教程作者:设计师就业衔接班05期-104-R05
交作业:#优设每日作业#
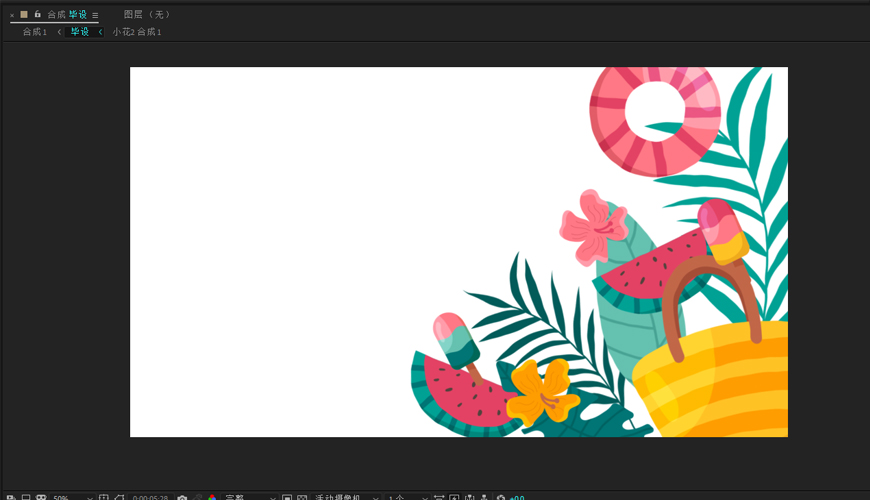
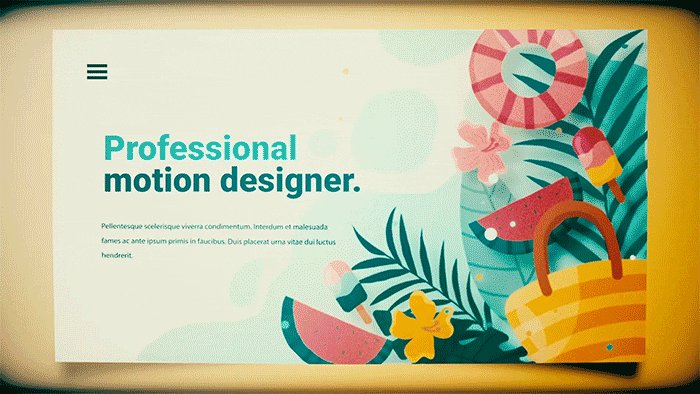
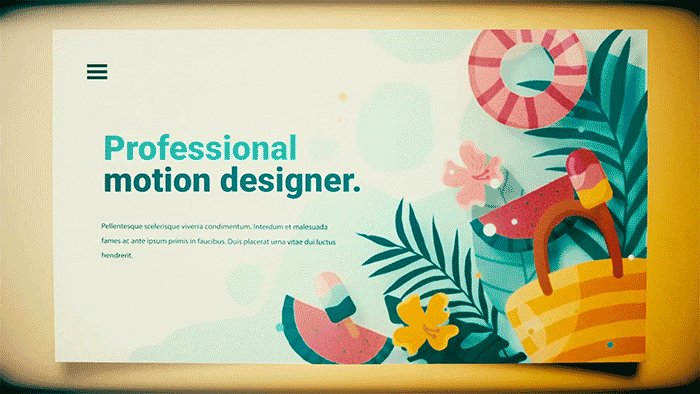
首先我们要分析这张已有的AI网页插画,很明显是一张在夏日风格下的水环境插画,所以我们要制作的动态也要围绕着这些元素来进行制作。

然后要提前在脑海里设计好你要围绕这些制作什么样的动态 :
1. 画面中所有的元素都要有适当的运动,例如里面的手提包,树叶,游泳圈···给人一种随着水流飘动的感觉
2. 树叶要有随风飘曳的摇晃。
3. 所有元素都要有水流波动的感觉。
4. 可以很明显的看到画面中是有着小粒子的存在的,所以制作小粒子的漂浮运动。
5. 可以看到画面背景中是有着一层较深颜色的水波纹存在的,我们要给水波纹进行一个水流飘动的制作。
6. 画面进场的制作。
7. 画面退场的制作。
接下来将按照这个步骤来进行制作。

