前置条件:已安装nodejs,安装详情可参考链接:https://www.cnblogs.com/zhen9436/p/16617383.html
1. cmd窗口安装newman
npm install -g newman
2. cmd窗口安装newman-html报告
nnpm install -g newman-reporter-html
3. cmd窗口安装美化测试报告
npm install -g newman-reporter-htmlextra
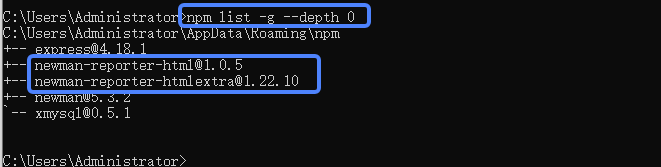
4. cmd窗口查看安装的插件
npm list -g --depth 0
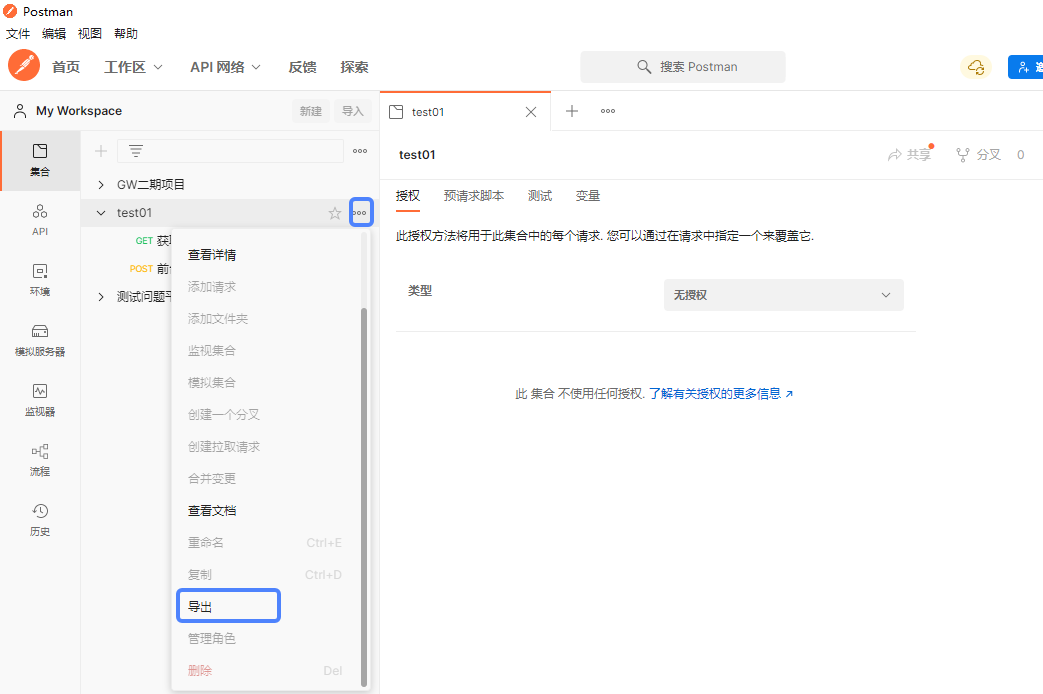
- 在postman中导出接口文件(步骤:1.新建文件夹,把接口全部导入此文件夹内-2.对文件夹的内容全部导出)


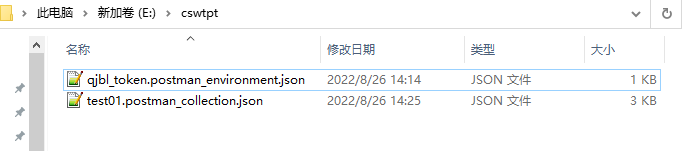
6. 在本地选择某个目录建个文件夹,把postman内导出的json文件放入此文件夹下

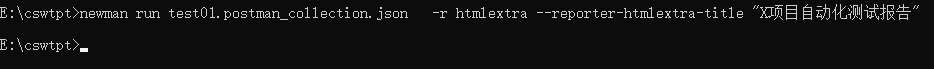
7. cmd窗口进入上个步骤文件夹内,运行postman文件并生成测试报告
newman run test01.postman_collection.json -r htmlextra --reporter-htmlextra-title \"X项目自动化测试报告\"
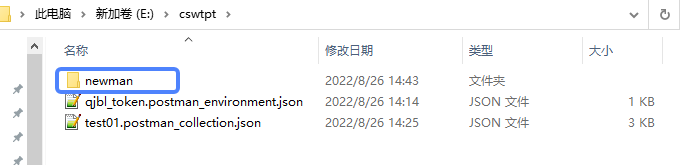
执行完上步骤后newman会在文件夹内自动创建个newman文件夹,文件夹内包含已生成的html测试报告文件


