
6 月 7 日凌晨 1 点,苹果全球开发者大会 WWDC 2022如期举行,此次大会展现了全新的视觉设计、更高效的交互方式以及更充分的互联互通。本文主要结合iOS此次的更新的功能点分享一些关于单手操作的设计思考以及如何提高单手操作体验。

一、苹果WWDC2022 3大更新特点
1. 全新的设计
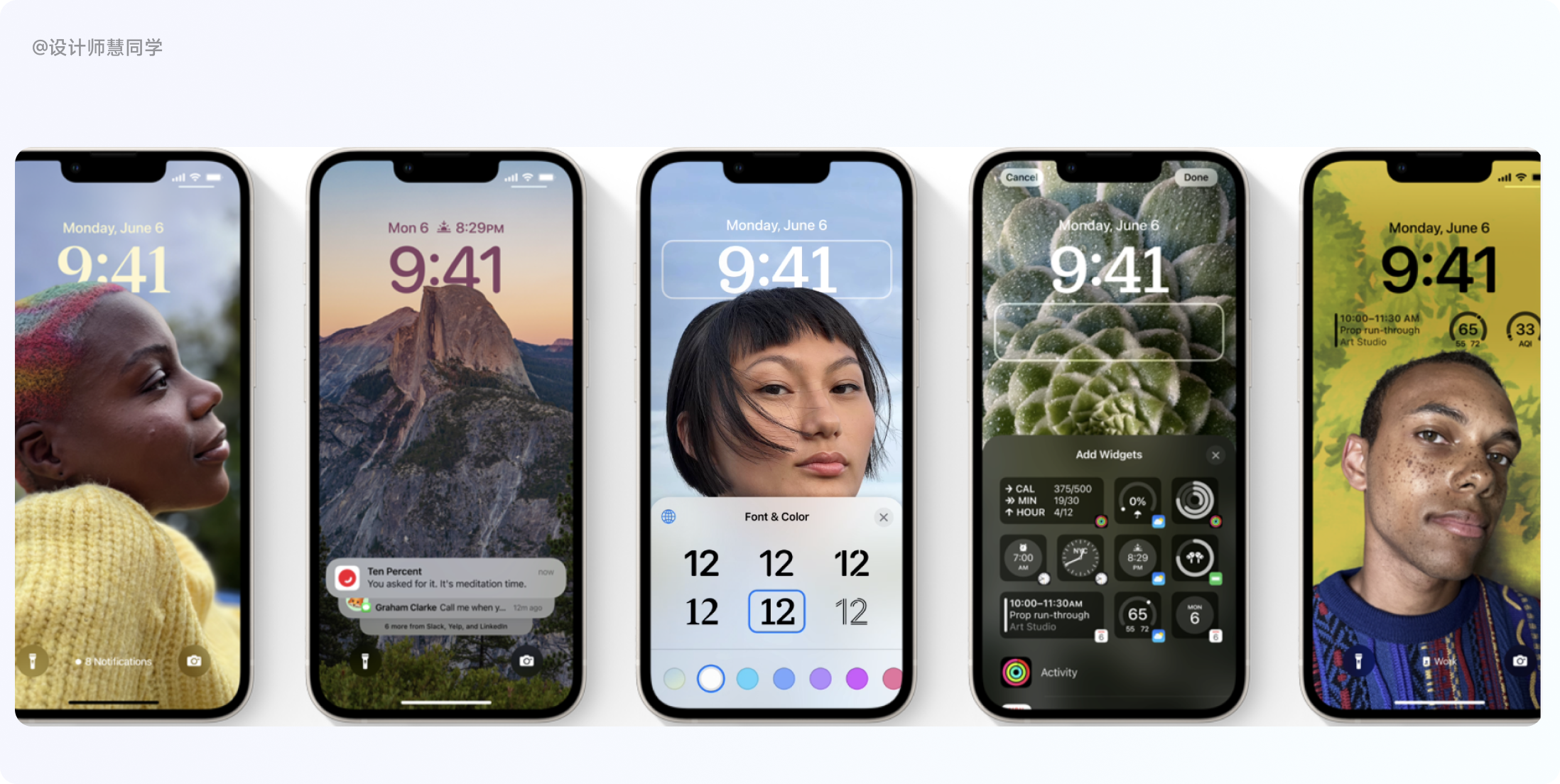
全新的锁屏设计更自由、更有趣,更实用,除了可以用自己喜欢的照片和字体外,还能显示各种小组件;锁屏还可以实时展示活动,随时了解正在发生的事情,并且可以制定不同的锁屏。

