
一、从C端转B端的交互设计师,需要提升哪些能力?
1. 入局B端设计行业
为什么要选择B端行业?是跟风,还是真的了解?
现在是2022年4月中旬,互联网正经历裁员风波,各行业互联网大厂都有大幅度的裁员,比如京东的“毕业了,去外面的世界看看吧”裁员30%,滴滴网传的“能裁多少裁多少”,爱奇艺从去年就开始的裁员50%…是的没错,互联网行业已进入存量时代,流量增长乏力,全行业面临流量瓶颈。
而国内的产业互联网还在发展前期,有很多小伙伴纷纷涌入B端热潮中:总之不管条件与否,先找到一份工作才是”正途”… 但是你真的了解B端行业吗?
2. B端产品与C端产品的差异点在哪?
1)业务壁垒高
相较于C端产品,B端产品的业务壁垒更高,因为特有的业务场景不同、业务逻辑复杂、数据系统之间具有更强的衔接性。初识B端产品,感觉就是一个大而广泛的功能集成性产品,类似于一个超级后台,不同的用户角色在平台内有明确的各自分工,在行业中接触一段时后,会发现B端产品内的A角色与B角色之间,C业务模块与D业务模块之间的连接关系,具有极强的关联性,环环相扣,如果交互设计师工作考虑的不够全面,会在评审会中受挫。

2)理解成本高,学习时间长
了解到大部分的UI设计师对未来的规划,要么专注于视觉专家岗,要么想要跨行转入交互设计师,但前提都是必须深入了解一个行业,一类用户人群,但相较于C端产品来说,想要玩转B端产品,需要在整个行业的链路内容中走一遍,这对于很多设计师来说,是很痛苦的。

3)C端产品的共情能力在B端产品这里行不通
首先,C端产品是直面用户的,而B端产品面向的是企业老板,满足企业老板的需求,让这一类用户满意才是关键,因为是由他们来决定是否付费购买。但是在B端产品的实际运行中,是老板的员工来进行使用的,他们会决定是否续费,这就需要我们必须在满足客户的需求后,间接的服务于用户,必须平衡“客户”与“用户”之间的关系,既满足客户的需求,又提升用户的体验。

3. B端设计看重什么能力?
1)业务逻辑
B端产品对于设计师&产品经理都有更高的能力要求,能够从容的在各种B端产品中来回穿梭的人必须要有更强的业务逻辑理解和规划能力,后台类产品设计过程中的大方向是可以借鉴并复制的,但是对于细节的拆分、功能的规划,却又截然不同。
2)产品思维
B端体验设计师:负责60%的交互+40%的视觉,具备产品逻辑+用户逻辑+多情况分析的能力。B端产品一味的抄竞品是很危险的行为,无论什么产品,商业价值最大化才是产品核心,具有差异化价值点,才能让产品利于不败之地。所以我们必须力求于解决客户在真实场景下遇到的问题,给予客户更便捷的管理方式和更多真实的价值利益。

4. 如何裁员风波中找到一份好工作?
1)认清现实
从宏观层面看,市场在重塑,从现实情况看,后疫情时代导致的多行业变革,原有的宏观调控、市场、用户和产品之间的关系被打破。有的行业在萎缩,有的行业暂缓步伐进入观望期,极少数行业乘势扩张,这些现实的情况会导致企业对员工需求量的减少,工作机会变少,人员被优化,这是现实困境。
了解现状后,知道自己很难改变,就应该把心态调整过来,主动去思考如何适应新环境。

2)辨识行业
互联网人都知道的道理:选择大于努力。雷军也曾说过:站在风口上,猪都能上天。所以我们更应该认真选行业!
- “朝阳行业”:过程虽然有坎坷荆棘,但只会越做越顺,整个行业是在发展期,并且会不断增值,而只有行业增值、公司增值,你的薪水才有可能增值。
- “夕阳行业”:表面上顺顺利利,看似赚的盆满钵满,实际行业瞬息万变。比如去年的教培事件,一时间新东方亏损57亿,猿辅导瓜瓜龙几乎消失…今日百万年薪,明日就被迫离职。
这样看来,朝阳和夕阳是没有绝对边界的。我们所处的VUCA时代就包含着不确定性、模糊性、复杂性以及易变性。但是有一点很重要:跟随国家政策,拥抱被国家重点扶持的行业总不会错。
3)了解政策
这里可以继续提一下,2019年看似风光的教培行业在2020年“一夜之间倾覆”,其实呢,早在2018年《十九大报告》就有发布相关的双减说明:坚决破除制约教育事业发展的体制机制障碍。所谓的一夜之间也并非真的突如其来。
国家重点扶持的八大新兴产业:节能环保、新能源、电动汽车、智能电网、新医药、新材料、生物育种,和信息产业,或许可以我们从这里选择一个喜欢的行业。

