
前段时间吉林疫情严重,有网友发布的视频登上热搜,内容是「一位长春老人因不懂网络抢购蔬菜怎么操作,在一家超市门口哀求:可怜可怜我吧」视频中的老人看着让人心酸,目前已经得到妥善处理,这是被我们关注到的老人,那些我们看不到的老人呢?疫情期间,年轻人都抢不到菜,那这些老人怎么办?
中国进入老龄化社会,但老年人并没有适应这个数字化的社会,老年群体应该被更多的关注,适老化设计也变得更加有意义,本文主要讲的是通过分析老年人用户的特征以及使用习惯,从产品设计者的角度帮助老年人解决问题,拉近他们与数字化的距离,帮助他们融入这个数字化的社会。
一、了解适老化设计的含义
适老化设计是“适应老年人的设计方式”,以老人为本,我们需要充分了解老年人的生理特征、心里特征、使用习惯,感受老年人的不同需求,帮助他们解决问题,为他们的日常生活和出行提供方便。

1. 生活中的适老化
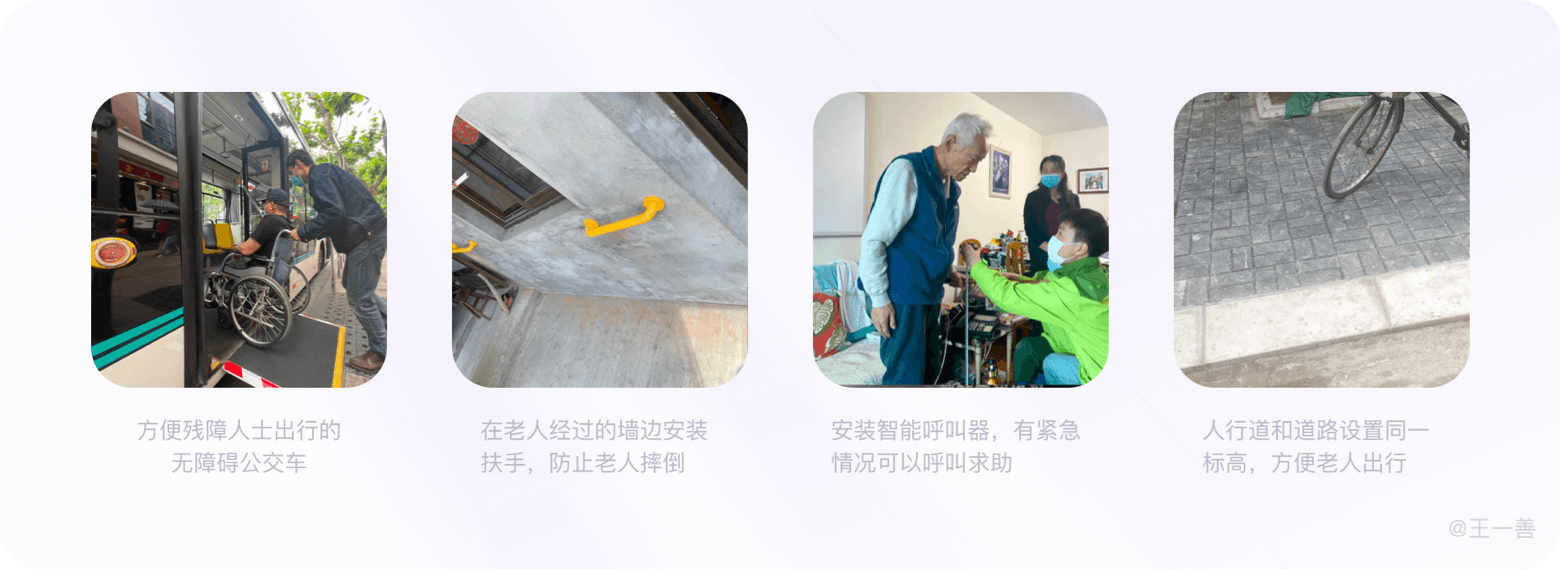
随着社会老龄化程度的加深,老人的生活问题越来越引起关注,独居生活的老人也有诸多不便,生活中的公共设施适老化,社区适老化,居家适老化都是为了让老年人拥有一个安全、便利的生活环境。

