
业务性强,内容复杂度高是ToB产品的典型特征。当用户需要在产品流程中录入大量数据信息时,业务本身的复杂性会大大增加录入成本。
作为体验设计师,通过系统引导性提示和校验性提示信息帮助用户快速完成工作是我们的职责所在。下面我们一起来看看复杂的校验性提示信息如何去做:
一、提示信息存在的必要性
提示信息是系统与用户之间信息反馈的载体,告知用户当前操作的可行性,减少操作损失,引导用户进行。
提示信息是反馈组件的一部分,属于反馈组件,但不包含所有的反馈组件。因为只有在录入内容出现报错、阻断时才需要提示信息。
1. B端产品的校验规则为什么复杂?
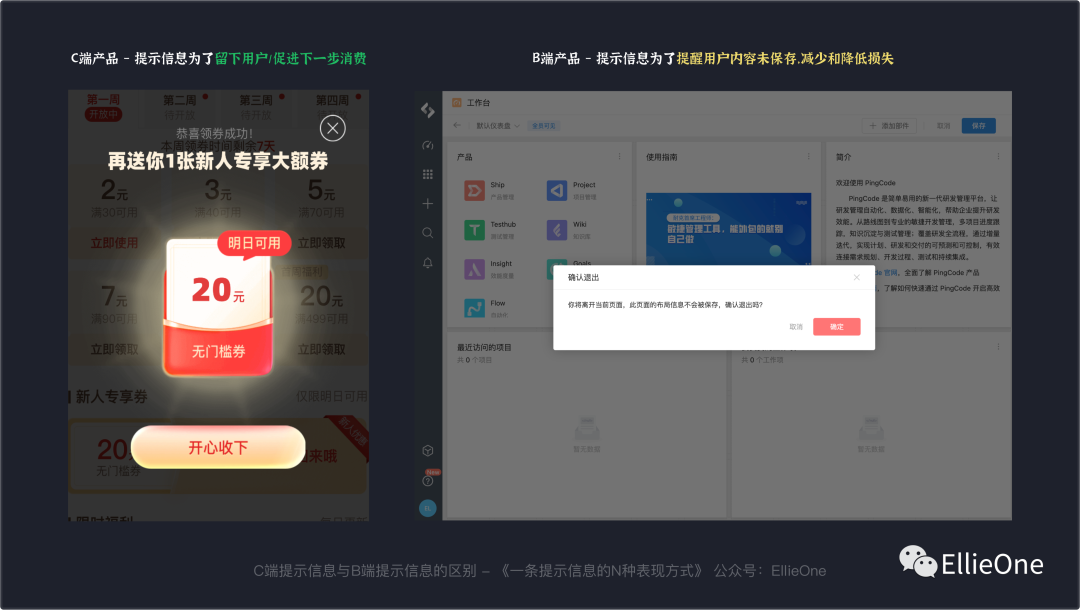
C端产品的提示信息除了提示以外还起到安抚用户的作用,适当进行情感化的设计帮助留住用户。
而B端提示信息只有在必要时才会展示,能不要提示尽量不要提示,不要给用户额外的“负担”,提升工作效率和使用效率才是我们的目标。所以提示信息的设计需要谨慎,谨慎的事情必然伴随一定的复杂性。

