一.元素操作
send_keys:赋值
clear:清空
click:点击
from selenium import webdriver from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.get(\"https://www.baidu.com\") driver_css=driver.find_element(by=By.CSS_SELECTOR, value=\"#kw\") driver_css.send_keys(\"作者最帅\") # baidu搜索框填下搜索的内容 driver_css.clear() # 清空搜索的内容 driver.find_element(by=By.CSS_SELECTOR, value=\"#su\").click() # 点击搜索 driver.quit() # 关闭所以窗口
二.窗口操作
maximize_window():窗口最大化
minimize_window():窗口最小化
from selenium import webdriver from time import sleep driver = webdriver.Chrome() driver.get(\"https://www.baidu.com\") driver.maximize_window() # 最大化 sleep(3) driver.minimize_window() # 最小化 sleep(3) driver.quit() # 关闭所以窗口
set_window_size(x,y):设置窗口大小,x为宽,y为高
set_window_position(x,y):设置窗口位置,x横坐标,y纵坐标
from selenium import webdriver from time import sleep driver = webdriver.Chrome() driver.get(\"https://www.baidu.com\") driver.set_window_size(100, 600) # 设置窗口大小 sleep(3) driver.set_window_position(100, 500) # 设置窗口位置 sleep(3) driver.quit() # 关闭所以窗口
back():后退
forward():前进
refresh():刷新页面
from selenium import webdriver from selenium.webdriver.common.by import By from time import sleep driver = webdriver.Chrome() driver.get(\"https://www.baidu.com\") driver_css=driver.find_element(by=By.CSS_SELECTOR, value=\"#kw\") driver_css.send_keys(\"作者最帅\") # baidu搜索框填下搜索的内容 driver.find_element(by=By.CSS_SELECTOR, value=\"#su\").click() # 点击搜索 driver.back() # 后退 sleep(3) driver.forward() # 前进 sleep(3) driver.refresh() # 刷新 driver.quit() # 关闭所以窗口
close():关闭当前主窗口(driver.get()打开的窗口)
quit():关闭当前所有窗口
from selenium import webdriver from selenium.webdriver.common.by import By from time import sleep driver = webdriver.Chrome() driver.get(\"https://www.baidu.com\") driver.find_element(by=By.XPATH, value=\"//span[contains(text(),\'解码十年 解锁出一串发展密码\')]\").click() sleep(3) driver.close() # 关闭https://www.baidu.com这个窗口 driver.quit() # 关闭所有窗口
三.窗口切换
selenium元素定位默认定位的是主窗口,若从主窗口再打开一个窗口的话需要重新切换到指定的窗口才能定位
current_window_handle:获取当前窗口的window_name
window_handles:获取所有窗口的window_name值,返回的是list
switch_to.window():切换窗口
from selenium import webdriver from selenium.webdriver.common.by import By from time import sleep driver = webdriver.Chrome() driver.get(\"https://www.baidu.com\") driver.find_element(by=By.XPATH, value=\"//span[contains(text(),\'解码十年 解锁出一串发展密码\')]\").click() sleep(3) print(driver.current_window_handle) # 打印当前窗口的window_name window_name_list = driver.window_handles # 获取当前所有窗口的window_name值 driver.switch_to.window(window_name_list[-1]) # 切换第一个打开的窗口 print(driver.current_window_handle) # 打印切换后的window_name driver.quit() # 关闭所有窗口