2. 互联网中的适老化
由于生理机能的退化,老年人使用互联网产品会遇到一系列问题,互联网适老化就是做方便老年人使用的产品,以下是12306、支付宝两个产品的标准版和适老化版,可以看出两个版本差别对比,标准版功能复杂、内容更丰富且元素很小,适老化版本的功能更简洁,结构清晰且突出重点信息,这些都是根据老年人的特征做出的优化。

二、无障碍设计和适老化设计的关系
1. 无障碍设计定义
无障碍设计主要考虑的是残障人士的需求,目的是要让残障人士可以和健全人一样相同地获取信息,无论是视障,听障,肢体障碍,认知障碍或者老龄化用户。
2. 无障碍设计和适老化设计的共性
无障碍设计中包含适老化,老年人因为生理机能的退化也属于障碍人群,老人也会有听觉障碍、视觉障碍、肢体障碍等一列问题。对无障碍设计的改造,对老年用户同样受益。
3. 无障碍设计和适老化设计的区别
适老化主要考虑的是老年人的需求,无障碍设计主要考虑残障人士的需求,无障碍设计用户群体更广泛,需求更多样化,需要考虑的交互模式和参与方式更多。
举个例子:下面两个页面是饿了么适老版和叮当快药适老版,对于盲人用户来说,他们是通过读屏软件来读取页面上的内容,这两个页面的首页功能区用读屏软件点击都无法获取内容,因为按钮未适配读屏软件,那对盲人用户来说,就无法使用你设计的功能。他们在设计上都符合适老化设计,但没有满足残障人士的需求,就不属于无障碍设计。

三、为什么要做适老化设计
1. 中国进入老龄化社会
截止2020年60岁以上的老人群体超过2.6亿,占总人口的18.7%,据第45次《中国互联网络发展状况统计报告》显示,老年非网民群体有一亿九千万,占非网民近40%。这意味着有将近2亿的老年群体不会使用智能设备而被边缘化。
2. 信息技术快速发展,广泛应用于社会各领域
从网上购票、共享单车、衣食住行、社交娱乐、医疗健康、外卖,快递到社会参与和社会治理,数字化正在快速的改变这个我们与这个社会的交互方式。2019年疫情,老年化的数字鸿沟在这个特殊的环境里全面爆发,老年人出行困难,缴费困难,看病困难。
3. 数字化不是年轻人的数字化,是全社会的数字化
现在的数字产品大多是面向年轻用户设计的,缺乏对于老年用户使用情况的调查和研究,每出现一个新产品和新服务,代表着数以千万计的老人会跟不上我们的脚步,帮助他们融入这个数字化的社会,不仅对他们是有益的,也是对整个社会的运行有益。
四、了解适老化用户群体
适老化是为了老年人而设计,按照国际规定,60周岁以上的人确定为老年,首先要充分了解老年人的特征,才能做好适老化,我们可以从生理机能/心理两方面来了解下老年人的特征。
1. 生理机能特征
老人的生理机能特征包含视觉、听觉、行为、认知,我们主要从这五个方向去分析。