2. 常见的校验规则
提示信息分为系统性提示和校验性提示,我们这次只针对校验性提示进行讲解。
提示信息跟随校验结果出现,本质上也是一种信息反馈。
3. 基本原则
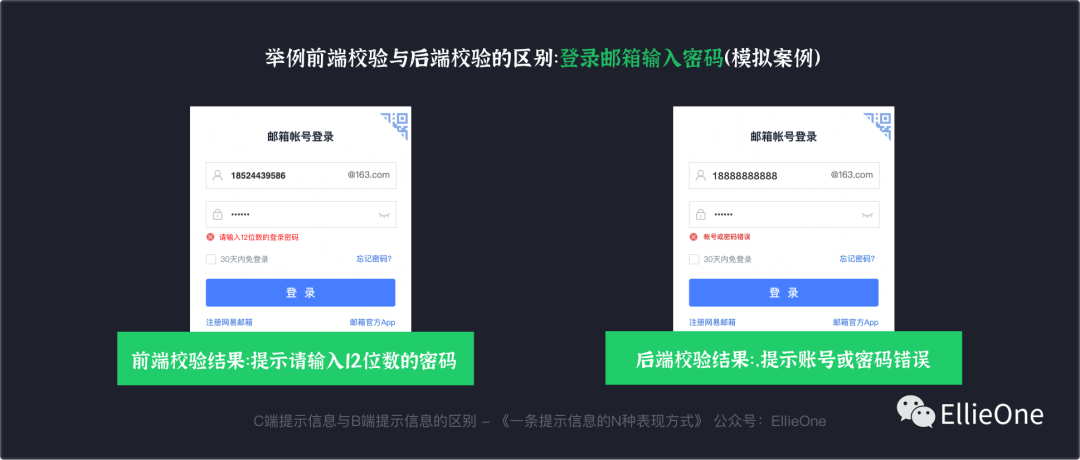
信息校验一般分为前端校验和后端校验。举个例子,前端校验就像我们登录邮箱,输入了密码,主观判断输入正确,但是提交后发现后输入错误。如果这里系统强制要求是12位数密码,你只输入了11位,那么这里提示:“请输入12位数的登录密码”就属于前端校验,而提交后提示的:“账号或密码错误”是属于后端校验。

前端校验常见的有:字段校验、必填项校验、完成度校验、产品业务数据校验等等。比如电话号码少填写一位数、必填内容未完成、一共三个步骤只填写了两步。

当产品业务数据校验放在前端去做时,多半是因为校验内容过多,想给后端校验跑数据时减轻压力,将一些简单的业务功能性校验放在前端去做。但是这里要注意,要跟前端工程师沟通好,并不是所有内容都适合放在前端进行校验的。

后端校验涉及到用户信息确认、业务数据确认等需要跑通数据库的校验内容。
常见的比如保险理赔中我们报案提交理赔的时间,不能早于事故发生的日期,这方面的数据存储于后端数据库,所以需要后端调取数据进行核实才能出校验结果。
4. 提示信息的出现顺序
校验步骤的基本规则是先前端校验,再后端校验。基础内容完成后,再进行复杂信息的校验。
校验出现以下3种情况,才会对应展示提示信息:
(1)Error错误类
具有强打断性,如果错误内容未做修改,是不能继续提交进行下一阶段的,所以Error类是最先进行报错并提示的。
(2)提示无需确认
不会被强制打断,但是会作为普通提示告知用户。比如我们在校验用户身份信息时,会根据用户提供的证件类型来判断校验的内容,若用户未填写,需要提示用户必须先录入证件信息才能编辑其他内容。
(3)提示需要确认
具有打断性,这时的提示信息一定要给出用户明确提示,以及提交保存或确认后影响的内容。因为强打断,所以需谨慎。但是也不用畏手畏脚,该提示的必须提示,掌握好这个分寸。
前端校验与后端校验提示信息出现的顺序基本一致:Error错误类 – 提示需确认&提示无需确认,只是前端无法调用复杂数据只能做简单的字段校验,而后端校验涉及到的是数据库保存的内容信息。

二、校验提示的三类情况及表现形式
校验后的提示信息一般伴随用户录入信息页面时出现(交互三原则之一:操作后有反馈),录入过程又分为录入中校验和阶段提交校验;提示信息也分为需要确认和无需确认两种情况。下面是综合两者进行的三种形式分类:
1. 录入过程中,提示无需确认
当信息录入中,有些小错误给用户简单的提示即可。比如“需要录入身份证信息,才能查看您的用户数据”,这时候给一个全局提示,不需要用弹窗、气泡卡片这种打断性强的内容。
(1)提示无需确认使用的反馈组件
① 警告提示
基本定义和使用规则:展示需要关注的信息,适用于简短的警告提示。有用户操作触发或系统触发两种情况。警告提示有四种样式,带有底色,颜色更能吸引人的注意力,所以警告提示的内容优先级一般高于全局提示。

