
前言
大家好~之前写了2篇关于设计心理学相关的文章,在写的过程中也在思考,不管做UI还是交互为什么要懂心理学。
其实很简单,心理学目的是了解用户真实的想法,希望设计师在注重页面美感的同时也要注重用户的使用,做产品设计最终目的是为了给公司带来价值,给公司带来价值的前提是要给用户带来价值,这就需要我们去了解心理学。
当然不需要精通,每个心理学如果要去吃透它,需要耗费非常大的精力,对于设计带来的帮助不成正比,所以只需要了解各个心理学法则在产品中如何应用就OK了。
本次继续分享10个心理学的知识,将从心理学的背景定义、重点解析、设计运用、详细案例4个维度进行深度解析。

阅读目录
一、峰终定律
1. 什么是峰终定律
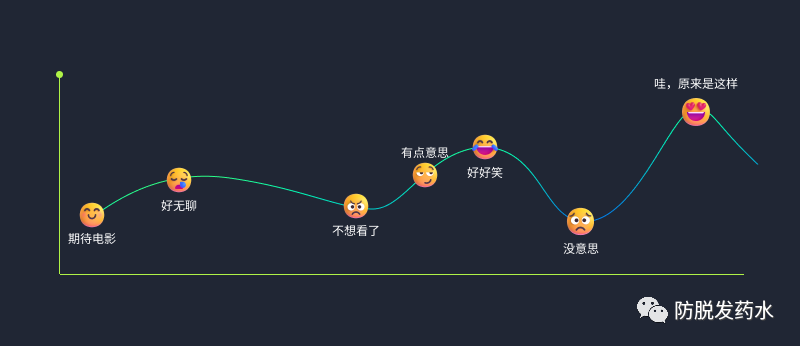
用户在使用一个产品流程时的高峰体验和结尾体验。
用峰终法则提升用户在整个产品上或某个功能上的体验,需要先对用户在整个产品上或某个功能上的使用行为与想法进行分析,并绘制出用户的情绪曲线,根据情绪的峰值节点和使用流程的结尾,这两个“关键时刻”,进行体验上的重点打造。
2. 它是怎么产生的
2002年的诺贝尔经济学奖得主、美国心理学家丹尼尔•卡尼曼经过深入研究,发现人们对体验的记忆由两个因素决定,即高峰(无论是正向的还是负向 的)时与结束时的感觉,这就是“峰终定律”。
关于峰终定律有这样一个实验:让两组人员听相同时间的强噪音,然后一组停下来,另一组接着再听一段时间的弱噪音。
就实际遭遇来讲,后一组比前一组受了更多的折磨,但是听到更长时间噪音的后一组的痛苦指数却要比前一组低很多,原因就是对于两组人员来讲,结束时刻的噪音给他们留下的感受最为深刻,因而他们的痛苦指数主要是由噪音结束时的刺激程度所决定的。
在另外一种情况下,令两组人员听相同时间的噪音,其中一组的噪音强度较高,另外一组的噪音强度较低,但是其中某一时刻听到了极其刺耳的超强度的噪音, 结果就是,后一组的痛苦指数要高于前一组,尽管就总体而言,后一组所听到 的噪音强度要低许多。

这体现的就是感受过程中的“高峰”一刻的决定作用。依照峰终定律,高峰和结束时的体验主宰了人们这段感受的性质和强弱的程度,而跟感受的总的比重以及体验时间的长短无关。
也就是说,如果在一段体验的高峰和结尾,体验是愉悦的,那么对整个体验的感受就是愉悦的,即使这次体验更多的是痛苦或不愉快的感受。
3. 需要我们记住
用户根据体验的高峰和结束来判断产品体验是否好坏,并不是根据用户使用产品的每一个节点感受的平均值来判定,我们可以理解为结果比过程重要。
就像我们看电影时,一个电影2小时前1小时都枯燥无味,突然中间有5分钟让你的情绪上升,此时你可能觉得这个电影还行,至少让你达到了情绪高潮。
当你继续观看时电影片段又变得枯燥无味,突然最后10分钟和结束时出现了电影彩蛋,并且这10分钟的内容特别符合你的胃口,这时候你就会出现一种“嗯,这个电影不错,结局挺好”这样的心理暗示,此时会发现接近100多分钟的枯燥内容都被你忽略掉了,或者你也记得但是你默认了电影90%的枯燥。

