教程作者:优设设计师就业衔接班12期-30-yoyo
教程指导:如如(优设设计师就业衔接班讲师)
交作业:#优设每日作业#
文章编辑:@雪寄草
本期教程为大家带来一碗拉面的动效设计,包含了AI插画绘制、AE动效制作的全过程,操作步骤简单易学,新手制作也毫无压力,赶紧上手试一试吧~
是否也想学会创作同款好玩的动态插画作品?跟着如如老师在课程里手把手学习→优设设计师就业衔接班

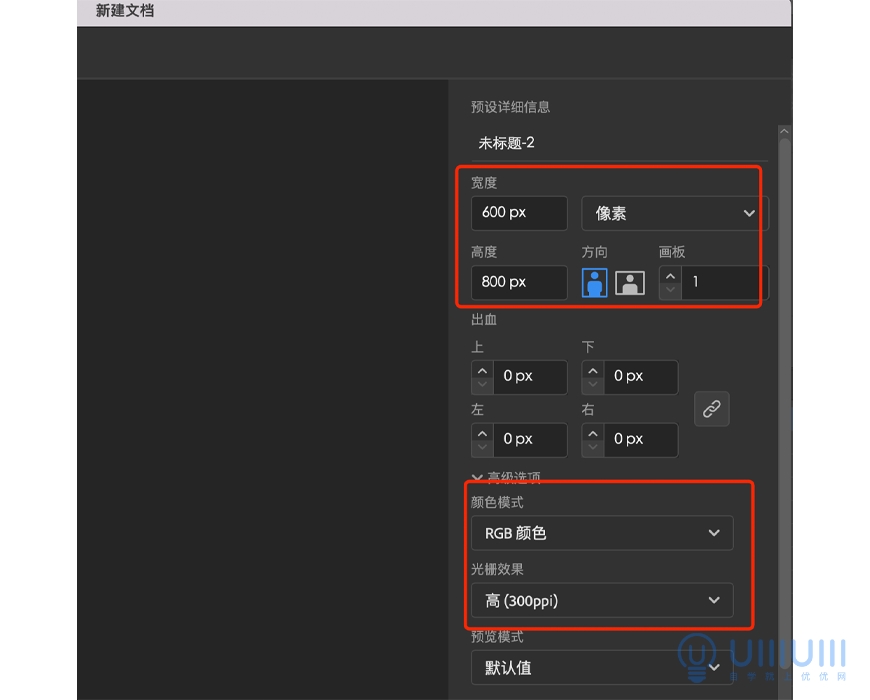
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

2.1 找到AI的图层面板,双击图层名称处,将名称修改为「背景」,使用「矩形工具」(快捷键M) 在画板上绘制一个跟画板等大的矩形。像我这样稍微超出去一些也没有关系,导出时勾选使用画板,画布外面的内容就不会被导出了。
填充颜色:#FFE5C2 描边:无

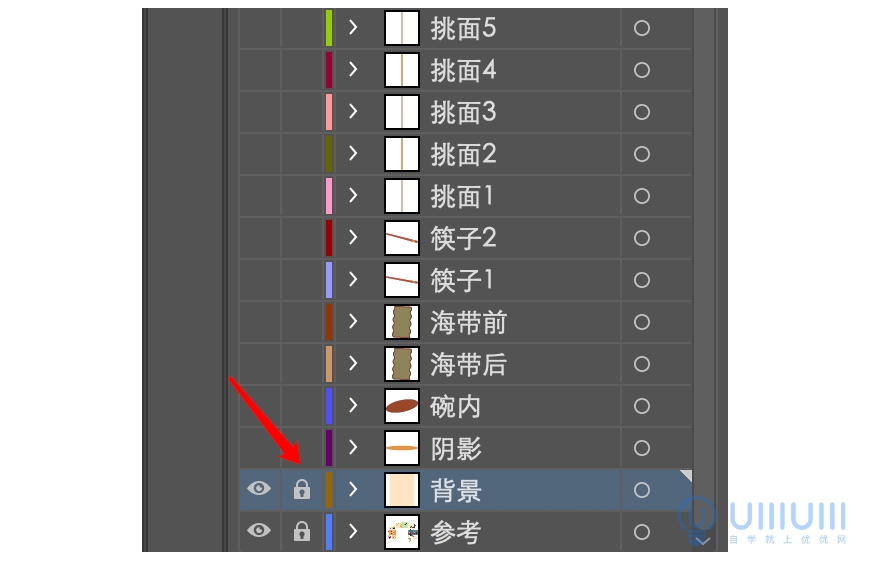
2.2 选中背景图层,点击眼睛旁边的格子,会出现小锁图标,锁住背景图层,防止移动。同时注意养成良好的做图习惯,后续每个图形绘制完毕后,记得将图层像图中这样改好名字,否则会给后续的动效制作增加难度。