(完整动态效果请在教程末尾的「附件下载」处获取视频文件)
新建合成,大小为1920 x 1080,帧速率30,时长6s左右(根据自己需求灵活变化)。
将AI文件分好层后,导入AE,勾选连续栅格化,调整好合成大小画面。

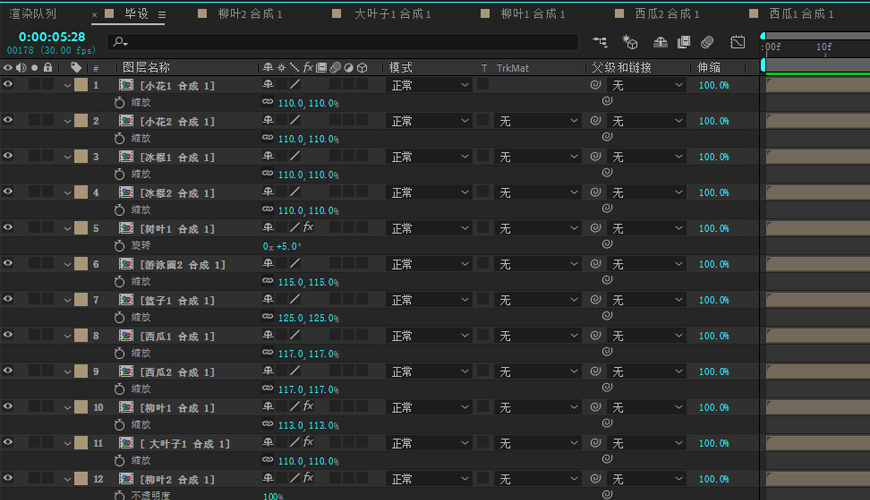
接着将所有图层进行单独的预合成,将其命名好,以便我们进行单独的物体动态制作。

接着我们进行物体随水流飘动的运动制作。这里挑几个比较特殊的例子进行示范,其他的按照这个步骤进行制作即可,可根据自身需求自由发挥
1. 柳叶的摆动
进入其中一个柳叶的预合成,我们点击上方的木偶工具,对柳叶打上操控点,注意,要顺着柳叶的根部向上进行操控点的嵌入,直到顶端后停止,如图所示。

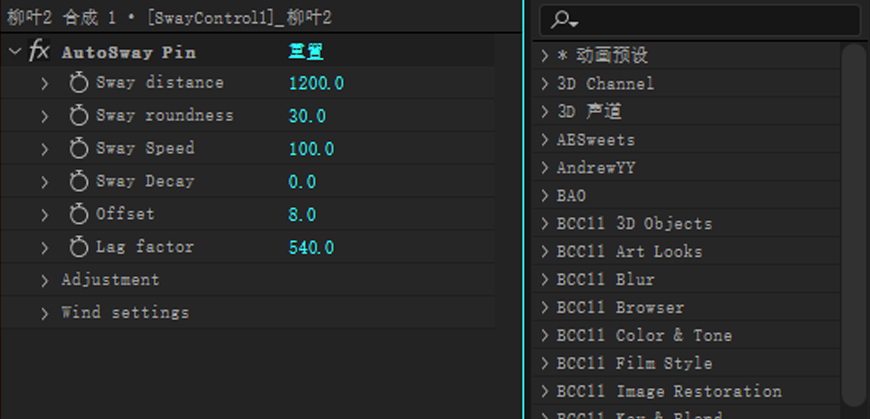
接着我们使用autosway插件对其进行摆动的制作(autosway插件需要自行上网进行安装),选中所有刚才打上的操控点后,点击插件中的apply,会自动生成几个绑定图层,选中最上方的参数调整图层,进行如下所示的参数调整。