4. 产品中该怎么用
1)强化峰值
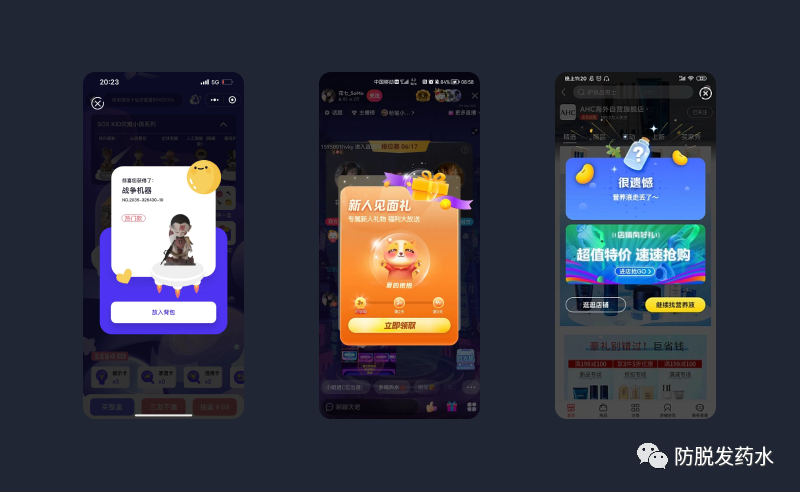
一些APP里在用户购买成功后,将已购商品以一种具有仪式感的收藏卡形式展示给用户,给用户惊喜的体验,在盲盒星球内购买盲盒成功后会弹出卡片,把用户获得感拉满,在网易云音乐直播间内如果是新手用户就会弹出新人见面礼,通过视觉的表现形式把氛围拉拉。
当然还有一种反向峰值,当有一些产品进行抽奖时,如果用户未中奖会弹出情感化弹窗,对用户进行安慰降低用户的挫败感。

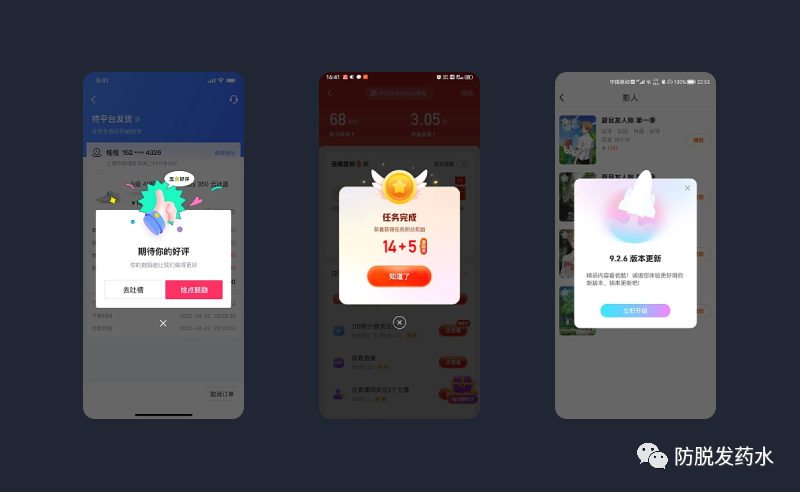
上面讲的偏向于业务弹窗,还有一种是功能性弹窗, 当用户使用某个产品流程时,这个流程可能通过多个维度才能到达最终的节点,在最后用户完成操作时通过情感化弹窗进行提示,又或者在版本升级时需要引导用户进行更新,使用情感化的表现,能够将产品与用户产生情绪共鸣,增加趣味性,提升体验。

2)降低负面峰值
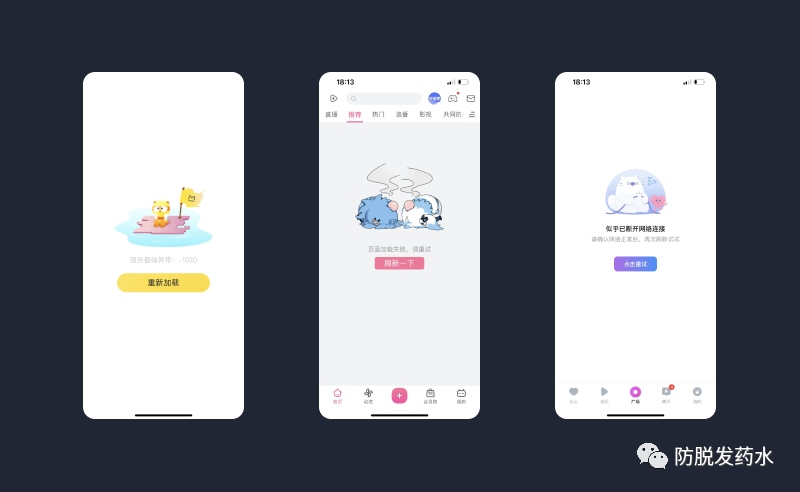
当用户使用产品去完成目标时,突然中间步骤出现网络波动、网络断开等不可抗拒的因素,此时在页面中添加一些情感化设计,会缓解用户焦虑情绪,甚至可以在空状态中添加动效来提升趣味性。