3.1 首先分析一下碗的构成,分为外侧和内侧,考虑到外侧内侧之间需要放上食物,所以我们分别用两个图层来分别绘制。
新建第一个图层,将图层命名为「碗内」,并将该图层放在「背景」图层上面,这样接下来绘制出来的形状,将全部在背景层的上方。
注:后续绘制的图形如无特殊说明,描边大小统一设置为3pt,描边颜色设置为772424。
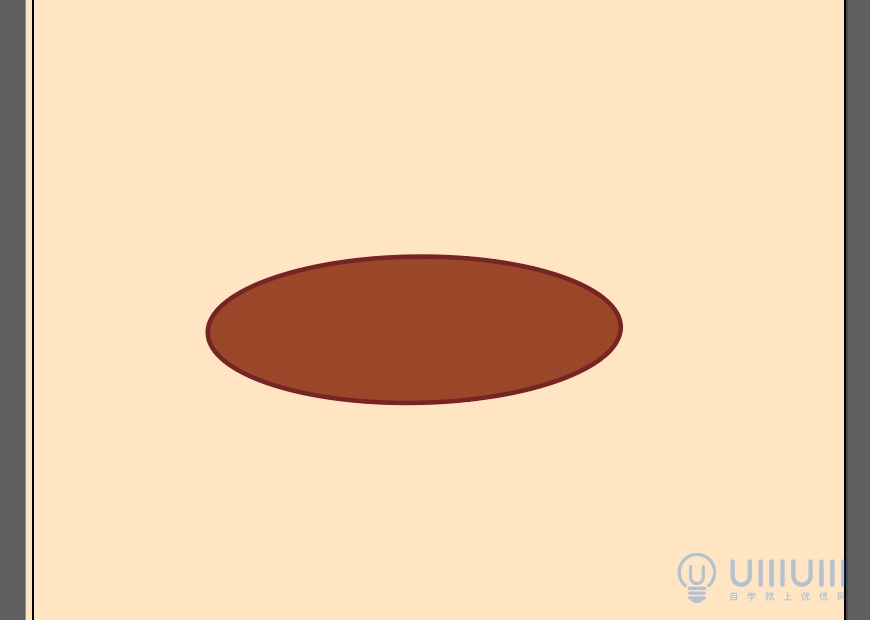
3.2 选中「碗内」图层,使用椭圆工具(快捷键L),绘制一个圆形,宽度为305px,高度为108px,填充颜色为#9B4729,完成后如下图:

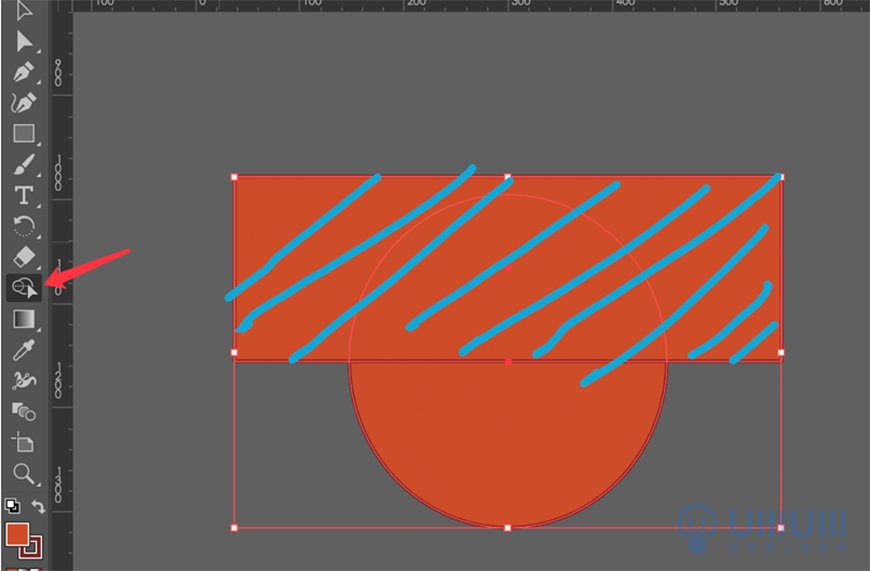
3.3 在「碗内」图层之上新建图层,命名为「碗外」,选中图层后使用椭圆工具绘制一个圆形,宽度为305px,高度为320px,填充颜色为#CE4C28。
使用矩形工具在圆形上方绘制一个盖住它一半的矩形,并使用选择工具(快捷键V,俗称小黑)框选住两个图形,选择形状生成器工具,按住Alt键,剪掉蓝色部分,留下半圆形的碗。

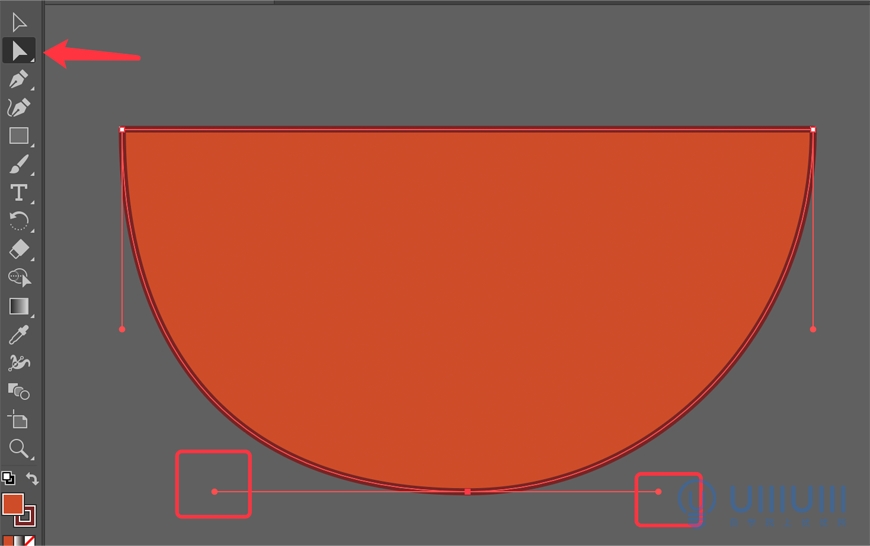
3.4 接下来你可以微调一下碗的形状,让它变得符合你的喜好。比如我想要一个胖一点的碗,就可以使用直接选择工具(快捷键A,俗称小白)点下最下面的锚点,拖动两侧的手柄,来改变碗的容量。

