
B端产品给人的感觉总是千篇一律的,基本就是图表、表格、详情页,或者业务流程,实际上也大抵如此。毕竟B端产品主要是工具型产品或者管理系统,面向企业用户,解决用户的实际需求,很少去引导用户产生需求。
在这种背景下,产品的性能、功能、用户效率就成了第一位的。必要时,甚至会牺牲一定的用户体验优先保证产品功能。所以B端产品系统界面不能为了“看起来新颖”而不同,更要注重用户用起来的体验。
本文主要讨论以下内容:
- 界面框架的3种设计模式
- 界面框架设计的3个原则
从0开始构建新的产品,首先要确定好界面框架。B端界面框架并不复杂,主要包括顶部信息栏、左侧导航和内容区3大部分。通过不同的组合形式,界面框架就形成了3种设计模式。
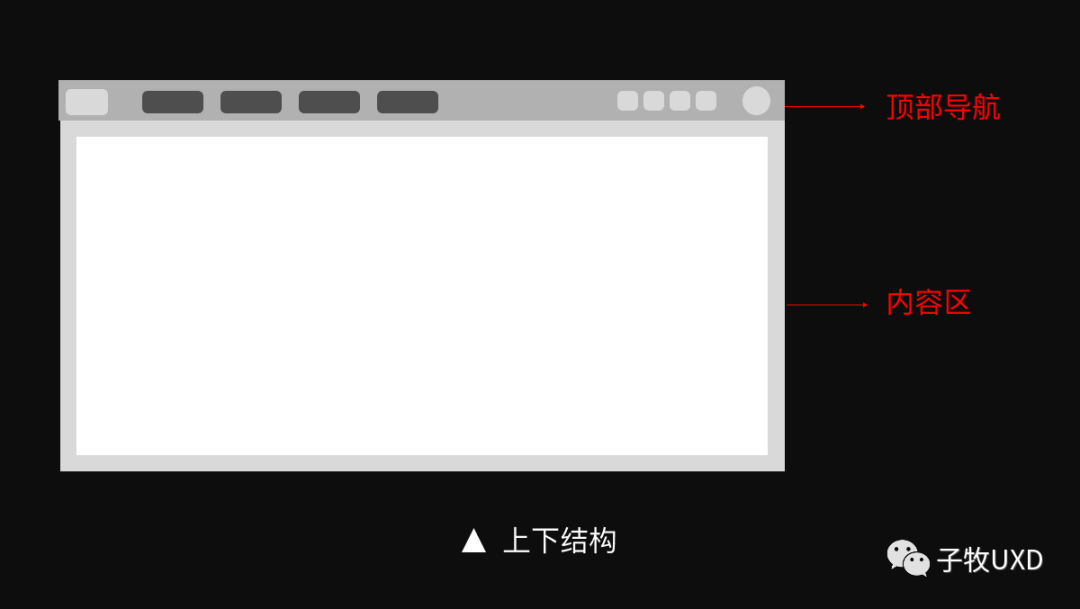
一、上下结构

