
教程作者:优设设计师就业衔接班12期-22-明轩
教程指导:如如(优设设计师就业衔接班讲师)
交作业:#优设每日作业#
文章编辑:@雪寄草
本期教程带大家在AE中制作出一只不停捣乱的小猫咪。主要应用了形状层的路径动画,以及AutoSway、Long Shadows preset 2.0等脚本,赶紧试试看吧~
是否也想学会创作同款好玩的动画作品?跟着如如老师在课程里手把手学习→优设设计师就业衔接班
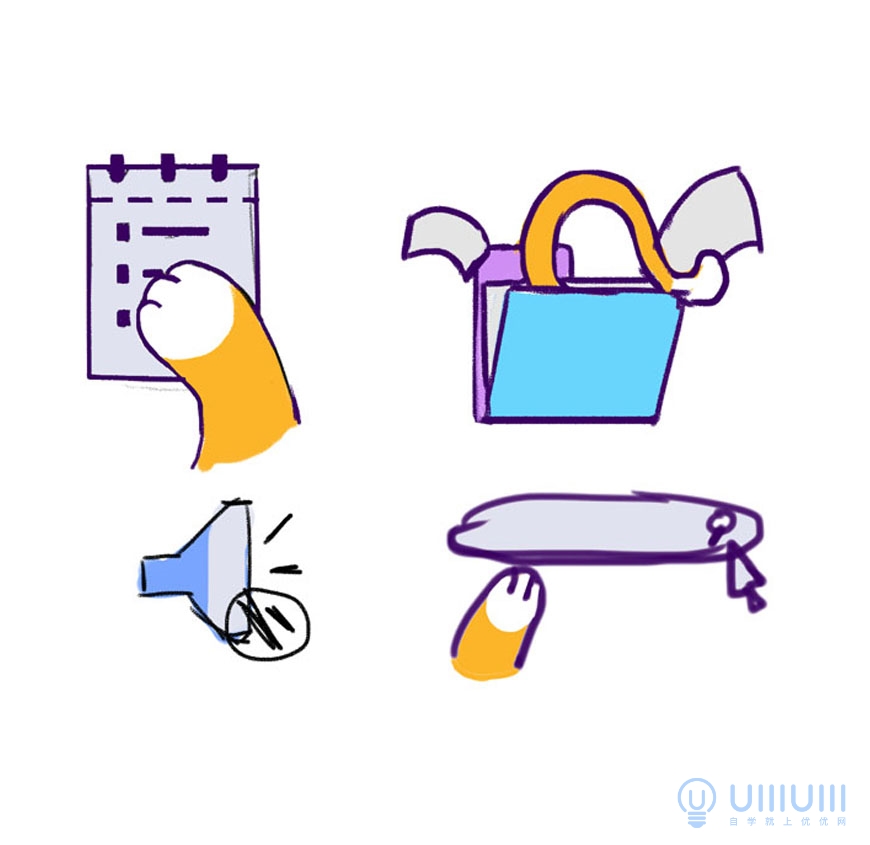
确定想法后,把每个图标的形态简单绘制出来,也可以在这一步就确定好大体的配色。

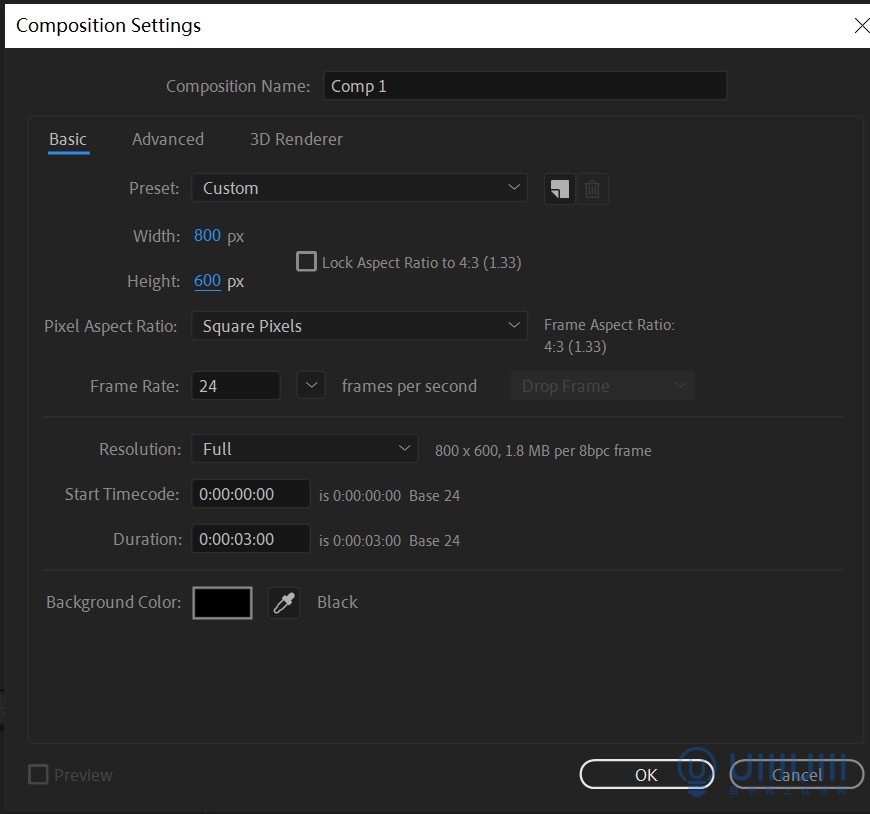
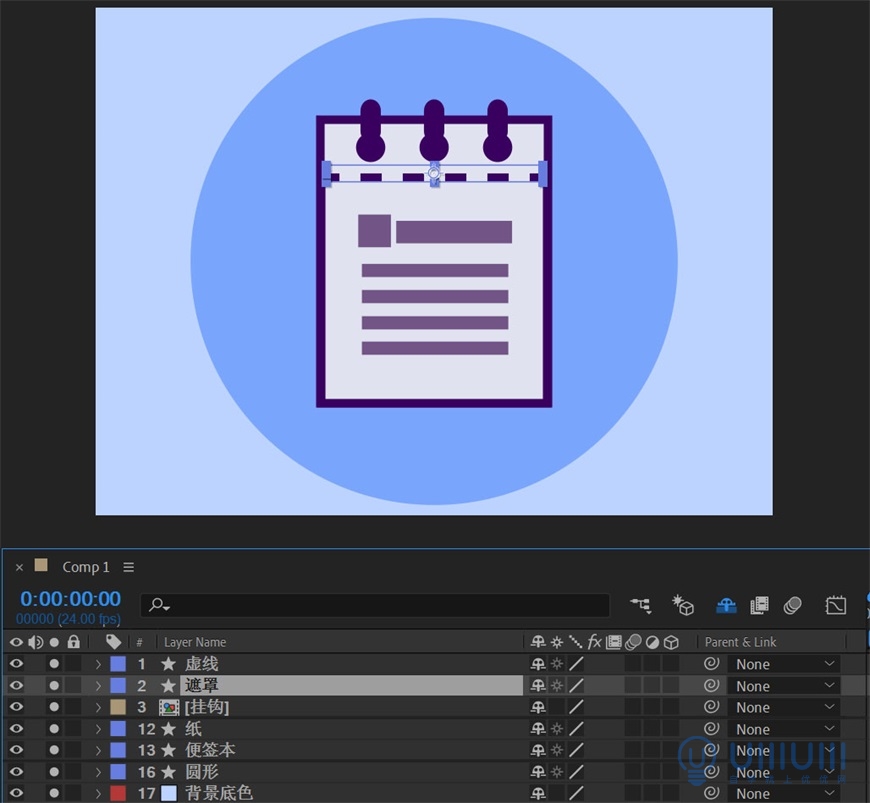
在AE中新建合成。合成尺寸800*600,帧速率24,持续时间3秒。


