
微文案(顾名思义)是那些可在网站、 APP 和产品上看到的简短文案。根据 Roberts( 2017 ),它有三个主要作用:
微文案在表单、文本、标签、弹出窗口和按钮上都能看到。这是一个相对较新的术语和概念,由 Joshua Porter 于 2009 年在其博客文章“如何撰写微文案”中提出。他提出在正确的时间、正确的地方添加一些文案内容,可以提升整个产品的用户体验。
为了设计有效的微文案,我们需要思考用户处理信息和阅读文本的方式。多项来自尼尔森诺曼集团的研究的研究表示:
眼动研究表明对于文化程度较高的用户来说,扫视文本是一种极为常见的行为。
用户在页面上平均只会阅读大约 20% 的文本。
通过结合简洁、易扫和客观的微文案,可以显著提高可用性(124%~159%),从而提升用户的使用的流畅性和满意度。
引入:什么是好的微文案?Characteristics of effective microcopy
巴特说:“好的微文案具有以下特点:
- 清晰、简洁、易于理解;
- 它能呈现出品牌声音和品牌基调;
- 它在视觉上是合适的,感觉上像是设计的一部分”。
好的微文案可以解决用户的需求、回答用户的问题或建立同理心(取决于所讨论的产品),并在用户心中建立信任。它能激励用户采取行动(例如,注册帐户、完成预订)。最后,好的微文案可以预测并解决用户问题(例如,防止错误)。
有研究发现,微文案“减轻了用户担心的情绪,提供了有用的报错信息和明确的语言表达,并有助于为用户提供操作提示”。
下面列出了一些有助于优化按钮微文案的建议:
一、使用动作动词 Use actionverbs
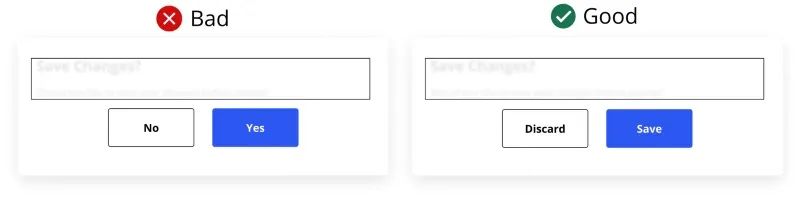
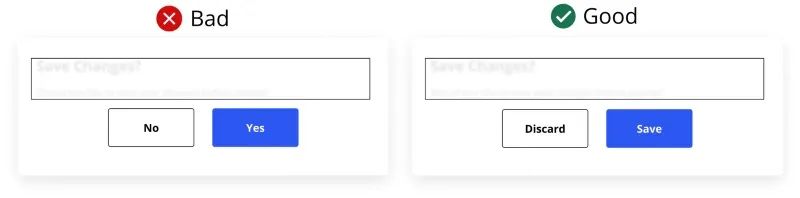
应该要使用动作动词,而不是泛指词。应避免使用“是”或“否”,因为它们可能会产生歧义并让用户混淆。
在交互设计中,用户先阅读对话框的内容然后才进行操作。如前所述,研究表明大多数用户通过扫视页面的方式来获取相关信息,而不是去仔细阅读所有信息。这意味着,如果他们跳过或误读了对话框,他们最终会按错按钮。使用被动描述的文案会迫使用户做更多的工作。通过按钮文案来确认接下来要做的动作,会减少出错的机会,并减少用户的工作量。
在下面的示例中可以看到( 受 UX Movement 的启发 )。当对话框文本没加载出来,只有按钮可见时,按钮的文案是用户唯一可用的信息。动作动词可以帮助他们采取行动,但使用“是”或“否”文案的按钮就不能达到这个目的。所以很显然带有动作动词的按钮 任务效率更高,可以防止用户出错。