各参数的大小请根据自身需求自行进行试验调整。
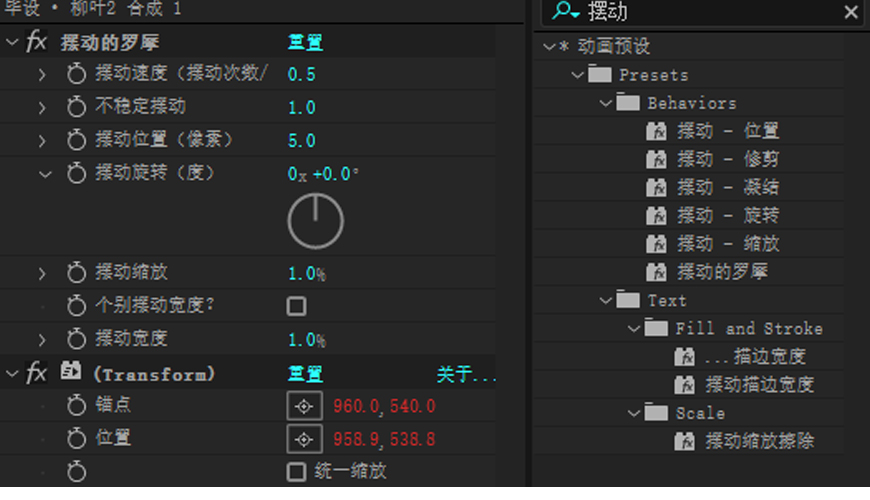
接着我们使用锚点工具将柳叶的中心放置在其中央,然后在效果栏内键入摆动,可以看到AE自带的 摆动的罗摩 这个预设,为柳叶添加上后调整参数,如图参考。请根据自身需求进行试错调整。

2. 游泳圈的旋转
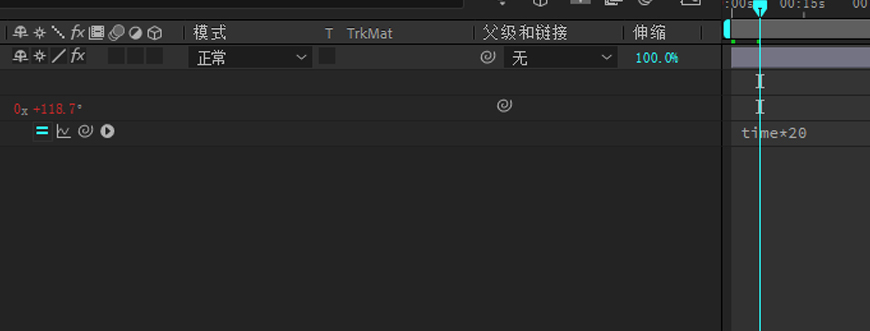
进入游泳圈合成,使用锚点工具将游泳圈的中心放置在其中央,按r打开旋转属性,ALT点击小时钟,键入表达式time*20

接着按照上面步骤,添加摆动的罗摩,参数按照游泳圈的摆动幅度和自己的需求进行调整。
其他的元素基本上都可以参照上面两个特殊元素的流程进行制作。
注意几点:
1. 一定要注意每个元素的摆动要在一个阈值内。不能让一个元素的摆动幅度过大,也不能让一个元素摆动过小,也不能让所有元素的运动幅度相同,这个需要自己不断地调整试错,找到一个合适的值。
2. 个体元素的摆动幅度要根据自身情况来进行参数上的调整。比如柳叶,自身已经有一个随风摇曳的摆动,那么摆动幅度上就不能太大从而使整体看着失衡,再比如冰棒和小花,因为个体较小,应该适当的加大旋转属性参数,又比如手提包,以最大的元素一定要摆动的相对小一些。根据情况来进行对应的调整,得到一个满意的画面。
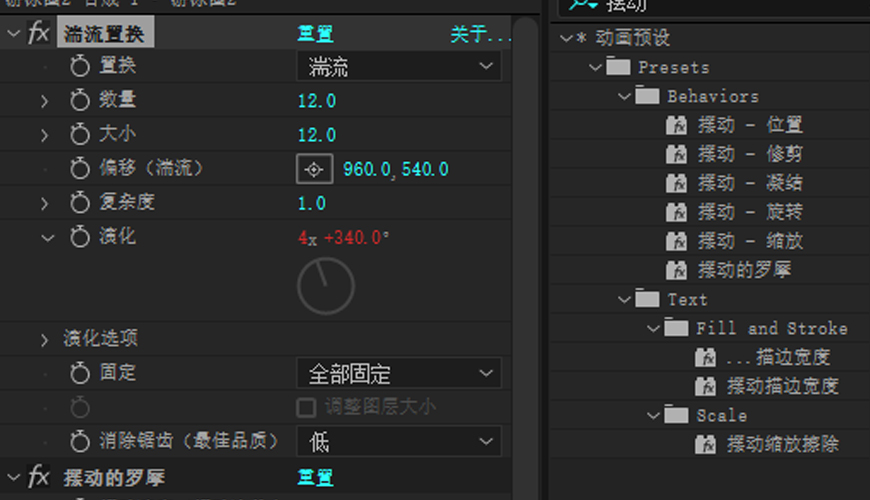
接着我们在总合成新建一个调整图层,添加效果湍流置换,为演化属性参数打上表达式time*300(请灵活调整),调整参数,如图参考。

