
本文源于读者和粉丝的相关提问,以及我前段时间在做 Ant Design 设计与运营工作中的经验沉淀和总结,希望对你有帮助。
很多同学问我「设计语言」、「设计系统」、「组件系统」是不是一回事儿?总是分不清这些概念之间的关系和区别。
这几个词的确容易搞混,广义上来讲,它们都是用来规范设计质量、提升设计效率的,但详细的追究起来又各有不同。本文就来拆解一下这些概念。
一、组件系统:降本提效的工具
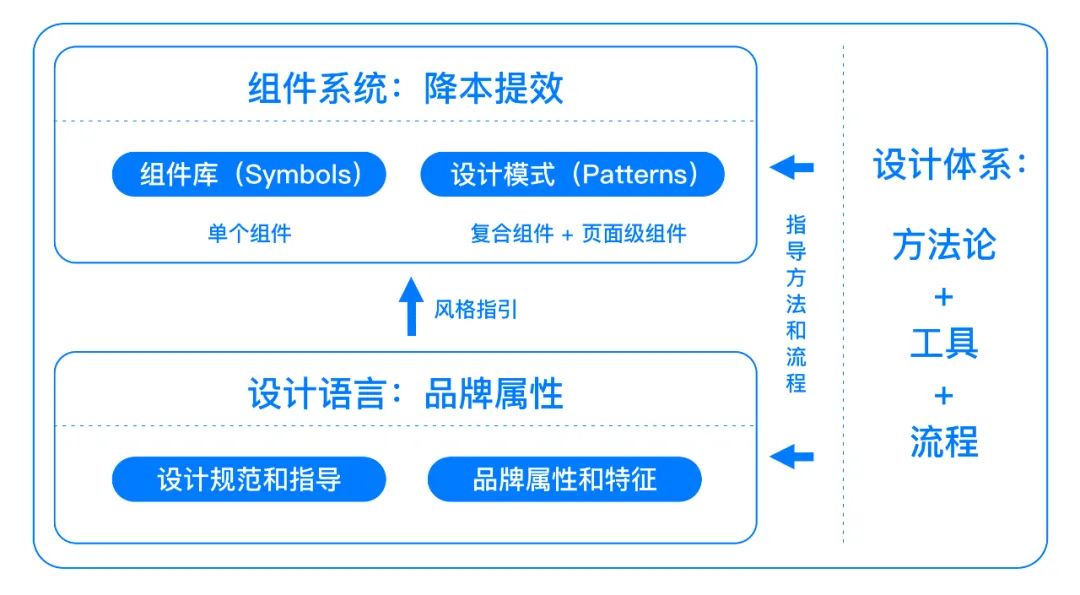
通常我们将“组件库(Design Components)”和“设计模式(Design Patterns)”统称为组件系统。
「组件库」这个概念很好理解,也很常用。组件库是产品页面设计的底层系统,它设定了设计质量的底线,并可以减少重复性工作,从而极大提高设计和开发的效率。

某产品的组件库
组件系统中基本包含所有界面中经常被复用的单个组件(Symbols),如按钮、文本框、标签页;也包括相对复杂和完整的复合页面组件及框架(Patterns),即“设计模式”。
设计模式更偏向于业务属性,用于特定的、初期的业务中会更加高效,属于高级组件。比如Ant Design 就通过业务设计沉淀出的 Protable(高级表格)、ProLayout(高级布局)、ProCard(高级卡片)等复合组件和框架,供内部设计师在对应的金融、政务相关的业务中。