3.5 最后就是碗身上的装饰了,比如我想要一个有碗底和有带状花纹的碗,那么就可以使用形状生成器,将碗内的椭圆复制两个,按住Alt剪掉蓝色部分,再将填充颜色改为#FFC05A即可。

碗底部分直接绘制一个大小合适的椭圆,填充颜色#FFC05A,再把所有部分拼合起来即可得到一个小碗!
再次检查一下你的图层,确保「碗内」只有一个椭圆,其他所有图形都在「碗外」图层里,确认无误后将这两个图层也锁起来避免“误伤”。

4.1 碗中的面条我们使用面团的形式来展现,新建一个图层命名「面团1」,并确保它位于「碗外」和「碗内」的中间。
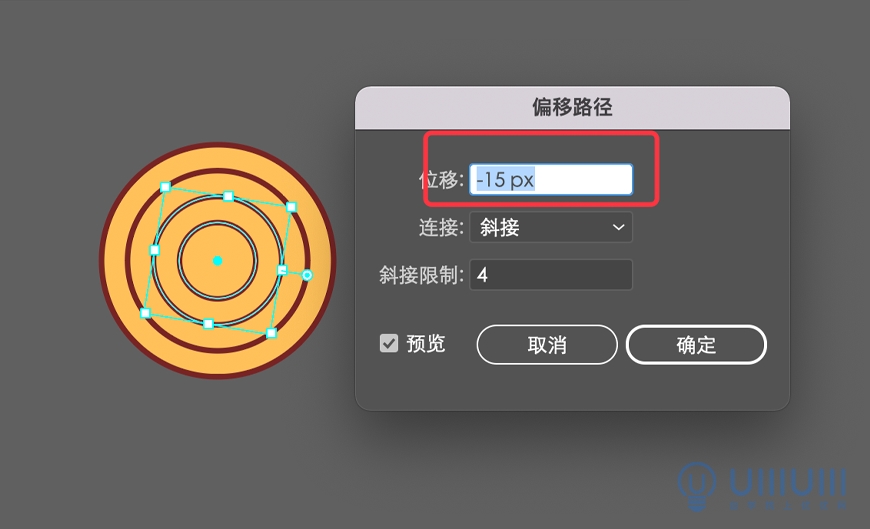
使用椭圆工具新建一个宽度为134px,高度为134px的正圆,填充颜色#FFC05A。用小黑选中圆形后点击上方菜单栏的对象->路径->偏移路径,位移设置为-15px,并重复三次,你就会得到一组同心圆。
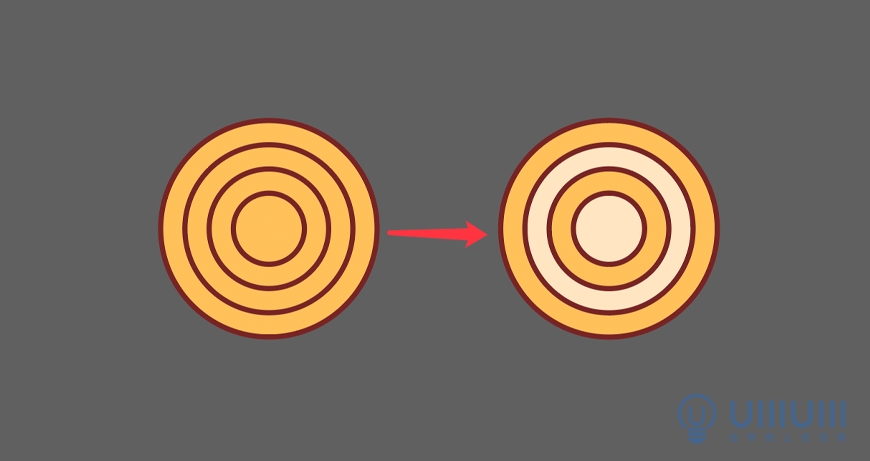
我们还可以将每隔一个圆形的填充颜色改为#FFE5C2,以增加面条颜色的丰富性。


