
教程作者:设计师就业衔接班 09 期-50-c
教程指导:就业衔接班讲师 @如如
交作业去这里→#优设每日作业#

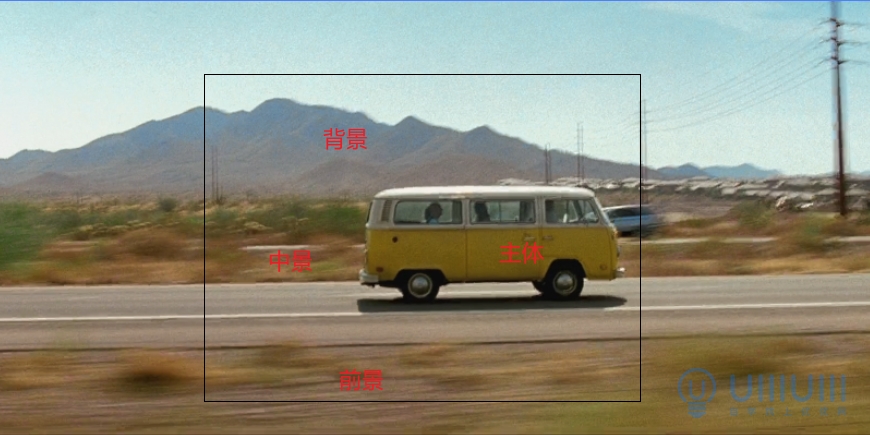
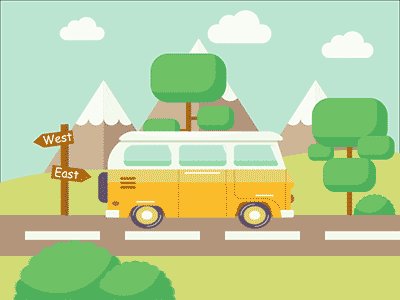
分析参考图,这里我分出了四个部分,主体,前景,中景,背景。主体部分主要做车轮的动效,在AI中绘制小汽车时需要将车身和车轮分图层绘制,前景和中景会分别在AI中做一些小树、草堆等的装饰物,AE中做动效时前景的速度会比中景的速度快。背景部分就会在AI中绘制一些不动的山体。
第一步 打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数如下:
- 宽度:800px
- 高度:600px
- 光栅效果:72ppi
- 颜色模式:RGB
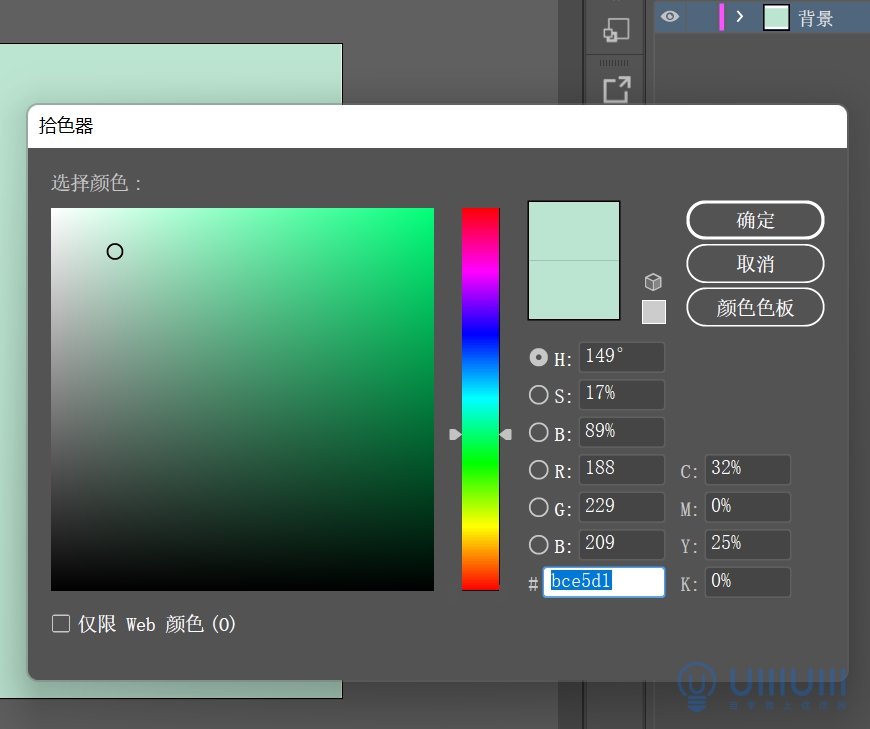
第二步 用矩形工具拉一个和画板一致大小的矩形,颜色填充 #bce5d1,取消描边,锁定图层。

