
如果说 UX 设计师是一个站在 4000 米山上远眺产品整体格局的人,那么UI设计师则是一个拿着显微镜检视产品细节部分的角色,并行致远,一盏茶的时间带你走进视觉与交互的世界。
UX 设计师关注产品带给用户的感受,着眼整体,UI 关注细节,假如拿瓶装番茄酱举例,UI 关注产品本身,UX 则是考虑了用户体验和使用情境,最右边则是可用性测试,通过测试效果再不断地对产品体验进行调整和修正。

(图来源:网络图)
如果把产品比作人体的话,那么 UI 就是身体,UX 则是心脏,代码是骨骼。

(图来源:网络图)
然而界面的存在则是为了更好的促进交互:界面的存在,促进了用户和设计师之间的互动。
界面不但能够提高做事效率,还能够加强设计师与这个世界的联动,让界面处在用户的掌控之中,人类通常对能够掌控自己和周围的环境而感到舒心,不考虑用户感受的软件往往会让这种舒适感降低,迫使用户不得不进入计划外的交互,这会让用户感觉不舒服。
保证界面处在用户的掌控之中,让用户自己决定系统状态,稍加引导,就会达到预期的目标。
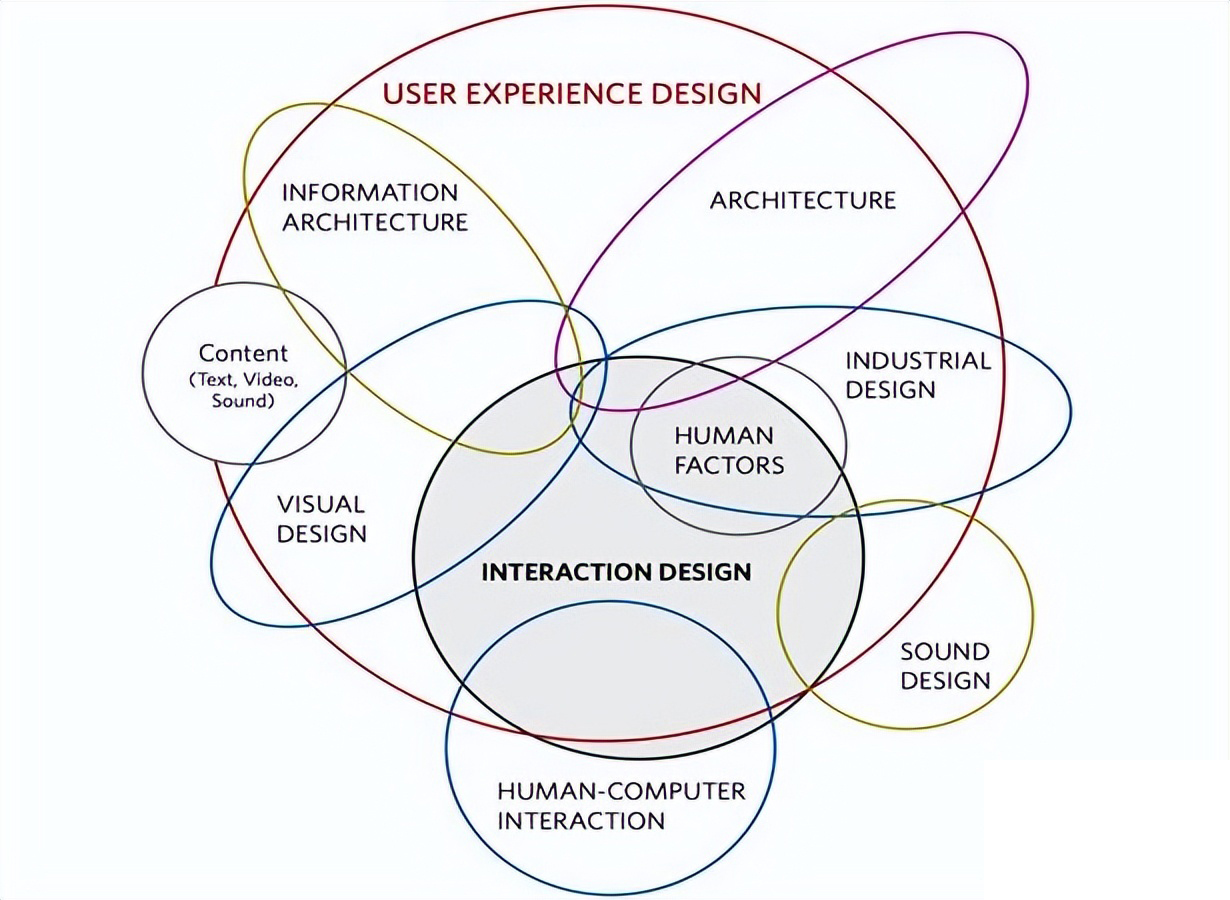
UX 和 UI 的工作内容有不同之处,但也有重合的部分。

