
结合《用户体验要素》输出表单设计器构建全过程,深度复盘项目实现全景。
一、提炼原始信息
所需产品:表单设计器(表单SaaS系统)。
业务方:公司行政事务部、公司众多项目组、三方合作公司。
产品背景:
- 基于公司提升整体“生产力”战略规划;
- 顺应“低代码”开发趋势,力求实现以拖拽可视化组件的方式快速生成表单,以满足各方表单配置需要。
业务痛点:
- 诸如问卷调查、答题考试等类别的常用表单目前依托于市面上的表单系统来管理,导致回收的数据信息外流;
- 公司众多项目均有表单配置需求,当前完全依靠研发人员编写代码实现效率较低。
领导要求:优先满足公司内部需求,为各方表单配置工作提供服务支撑。
时间要求:完成最小可用版本——MVP,3个月后可上线使用。
二、产品分析与规划
首先调研市面上热门表单工具,如金数据、腾讯问卷等。无需深度使用,仅需了解我们要做产品的大致形态,快速掌握表单基本知识,在后续实际做的过程中逐渐去深入了解即可。
- 了解重要业务概念:组件、校验、级联等;
- 了解基本业务流程:创建表单——配置表单——发布表单——填写表单——数据统计;
- 重点了解:配置表单模块,熟悉页面交互及信息展示。
1. 产品分析
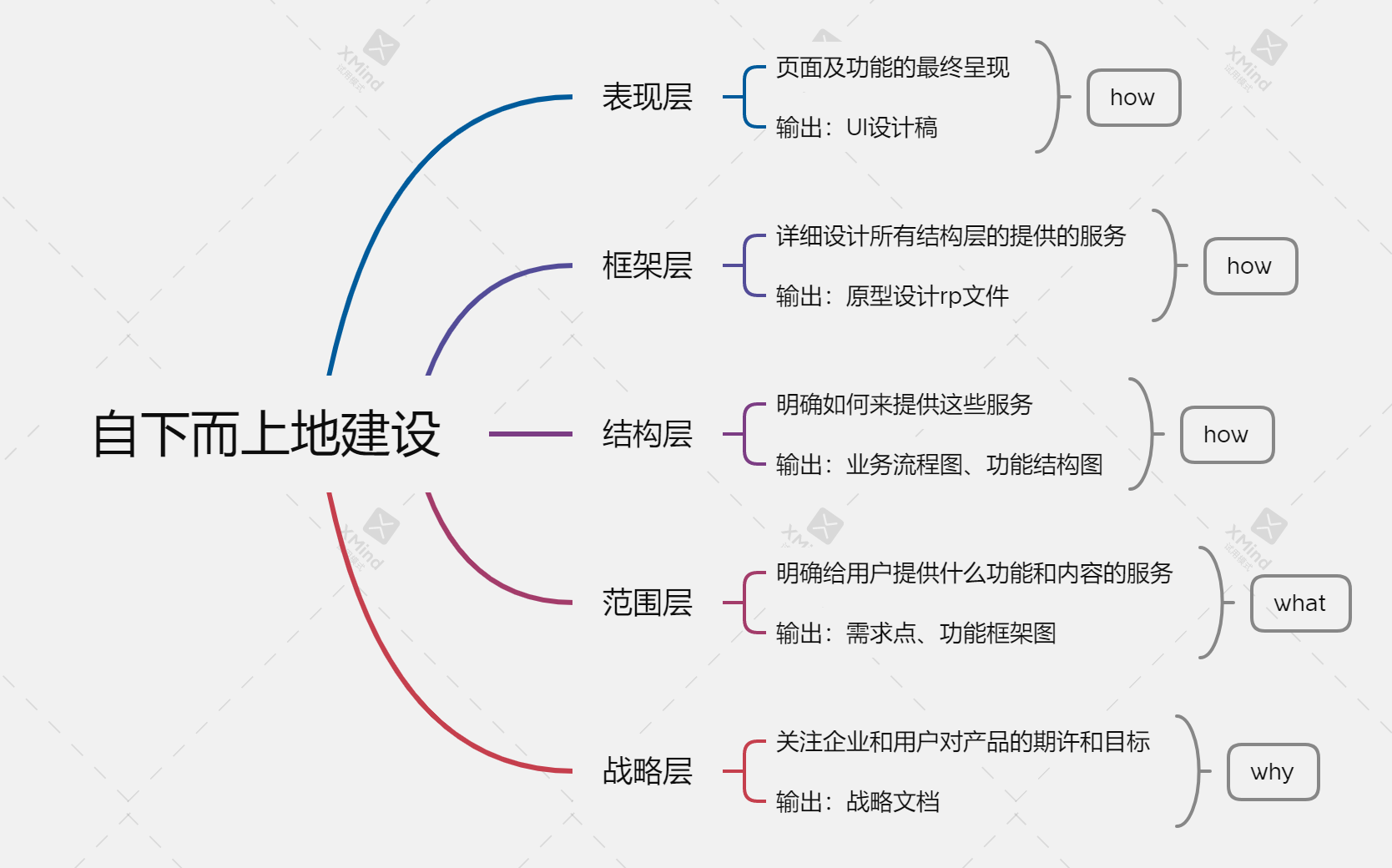
结合书籍《用户体验要素》输出产品分析全过程:用户体验要素分为五个层面——战略层、范围层、结构层、框架层、表现层,为我们提供了一种自下而上地建设方式,由抽象到具体,从粗略到精细。

1)战略层