5. 我是这么做的
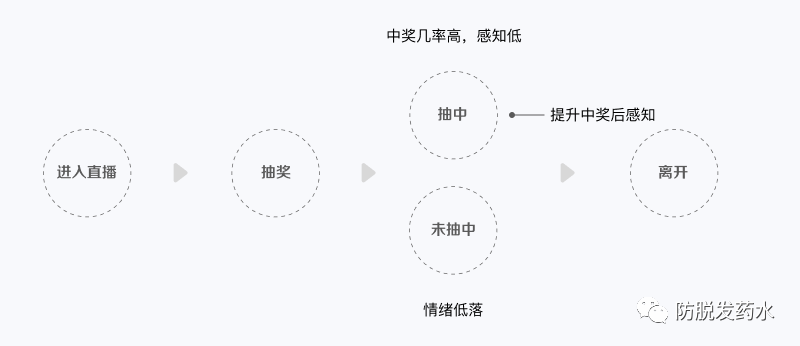
近期在工作中做了一个直播项目,其中的一个功能就涉及到直播抽奖,因为产品奖品比例较多且轮数也多,用户的中奖几率也比较高,所以导致用户在中奖后基本就退出直播间。
因此在做设计的过程中为了避免这个问题,我在中间弹窗上做了优化。

通过情感的中奖弹窗形式来强化用户的感知度,在直播过程中提升兴奋感,提升用户观看的直播的欲望。

1)最后一定是终值
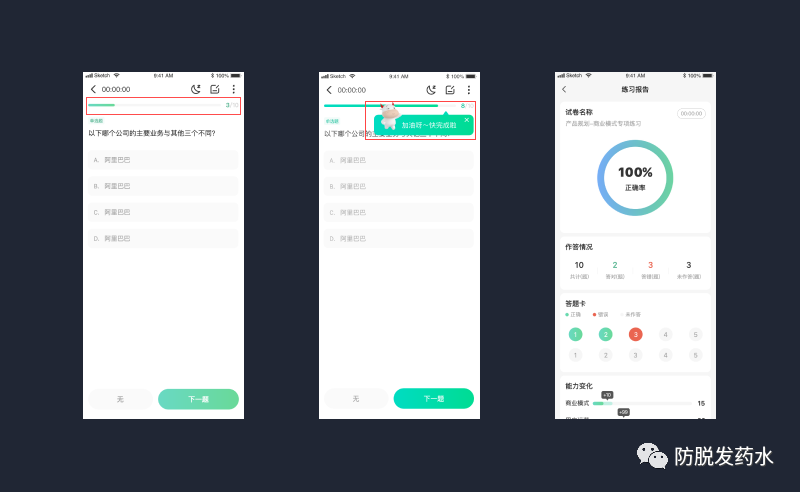
在讲一个案例,去年我们做一个刷题功能的体验优化,用户在刷题场景下会面对几十道甚至上百道题目,整个过程非常漫长,并且旧版的功能交互上并没有展示总共还有多少题的这个提示,用户在刷题过程中会非常焦虑。
为了解决这个问题,通过这三个手段改进:


2)总结
用户只记得使用过程中体验高的场景和结束时的场景。
无论是在交互还是视觉上我们都可以利用峰终定律帮助用户达到好的使用体验。
二、蔡加尼克效应
1. 什么是蔡加尼克效应
蔡格尼克记忆效应(Zeigarnik effect;又称蔡加尼克效应、“契可尼效应”) 是一种记忆效应,指用户在完成一件事的过程中被打断,他会持续关注这件事,记忆更加深刻。
简单理解就是用户对没有完成的事更关注。

2. 它是怎么产生的
该效应由苏联心理学家蔡加尼克在20世纪20年代提出,有一次她在酒馆用餐,遇到了一位记忆力过人的服务生,她不用笔记就能记住所有客人下单的菜肴。
奇怪的是当菜肴上齐之后,蔡加尼克再次询问服务生,她竟然完全不记得菜单了,这就是由于她的工作完成之后,紧张状态消失,记忆水平随之下降了。
我们生活中也会遇到相似的场景,考试我们都经历过,在过程中某一道题没答上来,在答后后面的时候脑子里一直会想那道未填的题,而前面填过那么多题,我们却不容易记住。
看综艺大家经常都知道,看到关键节点的时刻总会有广告插入,但是我们又舍不得换台生怕广告结束,错过了什么关键内容,广告商其实就是摸透观众心理,让你又爱又恨地看广告。

