
一、轮播设计法
轮播设计指的是元素通过自动或主动轮播内容的方式来拓展屏幕空间的设计方法。
- 从切换方式可以分为:自动轮播、手动轮播、二者结合。
- 从切换方向可以分为:上下轮播、左右轮播。
优势:
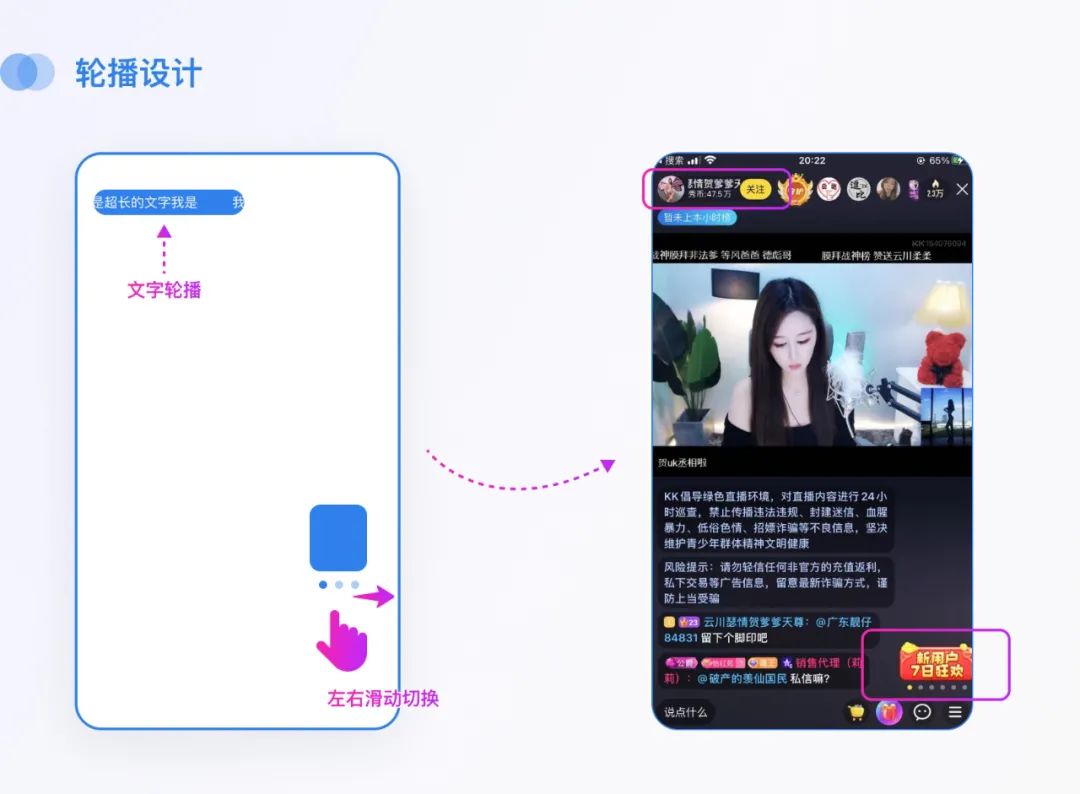
- 在有限的空间展示更多内容(例如文字轮播)
- 轮播动效更吸引眼球(如中奖号码轮播等)
- 对内容包容性强,图片、文字、图标等均可以使用
劣势:
- 二级卡片曝光率低
- 文字轮播时需要等待片刻才能看清全部文字

