视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=545996223&as_wide=1
教程作者:江君是也(授权转载)
交作业:#优设每日作业#
本期时长较长哦,剪辑完7分钟,节奏已经快了很多了,实际制作花了20分钟左右。其实如果屏幕素材是定格的,就只需要空对象就可以解决了,不过效果就大打折扣了。
本期教程的注意点:进入mocha前预览分辨率要设置完整。
本期教程的快速传送门如下,对特定内容感兴趣的小伙伴可以直接跳转观看喔~
- 【教程开始】— 00:10
- 【整理素材】— 00:28
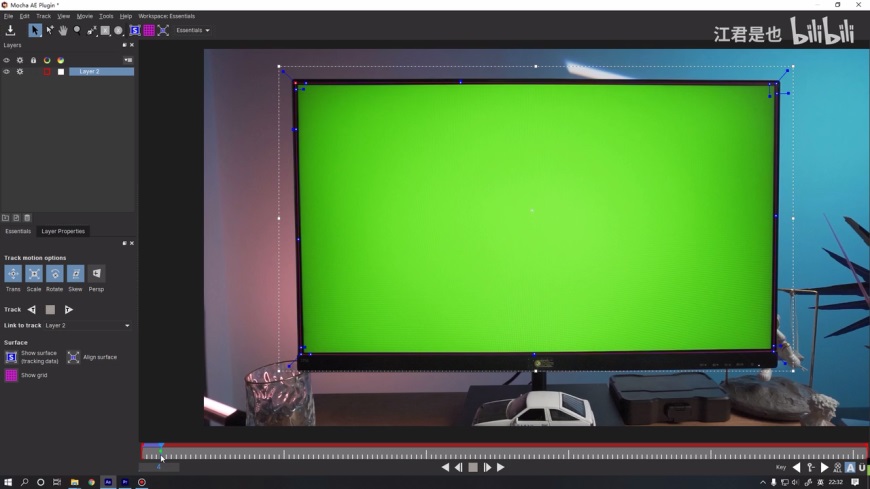
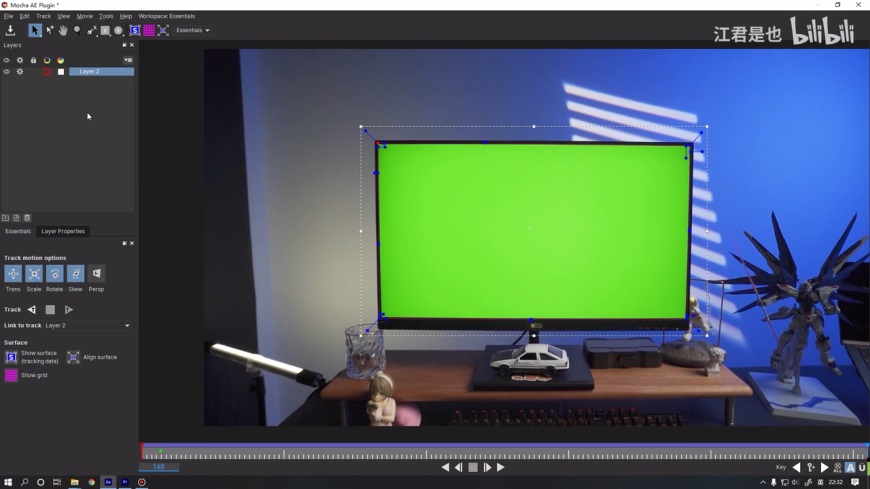
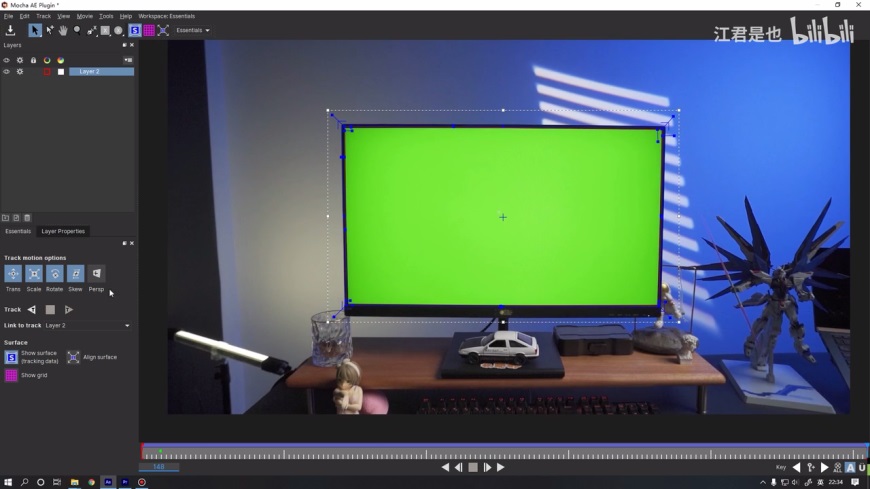
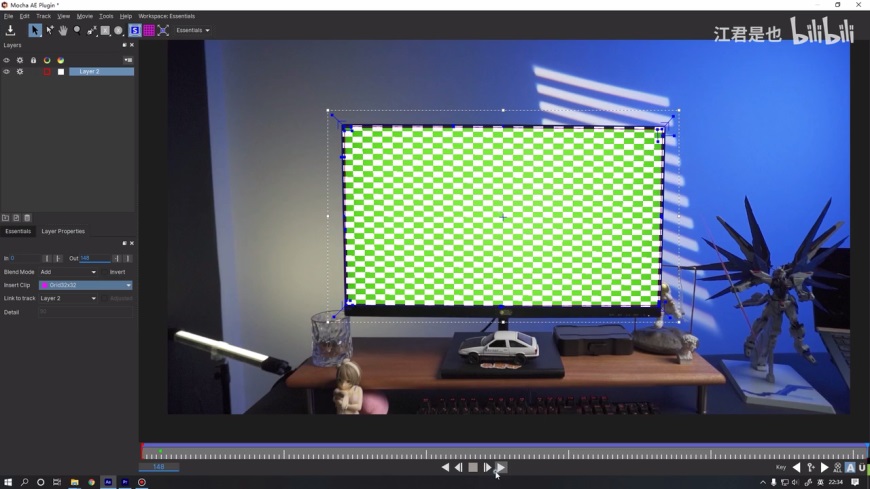
- 【跟踪屏幕】— 00:55
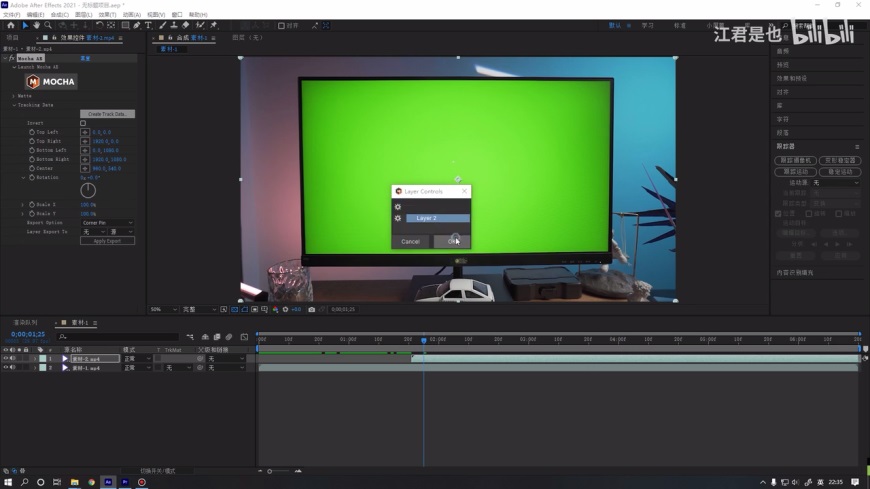
