
产品经理画产品原型离不开对组件的使用,大部分产品经理对各类组件的使用已经形成了自己的一些习惯,使用起来也是从容不迫,但对下面这几组组件你能分清他们的区别吗?
- 第一组:Radio单选框、Select选择器、Dropdown下拉菜单
- 第二组:CheckBox复选框、Switch开关
- 第三组:Alert警告提示、Banner通知横幅、NoticeBar公告栏、Message消息、Notification通知提醒框、Toast轻提示
而且我相信,有些产品经理在使用这些组件时偶尔可能也会有疑惑:该使用哪个呢?
今天咱们就一起来看一下。虽然是很基础的东西,但估计也会有不少产品经理平时只是使用,也从来没有整理和对比过,可能有的时候使用得并不恰当哦!
01
Radio单选框、Select选择器、Dropdown下拉菜单。
有的产品经理看了以后可能会感觉有点懵,它们有什么联系吗?
先来对比下Radio和Select。Radio是在预设的一组选项中执行单项选择,并呈现选择结果。Select是从一个选项集合中去选中一个或多个选项,并呈现最终选择结果。


Radio、Select PC端样式之一


Radio、Select移动端样式之一
既然都是从一组选项集合中去进行选择,那么当Select也限定它只能选择一个选项时,与Radio有什么区别呢?该使用哪个呢?
这两个组件的使用场景不同。Radio和 Select 的区别是,Radio 所有选项默认可见,方便用户在比较中选择,因此选项不宜过多。而Select是将选项折叠起来,适用于选项比较多的时候。因此,这两个组件使用哪一个要看选项的数量多少而定,一般情况下,当选项少于 5 项时,建议直接将选项平铺,使用 Radio 是更好的选择。
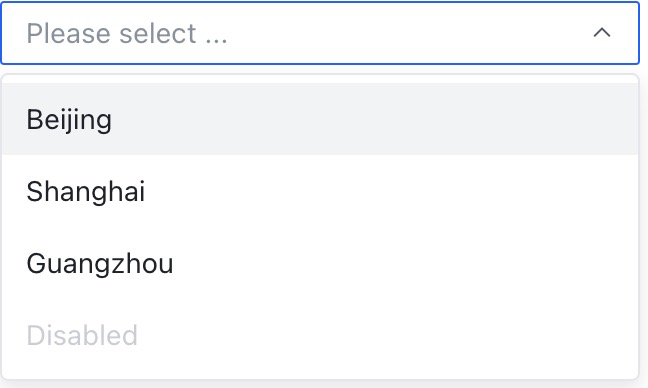
再来看Select和Dropdown。Select上面说了,是从一个选项集合中去选中一个或多个选项,并呈现最终选择结果。而Dropdown是将动作或菜单折叠到下拉菜单中。从定义上来看,它俩确实没有什么关联,但它俩长得可是太像了。下面这两张图,你能分清分别对应哪个组件吗?


Select、Dropdown PC端样式之一

Dropdown移动端常见样式
第一张图是Dropdown组件,第二张图是Select组件。这两个组件的区别主要还是依据它们的定义而来,使用场景是完全不同的。Select 是用于选择,而 Dropdown 则是命令集合。基于此,Select常常应用在表单输入时,它是输入类组件,而Dropdown常常应用于展现浏览时,它是导航栏组件。
02
CheckBox复选框、Switch开关。
对这俩组件进行对比,有的产品经理看了以后可能也会感觉有点懵,它们有什么联系吗?
还是先来看定义。CheckBox是在一组选项中,选择一个或多个选项。Switch是用于两种相互对立的状态间的切换。