1)视觉特征
- 生理性视觉衰退:随着老年人年龄的增长,最明显的就是视觉退化问题,眼球突度相对变小,视力逐渐减退,视野也变得较窄,晶状体呈现为逐渐硬化的状态,从而出现花眼问题,如果晶状体处于浑浊的状态,也会导致白内障的发生。
- 辨别颜色困难:老年人辨别颜色的能力与年轻人相比平均低33%左右,由于晶状体变黄,会选择性吸收蓝色光,导致同时分辨蓝色和黄色具有一定困难。
- 明暗适应的变化:主要变现为老年人对明、暗环境的变化适应更加困难,需要更长的适应期,适应速度也明显变缓慢。
- 视觉搜索能力下降:老年人的视觉搜索能力下降,可能是由于视觉的注意分配能力下降而导致的。
- 视野变小:由于视细胞的减少和功能下降,造成老年人的视野相应变小,从而导致老年人的观察距离和立体视觉也相应减弱。
2)听觉特征
- 经常性地短时间失去听力;
- 对高频声音不敏感:高频音是指在2000-16000HZ频段的声音,在生活中表现为尖锐刺耳的声音,例如蚊子在耳边“嗡嗡”的声音,门铃声,虫类的鸣叫声等。
- 听力下降:正常的听力范围是小于25分贝,老年人听力下降是一种普遍现象,需要把声音强度提升到40分贝。
- 听觉选择性注意水平下降:注意力集中在某个人的谈话时会忽略掉环境中的其他对话或杂音。
3)行为特征
- 行动迟缓:肌肉的萎缩使老年人的力量下降并且灵活度受到影响,活动幅度也受到局限;
- 反应速度慢:身体机能的减弱,老年人的肌肉与骨骼会出现不同程度的老化;
- 肢体不协调:骨骼密度降低以及钙含量的减少,很容易引发骨折、关节僵硬等症状;
- 手抖、操作不便:帕金森等疾病。
4)认知特征
理解能力下降:主要表现为接受新的信息困难,理解成本变高。
记忆力的退化:老年群体的长期记忆能力显著衰退,逻辑理解记忆好于机械记忆;对过去的记忆深刻,但对于近期发生的事情印象模糊;老年人长时间记忆能力比不上感觉记忆和记忆。因此,产品信息布局应帮助老人养成固定的行为习惯,通过反复操作加深记忆。
注意力下降:有一种粘滞和惰性现象,失去了年轻时控制注意过程所需的精度和速度。
5)表达特征
生理性语言障碍:指成熟期后出现的生理性退化过程,其中包括大脑认知衰老,这会使很多老年人的语言能力退化,例如词汇提取困难、理解具有难度的话语时出现问题等。
口音方言:老年用户群体的地域文化差异远远高于其他群体,受地域差异影响,他们习惯用方言沟通,不会说普通话
2. 心理特征
1)安全感下降
当前的网络环境错综复杂,网络诈骗、侵权、诱导用户的手段层出不穷,老人对智能设备的安全感降低,更多的心态是不敢操作,对网络没有安全感。
2)适应能力弱
受到生理条件的限制,例如短期记忆能力的衰退和思维能力的退化,老年人对新近事物的接受能力比较低,学习和理解一项新事物需要更长的时间,对社会和生活环境的适应能力减弱。他们通常觉得新科技产品的使用学起来比较难,不愿意主动去尝试。
3)失落、自卑
老年人会觉得与时代脱节,精神上会感到孤独和空虚,也容易产生自卑的情绪,经常感到自己被忽视,希望得到家庭、社会更多的关怀和认同。
3. 总结老年人使用互联网产品存在的问题
根绝老年人的生理机能特征和心理特征分析,影响老年人使用互联网产品的问题基本可以分为六类,分别是看不清、听不清、难操作、不理解、说不清、不愿学。

五、设计上的解决策略
我们了解了老年人的特征,以及老年人在使用互联网产品上遇到的问题,接下来我们就来讲下在设计上应该怎么做才能帮助老人解决这些问题。
1. 解决看不清的问题
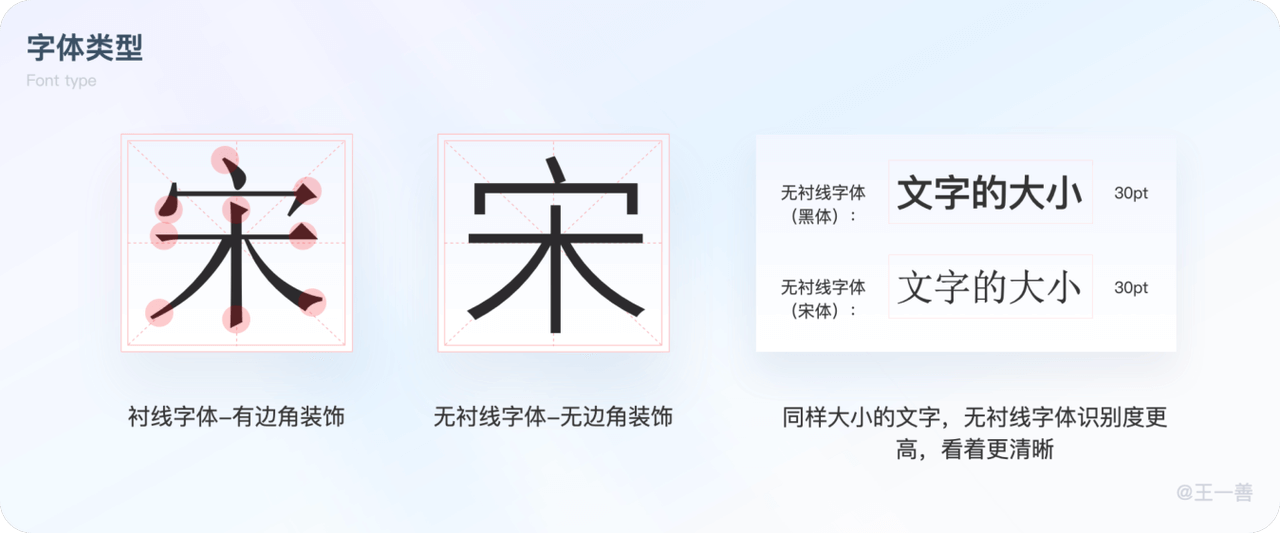
1)字体类型的选择
对老年人的字体类型选择重点是易于识别,无衬线字体(例如黑体)比衬线字体(例如宋体)更容易让人眼快速识别文字内容。
衬线字体有边角装饰,一般应用在报纸、书籍中作为印刷体,在屏幕显示中衬线字体因为像素点太大,在分辨率低的手机上难以阅读,所以多用无衬线字体。
无衬线字体因为去掉了边角装饰看起来更大更简洁清晰,适合通过屏幕来传递信息,基本上信息识别的字体都是无衬线字体,比如路牌等。