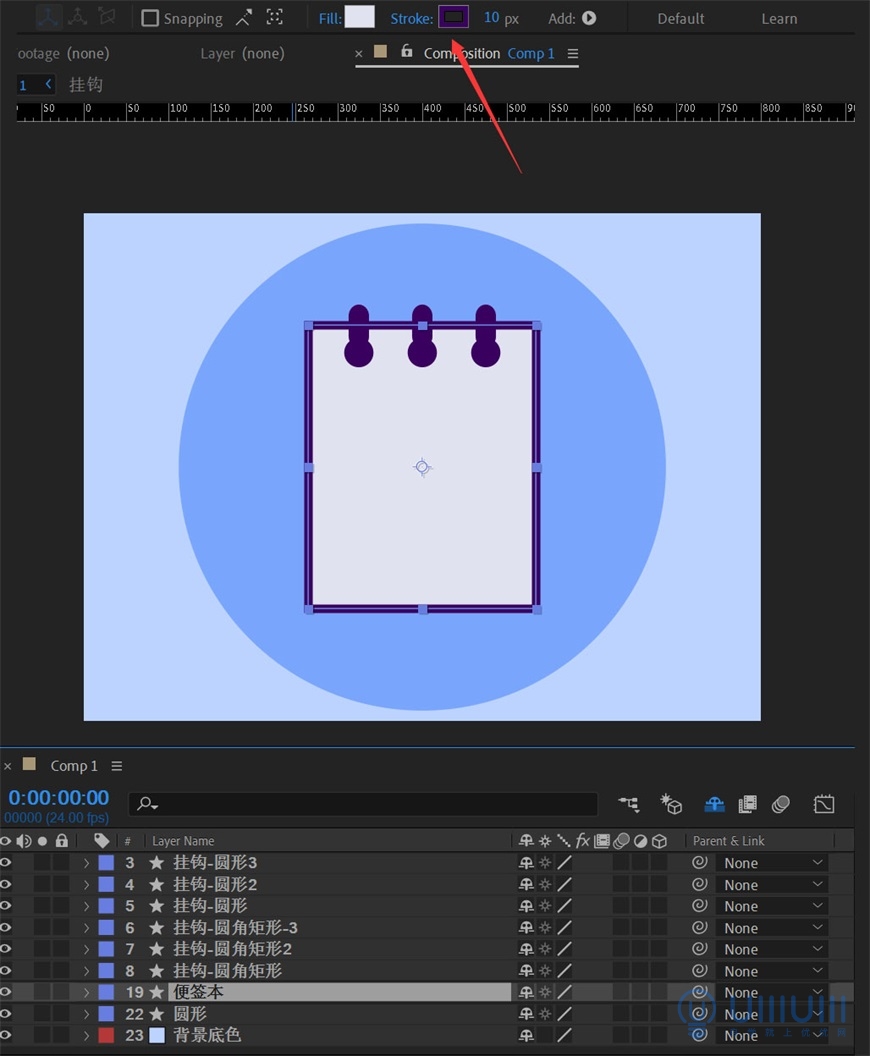
3.1 根据草图,在AE中使用矩形、圆形、圆角矩形工具,绘制出背景与便签本。其中便签本图层添加10像素的描边。

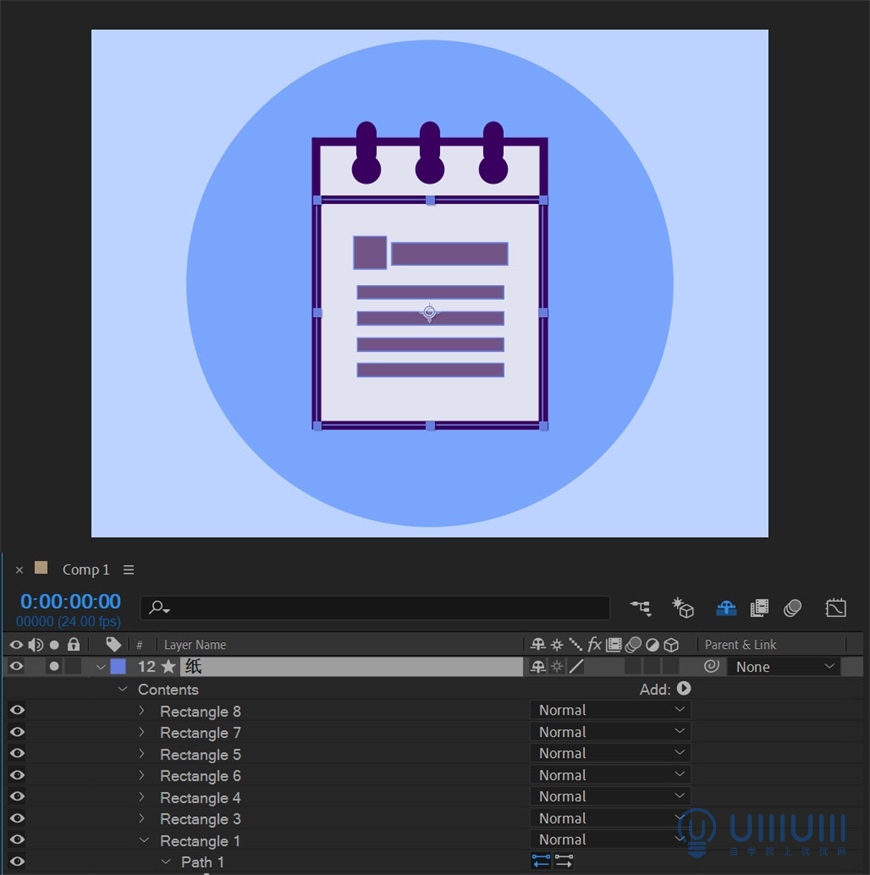
3.2 Ctrl+D复制形状层“便签本”,调整大小并命名为“纸”。选中形状层“纸”,使用矩形工具绘制出纸上的图案。

3.3 现在我们要遮住“纸”的顶边,以便后续的动画制作。
绘制矩形,填充颜色与便签本颜色相同,描边关闭。调整位置使其底边与“纸”形状层顶边对齐,并命名为“遮罩”。使用钢笔工具绘制出线段,调整线段端点与“纸”的顶边对齐,命名为“虚线”。