赋予动作动词的按钮的任务效率更高,可以防止用户出错
二、使用任务导向的文本 Use task-specific language
按钮应与动作操作匹配。按钮应该始终清楚地描述用户单击按钮时将会执行什么操作。如果用户对点击按钮后发生的事情感到不确定或惊讶,那么微文案就可能存在着问题。
“提交”一词就是一个很好的例子,它可以用于大多数按钮。正如 UX Movement 的 Anthony 所建议的:“如果文案不是针对任务场景来描述的,当用户看到它时,就不知道会发生什么。”因此,用户会对他们的行为会产生什么结果产生困惑。避免这种情况的一种方法是使用 描述用户任务结果的微文案。
这可以通过使用针对任务场景描述的文案 而不是通用的文案来实现。这让用户认知更清晰,并为他们的行动提供了确定性。
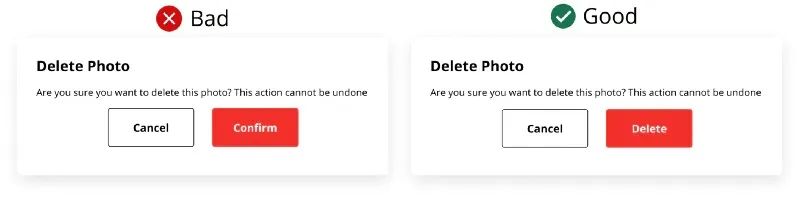
请记住,用户通常会扫视页面以获取相关信息。为了改进用户体验,微文案应该准确地描述用户在任务中所做的事情。例如,如果用户正在删除照片,则“删除”的按钮会告诉用户单击动作按钮将会删除照片,这对于他们的任务来说是明确而具体的(见下例)。

使用针对任务场景的语言可以使文案更清晰(右侧示例)
三、一致性 Consistency
为按钮编写文案时,保持一致性很重要。研究表明,一致性可以帮助用户准确地建立产品工作方式的心理模型,从而最终获得更好的用户体验。设计微文案的一些具体准则可以帮助我们达到这一目的。例如,你可以:
1)规范字数:不同组件平均应该有多少个词?每个按钮一个、两个或多个单词。
2)选择大小写:例如整个产品始终使用大写字母,你也可以在句子大小写、标题大小写、大写或小写之间进行选择(稍后将详细介绍…)
3)文案结构:你需要确定文案的结构。它们是否仅包括一个动词或是动词与名词的组合(例如“动词”+“名词” 或 “动词” 或 “动词” +a+ “名词” )?
4)对特定含义的用词表达一致:词语选择上的细微差异可能会对用户体验产生影响。例如,正如 Tobias van Schneider 所报告的,“请求定价”和“获取报价”描述了相同的动作,但在不同的产品中却产生了不同的结果。
四、提高透明度 Use microcopy for transparency
有时,数字产品可能会出于 安全和隐私原因( 例如,要求用户提供敏感信息 )而引起用户担心。在这些情况下,微文案可以帮助我们减轻用户潜在的忧虑,并与他们建立信任关系。
例如,如果人们在进行交易时感到不安全或可疑,他们可能最终无法完成交易行为。
Bhatt 提供了一些示例场景:
- 要求用户提供过多的个人信息;
- 有关产品保修/维修/更换的内容未进行详细说明;
- 为免费试用订阅的询问信用卡详细信息。
有效的微文案可以告知用户询问信息的原因以及如何使用这些信息 —— C.巴特。
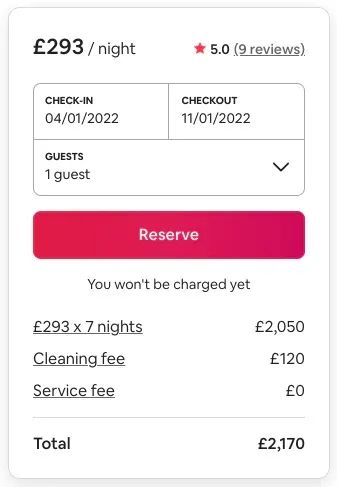
下面有一个很好的例子;Airbnb 通过点击 “预定” 按钮,通知用户他们在这一步 “不会被收费”。

来自 Airbnb 网站的截图
五、避免使用行业术语 Avoid Jargon
有效的微文案应该是对话式的。
不应使用行业术语和底层的技术内容( 如错误代码 )。用户应该感觉的是他们在和另一个人说话,而不是一台机器。罗伯茨建议,“微文案应该使用简单的语言,由最少的词组成”。这意味着除非特殊情况,否则我们应该避免使用行业术语。
这其实是一件比较难实现的事情,因为我们对我们所设计的产品以及我们每天遇到的行业术语非常熟悉。解决这个问题的一种方法是与用户一起测试微文案 —看一下 他们懂我们使用的语言吗?
下面展示了一个示例。与“启用”这个词相比,用户可能更熟悉“打开”这个词。