4)选择赛道
目标行业有了以后,就是对行业赛道进行剖析了,交互、体验、视觉、动效、运营、插画…或者全链路。B端目前虽然已有B端C化的趋势,但C化依然不是重点,提升用户体验才是。所以针对B端行业,比较热门的有产品设计师、体验设计师、数据大屏设计师、偏向数据可视化,视觉一些的比较看重C4D,毕竟很多大型云平台是需要建模辅助视觉的。
5)选择公司
有时候确实选择公司与否不是我们能控制的,但是心仪的公司一定要做好充分准备,尽量争取。
6)利益平衡
长期利益:职场晋升空间,个人能力提升,个人价值增值等等;短期利益:入职薪水是否到达预期,公司给到的资源是否与自身匹配。想要达到平衡点,首先要提升自身能力,这样才有谈条件的资本。

二、了解行业信息、产品通识和设计职责
选择B端行业后开始投递前,你都了解哪些行业通用知识?这听起来与设计工作无关,但在面试中,这无疑是你增值的有力点,而且在成功入职后,这些都能让你在工作中占据有利地位。
1. 深入了解B端产品
1)了解行业市场情况
我们在选择行业的时候,目标是挑到最佳。除了了解国家政策扶持的行业以外,还需要根据行业的发展阶段,来判断是否是入局的好时机。
初始阶段:
发展前景不明确,更多的产品设计工作停留在于0-1的阶段,存在产品逻辑反复被推翻,重复试错的过程中。在大厂有很多这种【创新型】的项目,不确定性的发展阶段,存在整个项目被裁员的风险,但也不排除存在更多机会,选择的风险较大。
发展阶段:
产品模式经过市场验证,有一定的市场份额,基本被消费者接纳。这个阶段的产品需要搭建设计规范组件库,提升团队的工作效率,保证体验一致性。相关岗位职责里面会有要求面试者有搭建设计组件库的相关应验,面试的时候也可以作为重点讲述一下。入职这类公司,风险较小,也是比较有创新性的工作,设计师也会有部分话语权。
成熟阶段:
耕耘了数年,市场接受度和渗透率都很高。这类产品文档,工作流程都很规范,已有一套设计规范和组件库,入职后基本上是螺丝钉,在既定的范围内工作,想要突破需要深入了解行业跟团队密切合作,从体验设计师的角度上看,越是成熟的产品,在工作中考虑的点越要全面,既有挑战,也有很大的增值空间。这种产品和业务在我们有多个offer的情况下是首选。
衰退阶段:
已经达到市场饱和,或因为替代品、或因为法律法规国家政策的约束,导致行业逐渐衰弱的,选择无风险但是机会最小,如P2P。
受客观因素影响较为严重的:
比如裁员幅度很大的滴滴,受到一定约束后无法拓展,随之而来的就是员工需求量的减少。这样的产品不能说没有机会,只是存在更多的不确定性。

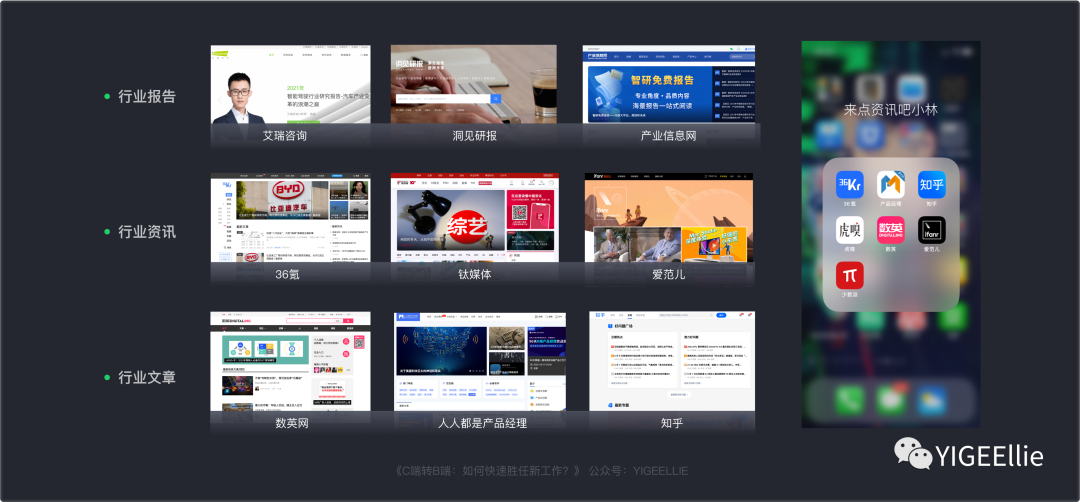
1.了解行业的途径和方法
了解一个行业的途径,最简单的就是了解这个行业做的最好的产品,比如独角兽或行业龙头,它们在一定基础上具备这个行业的所有特质。了解产品后,对行业特点也有了明显的结论。
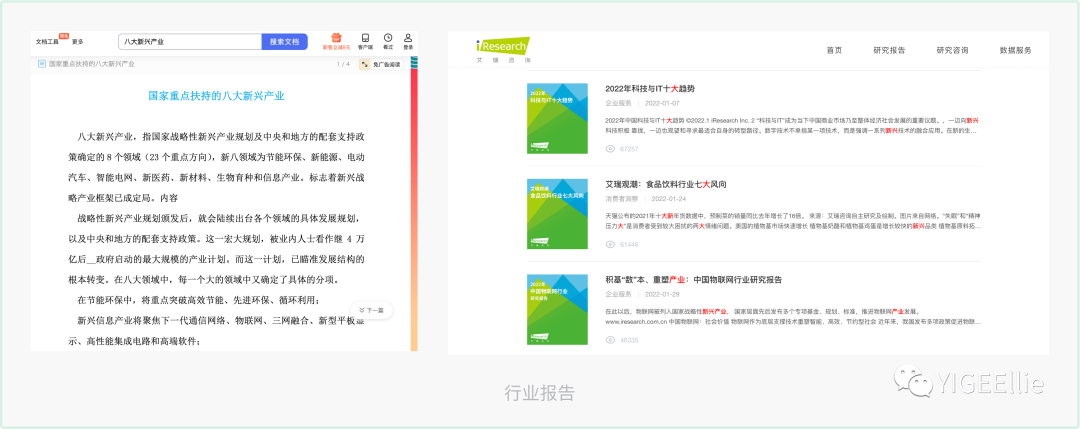
了解的途径和方法:使用关键词搜索行业信息,可以是行业名称或产品名称。
- 行业报告:艾瑞网、199IT、产业信息网
- 行业资讯:36氪、钛媒体、爱范儿
- 行业文章:知乎、人人都是产品经理、数英网、少数派
挑选文章:行业文章一定要找具有权威性或个人发表的言论,看个三五篇就能有一个基础性的判断,再去更专业的途径找寻资料,如行业报告、国家政策、法律法规,获取更直观有效的内容。