- 【创建跟踪数据】— 03:32
- 【扣绿幕】— 03:59
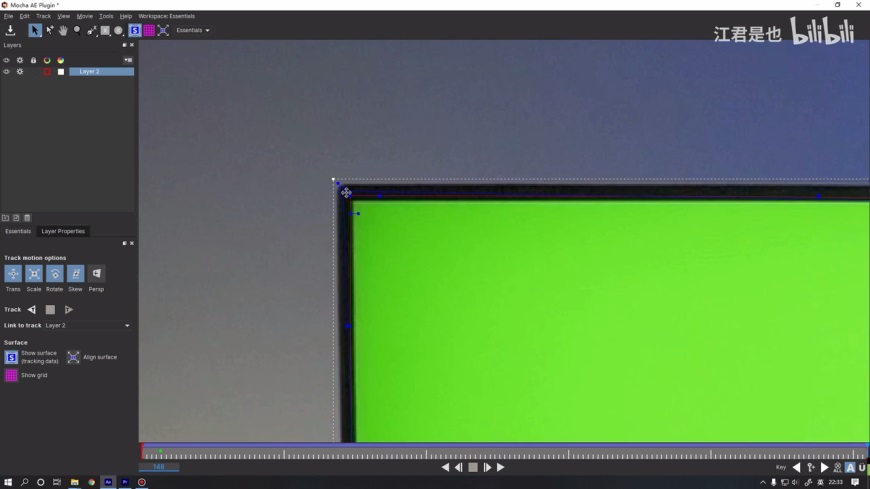
- 【蒙版修正】— 04:29
- 【空对象调整】— 05:37
- 【去除鼠标】— 06:29

详细操作请看文章开头的视频教程演示。
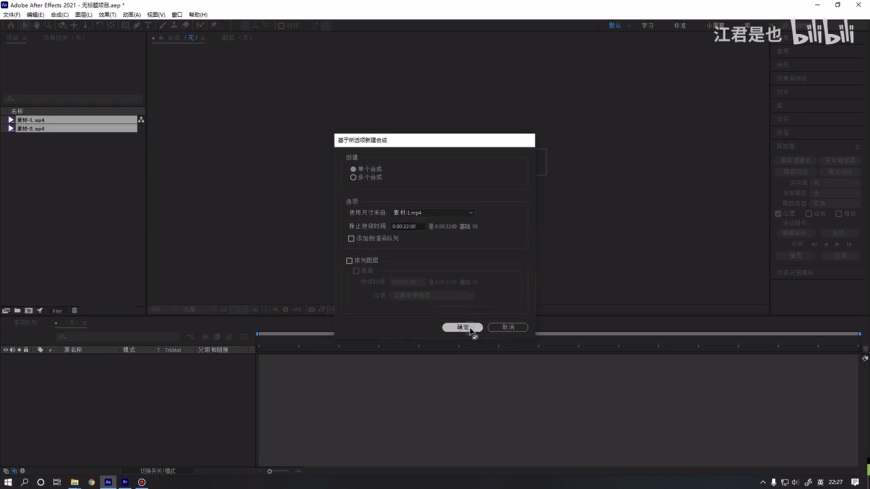
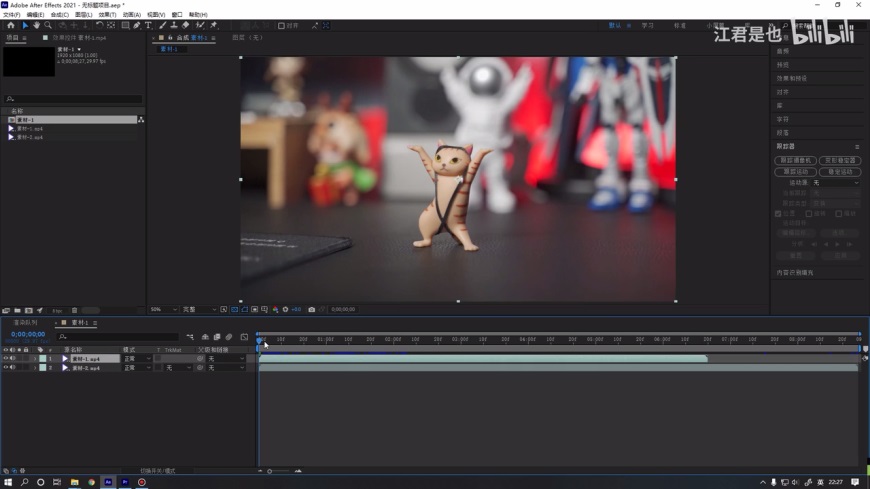