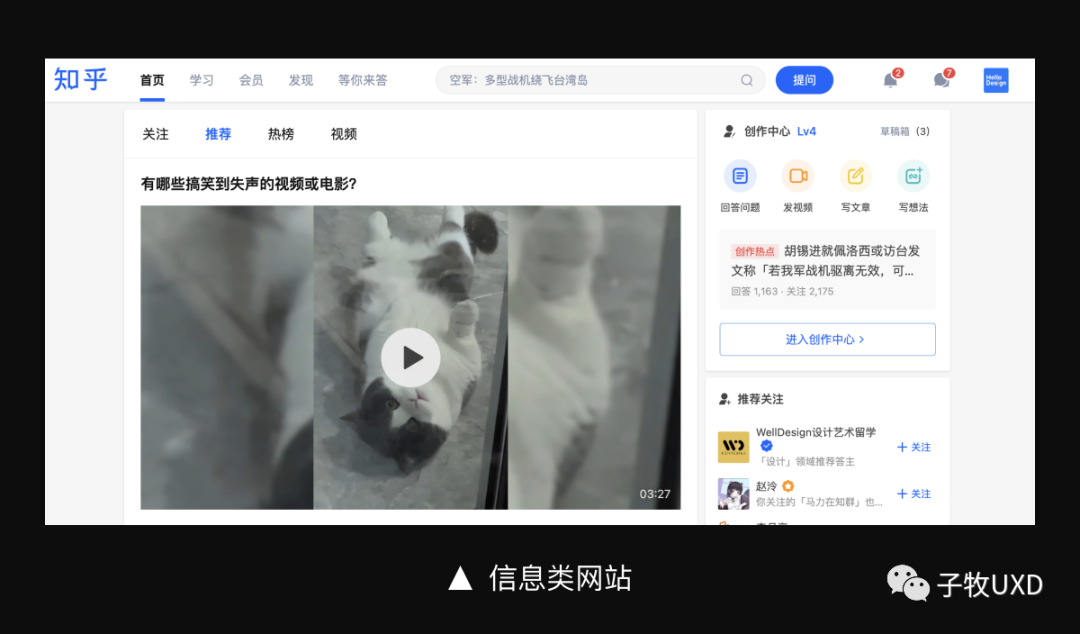
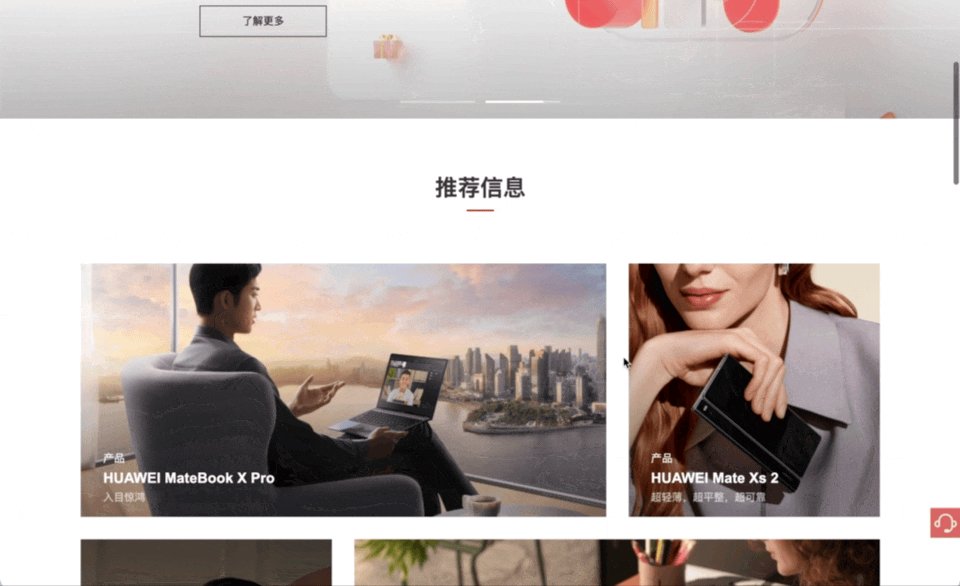
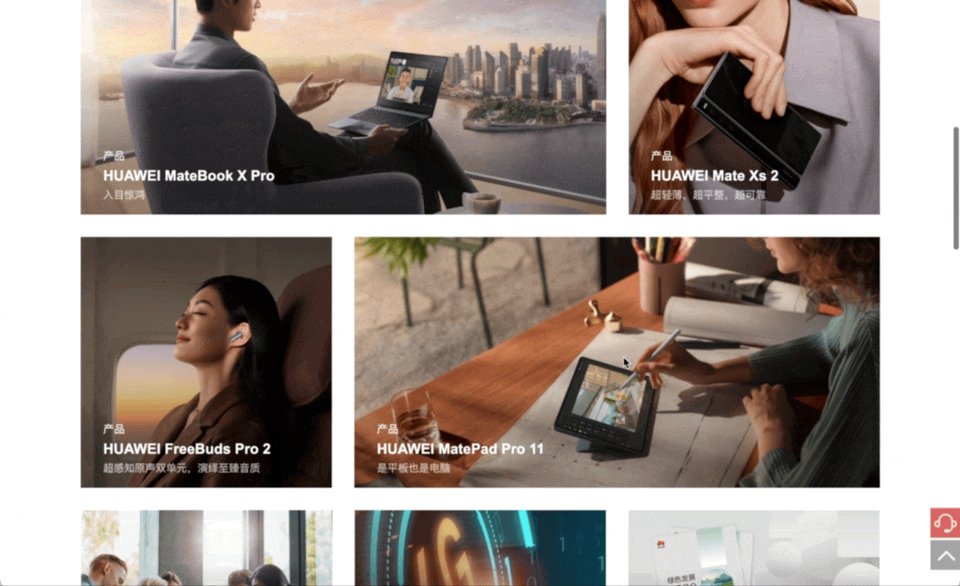
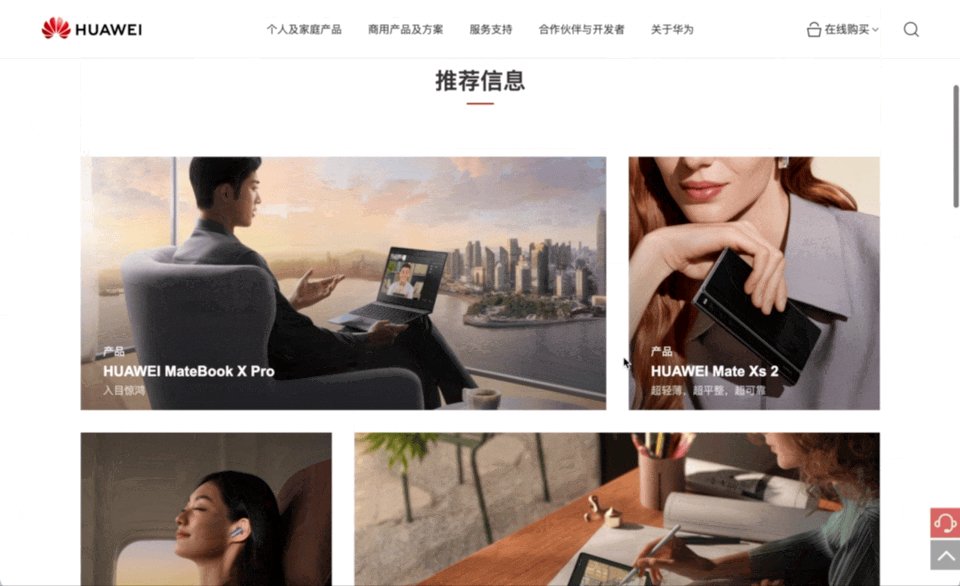
这种页面结构将页面划分为「顶部导航」和「内容区」上下两层。常见于一些企业官网、信息资讯网站中,更偏向于信息展示。例如阿里云官网、新浪、知乎等信息网站。

一般包含系统logo、功能菜单、辅助功能、个人中心等。功能菜单通常按照业务板块进行设置,并且会限制菜单数量,一般为4-6个左右。
根据业务需要,功能菜单也可以进行级联扩展,允许出现2级甚至3级菜单。方便用户更深层地了解系统功能,同时提高用户的操作效率,实现深层页面的快速直达。