2.了解行业的必要性与重点
前面已经提到过,想要做好B端产品的设计工作,必须深入了解相关业务,那么在了解业务前,要对行业市场情况有一个基本的认知,避免出现一些很“圈外人”的错误。就比如说腾讯相关的业务是不会对接支付宝作为主要的支付方式一样。
了解行业发展情况,有助于我们根据自身需求,选出心仪的行业和工作。正应了那句:选择往往大于努力。
了解的重点:
- 行业和产品核心信息:发展阶段、产品价值、目标用户、产品定位、主要功能
- 相关竞品和业务,行业的不足和机会
2. 产品通识
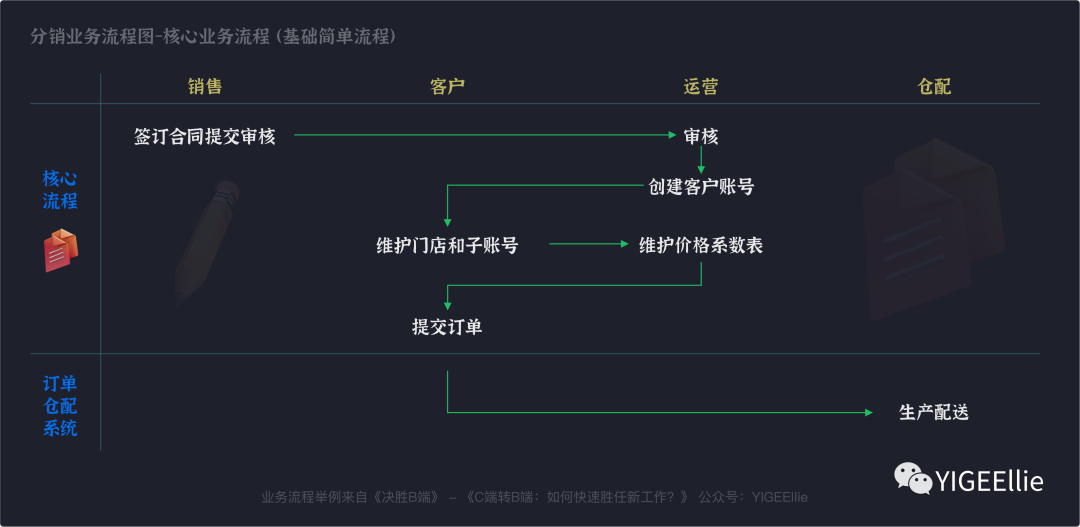
1.业务流程
在这里讲的业务流程并非是单一产品的业务,而是从行业链路的角度上讲,要真实的理解行业过程中每一个环节的过程。例如最近几年专注的快销行业,最起码我们要知道从品牌商、供应商、经销商、二批商以及门店终端以及其他各个渠道的最基础的业务运作方式。这样其实会让我们在功能的思考过程中避免很多低级的错误。
这些内容已经偏离于设计本身,为什么需要了解?
这就是我前面重点讲到过的B端产品于C端产品的差异点和难点,需要了解业务流程的每个环节,才能保证整个交互设计内容是符合业务逻辑的,不会因为更改了一个地方而影响整个产品的体验一致性。
如果你问我:我就负责中后台的设计,为什么要懂全部环节的基础流程呢?
我的回答:就例如理赔业务,从报案到核赔,损失项存在于所有流程中,但每一步流程中涉及到操作又各自变化,如果只考虑单一步骤,如果后期数据量越来越大,牵一发而动全身,难道要一次次重新设计吗?这里面的成本就不可估量了。