2. 更高效的交互方式
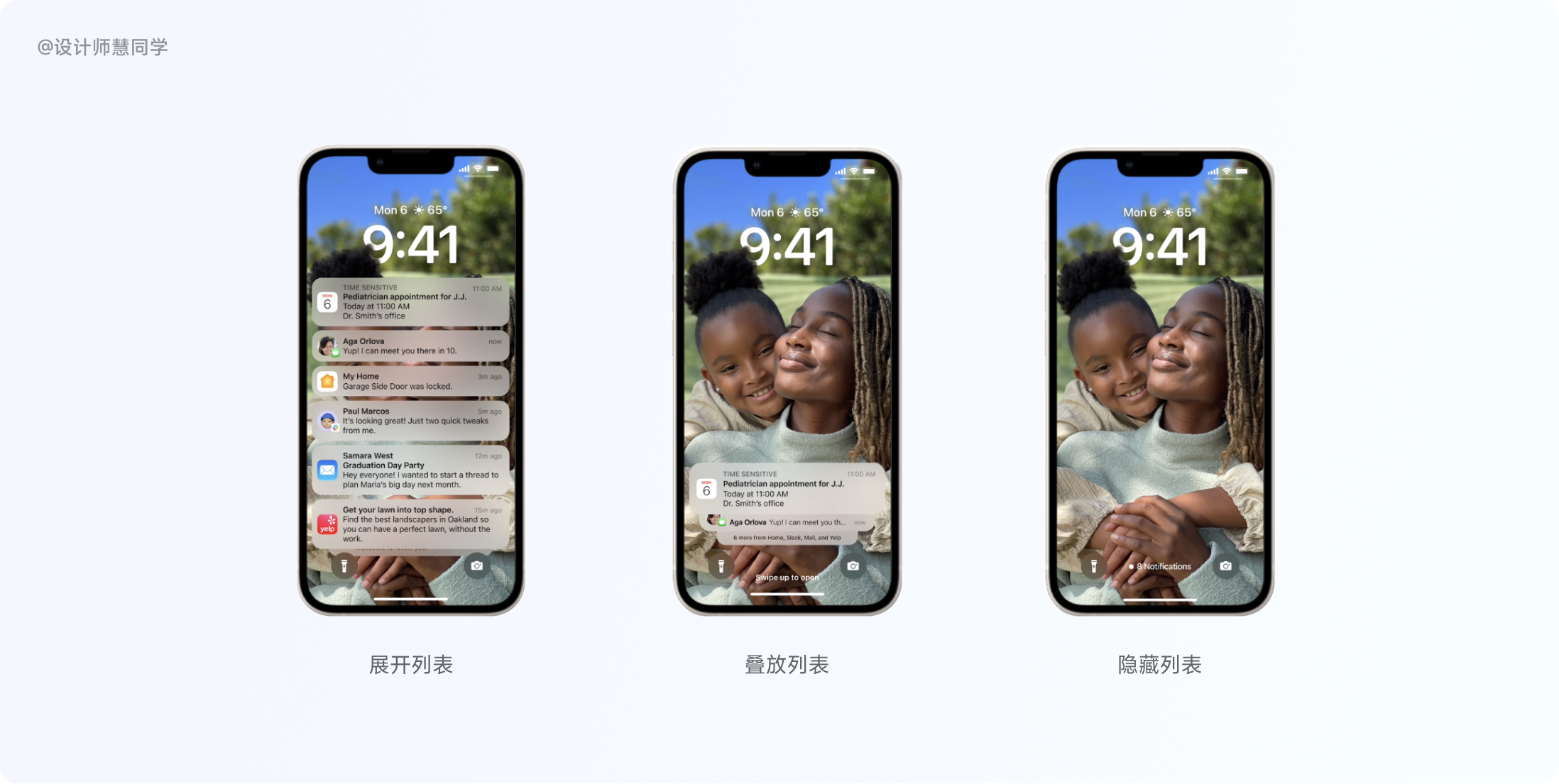
iOS16此次更聚焦搜索框、锁屏通知全部下移,可以以展开、叠放或隐藏视图的方式进行展示。单手操作更加方便。

同时mac、iPad的交互差别被进一步缩小,“台前调度”功能让多窗口、可视化的桌面交互在iPad上落地。

3. 更充分的互联互通
无处不在的协同互联——共享相册、家人共享、浏览器共享等,亲朋好友的动态实时同步,甚至还有全新的协作App; Facetime能在Mac、iPhone、iPad上实现无缝自由流转;iPhone能够通过配件充当mac设备的无线摄像头,mac设备也能拥有旗舰主摄级别的通话摄像头。

二、iOS与MIUI的设计思考
1. 锁屏通知位置
iOS:显示位置下移,默认显示的通知数量变少,支持展开列表、叠放列表、隐藏列表三种视图方式展示。
MIUI:锁屏的位置在图片中间显示,平铺展示。
对比:从阅读效率的角度,MIUI的锁屏通知展示数量更多;从锁屏通知的展示方式来看,iOS支持多种方式展示,整体更自由、更灵活。