为什么用:警告的信息的内容需要被用户确认,它会以非模态的展现形式,始终展现,不会自动消失,用户需要点击才能关闭。(根据业务产品需求,也会出现3s自动消失的情况,根据情节而定)
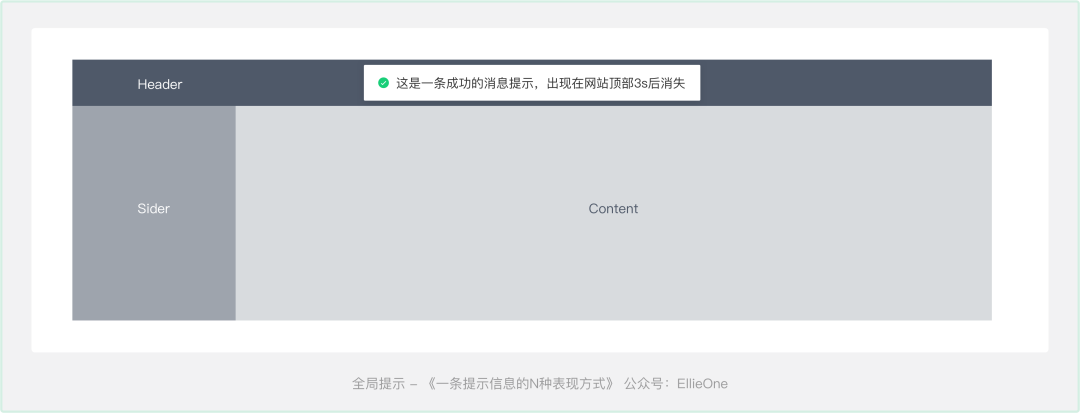
② 全局提示
基本定义和使用规则:由用户的操作触发的“轻量级”全局反馈。默认3秒即消失

何时使用:用来提供成功、警告和错误等反馈信息,而且不会打断用户的操作。
显示位置:页面顶部居中

2. 录入过程中,提示需确认
比如列表中的“删除”按钮,用户有可能不小心点击,这时候给一个气泡卡片,二次确认即可。
比如用户即将离开页面,但修改内容未做保存时,给用户二次确认,减少误操作的损失。
需要确认的原因:减少用户误操作、操作联动、影响用户下一流程的内容。

(1)提示需确认常用的反馈组件
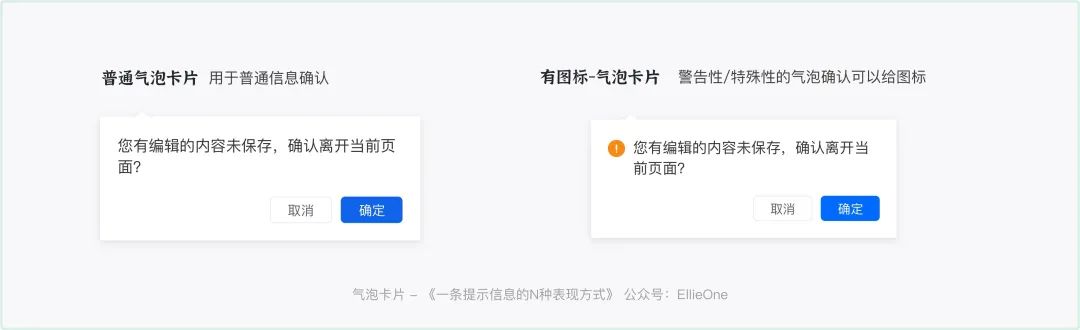
① 气泡卡片
基本定义和使用规则:点击后触发,弹出气泡式的确认框
何时使用:气泡确认框是一种轻量的反馈方式,承载的内容也相对较少。主要用于二次确认操作。对比较为常规的对话框二次确认,气泡确认框从形式上更轻量,干扰更小,控件的打开关闭方式也更为便捷。