2)字体大小
在iOS设计规范中,建议最小字体是11pt,在《移动互联网应用端适老化规范》中,主要文字不小于18pt/dp;最大字体不小于30pt/dp。

3)颜色对比度
老年人是否能清楚识别信息,界面中的文字与背景的对比度至关重要。在WCAG2.0(Web Content Accessibility Guideline)中提到色彩无障碍设计标准AA级,小文本与背景的对比度至少要有4.5:1;大文本(加粗的14PT/普通的18pt及以上)对比度至少要有3:1。
因此,在设计按钮、卡片、列表等内容时,请检查下颜色组合的对比度,避免使用低对比度的颜色搭配。推荐检查对比度的软件Colorable,只要输入色值就可以看到对比度。

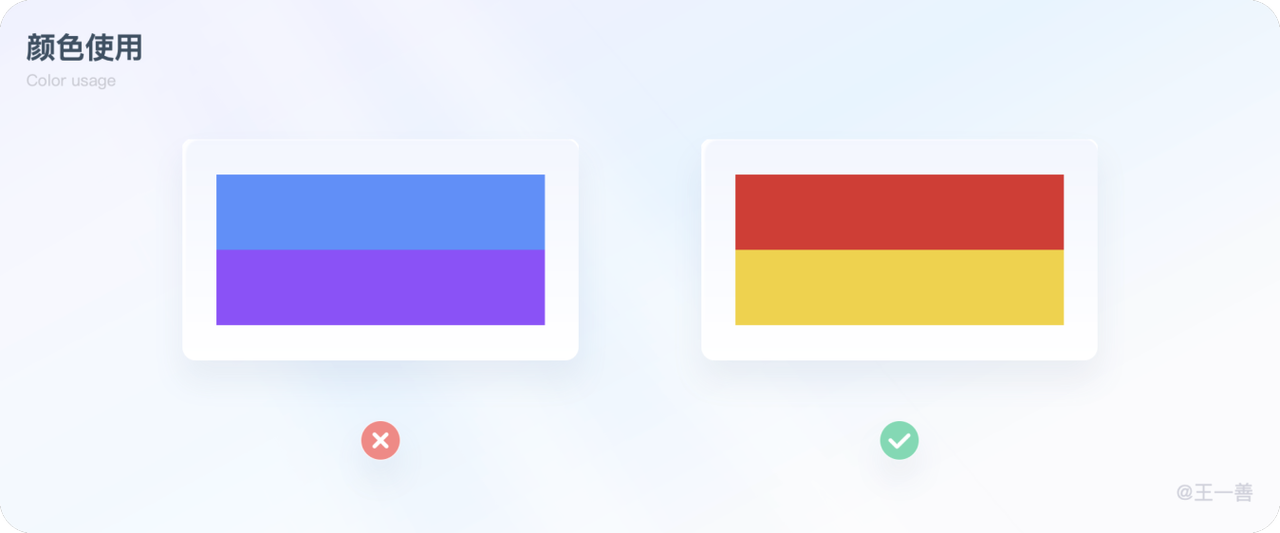
4)颜色使用
重要信息避免使用蓝色、紫色等冷色调;
随着年龄增长,人类的晶状体会变黄变浑浊会选择性的吸收蓝光。从而导致老年人对蓝色的鉴别能力比对红、绿色鉴别能力下降更明显。所以界面上的重要元素要避免使用蓝色紫色等冷色调。

