介绍:本文用的经典的前后端分离开源项目ruoyi
Gitee链接地址:https://gitee.com/y_project/RuoYi
一、拉取项目:
利用Git把项目拉取到本地,也可以直接利用idea工具拉取,如图点击Get from VCS

填入远程仓库地址url,点击clonde

等待一段时间后项目会自动加载入idea工具中
二、准备项目所需环境的修改:
1、部署后端部分:
Ⅰ:后端部分项目配置文件的修改
进入ruoyi-admin中,打开yml配置文件,这里有两个yml文件,需要根据你自己的电脑做出相对应的修改
先点击application-druid.yml这个配置文件,里面配置很多,但是你只需要修改数据库配置就行了。
这里的数据库地址如果改成你相对应的服务器ip地址,用户名,密码根据自己的数据库自行更改。

然后在点击application.yml这个配置文件,这个文件只需要修改redis配置就行了。
这里填自己服务器对应的IP,端口填自己服务器对应的端口

这里运行项目的话会报几个个错误,一个是log日志地址错误,找不到路径,还有就是数据库连接,redis连接,因为这两个这里还没有配置,放在后面配置
日志地址错误:需要去对应的文件修改本机路径:点击logback.xml文件,修改日志存放路径到本机下,比如我的项目放在桌面上,然后在桌面建的一个log文件来存放log日志。
你可以根据自己的需要做出相应的修改。

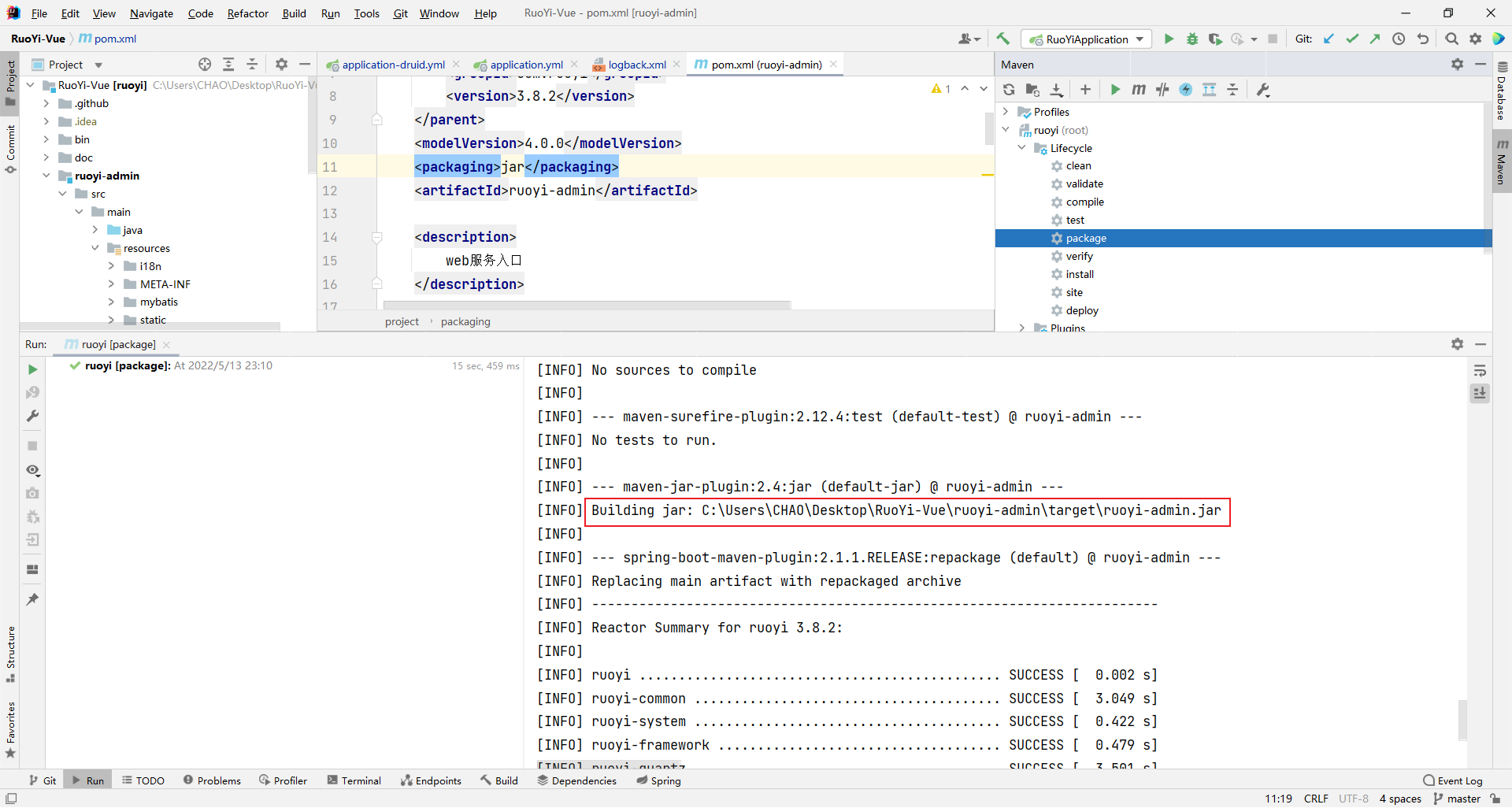
Ⅱ:进行项目打包,本文用的是jar包方式,也可以用war,道理是一样的!
打包之前一定确认好自己redis、mysql中对应服务器ip地址是否正确,用户名、密码是否正确等。
打包方式很简单,ruoyi项目已经给我们加了maven打包依赖,不用我们手动添加了。
点击右边的maven--->在点击package