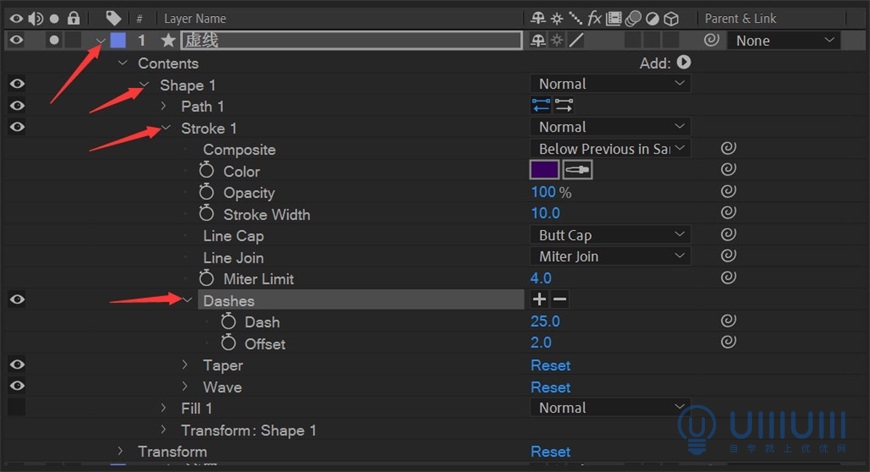
依次点击“虚线”、“形状”、“描边”左边的小三角,找到描边中的虚线属性,点击加号便可把实线变为虚线。调整虚线和偏移的数值以改变虚线的形态。

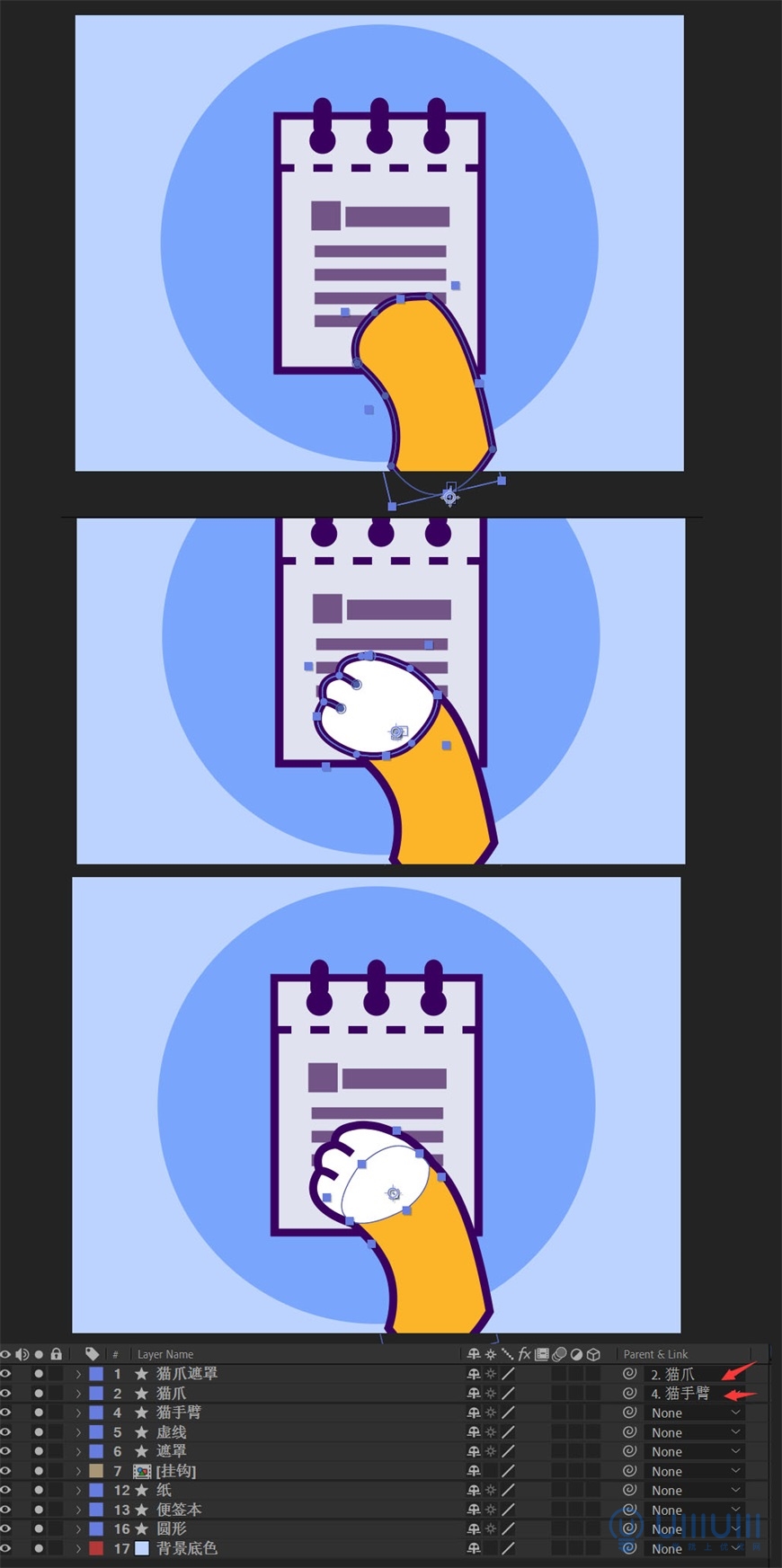
3.4 用钢笔工具依次绘制出“猫手臂”和“猫爪”,描边设为10像素。再用钢笔绘制一个“猫爪遮罩”层,关掉描边,填充色与“猫爪”相同,挡住“猫爪”下半部分的描边。依次绑定“猫爪遮罩”—“猫爪”—“猫手臂”。