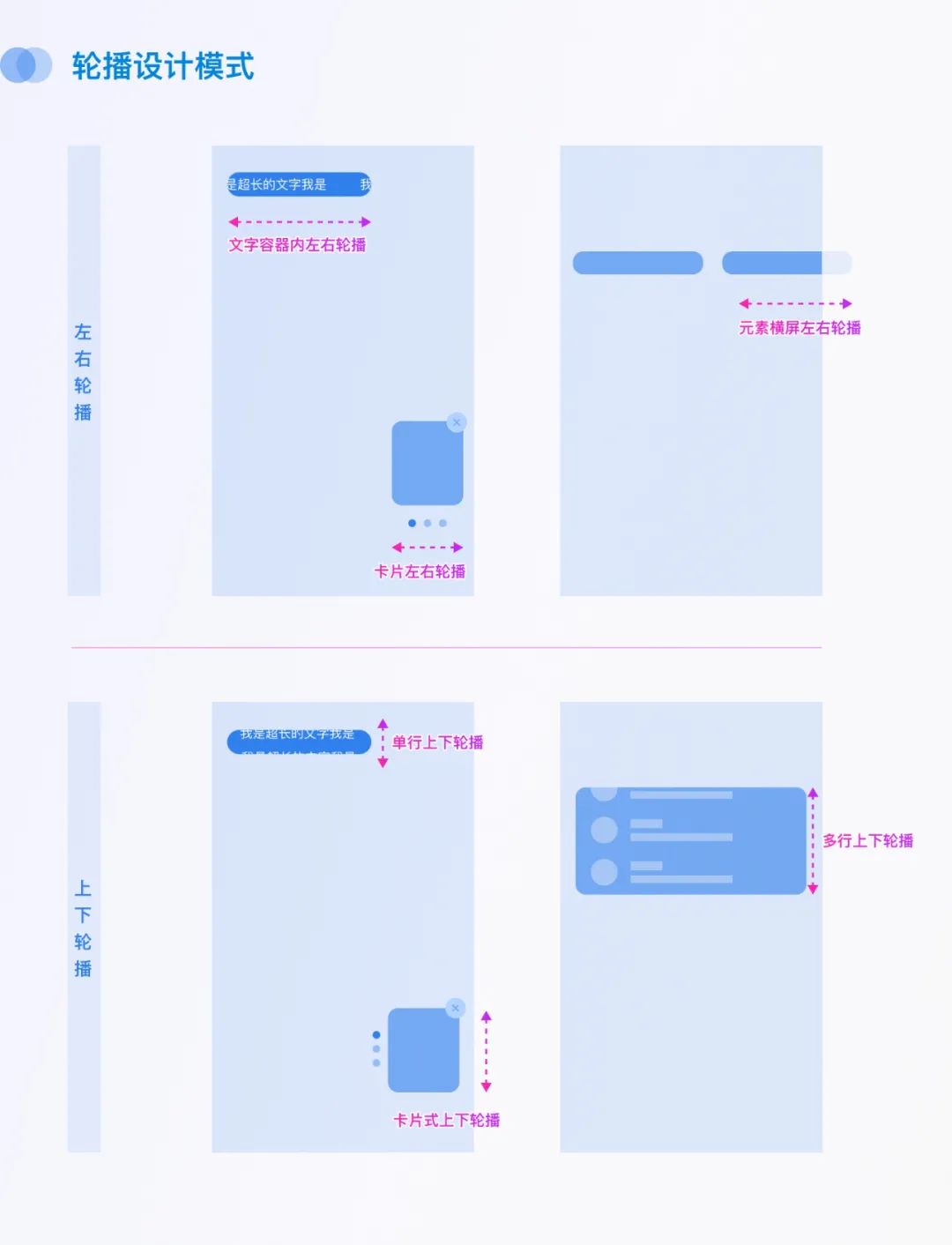
1. 轮播的设计模式
下图从两个维度进行设计模式盘点:左右轮播和上下轮播。

2. 轮播交互方式
从轮播的切换方式上,轮播分为自动轮播和手动轮播。
1)自动轮播
自动轮播需注意轮播时间和速度的参数,过快难以看清信息,过慢用户没有耐心等待。
自动轮播分为两类:左右轮播和上下轮播。
a. 左右轮播
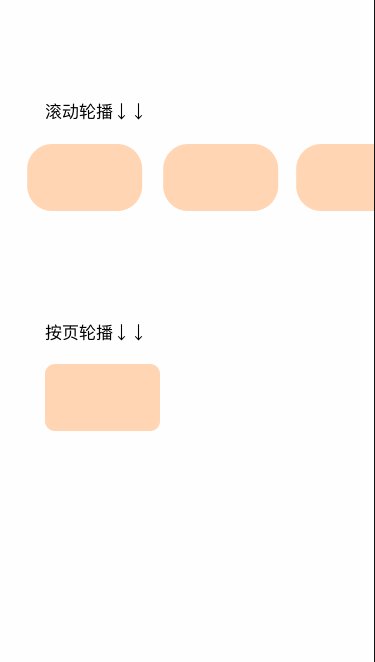
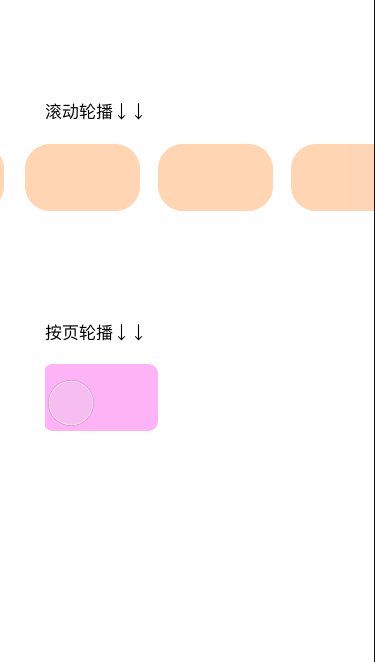
左右轮播分为“按页轮播”和“滚动轮播”。
二者的区别在于“按页轮播”以一张卡片或者一页为单位切换,而“滚动轮播”则按顺序滚动播放。
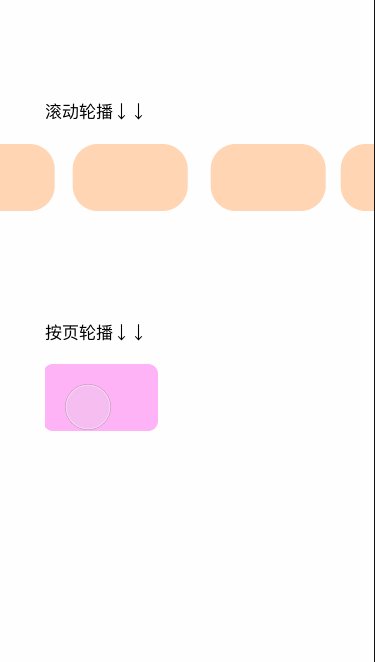
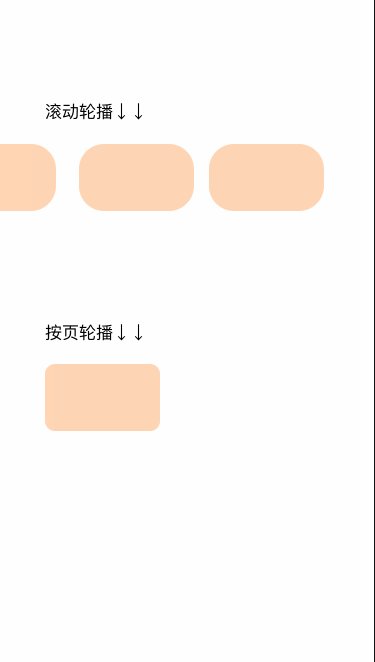
滚动轮播和按页轮播的区别↓↓

滚动轮播一般用于文字信息滚动播放,一般不可点击,仅作信息查看。
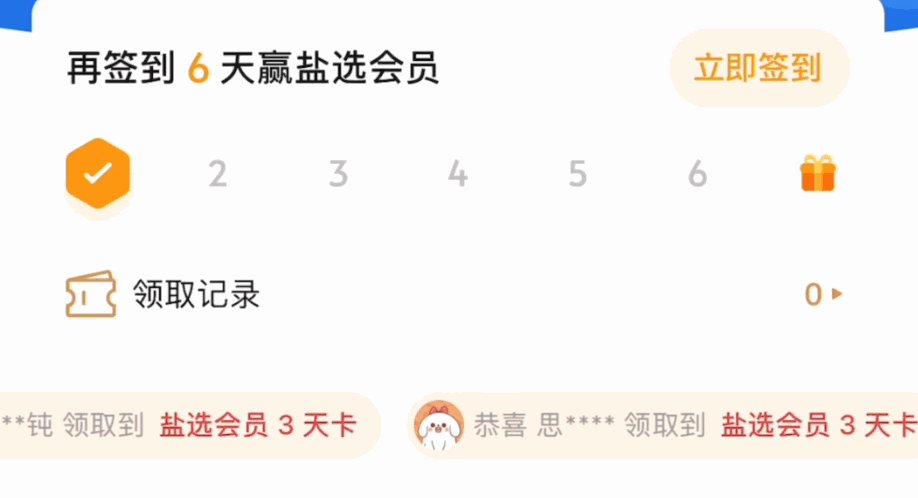
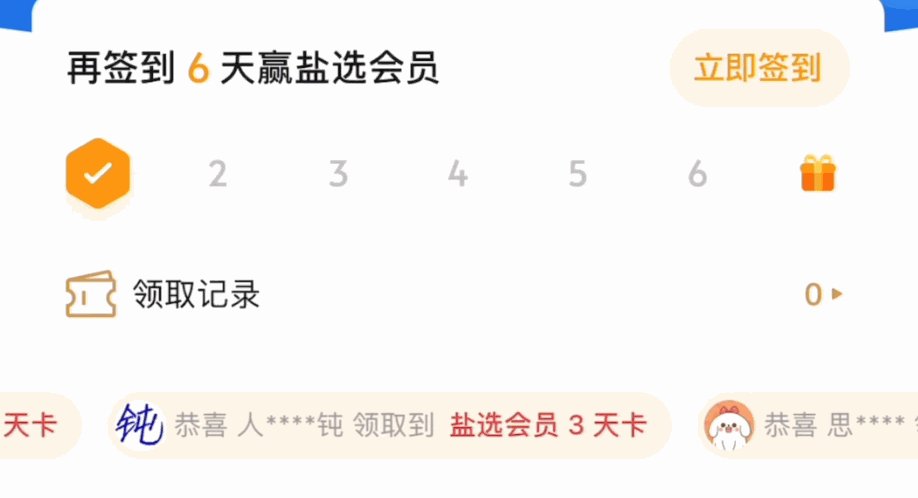
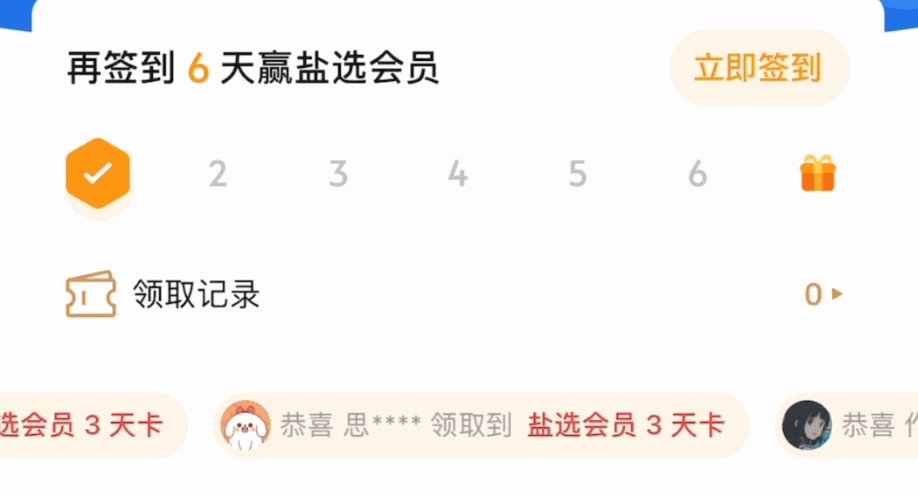
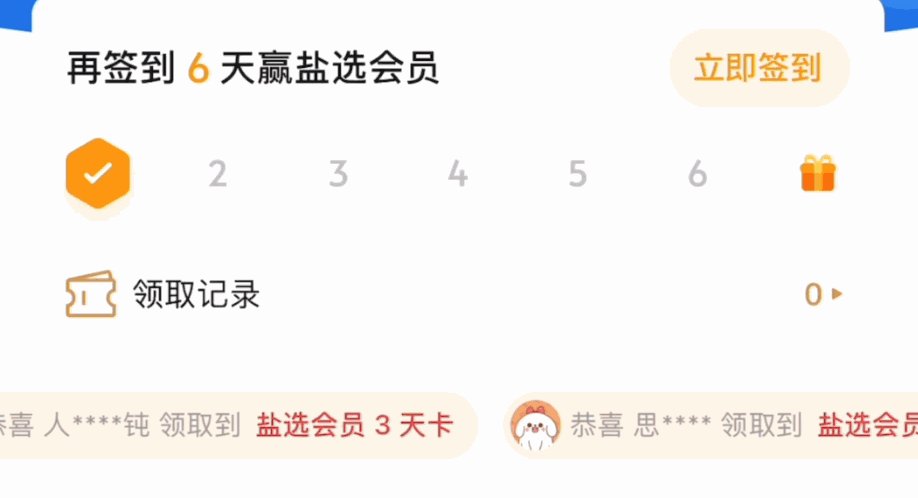
比如知乎的会员中奖轮播↓↓