5)不能只用颜色传递信息
错误状态、成功状态或系统警告之类的信息提示,不能只用颜色来传递信息表达的意思,这对视力衰弱的老人来说很不友好,要用文字和图标结合的方式。

2. 解决听不清的问题
1)适当增加音量
视频播放应适当增大音量,同时处理掉环境声音,使声音更加清晰。研究表明,正常人的听力是在20分贝以内,老年人听觉平均感知音量在67.5~75.3分贝之间。
2)提高与助听器设备的兼容性
手机会发射各种强度的音频电信号和磁信号,影响助听器的运行,智能手机应采用新的载波和调试方法,降低对助听器的干扰,让有听力障碍的老人可以正常使用助听器。
3)解决难操作的问题
(1)增大触控区
增大触控区是使移动应用易操作的最简单有效的方式,同时视觉上也需要增加按钮之间的间距和留白范围,让老年人感知到触控区增大,更便于点击。对于按钮的大小,iOS保证在44x44pt以上,Android在48x48dp以上。

(2)手势操作
手势操作前需要用弹层或蒙层指引的方式引导用户操作;避免需3个或以上手指才能完成的复杂手势操作,交互手势以“点击、滑动、放大缩小”为主。

(3)反馈的停留时长
因为老年人记忆力减退,所以一些操作反馈的时长也需要拉长,给老年人足够的反应时间。比如一般的Toast会展示3s,对于老人来说,引起注意的响应时间和阅读文字的速度等都比较慢,所以这些互动的时间得长。再比如其他声音、振动的反馈也需要适当放大来提高互动效果。

(4)界面简洁清晰
高密度的信息仍会增加记忆负荷,界面的信息架构和导航一定要简洁清晰,而且变化不要太大,对于老年人来说他们的认知成本比较高,复杂的界面和操作都提高了认知的成本。

(5)降低操作成本
在页面里添加语音输入和电话入口,对老人来说免去了输入查找操作环节,简化了交互流程,方便老年用户完成任务。

(6)明确的行为指引
例如下面的返回按钮,加上返回两个字用户会更加明确操作行为,降低理解成本,帮助老年人顺利完成目标行为。

4. 解决不理解的问题
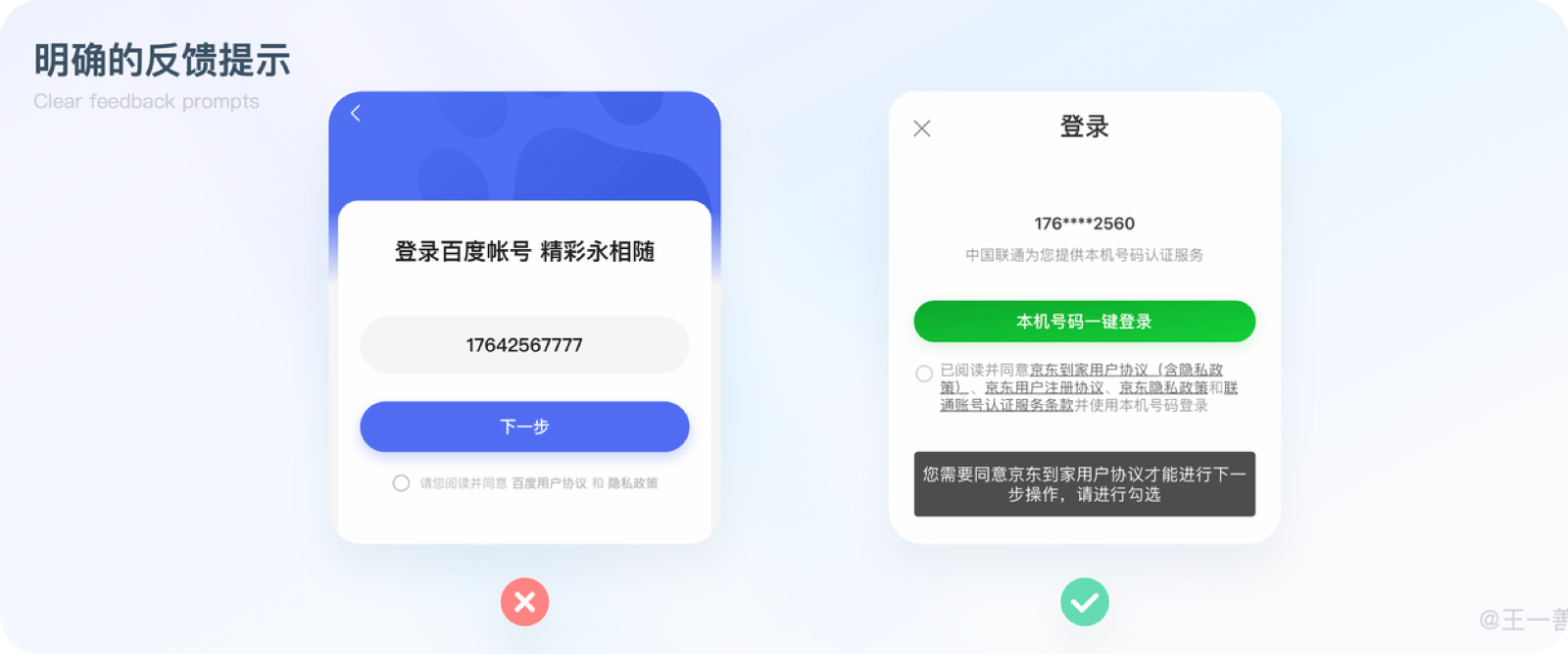
1)明确的反馈提示
例如在登录页,登录前需要勾选用户协议才能进行下一步操作,百度输入完手机号点击下一步,勾选那一栏会晃动加轻微震动,我们正常人都会知道这是提示我们点击勾选那一栏,可是对于老年人来说,因为对勾选的样式很陌生再加上勾选框很小,老年用户时常会忘记勾选的操作,采用弹框提示,并伴有操作指引效果会更好一些。