这里需要注意的是switch_to.window(list[下标]):
0:表示切到主窗口
-1:表示切到第一个打开的窗口
-2:表示第二个打开的窗口,依次类推
四.鼠标操作
double_click():鼠标双击
context_click():鼠标右击
click():鼠标单击
drag_and_drop(element1,element2):元素拖拽,把element1元素拖拽到element2位置
drag_and_drop_by_offset(element,x,y):元素拖拽,相对于element元素当前位置拖拽到(原x坐标+x,原y坐标+y)
move_to_element(element):鼠标悬停在element元素位置
move_to_element_with_offset(element,x,y):和drag_and_drop_by_offset作用相同,x,y值可为正负
click_and_hold(element):鼠标左键按住element元素
move_by_offset(x,y):相对于鼠标按住的位置移动(x,y)
release():释放按住的鼠标
注:后三个一般是放在一起使用的。所有的方法都是由ActionChains(driver)实例对象调用
1.模拟鼠标操作前需要导入对应的包
from selenium.webdriver import ActionChains
2.实例化鼠标对象
action = ActionChains(driver)
3.执行鼠标操作
action.perform()
4.实例(element为需要操作的元素)
from selenium import webdriver from selenium.webdriver.common.by import By from time import sleep from selenium.webdriver import ActionChains driver = webdriver.Chrome() driver.get(\"https://www.baidu.com\") action = ActionChains(driver) # 实例化鼠标对象 action.double_click(element) # 双击(左键双击) action.context_click(element) # 鼠标右击 action.click(element) # 鼠标单击 action.perform() # 执行鼠标操作 driver.quit() # 关闭所有窗口
五.键盘操作
1.模拟键盘操作前要先导入Keys类
from selenium.webdriver.common.keys import Keys
2.使用时用Keys.的方式去调用Keys类中的属性
ENTER:enter回车键
SPACE:空格键
DELETE:删除键
from selenium import webdriver from selenium.webdriver.common.by import By from time import sleep from selenium.webdriver.common.keys import Keys driver = webdriver.Chrome() driver.get(\"https://www.baidu.com\") driver_css = driver.find_element(by=By.CSS_SELECTOR, value=\"#kw\") driver_css.send_keys(\"作者是帅哥\") driver_css.send_keys(Keys.SPACE) # 打印空格键 sleep(2) driver_css.send_keys(Keys.ENTER) # 回车搜索 sleep(2) driver.quit() # 关闭所有窗口
3.两键组合使用
CONTROL:ctrl键
ctrl+a:全选
ctrl+c:复制
ctrl+v:粘贴
ctrl+x:剪切
from selenium import webdriver from selenium.webdriver.common.by import By from time import sleep from selenium.webdriver.common.keys import Keys driver = webdriver.Chrome() driver.get(\"https://www.baidu.com\") driver_css = driver.find_element(by=By.CSS_SELECTOR, value=\"#kw\") driver_css.send_keys(\"作者是帅哥\") driver_css.send_keys(Keys.CONTROL, \"a\") # 全选 sleep(1) driver_css.send_keys(Keys.CONTROL, \"c\") # 复制 sleep(1) driver_css.send_keys(Keys.RIGHT) # 向右箭头 sleep(1) driver_css.send_keys(Keys.CONTROL, \"v\") # 粘贴 sleep(1) driver_css.send_keys(Keys.CONTROL, \"a\") # 全选 sleep(1) driver_css.send_keys(Keys.CONTROL, \"x\") # 剪切 sleep(1) driver.quit() # 关闭所有窗口
5.Keys类
class Keys:
\"\"\"
Set of special keys codes.