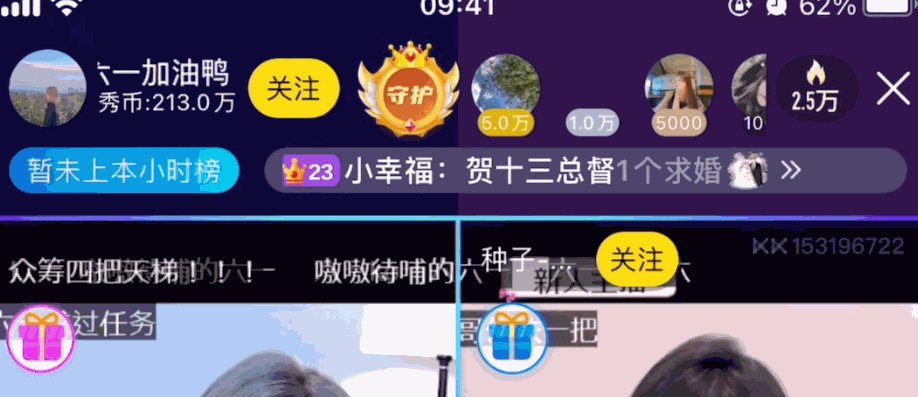
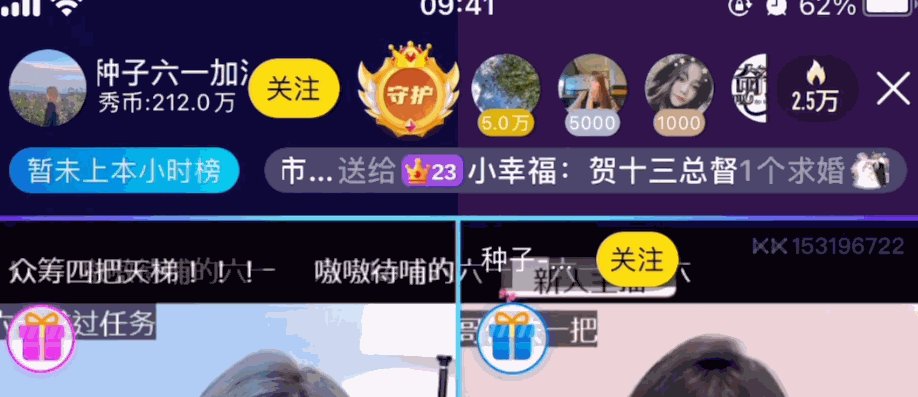
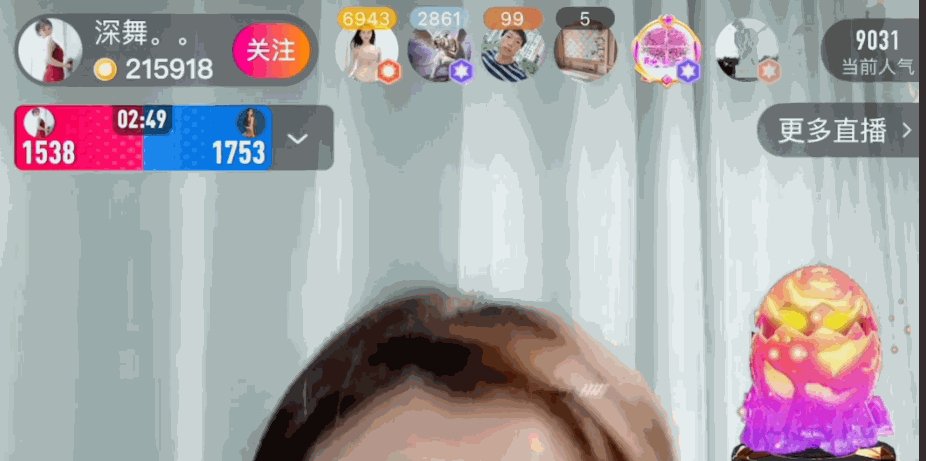
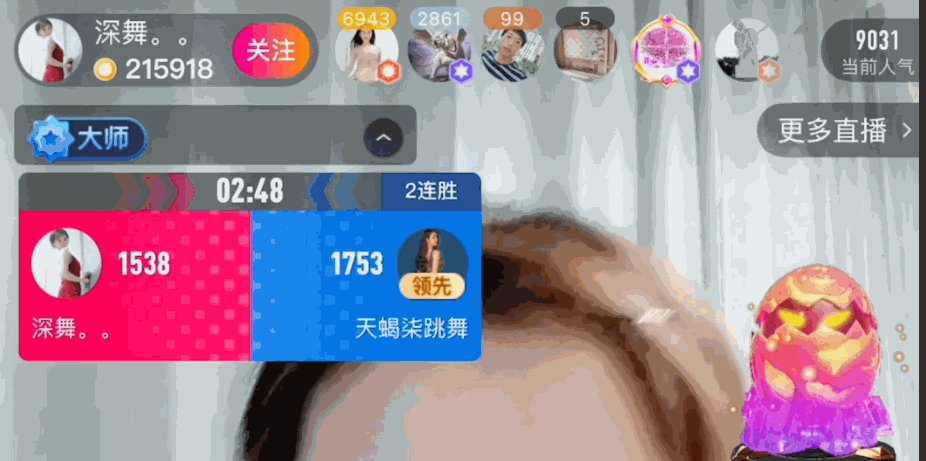
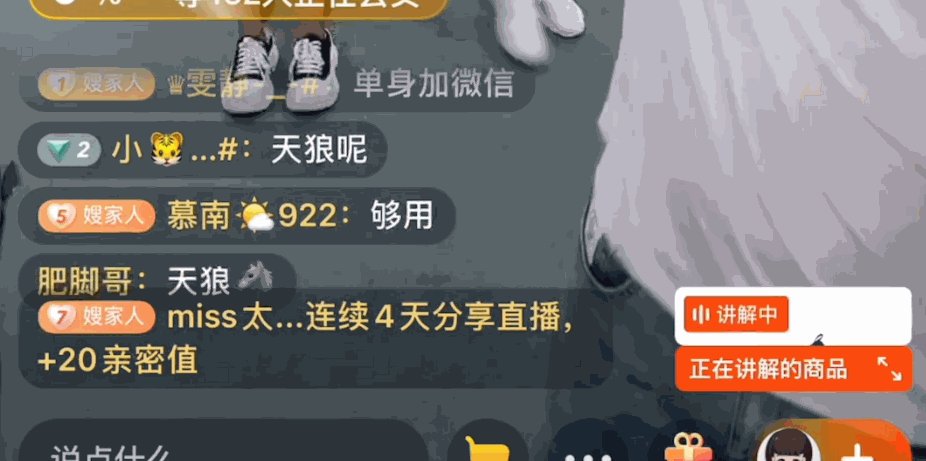
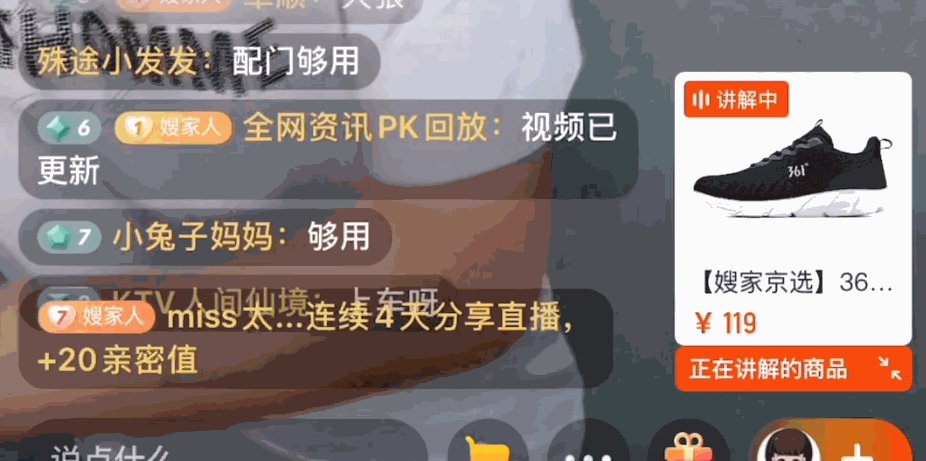