2)易识别的图标
在图形的辨别程度上,抽象的线性图标老人是最不易理解的,老人更喜欢偏拟物风格的图标或者直接用文字来说明。

3)文案可理解
对于一些文案或专有名词等内容要有详细的解释说明来帮助老年用户理解,说明也要清晰明了,便于理解。

4)增加人工线上客服
相对于线上自动化的服务,老年人更喜欢线下的服务形式,线下的服务更能给他们带来安全感。是因为老年人的认知能力下降,对信息处理的能力也比较弱,在使用线上产品的过程中可能会遇到困难,不如直接与人沟通来的直接,所以我们要在线上也保留人工的入口,可以帮助老人快速的解决问题。

5)产品帮助说明
产品的帮助中心大多数是在设置里,都是以文档的形式呈现,对老年用户来说,找到帮助中心的入口是一个难题,能看懂帮助中心的内容是另一个难题,建议在明显的位置放产品如何操作的说明或者是视频讲解,来帮助第一次用产品的老年用户理解产品操作步骤。

5. 解决说不清的问题
1)提升方言识别能力
老年人受地域文化影响,很多老人不会说普通话,与人沟通会有困难,语音设备应提升方言识别功能和提供语音转文字的功能,方便不会说普通话的老人也能正常和人交流。

6. 解决不愿学的问题
1)增强用户安全感受
提升产品体验安全感,让老人可以放心的使用,例如滴滴的安全中心和百度消费保障都是可以增加产品使用安全感。

2)帮助老人输入信息
在生活中,大部分老人喜欢用手写输入法,因为打字键盘上的按键太小了,他们看不清楚按钮很容易出错,但也有部分老人根本就不会写字,对他们来说,提供语音搜素的入口是更好的选择。

3)适当的鼓励和帮助
在老人操作错误时,提供一个直观、易懂,并能够指导用户下一步操作的错误信息至关重要。如果错误提示但是没有下一步的指引,会引起老人焦虑,没有了使用的积极性,为了随时解决老年人遇到的问题,可以提供语音服务,使老年人可以随时打电话获取专业人员的帮助和解答。

六、适老化产品体验
1. 中国联通
中国联通是我看到这几款产品里唯一有语音播报功能的,这个功能是为了帮助看不清屏幕内容有视觉障碍的用户,可以通过语音播报的形式来完成操作。点击语音播放有操作提示说明,语音播放要长按住2秒后松开即可播报内容,轻按是会跳转到下一个页面。