2.功能清单
产品功能对应的就是使用人群,B端产品中的每个使用角色都是环环相扣中的一员,了解产品所有功能,得出业务流程图和用户使用阶段,对应C端产品中的用户体验地图,只不过B端产品涉及到的岗位角色和业务环节更多更复杂。比如保险行业中的理赔业务,从报案到理赔成功,涉及到的业务环节和使用角色就有7种:接报案岗- 理赔系统 – 立案岗 – 定损岗 – 理算岗 – 核赔岗 – 收付系统。

3.产品文档
标准化的产品文档一般包含产品需求介绍、功能说明、原型图、基本交互、表单说明、扩展说明等等。
如果我们幸运的入职一家比较规范的企业,光是看产品文档就能对需求了解的七七八八,其他问题就可以再约产品经理进行讨论,问题解决后就可以进行设计执行工作了。
但是也有一些中小型企业的产品文档并没有那么规范,如果想要较为全面的了解公司业务和产品功能,就需要多跟产品经理交流,参加产品评审会,有问题就去问,特别是新入职的时候,团队天然的对你有包容性,抓住此时的机会。

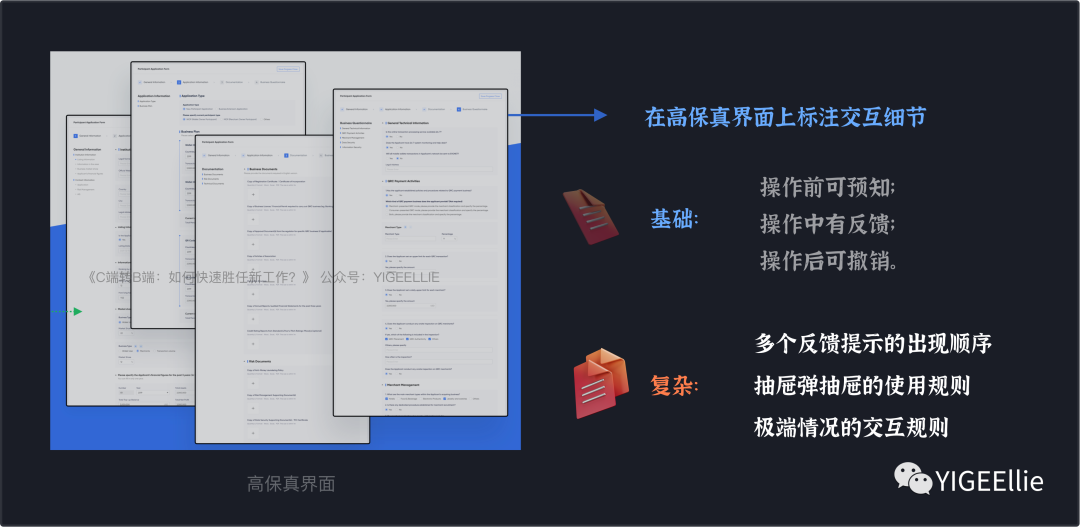
4.交互文档
B端产品的交互以简洁易用为主,添加了交互的原型,无论是给客户宣讲还是给团队宣讲,都是比普通原型图更容易理解和接受的。简单的交互能够加速团队对业务的理解,复杂酷炫的交互一般在评审中会被直接Pass掉。
根据公司产品的规模和人员配置来看,要么是产品兼职交互,要么是UI兼职交互。如果是B端体验设计师,一般是包含交互和视觉工作,产品经理提供基本交互,体验设计师负责深入交互细节,很多问题点可以跟产品经理一起讨论。
所以综上所述,交互内容分为基础交互和交互细节,基础交互存在于产品经理的PRD文档中,交互细节在设计师定稿的交互说明中。

5.设计系统
设计系统与组件库的区别?
组件库是设计系统中的核心部分,将UI组件按照一定的结构和规则组织起来的集合就是组件库。
组件库能够帮助团队:提高设计效率和前端开发效率;保持界面设计一致性;降低团队沟通障碍;帮助团队技术成长和新员工快速开展工作。
作为新员工的我们,可以通过理解已有设计组件库的资料,快速的适应工作节奏,融入团队。在组件库的基础上框架内进行设计工作当然是事半功倍,但是也不要被组件库束缚住,如果遇到不合理的交互规则,必须提出来,组件库是需要不断优化和调整的。
设计系统的包含范围:设计价值观、设计原则、设计模式、设计模版、视觉语言、组件库、页面模式库、实践案例。设计系统能够提升产品设计一致性、管理团队设计体验、提升设计效率,而且设计系统是需要不断迭代和更新的,需要设计师和工程师们动态同步,为产品用户提供更优的体验。

3. B端体验设计工作的分类
我们一起来看一下招聘网站上不同阶段设计师的岗位职责。
1-3年入门到熟练:UI设计师
一般是配合产品需求,业务诉求完成设计工作。涉及到上游对接产品经理,下游对接前端工程师。也会有了解用户需求,和团队一起探索优化产品体验的计划,但是岗位并没有强制性要求。
结合自己的能力和未来职业规划进行选择。安心钻研或者全链路发展,这个阶段就是要多学多问多了解,找到自己的方向。