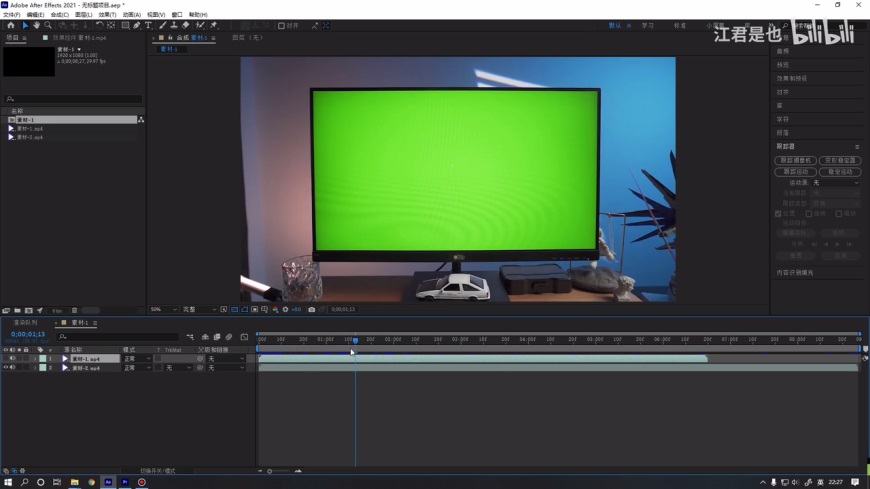
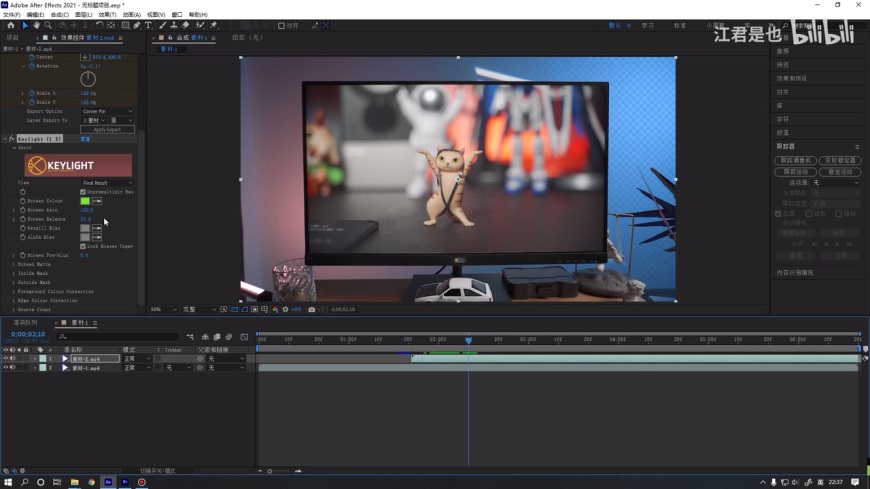
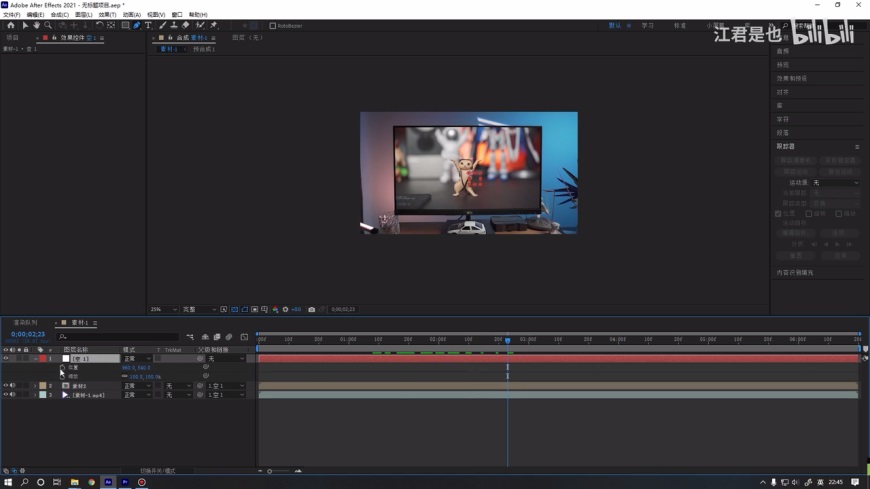
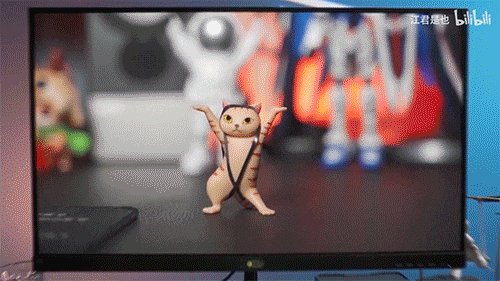
创建合成后,把猫咪视频素材放在下面,电脑屏幕素材放在上面,然后开始制作转场。



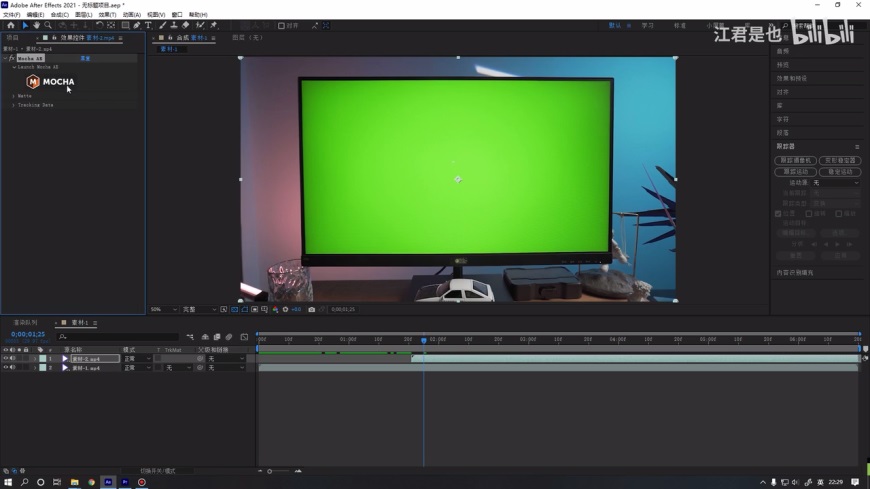
