原图作者:Alex Gorbunov
教程作者:就业衔接班2期-110-懋懋
教程指导:包大有趣
交作业:#优设每日作业#

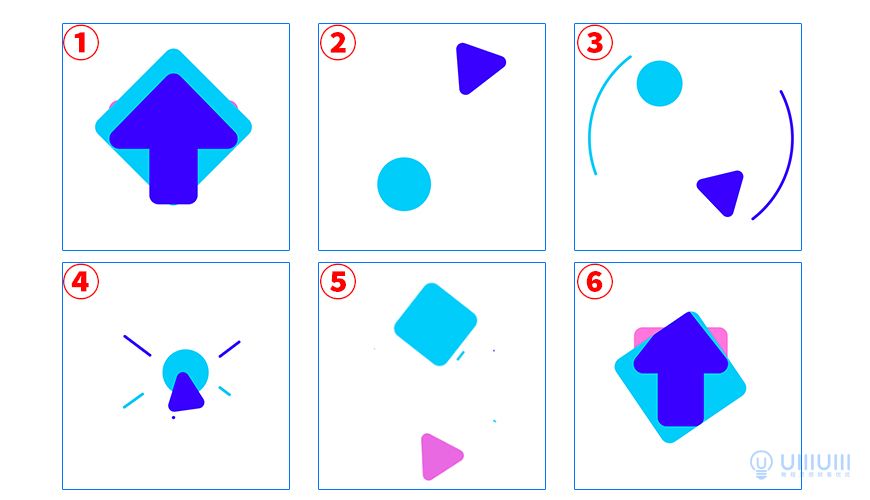
整个图形可以看做4个部分—红色矩形、青色矩形、蓝色三角形、蓝色矩形。