3-5年行业深耕:UI/UX/UE
既要有基本设计能力:交互体验、信息架构,又要有用户研究竞品分析辅助制定产品目标的能力,还要有产品上线后根据数据提出产品体验优化建议的能力。

5年以上选择赛道,职能提升:UX负责人/UED设计师/产品设计师
5年-10年的岗位有很多都是XX负责人,除了3-5年设计师的基本能力以外,还需要团队管理能力,对应到团队管理经验。以下为这个阶段更加被看重的能力:
- 归纳产品特征,建立和不断优化设计系统规范。
- 商业价值与用户价值的平衡,更为看重的是能够给公司带来真金白银的价值。
- 开放意识,团队分享,自我驱动,助力团队成长。
- 某一行业精专的经验:行业经验这个时候就有价值了,深入理解业务和某一领域的用户,从而帮助产品成长。
如果现在只有1-3年的工作经验,我们要开始规划5-10年的职业晋升路径,了解未来我们需要哪些能力才能保证自己占据有利地位,工作能力不是一时的,是需要长期积累和沉淀的。
如果是5-10年的工作经历,或者更高,就需要补全知识短板,不断精进自己,凡是能认识到的问题,必然都有解决的办法。也许你已经具备一定的能力,那就继续拓展知识的广度,搭建自己的知识库和影响力,并且经营下去,为未来的自己筹谋总是一件好事。

三、入职前期准备,助力快速上手工作
1. 面试提问一定要了解到的内容
不知道大家都没有听过这样一句职场歇后语:“面试造火箭,工作拧螺丝”。面试时会全面的考验面试者的能力,问题从大到小,由浅入深,感觉自己是某个产品的主宰,犹如造火箭。但是入职后总是从一些细节的问题点出发完成工作,有点像拧螺丝。
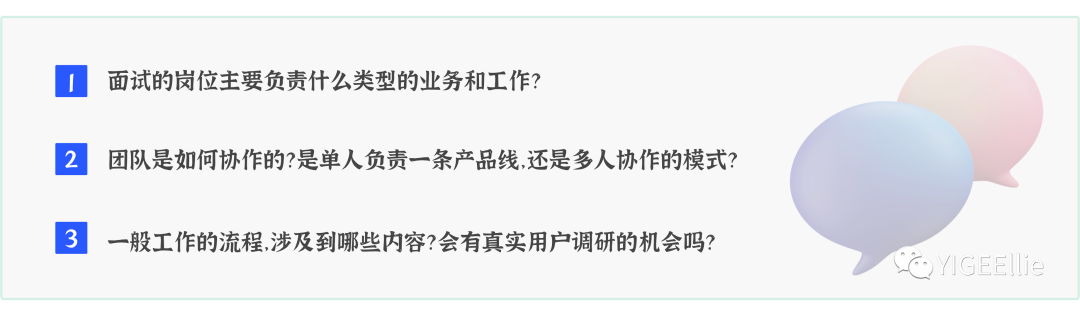
所以面试时,我们既然占据有利地位,就要争取最后一段的提问环节,占据主导权。该问的问题一定要问,该了解的问题一定要了解到,一是深入了解该公司业务,二是了解自己入职后可能负责的工作,做到心中有数,比如:

当然也不必问太多问题,挑2-3个你最感兴趣的提问,这时候越是问的深入和干练,越是显得专业,是你了解工作的好时机,同时也是面试时的加分项。
若后期成功入职,这些都是你快速上手一份工作资料,特别是5年以上工作经验的伙伴们,5年是一个坎,是年轻人精力最旺盛,有时候也是最值钱的年纪,能拿到不错的薪水的前提就是一入职就能够进入工作状态,没有条件给你像新人一样的熟悉业务和项目的时间,一般是一入职就接需求,所以如果是你心仪的offer,在入职前就需要准备万全。