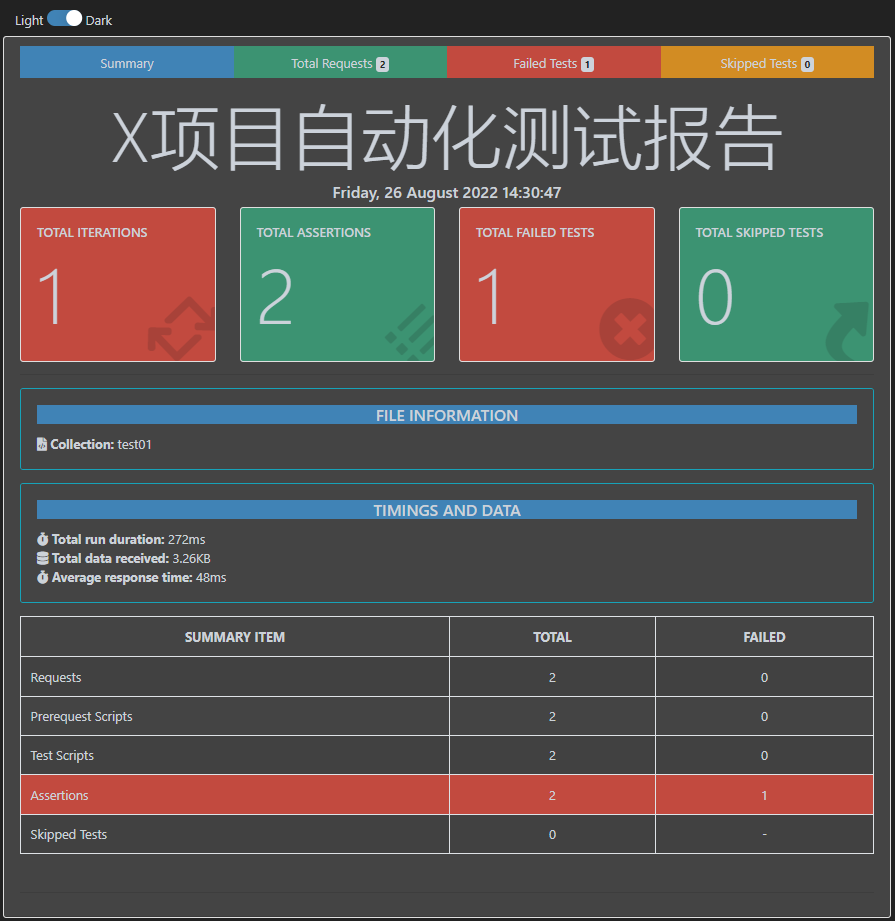
8. 打开html文件,浏览器内显示测试报告

newman介绍
newman是为Postman而生,专门用来运行Postman编写好的脚本; 使用newman,你可以很方便的用命令行来执行postman collections。
newman基本用法(cmd窗口):newman run 用例集.json -e 环境变量文件.json -d 全局变量文件.json -r htmlextra(报告模板) --reporter-htmlextra-title \"X项目自动化测试报告(报告名称)\"。
命令行选项
- -d,--iteration-data :指定用于迭代的数据源文件路径。
- -n,--iteration-count :指定与迭代数据文件一起使用时必须运行集合的次数。
- --folder :在特定文件夹/文件夹中运行请求或在集合中运行特定请求。
- --timeout (ms) :指定等待整个集合运行完成执行的时间(以毫秒为单位)。
- -r,--reporters :指定用于此次运行的报告类型 cli,xml,json,junit,html,htmlextra
- --working-dir :设置工作目录的路径以在读取具有相对路径的文件时使用。默认为当前目录。
- --no-insecure-file-read :防止读取位于工作目录之外的文件。
- --reporter-json-export jsonReport.json 生成json格式的测试报告。
- --reporter-junit-export xmlReport.xml 生成xml格式的测试报告。
- --reporter-html-export htmlReport.html 生成html格式的测试报告。
- --reporter-htmlextra-export htmlReport.html 生成htmlextra格式的测试报告。
来源:https://www.cnblogs.com/zhen9436/p/16627507.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园