4.2 将面团多复制几个,堆叠在碗里,可以按你的喜好更改颜色、位置、大小等,注意:每个面团都需要处于一个单独的图层。

这部分的食材可以按照你的喜好来绘制,比如蔬菜、肉脯等等,这里提供几种食材的绘制思路,绘制后你可以任意进行物品数量的增减和位置的摆放。
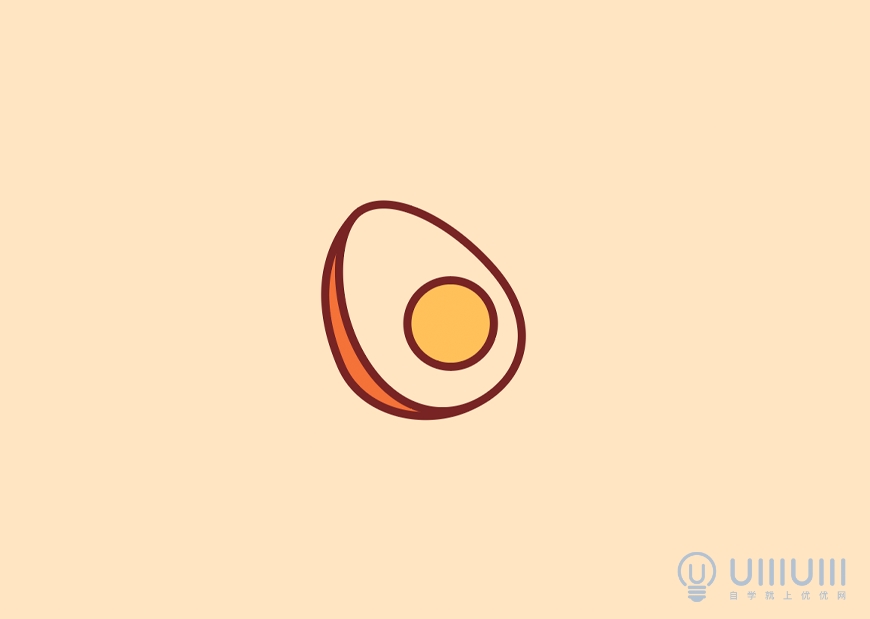
5.1 鸡蛋
使用椭圆工具绘制一个椭圆,使用小白拖动锚点的手柄来改变椭圆的形状,使其呈现上端尖、下端宽的效果,再使用小黑调整倾斜角度,在合适的位置画一个正圆作为蛋黄,最后使用钢笔工具连接鸡蛋的头尾,并调整出合适的弧度。

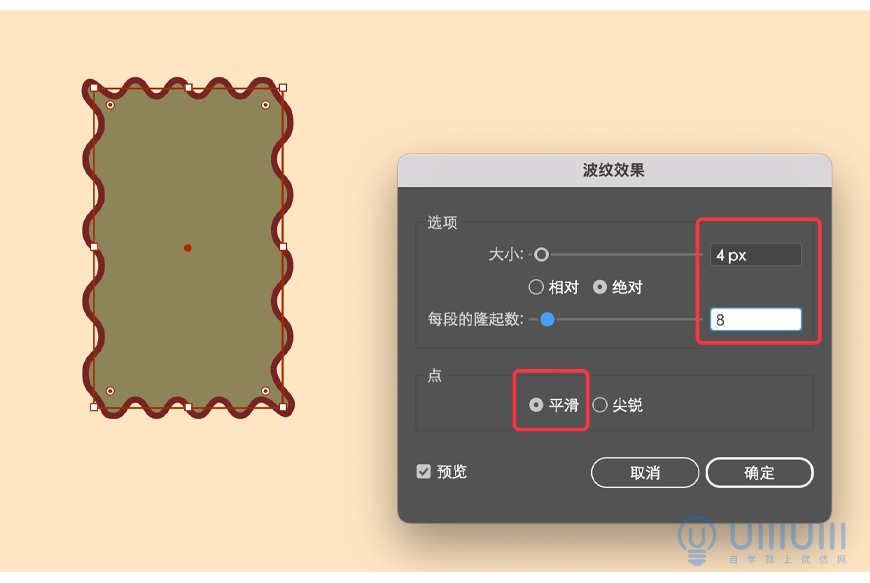
5.2 海苔
使用矩形工具绘制一个矩形,填充颜色#8E8459,选择效果->扭曲和变换->波纹效果,参数仅供参考。