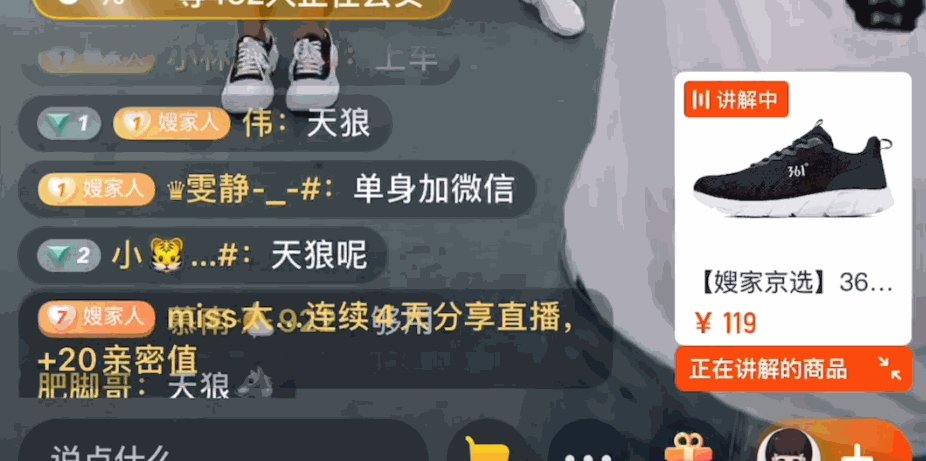
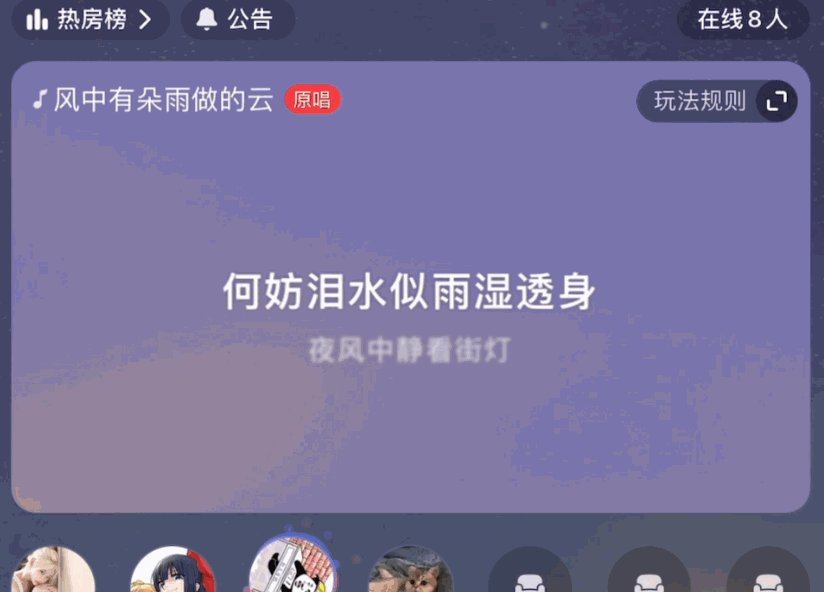
滚动轮播在直播产品中应用得较多的地方主要是直播间名称和公告等文字信息,因为直播间信息太多,文字无法展示完全,使用滚动轮播的方式能兼顾小空间和信息完整性的需求。
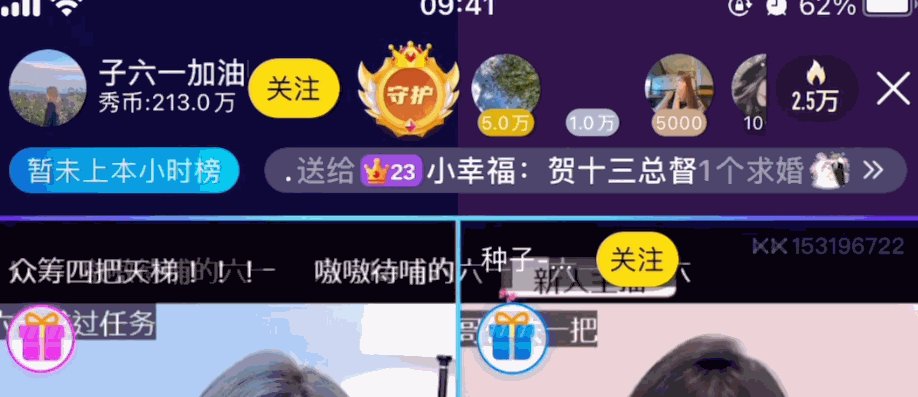
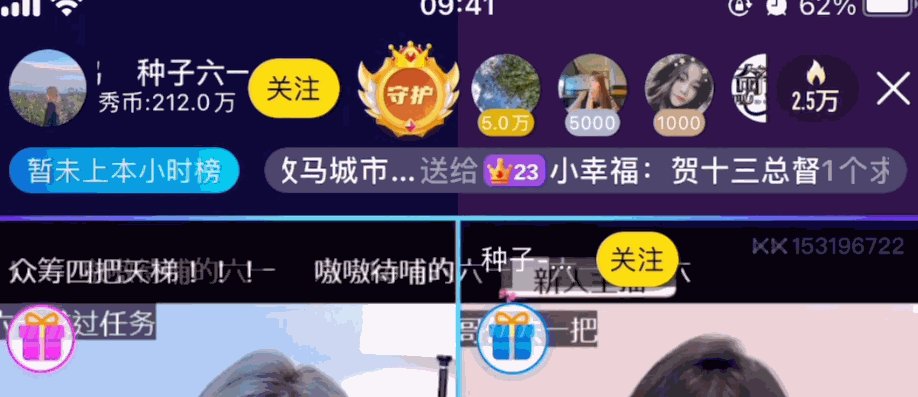
比如KK直播的轮播方式↓↓