我个人认为,顶部导航的优势并不是不占用页面横向空间。因为信息展示类的网站对横向空间要求并不高,有些网站为了避免用户视觉横向跨度过大,采用的是版心定宽设计。企业官网产品则采用响应式布局,让界面可以适应不同的屏幕宽度。
顶部导航的优势在于面积小,对页面的分割比较弱,不会对内容产生太大的影响。另外横向排布更符合用户的视觉习惯。
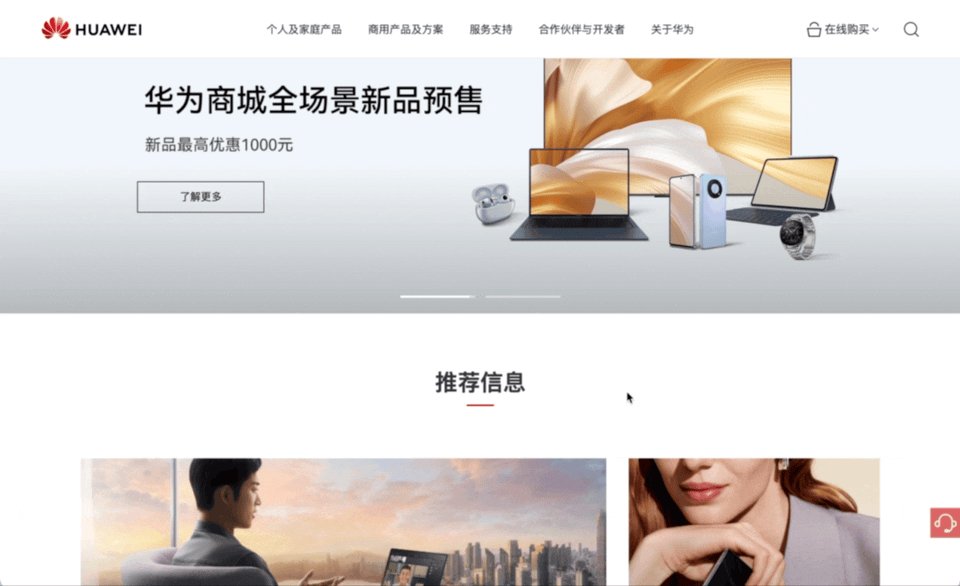
在展示形式上,顶部导航更加灵活,可以将菜单形成独立的信息空间。例如百度官网的顶部导航,与Banner形成强烈对比,内容清晰可见。

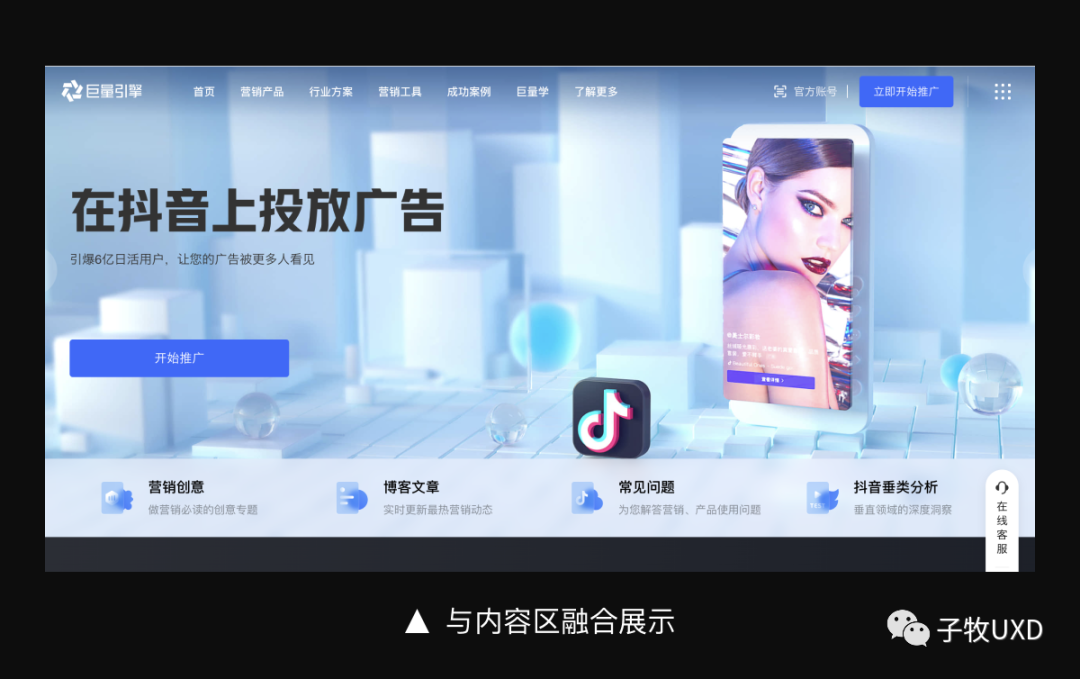
顶部导航也可以与页面内容融为一体,减少对内容的干扰。例如巨量引擎的官网中,将顶部导航与Banner信息混合,更加强调内容信息的传递。