2. 桌面全局搜索
iOS:全局搜索功能下移至dock栏上方,方便单手操作,且不遮挡其他元素,用户下拉时进入全局搜索。
MIUI:具备桌面搜索框,目前不支持页面下拉进入全局搜索,下拉手势可以进入消息通知和工具栏。
对比:均保留桌面快捷入口,搜索入口更高效、便捷。

不难看出不管是iOS还是MIUI,在系统设计上都在考虑单手势操作的使用场景。乔布斯曾说,3.5寸屏幕是最适合人手大小的手机,但面对用户越来越强的视觉体验需求,市面上的手机尺寸也越做越大,用户单手操作也越来越难。
三、如何提高单手操作体验
在讲单手操作之前,我们先来了解一下用户是如何使用手机的,以及触控屏是如何感应我们的操作的。
1. 用户如何使用手机
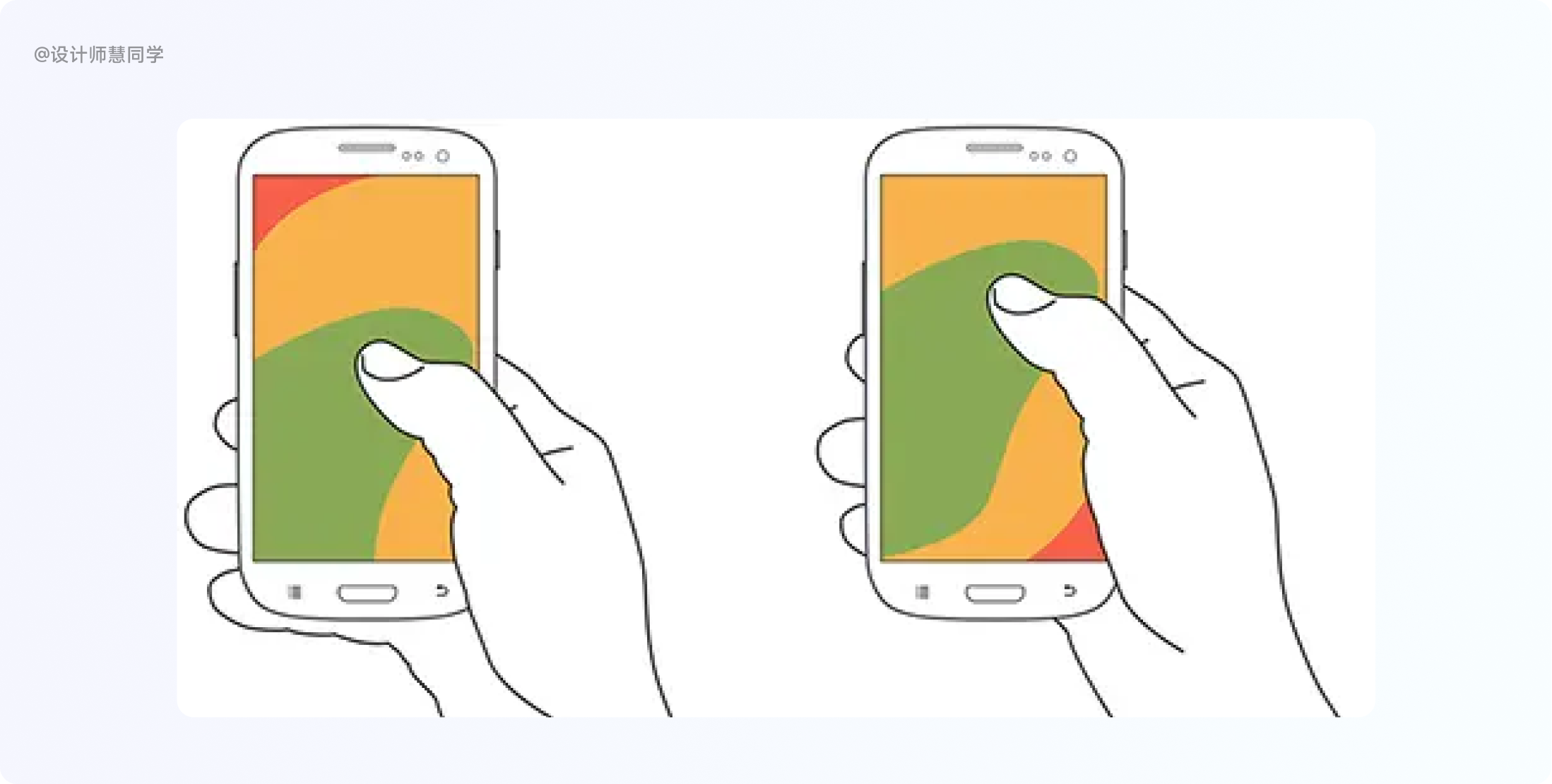
Steven Hoober在《How Do Users Really Hold Mobile Devices?》一文中指出,通过两个月的时间对1333名手机用户在公众场所(街道、机场、汽车站、咖啡馆、火车上、汽车上等)使用习惯的观察得出以下结论:

2. 触屏是如何感知操作的
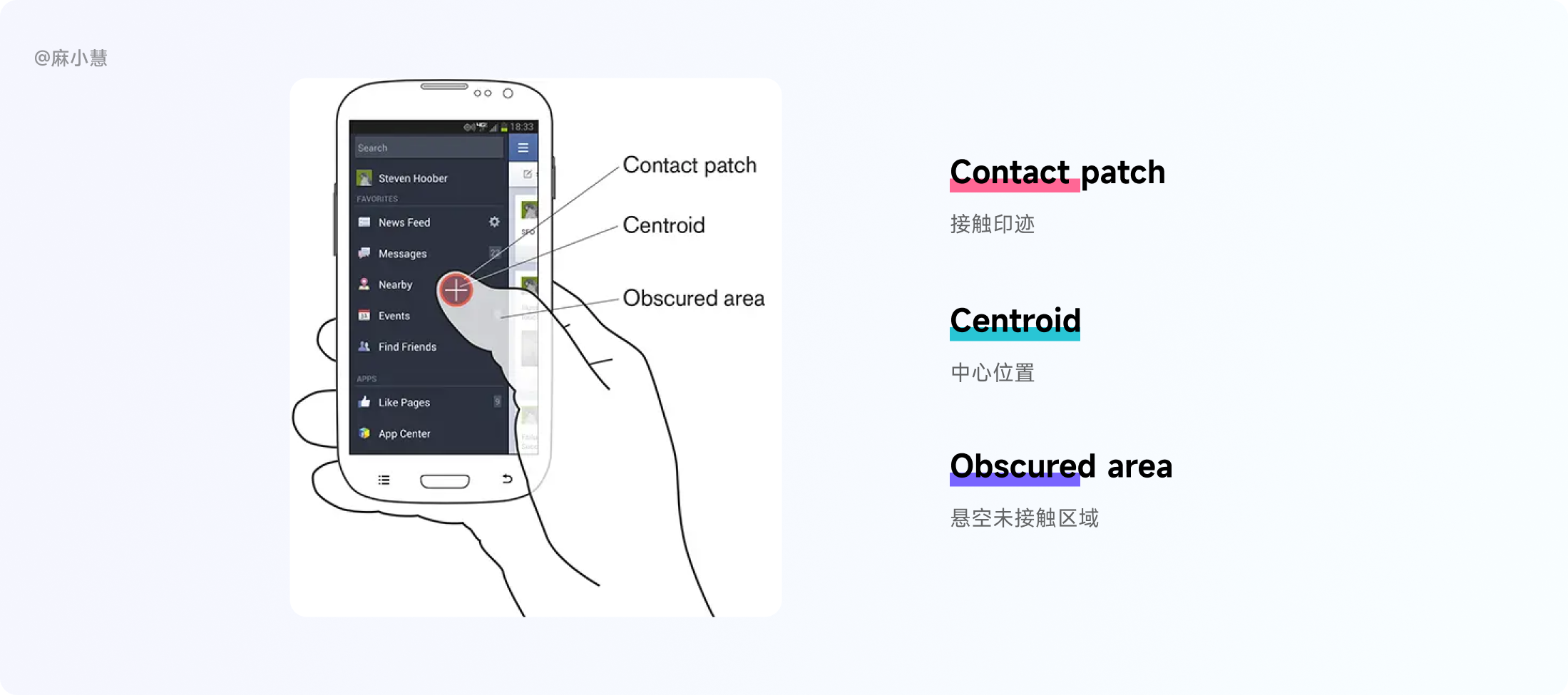
Steven Hoober通过研究在《Common Misconceptions About Touch》中指出,因为我们的手指是三维立体且柔软的,在操作屏幕的时候,只有手指的部分区域是和屏幕接触的,这部分区域称为接触印迹。而触控屏仅仅感知人们接触印迹的几何中心位置来出发操作,与接触印迹区域大小无关。
除了以上这些因素外,硬件设备的差异,用户使用移动设备时的视线角度都会影响点击操作的精准度。为此 Steven Hoober提出为界面元素分别设计视觉目标和触控目标(即我们常说的热区)的建议。
另外一个将视觉目标和触控目标分开设计的方法即为我们常说的手势操作,如上文所述手机使用过程中单手和左手操作的用户比例都比较大,好的单手操作手势设计能有效提高使用效率,减少误操作,给用户带来惊喜。