这样所有元素就都有一种随水流飘动的感觉了。
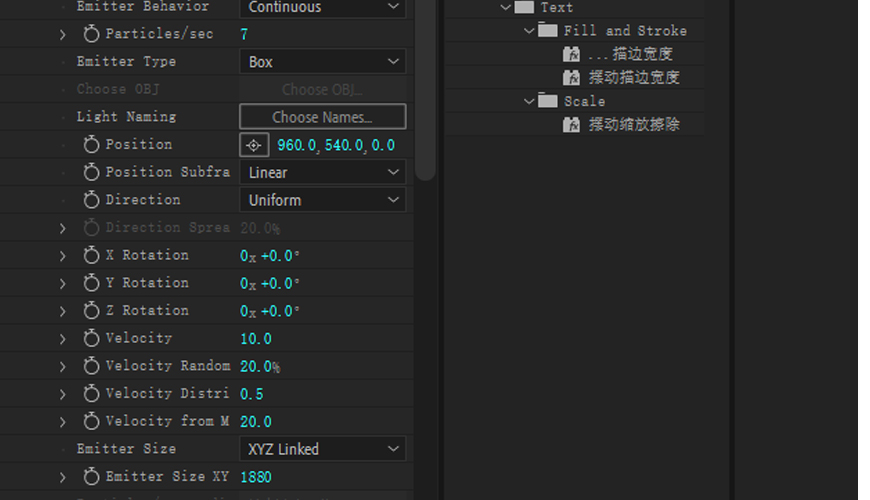
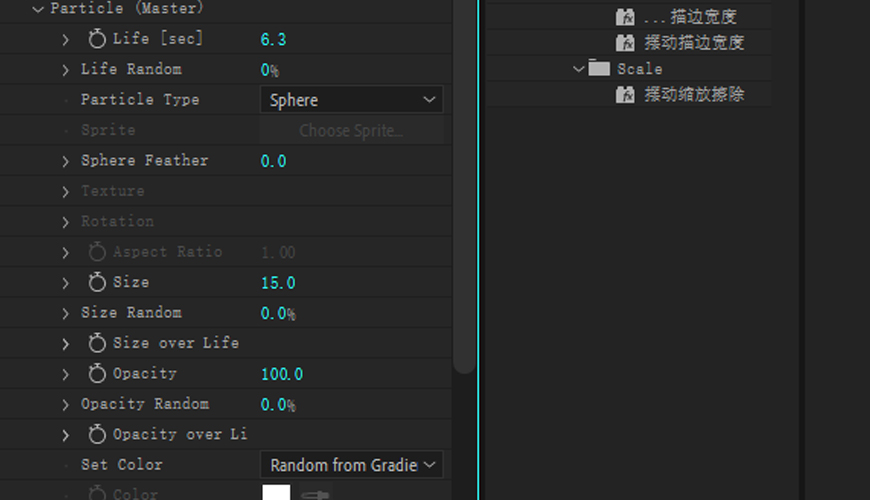
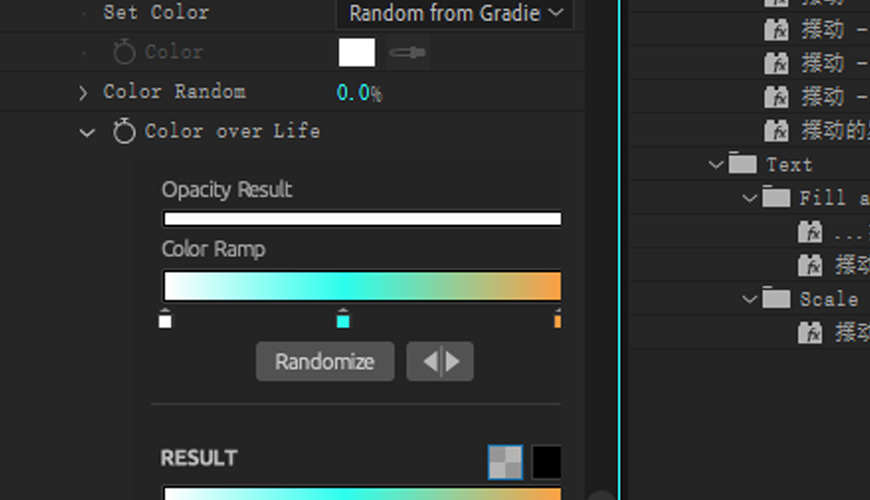
画面粒子我们使用PARTICULAR插件进行制作,新建纯色层,添加PARTICULAR效果,如图参考调整参数。