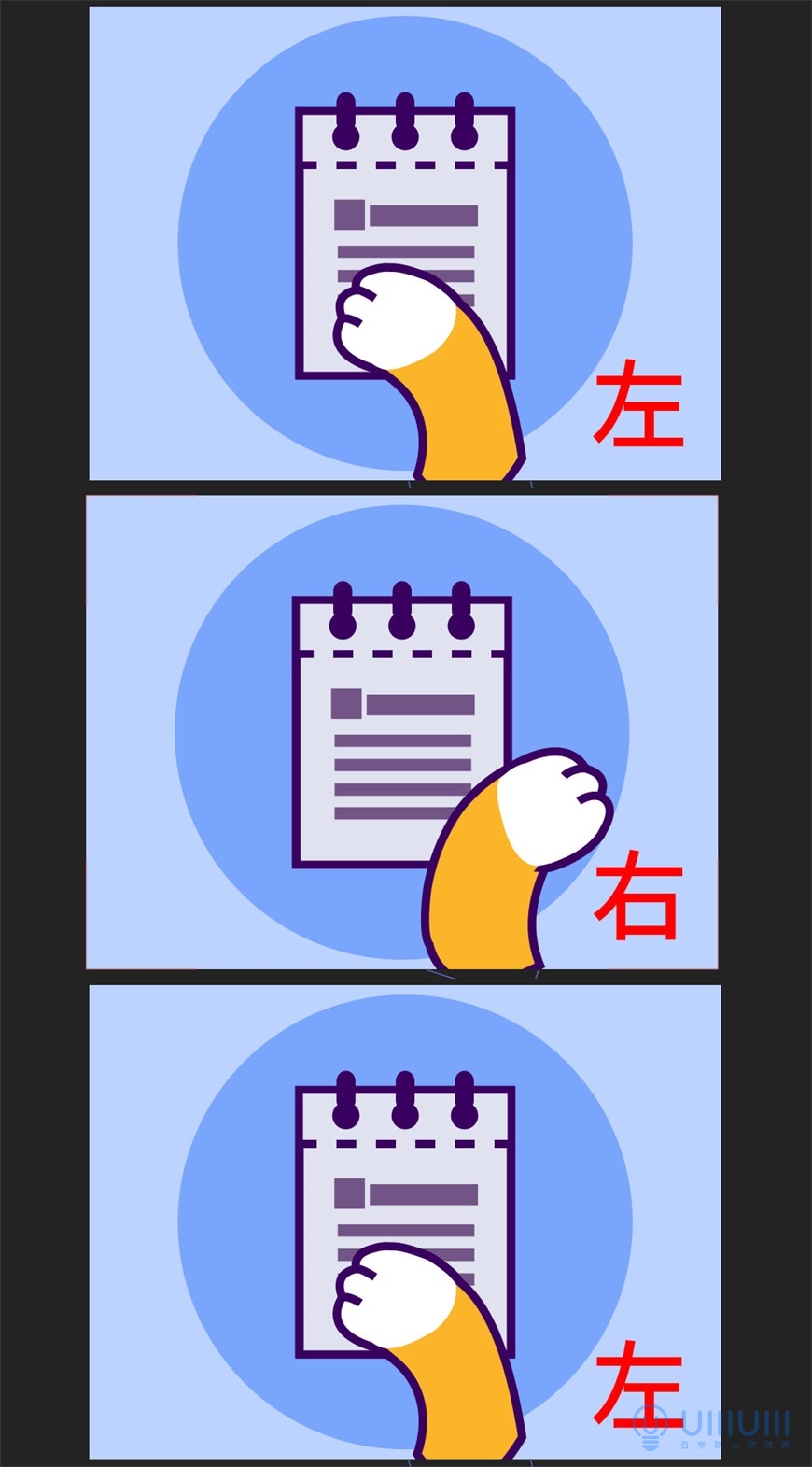
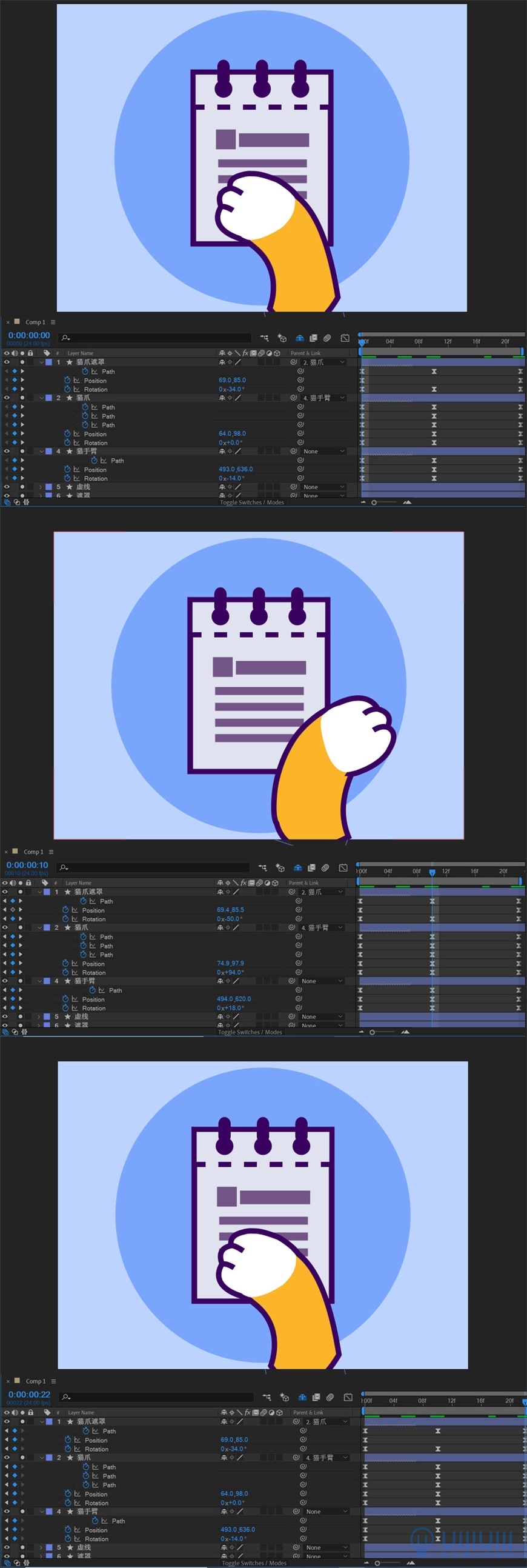
3.5 接下来开始猫爪的动画制作。我们把动画分成三部分来看,猫爪翻页时三个不同的动作阶段,概括一下其实就是“左-右-左”的循环。我们只需调整形状层形状与关键帧,与这三个阶段的动作形态吻合即可。

因为我们绘制的猫爪就是向左的形态,因此可以直接在动画的开始和末尾,给“猫爪遮罩”、“猫爪”、“猫手臂”的“路径”、“位置”、“旋转”三个属性K帧。再在动画中段分别调整图形的参数,让猫爪转向右边。下面是参数参考。

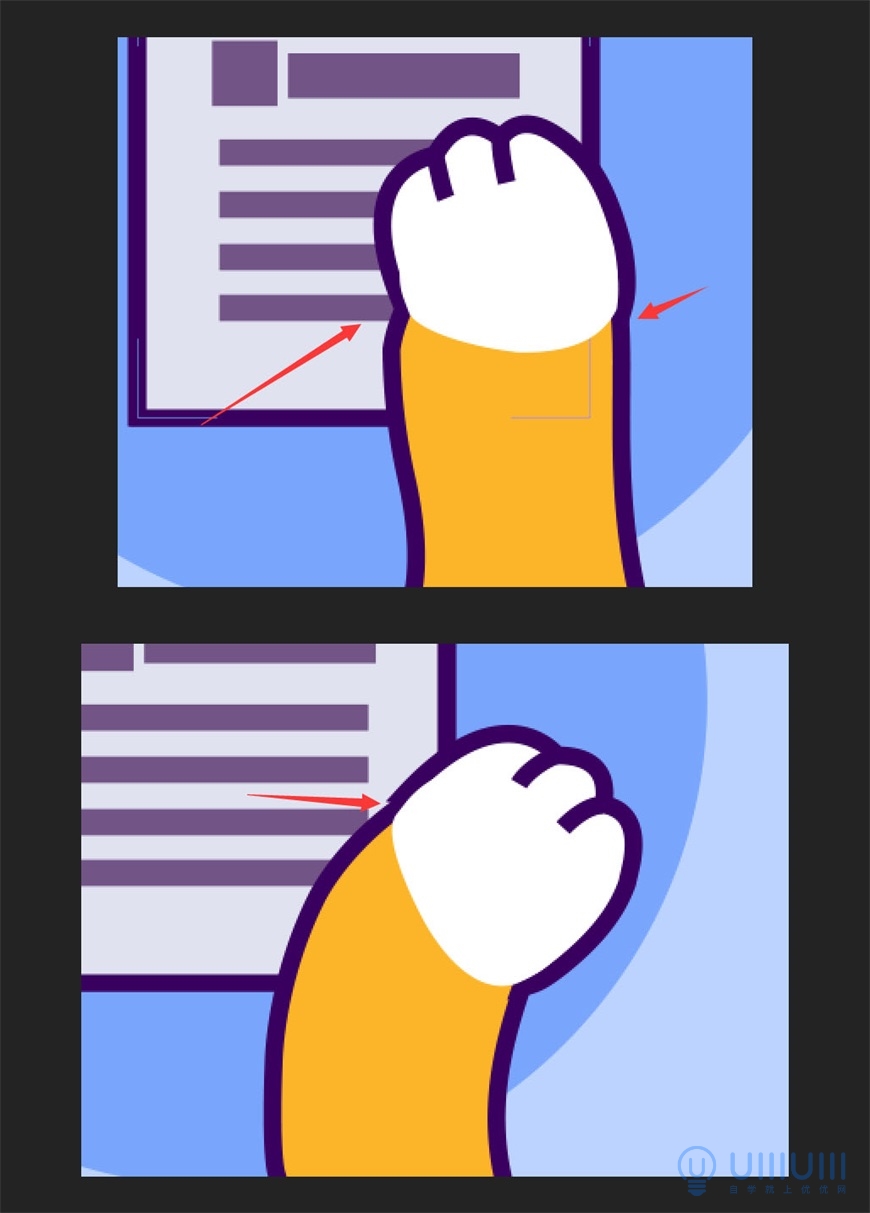
3.6 播放动画,这时我们可能会发现,部分中间帧出现了动画错位,或形状不符合预期的情况。我们需要对这些瑕疵进行进一步微调。

