描述一下问题背景:
前台封装一个json字符串给后台传输数据,后台的ajax获取请求之后把接收的数据显示到前台html表格上。
jsonify:这个方法可以把字典转化为json字符串
通过jsonify()方法返回到前台界面时的相应类型为Content-Type: application/json
通过json.dumps()返回的相应类型为Content-Type:text/html
json 模块4个方法: json.loads() 把 json 字符串 转成 python 数据类型 json.load(python数据类型,文件句柄) 把 json 文件 转成 python 数据类型 json.dumps() 把 python 数据类型 转成 json 字符串 json.dump(文件句柄) 把 python 数据类型 写入到 json文件中
下面两张图传输完数据之后,后台ajax使用alert弹出数据结果,显示都是object
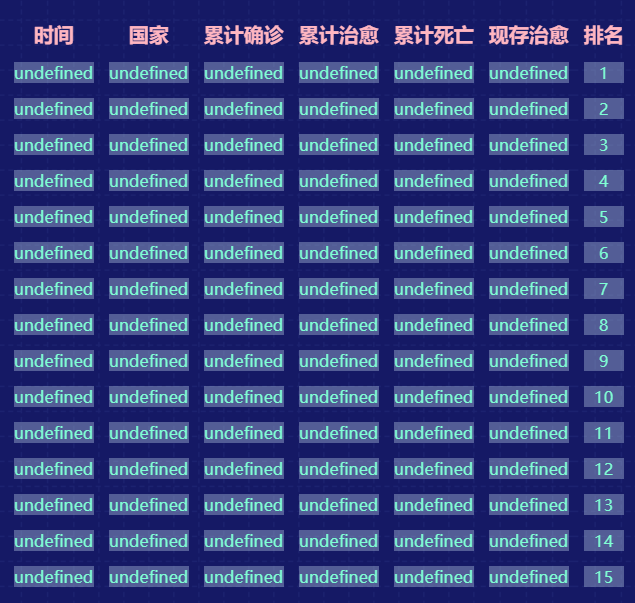
界面显示是undefined


发送请求的代码:
1 @app.route(\'/table\')
2 def get_table():
3 res=[]
4 for tup in utils.get_world():
5 res.append({\"dt\": tup[0], \"c_name\": tup[1], \"confirm\":tup[2],
6 \"heal\": tup[3], \"dead\": tup[4], \"nowConfirm\": tup[5]})
7 # print(res)
8 return jsonify({\"data\": res})
来源:https://www.cnblogs.com/rainbow-1/p/14615551.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园