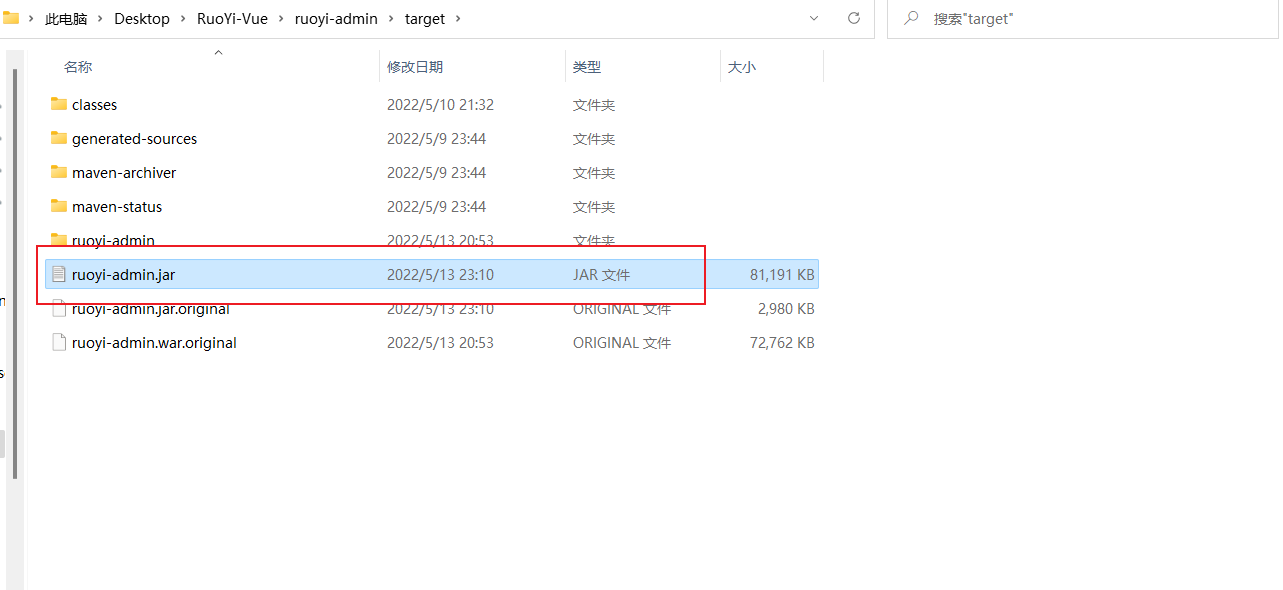
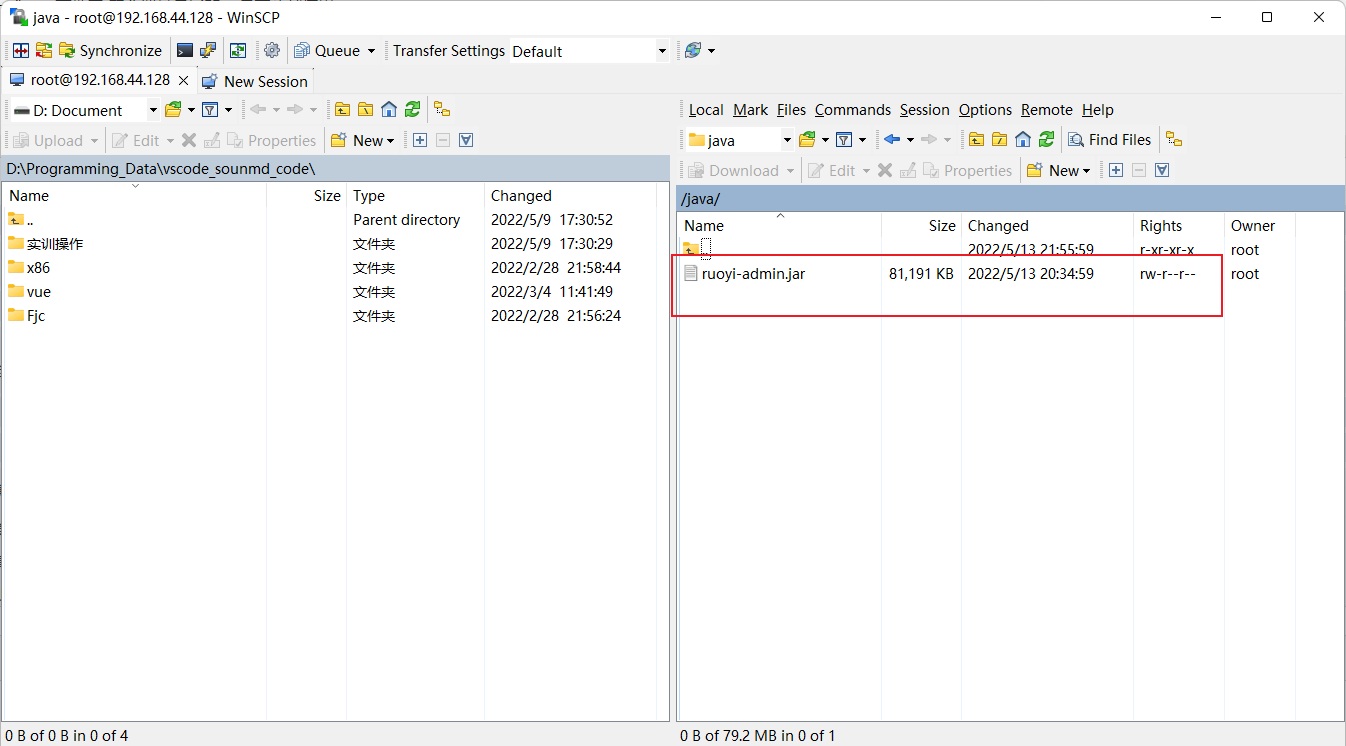
打包完成后、找到ruoyi-admin.jar包上传到服务器,我这里上传是用的Winscp工具。