在交互操作方面,页面向下滚动时,顶部导航可以自动隐藏,从而为内容提供更大的可视面积;页面向上滚动时自动展示,方便用户的快速切换到其他菜单。

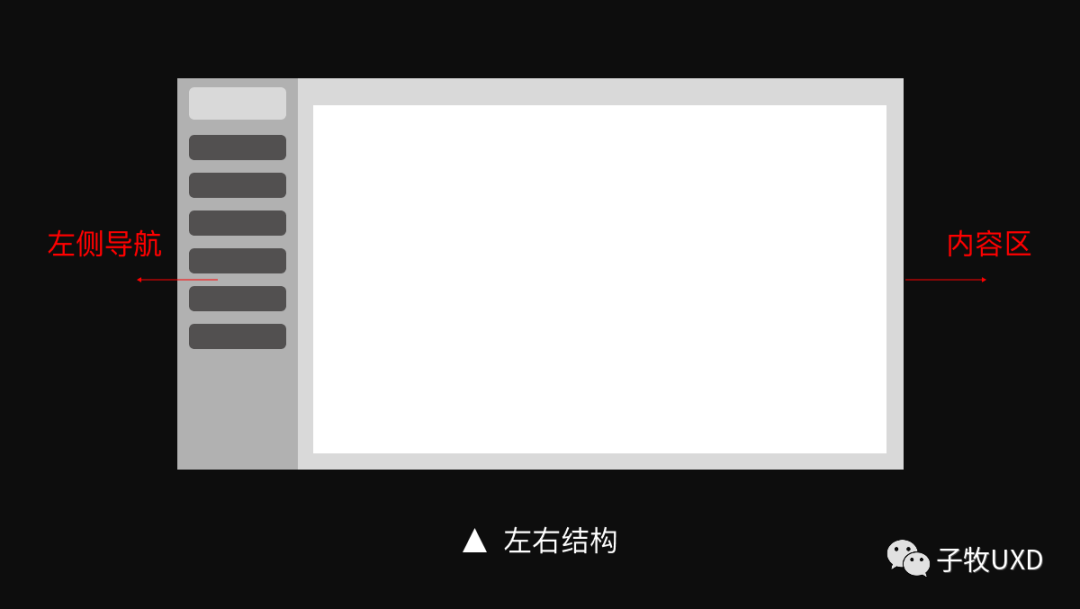
二、左右结构
对于简单或者复杂的业务系统,顶部导航数量会面临过少或者过多的问题,于是就出现了左右结构布局。

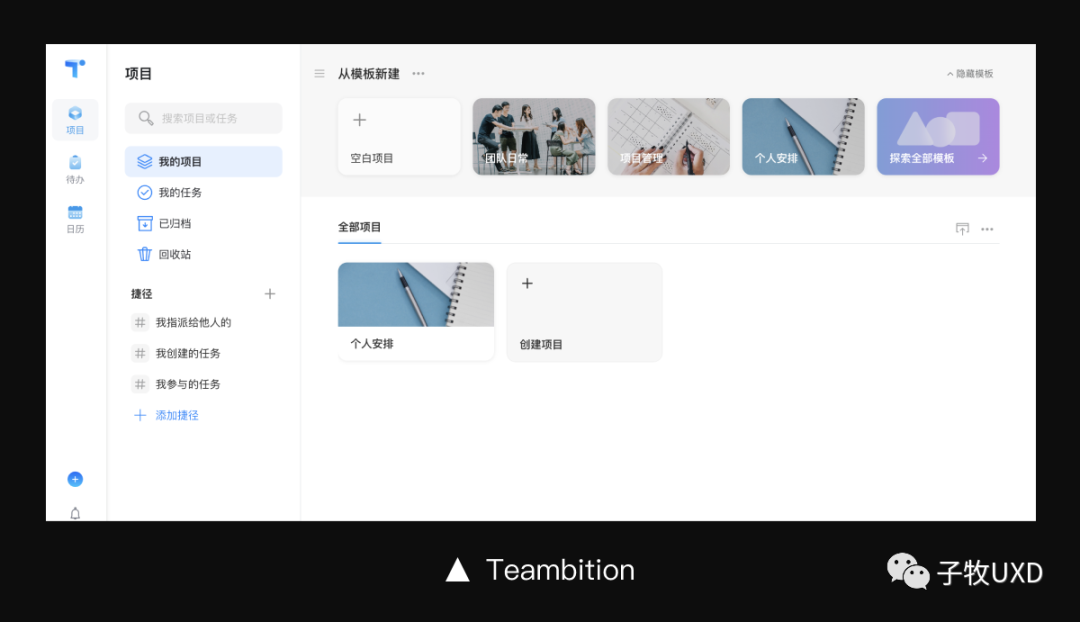
面对简单的业务系统,左侧导航的形式不会产生大量的页面空白。例如百度网盘网页版,Teambition都是采用的这种界面框架,将一级菜单简化,与二级菜单并列展示,视觉关联性也更加紧密。

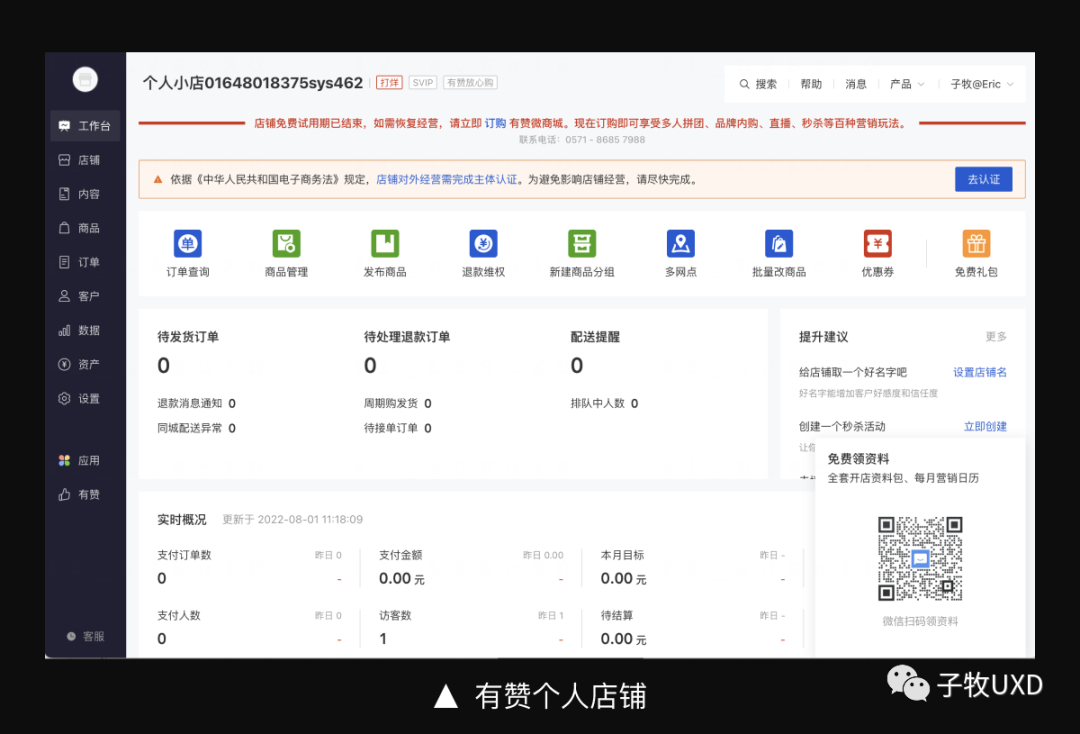
面对复杂的业务系统,左侧导航可以承载较多的菜单量,并且树形结构配合展开收起面板功能,具有很好的延展性。例如有赞个人店铺左侧导航承载了10+个的业务功能。