设计思考:
语音播放要长按住2秒后松开即可语音播报,长按这个交互方式对老人来说需要记忆力,而且不是长按后就播放出来,还要松开后才可以,有理解成本,用户轻按一下就会跳转到下一个页面,考虑到肢体障碍老人的使用场景,本来想长按播放结果因为手抖跳转了,有误操作的可能性,这里建议可以参考读屏软件,点击播放,双击跳转,交互成本更低些。
2. 携程
携程的首页有很多功能入口,重点的功能都在首屏展示,低频的功能会放在功能区的第二屏展示,而适老化版本放在第二屏的最后一个,携程做的的适老化可以理解为是一个专为老人使用的低频功能。这个位置就是正常人在没有指引的情况下也很难发现,更何况老年人。
体验感受上,下次自动开启“关怀版”让人困惑,如果是老人操作,当然是想自动默认的是适老化版本,如果想退出适老化版本,也应该是退出,不应该是返回。老人用户返回后还是会容易迷失在这一堆的图标里,每次在这一堆的图标里找到关怀版,在点击,增加记忆成本理解成本,体验不是很友好。
如果勾选下次进入携程自动开启关怀版,下次打开这个软件的时候,会先跳到首页再跳到老年版,而不是直接进入老年版。

设计思考:
适老化的版本可以融合到产品里面,但不应该是一个被弱化的功能,应该是独立于产品本身之外的一种模式,选择适老化版本要有完善的体验,可以退出但不是返回。另外还要考虑多个场景,比如对于开关按钮老年人能否理解,都需要探究,还要考虑交互体验,在次进入时,先跳首页在跳到关怀版本视觉体验不好,也会让用户疑惑。
3. 优酷
优酷的适老化版本是在个人中心的左上角切换,我觉得这个位置相对来说是合理的,点击之后是三种切换模式,符合操作逻辑以及功能需求,而且模式切换的入口和退出长辈模式的入口是在同一个位置,进和退在一个位置,可以降低用户的记忆成本。

设计思考:
优酷的分类页面,是为了适老化做成模块的样式,且都配有明显的文字说明,但是对于有视觉障碍的老人根本看不清楚,文字和背景的对比度低,且图片叠加文字的效果老人看着会模糊不清,不如直接用纯色的背景,增加文字和背景的颜色对比度,视觉上首先要做到的是让老年用户能看清,才会愿意进行下一步操作。
4. 高德地图
高德地图的适老化入口我也找了很久,最后发现在地图设置里,开启适老化版本之后进入到地图页,点击返回又回到了首页,下次打开我要清除后台缓存才可以到老年版本。
点击【关闭长辈版】之后还是在当前页面,开启和关闭指的是下次打开进来默认的页面是哪个页面。

设计思考:
高德做的适老化跟携程相似,都是属于产品里的一个功能,高德只是地图这个功能做了适老化,也可以满足老人使用地图的核心需求,只是左上角的返回按钮,容易误导用户操作,点击之后又回到了普通版,有理解成本和学习成本。
而且关闭长辈版本和开启长辈版本是按钮的样式,这个功能的属性是一个开关,和设置里面的开关一样,决定的是下一次打开产品默认是哪个页面。这个关闭长辈版,用户很容易理解为退出长辈版本,容易误解。
七、总结
消除老年人的数字鸿沟,当然不是一方努力,不是简单的通过一个产品界面设计就能完成的,也不是一个特定产品就能完成,需要多方协作。
对于设计师来说,需要在设计中考虑到各种可能发生的边缘情况,注重细节,例如在设计中参照WCAG2.0标准对比度来调节颜色,对我们来说并不难,可这就是对残障人士最直接的帮助。
对于企业来说,可能老年人并不是最有价值的群体,但用心的去做产品,增加信任感和价值感,不只可以获得老年人的信任,而是所有人的信任。
对于产品设计者来说,带着无障碍思考方式设计产品,多去思考有身体障碍的人群怎么使用产品,视觉障碍的人群怎么使用产品,会打开我们的思维方式,也会发现很多产品潜在问题,可以更好的完善产品体验。
老吾老以及人之老,做好适老化,首先具备同理心,希望这篇文章能对你有帮助。
参加文献:
- W3C Introduction to WebAccessibility;
- 百度大字版精细系统的适老化设计研究实践;
- 基于视觉特性的老年产品数字界面交互设计研究;
- 谷歌无障碍设计负责人夏冰莹知乎专栏。
本文由郝小七指导(http://www.woshipm.com/u/917803)
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5422669.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园