首先我们应该明确一个能被表达出来的“战略”,知道公司与用户对产品的期许与目标。
Q:公司要通过这个产品得到什么?(产品目标:产品给公司带来的价值,节约的成本);
A:公司内多重信息的数据管理工具;②公司其他项目组开发业务表单的有力支撑工具。
PS:员工完成任务花费的时间越少,一天之内员工能做的事情也就越多,“时间就是金钱”,节省员工的时间相当于节约企业的金钱
Q:用户要通过这个产品得到什么?(用户需求:用户的痛点、需求、期望);
A1:为了【公司行政事务部同事】(目标用户)。
他们能够【更高效的管理公司事务】(业务目标)。
这款表单SaaS系统作为【数字化信息收集管理工具】(产品类型)。
可以【极大地提升工作效率,且可以做到公司数据存储安全不外流】(产品价值)。
A2:为了【公司有表单配置需要的项目组】(目标用户)。
他们能够【更高效的开发业务表单】(业务目标)。
这款表单SaaS系统作为【低代码开发平台工具】(产品类型)。
可以【极大地提升开发效率,且能降低表单配置人员门槛,使得不懂技术的人员也可以通过拖拽快速生成表单】(产品价值)。
2)范围层
带着公司与用户的明确期望,分析产品如何满足战略目标,应该提供什么样的内容和功能给用户。从“我们为什么要开发这个产品?”转向“我们要开发什么内容和功能的产品?”,从而将战略转变为需求。
由于初期希望能尽快做出最小可用版本——MVP,因此我们将会利用重要紧急性方法来分析需求优先级。
(1)重要性