生活中还有很多场景,像晚上刷抖音一直想着刷两条就赶紧睡觉,一抬头发现凌晨了;打游戏赢一把就不玩了,但当到了赢一把时一看时间过了好几个小时;小时候买方便面集里面的卡片……
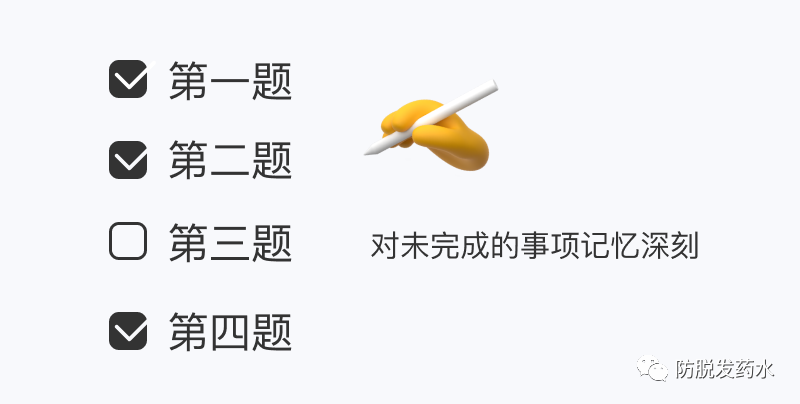
3. 小思考
为什么我们会对未完成的工作事项记忆深刻?
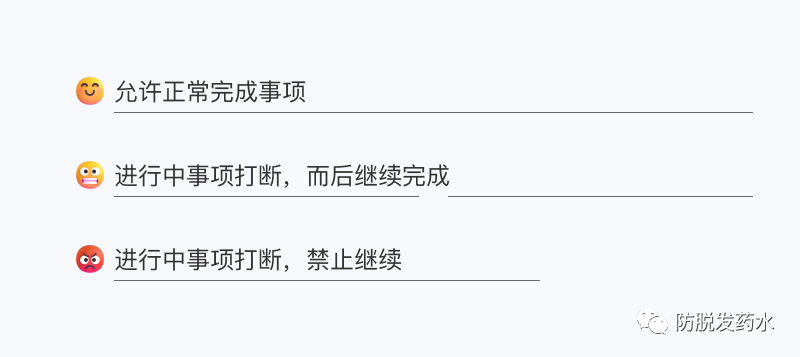
假如我们把事项分为三类:

稍加思考其实会发现,正常完成任务后是没有任何心理负担,完成事项的过程中被打断,这时候人的心理的会时刻记忆这件未完成的事项。
就像我现在写这篇文章,如果某个段落我没写完去做一些其他事情,我就会时刻想着我文章的小段还没有完成,那么假如我在写文章的过程中,被打断并且不允许我写后续的文章,我的注意力可能就会完全在写文章这件事,我要去想怎么才能继续写,或者怎么才能让我继续写,这恰恰验证了人们对于未完成且无法继续的事项心理负担是最重的。
4. 产品中该怎么运用
1)连续不中断——引导持续完成
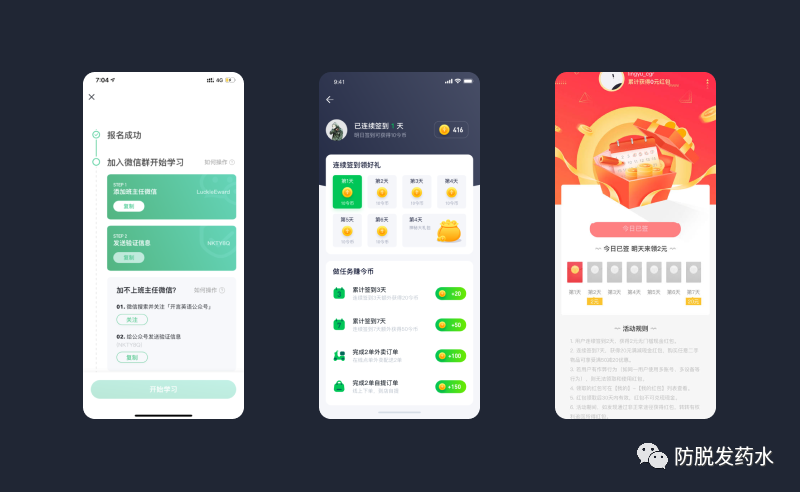
在一些教育产品或者签到产品中都会有一些进度型的提示,像下面“开言英语”的课程报名页面,在侧面添加了进度条,时刻告知用户当前进度,并且在进度末端提示未到达节点,对用户进行心理暗示,引导完成未来事项。