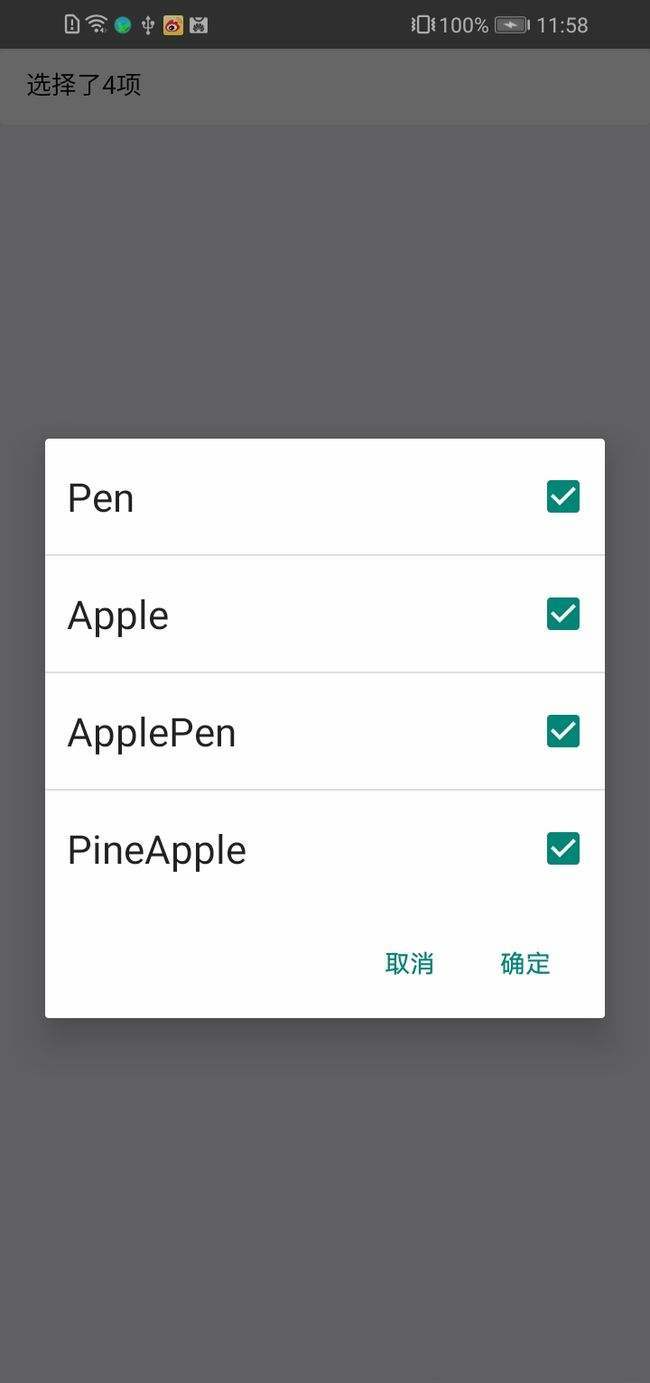
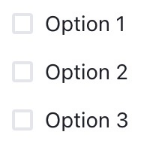
CheckBox、Switch样式之一
乍一看,似乎这两个没有关系。但问题就在于CheckBox单独使用时(单独使用即只有一个CheckBox控件没有成组)也可以表示两种状态之间的切换。那么问题就来了,什么时候该使用哪个呢?
CheckBox单独使用时与Switch的区别在于,切换 switch 会直接触发状态改变,而checkbox一般用于状态标记,需要和提交操作配合。
03
Alert警告提示、Banner通知横幅、NoticeBar公告栏、Message消息、Notification通知提醒框、Toast轻提示。
这几个组件都是向用户进行提示的,提示的方式和程度不同。
还是先来看定义。Alert是向用户展示需要关注的警告提示。Banner是用于标识全页的状态或通知。NoticeBar是在用于给用户显示提示消息。这三个组件其实是一回事,只是叫法不同而已,NoticeBar更多是移动端的一种叫法。这三个组件的基本样式如下。