调整后的效果与参数如下:

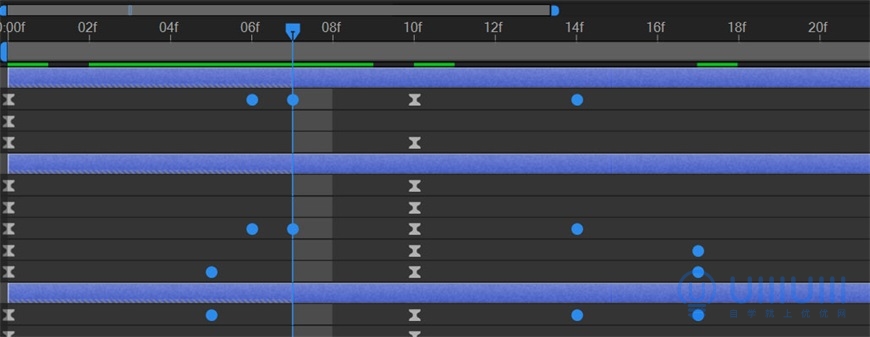
框选调整后的中间帧,按住ctrl键并点击关键帧,可以把关键帧变为圆形,使动画曲线更加平滑。

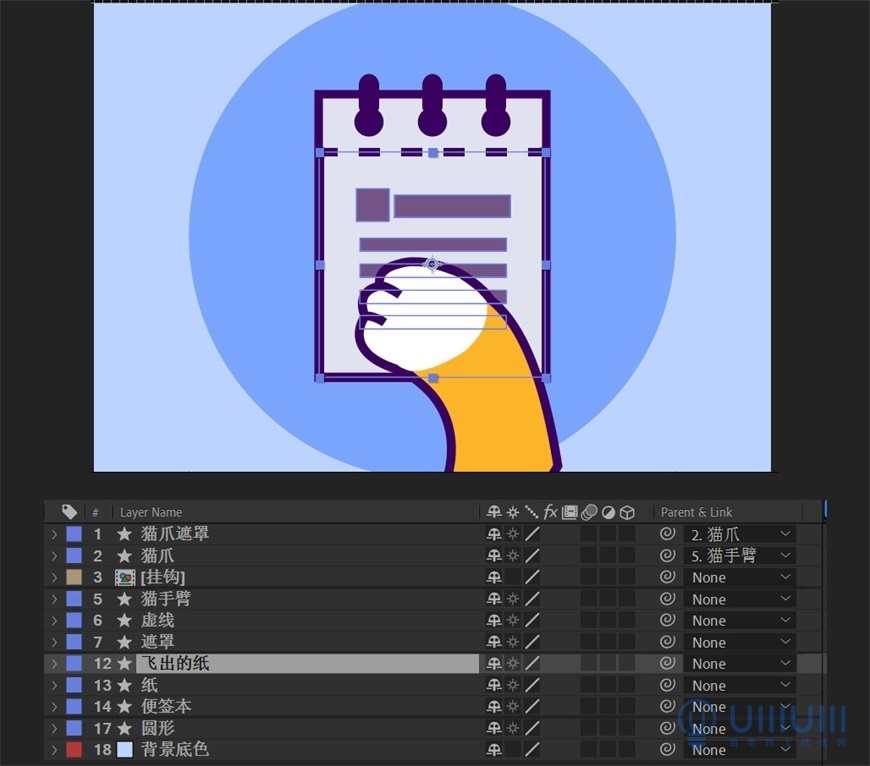
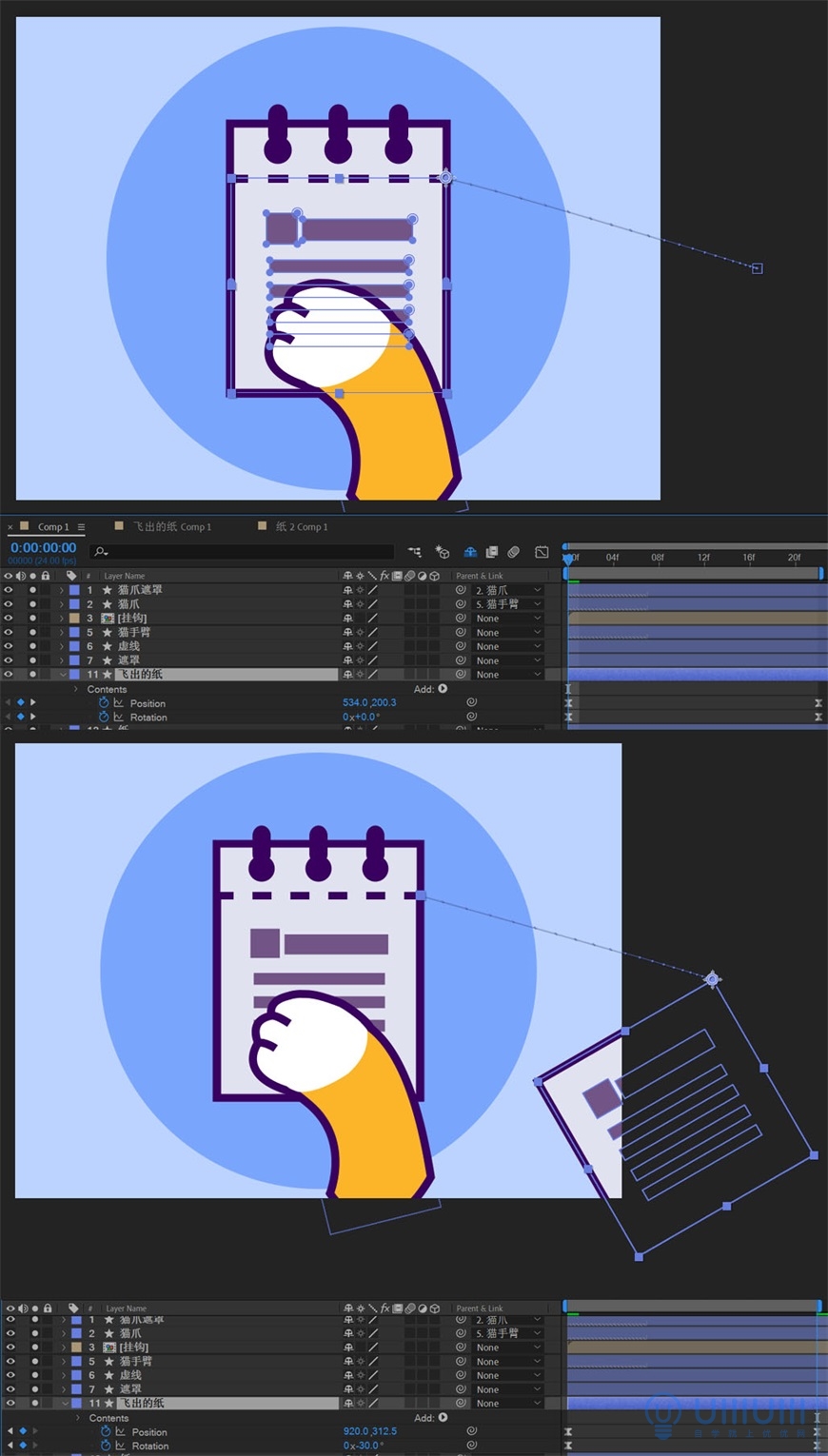
3.7 接下来制作纸张飞出的动画。Ctrl+D复制“纸”图层,并命名为“飞出的纸”。