2)减少心理负担——任务流程明确
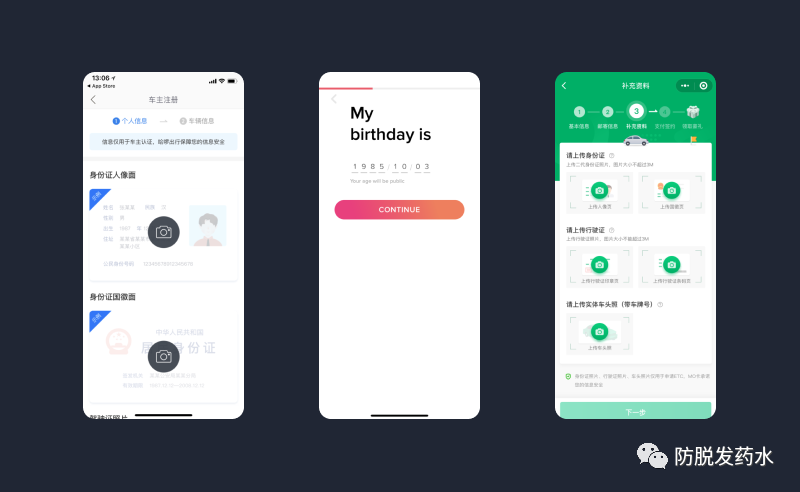
在新用户注册页面时很多产品会收集用户基本信息,通常会使用分段形式把信息分开,减轻用户心理负担,并且在完成任务时会给用户明确当前进度。
同样在一些其他场景例如认证信息场景中,哪怕用户中途因为其他时间被打断,回来后也能够很快的定位到未完成事项。

3)心理暗示——日历添加任务
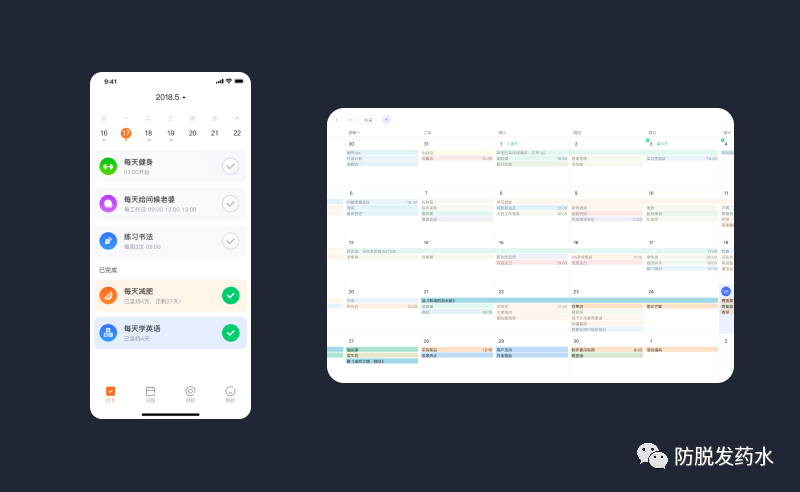
很多日历产品中会添加代办事项的功能,这个功能就很好地利用了《蔡加尼克效应》有些用户会通过在日历下面添加每天的计划以此来督促自己完成,如果某一天的事项发现没有完成就会有很重心理负担,哪怕到了第二天也会回过头来把错过的事项给完成。
像我经常就会使用《滴答清单》来督促自己完成什么事情,如果有哪一天的事项没有在清单上打上勾,我可能好几天都在关注这件事。

5. 我是这么做的
1)信息收集需求
前几个月的时候我在公司做了一个新用户注册登录的流程,在过程中我主要是负责UI和UX的工作,在这个过程中就使用到了蔡加尼克效应。
当时接到的需求是公司战略目标扩张,需要在移动端更针对性地收集新用户信息以此进行内容推荐,提升用户留存。

2)转化设计目标
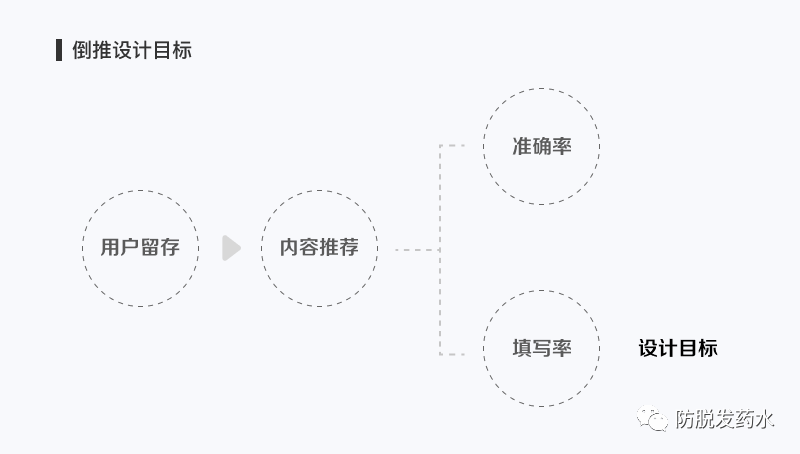
在得知业务目标是提升用户留存时,我就思考设计的发力点,通过倒推的方式去一步一步拆解。
在这个需求场景内,用户留存取决于内容推荐是否准确,内容推荐准确度取决收集的用户信息是否准确和用户信息填写率,用户填写的准度度需要产品侧通过内容的方式进行发力,而如何让用户信息填写率增长则是设计目标。