分析需求与产品核心的紧密程度,筛选出与核心流程关系紧密、与当前目标关系紧密、与核心角色关系紧密的需求第一批次实现。支撑类需求和次要需求(如UI样式、易用性、部分性能需求等)可后续优化完善。
(2)紧急性
筛选出用户使用频率高、影响范围广、对后续需求影响大、投入产出比高的需求第一批次实现。
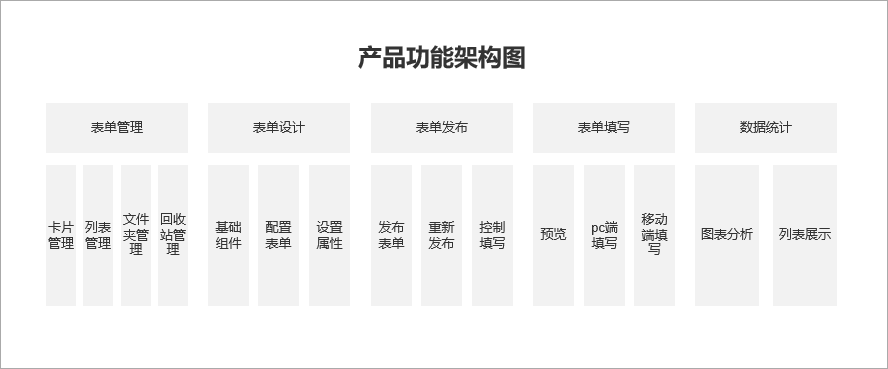
基于以上筛选准则以及技术局限性、时间限制、项目人员情况等多方面的评估,输出第一版表单SaaS系统的功能架构图如下:

从功能先后逻辑关系角度排列优先级:
- 最高:表单管理、表单配置;
- 次级:表单发布、表单填写;
- 最末:数据统计。
3)结构层
在定义好用户需求并排列好优先级之后,我们对未来产品最终包含的特性有了明确的图像。现在需要将这些分散的需求组成整体,形成一个清晰的结构。我们需要关注可能的用户行为,同时定义系统应该如何配合与响应,且需要考虑到用户犯错的情况如何提示或修正。
我们采取流程驱动设计的方式,设计产品结构、明确功能字段,输出应用流程图和功能结构图。
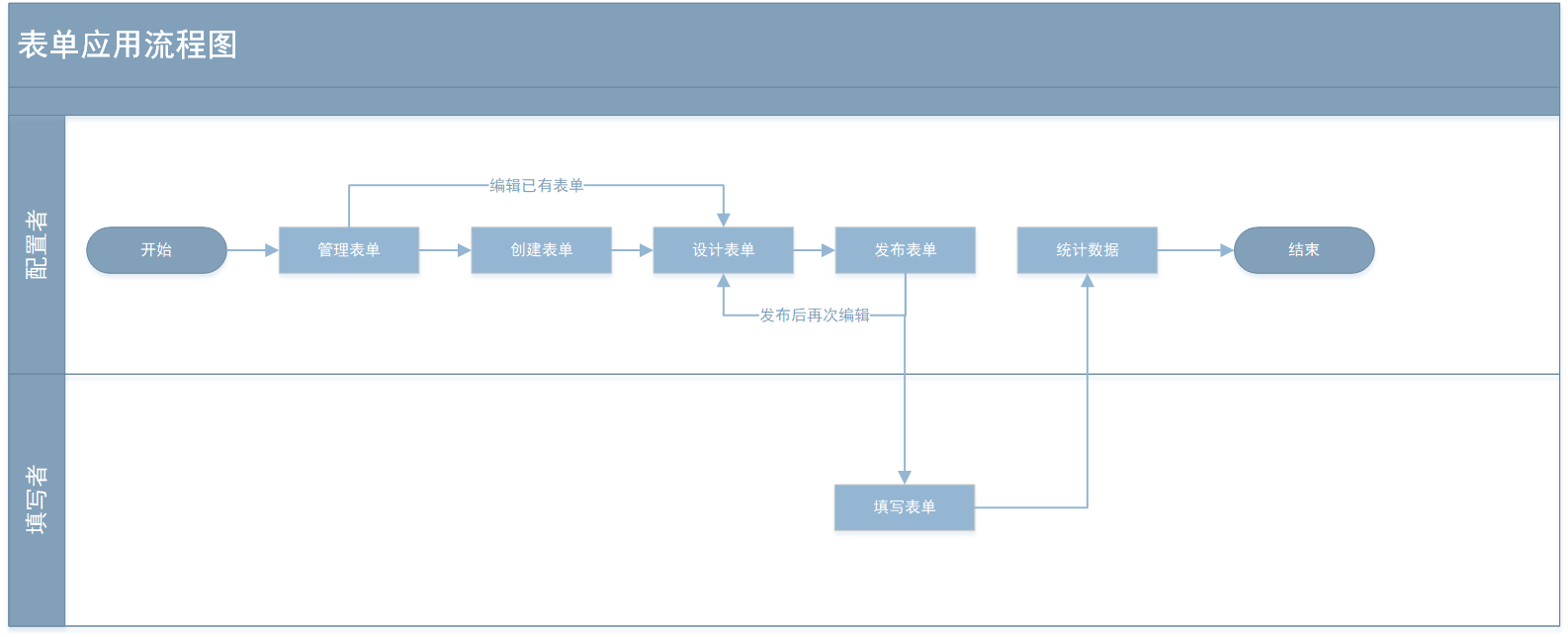
输出应用流程图如下:

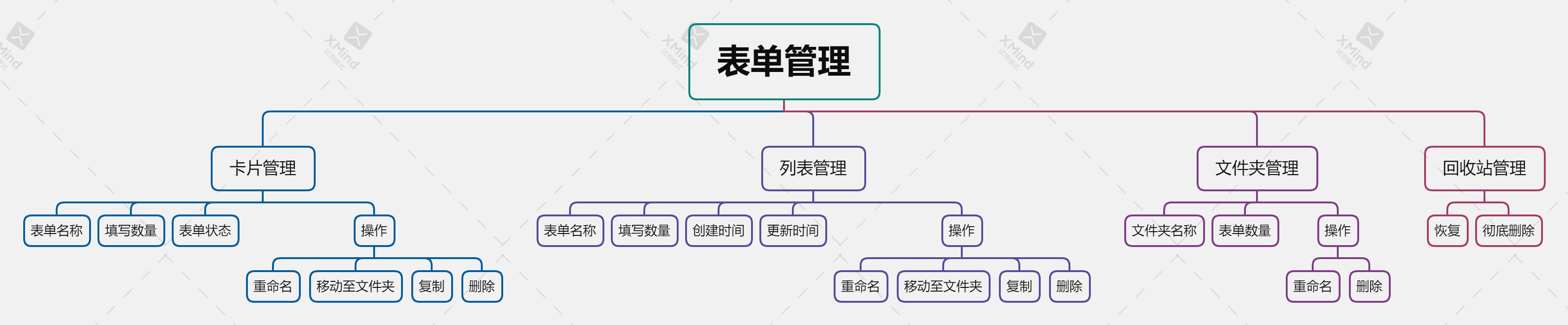
输出详细的功能结构图如下:(以表单管理为例)

4)框架层
在结构层我们已经梳理出了业务流程,且明确了功能结构。那么在框架层,我们需要进一步将需求化为详细的界面设计、信息设计,让抽象的结构变为清晰可见的功能。