2. 工作所属行业的背景调研
通过前期的辨识和了解,同时已经通过面试获得心仪工作。我们下一步应该做什么呢?
这时,你内心是不是有一个声音在说:已经找到工作了,为什么还要这么麻烦?
我想说:现在找工作难,转正就容易了吗?转正前获取领导的支持,伙伴的信任,也尤为重要。
当前这个阶段也没必要过分紧张了,因为入职后公司会有统一的员工培训,你也只需要在前期充分准备的基础上,再简单的了解一下所属行业的内容,比如:
四、工作中:提升效率的办法
工作是具体的、琐碎的,如果在工作中勤于钻研,确实能提升部分设计能力,在某一方面有所造诣。但是随着工作年龄的增长,更被看重的能力则是工作全局观,而这一点,也正是提高工作效率的重点办法。站在全局角度分析需求重点,定好时间节点,有序完成工作,有效工作效率。下面我们一一拆解:
1. 体验设计工作拆解
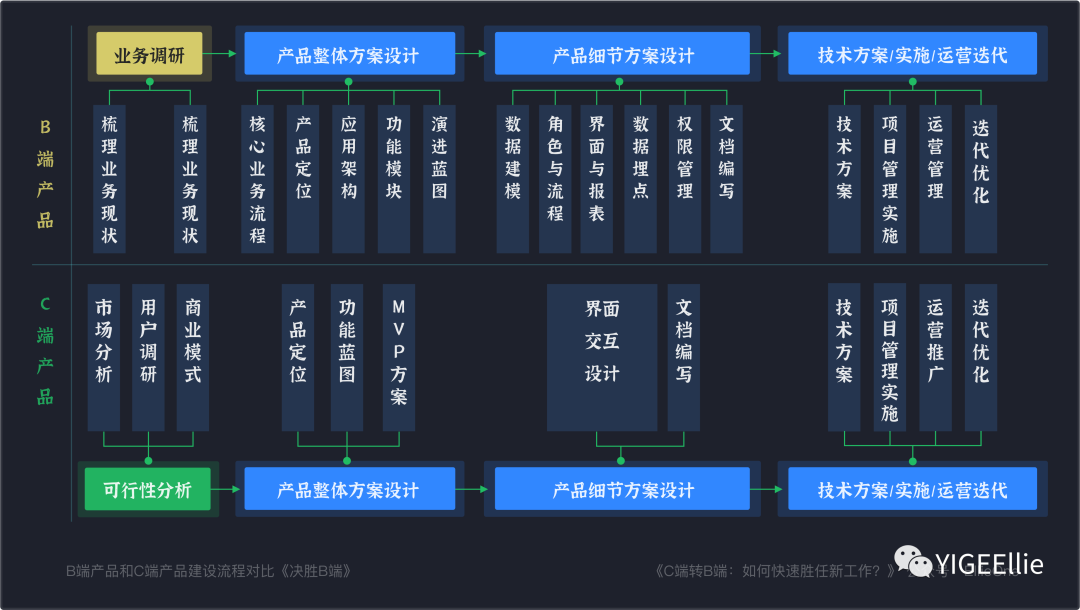
1)工作流程
我们暂且以B端产品SaaS公司产研团队全流程协作来分析:
功能需求/体验需求:从需求调研开始-方案设计-体验设计-技术实现-上线运营-数据分析
二者的区别:流程几乎一致,只是牵头人会有所不同。

2)工作重点
工作的重心可以根据设计师的职责范围或者产品的发展阶段来界定。
前面我们也论述过不同经验阶段的设计师所在岗位的职责,以及入职的行业和产品发展阶段,都会有相应的侧重点,综合归纳设计师的工作重点,可以分为以下几种:
组件库的优化和维护:SaaS产品需要不断完善产品的标准化,那么对应到组件库的优化和迭代就能够帮助整个产研团队高效协作。一部分是设计组件库,另外一个是前端的开发组件库,要跟前端工程师打好配合。私下交流心得和经验,试着站在不同岗位的角度上思考问题,锻炼自己的全局思维。

围绕业务指标、产品目标去工作:
B端产品的价值体系就是商业价值,客户只在乎产品能帮助他们解决什么问题。了解用户的核心价值,围绕核心价值搭建产品功能以及任务优先级。
工作中往往会出现一个设计师同时负责多个需求的情况,设计前一定要了解产品需求优先级,优先去完成优先级更高的工作。为什么要这样做呢?我只要完成工作不就好了吗。
第一点,我们虽然是协作岗位,也许在整个产品研发流程中是小小的一环,但仍然有理由做的更好,多从全局角度出发能培养自己的大局观;
第二个,公司的盈利多半来源于优先级更高的需求上,我们虽然是帮助完成业务指标,但依然能体现自己的价值,如果间接的获取到更多体验数据能够帮助我们推动完善产品需求,也能够在年度述职中体现自己的能力,何乐而不为呢。

记录设计工作中的重点,定期复盘:
这点很重要!很多同学都是在需要找工作的时候才去翻之前的工作记录,但是又怎么都想不起来,去找产品经理问吧,又抹不开面子,或者存在其他客观原因,比如产品经理离职了,没人记得当初的需求重点是服务于哪类人群,具体的需求细节也模棱两可。总之,自己记录下来的内容才是自己的。

3)工作分工
一个范围较大的产品需求,往往需要多位设计师进行协作,就会涉及到工作分工的问题。
一般是由一个最为了解这块产品需求的设计师牵头,协作的设计师通过需求文档和过往实践案例进行配合,多人协作一定要勤于交流,问题具体化解决,整个团队保持设计一致性。
设计前:设计前明确哪些内容需要设计,哪些内容直接复用已有的设计组件。因为B端产品的页面模式类似,所以我们一般只需要设计有交互优化需求的页面即可。设计中:有问题及时交流,确保小组内的认知一致性,避免无用功。设计后:团队内进行评审,保证设计图的视觉一致性、交互一致性,协作者向组织者讲述自己的设计思路和设计细节,帮助组织者完成后面的产研团队设计评审。