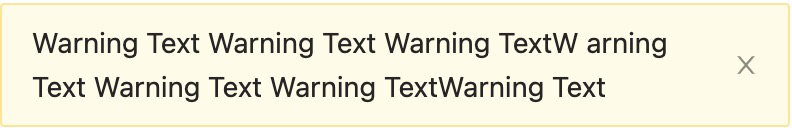
Alert PC端样式之一

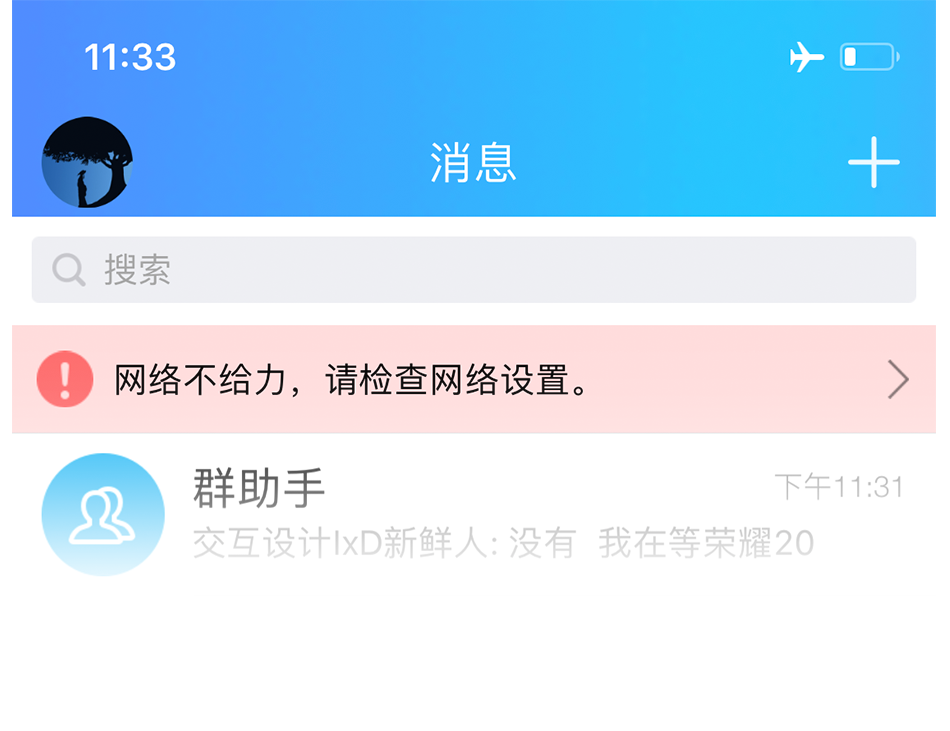
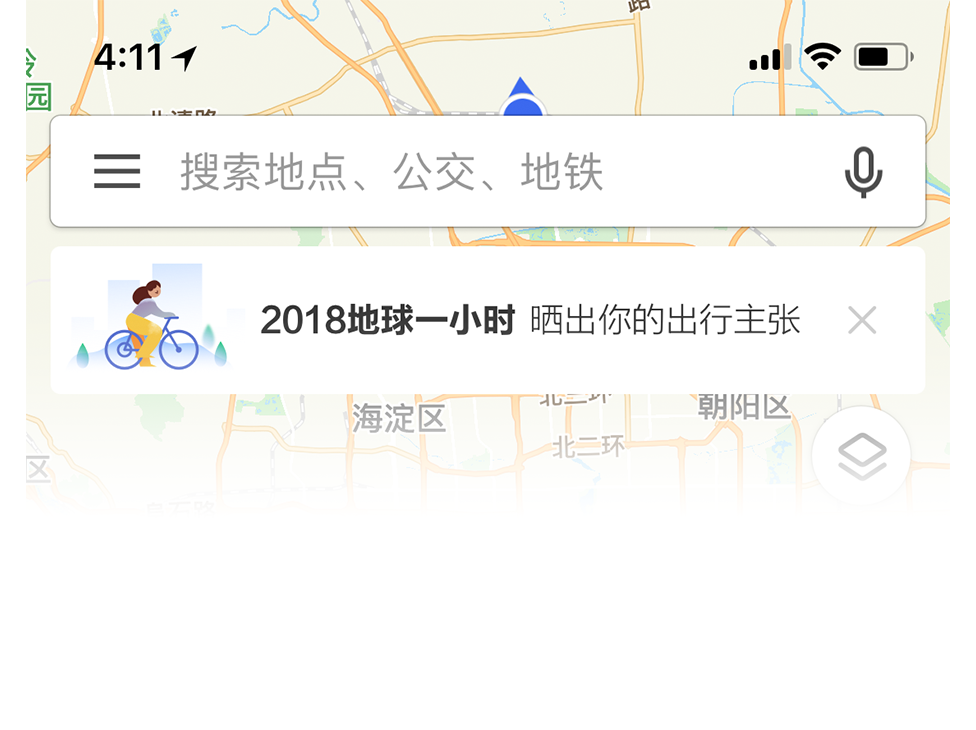
移动端NoticeBar公告栏