显示位置:跟随内容展示,有12个方向供选择

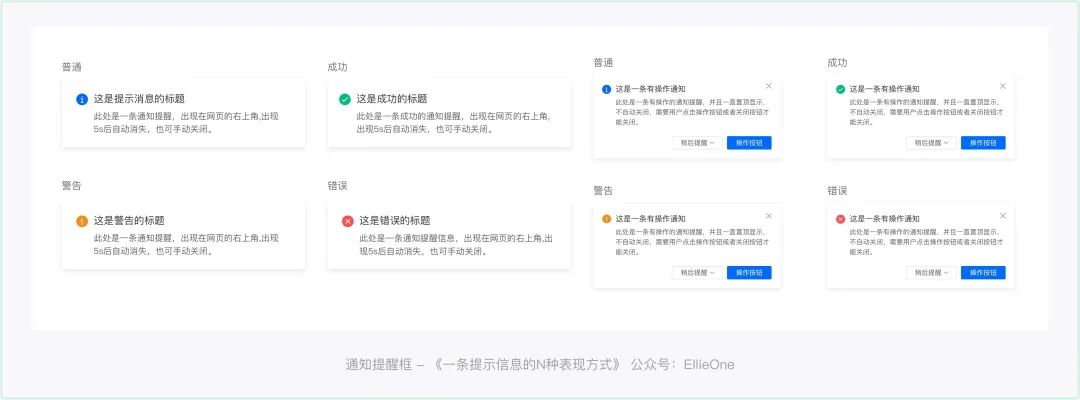
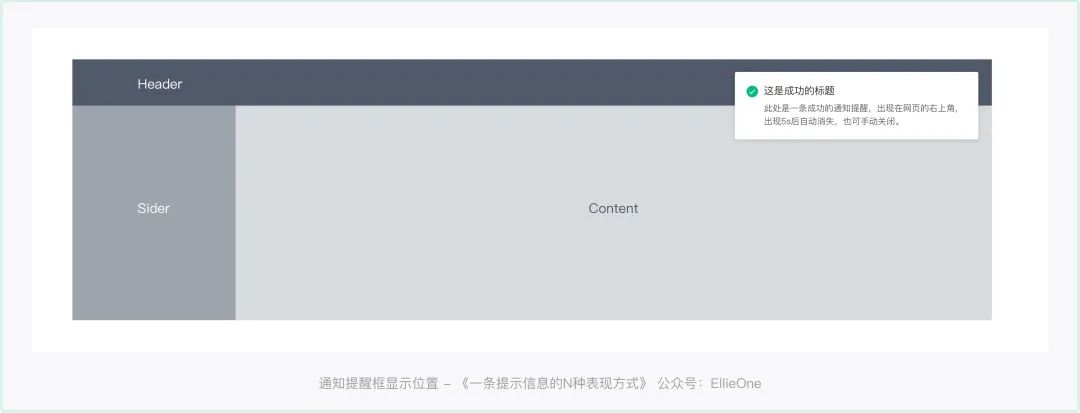
② 通知提醒框
基本定义和使用规则:用于向用户反馈重要的警告提示和通知消息。
何时使用:一般用于系统级通知,需要吸引用户关注但又不强制用户去处理的场景。当消息出现时,用户可以选择继续当前操作,也可以选择处理当前消息。因为是系统级通知,所以显示位置也不用跟随操作,在指定的位置展示即可。