\"\"\"
NULL = \'\\ue000\'
CANCEL = \'\\ue001\' # ^break
HELP = \'\\ue002\'
BACKSPACE = \'\\ue003\'
BACK_SPACE = BACKSPACE # 删除
TAB = \'\\ue004\' # tab键
CLEAR = \'\\ue005\'
RETURN = \'\\ue006\'
ENTER = \'\\ue007\' # 回车键
SHIFT = \'\\ue008\' # shift键
LEFT_SHIFT = SHIFT # shift键
CONTROL = \'\\ue009\'
LEFT_CONTROL = CONTROL # ctrl键
ALT = \'\\ue00a\' # alt键
LEFT_ALT = ALT # alt键
PAUSE = \'\\ue00b\'
ESCAPE = \'\\ue00c\' # esc键
SPACE = \'\\ue00d\' # 空格键
PAGE_UP = \'\\ue00e\' # pgup
PAGE_DOWN = \'\\ue00f\' # pgdn
END = \'\\ue010\' # end
HOME = \'\\ue011\' # home
LEFT = \'\\ue012\' # 左箭头
ARROW_LEFT = LEFT
UP = \'\\ue013\' # 上箭头
ARROW_UP = UP
RIGHT = \'\\ue014\' # 右箭头
ARROW_RIGHT = RIGHT
DOWN = \'\\ue015\' # 下箭头
ARROW_DOWN = DOWN
INSERT = \'\\ue016\' # insert
DELETE = \'\\ue017\' # del
SEMICOLON = \'\\ue018\' # ;键
EQUALS = \'\\ue019\' # =键
NUMPAD0 = \'\\ue01a\' # 0-9数字
NUMPAD1 = \'\\ue01b\'
NUMPAD2 = \'\\ue01c\'
NUMPAD3 = \'\\ue01d\'
NUMPAD4 = \'\\ue01e\'
NUMPAD5 = \'\\ue01f\'
NUMPAD6 = \'\\ue020\'
NUMPAD7 = \'\\ue021\'
NUMPAD8 = \'\\ue022\'
NUMPAD9 = \'\\ue023\'
MULTIPLY = \'\\ue024\' # *
ADD = \'\\ue025\' # +
SEPARATOR = \'\\ue026\' # ,
SUBTRACT = \'\\ue027\' # -
DECIMAL = \'\\ue028\' # .
DIVIDE = \'\\ue029\' # /
F1 = \'\\ue031\' # F1-F12
F2 = \'\\ue032\'
F3 = \'\\ue033\'
F4 = \'\\ue034\'
F5 = \'\\ue035\'
F6 = \'\\ue036\'
F7 = \'\\ue037\'
F8 = \'\\ue038\'
F9 = \'\\ue039\'
F10 = \'\\ue03a\'
F11 = \'\\ue03b\'
F12 = \'\\ue03c\'
META = \'\\ue03d\'
COMMAND = \'\\ue03d\'
ZENKAKU_HANKAKU = \'\\ue040\'
4.key_down和key_up
使用鼠标事件也可以模拟键盘操作,其中用到的就是鼠标两个方法key_down和key_up
key_down:模拟键盘操作
key_up:释放key_down按下的键