(渐变颜色没有固定的,请根据自身需求进行调整,但不要偏离画面基本色调,可以对元素吸色后进行调整)
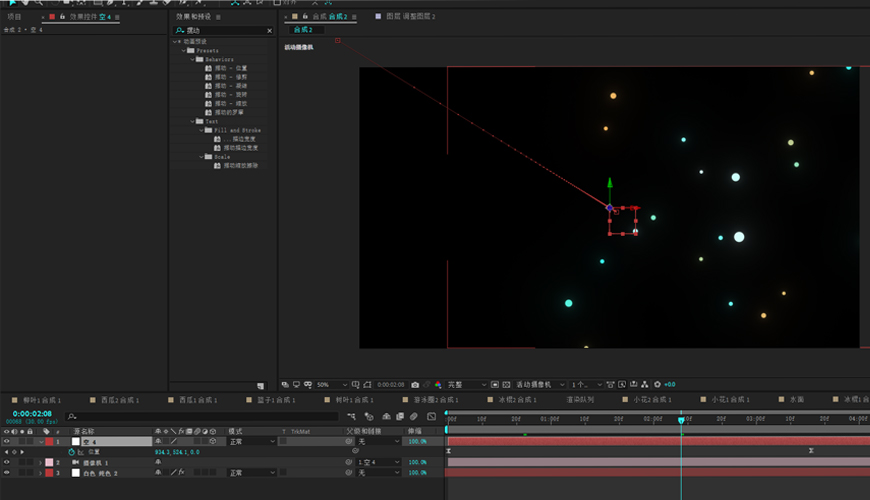
新建摄像机,参数默认即可。新建空对象,将摄像机绑定在空对象上,对空对象的位置进行一个从中心到右下的参数k帧。调整速度曲线,使得运动前快后满,从而得到一个粒子从右下到中心的运动。如图参考,请根据画面和需求进行调整。

如果有需求的话,可以对粒子适当的添加一点点发光效果,可以使用AE自带的发光效果,也可以使用DEEP GLOW插件,根据画面进行调整。
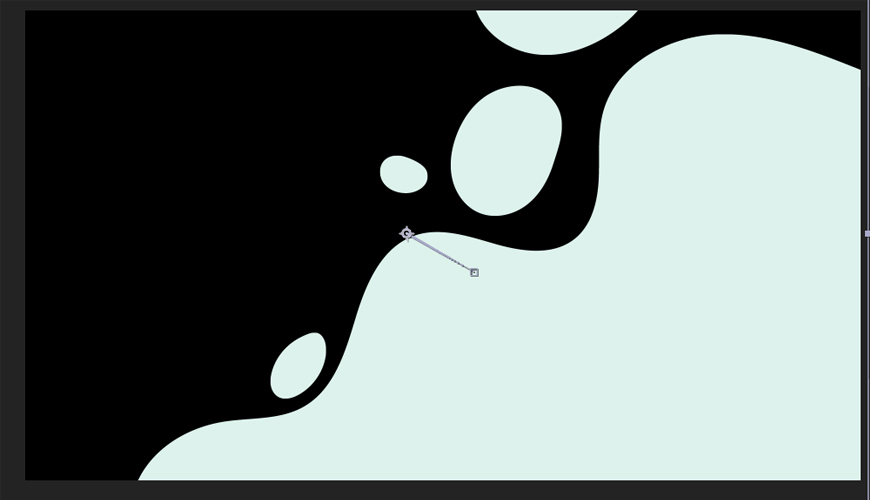
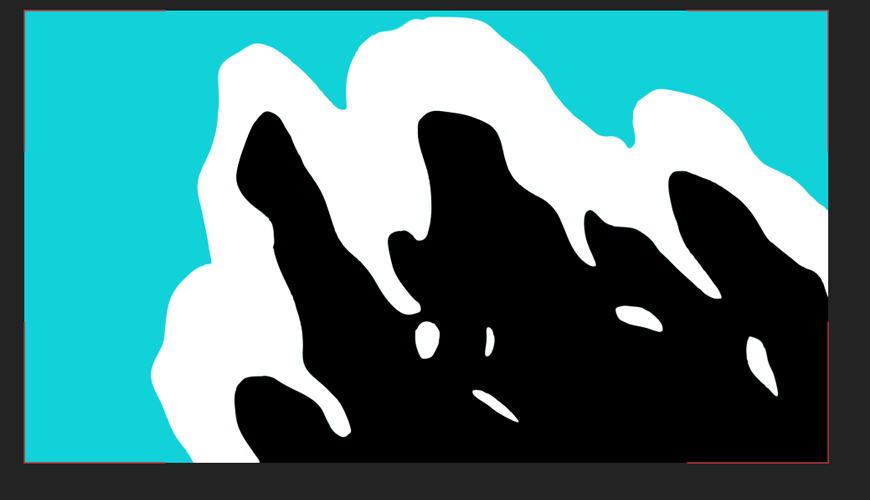
接下来制作水面波动,我们使用下图所示的背景进行制作。