他们的运动过程:

①红色矩形、蓝色三角形、蓝色矩形向下运动同时青色矩形放大,红色矩形消失,
②蓝色矩形消失,青色矩形变成小圆形于蓝色三角变成的小三角
③他们绕着圆环内部旋转
④三角和圆形碰撞炸裂
⑤青色圆形变回矩形
⑥重新合并成原来的图形
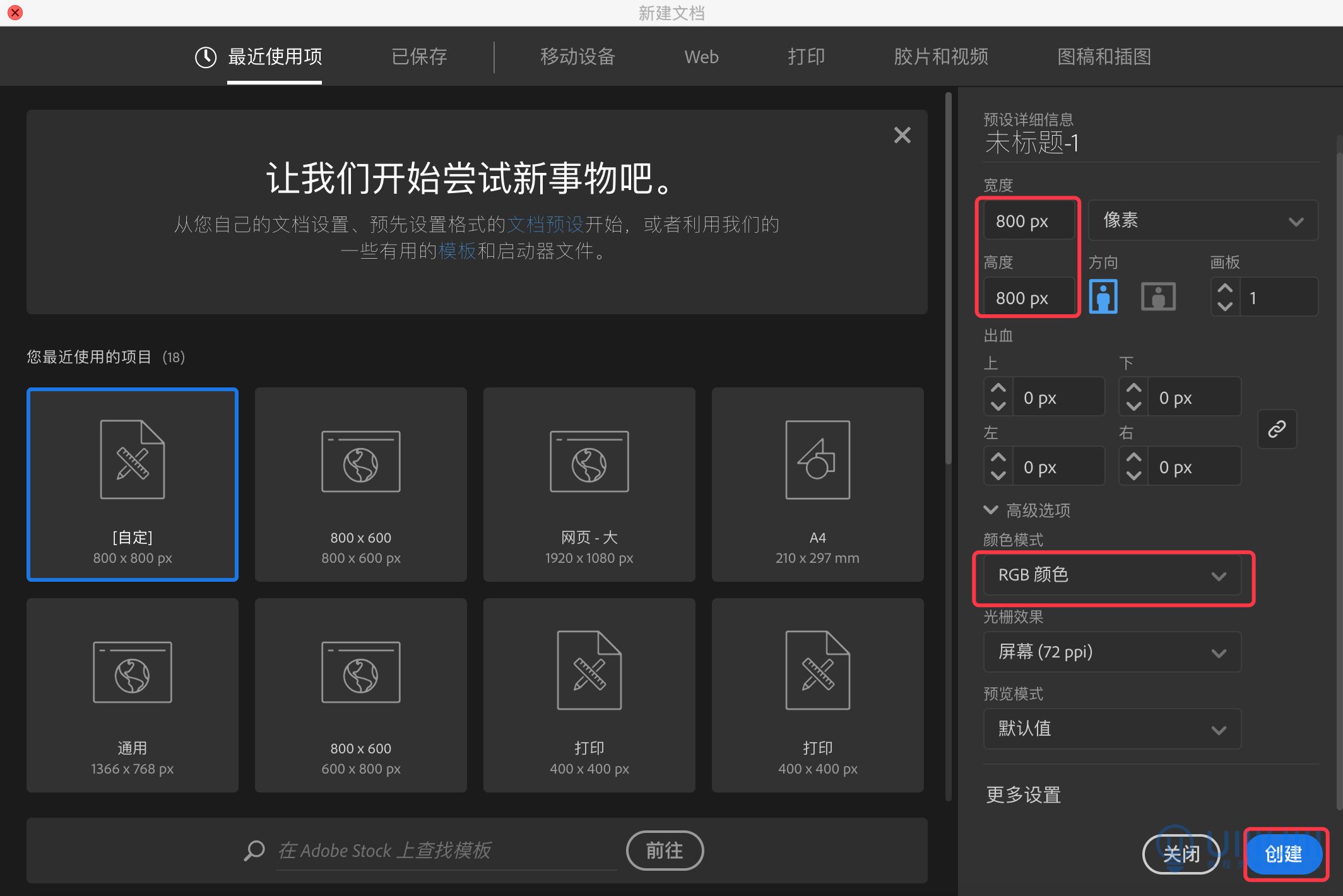
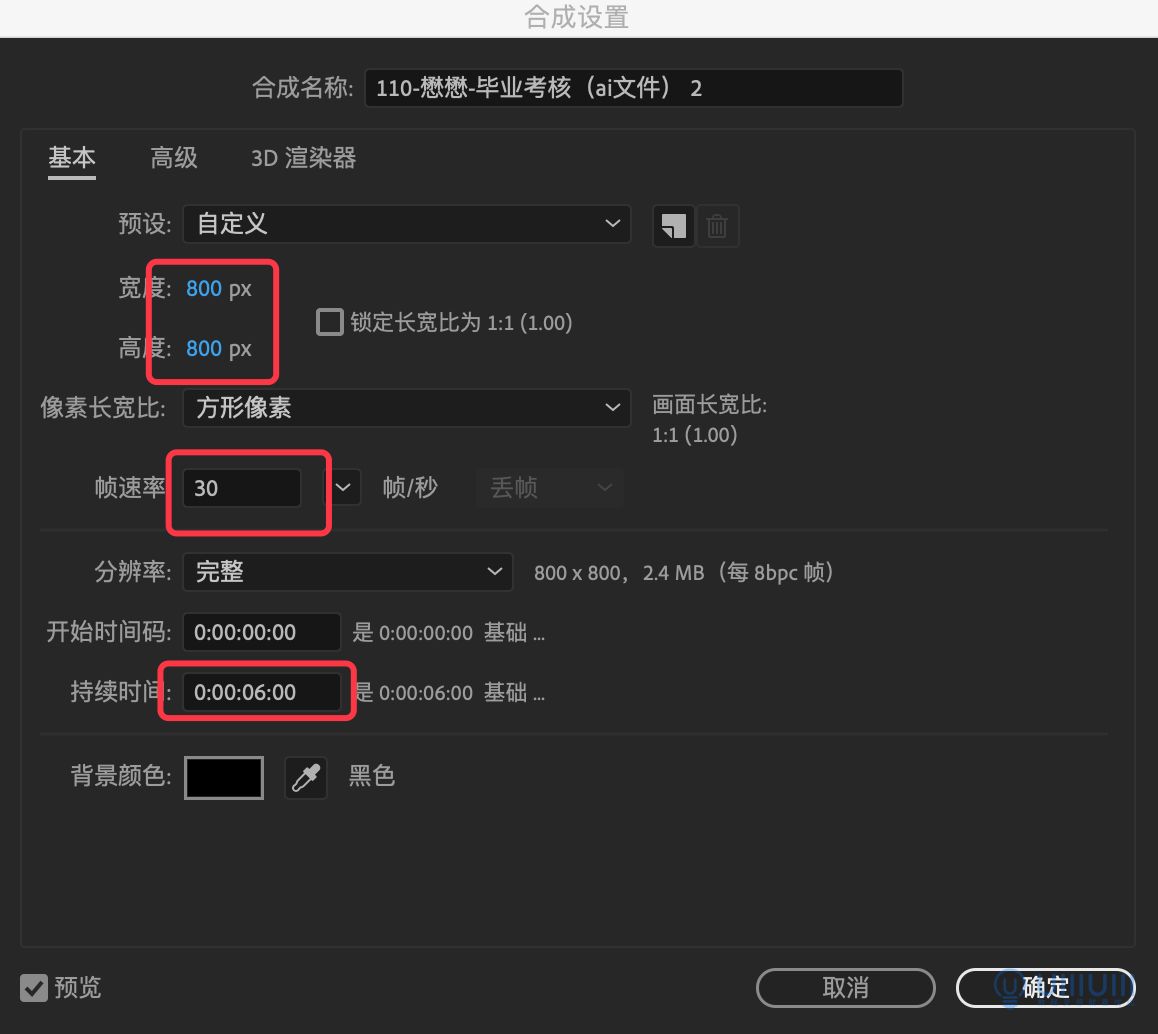
1、打开ai新建画板大小:800×800

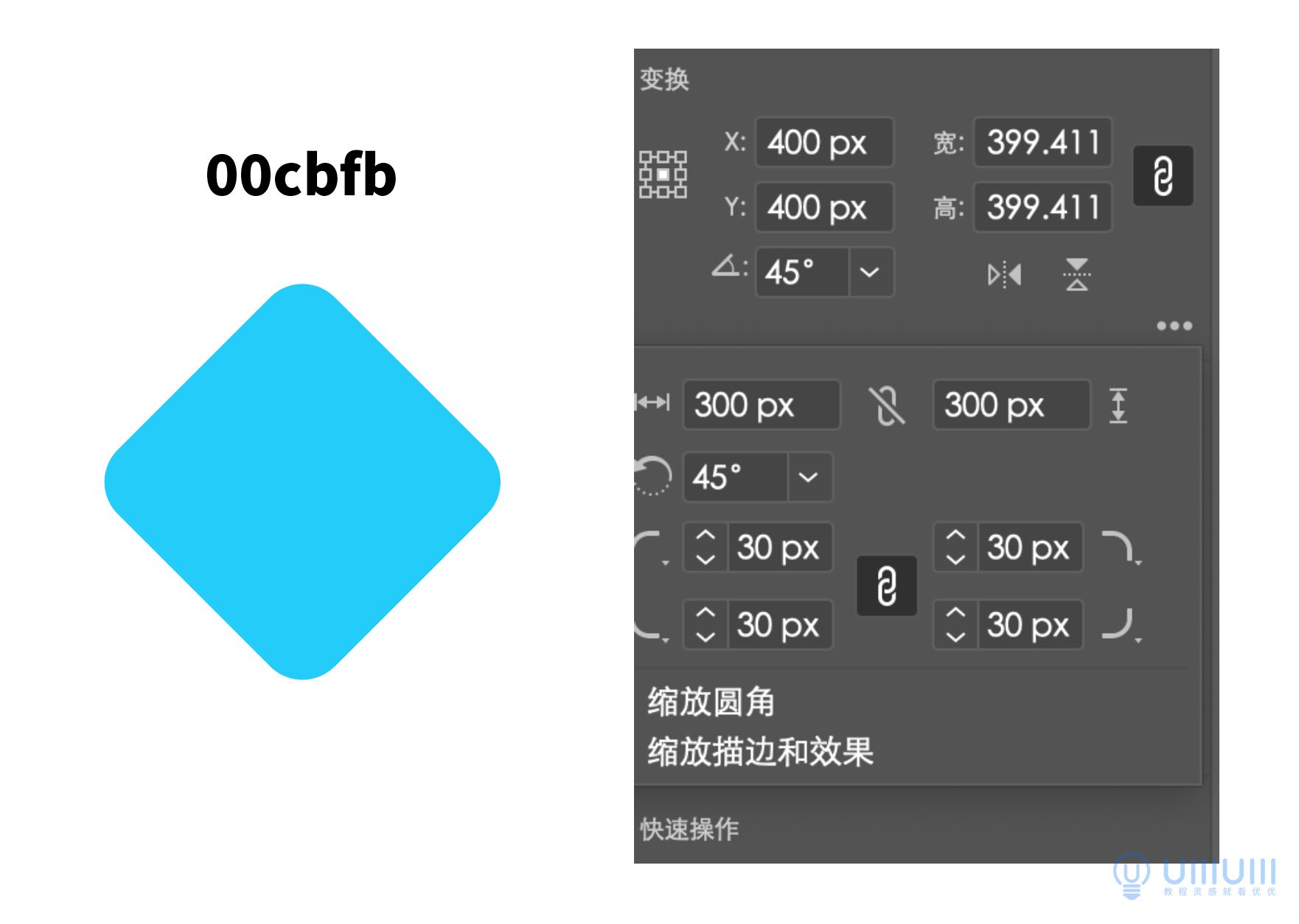