3.8 使用定位点工具,把“飞出的纸”图层的中心点移到右上角。给“飞出的纸”图层的位置与旋转属性K帧,让纸飞到画面外。

3.9 使用钢笔工具调整运动路径。

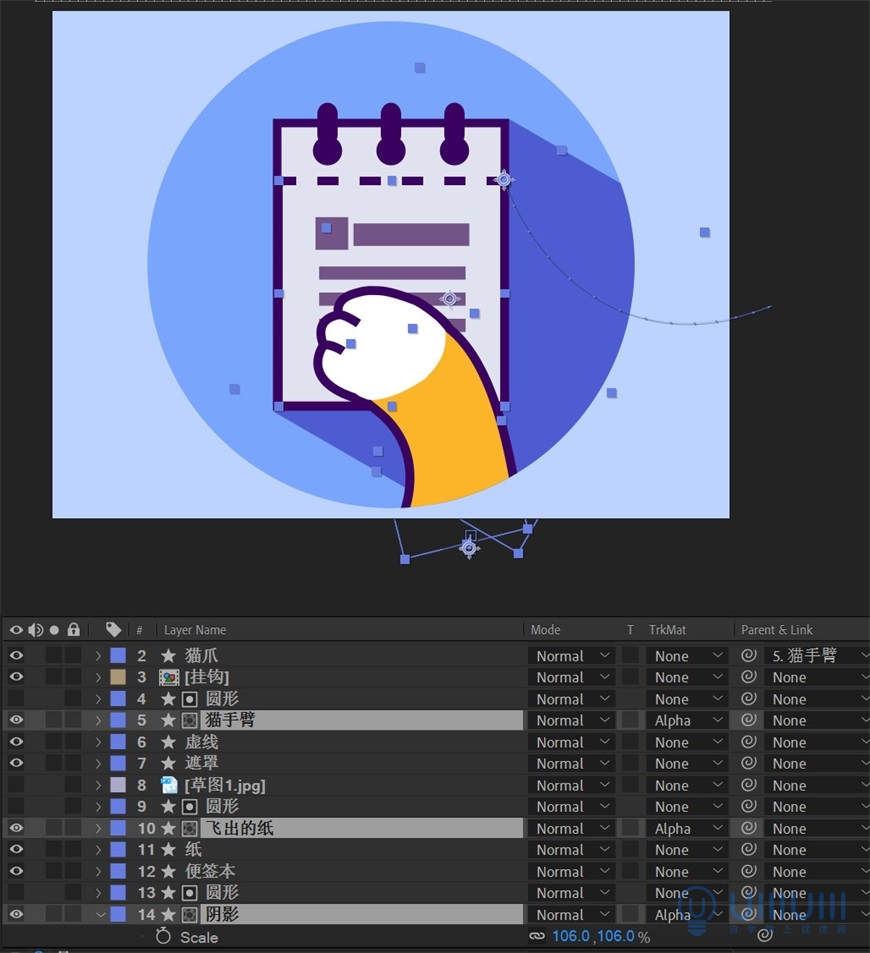
3.10 使用钢笔工具绘制出阴影,并复制“圆形”图层,给“猫手臂”、“飞出的纸”、“阴影”三个图层添加剪贴蒙版。