到了框架层,我们才真正开始提供给用户做某些事的能力,传达想法给用户、让用户凭借自己的智慧在系统中完成任务。通过前面的梳理步骤,产品框架和雏形已然显现,我们可以水到渠成的设计产品原型了。
PS:原型是表达产品经理想法的重要工具,可以帮助我们用具象化的方式与开发、测试、管理者进行沟通。但需要清楚的是原型只是表现手段,通过原型整理思路,表达清楚需求才是重点,切勿将时间和精力花费在高保真原型上。
原型设计是每个产品经理必备的能力,界面设计、交互原则在这里不再赘述,建议多看多了解商业化的SaaS产品,也可以看一些设计书或是设计网站寻找灵感。
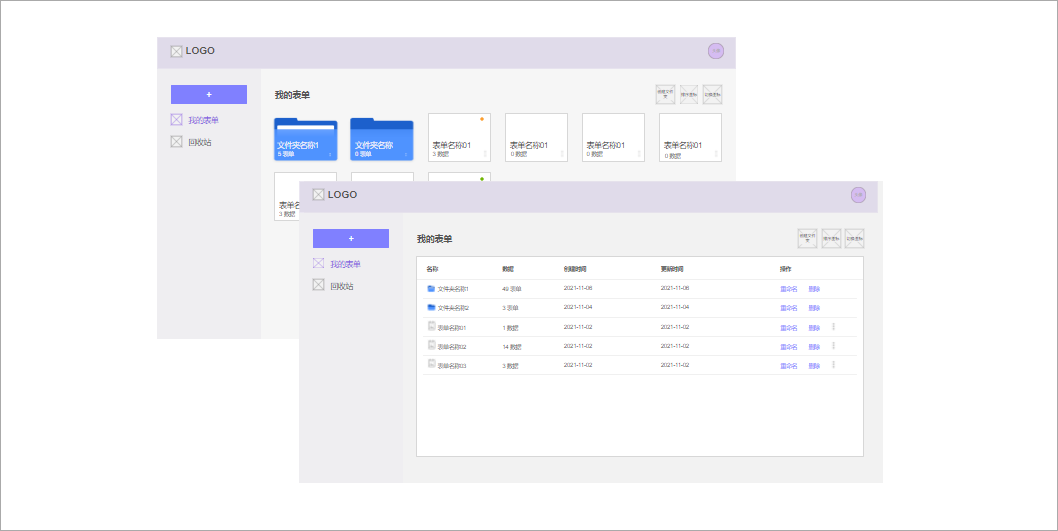
原型图示例如下:(以表单管理为例)

5)表现层
在表现层我们将会把注意力放到用户感知体验上,在这里,内容、功能、美学会被汇集到一起来产生最终的设计。视觉设计是非固定化标准的产物,可以有一定的准则,但有时候未必需要遵守。推陈出新或是循规蹈矩,取决于设计师的构思。
UI设计存在一个亘古不变的原则“颜值即正义”,足够好的视觉体验可以提升用户对产品瑕疵的容忍度,且容易存在产生好看即好用的思想。表单的UI设计还需遵循“简单”原则,应能让用户凭借直觉和经验自由的穿梭在系统之中,不会产生困惑;还应多运用“分组”原则,将功能展示模块化、清晰化,以增强用户使用体验。
2. 产品阶段规划
- 第一阶段目标:完成基础调查问卷涉及的全部功能(见2.1分析);
- 第二阶段目标:考虑增加高级组件、提升服务能力、拓宽使用场景;