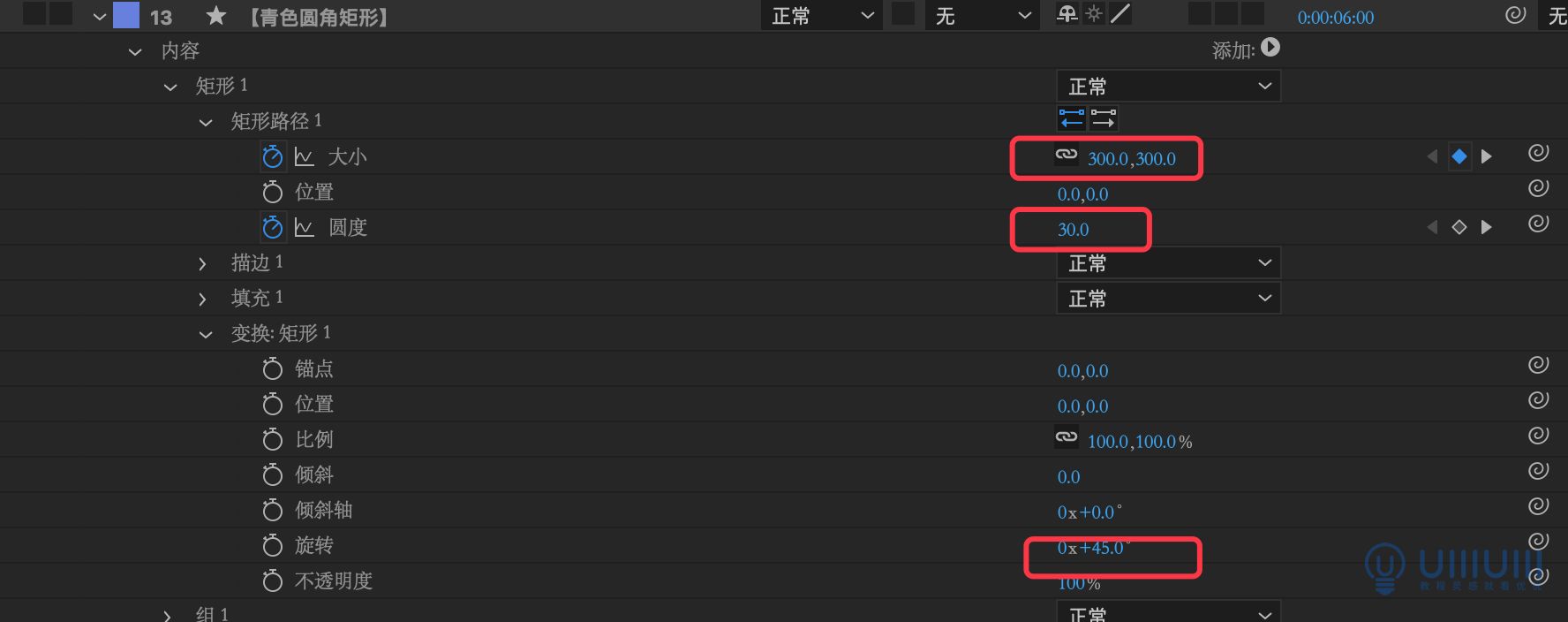
2、矩形工具画一个【青色圆角矩形】,色值:00cbfb,大小:300×300
圆角:30,旋转:45度

3、矩形工具画一个【红色圆角矩形】,色值:ff72e0,圆度:30规格如下:

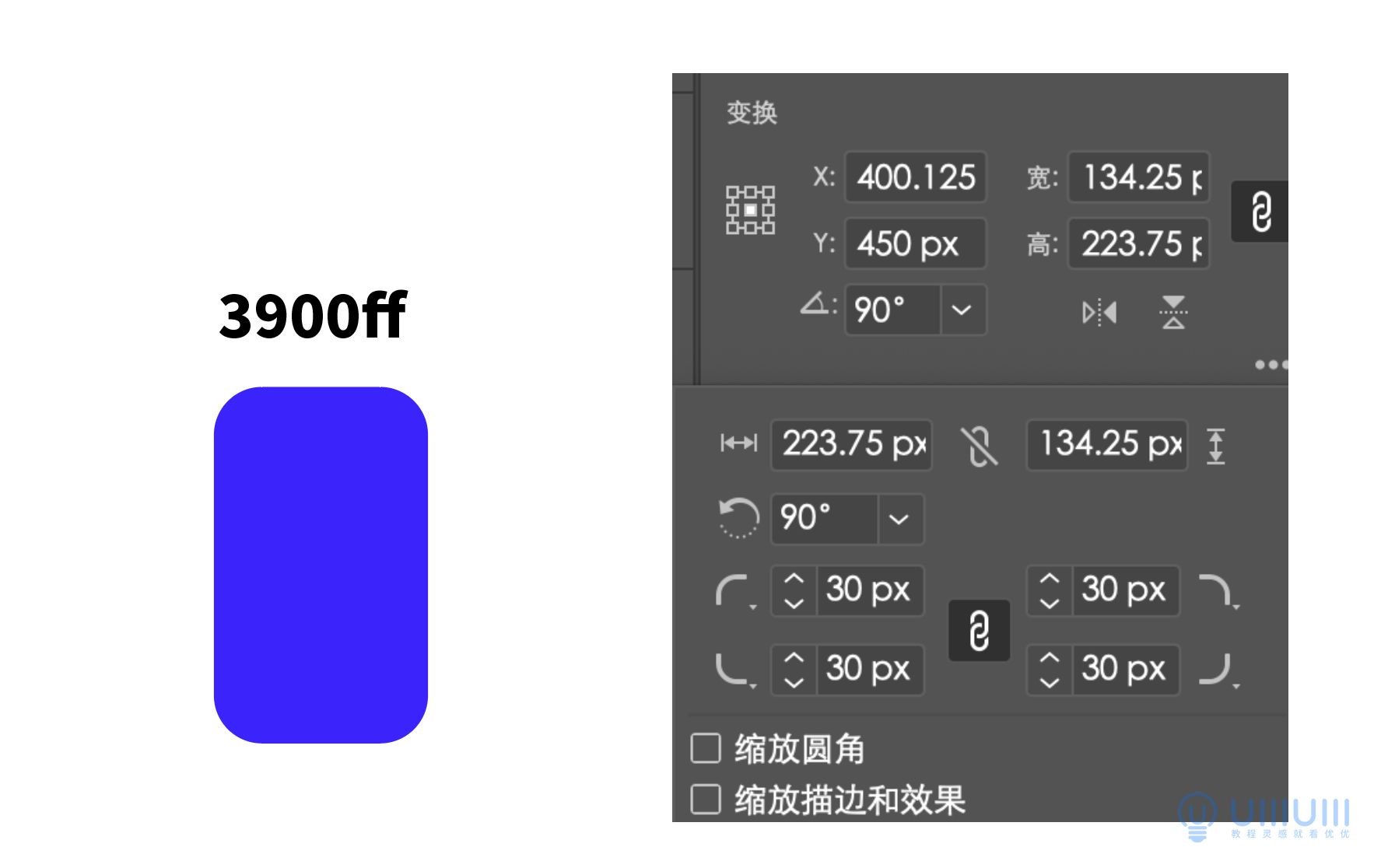
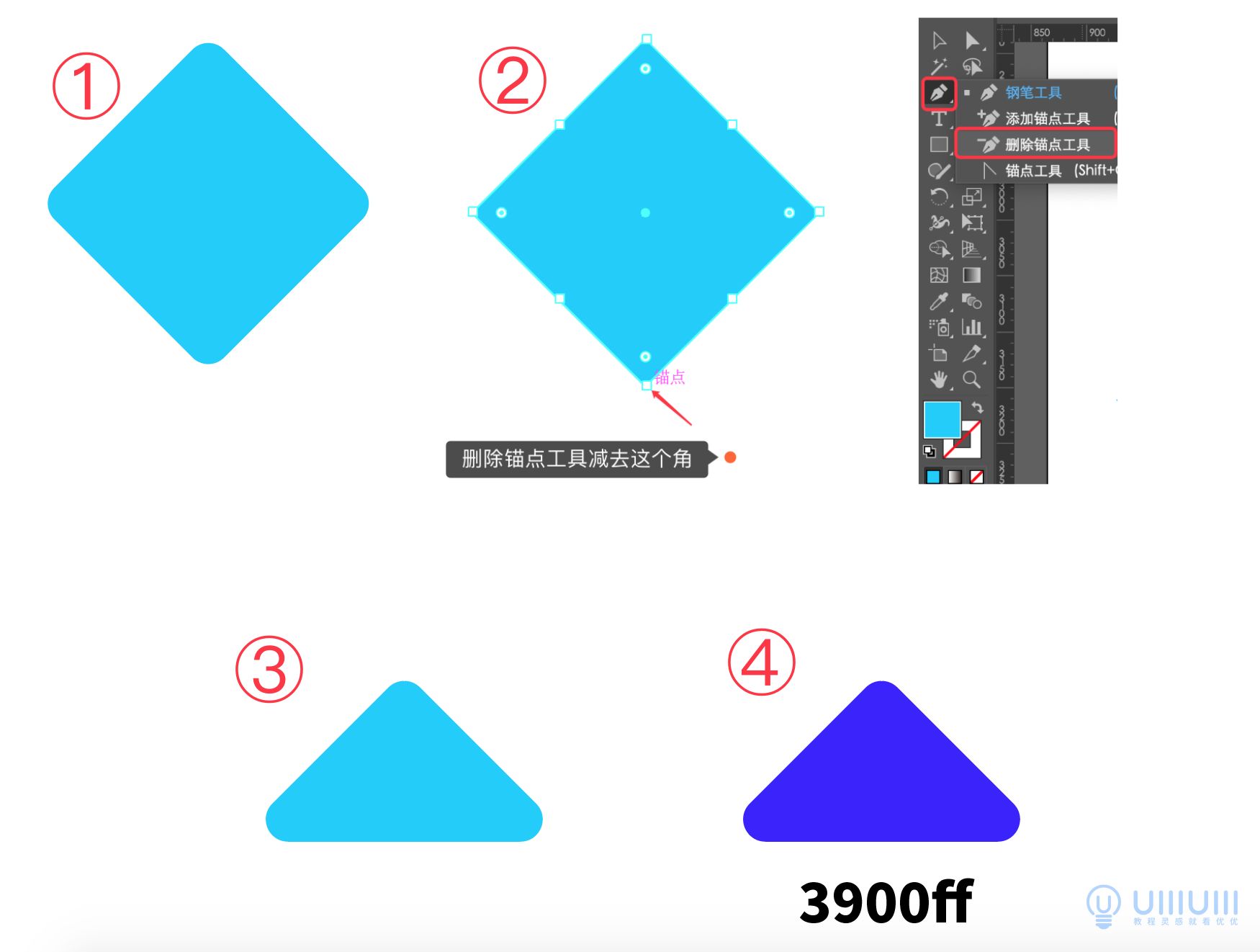
4、画一个【蓝色圆角矩形】,色值:3900ff 规格如下:

5、复制一个青色圆角矩形,圆角先设置为0成为尖角,用删除锚点工具减掉一个角,再设置三角形的圆角为30,改成蓝色3900ff,得到【蓝色圆角三角形】

6、水平居中对齐所有形状,效果如图

7、拆分形状为单独的图层
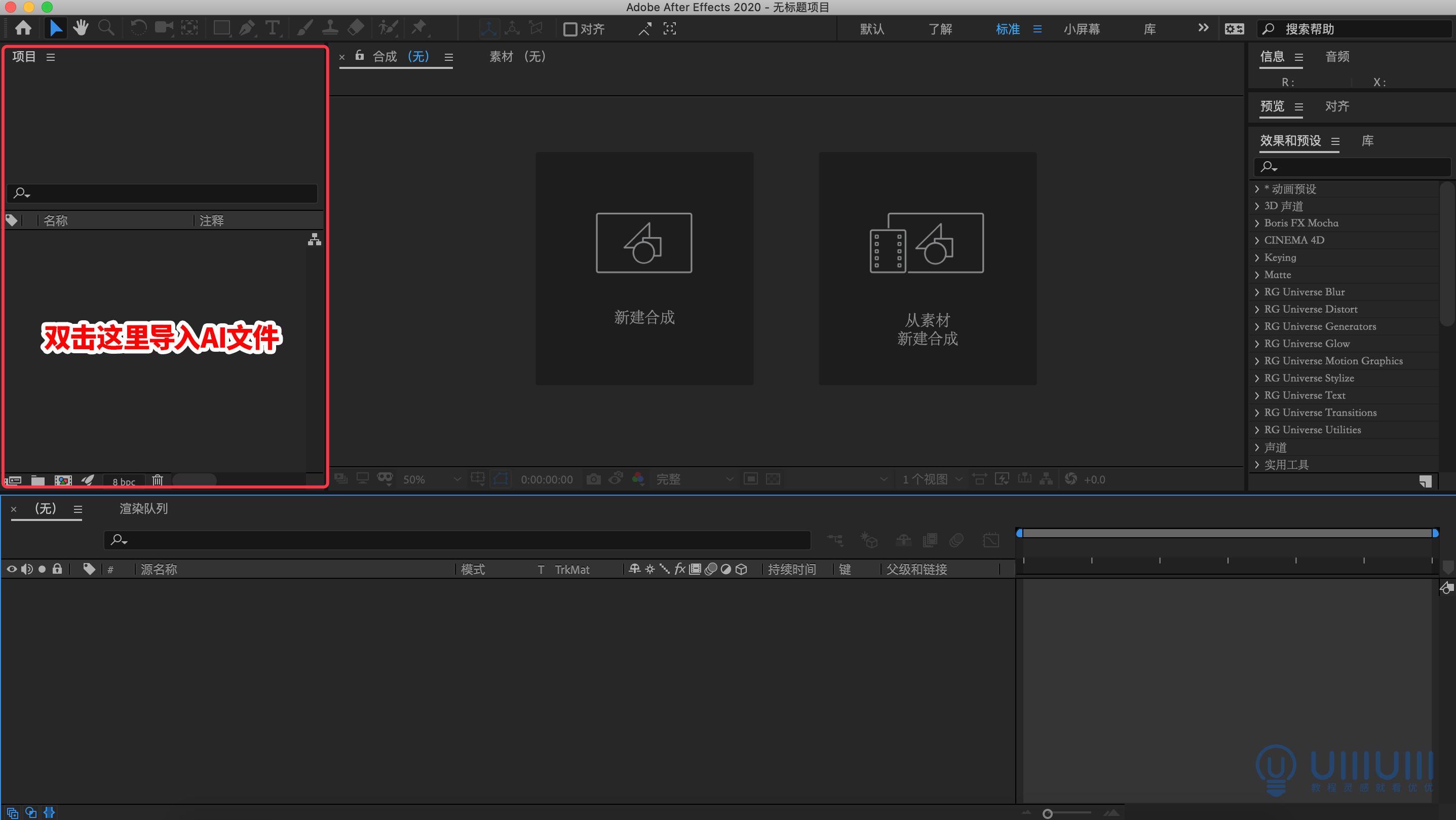