3)发现问题
设计目标已经很明确了,那么如果去优化呢,当时我是先把旧版的问题给拆解出来。
1)交互上旧版把用户信息都堆积在一个页面上,并且对于业务目标上很多信息是无效的并且还在视觉核心位置,如用户头像、用户昵称等这些信息对于内容推荐没有任何作用。
2)视觉上没有核心聚焦区域,用户进来后会措手不及不知道从哪开始下手填写,并且按钮的样式也不够直观对用户造成不可点击的假象。

4)解决问题
首先从交互上开始优化,因为会新增很多信息填写内容,所以为了避免用户在同一个页面看到很多的表单,把交互流程拆解,按照业务维度把表单拆分成多个页面,在每个流程内给用户传达出这个填写是个简单的事情,从而避免用户从第一步就抗拒。

这里面还涉及到【沉没成本效应】。当用户在填写第三步四步的时候会因为前面已经填写了那么多信息花费了时间并不想放弃,沉没成本前面几篇文章讲过设计心理学-5种用户体验法则,这里不详细讲了。
其次就是【蔡加尼克效应】。用户在每个页面看到当前进度的时候就会产生必须完成的暗示,然后这个心理暗示就会持续推动用户完成剩下的内容填写。
后期我们针对旧版和新版的优化做了可用性测试,结果上也非常正向,新版的步骤虽然被拉长了,但是每一个步骤都比较简单用户填写起来没有门槛,所以填写效率上大于旧版,详细过程之前有复盘过一篇文章感兴趣的可以了解一下注册登录可用性流程最后用户的信息填写率也是非常有效的提升。

上线之后数据也是正向增长,当然不止这一个场景才能用到蔡加尼克效应,比如像一些用户成本要求比较高的健身打卡、学习打卡等任务可以使用一些阶段奖励来激励用户持续完成。
三、五架帽理论
1. 什么是五架帽理论
五架帽理论简称为LATCH原则,它定义了在好的组织性信息才能提升用户体验,使设计更易于理解、灵活和可维护。
2. 它是怎么产生的
LATCH的概念最初由Richard Saul Wurman在他的设计原则和设计模式中提到,后来在他的《信息架构》的书中重新定义了五架帽概念。
LATCH即是Location位置,Alphabet字母,Time时间,Category类别和Hierarchy视觉层级组成,这五种方式目标都是通过高效的信息呈现来提升用户体验。

3. 产品中怎么用
1)Location位置
理论上讲的是通过位置来组织信息,其实比较好理解,我们可以理解为你本人所在位置是一个坐标点,所有的信息形成都是围绕你的坐标点来组成的。

例如地图软件中你的当前位置不断变换,手机屏幕中不断加载出新的地标建筑,在一些游戏场景,例如绝地求生,随着你的位置变换,不同的建筑环境、人、道具等都会随着在你周围出现,当一些信息组成对用户非常重视时则会优先出现。
比如驾驶过程中当前位置不变,地图会优先加载道路信息,其次是建筑信息(网络波动的时候比较明显)。

并且随着VR/元宇宙等技术,基于位置变换组织信息已经是非常重要的一环。

总结:通过位置结合时间能够给用户展示高效率的信息。
2)Time字母
与字面意思一样,按字母顺序排列信息,当数据量很大时,它是组织信息的最佳方法之一,在产品应用中常见的就是像通讯录、目录等能够快速的定位到信息,通过这种方式延伸出其他场景的排序方式,例如电商产品中的侧边分类,就是利用英文字母的逻辑把商品类别进行分类,在一种就是按照时间的维度进行信息分类。

3)Category类别
当信息具有相同性需要排序的时候,使用分类的方式能够最快的提升用户筛选效率,在我们生活我们每个人都有分类的习惯,如电脑桌上会放置一些小物件或电子设备相关的,衣柜里统一都放衣服每一层放不同季节的衣服,每当我们想使用到某件物品时第一时间就能定位到它的位置。
在产品中使用最多的是分类和导航,例如同样的鞋子可以用品牌分类,也可以按照季节分类或者性别分类……音乐可以用流行、摇滚、民谣等等分类……

类别是该理论中比较关键的一环,它定义事物按照分类的方式能够让用户快速地查找信息组织。
4)Hierarchy视觉层级
上面位置、字母、类别都是提高信息查找效率,视觉层级与字面意思相同,当我们满足基本的查找效率后可以使用不同的视觉层级来凸显重要性。
例如在产品设计中可以从颜色、大小等方式来满足我们想要的层级梯度,让产品/用户的核心价值快速的让用户察觉到。