b. 上下轮播
上下轮播目前移动端普遍还是使用的“按页轮播”,轮播形式也分为单行轮播和多行轮播。
单行轮播比如「酷狗唱唱」中的卡片上下轮播榜单状态↓↓

多行轮播相比单行轮播一次能容纳更多内容,比如「夸克浏览器」的资讯播报↓↓

除了单独使用一种轮播方式,也有结合二者的设计方式,只不过比较少见,因为涉及到两种切换,内容间隔时间必定拉长,导致用户需要更多的时间阅读,而大多数时候用户没有这么多耐心。
「blued」APP中结合上下轮播和左右轮播的设计方式↓↓

2)手动轮播
手动轮播大多用于运营活动入口,一般使用图片或卡片承载内容,点击后进行下一步操作。部分设计也会同时辅助自动轮播的交互方式来帮助次级卡片曝光。
手动轮播有两点值得注意:
- 卡片靠近屏幕边缘时,注意避免热区和手机返回手势冲突
- 轮播最好循环切换,而非单向切换,若单向切换则切换到最后一张就无法再切换,使用起来不够流畅,二来当用户尝试继续切换时非常容易和手机自带返回手势冲突(亲测)
循环切换和单向切换↓↓

3. 轮播的视觉展现
指示器:卡片式切换一般会辅助指示器
运营活动入口:可尝试异形图片,更加个性有趣
文字轮播:重要文字可特殊处理,如加粗、换颜色等

二、折叠设计法
折叠设计法指的是通过折叠内容的方法来节省页面空间的设计方式。
优势:
- 扩展性强:相比前三种设计方式,折叠设计法能容纳更多的内容
- 微动效:折叠设计法能容纳较多的微动效,增强趣味感
劣势:
- 曝光较弱:需要用户主动去发现
- 可点击区域小:折叠设计可能存在点击区域不够大的情况,用户操作困难

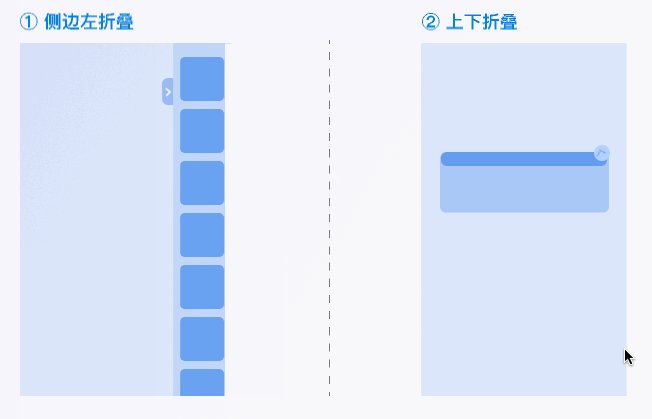
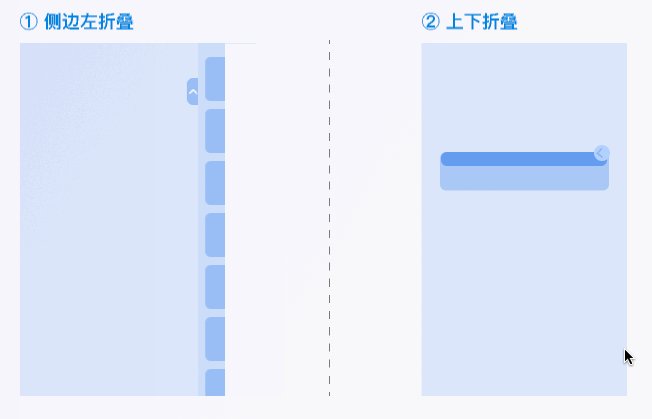
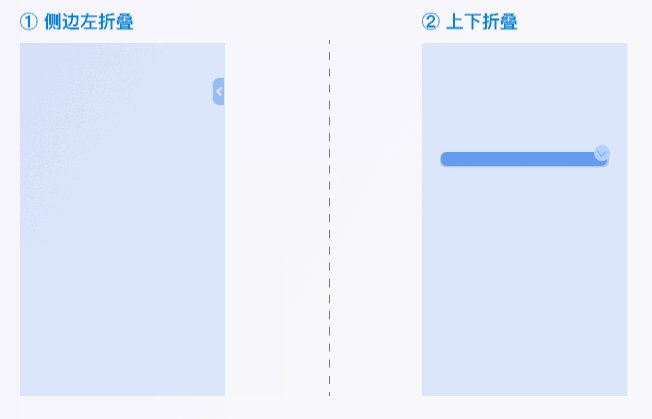
1. 折叠的设计模式
1)卡片折叠
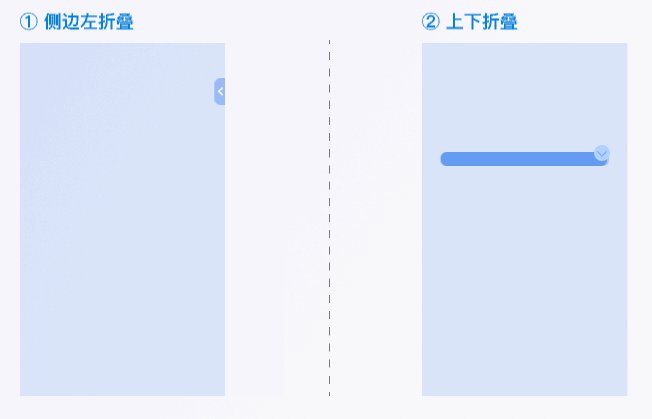
以卡片为主的设计形式,直播产品中常应用于侧边折叠和小卡片折叠。

侧边折叠:
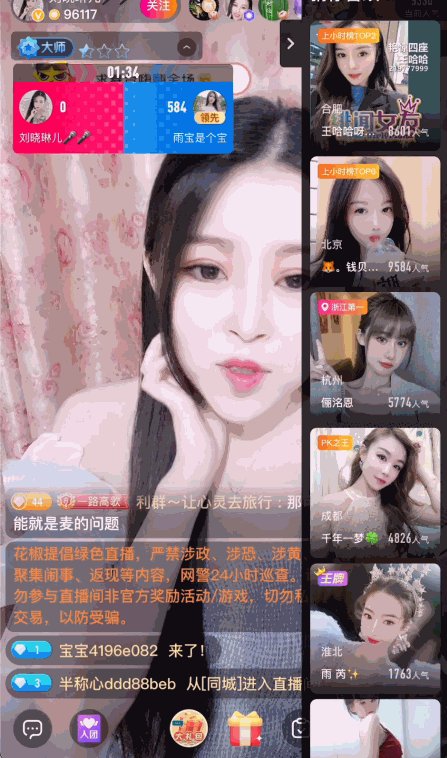
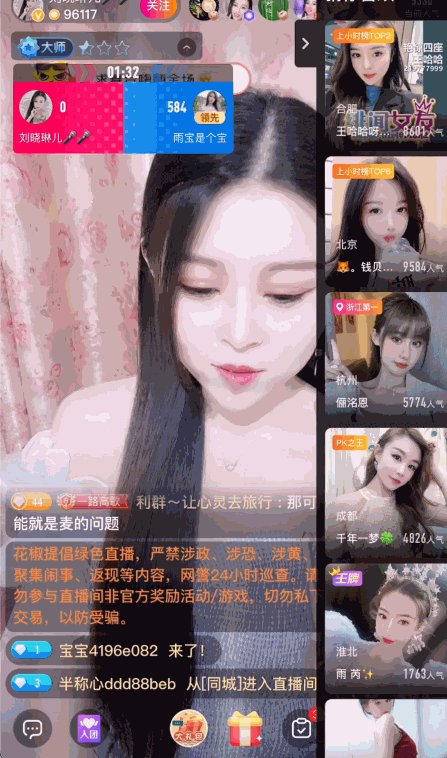
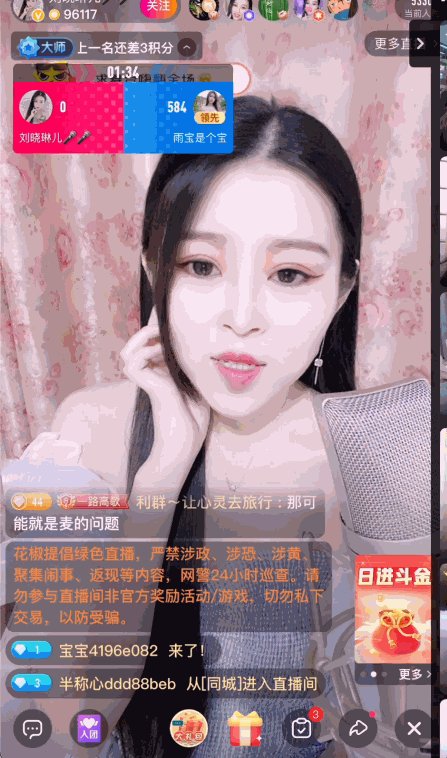
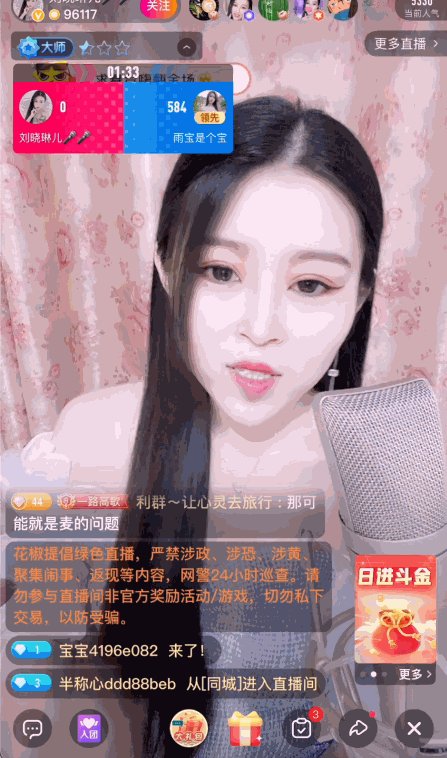
点击展开/收起侧边信息面板,在Y轴上可以容纳更多内容,比如花椒直播的侧边折叠方式,换种思路,其它场景是否也可以采用这种交互方式?比如文档切换、图片切换等场景。
花椒直播的侧边折叠↓↓