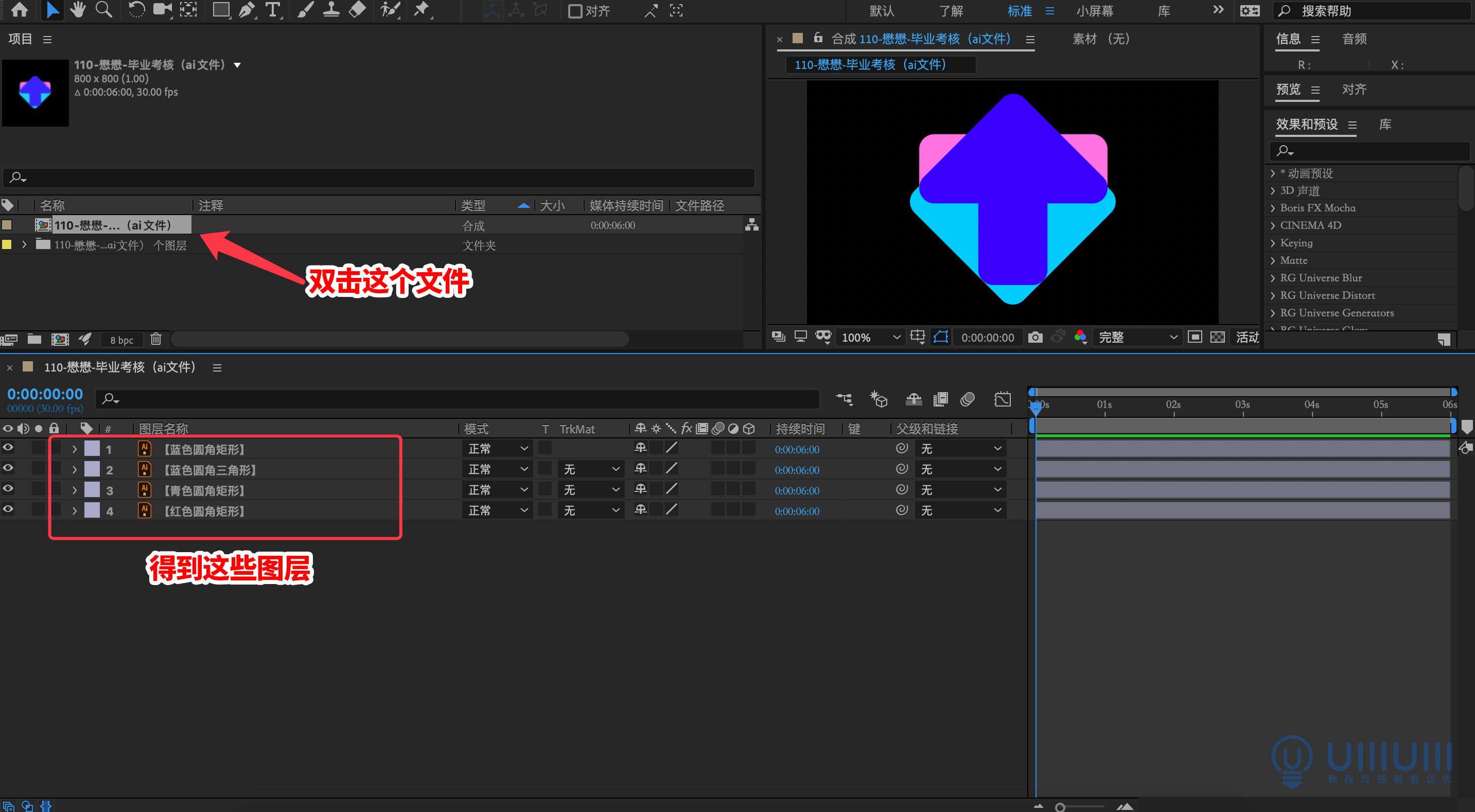
1、新建ae项目,双击项目面板空白处,导入ai文件,


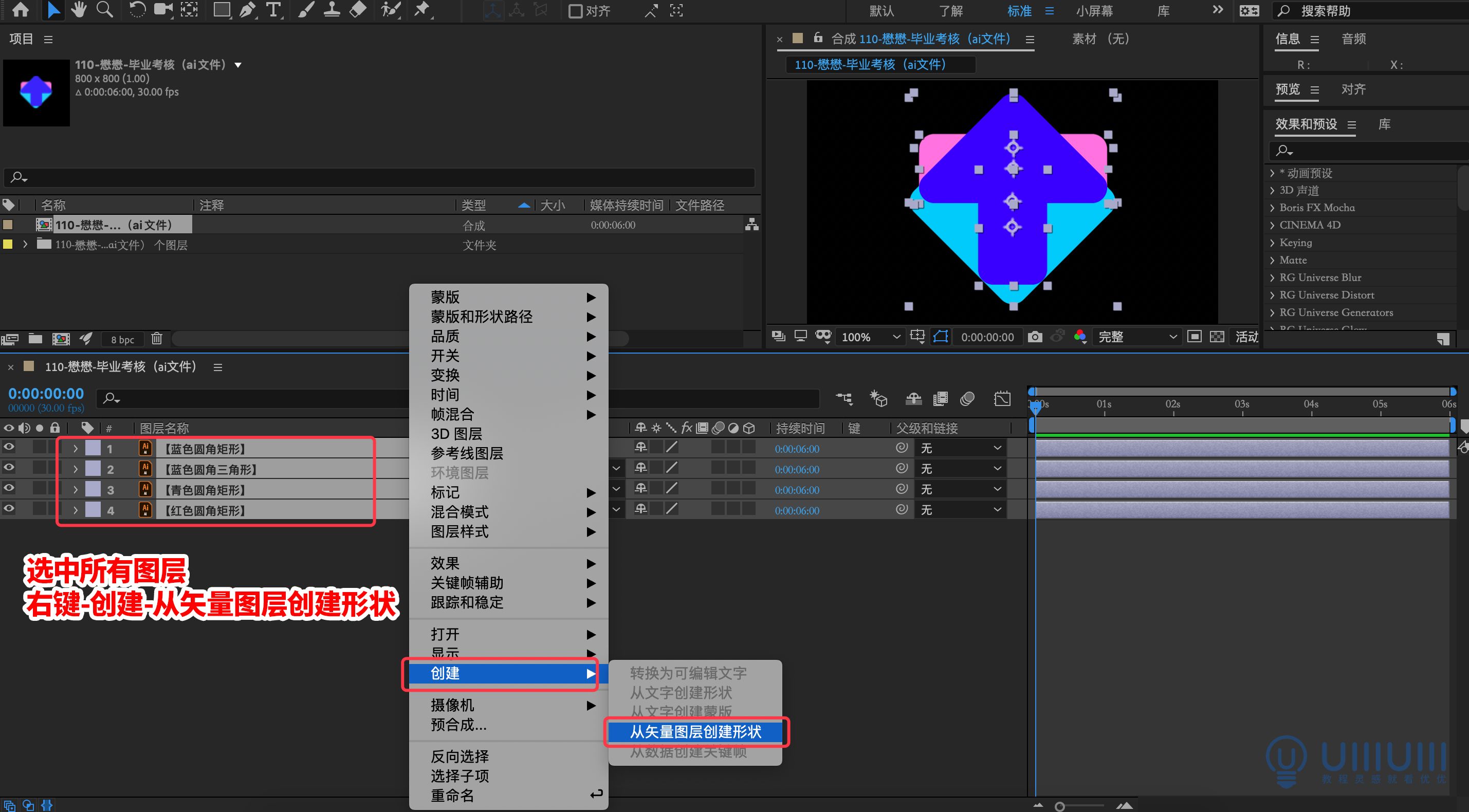
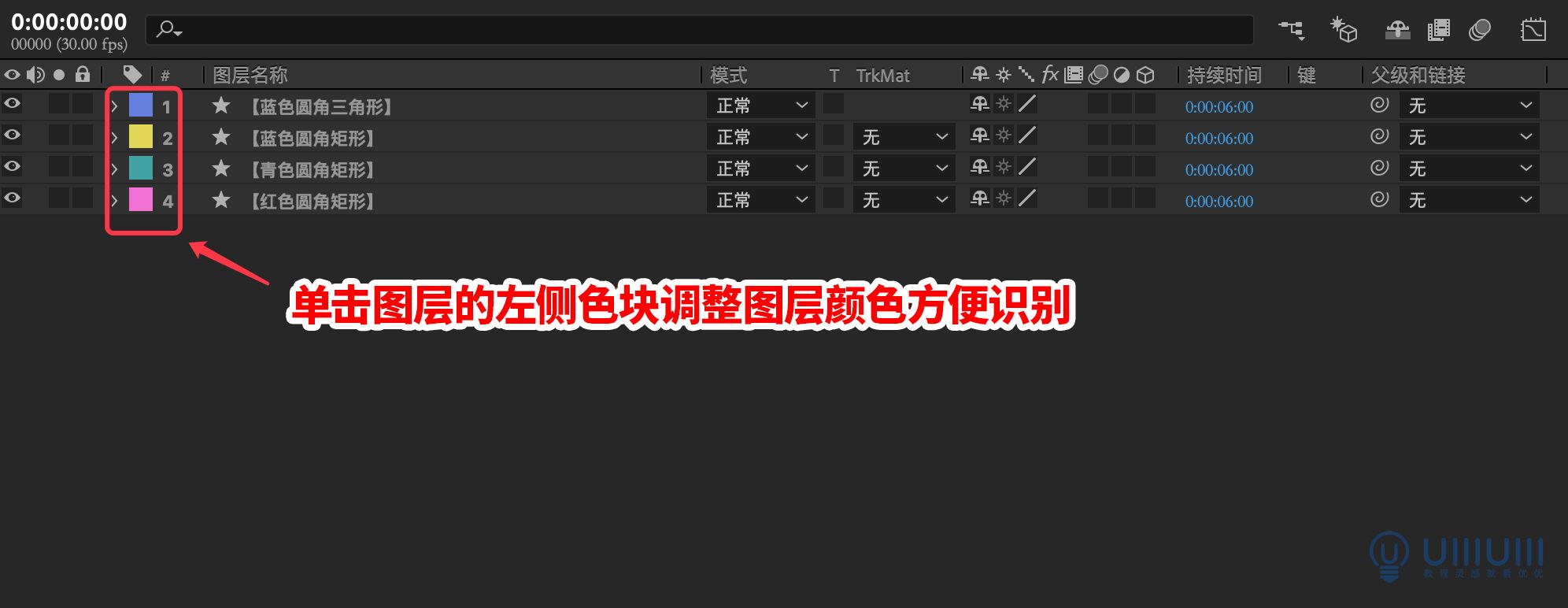
