会使图标变形。可以将图标旋转45度,这样既能符合图标本身的含义,也能使图标更加饱满。
提问2:“绘制多个图标时,如何保证复杂度的统一?”
回答:
当复杂度可控, 由简至繁排列出不同复杂度的图标来对比,然后从中挑选出复杂度相似的图标作为一组。

回答:
当复杂程度不可控-极复杂图标,不一定参考单个关键形状来画,可以综合参考多个形状,但最好不要超出安全区。

回答:
当复杂程度不可控-极简图标 :参考较小关键形状画/按照设计系统的最小基数的倍数来画。
设计基数是设计体系中的最小单位,一般为2/4px。

回答:
画异形图标的时候,可以借助不同的关键形状线作为参考,做到尽量把空间撑满。如下图中,风车顶部和左右两边都紧贴着关键形状。


回答:
Shopify建议使用光学对齐而不是物理对齐,当我们画这个照相机时,应该先基于关键形状画。再在顶部增加闪光灯的元素,而不是把整个相机图标居中。

同理,Shopify在绘制这个设置图标时,也考虑到了视觉居中的因素。左上边的面积偏大,右下边的面积偏小。所以在对齐时也并没有使用物理对齐,而是将图标稍微往左下移动(具体移动多少像素,还是靠设计师自己来判断啦~)
由于Shopify使用的是面性图标,所以一旦有视觉上的偏移,图标之间的差异会很大,平衡容易被打破。所以在对齐方式上尤为注意,如果你对视觉重量还不够了解,可以以此作为学习的资料。

回答:
尽量使用几何形进行切割,如果是带弧形的图标,可以先用直线路径勾勒形状再加圆角的形式。

二、图标尺寸
当你开始一套系统图标的设计前,除了准备绘制图标的栅格模板,还需提前规划好一套图标可能包含的尺寸,以应用于界面设计中。

需要注意同样含义的图标在不同大小下,也可能会有不同的展现形式。比如48像素的复杂图标,缩小到12像素肯定会难以识别。同理12像素的图标放大到48像素又会显得单薄,不够饱满。
1. 案例拆解
(1)IBM·Carbon Design

IBM的图标体系中包含以上四个尺寸(16/20/24/32),其中最大尺寸32px为绘制尺寸,其他尺寸由32px等比缩放的来。那么这些尺寸在前期是如何制定的呢?他们之间又有什么关系呢?

我对不同尺寸下图标的属性进行罗列,可以发现除了图标尺寸,图标的线条粗细,圆角大小,甚至间距都是成比例的。可以得出一个结论:IBM的图标应该是先绘制最大尺寸,然后定义好其他图标尺寸就可以进行缩放了。
在使用这种方式时,我们需要注意图标的圆角和描边尽量不要出现两位小数点之后的数字,最好是整数或者点五整数。
(2)字节·IconPark

字节这一套图标包括12/24/36/48四个尺寸,绘制尺寸为48也是最大尺寸。

罗列出字节各个尺寸的图标属性,会发现全都是整数。所以当我们在搭建图体系的时候也可以参考,但是随之而来产生的影响就是Iconpark与其他图标库相比,相同大小的图标描边会更粗,圆角也更大。
(3)阿里·AntDesign
阿里的图标规范中图标的绘制尺寸为1024像素,单个格子为64px。可等比缩放至12/16/20/24/32四个尺寸。

2. 图标尺寸小结
设定一套图标体系时,图标尺寸一般为4的倍数(常见的有12/16/20/24/32,具体使用多大的图标也需要根据产品风格来定义)。先绘制最大尺寸图标然后对其进行缩放即可。
为什么使12/16/18/24px的尺寸呢?因为我们的图标很多时候需要和文字搭配使用,无论在移动端还是PC端。文字一般也是使用这样的字号,最小的文字一般为12px,所以图标也遵循了同样的规律。
其次一个比较明显的特征是:移动端的图标尺寸会比PC端更多,这里也由于移动端需要用到图标的场景更多更复杂。

三、图标描边
在理解描边的时候,我们也可以将它拆解为更小的元素。影响描边样式的因素有:
路径的类型(开放路径/封闭路径),粗细,对齐的方式(向内/居中/向外),端点,连接点。

路径类型和粗细都很好理解,接下来我会详细讲讲端点,连接点和对齐方式会如何影响图标气质。
1. 描边的组成
端点只有在开放式路径中才会出现,端点分为三种None/Round/Square。也就是没有端点,圆角端点,方角端点。
圆角端点会使图标风格更加圆润可爱,而当希望图标风格硬朗建议使用无端点(也就是方角),这样可以更加精确的控制端点位置。