3. 关于3.5寸屏幕
Steve Jobs once said that the 3.5-inch screen is the“perfect size for consume”。乔布斯曾说,3.5寸屏幕是最适合用户的尺寸,过大的屏幕是愚蠢的。
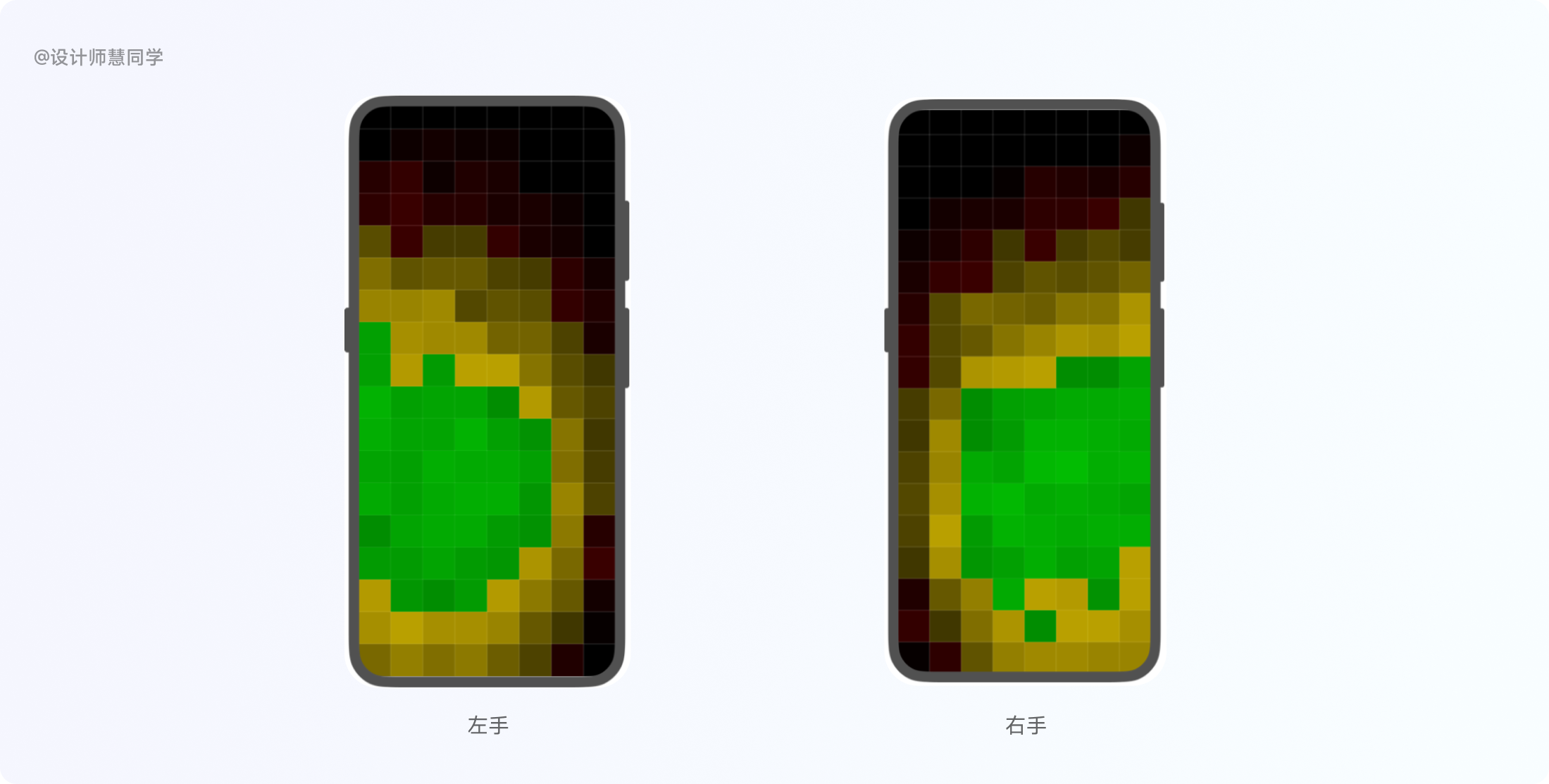
其实所谓的“Perfect Size”其实是站在单手操作的角度考虑的完美尺寸。当手机尺寸为3.5英寸时,单手大拇指可以触碰到屏幕至少90%以上的区域。

而如今屏幕尺寸已经扩大了1.5倍,在接近7寸的尺寸里,我们的手还可以触碰到哪里?
四、单手操作的设计思路
通过分析用户的操作习惯可以划分出难易操作区域,下图呈现的是左右利手的操作区域难度划分,绿色为“易触区”,动动大拇指就可以碰到;黄色为“可触区”,努努力可以够到,可能容易按错;红色为“不可触区”,努力也够不到,手的负担大,误触率很高;不难看出更易操作的区域位于屏幕的中下方。