不过左侧导航的缺陷也比较明显,主要有以下几个方面:
- 尺寸空间大。为了尽可能地减少挤占内容区信息空间,通常会增加「收起」功能;
- 限制多。为了控制导航宽度,菜单名称的长度需要做出限制,避免出现无法完全展示的情况;对系统logo和名称也会有要求,不太适用于名称较长的系统;
- 操作效率不高。默认收起的菜单项中,需要展开才能操作;如果信息层级较深,逐级渐进展开的方式也不方便用户操作,因此对信息层级也需要做出限制;另外用户无法直观地全览所有业务功能,尤其是对于新人用户不友好,需要逐个点击才能了解系统功能。
所以在设计时,需要针对以上问题进行优化设计。以下是部分产品提供的解决方案:
(1)单层信息+级联信息
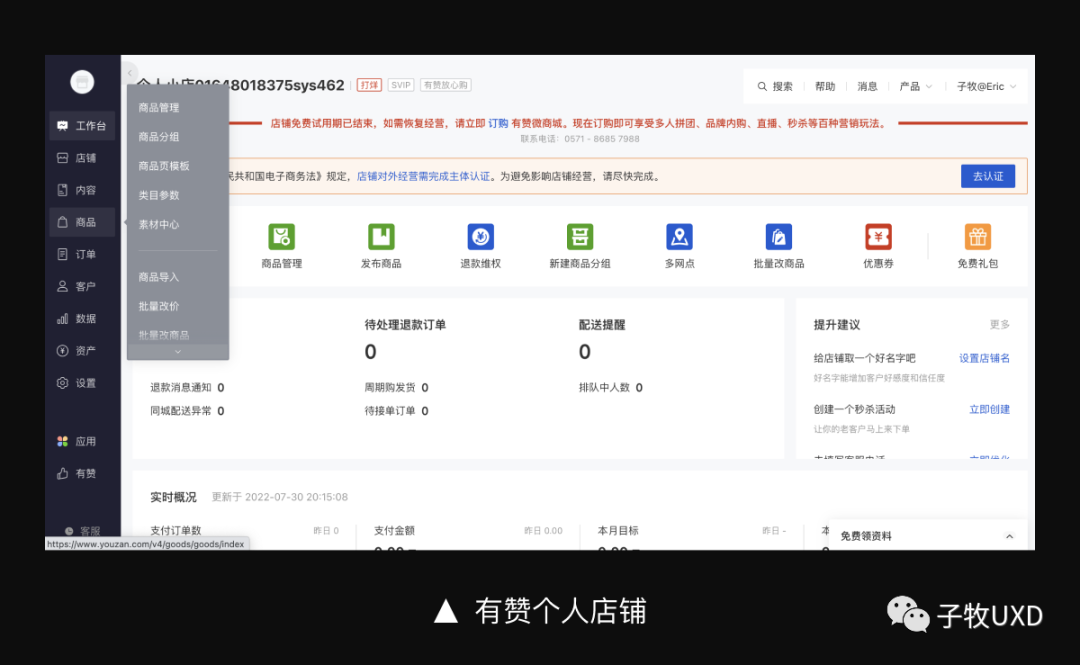
有赞产品左侧导航,沿用了顶部导航的交互方式。没有采用收起展开的方式,而是采用级联菜单形式,悬停即可显示,从而方便用户快速切换。