显示位置:页面右上角

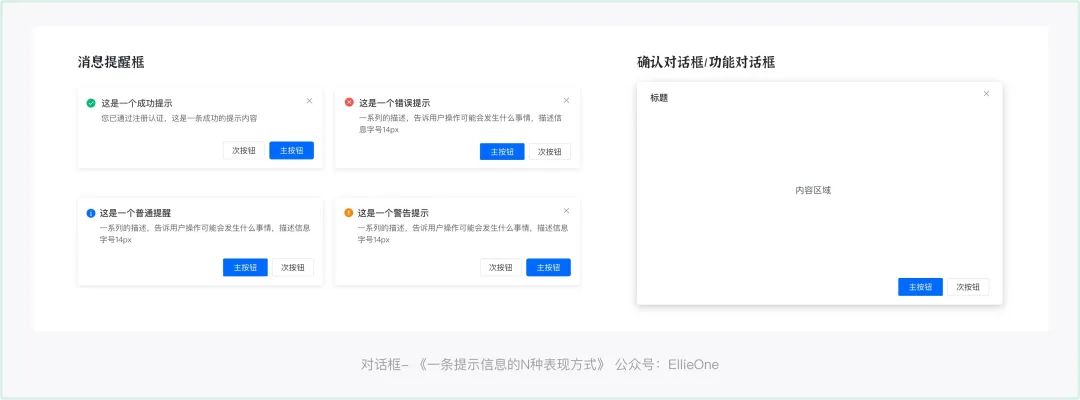
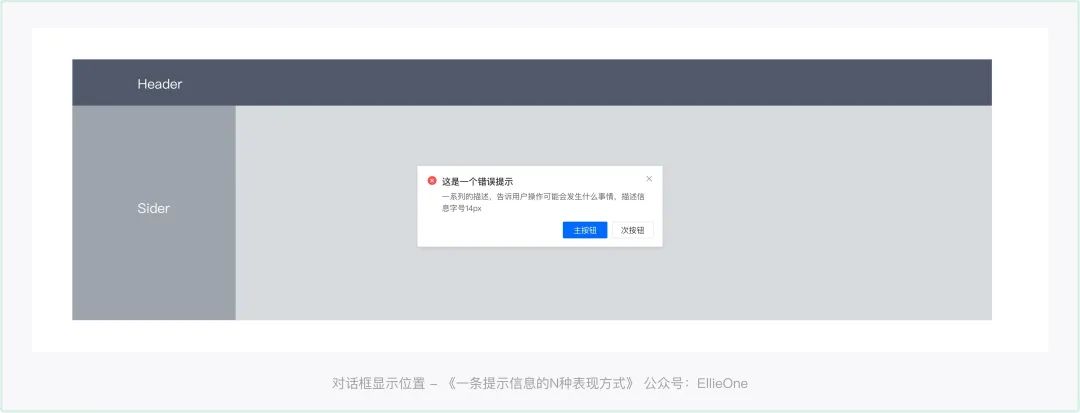
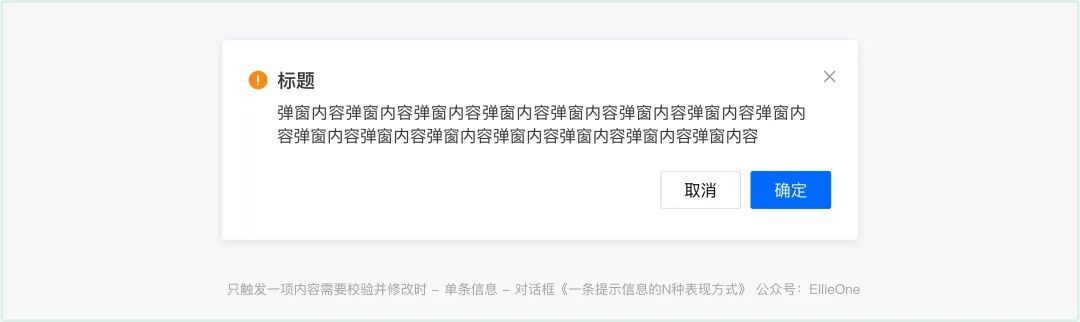
③ 对话框(弹窗)
基本定义和类型:对话框是模态形式的浮层,在当前页面打开后承载相关操作。因为会中断用户当前的任务流程,所以需要谨慎使用,一般用于快捷且不需要频繁操作的任务,满足用户执行操作且不离开当前页面。
对话框的类型有三种:功能对话框、确认对话框、消息提示对话框。
功能对话框:涉及到平台内容的录入,信息较为复杂,还会伴随步骤和反馈等等。
今天我们主要讲的是提示信息相关的反馈,也就是确认对话框、消息提示对话框这两种。