避免使用专业术语
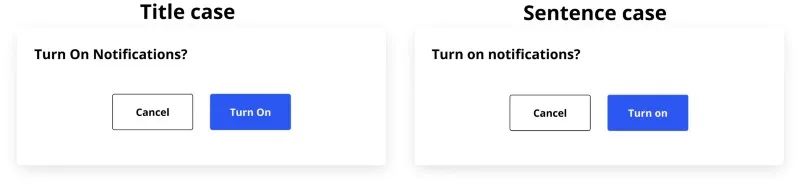
六、注意字母大写形式 Pay attention to capitalization
根据 Vaishnav Shravan 的说法,“大写是 UX 写作中提高文本元素理解和一致性的工具,需要给予应有的重视”。
最流行的大写形式有:句子大写( 仅句子的第一个字母和专有名词大写 )、标题大写( 除冠词、连词和标题外的每个单词的第一个字母大写 )和每个字母大写。
选用哪种大写风格取决于你的产品。一般来说,如果文本是面向国际的内容,请使用句子的大写,因为这样更利于国际化( 除非产品面向美国受众 )。标题大写可用于标题/副标题/文案文本(<4 个单词)。在大多数情况下( 双关语 ),为了保持一致性,最好在产品中统一选择一种格式。

大写的两个例子:左侧为标题示例,右侧为句子示例
七、深度了解用户 Know youruser
好的微文案应该在用户使用你的产品时提供信息和帮助。为了实现这一目标,了解用户是谁并了解他们的需求是很重要的,所以通过用户测试来确定微文案是否有效是必要的。用户访谈可以帮助我们更好地了解用户,A/B 测试可以用来确定微文案的哪些变化对用户体验的影响最大。
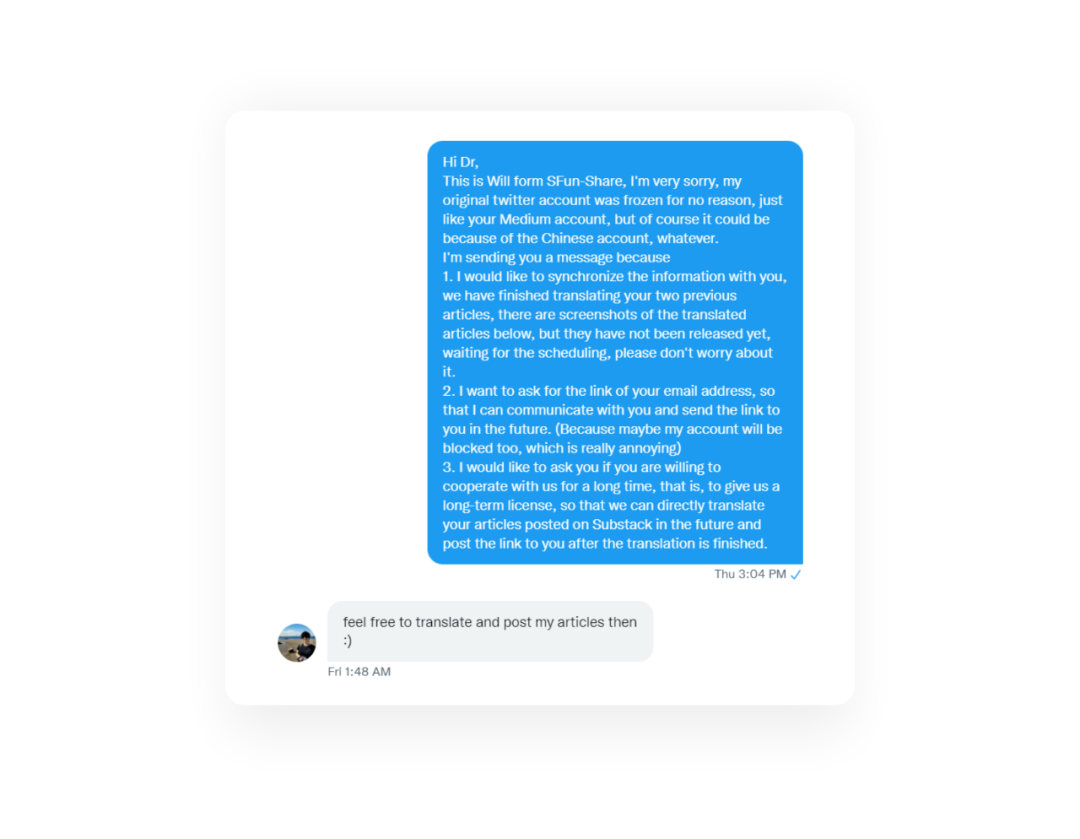
本文翻译已获得作者的正式授权(授权截图如下)

原文作者:Maria Panagiotidi
原文地址:https://uxpsychology.substack.com/p/how-to-optimize-button-microcopy
译者:彭祎婕;编辑:李莉好;微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/ucd/5494868.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园