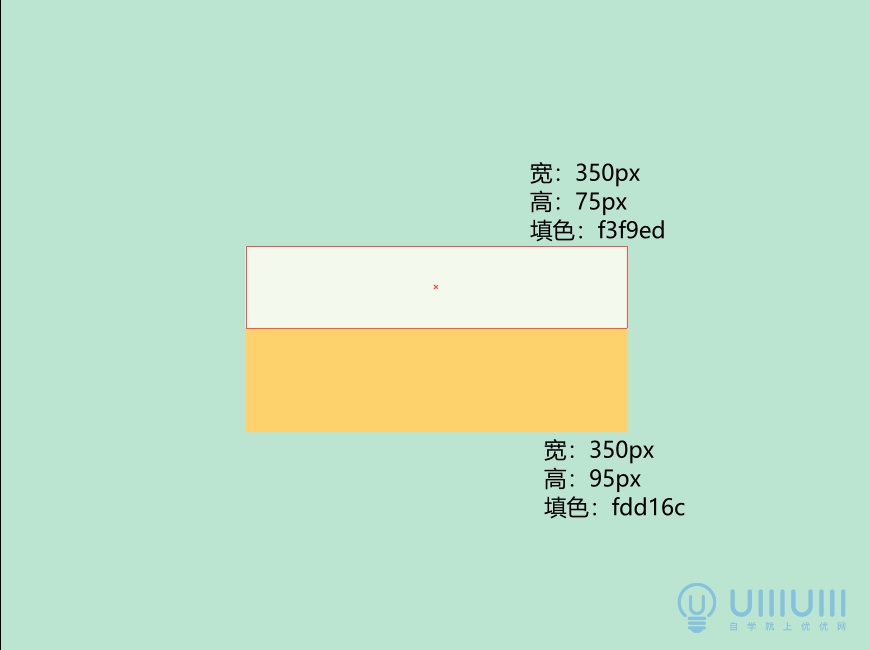
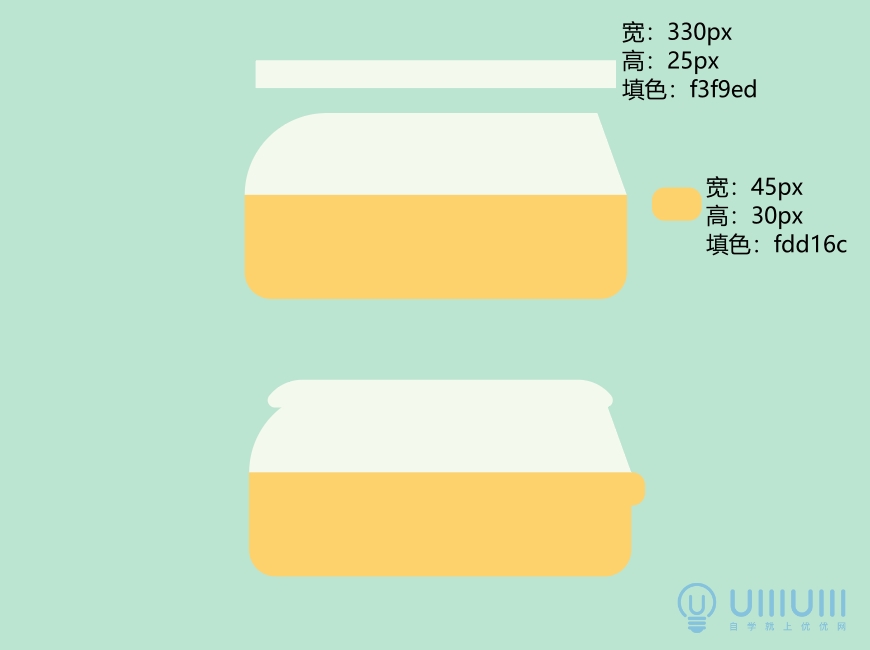
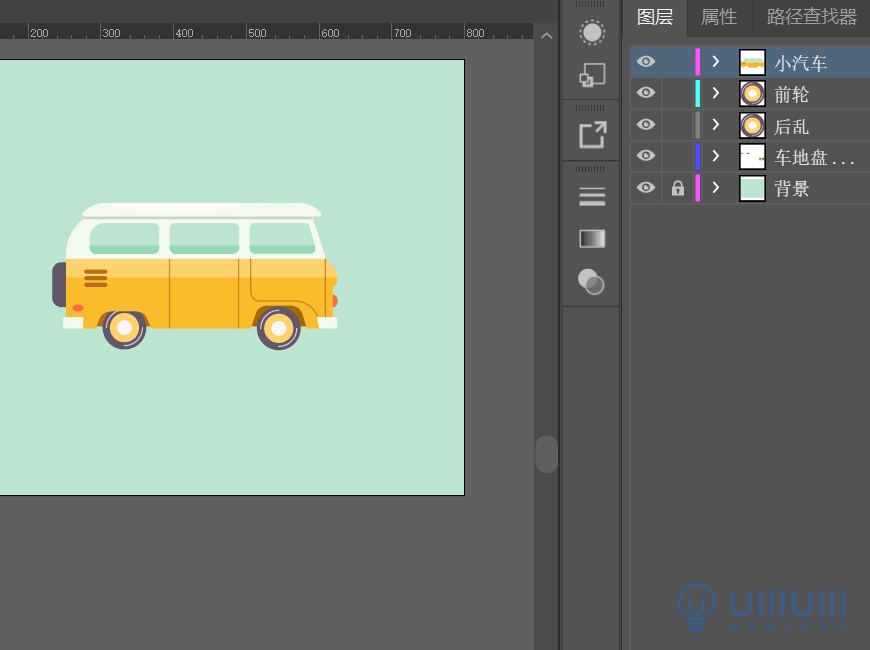
第三步 新建两个等宽的矩形,作为小汽车的车身,参数如图:

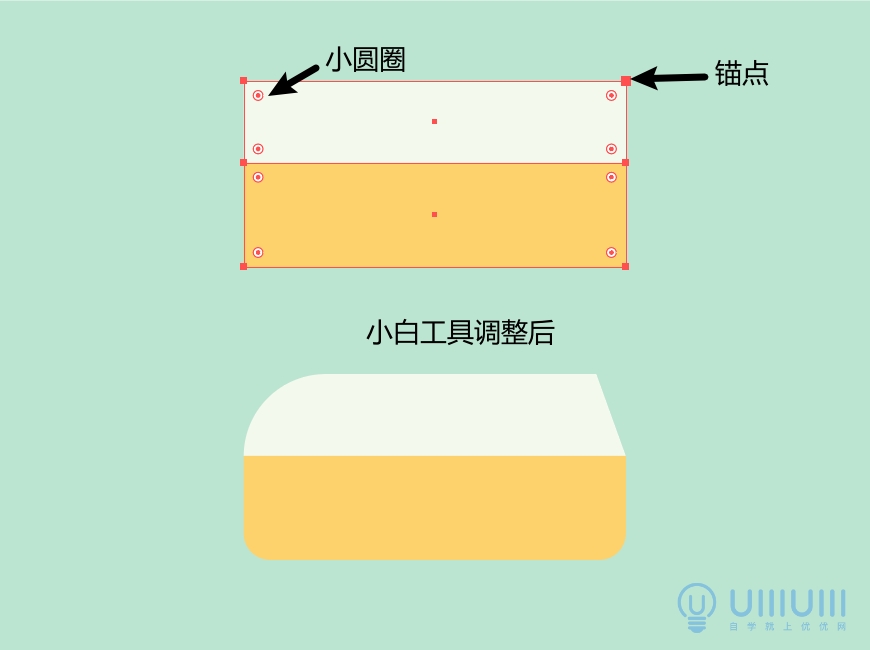
然后用小白工具(直接选则工具)调整矩形的锚点和圆角,使两个矩形和车体的形状接近。

用小白工具选中上方矩形的右上角锚点,往左边拖动到适合的位置。再选中左上角的小圆圈更鼠标往矩形内拉出圆角。同理下方矩形按Shift同时选中下方两个小圆圈拉出圆角。

新建一个矩形和一个圆角矩形,参数如上图。然后调整这个新建的矩形,首先单独选中左上角锚点,按键盘右键20下,同理单独选中右上角锚点,按键盘左键20下,最后分别调整上下圆角做出图中效果。

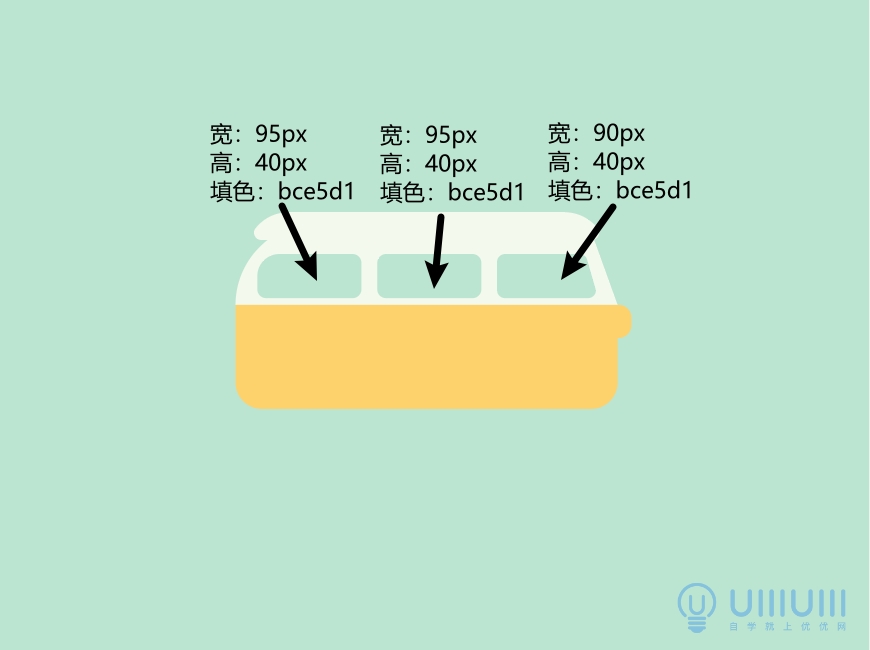
用相同的方法做出小汽车的窗户,具体参数看上图。到这一步已经可以大体看到小汽车的外形了,下面我们再丰富一下细节和光影。
第四步 建立两个圆形和两个矩形一个圆角矩形,参数如下图所示:

注意两个矩形要用小白工具调整下,参考图中形状,调整好图层顺序使前面的小车灯和后面的轮胎被小汽车车体遮住部分。

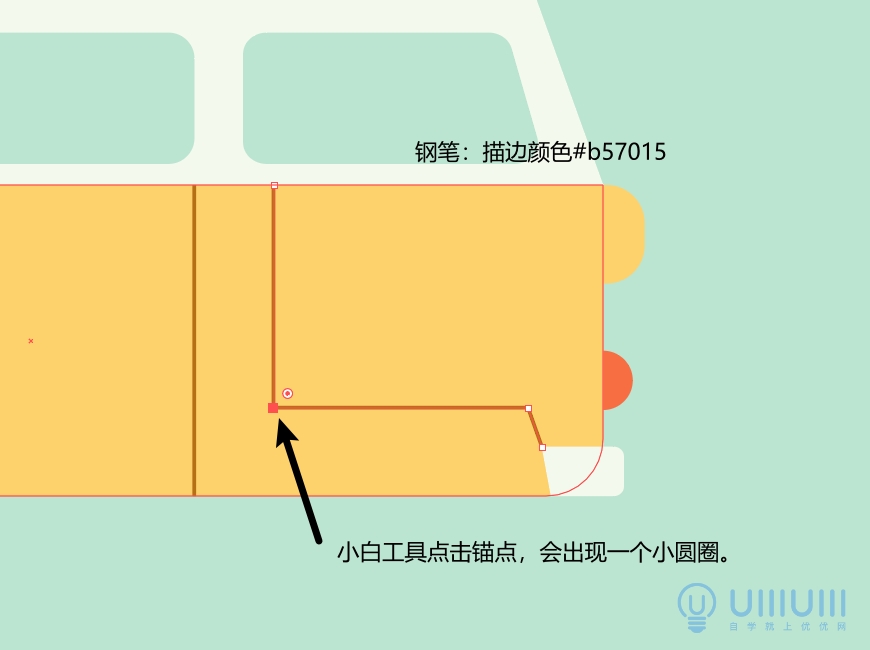
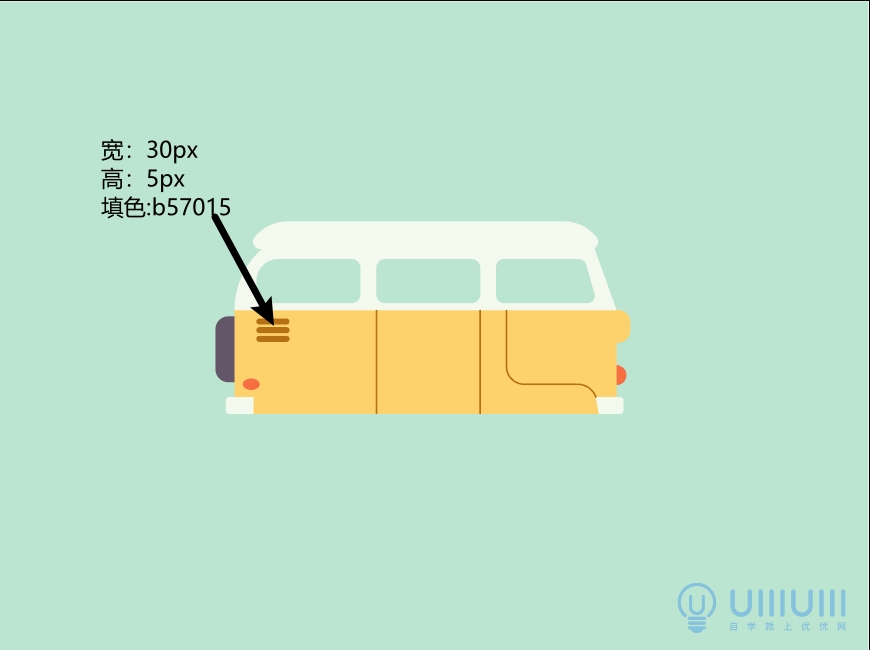
用钢笔工具在车身上拉出线条以增加小车细节,第一个窗户下方的线条需注意拉出圆角,点击上图所示锚点,在点小圆圈可拉出圆角。完成后如下图:

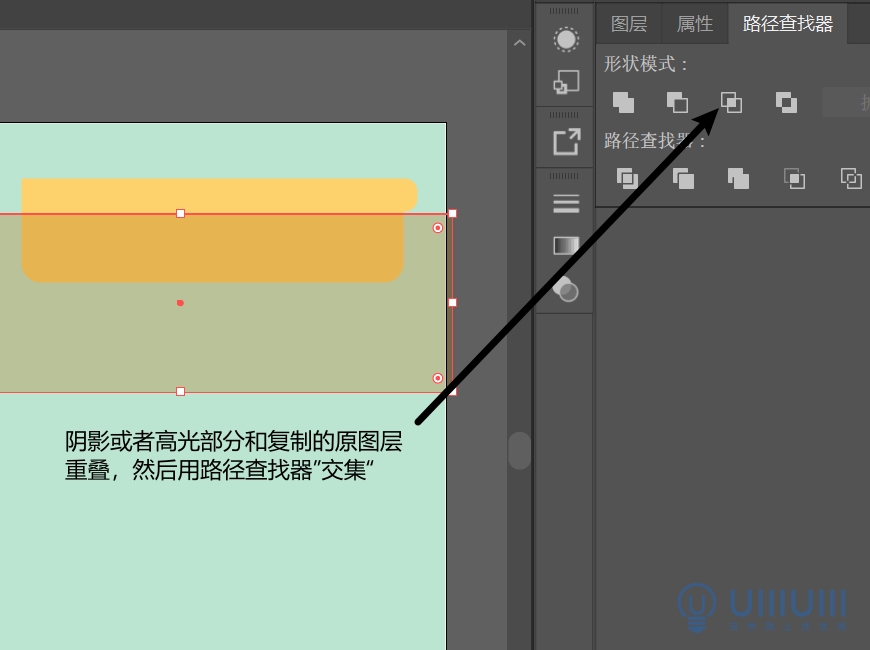
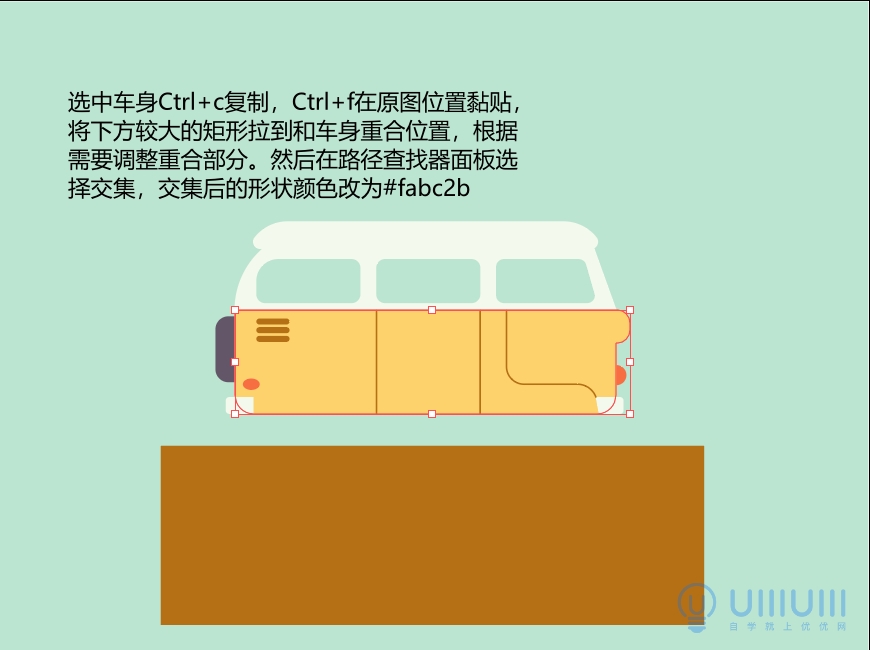
细节处理完后,准备为车身添加阴影。这里说下我做阴影或者高光的方法,如下图用路径查找器的交集重叠出阴影或者高光。