何时使用:要求用户立即响应、通知用户紧急信息、确认用户决定时使用。
显示位置:页面上下左右居中

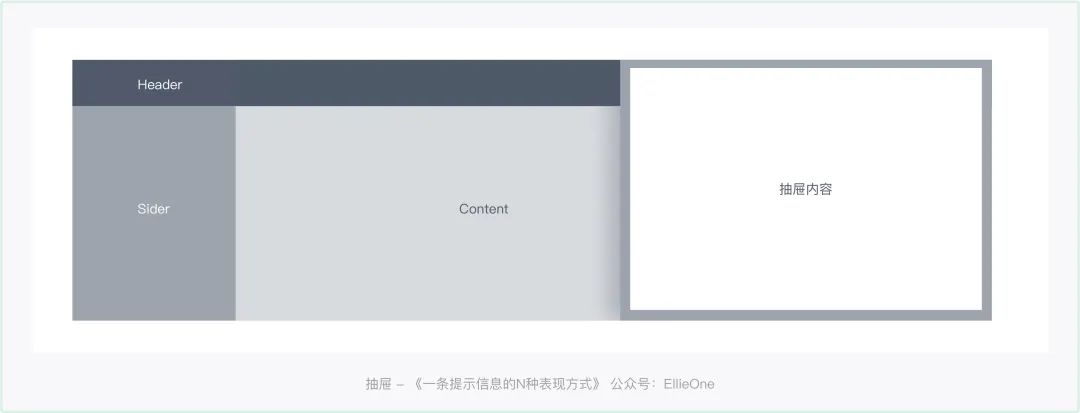
④ 抽屉页面
抽屉页还能承载提示信息?
没错!有时会因为业务的复杂关联性导致一个任务提交,触发多种校验提示。弹窗已经不能满足我们内容承载,我们需要使用抽屉页面来承载大量的提示信息,而且伴随分类和不同的提示话术。最后的案例会具体讲。

3. 阶段性提交,提示需确认
提交成功,给一个弹窗(对话框)明确告知用户已成功提交,必要时配图,培养用户的操作习惯和对品牌的感知。但这仅仅是用于多步骤录入或大量信息录入时使用,简单的录入不需要这样“声势浩大”的提交反馈。
提交失败,给出明确的错误原因和错误引导。如果错误内容数量多,种类多,可进行分类展示。

(1)阶段性提交,提示需确认常用的反馈形式
当商户入驻虾皮,需要填写关于个人身份、店铺详情等信息,分步骤填写并提交保存时,视为阶段性提交。
当然这只是比较简单的形式,相信很多B端从业的伙伴们都见过超长表单,当表单过长,系统进行阶段性提交就会触发比较多的提示信息。
所以下面讲解的是常见的三种阶段性提交,系统反馈的提示信息类型:
① 只触发一项内容需要校验并修改时 – 单条信息 – 对话框

② 触发一项以上内容需要校验 – 多条信息对话框聚合
用总结性话术,帮助用户确认所有提示信息,比如【具体修改内容描述,可自定义的一句话】修改影响以下内容,是否确认?