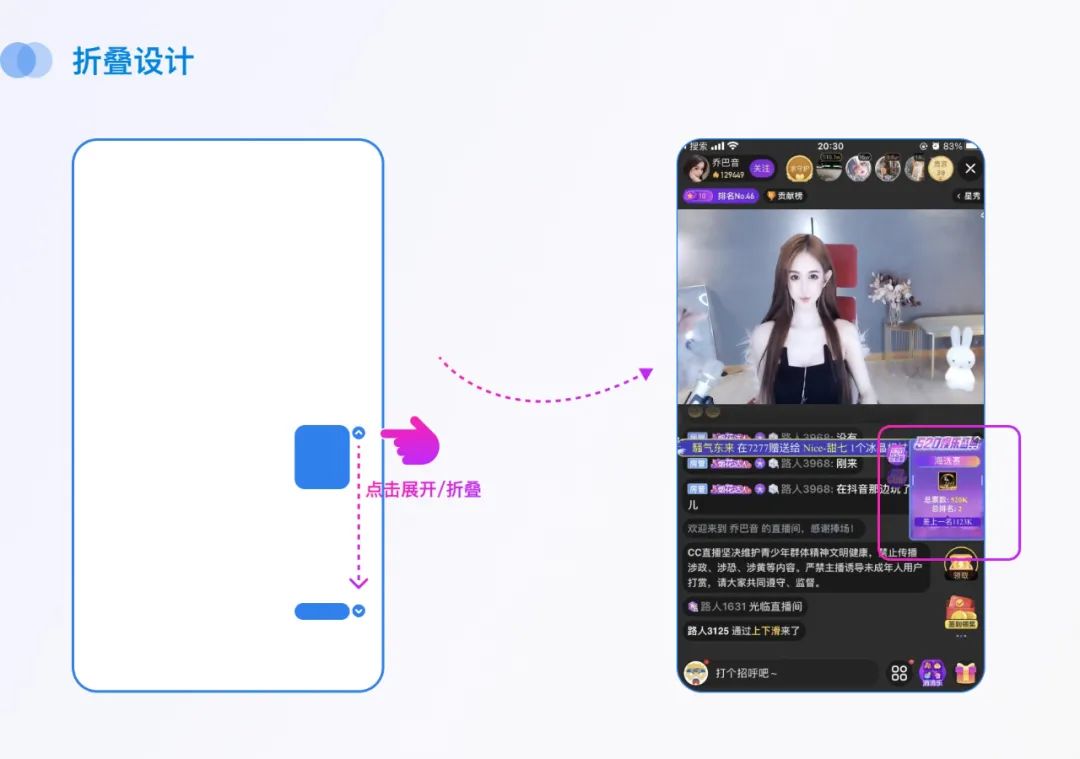
上下折叠:
折叠目的一般有两个,一个是折叠后节省屏幕空间,第二个是扩展屏幕空间。
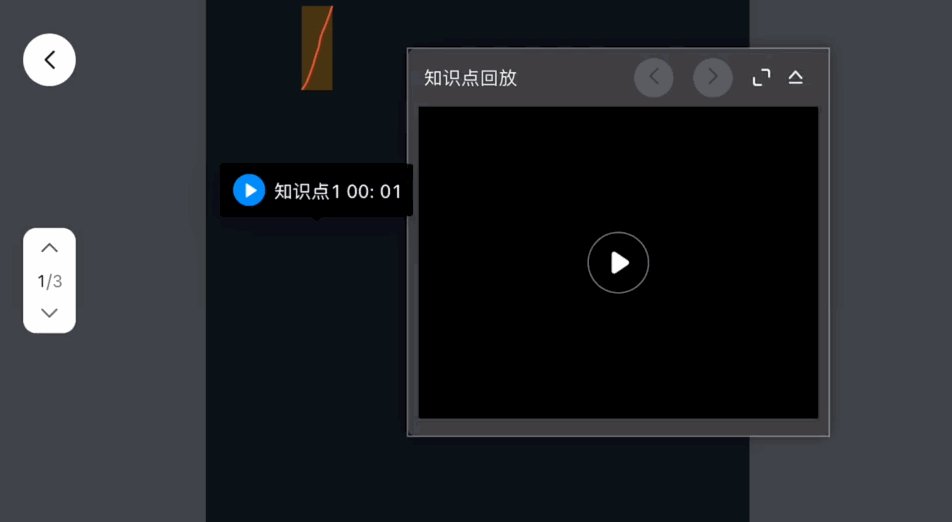
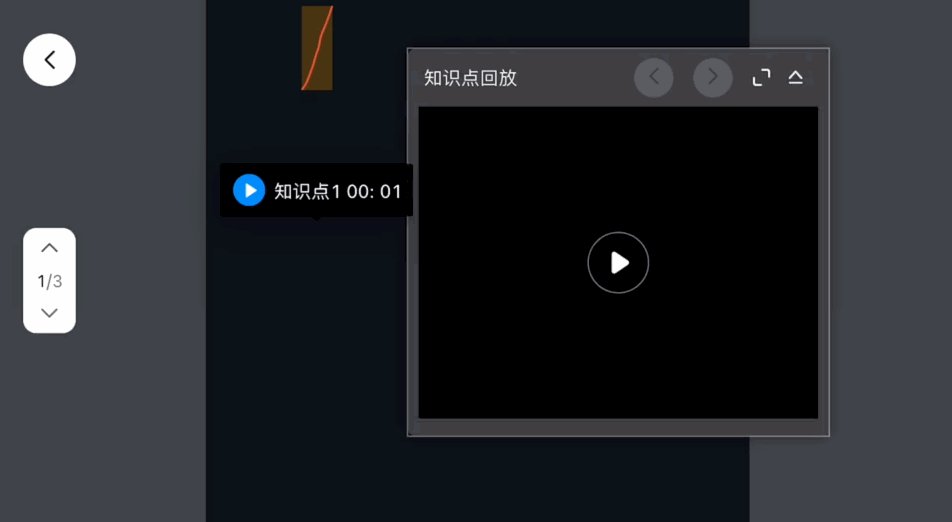
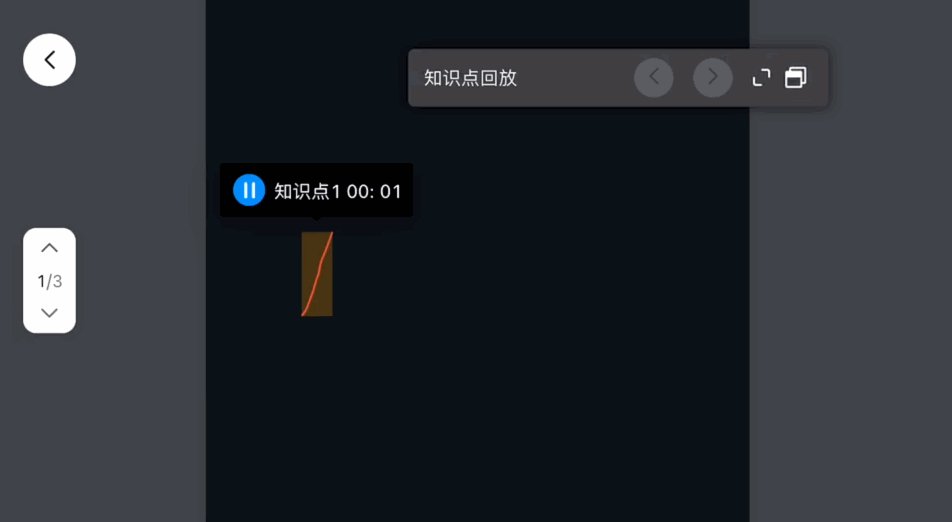
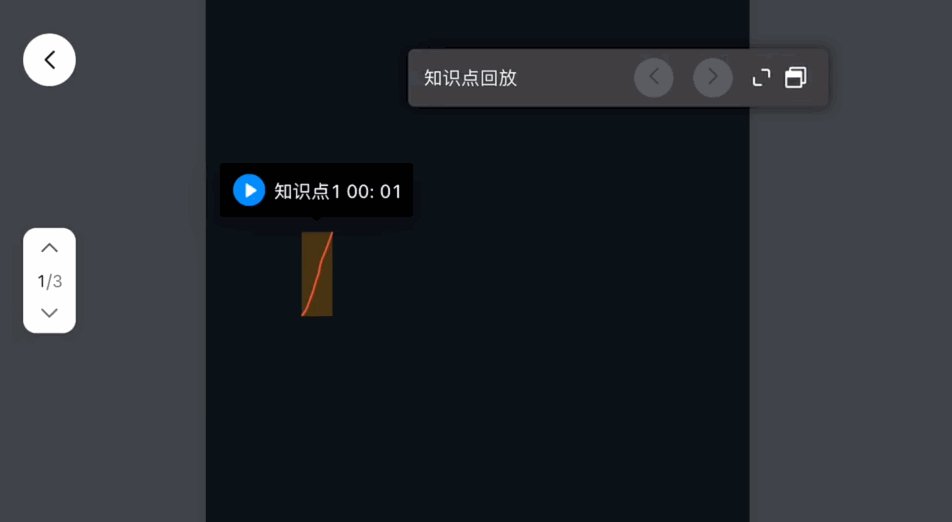
比如钉钉课堂就对视频做了折叠交互,可点击展开/折叠视频,就是为了节省屏幕空间,折叠时不打扰白板的使用。
钉钉↓↓