from selenium import webdriver from selenium.webdriver.common.by import By from time import sleep from selenium.webdriver import ActionChains from selenium.webdriver.common.keys import Keys driver = webdriver.Chrome() driver.get(\"https://www.baidu.com\") driver_css = driver.find_element(by=By.CSS_SELECTOR, value=\"#kw\") driver_css.send_keys(\"作者是帅哥\") action = ActionChains(driver) action.key_down(Keys.CONTROL, element=driver_css).send_keys(\"a\") # 模拟键盘按下ctrl+a action.key_up(Keys.CONTROL) # 释放按住的ctrl键 sleep(2) action.key_down(Keys.DELETE) # 模拟delete action.key_up(Keys.DELETE) # 释放delete键 action.perform() sleep(2) driver.quit() # 关闭所有窗口
六.元素等待
为什么要设置元素等待:
电脑cpu运行的速度大于网页加载,会导致一个问题代码运行到这一步是,网页还没有渲染完,出现元素找不到问题。
1.强制等待
不管有没有找到元素,执行到该步时都会等待设置的秒数
time.sleep(1)
sleep(number):number为等待时长,单位为秒
2.隐性等待
设置全局等待,查找每个元素时如果第一时间没有找到,就会等待设置的时间(s),超出时间限制后还是没有找到就会报错
driver.implicitly_wait(50)
3.显性等待(具体实现baidou吧)
为单个元素设置等待时长,可设置轮询时间,既每隔多少s查询一次,超出设置的最大时间报错
七.下拉框
我们先来了解下html中下拉框的写法吧,由<select><option></option>/select>组成,源码和展示如下
<!DOCTYPE html>
<html lang=\"en\">
<head>
<meta charset=\"UTF-8\">
<title>Title</title>
</head>
<body>
<select id=\"wq\">
<option value=\"张三\">张</option>
<option value=\"李四\">李</option>
<option value=\"王五\">王</option>
</select>
</body>
</html>

个人觉得使用xpth方法定位,利用层级关系也可以正常定位对应的option,那么既然有专门处理下拉框的方法,也就学习一下
1.导入Select模块
from selenium.webdriver.support.select import Select
2.实例化下拉框对象
sele = Select(driver_id)
返回的是一个list集合
3.定位option的方法
select_by_index(下标):根据下标定位对应的option
select_by_value(value值):根据option中value属性值定位
select_by_visible_text(选项值):根据对应的option选项值定位
from selenium import webdriver from selenium.webdriver.common.by import By from time import sleep from selenium.webdriver.support.select import Select driver = webdriver.Chrome() driver.get(\"url\") driver_css = driver.find_element(by=By.CSS_SELECTOR, value=\"#wq\") select = Select(driver_css) # 实例化select对象 select.select_by_index(1) # 根据下标定位 sleep(1) select.select_by_value(\"王五\") # 根据value值定位 sleep(1) select.select_by_visible_text(\"张\") # 根据选项值定位 sleep(1) driver.quit() # 关闭所有窗口
4.既然有选择下拉框的方法,那么也少不了取消选择下拉框的方法
sele.deselect_all():取消全部选择
sele.deselect_by_index():根据下标取消选择