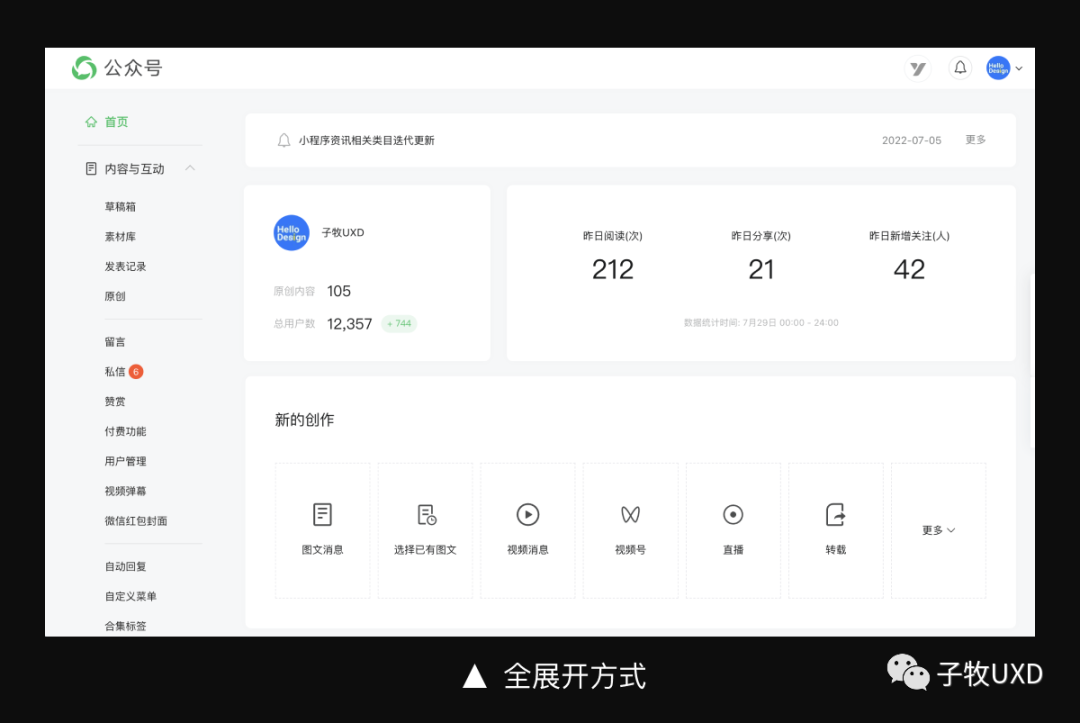
(2)默认全展开
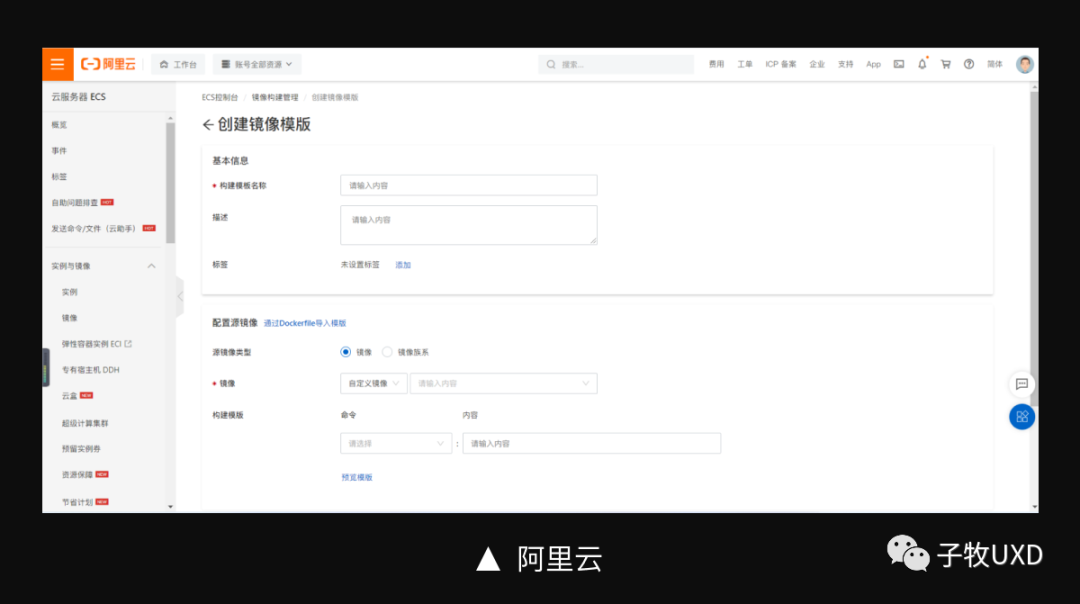
菜单功能默认全展开,减少用户的操作。在微信公众号、阿里云、知乎创作中心等平台中,左侧导航都是默认展开的,用户不需要逐级展开,便于用户快速切换菜单。在后续的使用过程中,用户根据的自己的需要,手动收起不常用的功能就可以了。

(3)双列布局
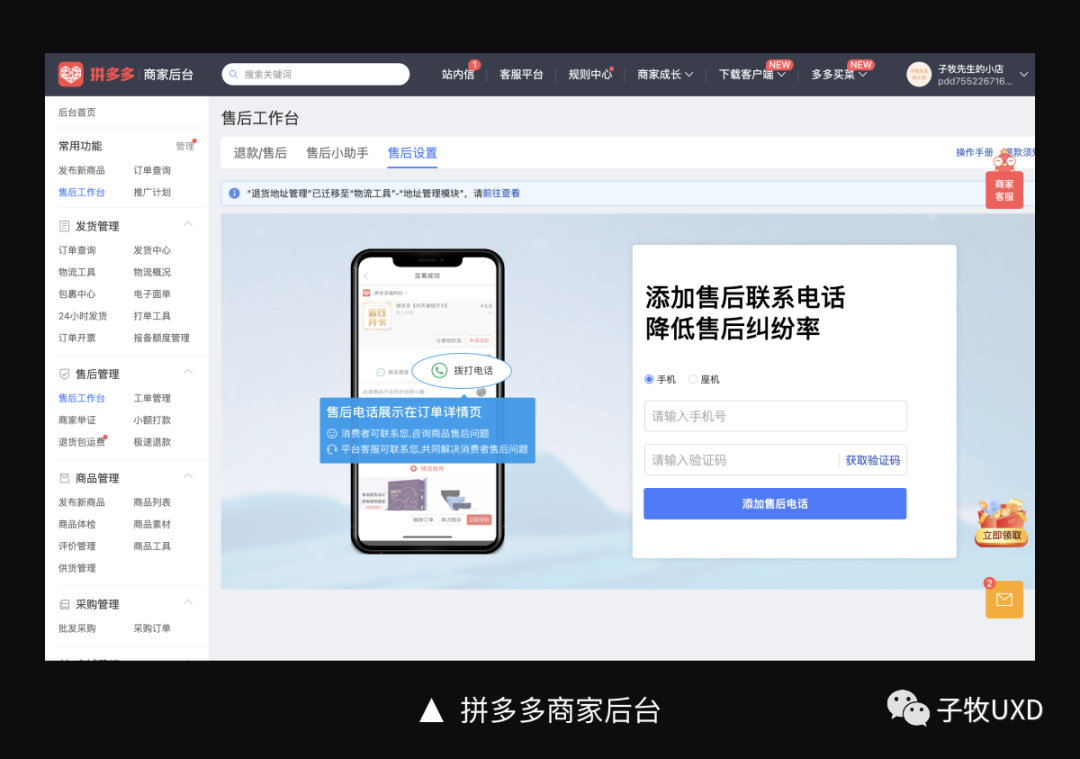
对于功能繁杂的系统,默认全展开的方式,会导致导航区过长,用户查看起来不方便。因此需要增加菜单的信息密度,减少导航的整体长度。例如拼多多商家后台采用双列布局的形式,当然这种场景下,会增加左侧导航宽度,挤占内容区的空间。