接下来只要两端变平即可。如果你直接在两端画上矩形,再使用形状生成器,你就会发现咦?怎么没有变化呢?别着急,只要先选中这块海苔,点击对象->扩展外观,再使用形状生成器就一切正常啦!
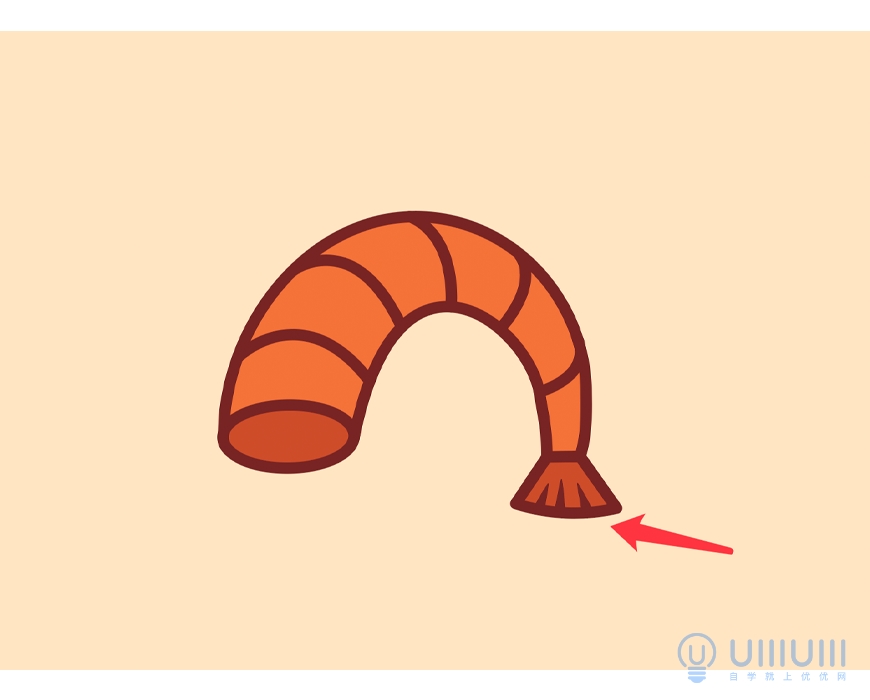
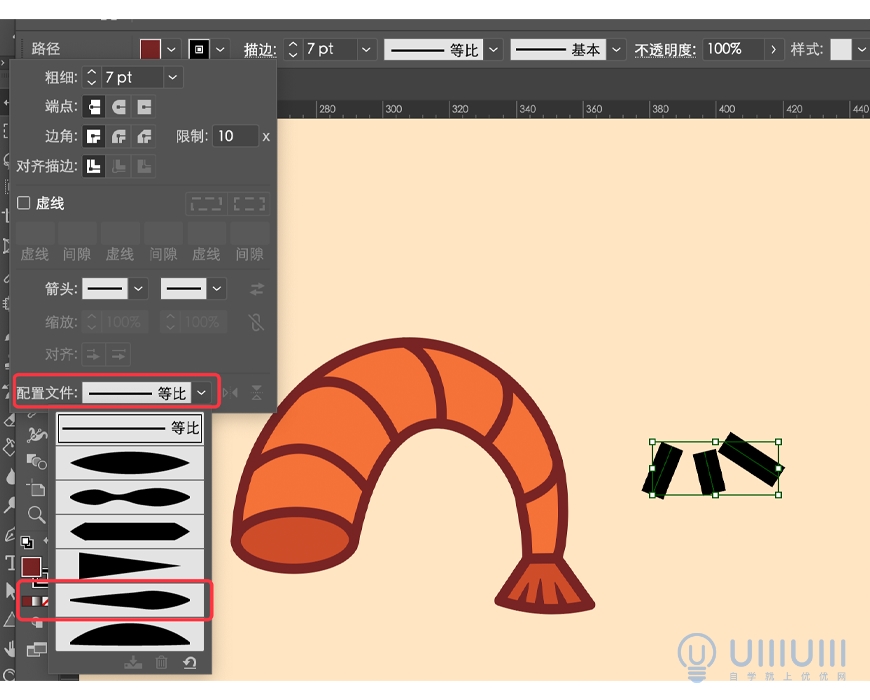
5.3 虾
虾看起来比较复杂,但是仔细分析一下,虾头是个椭圆,虾身可以画一大一小两个椭圆,使用形状生成器去掉小的椭圆,即可得到一段弧形,然后再用矩形+形状生成器截出来一半,使用小白微调形状即可。虾身上的弧线可以使用钢笔绘制,虾尾也是钢笔绘制的梯形。
唯一需要注意的是尾部这种上尖下粗的线条,该如何绘制呢?

我们可以使用钢笔先绘制三条线段,点击描边->配置文件,选择宽度配置文件5即可。多余的部分如果想裁切掉,记得也要将这三条线扩展外观哟~

5.4 鱼板
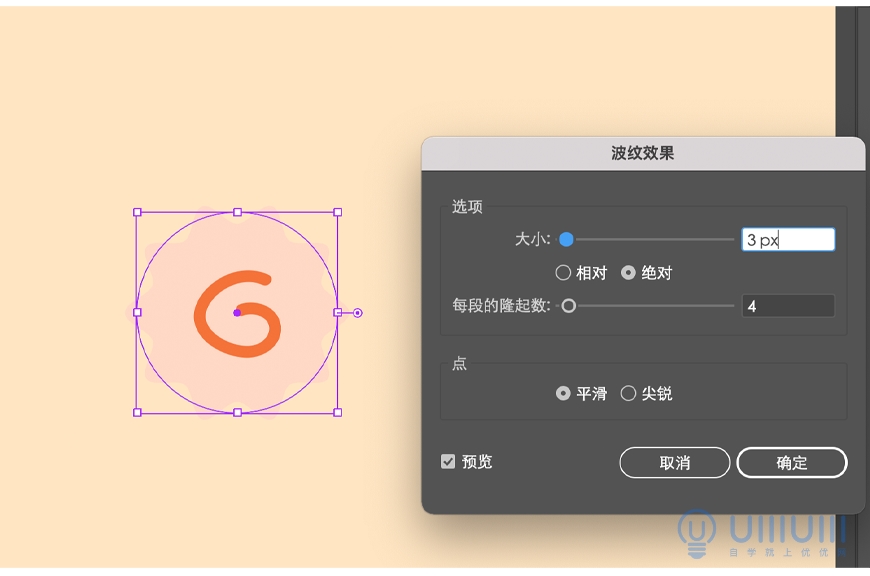
使用椭圆工具绘制一个圆形,填充颜色#FFD8C5,无描边,并选择效果->扭曲和变换->波纹效果,做出锯齿状,数值仅供参考。
在图形中间使用画笔工具随意画一个螺旋形状。使用小黑框选两个图形,右键编组。