sele.deselect_by_value():根据value值取消选择
sele.deselect_by_visible_text():根据text取消选择
注:不做演示了,该方法要在对应的选项选中后才可取消选择,且只适用于多选的下拉框试用。带multiple属性值的
<!DOCTYPE html>
<html lang=\"en\">
<head>
<meta charset=\"UTF-8\">
<title>Title</title>
</head>
<body>
<select id=\"wq\" multiple>
<option value=\"张三\">张</option>
<option value=\"李四\">李</option>
<option value=\"王五\">王</option>
</select>
</body>
</html>

八.三种弹框
1.js提供了三种弹框,这里不做多余介绍了,三种弹框的使用方法相同
alert():只含确定的选项的弹框
confirm():含确定和取消的弹框
prompt():可输入内容的弹框
2.方法使用
alert = driver.switch_to.alert : 切换弹框
alert.send_keys(\"老子是无敌的\") : 针对prompt弹框输入内容
print(alert.text) : 获取弹框文本
alert.dismiss() : 取消(alert不含取消选项,既dismiss和accept效果相同)
alert.accept() : 同意
九.滚动条
我们在一个页面操作元素时,如果页面有下滚动条的话,进入该窗口视窗内展示的是最上面的内容,如果定位到
最底部的话,操作元素是看不到效果的。此外,selenium是不提供滚动效果的,但提供了运行js脚本的方法,所
以可以通过写js语法来滚动
1.方法使用
js = \'window.scrollTo(0,100)\' : 下滑到指定位置,x水平,y垂直
js=\'window.scrollTo(0,document.body.scrollHeight)\' : 滑到页面底部
driver.execute_script(js) : 执行js脚本
十.frame表单
frame其实和切换窗口差不多,进入页面时只会默认定位一个iframe,若想操作其它iframe的元素,需要手动切换
driver.switch_to.frame(\"id/name/element\") : 切换到iframe表单
driver.switch_to.default_content(\"id/name/element\") : 回到默认页面
注:若想从非默认iframe切换到另一个非默认iframe,必须先切回默认的ifrme
十一.截图
driver.get_screenshot_as_file(\"./baidu.png\")
十二.使用cookie登录
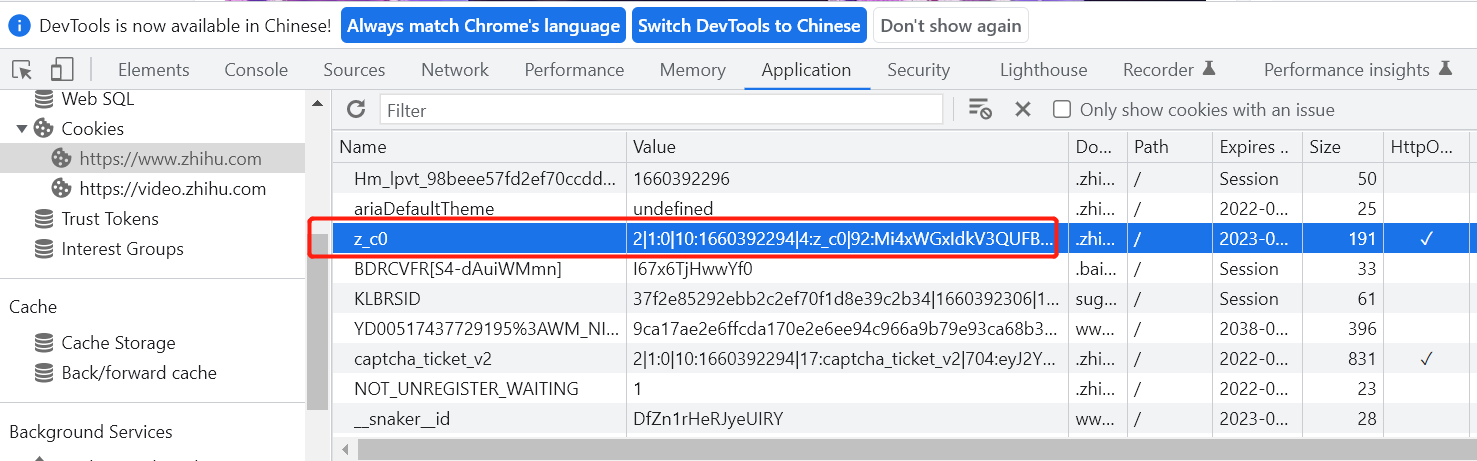
1.我们以登录知乎为例,首先要获取cookie值

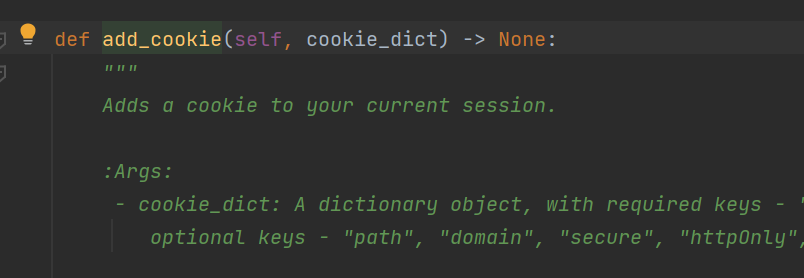
2.添加cookie,add_cookie(cookie)
我们进入add_cookie方法源代码可以看见需要传递一个字典类型的值,因此cookie传入时要以字典的方法传入

cookies = {
\'name\': \'z_c0\',
\'value\': \'获取的cookie值\'}
3.刷新页面
driver.refresh()
4.完整代码
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get(\"https://www.zhihu.com/signin\")
cookies = {
\"name\": \"z_c0\",
\"value\": \"你的知乎cookie值\"
}
driver.add_cookie(cookies) # 添加cookie
driver.refresh() # 刷新页面,登录成功
driver.quit() # 关闭所有窗口
十三.判断元素是否可点击,可使用,已选中
is_selected():判断元素是否被选中,选中返回true,否则false
is_displayed():判断端上是否可见,可见返回true,否则返回false