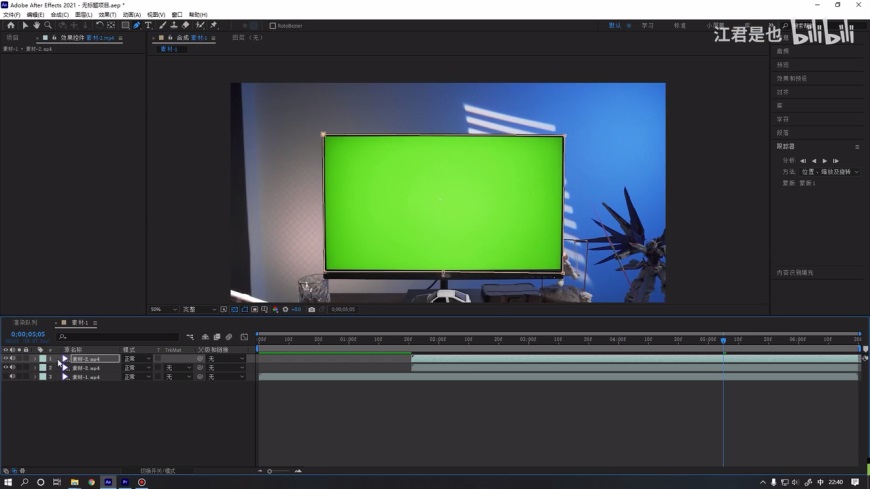
用钢笔工具添加锚点,使路径范围覆盖整个屏幕,然后添加跟踪和定位点,预览效果后保存工程。







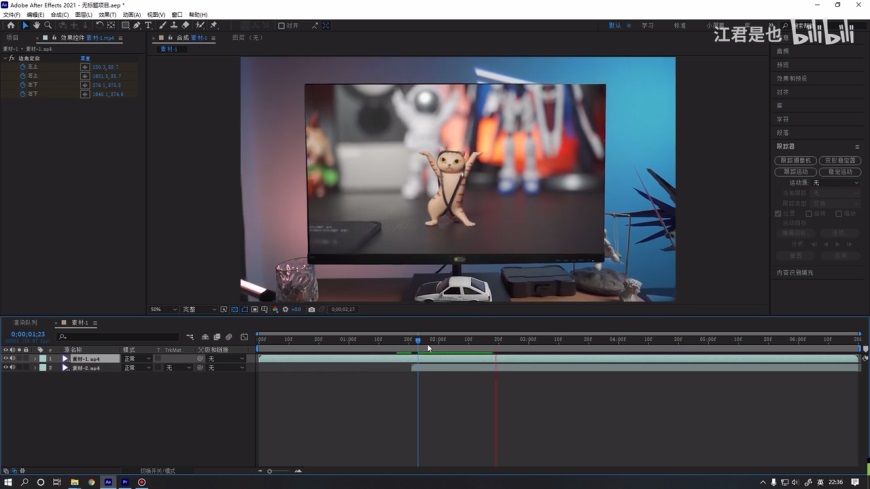
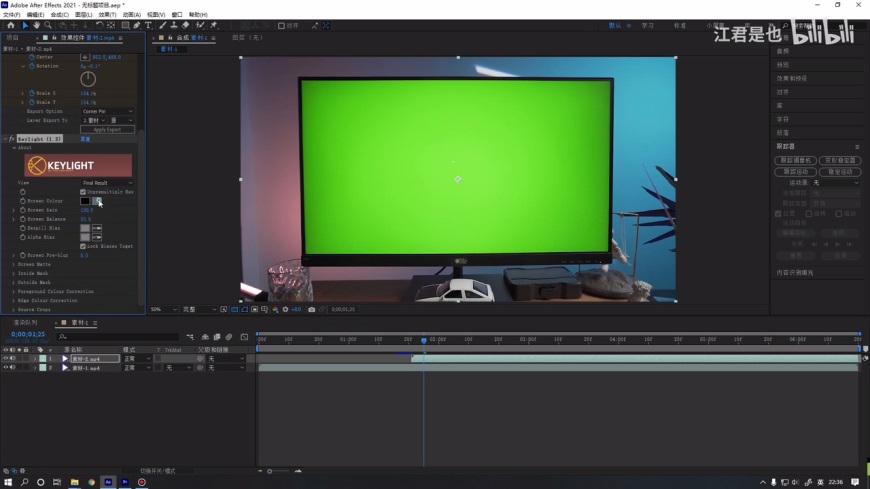
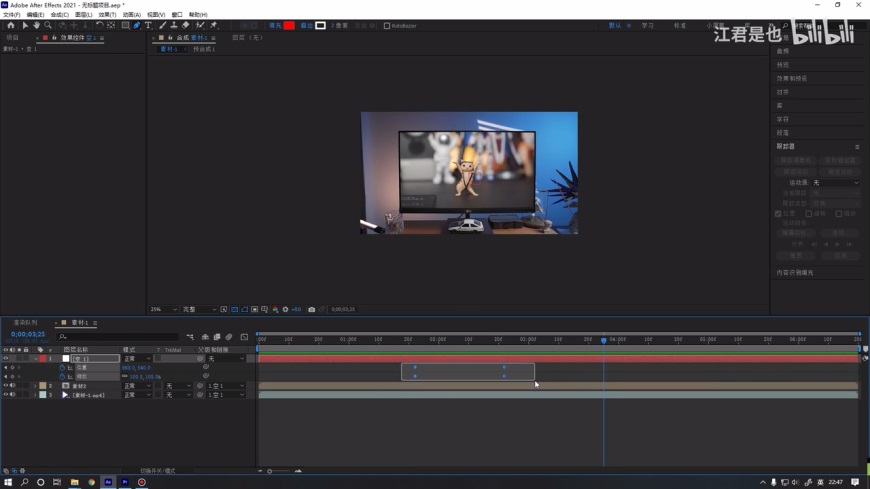
