ajax向后台发送数据:
①post方式
ajax:
@app.route(\"/find_worldByName\",methods=[\'POST\'])
type:\'post\',
data:{\'cname\':cname,\'continent\':continent},这是post方式传值那么在后台接收就是:(使用request的form方法)
continent = request.form.get(\"continent\")
cname = request.form.get(\"cname\")
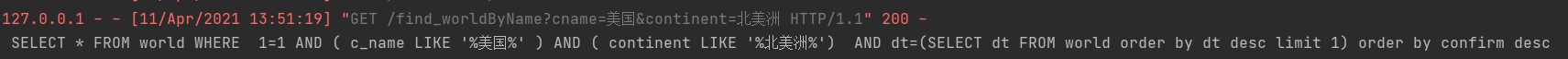
②get方式(url参数)
使用request的values方法
data:{\'cname\':cname,\'continent\':continent},
name=request.values.get(\"cname\")总结:这两种的区别就是数据在ajax data里的发送方式不同(get和post),所以在后台接收的时候也会不同。使用request.form.get 方式获取的是一个json字符串(在这个方法会自动转化json对象,可以直接用key访问)使用request.values.get 方式获取的是通过url传递的get参数


下面的代码是整个流程实现:
ajax:
1 //查询js
2 function find_res(){
3 var cname;
4 var continent;
5 // $.ajax
6 // ({
7 // method:\"post\",
8 // url:\"http://localhost:8080/PycharmProjects/Cov/templates/world.html?_ijt=q6ulfhihrfp8rqkl8id73svio3\",
9 // success:function(data)
10 // {
11 // //form表单数据的转化,转化成[ { name: , value: },{ name: , value: } ]
12 // all=$(\'#find_value\').serializeArray()
13 // // console.log(all[\'cname\'])
14 // console.log(all[0])
15 // cname=all[0][\'value\']
16 // alert(cname)
17 // }
18 // })
19 cname=document.getElementById(\"cname\").value
20 continent=document.getElementById(\"continent\").value
21 console.log(cname+continent)
22 // alert(\"表单数据: \"+\"国家:\"+cname+ \"大洲:\"+ continent)
23 $.ajax
24 ({
25 // sync:true,
26 url:\"/find_worldByName\",
27 // type:\'post\',
28 data:{\'cname\':cname,\'continent\':continent},
29 success:function (data)
30 {
31 // alert(\"!!!\")
32 table_data=data.data;
33 for(var i=0;i<table_data.length;i++)
34 {
35 // console.log(table_data[i]);
36 }
37 var appendHTML = \"\";
38 if($(\".map-table tbody tr\").length>0){
39 $(\".map-table tbody tr\").remove();
40 }
41 // alert(\"list长度:\"+table_data.length)
42 for(var i=0; i<table_data.length; i++)
43 {
44 //分割日期字符串
45 strdt=table_data[i][1].split(\" \");
46 strdt=strdt[0]+strdt[1]+strdt[2]+strdt[3]
47 appendHTML = \"<tr align=\'center\' style=\'color:aquamarine;\'><td>\"+
48 strdt+\"</td><td>\"+
49 table_data[i][2]+\"</td><td>\"+
50 table_data[i][5]+\"</td><td>\"+
51 table_data[i][8]+\"</td><td>\"+
52 table_data[i][9]+\"</td><td>\"+
53 table_data[i][4]+\"</td><td>\"+
54 (i+1)+\"</td></tr>\";
55 $(\".map-table tbody\").append(appendHTML);
56 }
57 }
58 })
59 }
来源:https://www.cnblogs.com/rainbow-1/p/14643706.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园