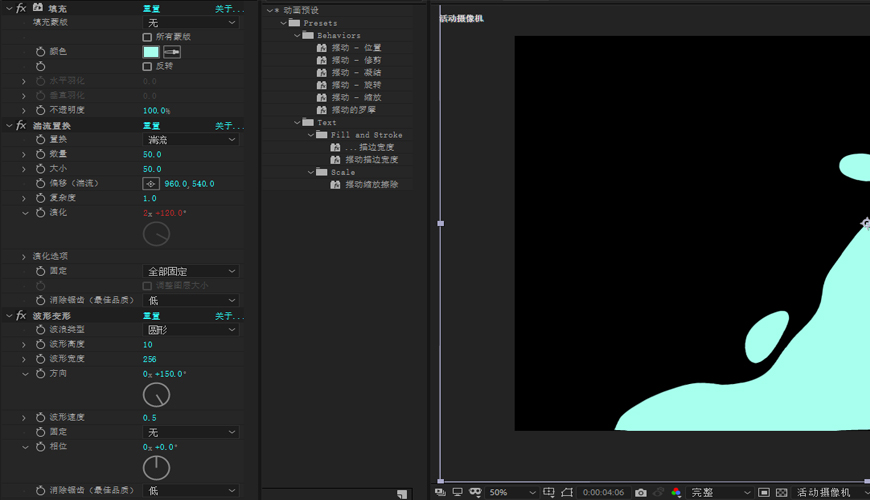
添加如下图所示的效果,湍流置换的演化属性添加表达式time*200左右,根据需求进行调整。填充是为了将背景调整至跟画面跟符合的颜色,可自行吸色调整。

背景水流飘动的效果就做好了
最后再新建一个纯色层放置在最底下作为最底层的背景,颜色可自行进行调整,建议比上面制作的水流颜色要浅一些。
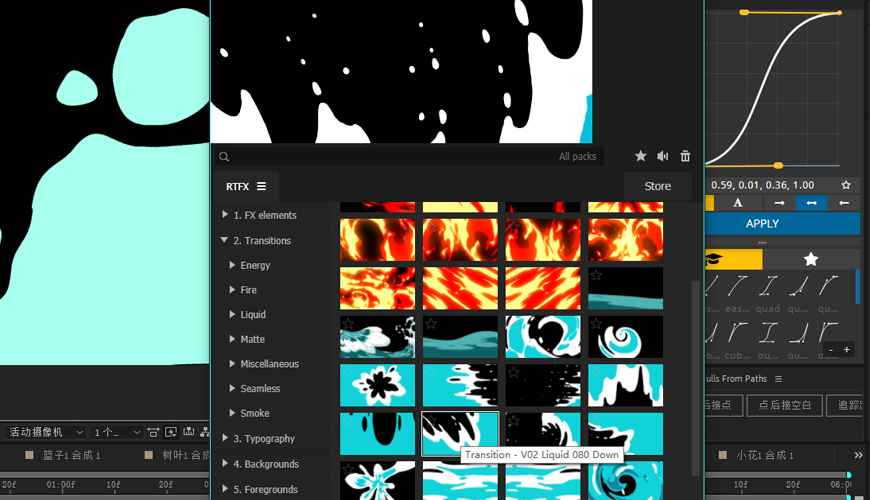
这个需要我们有一个合适的水流转场素材,我使用的是RTFX素材包中的水流转场,若有合适的也可以使用。