4. 总结
上面只是对每条规则单独拆出来解析,实际中它们是可以共存的,如位置结合时间能够让用户第一时间看到重要信息,类别结合字母就出现了我们看到的通讯录,类别结合视觉层级能够让分类更加重要等。
五架帽理论最终目的都是为了提升用户使用产品时的信息效率,它的五条设计规则也是在产品设计中的必须要遵守的,为什么说要遵守,因为设计中我们可以仔细回想下,基本上每一个页面的诞生都与这五条规则相关,一但违背,这个页面的可用性或者美观就会有所缺失。
四、禀赋效应
1. 什么是禀赋效应
当一个物品用户没有拥有时,对他的价值感相对较低,当用户拥有时会高估和珍惜物品的价值。

2. 它是怎么产生的
心理学家 Daniel Kahneman、Jack Knetsch 和 Richard Thaler 对禀赋效应进行了实验,并在他们 1990 年的论文“禀赋效应和粗略定理的实验检验”中展示了这一概念。
这一现象可以用行为金融学中的“损失厌恶”理论来解释,该理论认为一定量的损失给人们带来的效用降低要多过相同的收益给人们带来的效用增加。因此人们在决策过程中对利害的权衡是不均衡的,对“避害”的考虑远大于对“趋利”的考虑。出于对损失的畏惧,人们在出卖商品时往往索要过高的价格。
比如我们过生日收到的礼物,在没有得到这件礼物之前,我们对他的价值或者吸引力往往没那么高,但是当这件礼物通过生日的形式送给你的时候,他就具有一定的意义并且这件礼物是属于你的。假如此时有人花市场价购买你的礼物,内心更多的想法是不舍得卖,因为这件礼物已经属于你了。
讲个自己真实的故事,我自己是对一些财富手串、事业手串等等相关的东西不感兴趣的,哪怕他很便宜我也不会去买,但是有一天女朋友从雍和宫帮我求来一个财富手串并且还是开过光的,以后我就每天带着这个手串形影不离,有一次放在某个地方找不到了,当时我就很焦虑,感觉自己损失了很大一笔钱。
这个其实就是禀赋效应作祟,因为这件东西通过很特别的方式才到我手里,我已经认定这就是我的东西了,所以他对我的价值是极其高,哪怕我之前对这种手串不感兴趣。

3. 产品中的应用
1)赋予更高的价值
最常见的产品设计场景中就是分享的场景,例如我们常见的一些分享都是底部弹出一些第三方链接方式。
那么想一下这样的方式分享率极低,我们可以利用禀赋效应去强化产品的价值感,在学习产品中把学习数据融入分享页面中,提升让用户感受到学习的价值增加分享欲望。
在旅游产品中一般都会记录用户的旅游足迹,此时把用户经过的城市以地图的形式融入在分享页面中,激发用户的旅游价值。禀赋效应在分享产品中不止这些玩法,商品收货时、贵重物品分享时等等。

2)诱导禀赋效应
诱导即是向用户赠送免费的东西,通过这种方式提供免费试用服务或者是一些优惠礼包等,当得到免费服务或者优惠时由于禀赋效应,用户可能会去进行付费或者深度使用,让用户感受到这是它自己的东西,对产品的价值感加倍。
(但是我感觉这种方式效果提升不是很明显,但是确实可以利用这种心理去尝试可能会有意外收获。)

3)个性化价值
诱发禀赋效应的另一个重要因素是用户的主人翁意识,在一些产品中会有一些个性化的设置,用户可以根据自己的喜好去进行设置,这样可以让用户与产品产生价值联动。
比如谷歌浏览器的背景和同步功能就是我一直使用的原因,虽然其他浏览器也有同样的功能,但是在互联网初期谷歌可是用这个功能吸引了不少用户,在比如APP中常见的换肤、换色等功能。

4)反面效应
有正向的也就有反向的,反向指的就是厌恶效应,人们对自己所拥有的东西更加珍视,所以对于损失所表现出来的厌恶要比获取收益表现出的愉悦强烈得多。
我们往往会对所损失的东西更为敏感,有心理学家实验过,股票下跌的损失要用双倍的涨幅才能挽回心理痛苦,在产品中常见的就是会员试用服务,当我们给用户7天或者30天的试用期后,时间一到大部分用户都会选择付费,因为他们默认这些服务已经拥有不愿损失。

4. 总结
情绪和社会会影响一个人的决策,因此根据行为经济学,当我们了解这些因素时,我们可以构建设计来帮助用户做出可能的最佳决策,产品设计师可以通过使用价值赋能、个性化、免费试用等简单方法,利用这种效果来提高产品的留存率和渗透率。
五、干扰效应
1. 什么是干扰效应
指的是用户同时思考两件事情以上时,思考效率和准确性会下降,做事情难以专注。
我们日常工作的时候,如果好几件待办事情同时需要处理,我们自己也是很难去说专注某一件事完成。
做设计师的都知道,在设计时如果被别人打扰很容易打断设计思路,我们应该都经历过好不容易沉浸下来去做某个需求,忽然中间有个紧急的需求插过来让我们完成,当我们把紧急需求完成后,再去做被打断的需求发现思路被打断了,这就是《干扰效应》的影响。

