
01 匹配的设计原则
1)尼尔森十大原则——帮助用户认知、判断、修复错误
- 引起用户注意
- 提供建设性意见
- 自动纠错
2)尼尔森十大原则—用户可控原则
- 可撤销、可返回、可中止、可继续
- 重要且不可逆操作,重点通知
3)尼尔森十大原则——灵活高效原则
- 提供默认值
- 提供快捷操作(一键XX)
- 提供重复操作条件
02 付款未成功出现带出付款倒计时
当用户在订单填写页提交订单/去付款时,未能成功付款(可能包括付款异常、返回异常、取消付款、暂停付款),返回APP,在订单详情页会出现付款倒计时,15分钟到1天时间不等。
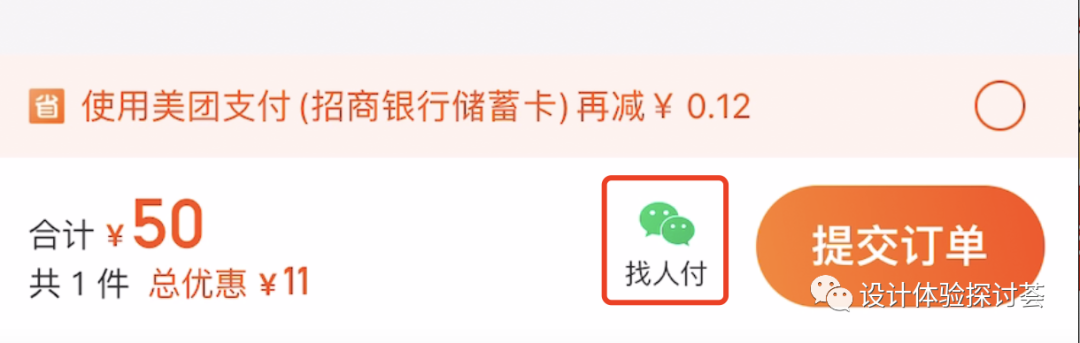
如下图所示,淘宝、飞猪、京东是在头部提供提示,美团是在价格左侧提示。此外淘宝和飞猪是在我的订单外露状态下提供时间提示,而京东和美团则是在订单列表,且提醒的视觉层级有所差异。


(淘宝&飞猪)


(京东&美团)
为什么要提供待付款时间?
为什么时间长短差异如此之大?
为什么有的强提示?而有些则是弱提示?
03 案例思考
1. 为什么要提供待付款时间?
从业务角度来说,是提高成单率:
成单率=成功下单的人数/发起支付的人数
如果说用户发起以后,因为一些银行卡没钱,支付异常等问题,导致支付失败,那么成单率是会上升的。
但是并不会因为加一个时间而能更改订单信息。拍错了、运费问题、优惠券,还是要通过取消订单来更改的,或者说有些是改不了的。
从用户角度来说,是增加紧迫感、提供容错方案,简化操作流程
1)增加紧迫感
但是这个紧迫感是在这个商品热销,我好不容易锁定后待支付,有一个时间倒计时的提醒“我再不付款,这个商品就被释放了”,所以才会有这个紧迫感。打个不是很贴切的案例,比如之前很火的机票盲盒,虽然是在支付后显示的锁定倒计时,但目的也是在制作紧迫感。

2)提供容错方案
就像之前说的支付过程存在问题,网络系统原因,或者当前卡没有钱/扣款失败,或者我想再看看别的最终价进行一个对比。那我这算失败订单吗?不能算。用户有购买欲的,只是暂时搁置一会,所以留些时间让他去转账/借钱,或者对比。美团在这种场景就会有代付功能。
退出支付页面给的倒计时,是为了告诉用户我为你保留多久,你随时可以再次发起支付。

3)简化操作流程
设想一下,我因为一些支付、犹豫等原因,暂时放弃支付了,那我又反悔了呢?我需要重新选择商品,选择商品属性,然后再到支付页面吗?那是不是步骤就多了?所以保留订单一段时间,是给用户提供便利。

2. 为什么时间长短差异如此之大?
时间长短主要跟平台/商户利益的增长和损失有关,也有人说跟用户体验相关,个人觉得主要还是跟平台收益有更强的关联性。
一个商品在待付款状态是需要保留商品的,即扣商品库存。
比如我是商家,我仅有有10件商品(目前补不了货),有11个人陆陆续续来买,前面10个已买的,或者正在掏钱的,都是要确保有商品交付,只有第11个你要告诉他们售罄,等待货源。当前面10个人中,有人付不起,你需要跟他确认是不是不要了,不要了就能通知第11个有货源。
基于这个基本场景,我还是有10个高价商品,但有100个买家,前面10个跟我说要买,但有1个说暂时付不了钱,要我等10天,作为商家是不是要考虑一下“他是不是忽悠我?”他不买后面还有90个人等着要,那我肯定要把等待时间缩短,确保这个商品能快速卖出去,赚到钱。
但是如果我有100个商品,这商品售卖一年都没人要,很难回本,现在有1个人要,他说让我等半年,作为商家我等不等?那反正也不好卖,等一等也无妨啊。
所以时间和商品供需关系是相关的,那如何判断供需关系呢?个人猜测一下,一开始是需要根据付款与再次付款的时间差,以及商品售卖情况来定的,这些数据可以通过埋点获取。确保不影响商家利益,也确保买家买到货。如果品类多,差异不大,需要取均值;如果不同品类间的付款差异大,则是需要分别对待,尽量是大部分使用1个待付款时间,少部分提示需要尽快付款。
3. 为什么有的通过鲜艳的颜色,重要的位置进行强提示?而有些则是弱提示?
淘宝、飞猪、京东都是将待付款倒计时放在页面顶部,时间维度是选用「时:分」,意味着并不会有时间频繁跳动,不会通过动效吸引眼球,所以会有通过色块来强调。但个人而言京东的视觉红色太多太重,反而将字体较小的时间信息弱化了。
美团在支付按钮右侧,时间维度是选用「时:分:秒」,意味着可以通过时间跳动吸引眼球,且采用了跟按钮同色系,整体页面色彩重点位置聚焦,但总的来说视觉吸引程度是比不上在头部显示大面积色块的。
04 总结一下
提供待付款时间,从业务角度来说,是提高成单率;从用户角度来说,是增加紧迫感、提供容错方案,简化操作流程。
待付款时间长短差异&位置与形式的差异,主要跟商家/平台售卖效率与收益相关,但也要考虑用户体验,因为会影响长远的效益。
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5366449.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园