创建跟踪数据后,猫咪视频素材就会跟着电脑屏幕一起移动啦。然后通过KEYLIGHT抠除屏幕中的绿幕。







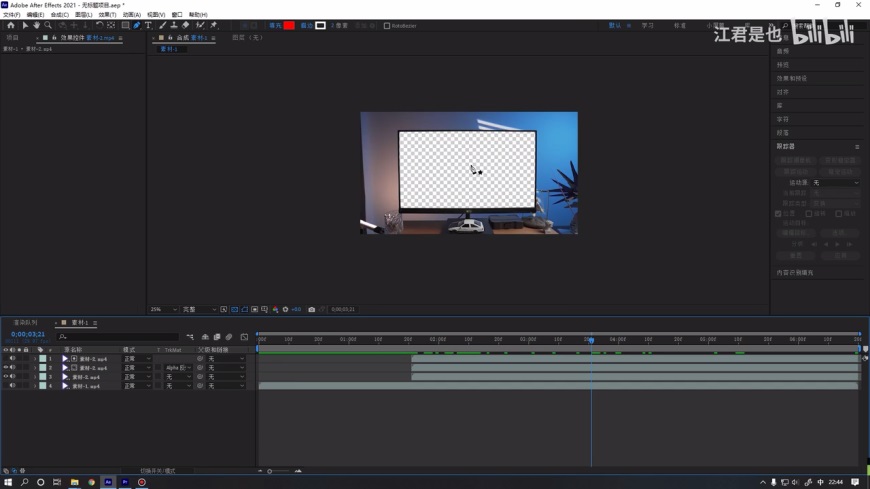
检查抠像后屏幕是否有问题,如果有瑕疵的话可以用蒙版进行遮盖。然后利用空对象和父级做出放大缩小的过程。





来源:https://uiiiuiii.com/aftereffects/1212404835.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园