4)设计执行
设计执行占据了5年以下设计经验的设计师大部分的时间,我们总是为了提升B端产品的品质而不断努力。那么具体有哪些方向可以供大家参考的呢?
降低用户的学习成本&认知成本:说白了就是降低用户的使用门槛,不要出现过于复杂的专业名词和逻辑,尽量满足小白也能够轻松使用。
赋予价值,解放使用者的时间:B端产品的发展趋势“用完即走”

降低妨碍&功能引导:B端产品往往都是因为具体的业务需求产生的,用户也是特定业务的使用者,他们往往需要快速完成工作任务,所以我们要帮助他们提升操作效率。特别是新手用户首次使用,给予功能引导,帮助他们快速开启工作。
页面清晰简洁&场景下保持高效:虽然B端产品的使用者更为专业有耐心,但是我们的功能依然不能过于复杂。高效:根据使用场景来优化页面直接的交互。有时候并不是减少页面跳转就是操作高效,当内容过多时需要多步骤或分页跳转,所以设计师一定要灵活应对。

设计的一致性:保证B端产品的交互操作一致性,视觉一致性是基本要求,不要出现一个产品最后有多个设计风格的呈现。产品的一致性程度高是可以降低用户的学习成本,提高用户的操作效率。
5)设计评审
设计评审的环节,向团队介绍本次需求优化的设计点,包括交互优化和视觉优化。
评审方式分为内审和外审:
- 内审:检查需求、检查规范、阅读顺序、视觉表达 ;设计评审的结尾要总结这次评审达成了哪些共识,保证会议效率和效果;一定要避免只是视觉上死磕而忽略了真实用户交互层面的东西,交互时的细节更影响整体结果
- 外审:设计师演示、评审团评审(1-2位前后端技术同学、市场、运营相关人员)外审标准:不符合需求的部分给出反馈,修改后继续发起外审,通过才能开发。
总之,评审的目的就是产研团队达成共识,继续下一步工作。

6)方法沉淀
在工作流程的基础上,不断完善自己的设计流程SOP,能够提升自己对工作的掌控度和工作效率。
B端业务的复杂性非常高,越是偏成熟的项目考虑的细节也会越多。如果我们在设计执行上没有自己的SOP,往往会手忙脚乱,所以建议大家尽快熟悉工作流程,并且设计自己的流程SOP。

7)真实的工作情况
前面也讲到过,不同工作年限的同学,工作的职责范围,和上手设计工作的时间都有所不同。
5年以上:
举例:5年以上工作经历并且有管理经验,入职的公司B端项目又是自己从未参与过的,前期不会马上承担管理角色,公司会有对应的项目资料和真实案例给你做功课,并且需要承担基础的设计工作,从底层开始熟悉。当有一定业务经验积累、熟悉工作流程、体现自己能力、帮扶团队成员后,才会慢慢胜任管理角色。
公司非常看重上下游对接的能力,上游与产品通力协作,对产品的发展、体验的优化提出自己独到的见解。对团队成员能够给到帮助和指导,有不错的成果。试用期阶段会有加班情况,一般责任越大,付出的时间也会更多。
不过人与人一定会有区别,这里只做个例分享。

3-5年:
我们举例:如果你是3-5年及以上的工作经验,恰巧又得到了不错的薪资,并且去到了一家相对规范的大型公司,入职后一般不会给你很久适应新环境的时间,1-2天就很多了,一般是1天时间了解公司和产品,第2天就会给你指定的需求,说到这里也不被过于恐慌,新入职的员工都会有人带一段时间,帮你熟悉流程,关键时刻给予指导和辅助,但更多的工作还是要自己判断,过度依赖带自己的领导,也会被视为能力不足的表现哦~这里要特别注意。
一入职就接需求,一方面能展示自己的能力,另一方面能边工作边了解业务和产品,是效率最高的一种快速胜任工作的方式。

1-3年:
刚刚入局B端行业的伙伴,需要跟随团队一起成长。根据入职的公司规模,业务产品线,负责指定的工作内容。B端新手村的同学,一定会被拉到各种看上去跟自己无关,但是必须要参加的会议中,听的内容犹如天书,但领导在旁边还会“温柔”问你:我们的业务怎么样?
总之前期深入了解业务的阶段比较难熬,但是也有很多伙伴选择到了自己感兴趣的行业,这个时候就比较轻松愉悦了。了解业务后,逐渐上手工作,难度一般不会太大,也有专人带教。如果很不幸没有带教,就多跟产品和前端交流,拿出自己的社交能力来,快速适应工作吧。

五、项目完成后:总结和复盘,提升业务掌控度
1. 为什么要做总结和复盘?
打工人打工魂,能混一天是一天!(一点也不押韵)你是不是也有这种想法?
复盘的意义:
锻炼自己的底层能力:预测能力、决策能力、复盘能力。底层能力对个人的帮助不局限于当前的工作中,未来如果创业或者在职场晋升,都会起到非常重要的作用。
积累和完善自己的知识库:比如我们做作品集,需要体现自己全方面的能力,用户调研、竞品分析、产品业务流程、用户角色分析、数据验证等等。这些能力从哪里来?是日复一日重复的机械工作吗?并不是,我们需要在不断复盘和总结中,加深自己对业务的理解,一小块一小块的补足自己的知识短板。
设计价值评估,建立团队对设计的信任感:通过项目复盘,相对客观的了解设计在团队中带来的价值,得到一个直接反馈,明确自己今后工作的重点。在复盘中阐述自己设计过程中的思考,体现自己的能力,建立团队对设计工作的信任感,久而久之产生对设计的依赖感,遇到一些交互的问题时会主动询问设计师的看法。