(图来源:网络图)
一边研究用户,一边透过用户的语言、行为去了解他们内心最深处的需求,这些需要设计师始终保持一颗同理心与开放的心态。
有时用户的“是”与“否”也许只是提问方式的不同导致的,是非判断只在一念之间,关键要挖掘用户的核心诉求,只有在能够直接操作物体时,用户的感觉才是最棒的。
但这并不太容易实现,因为在界面设计时,增加的图标常常并不是必须的,
比如:过多地使用按钮、图形选项、附件等其他繁琐的东西。在进行界面设计时,应尽可能多地了解一些人类自然手势。
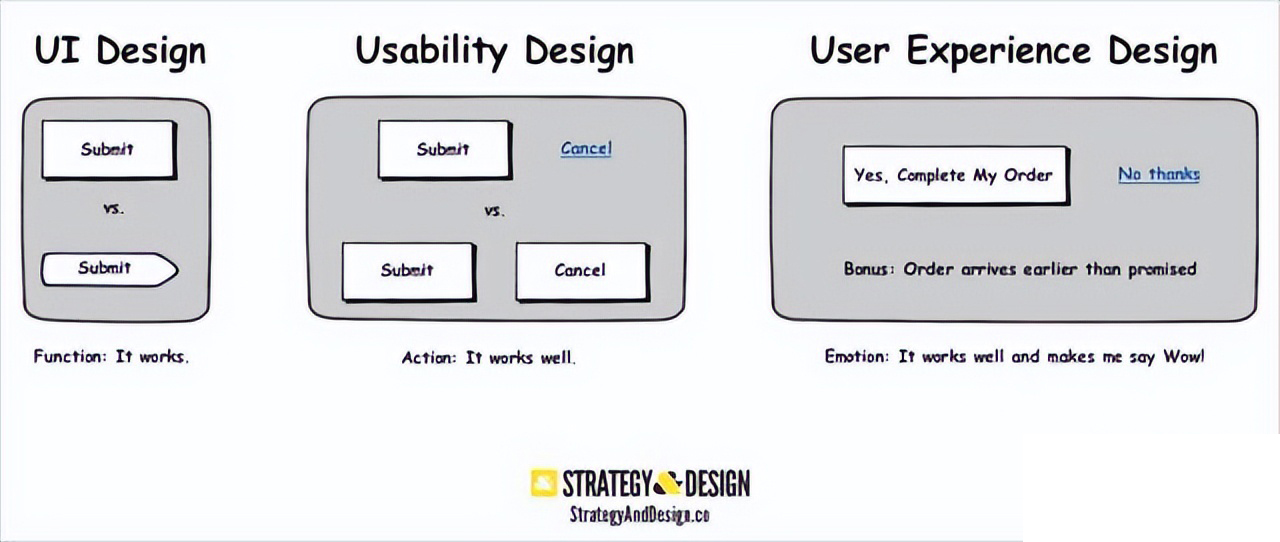
理想情况下,界面设计要简洁,让用户有一个直接操作的感觉,UI 关注产品功能,UX关注用户情感。

(图来源:网络图)
UX 关注网站的交互部分,是对产品和服务的综合体验,UX 可以包含很多,从网站地图(site map)到内容架构 (architecture of the content)。
好的用户体验不能只停留在介面表层的交互与美观部分,而应该是连贯的旅程、有线上与线下不同接触点。
从此产生了可用性测试:可用性测试是指在设计过程中被用来改善产品的可用性的一系列方法。
在典型的可用性测试中,用户研究员会根据测试目标设计一系列操作任务,通过测试5~10名用户完成这些任务的过程来观察用户实际如何使用产品,尤其是发现这些用户遇到的问题及原因,并最终达成测试目标。
在测试完成后,用户研究员会针对问题所在,提出改进的建议。
通过可用性测试能尽可能早地发现问题,改进问题提高用户的满意度、忠诚度,降低用户使用的成本,此外可用性测试的实施成本低、易操作,因此被广泛采用。

(图来源:网络图)
交互眼动测试:
对个体而言,外界信息的80%~90%通过眼睛获取,眼动有一定的规律性,眼动测试就是通过眼动仪记录用户浏览页面时视线的移动过程及对不同板块的关注度。
通过眼动测试可以了解用户的浏览行为,评估设计效果。眼动仪通过记录角膜对红外线反射路径的变化,计算眼睛的运动过程,并推算眼睛的注视位置。

(图来源:网络图)
交互设计与用户画像的关联点
对于交互视觉设计师来说,明确理解用户“可以做什么及为什么这么做”是设计产品或服务的关键。
对用户的理解或者洞察,建立在深入分析目标用户的基础上。有了对目标用户的了解与结论后,可以逐步提炼用户的需求,并开始设计产品。
然而不幸的是,随着研发进程的推进,对用户的大部分理解在设计的途中渐渐消失了,不同的设计师乃至决策者,经常会在产品原型产出后再次修改设计方案乃至整个产品方向。
为何会有这种对用户理解的遗失?
本质上,用户是复杂多样的,在整个设计开发过程中没有一个具体的、强有力的形式来表达目标用户,决策者与设计师很容易按照自己的想法来设计产品或服务。
这种闭门造车的方法或许会导致设计师忘记目标用户的雏形。
因此,一个可信的、易于理解的用户模型需要贯穿在开发流程中,它应该是一个鲜明的形象,就像生活中的某个人,我们可以通过与他建立关系来理解和分析用户需求。
在腾讯网许多产品的开发设计中,我们经常使用用户画像来帮助设计师理解用户。用户画像在整个开发周期中都具备指导作用。
UX 设计以用户为中心,关注任务流和使用场景,UI 是你使用的部分,而 UX 是在你使用时的感受,UI 设计重心则是色彩、排版等视觉方面,相似之处是两人都是留着大胡子的胖子。

(图来源:网络图)
进行市场用户行为分析、产品效率分析等,根据研究目标的不同,侧重点也有所差异。
通过上述几种数据分析方法,能提高设计师直观地了解用户是从哪里来的,来做什么,停留在哪里,从哪里离开的,去了哪里,而且可以对某具体页面、板块、功能的用户使用情况有充分了解,只有掌握了这些数据,设计们才能够有的放矢,设计出最符合用户需求的产品视觉应用。
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5456349.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园