- 第三阶段:基于公司实际需求场景,以基础功能为根个性化定制一套表单设计;
- 第四阶段:与第三方系统结合,嵌入三方系统或是直接提供基础能力(sdk)二次开发等。
三、产品研发(敏捷开发)
我们以用户故事的方式记录需求,简单描述一个人物角色要完成的事件,想象我们的用户将会经历怎样的过程,帮助他顺利完成这个过程中的需求。使用项目管理软件维护需求,编写需求描述、原型设计链接、验收标准等信息。
以周为单位计划迭代开发任务,以月为单位计划产品阶段产出。通过迭代启动会、每日站会、迭代总结会等多种沟通方式同步需求、团队协作,高效率的推进产品研发。经过3个月的时间,我们成功的完成了第一版表单SaaS系统的研发、测试、上线工作。
四、用户使用
系统上线后,我们在公司内部召开了产品分享会,并现场配置“分享会反馈表单”给多个部门的参会人填写,反响较好。用户对产品功能、视觉设计等多个方面都非常满意,由此充分验证了我们的产品方向、产品质量达到了合格标准,能够很好的满足业务方的主要需求。

五、经验总结
参考书籍:
- 《用户体验要素》,作者:[美]杰西·詹姆斯·加勒特(Jesse James Garrett);
- 《不枯燥的B端产品实战课》,作者:周翔。
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5420111.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园