2. 工作复盘的框架和方法
工作复盘分为项目复盘和个人复盘两种。
- 项目复盘:针对项目团队(产研团队)进行一次项目的总结和回顾
- 个人复盘:根据设计师的角度进行总结和思考,完善和沉淀自己的知识库。
项目复盘分为四个阶段:

个人复盘的方法:
- 首先建立自己的知识树,将工作能力和个人能力拆分开,记录下自己的知识沉淀情况。
- 明确自己的短板,针对性的补足,比如工作中需要的能力,视为必须补足。
- 明确自己的优势,不断的精进和钻研,利用好自己的长板能力。
- 定期回顾和分析自己的完成情况,加深记忆和明确目标。

六、工作之外的思考:个人能力与工作能力双重提升
在职场中常常听到这样的抱怨:“天天工作的像个陀螺一样,一刻不得闲,一点生活都没有”。是的,如果日复一日的机械工作,这样的“生活”真的不是我们想要的。那么如何能够保证自己工作能力提升的基础下,又能够不断的提升个人能力?早日过上自己想要的生活。
首先我们要明确工作能力与个人能力的边界。
1. 个人能力与工作能力有什么区别?
设计师的职责内:一名优秀的交互体验设计师,日常的工作除了大家能想到的接需求、竞品调研、画线框图、跟进开发,还具备以下素养:甄别需求;推动业务。
(图片来源于网络,会根据文章需求修改,暂时放这边)
设计师足够了解业务背景,那这波设计师通常会把自己切换成业务主人(而非设计师)的角色来看问题。然后再看哪些问题,可以通过交互体验设计手段来帮助解决,从而为业务取得更好的正向收益。

2. 个人能力?
1)底层能力
职场底层能力:写作、演讲。这看上去好像并不是什么必要能力,但我们可以举个例子来看写作能力的必要性。首先,我们都是设计师,每天都在围绕满足用户需求去完成工作,可以设想一下,这些其实都是公司的用户,那么我们的用户在哪里呢?其实就是个人品牌的搭建,通过文字的输出,打造属于自己平台来沉淀自己的价值,最常见的就是设计师订阅号,第二点就是持续输出有价值的内容,与自己的用户产生深度链接,也就是定期的发布文章。

2)分析
我们现在就职于一家公司的时间越来越短,流动性越来越大,这是职场的现状。写作可以不断让别认知到你的职场身份、职业态度、职场专业斤呢个。在这个后疫情时代随时伴有“动荡”的职场,底层能力能让我们持续占据有利地位。
演讲也是,在工作中有设计评审、团队分享、每日例会,都会有用到演讲的地方,好的演讲能力能够让别人轻松听懂你要表达的内容,提高沟通协作的效率。
当工作能力与个人能力完美结合时,个人价值也就会不断的提升。

3. 设计师职业发展的困境与现状
1)职业危机
我们来聊聊设计师职业发展所谓的困境。困境分为已经困境和未知困境。
- 已经困境:现在可能离职状态,需要去找一份新的工作。
- 未知困境:35岁迟早要来,到那时我会被辞退吗?难道再也找不到
满意的工作了吗?
大家一定都听过35岁危机,当我们成长到35岁时,如果还只是一名普通的低阶设计师,一定也可以在这个行业存活,但不一定能够过的有多好。
如果现在正是年轻的25岁+,那么就要未雨绸缪。30+也不算晚,种一棵树最好的时间是10年前,其次就是现在。
刚刚已经讲过个人能力与工作能力不断提升的方法,让我们无论何时何地都能有快速胜任新工作的能力。找到自己的节奏,一步一个脚印走下去。

4. 意识转变、认知变革的契机
不管是“设计师的职责”还是“职责背后的边界”,都是换汤不换药,现在大部分设计师们,也都在不停的扩展自己的边界,保持跨界思考,因为只会单一技能的话在未来确认很危险。
想想那个时候,我们儿时的理想与计划还没能实现,一定十分沮丧。所以,不要让这种情况发生!你每个想要努力的瞬间,都是未来的你在向自己求救。
每一次挑战都伴随着机遇,如果你能意识到成长的重要性,意识转变、认知变革的契机也就随之而来。

七、总结
以上内容系统性的回答了“如何胜任一份新工作”。包含六个方面:
我们生活在最好的年代,虽然这个时代内卷、竞争、变动,但它们与机遇共存共生,有句话这样说:“人无远虑,必有近忧”,不要把眼光局限于现状,试着从全局角度上思考问题,希望我们无论何时何地都能够有胜任新工作的能力。
参考文章:
http://www.woshipm.com/pd/4220706.html
https://zhuanlan.zhihu.com/p/431844281
http://www.woshipm.com/zhichang/3197391.html
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5456205.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园