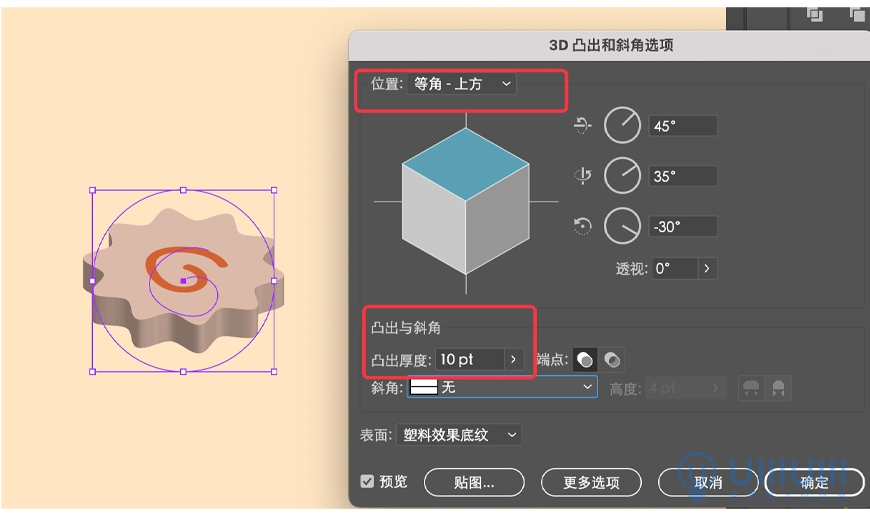
选中图形后选择效果->3D->凸出和斜角,参数如下。将鱼板扩展外观后右键取消编组两次,就可以把图案分开,随意进行上色和描边了。

将食材全部绘制好,并摆好位置,可以加一些矩形葱花在最上方,葱花的填充颜色为#8AAA65。
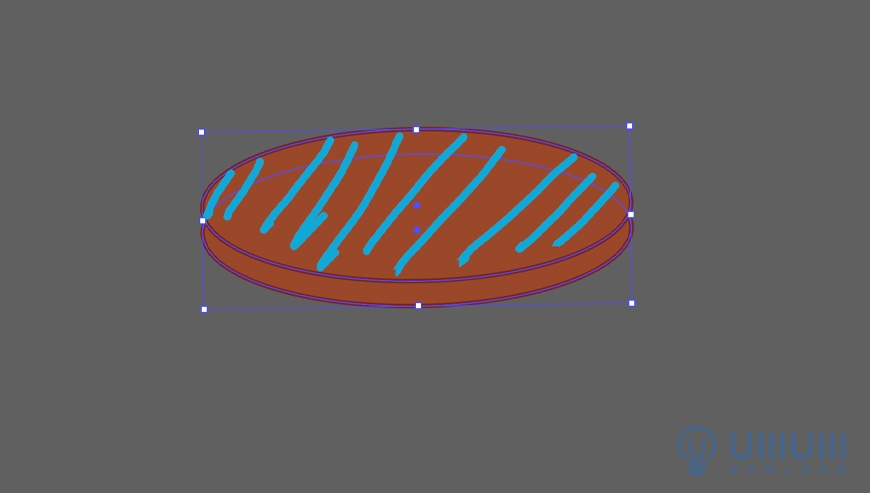
使用小黑整体框选面碗及食材(之前如果有锁起来的食物记得解开哦),调整倾斜角度,使面碗看起来更有动感。
并且新建图层,命名为「阴影」,在面完下方绘制椭圆形,填充颜色为#E29440,无描边,使面碗看起来像是漂浮在空中。

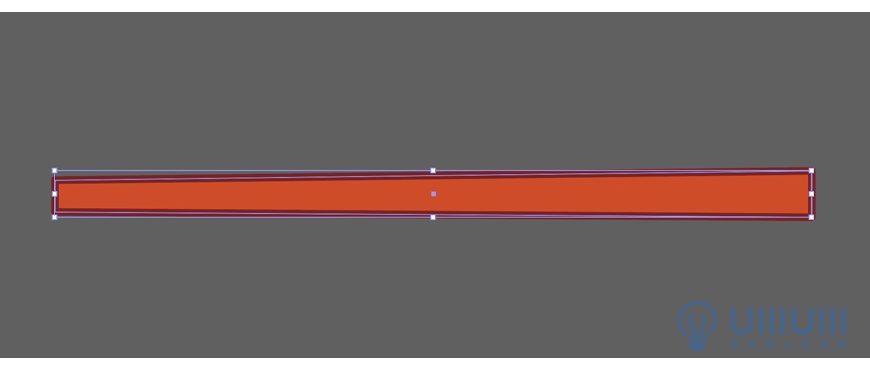
使用矩形工具绘制矩形,宽度为360px,高度为19px,填充颜色#CE4C28,并用小白调整筷子成一端大一端小的样子。