所以我们在设计时,应该考虑哪些点呢?
1. 缩短大拇指的移动路径,降低操作负担
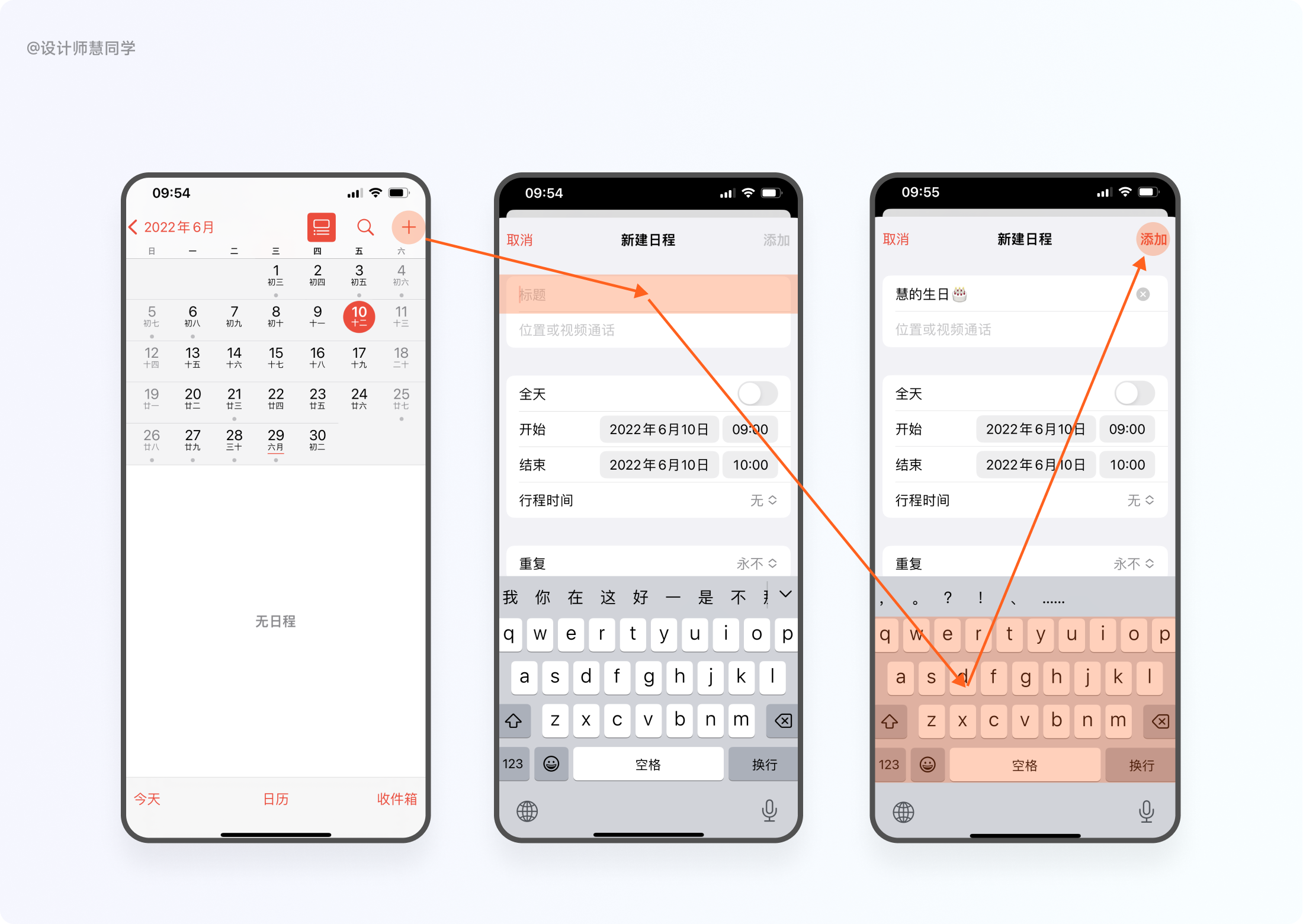
来看下苹果的日历,我们在添加一项日程的时候,即使是两只手操作,操作体验也并不流畅,两只手需要来回调整位置。整体的操作路径较长。