除了钉钉的折叠视频,更普遍的是对运营信息进行折叠,如花椒和快手直播间的折叠卡片,展开后可以查看相关信息还可以点击进行交互。
花椒直播↓↓

快手直播↓↓

2)文字折叠
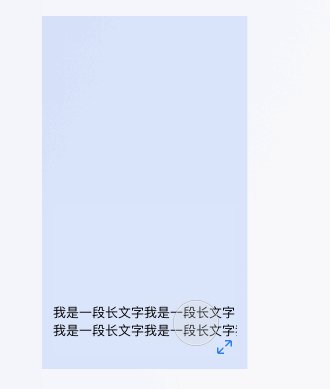
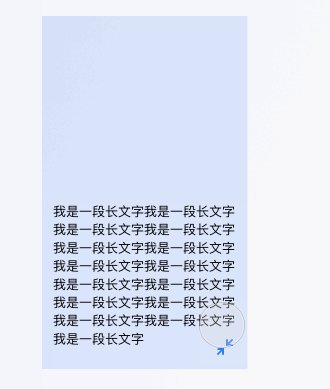
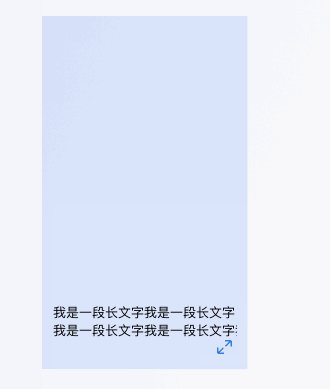
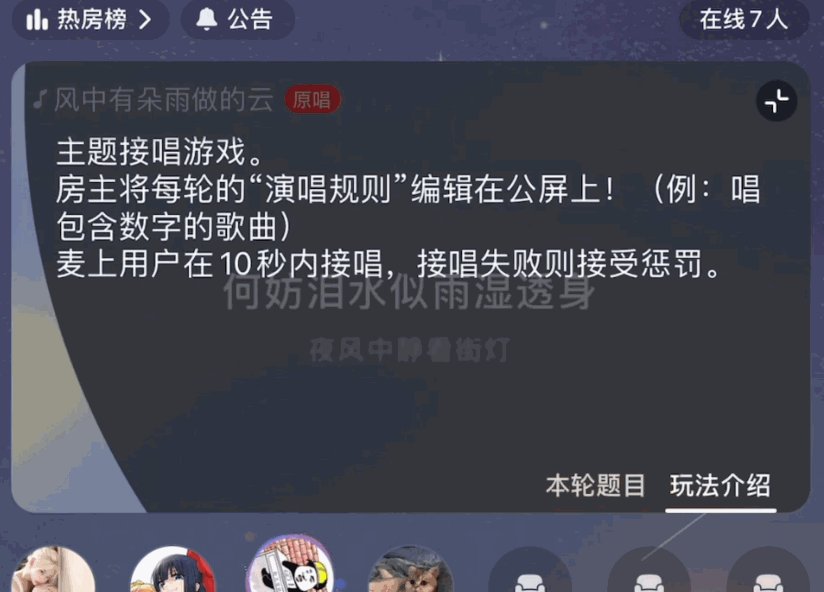
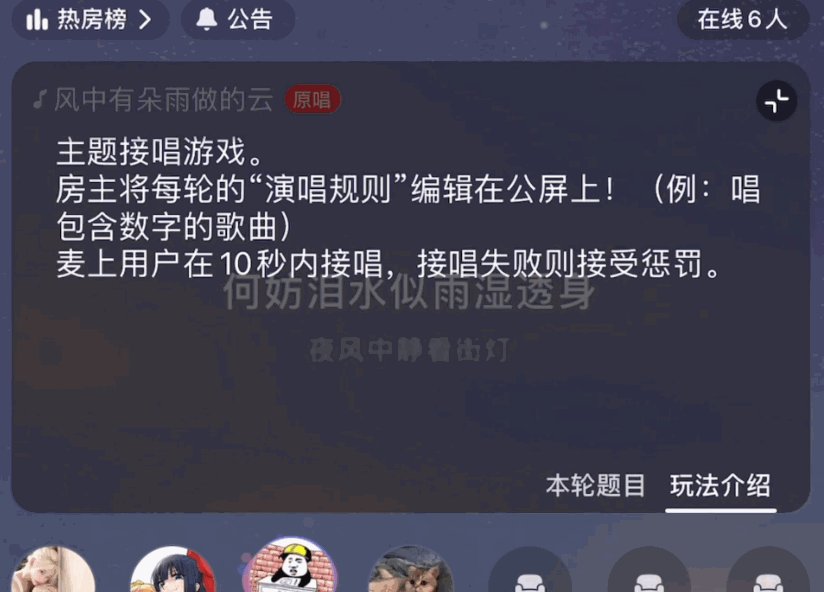
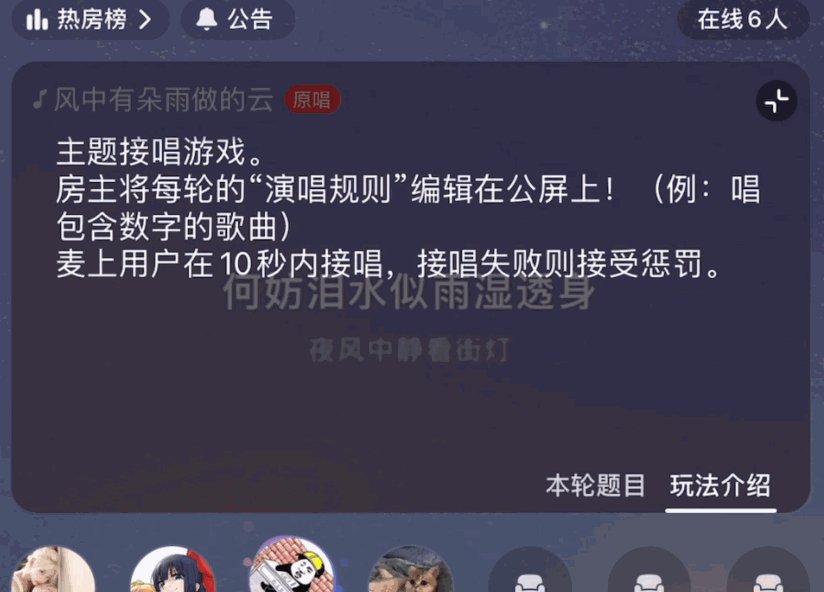
而为了展示更多内容的折叠设计方式则更像是一种另类的弹窗,比如「音阶」APP对游戏规则简介的折叠方式,不同于常规意义的弹窗,它更像是折叠的效果并且还添加了微动效,整个操作更加有趣流畅。