2. 转角点
这个属性大家平时可能都没有注意到,那么其实他定义的是路径转角的样式,在Figma中称之为“Join”。
连接点也分为三种分别斜接/斜切/圆角。
转角点中的圆角其实可以作为一种圆角类型,区别在于图标圆角是基于路径的圆角,而round是基于路径连接点的圆角。通过设置round我们可能获得一种精致的小圆角。

3. 对齐方式
首先我们知道图标可以划分为填充图标和线性图标,所以在描边这个属性下暂且不讨论填充图标。
线性图标描边的对齐方式可以分为向内描边,居中描边和向外描边。从下图我们就可以发现同样的路径用不同的描边方式,风格的差异是很大的。
所有的描边类型都仅适用于闭合路径,因为在大多数的软件里(AI/Sketch/Figma)开发式路径只支持居中描边。

那么不同的描边类型有什么差异和优劣呢,接下来我会带大家继续分析。
(1)内描边
优势:当需要转变为填充图标时,可以保持图标的一致性。路径贴合网格,所以图标本身可以保持整数。

劣势:封闭路径和开发路径无法保持一致,可能需要我们手动调整。

(2)居中描边
优势:可以在众多软件中保持封闭与开发路径的一致性,同时支持连接点(Jion)的设置。

劣势:不能保证像素完美,因为描边宽度是往路径两边扩展。转曲后图标本身可能出现多位小数点。

虽然像素完美一直是设计师们在追求的,在分辨率越来越高的今天,也未必需要再去追求绝对地像素对齐了。这点也越来越多的出现在国外大厂的文章中,如下图IBM的小蜜蜂就使用了1.75的边距。

(3)外描边
优势:由于外描边是在路径向外扩展的缘故,这种描边方式会放大路径的圆角,使其更加圆润。
比如像下图这种徽章图标就不适合使用内描边,线段之间挤压重叠会使图标出现难看的尖角。

劣势:使用外描边会扩大图标本身的尺寸和圆角大小,需要设计师在绘制路径的时候提前预判。所以,总的来说会难度更高。

(4)描边类型小结
专业的设计团队会使用内描边,并转曲。好处是可以保证图标本身为整数,但是由于开放路径不能使用内描边,所以可能需要设计师手动调整由于描边类型不一致产生的差异。
但是如果没有专门维护图标组件的设计部门来说,使用居中描边可能是成本更低的方式。

4. 案例拆解
(1)IBM·Carbon Design
IBM的图标基于32px的等比缩放至24/20/16px不同尺寸,缩放时描边粗细也随之等比缩放。

(2)虾皮·Shopee Design
几个相邻大小的图标共用一个描边粗度,好处是可以保持描边整数。劣势也显而易见,粗细的不等比,可能使图标风格无法保持一致。

(3)描边粗细小结
- 在图标体系的搭建中更建议使IBM的方式,描边粗细随着图标大小等比的变化,对于品牌风格的一致性也更有利。
- 关于描边如何保持整数的方式,前面也有介绍过。需要设计在前期就定义好不同大小的图标描边/圆角/间距的情况,而不是绘制图标时才开始考虑。

5. 在选择描边时遇到的问题
提问1:“复杂图标如果用规范里的描边粗细,显得很拥挤”。
回答:当图标过于复杂,我们可以通过两个方式

提问2:“如果图标内外两个形状,里面的图标太小,用同样的描边,图标很难识别”。
回答:特殊情况,内部的形状过小可以采用上面同样的形式。或者直接将较小的图标转为填充(图例来源IBM)。

四、图标间距
1. 间距的类型
间距出现在很多地方,有时候我们可能容易会忽略它。下面列举了几种常见的间距:
两个形状之间的间距,两条边之间的间距,以及两个点之间的间距。
2. 案例拆解
(1)Google·Material Design
MD的规范里定义了最小的间距是1.5px。

(2)字节·IconPark
字节的图标库建议间距不得小于描边粗细,极端情况可以使用描边1/2的宽度。同时建议使用间距都是用偶数。

所有的间距都应该遵循:明显分开或准确相连,不要似连非连。

3. 间距小结
(1)当线条过于密集的时候就要考虑负形空间了,扩大的方式有3种:
“负形空间”是什么意思,就是一个网格绘制了图标本身之后,剩余的留白叫做负形空间。留白多呢显得图标不够饱满,留白少呢又显得图标拥挤难以识别。