(4)查看全部
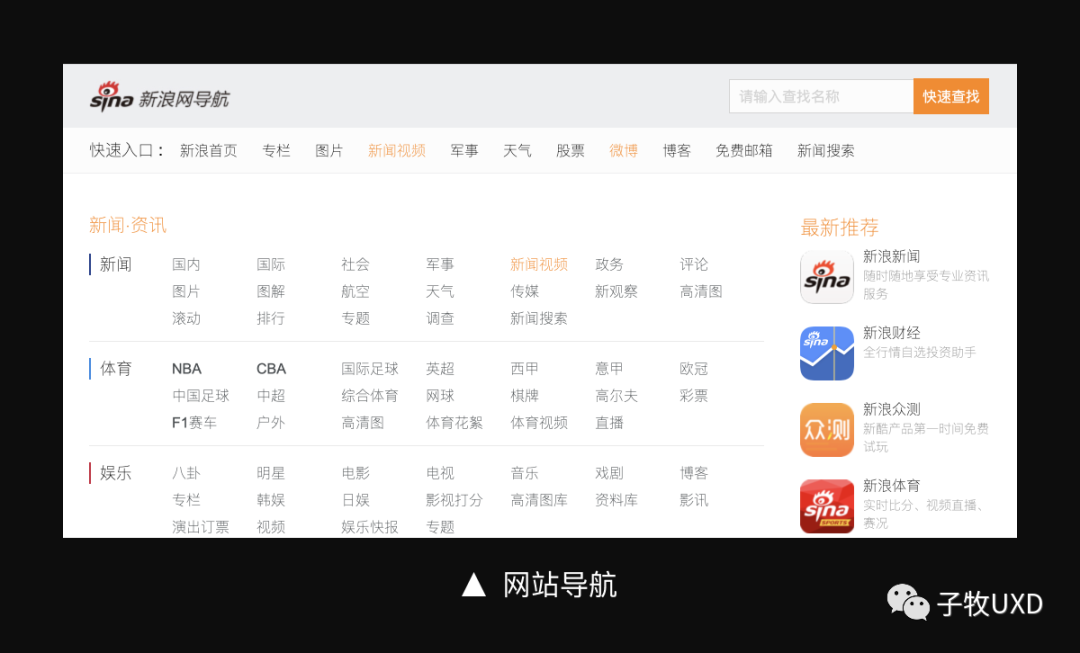
在门户网站中,信息分类非常多,普通用户通常只会用到高频信息。为了让用户能够全览网站所有的信息门类,网站还提供了「网站导航」功能。

在B端产品中,也需要考虑如何让用户了解平台的全部功能清单。例如钉钉管理后台在左侧导航底部增加了「查看全部」功能,展开后用户就可以看到全部的功能菜单。

在形式感上,左右结构的布局会对系统logo 和名称进行压缩,我个人认为整体风格不如上下结构正式,对品牌形象表现力不足。因此该结构主要用于一些工具产品或者轻量型的系统,在大型的业务平台或者G端的项目应用较少。
通过上面的案例,我们可以看到B端产品基本上是以「混合布局」的模式构建界面框架。
三、混合布局
在B端产品中,混合布局既有贯穿的顶部区域,可以承载导航菜单和产品框架信息,又在内容区增加左侧导航,提升导航信息承载量,更好地满足业务功能需要。

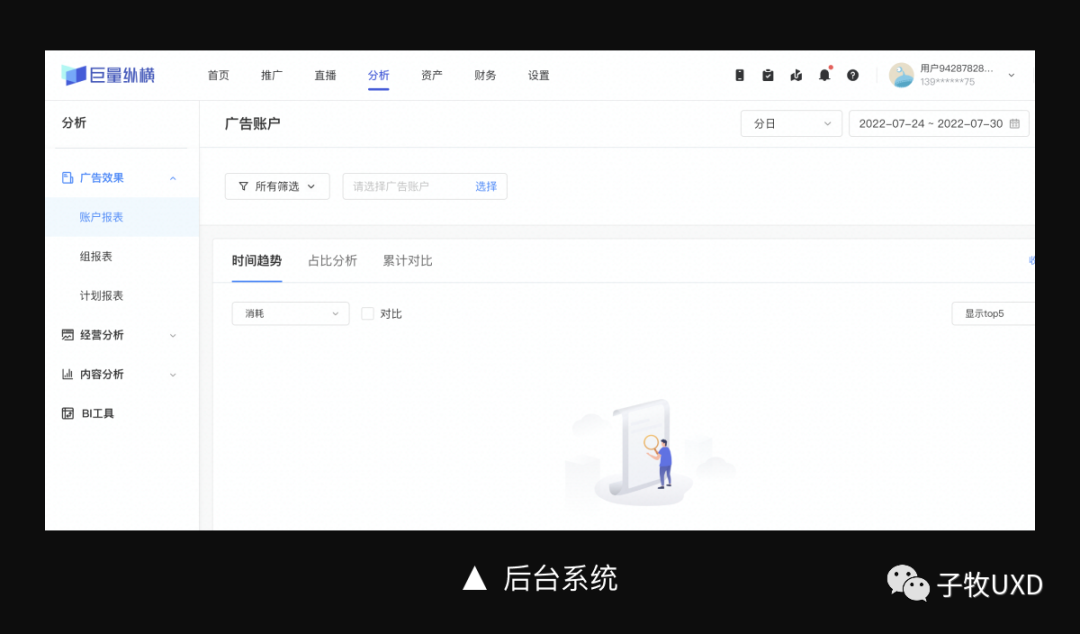
例如巨量纵横产品中,采用了顶部导航和左侧导航相结合的方式,将产品划分为几个独立的业务单元,用户可以根据自己的工作目标去选择对应的功能。同时也减少了左侧导航的信息承载量和层级,方便用户操作。