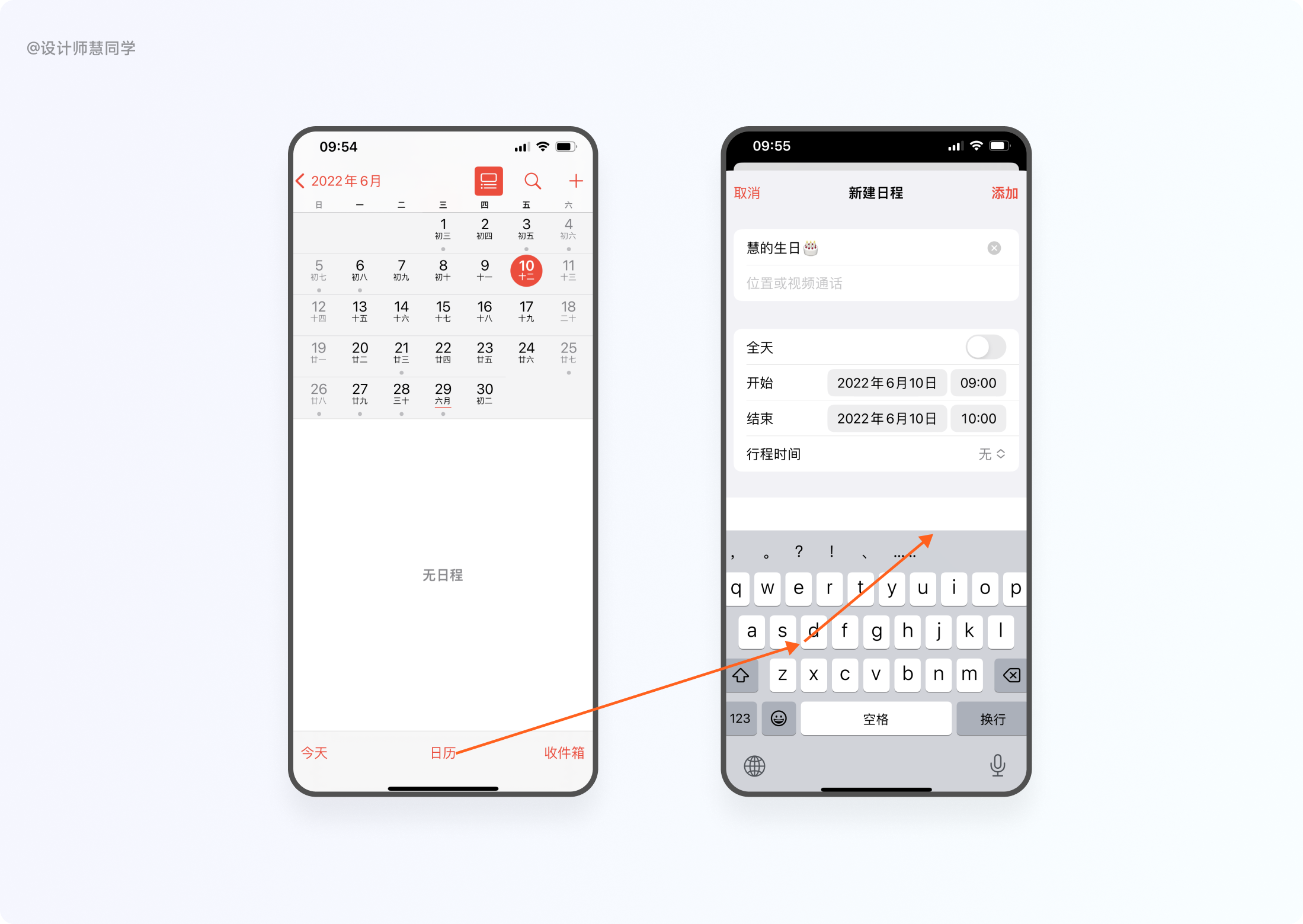
我们可以尝试缩短大拇指的移动路径,来看一下效果。

在日常的体验设计时,我们首先可以评估当前操作交互路径的长短,然后看现有方案是否有可优化的空间。
2. 让核心操作进入可触区
这里我们主要考虑尽量在能力范围内让核心操作进入可触区域,比如从红区的“不可触区”尽量到黄区的“可触区”,提高单手操作下的整体体验。
来看一下三星的锁屏,如果将锁屏下的相机和电话操作位置从现有的不可触区移动到可触区,操作体验会更佳。

苹果密码解锁和三星的输入拨打电话号码,其实都考虑了单手操作的场景,将核心操作区域像可触区移动。也就是将核心操作区域整体像中间靠拢。

3. 让高频操作下移
Steven Hoober提出界面元素分别设计视觉目标和触控目标,这里我们可以考虑区分触控目标和视觉的目标。来看一些可参考的案例。
3.1 系统级别
Steven Hoober提出界面元素分别设计视觉目标和触控目标,这里我们可以考虑区分触控目标和视觉的目标。来看一些可参考的案例。
三星在相册和设置页面都将核心操作区域进行了下移。