至此,第一个动画制作全部完成。


4.1 新建合成,从合成1中复制“背景”与“圆形”层,并修改颜色。

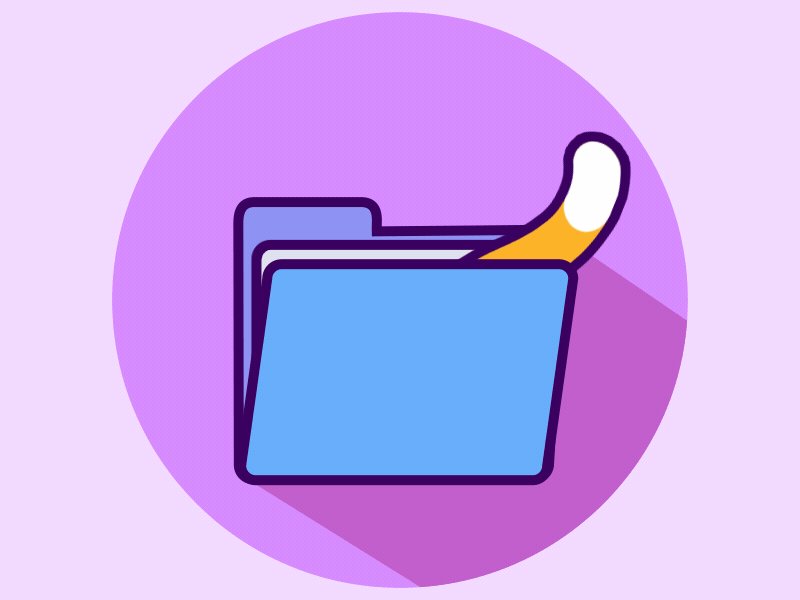
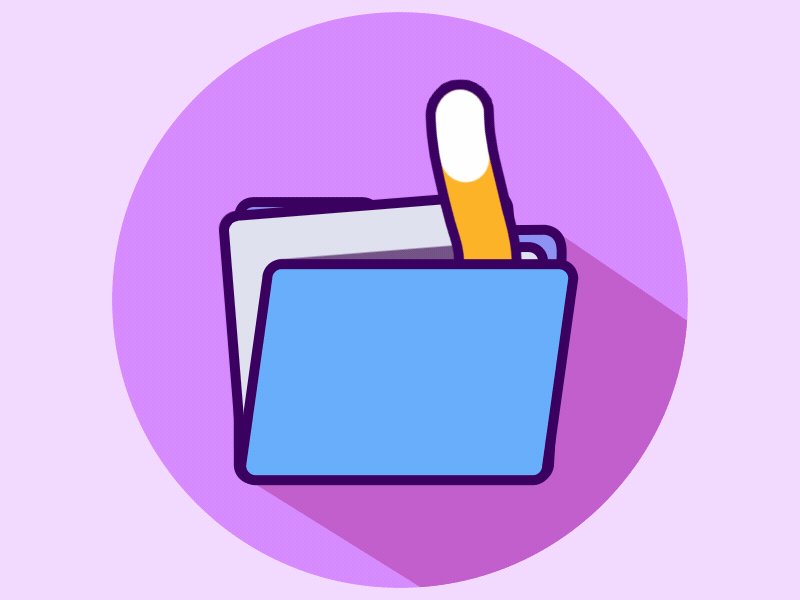
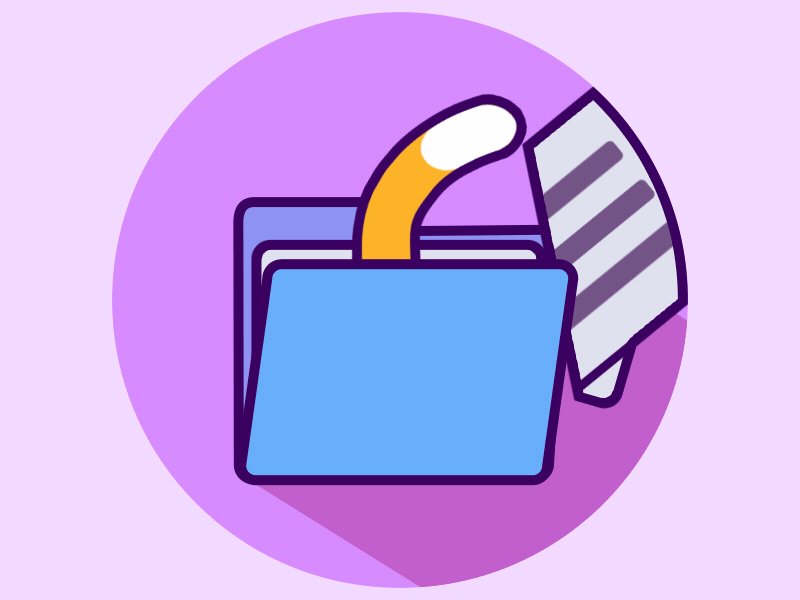
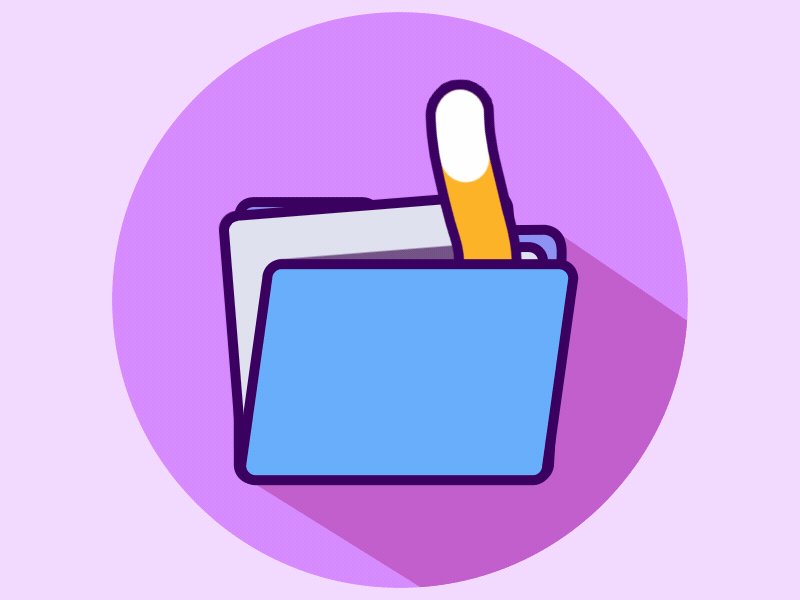
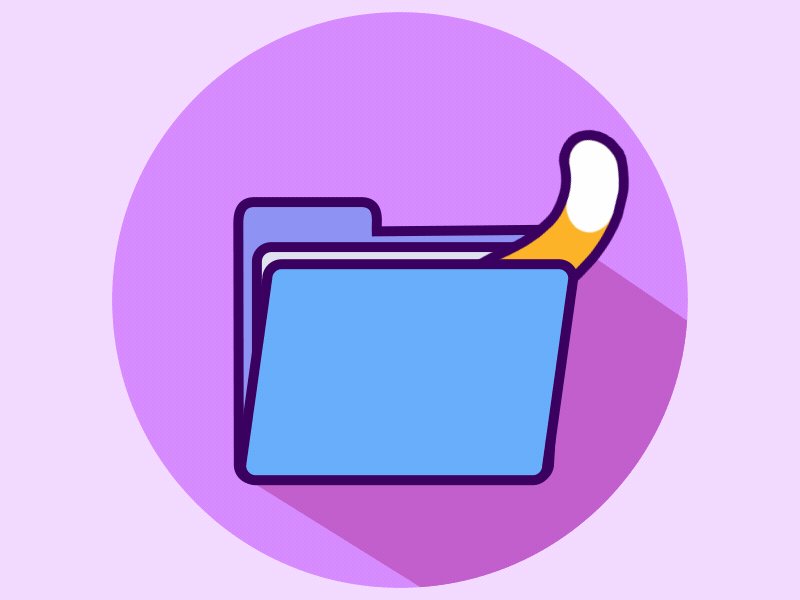
4.2 使用圆角矩形工具,分三层绘制出文件夹的形状,分别命名为“文件夹后”、“文件夹中”、“文件夹前”。

4.3 关闭“文件夹前”的显示,Ctrl+D复制“文件夹中”层,命名为“文件”,并使用圆角矩形工具,画出图案。

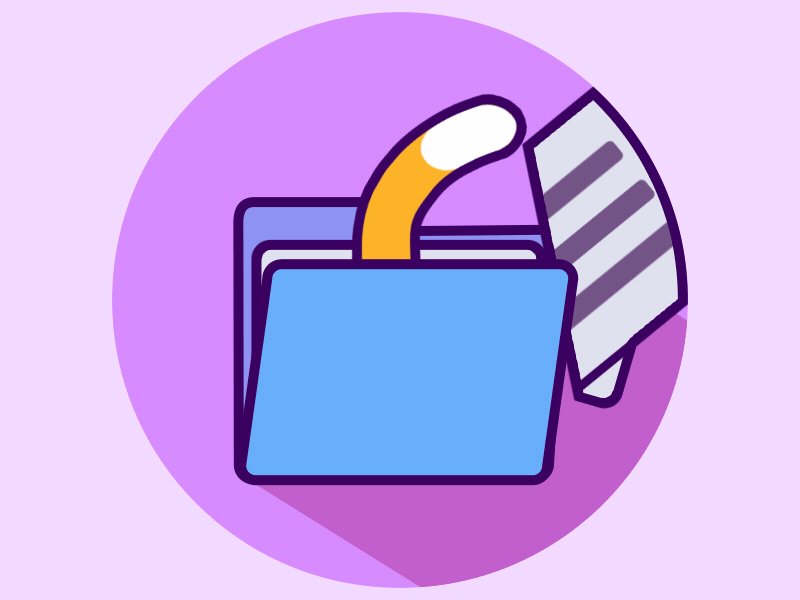
4.4 给“文件”图层添加“效果–扭曲—CC翻页”效果,并给 “位置”、“旋转”和CC翻页下的“弯折位置”属性添加关键帧。调整参数做出文件飞出画面的效果。