③ 内容过多需要逐个确认- 用抽屉页面承载 – 同时考虑是否一个折叠入口
根据业务诉求,有2点体验细节需要考虑:

以上是提示信息常用的反馈组件,下面这张图是关于反馈的强度和提示时间的对比:

三、信息反馈的设计原则
1. 轻量化
关于轻量化,不得不提的是非模态提醒。那么模态与非模态又有什么区别呢?
(1)模态
用户在完成任务的过程中,界面会出现弹窗打断用户的操作行为,用户必须通过主动点击才可以进行下一步操作,这即是模态弹窗。
① 优点
模态弹窗通常能较好的获取用户的视觉焦点,并通过承载的内容、按钮主次层级来引导用户完成他们的需求,这也会根据用户、产品侧重点的不同,弹出样式也有所不同。
常见的模态弹窗有对话框、动作栏、抽屉…等。
② 缺点
模态是一种强打断的形式,直接打断用户录入的过程非常“不礼貌”,会导致用户反感,若非必要情况下不要使用。非必要不模态。

(2)非模态
相比模态弹窗,非模态提示较为轻量,触发后以一种非阻碍的的方式呈现,不会打断用户的当前操作,主要是给予用户即时反馈,让用户清楚应用当前的交互后状态。
优点:非模态弹窗不强制用户操作,根据反馈信息的重要程度及意愿,可在一定的时间内自动消失,也可等待用户操作后消失。
(3)常见非模态
前面我们讲过的气泡卡片、全局提示、警告提示都是常见的非模态提示。

2. 精准化
(1)文案清晰
引导文案一定要清晰有效,不要说了半天用户无法理解。
(2)目标清晰
我们需要帮助用户完成目标,直接给出“友好”的目标提示。
(3)引导清晰
对于复杂业务场景,给出“新手引导”式有指向性的提示,帮助用户理解、方便用户操作。

3. 高效化
(1)节省时间
能在前端校验的内容不要放到后端校验,减少后端校验时的反馈时间。
(2)聚合反馈
能一次提示清楚内容不要分多个反馈组件出现,会让“眼花缭乱”无法识别。
(3)读取效率
能分类的、能明确错误模块的一定要给到,方便用户快速定位错误区域。

四、复杂案例带练
说了这么多,可能还是有点懵,下面我有一个复杂案例带大家拆解。
案例介绍:
- 业务特点:流程型业务,涉及多个操作角色,每一环节叠加内容
- 内容特点:复杂表单录入,涉及内容联动,“牵一发而动全身”
- 涉及模块:页面录入、触发编辑态录入、抽屉录入
1. 模块保存-校验规则/交互规范

2. 阻断类:校验提示信息
阻断:不修改正确无法继续进行下一步流程。这时候我们的提示信息要给出明确指导提示。

3. 抽屉提交/保存-校验规则/交互规范
使用抽屉页录入信息并提交或保存时,一般有两种结果,成功或失败。保存成功的反馈比较简单我们就不细讲了。
提交成功/保存成功 :关闭弹窗并给到全局提示

而提交失败含有两种情况:
当提示信息有且只有一条,用一个对话框进行展示:

若提示需确认信息超过2条,使用抽屉聚合。通过信息分类和专业的话术方案帮助用户决策。

4. 页面提交/保存-校验规则/交互规范
录入信息超过一屏,在进行保存提交时,如果触发超过2条及以上的报错、提示信息,我们会用抽屉页面去展示。依然保持错误类型、内容模块的分类。

五、文章总结
B端交互体验的魅力在于“解决问题,提升操作效率,降低工作成本”,但常常因为业务本身的复杂性而屡屡受挫。
就像我们之前可能认为“很简单”的提示信息和校验规则,在跟产品经理、前后端小伙伴们讨论拆解中竟也能发现如此多需要注意的细节点。
下面我尝试用3句话总结文章重点:
给作者点赞,鼓励TA抓紧创作!
来源:https://www.woshipm.com/ucd/5508119.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园