id_enabled():判断按钮是否可点击,可点击返回true,否则返回false
1.先来看下html
<!DOCTYPE html>
<html lang=\"en\">
<head>
<meta charset=\"UTF-8\">
<title>Title</title>
</head>
<body>
<select id=\"wq\">
<option>张三</option>
<option selected=\"selected\">李四</option> <!--selected设置默认选中-->
</select>
<button type=\"button\" disabled=\"disabled\" id=\"button\">登录</button> <!--disabled设置按钮不可点击-->
<button type=\"button\" style=\"display: none\">注册</button> <!--display: none设置元素不可见-->
</body>
</html>
2.实例
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support.select import Select driver = webdriver.Chrome() driver.get(\"html 地址\") driver_css = driver.find_element(by=By.CSS_SELECTOR, value=\"#wq > option:nth-child(2)\") print(driver_css.is_selected()) # 判断元素是否被选中 driver_id = driver.find_element(by=By.ID, value=\"button\") print(driver_id.is_enabled()) # 判断元素是否可点击 driver_tag_name = driver.find_elements(by=By.TAG_NAME, value=\"button\") print(driver_tag_name[1].is_displayed()) # 判断元素是否可见 driver.quit() # 关闭所有窗口
十四.其它方法使用
title:获取当前窗口标题
current_url:获取当前窗口url
text:获取元素文本内容
size:获取元素大小
get_attribute(属性):获取属性值
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get(\"https://www.baidu.com\")
print(driver.title) # 获取页面标题
print(driver.current_url) # 获取页面url
driver_css = driver.find_element(by=By.CSS_SELECTOR, value=\"#su\")
print(driver_css.get_attribute(\"id\")) # 获取id值
print(driver_css.size) # 获取元素大小
print(driver_css.text) # 获取元素文本
driver.quit() # 关闭所有窗口
十五.常见面试题
1.动态元素如何定位
动态元素分为两种
(1)元素值部分可变,部分固定
xpath和css定位都提供了模糊匹配,可根据固定部分的值来匹配结果
xpath模糊匹配
driver.find_element(by=By.XPATH, value=\"//*[contains(@name,\'na\')\").send_keys(\"作者说帅哥\") # contains匹配含有na的name属性值 driver.find_element(by=By.XPATH, value=\"//*[starts-with(@name,\'2\')\").send_keys(\"12\") # start-with匹配以2开头的name属性值 driver.find_element(by=By.XPATH, value=\"//*[ends-with(@name,\'2\')\").send_keys(\"12\") # ends-with匹配以2结尾的name属性值