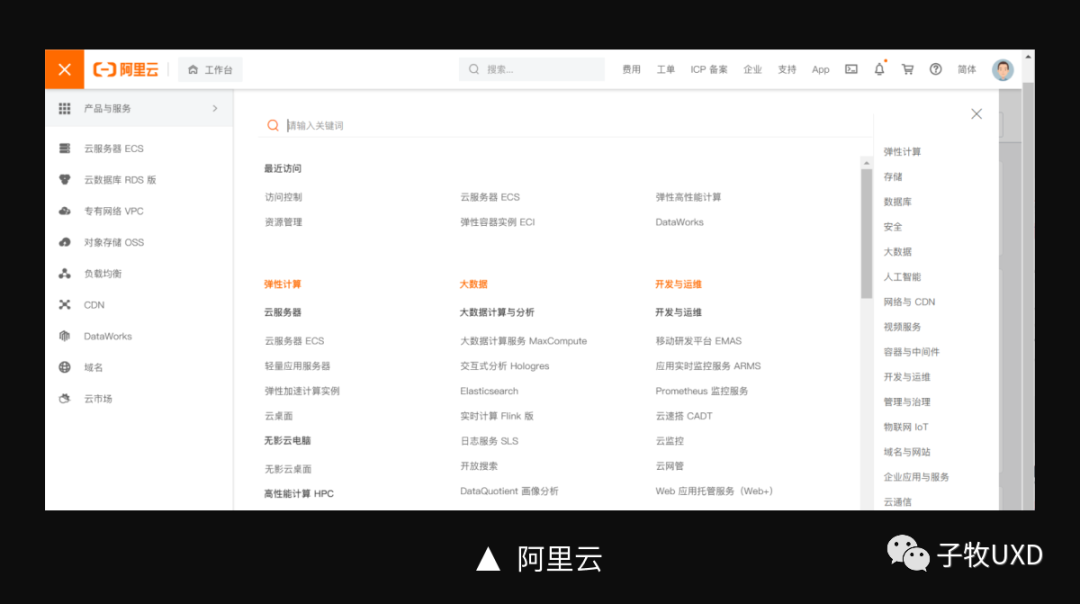
如果系统功能极其复杂,传统的「顶部导航+左侧导航」的模式已经无法满足产品需求。例如云类产品都是大型的业务平台,包含几十项业务功能,于是构建了「产品与服务」的中心模式,集中全量展示所有业务功能,方便用户浏览查看。在一定程度上也增加了用户探索更多功能的欲望。

在这种模式下,每个独立的产品或服务则形成了子系统空间,采用统一的混合布局方式,让原本复杂的业务系统变得简单。

另外还有一个小细节。
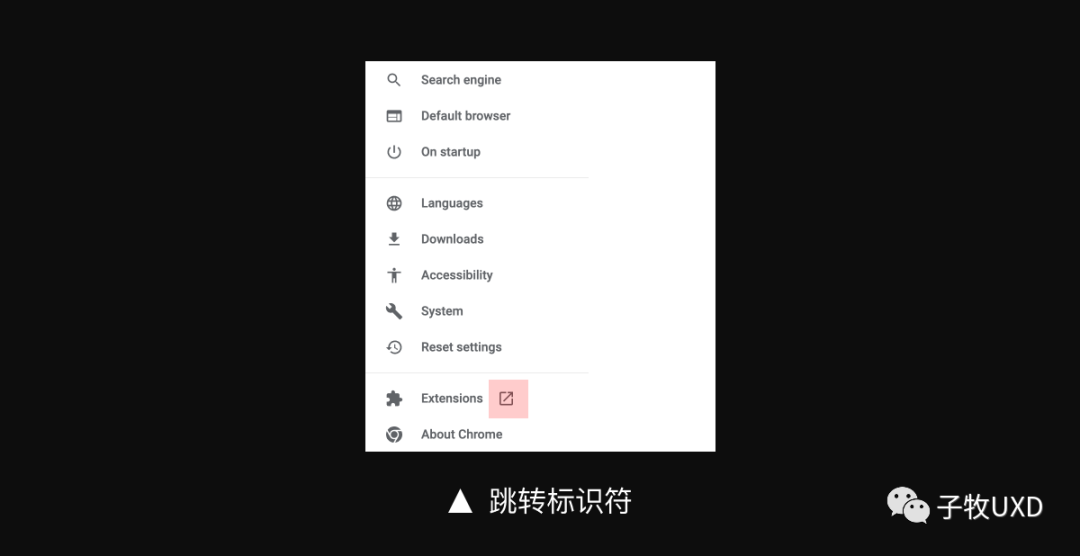
左侧导航菜单带给用户的心理暗示是「切换」,用来控制右侧内容区信息。当我们在左侧导航中嵌入其他系统功能时,如果是「跳转」的操作方式,需要增加指示图标,如下图所示。

四、总结
以上就是关于B端产品界面框架的内容,我们可以得到3个设计原则:
给作者点赞,鼓励TA抓紧创作!
来源:https://www.woshipm.com/pd/5550548.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园