音阶↓↓

除了音阶这种通过点击icon才能触发折叠展开的设计方式,还有一种操作更加方便的交互,点击热区更大,比如小红书的视频播放页的文字展开折叠效果。
小红书↓↓

3)空间折叠
空间折叠就像是页面被撕开了一个口子,像是爱丽丝掉进了兔子洞,发现别有洞天,这样的设计方式就是空间折叠。
折叠空间演示↓↓

比如虎牙直播APP的直播间页面就新开辟了一个新空间用来推荐其他直播,为其他直播引流。
虎牙APP的空间折叠↓↓

除了直播产品,飞书会议也采用了空间折叠的设计方法,折叠视频窗口后有更多的空间用于文档演示,当界面元素过多时也可以考虑如此的设计方法。
你会发现上述三种折叠设计方式都包含了一种微动效。
比如小红书的文字展开折叠不是生硬的短文本和长文本切换,而是文字像一把扇子一样展开,然后折叠,用数字表达就像是01234578和07的区别,一个是递进另一个是突变,递进这种微弱的动效能让整个体验更加流畅。
下面将递进称为流畅切换,突变称为生硬切换,为了能让大家感受到这种差别,我做了一个演示GIF,可以看到下图中左右矩形的切换效果,左边的矩形是逐渐升高的,而右边的矩形是由矮突然变高,前者更加流畅,后者则显得生硬。
流畅切换和生硬切换↓↓

2. 折叠设计的视觉展现
尽量有明确的展开/收起图标,实际点击热区可以大于图标的视觉大小(比如小红书点击文字也可以展开折叠)
图标造型:上下折叠、向上折叠、向下折叠等不同方向可以考虑使用对应的图标,且图标表意需明确

三、tab设计法
tab设计法是非常常见的一种设计方式,针对整个页面做tab切换的设计方法我就不多做介绍,下面主要介绍几种小范围的tab设计,比如弹窗里加tab,或者卡片里面加tab。
优势:
- 简单易懂,tab作为一种相当成熟的设计方式,用户几乎一看就懂
- 扩展性强,可添加多个tab,容纳更多内容
劣势:
- 需用户主动切换,除了第一tab其它tab内容曝光度低
- tab数量超过一屏后,屏幕外的tab点击率低

1. tab设计模式
本文探讨的tab设计不包含整页tab,所以tab设计模式主要有两种:弹窗内tab和卡片内tab。
交互手势:
- 左右滑动切换
- 点击切换
- 二者结合
1)弹窗内tab
弹窗内tab即是在弹窗里面添加tab的设计方式,而展现形式也有两种:顶部tab和底部tab。

顶部tab又分为一级tab和二级tab,一级tab比如「比心」APP的榜单弹窗中就分出了两个tab:守护总榜和守护周榜。值得注意的是,此处tab一栏的布局不仅仅只有两个tab选项,右边还有其它的功能入口,也是一种扩展屏幕空间的方式,值得借鉴。
比心APPtab切换↓↓

二级tab:
比如blued APP的二级tab↓↓

底部tab:
如NOW直播APP中礼物的切换方式,通过底部文字tab的方式来做切换。
NOW直播↓↓

2)卡片内tab
现在很多直播运营卡片也会使用tab的切换切换方式来扩展空间,需要注意的是tab视觉上设计得稍微明显些,让用户一眼就能看出是tab,比如YY卡片的tab切换,通过渐变和对比色来做区分,让用户很快能理解这是一个tab,可以切换。

YY直播↓↓

2. tab设计法的视觉展现
选中/未选:使用字重、文字颜色、下划线、背景样式来做区分
侧边tab样式对比可以更强烈一些
tab可以辅助分割线做内容区分

四、开拓二楼
「二楼」简介APP「二楼」起源于淘宝2016年推出的“淘宝二楼”产品,每晚6点,可以从淘宝app首页向上滑动进入二楼,早上7点二楼就会消失,后来各大APP纷纷效仿,淘宝也算是发明了一种新的移动端交互方式。
优势:
- 空间大:只要打开二楼就相当于打开一个新页面
- 新颖:交互新鲜有趣,能给人耳目一新的感觉
劣势:
- 交互隐藏太深,用户难以发现,可能造成打开率低

1. 「二楼」设计模式
触发二楼:
- 页面位于首屏,下滑页面,设定一个滑动距离 a
- 滑动距离 < a 时松手,不触发或仅触发刷新
- 滑动距离 ≥ a 时松手或继续下滑,进入二楼
退出二楼:
- 方式一:点击左上角/右上角返回
- 方式二:点击底部返回按钮
- 方式三:向上滑动底部热区

1)二楼覆盖一楼
二楼覆盖一楼的设计方式一般用于一个运营位,比如下载入口,快手的游戏中心就采用的这种方式,下拉进入二楼即可下载推广的游戏。

案例快手↓↓

也有作为一个新的流量分发入口来使用,比如现在的淘宝二楼就将频道和搜索容纳其中。

2)二楼跳转到新页面
选择跳转到新页面的二楼,大多数都是因为新页面的能够承载更多的空间.

爱奇艺二楼跳转到短视频页面,相当于给短视频添加了一个曝光入口,点击左上角返回

猫眼视频的二楼则是进入到热门电影的简介详情页,此页面相当于运营位,会根据不同的运营电影来做更换

「二楼」设计的视觉展现若跳转到新页面,下拉窗口注意占位图的样式(例爱奇艺用波光图,猫眼用电影海报)二楼页面底部添加指引箭头有利于帮助理解页面的跳转逻辑(如快手)

给作者点赞,鼓励TA抓紧创作!
来源:https://www.woshipm.com/pd/5560923.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园