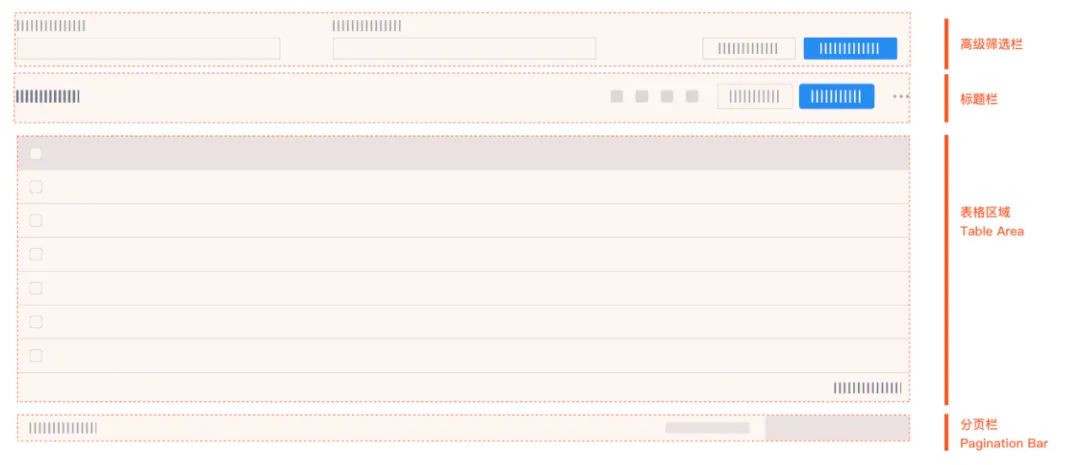
AntD 通过业务设计沉淀出的 ProTable
这种复合组件和框架尤其适用于从 0-1 的业务或新功能的页面搭建:

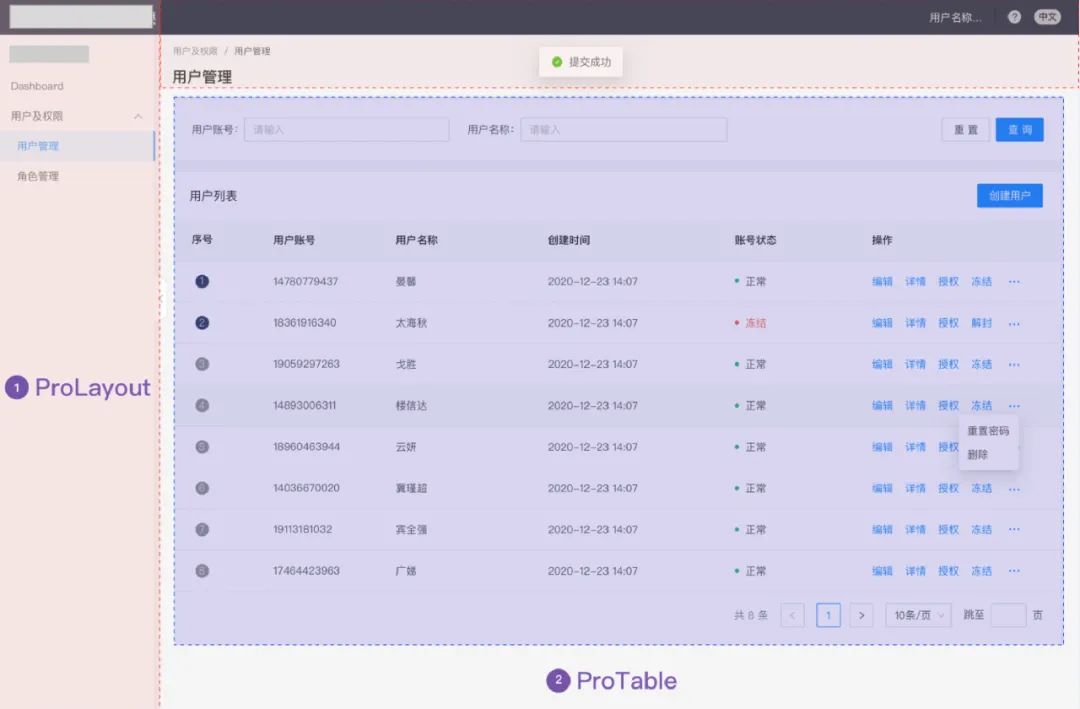
ProTable、ProLayout 搭建出的页面
二、设计语言:品牌属性的体现
设计语言是塑造该产品具备独特且统一的品牌风格的法则。设计语言把设计作为一种“沟通的方式”,用于在特定的场景中进行品牌内容与信息的传递。它的特点是:
Google 旗下众多产品线共享同一套Material Design 的设计语言规范,因此其产品中任何一个界面都不会让人感觉出自 Apple 或 Microsoft 之手。