css模糊匹配
- 匹配以XX开头的:value=\"[id^=\'head\']\")
- 匹配以XX结尾:value=\"[id$=\'tail\']\"
- 匹配包含XX的:valur=\"[name*=\'like\']\"
(2)元素值都不是固定值
元素值不是固定的,此时用属性值定位是行不通的,不过可以利用层级关系定位
<!DOCTYPE html>
<html lang=\"en\">
<head>
<meta charset=\"UTF-8\">
<title>Title</title>
</head>
<body>
<select>
<option>张三</option>
<option>李四</option>
</select>
</body>
</html>
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support.select import Select driver = webdriver.Chrome() driver.get(\"http://localhost:63342/pytest_selenium/lianxi/select.html?_ijt=6s5tqd9kb7fi081s4dl8trmir3\") driver_xpath = driver.find_element(by=By.XPATH, value=\"/html[1]/body[1]/select[1]/option[2]\") print(driver_xpath.text) driver.quit() # 关闭所有窗口
2.如何操作隐藏元素
selenium并没有提供操作隐藏元素的方法,但是提供了运行js的方法,所以我们可以通过编写js来操作
<!DOCTYPE html>
<html lang=\"en\">
<head>
<meta charset=\"UTF-8\">
<title>Title</title>
</head>
<body>
<button type=\"button\" style=\"display: none\" id=\"wq\">登录</button>
<button type=\"button\" style=\"display: none\" name=\"wq\">注册</button>
</body>
</html>
from selenium import webdriver from time import sleep driver = webdriver.Chrome() driver.get(\"http://localhost:63342/pytest_selenium/lianxi/select.html?_ijt=9o3tjsdmdq67okafpu0u49td4m\") js_id = \'document.getElementById(\"wq\").style.display = \"block\"\' # 去除隐藏 js_name = \'document.getElementsByName(\"wq\")[0].style.display = \"block\"\' # 去除隐藏 driver.execute_script(js_id) # 运行js sleep(1) driver.execute_script(js_name) # 运行js sleep(1) driver.quit() # 关闭所有窗口
十六.Chropath插件
1.下载插件:https://crx4.com/7605.html
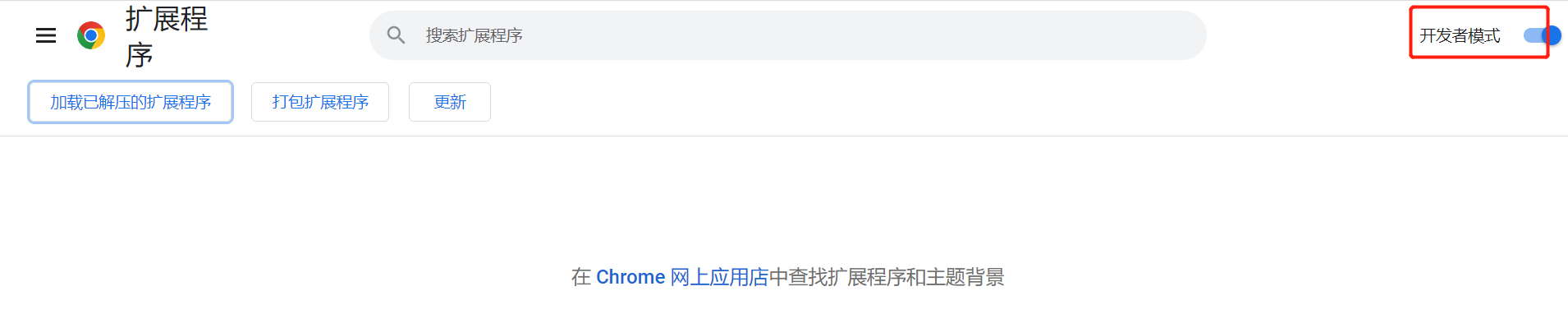
2.下载完成后解压到本地文件夹,打开浏览器扩展程序,打开开发者模式

3.点击加载已解压的扩展程序,导入即可

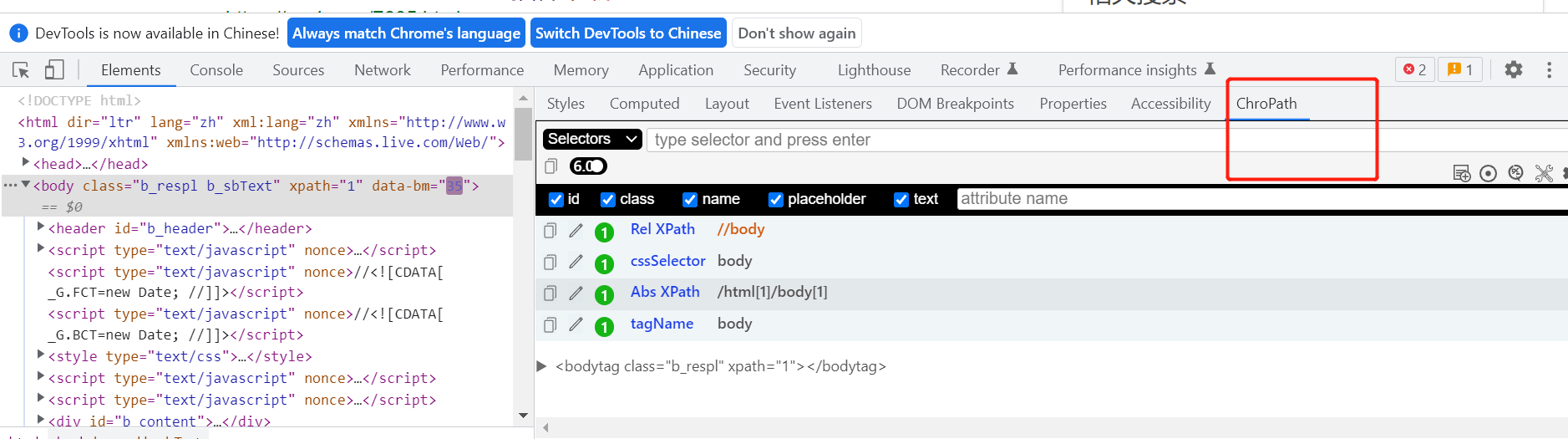
4.这时我们就可以看见导入的插件了,左侧选择对应的元素,右侧chropath tab下会展示具体的value值

5.chropath不支持切换frame,只能定位默认的frame
来源:https://www.cnblogs.com/lihongtaoya/p/16583548.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园