在服务器根目录创建一个java文件夹,把打包好的jar包存放到这里

Ⅲ:安装服务器中jar包所需要的运行环境
1、安装Jdk8:
这里为了方便我们就用yum安装方式安装了。
1、先查看是否安装了JDK
yum list installed |grep java
2、卸载CentOS系统Java环境
yum -y remove java-1.8.0-openjdk* *代表卸载所有openjdk相关文件输入
yum -y remove tzdata-java.noarch 卸载tzdata-java
3、查看JDK软件包版本
yum -y list java*
4、查看JDK软件包列表 安装JDK
yum install -y java-1.8.0-openjdk* 自动安装java1.8.0所有程序
控制台返回Complete安装成功!!
2、安装redis:
这里也用yum安装、默认安装的端口是6379,这里就不更改了!
yum install redis
启动redis:
systemctl start redis
3、安装mysql:
也用yum安装、默认端口是3306
查看数据库是否安装:
yum list installed | grep mysql
使用yum安装mysql数据库
yum -y install mysql-server mysql mysql-devel
命令将:mysql-server、mysql、mysql-devel都安装好,当结果显示为“Complete!即安装完毕。
启动mysql
systemctl start mysqld
安装完成后,使用本地数据库工具,Navicat 等等,连接到服务器数据库,创建ruoyi项目所需要的数据库
导入相对于的表

4、然后进入你存放jar包的位置,输入命令:
前台启动:java -jar 项目名称.java
后台启动:java -jar 项目名称.java &
启动成功后浏览器访问后台,输入你的服务器ip地址+端口号,这里默认的端口号是8080
例如我的:192.168.44.128:8080

2、部署前端部分:
1、打开ruoyi-ui前端部分

打开配置文件vue.config.js,修改其中target地址,此地址为你后端项目访问地址:改成后端项目启动浏览器访问地址就行了。

开始前端代码部分打包,在ruoyi-ui模块右击,点击open in打开终端!

先安装项目依赖输入:npm install
在进行项目打包:npm run build:prod
打包完成后会在项目ruoyi-ui目录下生成一个dist文件!


把生成的dist文件准备好,进入服务器,安装nginx这里也用yum方式安装:
1、安装 nginx
yum install -y nginx
安装完成后nginx、会在相应目录下生成配置文件等等
nginx 配置信息
1、网站文件存放默认位置(Welcome to nginx 页面)
/usr/share/nginx/html
2、网站默认站点配置
/etc/nginx/conf.d/default.conf
3、自定义 nginx 站点配置文件存放目录
/etc/nginx/conf.d/
4、nginx 全局配置文件
/etc/nginx/nginx.conf
5、启动 nginx
service nginx start
6、关闭 nginx
service nginx stop
7、重启 nginx
service nginx reload
在服务器/root目录下新建一个文件夹download,把打包生成的dist文件放到此目录下
修改nginx配置文件:
1、cd /etc/nginx/
2、vim nginx.conf
在文件中加入此行配置,root下的项目路径改为上面存放项目的路径!!!!
location为转发到后端路径!!!保存!!!

配置完成后启动nginx
cd /root/usr/sbin/ #进入此目录下启动nginx
./nginx #启动命令
浏览器访问:IP+端口,nginx端口默认的是80


启动成功!!!!!!
本文用于学习,如有错误请纠正!!!!!
来源:https://www.cnblogs.com/psfjc/p/16268566.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园