4.5 Ctrl+D复制“文件”层,命名为“文件2”。调整参数与时间,使“文件2”在“文件”之后向另一侧飞出。

4.6 接下来开始绘制猫尾巴。新建合成,命名为“尾巴合成”。使用圆角矩形工具,在同一个形状层中绘制两个圆角矩形并对齐,颜色分别为黄色和白色,并命名为“尾巴”。

4.7 现在要使用“Auto Sway”脚本,制作猫尾巴摆动的动画。
首先拉一根横辅助线,与“尾巴”对齐。使用操控变形工具,在“尾巴”形状层上,沿辅助线从左往右打六个操控点。注意每个点之间的间隔要逐渐减小。

4.8 安装AutoSway脚本并打开,从左到右依次选中“尾巴”层的操控点,点击AutoSway脚本窗口的Apply,便会自动根据操控点位置生成摆动的动画。由于上一步中,操控点之间的间隙呈递减趋势,脚本生成的摆动动画幅度则是呈递增趋势。

4.9 执行AutoSway脚本会生成许多控制层。我们选中最上面的控制层,便可以在效果面板中调整动画参数。修改Sway distance与Sway roundness的参数,使摆动的幅度变大;修改Sway Speed的参数,使动画在我们想要的持续时间中可以循环播放。

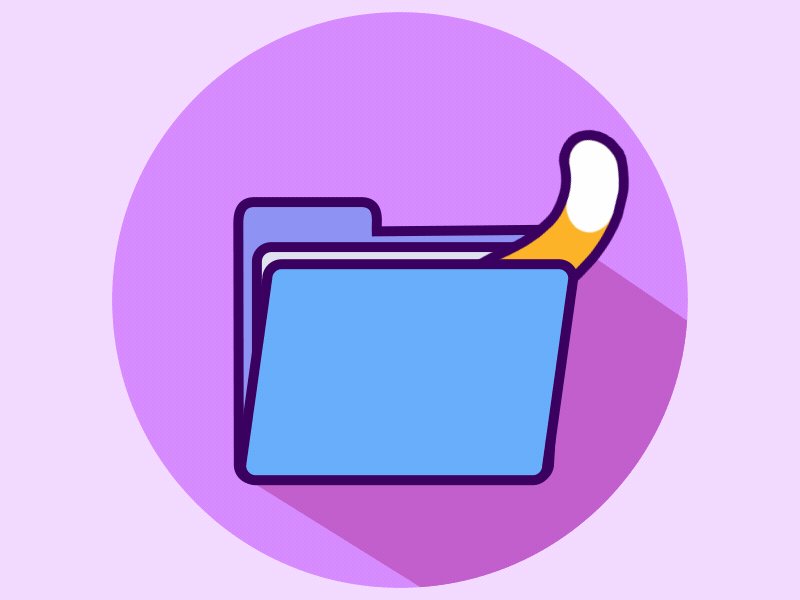
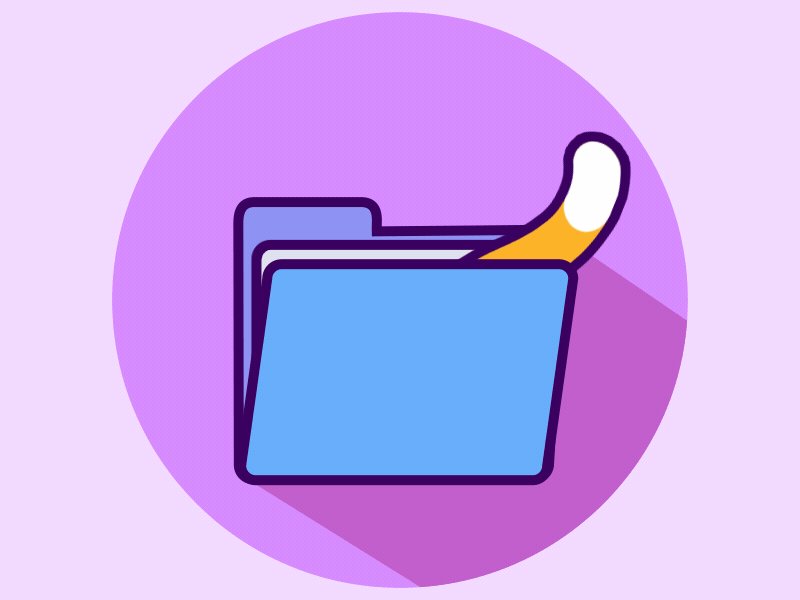
4.10 回到合成2中,将“尾巴合成”拖到画面中,置于“文件夹前”层下方。

4.11 选中“尾巴合成”,右键-图层样式-描边,调整描边的颜色与尺寸。

4.12 添加阴影与遮罩。

第二个动画制作完成。


5.1 新建合成,从合成1中复制“背景”与“圆形”层,并修改颜色。

5.2 使用圆角矩形工具和钢笔,分三部分绘制出喇叭的形状。并将形状层命名为“喇叭”。三部分形状分别命名为“喇叭左”、“喇叭中”、“喇叭右”。

5.3 使用钢笔工具绘制出两个弧形,分别命名为“弧线大”和“弧线小”,关闭填充开启描边,并在描边属性中,把端点样式改为圆形。

5.4 关掉“弧线大”和“弧线小”的图层显示,绘制出叉号并命名。

5.5 将“弧线”和“叉号”绑定给“喇叭”,并调整图层时间线。

5.6 给“喇叭”层的“缩放”属性打上关键帧,调整数值,制作出按下按钮时回弹效果。

5.7 给“喇叭左”和“喇叭右”的“填充颜色”属性添加关键帧,制作出变色效果

5.8 使用钢笔工具,绘制出箭头的形状并命名。

5.9 给箭头的“位置”属性添加关键帧。

5.10 从“合成1”中复制猫爪合成,调整位置大小与时间。

5.11 添加阴影与遮罩。这次我们需要把“阴影”层绑定在“喇叭”层上。

音量动画制作完成。


6.1 新建合成,从合成1中复制“背景”与“圆形”层,并修改颜色。

6.2 使用圆角矩形、圆形和钢笔工具,绘制出“搜索框”、“放大镜”和“竖线”,并分别命名。

6.3 调整“竖线”层的透明度属性,制作出输入框闪动的效果。

6.4 将“竖线”和“放大镜”图层绑定到“搜索框”图层上,给“搜索框”的选择属性添加关键帧,并调整运动曲线,做出旋转一周与回弹的效果。

6.5 从“合成1”中复制“猫爪”合成,调整图层中心点到图层下方。

6.6 调整“猫爪”合成的位置与时间,并给旋转属性添加关键帧,制作出猫爪从右上方出现到左下方消失的效果。

6.7 从“合成3”中复制“箭头”图层,调整大小,并给“位置”属性添加关键帧,修改运动路径使其平滑。

6.8 这里由于图层变化幅度较大,我们需要借助Long Shadows preset 2.0脚本制作阴影。安装脚本与预设后,在“效果与预设”面板中找到“Long Shadows 2”,拖拽到“搜索框”图层上,便会自动生成阴影效果,并且会跟随图层运动。

6.9 在效果面板中,修改Long Shadows的透明度与颜色。

6.10 添加遮罩。

搜索框动画制作完成。


来源:https://uiiiuiii.com/aftereffects/1212476564.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园