使用小白工具拉动图形边上的小白点,使筷子变成两端圆润的样子。接下来就可以按照个人喜好给筷子添加装饰啦~

我还是跟面碗一样,添加了一小段黄色的弧形。并将筷子复制一根,使用小黑调整角度及大小,摆在合适的位置。

使用矩形工具绘制竖直的矩形,并使用小白拉动图形边上的小白点,将两端调成圆弧形,按个人喜好填上颜色即可。注意颜色保持跟面碗里的面团一致哟~
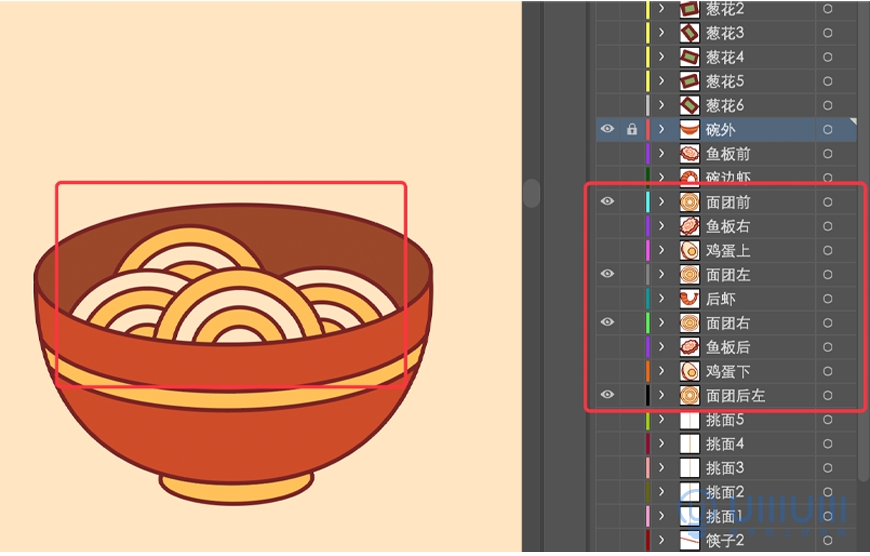
最后检查一遍图层这里,看看是不是每个你想让它动起来的东西,都做了单独的图层呢?如果有混在一起的,赶快新建图层,然后Ctrl+X剪切,注意!不要使用Ctrl+V粘贴,因为位置会改变,使用Ctrl+F粘贴,就可以在新图层粘贴到原位了。

1.1 点击文件->导入->文件,选择刚刚完成的AI文件。导入为选择:合成-保持素材大小(秘诀:两短一长选最长!),并勾选创建合成。

1.2 双击此处的合成,下方就会展示你在AI中绘制的所有图层,所以知道命名好图层有多重要了吧!!

2.1 做之前需要先构思一下,我们想要让食物如何动起来?面团是个正圆,所以只能从碗中由小到大冒出来,其它的食物就可以从空中陆陆续续掉到面上,最后再出现一双筷子把面挑起来。
构思完毕!那么我们先来处理面团~
2.2 面团的缩放
选中任意一个面团所在的图层,点击快捷键S,会出现缩放。在时间轴面板较为靠前的地方点击一下,使得蓝线位置改变。点击缩放前方的秒表,会给右侧蓝线所在的位置打上关键帧,并将缩放数值调整为0%。后续我们在其他位置进行数值调整时,AE就会自动补足中间这部分的动画。

因为我想让面团有一种变大后又缩小到正常大小的效果,会显得比较Q弹~所以我们拖动蓝线到时间轴后方任意位置,调整缩放数值为110%,再将蓝线向后方稍微移动一些,调整数值为100%。
接下来可以点击空格看一下做好的效果,会发现有一点生硬,所以我们框选三个关键帧,右键->关键帧辅助->缓动,现在再看一下,就会发现动效自然了很多。

复制这三个关键帧,再其他三个面团上粘贴出同样的效果,注意粘贴时调整蓝线的前后位置,使得四个面团前后不一的冒出来,并且最后一个面团效果的结束时间在1s之前,不然后面的食物就来不及落下啦!

2.3 其他食物的位置
其他食物都是从空中落下,所以使用到的效果为位置。选中你想要移动的物品图层(以葱花为例),点击快捷键P,在1s之后的任意位置放置蓝线,并点击位置前方的秒表打上关键帧,鼠标拖动葱花或点中位置中的第二个数字左右拖动,直至葱花到达图层上方。再将蓝线放置你想要葱花降落下来的时间,鼠标拖动葱花或点中位置中的第二个数字左右拖动,直至葱花到达你想要的位置。

依旧可以给关键帧添加缓动效果,并且复制到其他你想要让他落下来的食物上,前后调整位置,使它们时间交错,分开落下。
此外,我们还可以将下落物品的运动模糊打开,这样物品降落时会更有掉落的感觉~