移动端NoticeBar应用案例
个人觉得,从英文名称来看,NoticeBar可能更加形象一些,因为对用户的提示常常在页面的顶部导航的下面,而且基本上是单独的一块通栏区域,只是中文名称翻译成公告栏个人感觉有些不妥,不妥的地方在于可能会和一些需求中的公告功能相混淆,可能翻译成提示栏更合适。而Alert常常有一点出问题了的负面暗示,实际上这个提示是偏中性的,成功了也可以进行提示。而Banner就不推荐了,因为会和我们常用的推广广告相混淆。
这三个组件与后面3个组件的不同在于,它们是在页面当中的,属于页面中的元素,当然也就随着页面一同展现,是非浮层的静态展现形式,而且是始终展现,不会自动消失,用户可以点击关闭。
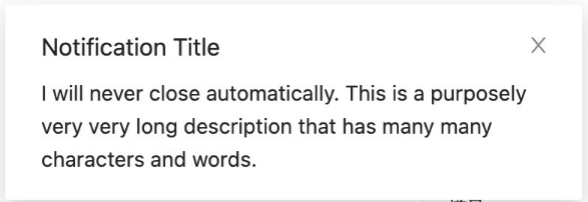
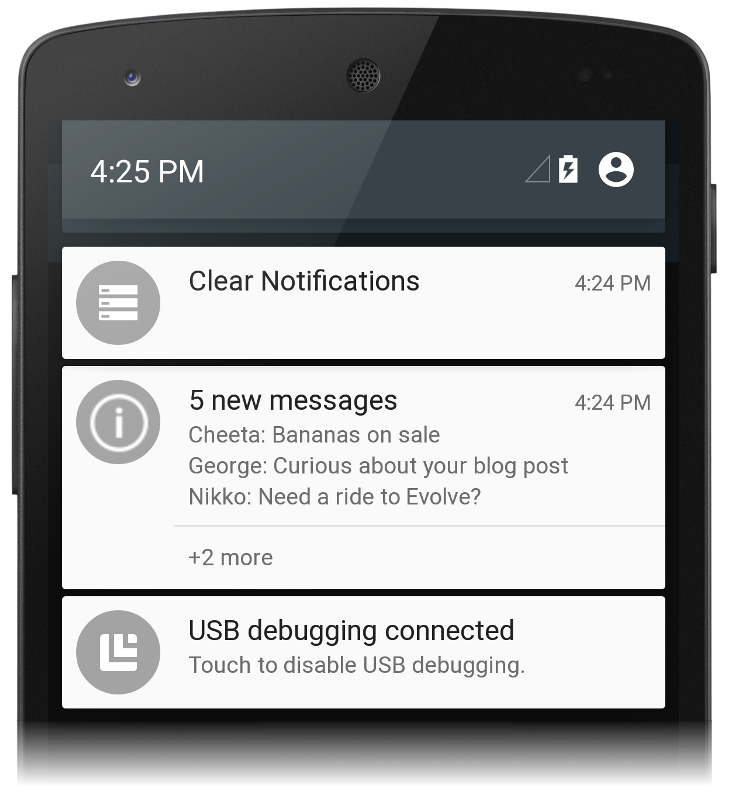
再来看Message和Notification。Message是全局展示的轻量级反馈或提示,并自动消失,不会打断用户操作。Notification是全局展示通知提醒,将信息及时有效地传达给用户。