五、图标圆角
1. 圆角的组成
为了方便大家理解,圆角我也拆分成多种常见的类型:无圆角/正形圆角/负形圆角。

2. 案例拆解
(1)IBM·Carbon Design
规范中描述可以使用2px/4px/6px的圆角大小,且规定必要时可以使用2的倍数的,使图标能描绘出对象的真实样式。

(2)Google·Material Design
MD中定义0px/2px/3px/4px作为常用的圆角大小。

同是MD也提到为了如果圆角会影响对真实世界中物体外观的识别时,我们就不应该倒角。这是各大厂设计体系中一致在强调的准则。比如下面纸张折叠时,折角处就不可能会出现圆角,这时我们就应该去除圆角。

(3)字节·IconPark
Iconpark公开的绘制规范中提到,圆角使用的是1px/2px/3px。而经过实际对图标库中的图标进行测量,发现1px的圆角使用的其实是我们前面说到的”round”转角连接方式。

(4)虾皮·Shopee Design
与大部分规范类似,shopee也使用了2的倍数作为图标圆角。但是范围给的更广一些,原因是虾皮的图标尺寸相较与其他平台也会更多一些。

3. 圆角小结

4. 在使用圆角时遇到的问题
提问1:“规范中有多个圆角,我该怎么选择呢?”
回答:首先还是回到我们绘制图标的第一原则“图标元素的选择应该贴合物体本身的含义”。那么下面可以看到IBM体系中的小汽车/公交车/轻轨列车。同样是车,但是圆角根据车辆的实际用途来定义的(比如我们常常乘坐的高铁,由于提升速度,他的车身外观整体偏圆)。

提问2:“复杂的图标造型中包含内外多个形状,圆角该如何选择呢?”
回答:一般来说内部形状的圆角不会大于外形状的圆角,这里其实也是现实中的透视关系保持一致的。如下图箱子的边缘就遵循了这一规律。

六、图标角度
1. 角度的类型
角度不光可以应用到图标上,同时可以应用在路径上或是路径之间的夹角上。

2. 案例拆解
(1)IBM·Carbon Design
首先将45度切分为3等份,然后以15度为最小基数来切分360度。

下面几个例子,可以帮助我们更好地理解角度在IBM图标体系中的应用。

(2)阿里·AntDesign
Ant的角度十分特别,在官方网站中提及他们的图标是参考了美式战斗机的角度,所以图标给人以锐利而干练的感受。同时可选择的角度有20/38/76度。

在实际案例中的运用。


3. 角度小结

七、图标透视
1. 透视的组成
透视可以分为:平视/侧视/俯视/仰视等等,在图标体系中我们一般使用平视为主,因为它的结构更加简单,即使在小尺寸也能有较好地识别度。

透视选择的关键,还是需要保证一套图标中的透视角度一致性。

2. 透视小结

八、图标颜色
图标颜色也分为两种:一种是在浅色(白色)背景下,一种是在暗色背景下。

1. 案例拆解
(1)Google·Material Design
浅色背景:87%的黑色用于需要专注的图标,54%用于不需要特别关注的图标,38%用于不可点的图标。
深色背景:100%的白色用于需要专注的图标,70%用于不需要特别关注的图标,50%用于不可点的图标。

2. 多案例对比
以及不同规范中对于颜色的定义也不太一样,一般会使用最深的颜色作为图标库中的绘制颜色。也是方便我们在使用的时候通过调整不透明度,来满足不同的场景。

3. 颜色小结

九、结语
最后为大家整理了此次参考图标规范的网站,方便想要深入研究的小伙伴进行查看。以及我把这些组件库的Figma图标源文件也整理到一起了,大家可以通过临摹参考的方式不断提高自己把控图标的能力。
IBM·Carbon Design:https://www.ibm.com/design/language/iconography/ui-icons/design
字节·Iconpark:https://ant.design/docs/spec/icon-cn
Google·Material Design:https://material.io/design/iconography/system-icons.html#design-principles
Shopify:https://polaris.shopify.com/design/design
图标库合集:https://www.figma.com/file/7zCzmWCW43Cz3QbUWUSyaY/%E5%9B%BE%E6%A0%87%E8%B5%84%E6%96%99%E6%94%B6%E9%9B%86?node-id=0%3A1
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5417141.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园