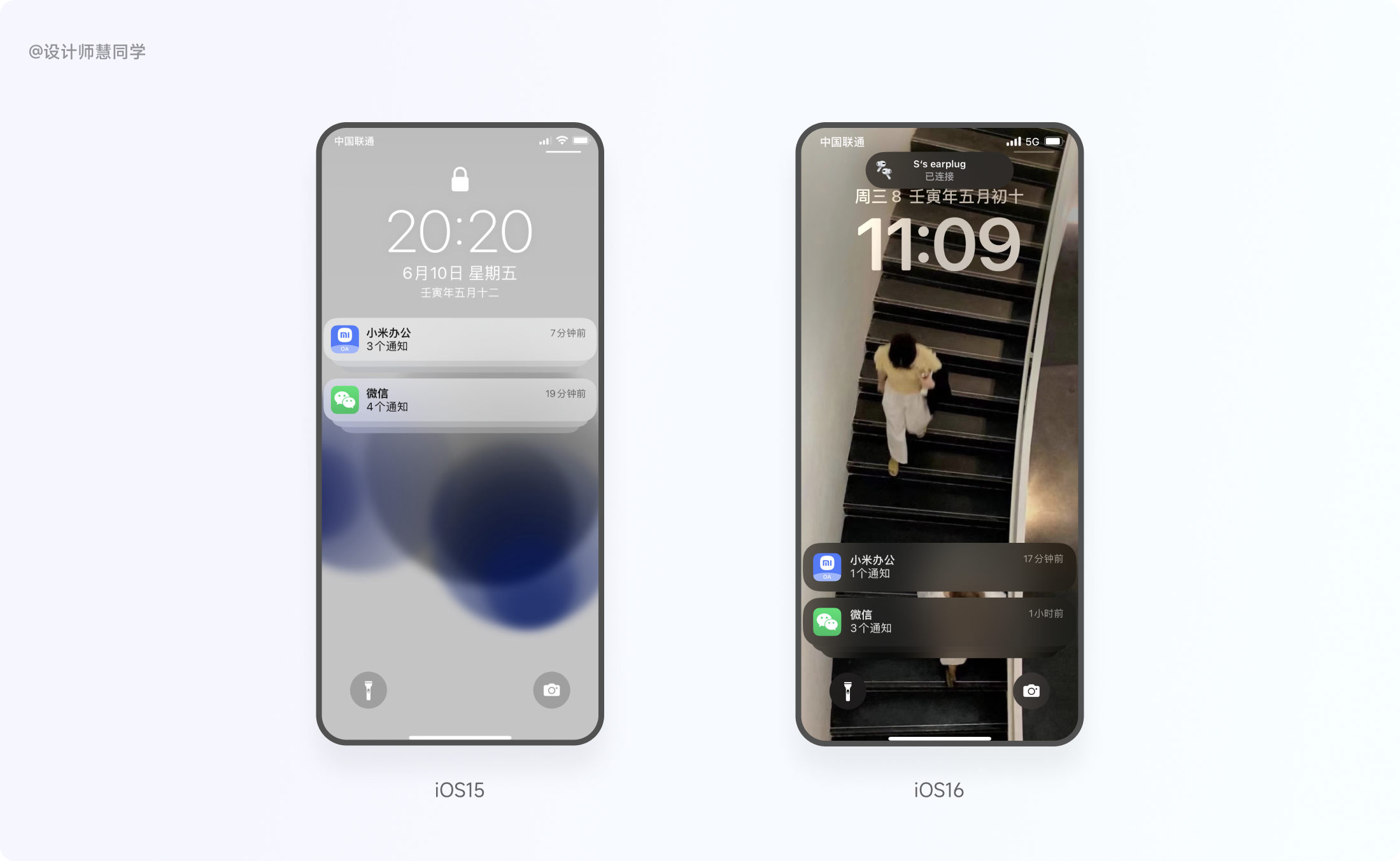
苹果的消息通知位置在这一次也变得更低了。单手操作确实更方便了,你喜欢这个改动吗?

安卓系统特有的小窗状态,也可以很好的解决单手操作的问题。

3.2 第三方应用级别
比如高德地图,以选择界面布局方式,其中一种将搜索条下移,上方保留可视区域,还有许多典型的应用也是此种布局,比如滴滴、音乐类app等。

4. 原地操作原则
操作可以根据上一步点击位置展开,且仍应位于可触区域内。例如微信的长按信息更多编辑操作。

五、总结
上述的方案在应用时都要考虑用户具体的使用场景,过于强调单手,一方面可能会增加用户的学习成本,另外也可能浪费了大屏的优势,这些都是设计师需要去衡量的要素。落实到每个具体的产品展中,还需要设计师开通脑力思考更多更高效的解决方案。尤其是,当屏幕尺寸更大后,我们该如何在大屏下保障产品的用户体验也是需要我们不断思考的内容。
感谢你的观看!
给作者点赞,鼓励TA抓紧创作!
来源:https://www.woshipm.com/ucd/5506101.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园