将素材进行放大旋转,使其呈现一个从右下开始的转场运动效果,从而契合画面和粒子运动。

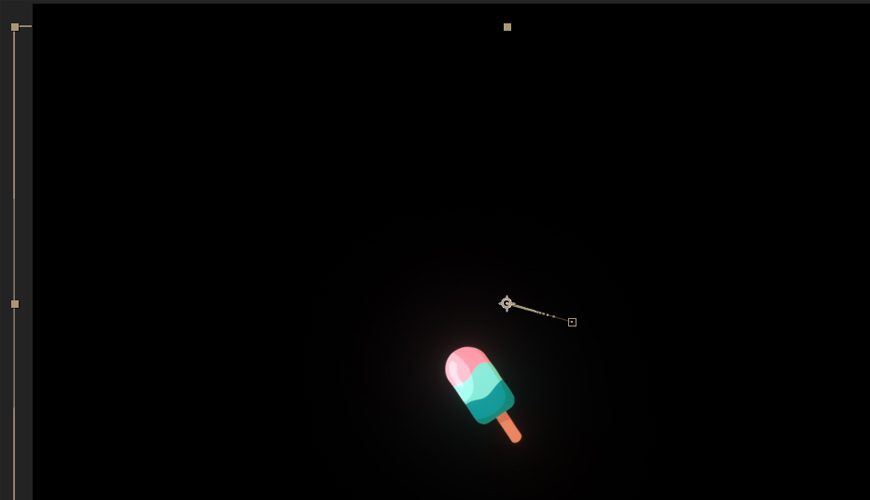
接下来我们对所有的元素(背景的水流到最上层的AI元素,只有粒子相关的图层和最底层背景不用)进行位置属性的k帧,k出一个从右下到现在位置的运动过程,调整运动曲线拉出一个先快后满的效果。

(图中是冰棒的运动路径,可以根据这种运动路径作为k帧参考)
接着我们对运动进行偏移,最底部的水流图层为1,上面的图层为2,再上面的图层为3···以此类推。
我们需要选中2图层的所有运动属性关键帧,向后偏移两帧,从而与1图层有着两帧运动间隔;然后我们需要选中3图层的所有运动属性关键帧,向后偏移四帧,从而与2图层有着梁振运动间隔····
全部做好后,每一个元素图层都应该与其下面的图层有着两帧的运动间隔。

(如图参考)
接着我们打开所有图层的透明属性关键帧,在此图层第一个运动关键帧处打上关键帧数值0,,然后下一帧打上100,重复三次,我们会得到一个0-100-0-100-0-100的透明属性关键帧序列。(注意,所有图层的透明属性关键帧序列起始位置是不同的,要与他们自身第一个运动关键帧位置一样)
画面进场就制作好了。

我们将刚才所有的图层进行预合成,得到一个新的合成,命名为新和成。
观察画面,在进场运动即将消失的时候,我们给新合成打上一个缩放属性的关键帧,100-85,调整曲线改为先快后慢。
接着我们给合成添加网格变形效果,列数行数调整为2,拉动左下和右下的曲线手柄,使画面有一个抬起来的感觉。给扭曲网格打关键帧,让其随着缩放大小的变化而抬起画面。
用钢笔工具给左下角右下角分别画出一个三角阴影,放置于合成图层下,给透明属性打关键帧,让画面抬起时而阴影出现。

(整体画面)

(阴影位置)


(关键帧位置,请自行调整)
最后我们新建调整图层,使用looks插件,在预设中找到并添加ALL SEASONS这个预设

并在退场运动开始时为其打上STRENGTH关键帧序列

退场运动开始时为0,退场运动结束时为100,为关键帧添加缓入缓出。

最后一步,进入新和成,在其中添加上属于自己的文字,整个效果就做好啦!


来源:https://uiiiuiii.com/aftereffects/1212389908.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园