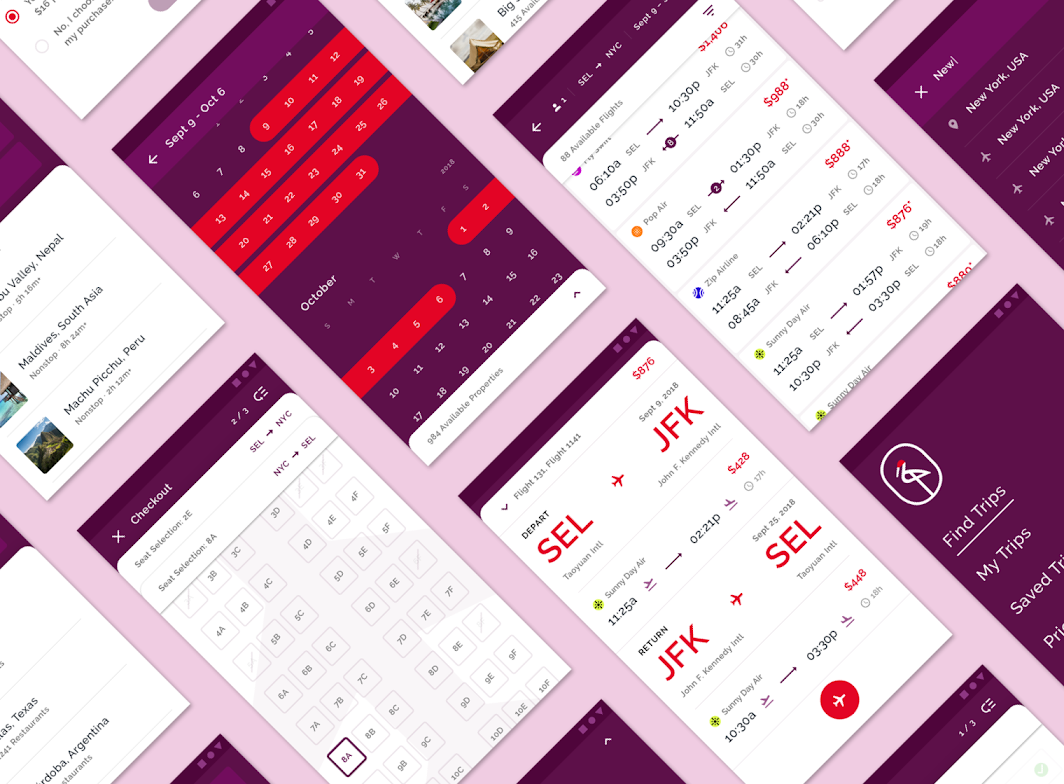
使用 Material Design 设计语言搭建的页面
好的产品都打造了属于自己的设计语言。是设计语言统一了整个产品的风格,并让产品有了区别于其他产品的个性。
三、设计系统:方法论+工具+流程
「设计系统」也被叫做「设计体系」。「组件系统」和「设计语言」定义了产品和设计应该是怎样,却没有解答该如何才能做到这样。这些问题都由设计系统进行回答。
一个设计系统通常包括以下内容的合集:设计价值观、设计原则、组件系统、样式指南、最佳实践、工具资源和工作流程(SOP)等。

有效的设计系统可以帮助团队提高设计决策,优化设计与开发的工作流程,降低错误风险。建立设计系统也是团队管理的一部分,有助于为新加入团队的成员提供指导,同时确保团队的工作不会因为某位关键成员的离开而出现断点。
目前设计系统主要包括平台级和公司级两种:
1. 平台级设计系统
Apple、Google、Microsoft 为了指导各自生态下应用软件的设计,都推出了完整的设计系统。
Apple 的 Human Interface Guidelines,Google 的 Material Design,Microsoft 的 Fluent Design 都是值得借鉴的典范,不仅为自家的产品制定了流程和规范,也规定了其平台上产品的标准和形式。
2. 公司级设计系统
有的公司为自身产品和团队管理打造了设计系统,比如 IBM 的 Carbon 设计系统,还有蚂蚁集团的 TechUI 等,都在设计和开发的工作中持续赋能。
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5439520.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园