Message、Notification PC端样式之一


Message、Notification移动端样式之一
这两个组件都是向用户进行提示,也都不打断用户操作,还都是全局的,那么这两个组件有什么区别呢?最大的区别在于Message是由用户的操作触发的,常用于主动操作后的反馈提示,而Notification更多用于被动提醒,是系统主动向用户进行的消息推送。
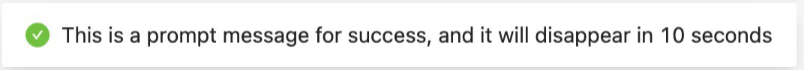
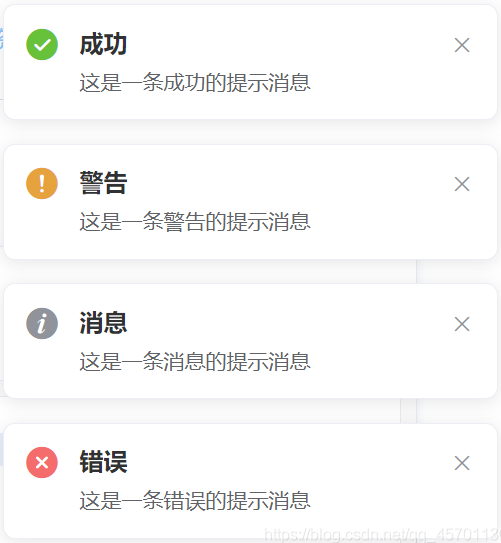
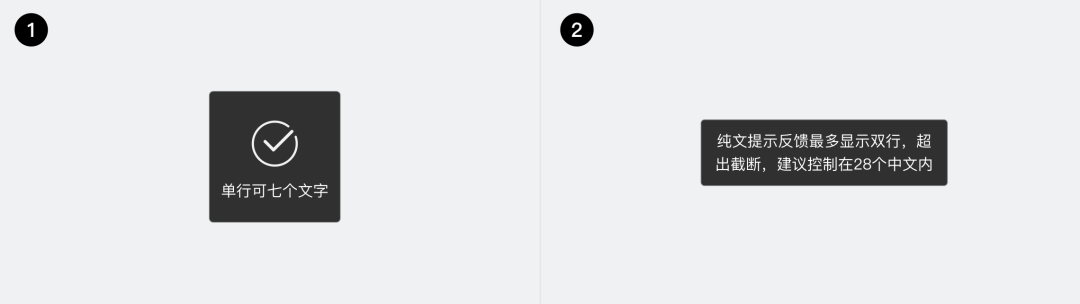
最后再来看Toast。Toast是对用户的操作做出及时反馈,由用户的操作触发,反馈信息可以是操作的结果状态,如成功、失败、出错、警告等。

移动端Toast样式之一
Toast也是全局的。那Toast与Message又有什么区别呢?Toast更多是在移动端平台上的一个组件。在移动端上,Toast相比Message更轻量一些,也更简单一些,单纯的文本提示或者加上一个图标,自动消失,出现的位置可以上在顶部、中部或者底部,使用时最常见的位置是中部或底部。而Message比Toast稍微复杂一些,可以自动消失,也可以由用户来点击关闭,出现的位置通常在顶部。
最后对这几个组件的使用进行一下总结:
- PC端:Alert用于页面内提示,Message用于由用户操作触发的全局的轻量级提示,Notification用于系统主动向用户推送的通知提醒。
- 移动端:NoticeBar用于页面内提示,Message用于由用户操作触发的出现在顶部的自动消失或点击关闭的全局性提示,Toast是由用户触发的更轻量的主要出现在中部或底部的自动消失的全局性提示,Notification用于系统主动向用户推送的通知提醒。
好啦,通过上面的介绍,对这几个组件是不是更加清晰了呢?
给作者点赞,鼓励TA抓紧创作!
来源:https://www.woshipm.com/pd/5519136.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园