2.4 细节调整
所有物品都直愣愣地掉下来会有点奇怪,所以我们可以选择一些较大的物品进行细节上的调整,比如鸡蛋和虾,可以掉下来后上弹一下,再轻微的晃动一下,会更符合实际。
这里我们以碗边的那只虾为例,学习一个新的效果——旋转(快捷键R)。
因为这次需要虾先上弹再旋转,所以可以点击图层名字左侧的小三角->变换,就可以看到所有基础效果。
位置效果还是跟之前的缩放一样,我们可以在最终位置的前面一点,做一个位置稍微往下一点的关键帧,并添加缓动,这样就有上弹的感觉了~

由于上弹后需要扣到碗边,所以我们在位置的最后一个关键帧的相同位置,点击旋转前方的秒表,打上旋转的关键帧。但是此时有个新问题了,就是虾只能原地旋转,并不能像我想的一样翻到碗边。这是因为系统默认的物品锚点在中间位置,我们需要调整锚点位置,虾才能以新锚点为中心进行旋转,使用工具栏的向后平移(锚点)工具(快捷键Y),就可以拖动锚点了。

此时又出现了一个新问题!就是锚点变化了,之前的位置效果也跟随着新锚点变化了,我们有两个办法来解决~一个是再手动调整一下几个关键帧的位置;另一个就是先Ctrl+Z撤回到移动锚点之前,移动蓝线到位置的最后一个关键帧处,选中碗边虾这个图层,Ctrl+Shift+D,会截断原来的图层新建一个图层,这样我们在新图层里调整锚点位置,就不会影响之前的效果啦~

接下来我们只要调整旋转后面的角度,使得虾翻转到我们需要的角度即可~别忘了添加缓动和运动模糊哟~

在做筷子挑起面条之前,我们先来分析一下这么多图层之间的关系,将它们分一分组。
第一组:所有在筷子前方的所有食物,包括面团、鱼板等,它们会挡住筷子,使得筷子看起来像是伸入了碗中一样;
第二组:筷子和被挑起来的面条,它们几乎是一起行动的;
第三组:筷子后方的物品,与第一部分的物品合成一整个碗的样子,所以这部分应该包括筷子后方的海苔和碗内那个深红色的椭圆。
接下来按照我们的分析,就可以将不同的部分建立预合成,可以理解为打包成组,如果在这个组上做了特效,那么组里所有的物品都会有相应的效果,同时他们自身的特效也会保留。
3.1 制作预合成
按住Ctrl分别选中我们要打包的组,右键->预合成即可,可以按需要给预合成改名~阴影不需要分组,其他图层的分组情况见下图:

3.2 因为我的碗做成了飘浮的样子,所以我希望碗会在空中轻微地上下浮动,同时下方的阴影也会随之变大变小~那么涉及到的图层有筷子前面(预合成1)+筷子后面(预合成2)+阴影,筷子前后添加的是位置效果,阴影添加的是缩放效果,相信大家可以根据前面的教程做出来~

可能会有人有点奇怪,为什么我的效果数值是红色的呢?这里提一个新的知识点——表达式。我们可以将表达式理解为一句简单的代码,来帮助我们达成一些重复性的工作。
比如此时,碗的浮动效果和阴影的缩放是贯穿整个动图的,如果我们一个一个关键帧的去打可能会有点麻烦,所以就可以使用一个简单的循环表达式。使用前需要简单的计算一下,动图持续的秒数需要为重复的所有关键帧秒数的倍数~举个例子,图中我设置了三个关键帧,分别为上、下、上,它们一共持续了3秒,那么我的整个动图需要是6秒、9秒等,循环才是正确的效果,不然可能循环到一半就变位置了。
所以现在我们有了两个问题:1.如何设置循环表达式;2.如何设置动图的持续秒数。
先来解决第一个,循环表达式需要在我们设置完三个关键帧后,按住Alt点击一下效果前方的秒表,然后点击右侧的小三角->Property->loopOut(type = “cycle”, numKeyframes = 0),这样循环表达式就添加好啦~

现在来解决第二个问题,只需要把图中的蓝色框框拖到你想要的秒数,就可以设置动图的持续时间啦~

4.1 筷子动效
这部分我们就可以灵活运用之前学过的知识了,在做筷子运动的过程中肯定会涉及到位置和角度的改变,那么打开两根筷子的位置、选择关键帧,拖动调整即可,路线仅供参考。

4.2 面条动效
面条只需要跟随筷子挑起的过程向上移动即可,因为筷子中间可能涉及角度的旋转,所以面条的位置移动也需要随之调整,路线进攻参考。

4.3 整体添加效果
挑起面条后我希望有一个上下挑动面条的效果,所以直接给筷子(预合成2)做一个下上下的位置效果即可,这样预合成内的筷子和面条都会一起上下挑动。

4.4 轨道遮罩
做到这里差不多就快完成了,但是我们又发现一个麻烦的事情,就是在挑面的前半部分中,面条漏在碗的外面了!

这时候我们只需要给筷子(预合成2)图层添加一个轨道遮罩即可,添加后只有在有遮罩的地方,才能看见图层。
使用矩形工具(快捷键Q)在画面上绘制一个矩形,注意矩形的上方要超出筷子最高的高度,下方要在碗的中间。

在筷子(预合成2)图层的TrkMat上点击一下,选择Alpha遮罩“形状图层1”,按空格播放一下,就会发现刚刚露出来的面条因为不在遮罩内,就不见啦~


来源:https://uiiiuiii.com/aftereffects/1212476310.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园