车身的阴影

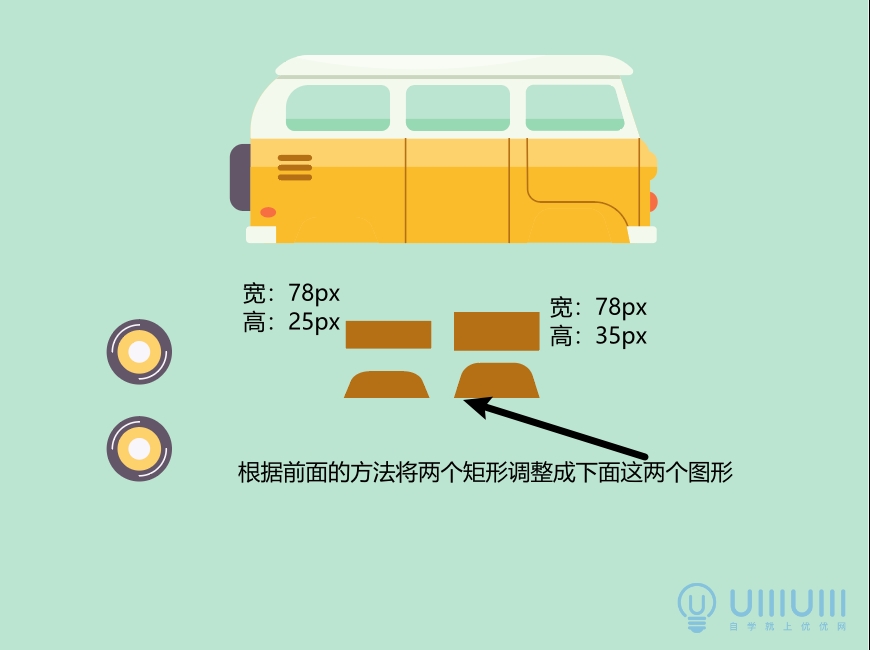
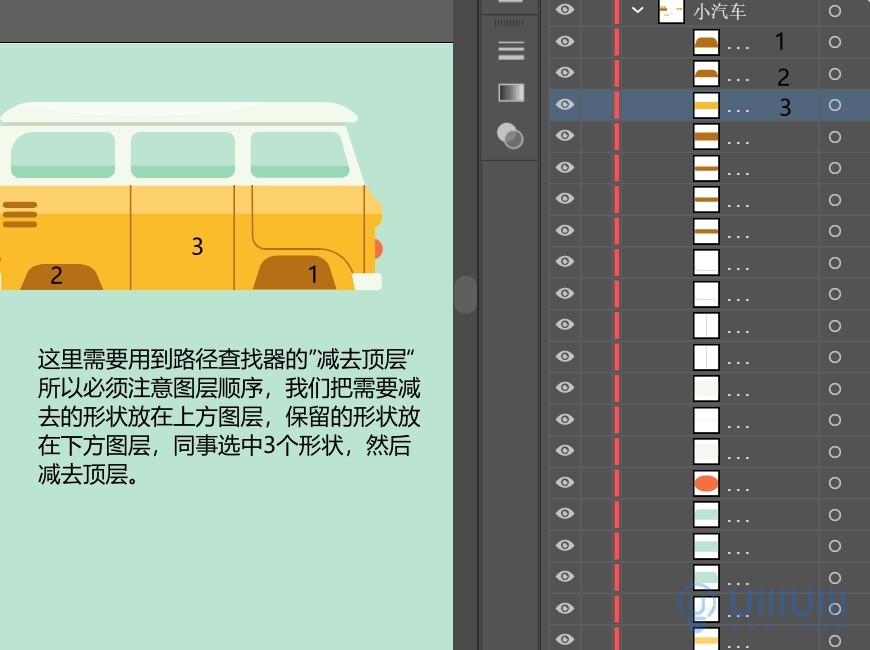
车身其它部分阴影也是用同样的方法做出来。最后如下图所示:

车身部分完成。
第五步 新建两个车轮图层,先在一个图层里做好车轮,然后复制到另一个图层就可以了。先创建一个圆,高:60px、宽60px、填色:#635668。然后选中这个圆,点击菜单栏,依次选择对象,路径,偏移路径。参数如下图:

选中内部的这个圆,填充颜色:#fdd16c。然后再选中中间的圆再偏移一次路径,位移-10px
颜色填充:#f9f6fb。
制作轮胎的高光,如下图所示:

两个车轮都建立好之后,我们需要在车身的下方建立两个凹陷的区域放车轮。首先选到车身的图层,然后建立下图所示形状。

然后建立一个新图层,把两个图形复制一份到新图层,命名为“车底盘”。

最后完成的效果,如下图所示:

到这一步AI部分的主要工作已经完成大部分了,接下来的部分基本没有新知识点,都是根据前面所讲到的知识点去制作,所以后面部分会加快速度。
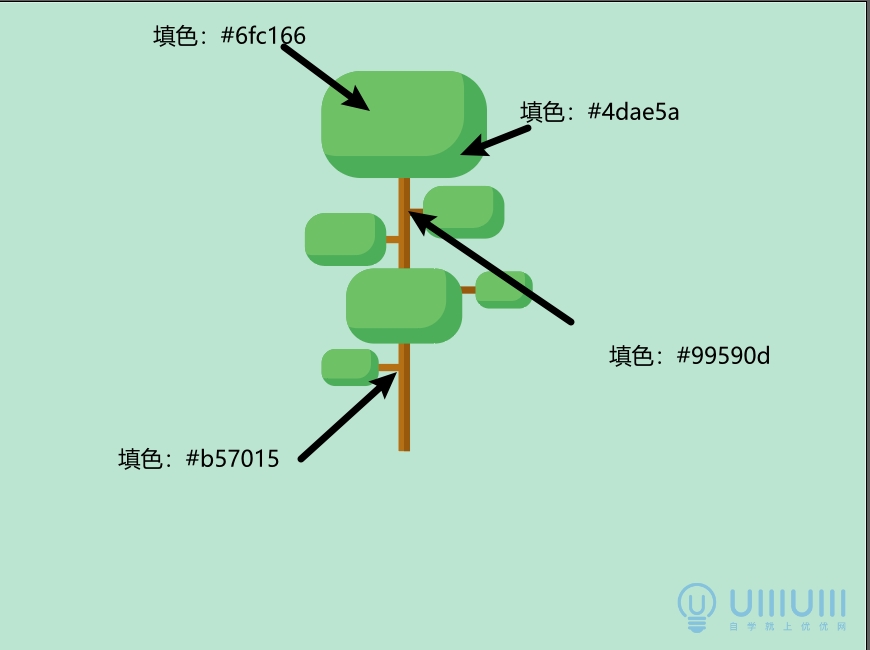
第六步 树的制作,可以看出树是用的基本形状圆角矩形去做的。阴影部分是复制两个原图形然后移动一个图形到合适的位置交集做出来的。颜色可参考下图:

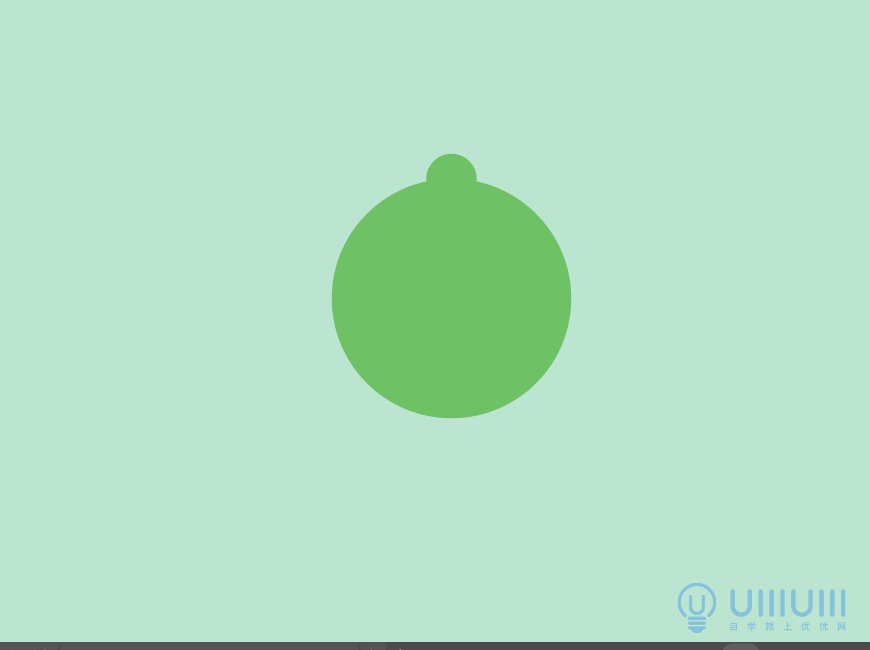
第七步 小草堆的制作 先建一个大圆,再建一个小圆放到大圆边上,如下图所示:

选中小圆,点旋转工具,按住ALT键将小圆的中心点放到和大圆重合的位置。

然后角度选-15度,点复制,然后Ctrl+d重复一圈。最后选中全部,路径查找器联级。

再用减去顶层的方法得到上图形状的草堆。
第八步 做好所用装饰物品后,搭建马路如下图所示:

前景的树木和草堆也是用一样的方法做出来。

第九步 做背景的小山和云朵,首先山的主体部分就是三角形做的,然后顶部的白雪覆盖效果是用三个矩形然后把矩形下边两个角拉成圆角,再用路径查找器做的。

云朵的制作方法,两个圆形加一个圆角矩形联集,如下图所示:

最后在在马路附近两个椭圆做装饰,如下图所示:

隐去前景后的最终效果图,如下:

第十步 在AI中完成窗户做动效时的遮罩和反光,如下图所示:

分别复制原车窗户到3个单独的图层,改名字为窗户遮罩。再做两个一大一小的矩形,用小白工具拉锚点做成上图倾斜的效果。AI部分完成。
第一步 将做好的AI文件导入AE文件中

导入AI文件到AE文件后,合成界面会比较乱,可以点击独奏按钮显示单个图层来做动效。

然后在项目面板选中合成文件右键“合成设置”
调整为30帧每秒。
第二步 先选中轮胎(前轮后轮都可以,先做好一个复制关键帧就可以)的图层,独奏轮胎。

独奏之后选中后轮图层,按键盘R键,调出旋转。停留在第0帧的位置(下图),点一下合成窗口中的面表图标,如上图所示,打下第一个关键帧。成功打下关键帧后,时间轴窗口会在关键帧位置上显示一个菱形标注。如下图所示:

然后拖到20帧的位置,在合成窗口,然轮胎旋转两圈。


添加完关键帧后,如果我们想让这个旋转两圈的动作一直持续下去,可以为这个图层添加表达式,按住键盘Alt键同时鼠标左键点击秒表图标,接着点击下图箭头位置。


选择“loopOut(type=”cycle”,numKeyframes = 0)”,现在可以看到轮胎就会持续保持转动状态。
最后将关键帧选中,复制到前轮。轮胎部分的旋转动效就做完了。
第三步 选中小汽车车身的图层,快捷键P,调出位置。

分别在第0帧、第10帧和第20帧打关键帧,参考数值如图。这里的目的是为了做出车声上下晃动的效果,只要记住这两个参数的第一个参数不变,第二个参数按实际情况调节就可以了。

也可以用选取工具,直接上下拖动小汽车来调整。最后为小汽车图层也添加“loopOut(type=”cycle”,numKeyframes = 0)”。
第四步 选中之前做好的后轮图层,右键预合成。点将所用属性移动到新合成后确定。

然后为预合成后的轮胎图层添加缩放效果,根据上一步车身上下晃动节奏做缩放。

调整缩放点位置

快捷键s调出缩放,第0帧的时候由于车身在下方,所以轮胎向下压,如下图:

第10帧车身在上,所以轮胎往上拉。

第20帧在回到第0帧的状态。然后添加“loopOut(type=”cycle”,numKeyframes = 0)”。另一个轮胎也是用同样的方法做。

最后在车底盘的图层选择“夫级和链接”,选择小汽车的车身图层做链接,这样小汽车上下晃动的时候地盘也会随着晃动。小汽车的动效已经做好了,但是现在看到的效果只是小汽车在原地运动。接下来我们要做场景的移动,让小汽车有真正动起来的感觉。
第五步 景物的移动分3个部分,做出快慢的节奏感,如下图所示:

先来做前景的移动,这里我前景是先做一个草堆通过,然后再一棵树通过的效果。


因为前景是要比较快的,所以这里设置15帧就通过一个完整的画面。

然后在第30帧的位置再定一个和第0帧相同位置的关键帧,做出草堆和树间隔通过的效果。
最后添加上“loopOut(type=”cycle”,numKeyframes = 0)”。

接下来做前景的树,由于草堆和树是前后间隔出现,所以在第15帧打一下第一个关键帧,
第30帧移动到画面左边,然后再间隔15帧打一个和第一个15帧相同位置的关键帧。最后还是添加上“loopOut(type=”cycle”,numKeyframes = 0)”。
第六步 做马路的移动,这里需要用到AE的效果和预设里的偏移,所以先把马路图层转换为形状。如下图所示:

然后在“效果和预设”窗口里搜索偏移,拖到图层里。

在第0帧的位置,点一下描边图标打关键帧。

Ctrl+r调出界面标尺,拉一个参考线辅助我们对齐第0帧和最后1帧率图层的位置。这里我将参考物定为路牌。

然后选到第6秒的位置,按n键截断。这样输出的整个文件将在第6秒结束并重复。

然后在时间轴面板选到第6秒的位置,再将偏移的位置调整到-4400(调整的时候确保第1帧和最后1帧马路画面是在相同位置),如下图所示:

第七步 首先复制两份一样的山谷图层,然后将复制的两个图层,分别到画面右边,拍好顺序。如下图所示:

然后将山谷2的图层缩放的第一个参数调整的-100。

接着山谷2和山谷3都链接到山谷1。做山谷1的动效,如下图所示:

第八步 做小汽车窗户的光影,将这3个窗户遮罩图层和小汽车原本的窗户对齐,然后链接小汽车图层。

然后将窗户3个窗户光影排列成下图的样子,窗户光影1排在最右边,依此类推。

窗户光影1打两个关键帧,窗户光影2和窗户光影3链接窗户光影1。如下图所示:

最后如下图做出遮罩效果。

第九步 云朵图层做来回移动的效果,在第0帧的位置打一个关键帧,下一个关键帧往左或者右移动一点,然后重复。

最后选中全部关键帧,右键关键帧辅助-缓动。

第十步 最后导出,如果电脑装了ME,可以选择添加到Adobe Media Encoder队列

格式选择动画GIF,预设动画GIF,这样直接导出就是GIF格式了。

如果没有装ME的可以选择添加到渲染队列,导出AVI格式后到PS中,选择文件->导出->存储为web所用格式(旧版),格式选择GIF导出。

来源:https://uiiiuiii.com/aftereffects/1212437972.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园