2. 为什么会产生干扰效应
人们在处理事情时大脑会给传递出目标信号,根据人的本能认知进行操作,处理收到的反馈信息,最后再反馈给大脑,当多个事情需要处理时,大脑需要同时传送不同的目标信号,身体的各项部位进行执行,这时候我们往往跟不上大脑信号,因为《想》和《做》是跟人能能力反应相关。

人们处理事情就像电脑运行软件一样,同时运行多个软件时,电脑的效率就会出现发烫、卡顿等问题,人处理多项事情时效率就会变慢,无法专注某一个事情。

3. 产品中的应用
1)好看不好用
看下图中这两组金刚区图标,首先第一组的问题是虽然颜色很丰富,但是没有进行很好的分类,增加用户的思考时间,干扰性太大。
再看第二组金刚区图标,虽然很精致且有食欲,很符合外卖平台的调性,当然有好也会有坏,这么多复杂的图标同时出现,当用户目标很明确的时候,这么多的图标就形成了信息干扰,用户需要配合文字才能减少筛选效率。

下面这组某生鲜的金刚区也是同样的问题,虽然把商品实物图作为信息传达的元素,但商品过于复杂,在移动端屏幕上很难看到细节。这需要用户对商品的认知非常明确,例如一用户来卖水果,如果是第一次使用这个产品可能很难通过图标来找到入口。

2)避免干扰
我们看下面的美团首页,它的金刚区入口有15个,他们的处理方法在结构上是进行了层级区分,把重要切频率高的5个入口重点突出,使用频率较低的入口弱化,通过层级和减少复杂度避免用户出现迷惑行为。

个人中心是承载功能入口较多的页面,很多功能用户一般很少用到,每个用户的功能使用频率都根据用户习惯而定,在设计上个人中心常见的就是把功能按照维度分类,如设置类、功能类等便于用户查找。

还有一种列表布局也是比较效率的布局方式,这种布局方式按照用户的习惯,由上到下的顺序进行浏览,干净简洁的页面,某种程度是减少了干扰。

4. 我是这么做的
先看一张对比图,简单讲下我是如何运用干扰效应进行设计。

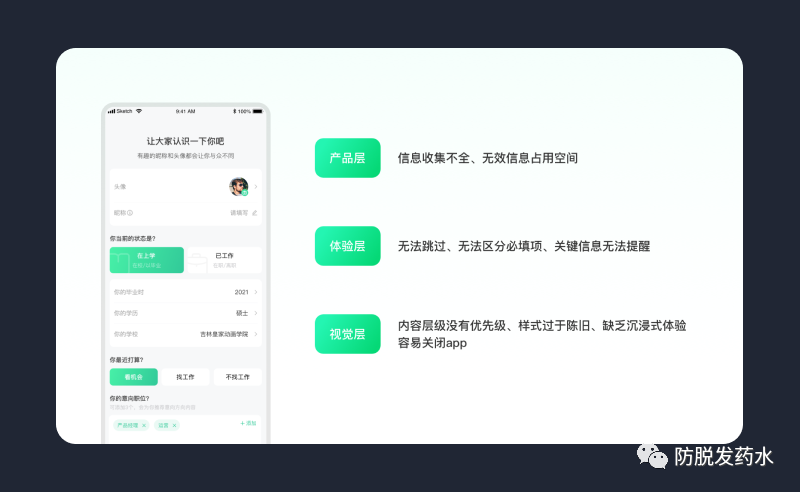
这是去年我对我们产品的个人中心页进行改版,左边是旧版页面,旧版页面无论是视觉上还是交互上都不符合用户认知,在功能层面也是紊乱不够简洁,整个改版流程分为分析用户目标、问题梳理、针对优化、结果验证。

1)如何优化——用户目标
这里主要讲下如何针对用户目标进行优化,用户目标分两个维度,一是个人中心作为管理内容进行使用,二是通过个人中心查看投递简历的进度,其中投递简历对于产品价值是相对较高。
提一嘴当时的用户是技术类居多,大多是求职、学习目的。

2)如何优化——旧版问题
无论是视觉上还是交互上问题都是比较多,并且结构比较混乱,把一些用户不常用且对产品没有价值的功能点放置层级较高,过多的就不写了,总之都是问题。

3)如何优化——干扰效应
- 结构优化:强化个人属性,头部添加用户等级展示,利用攀比心理刺激用户消费,其次将产品价值高的功能进行上调,对其他功能入口进行模块分类,提升筛选效率。
- 视觉:视觉上重新定义,遵循APP的风格进行设计,以简约干净为主(当时技术类用户居多)。

4. 总结
在设计中要想避免干扰,就要去解决冲突的点,每一个入口和页面都需要有一个明确的层级进行划分,如果不考虑层级问题那么很容易就会降低用户的筛选效率。
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5510780.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园