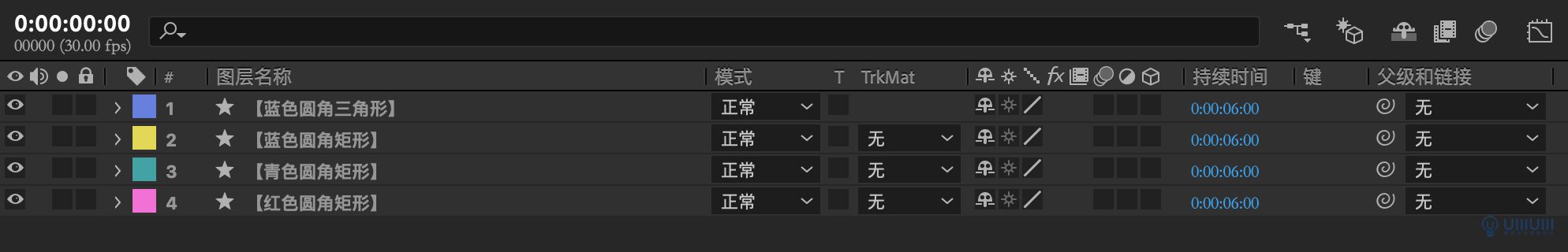
2、然后双击ai文件导入的合成文件,选中所有图层,邮件-创建-从矢量图层创建形状后,删掉原来的ai图层。单击图层左侧的色块更改相应的颜色方便后期识别。



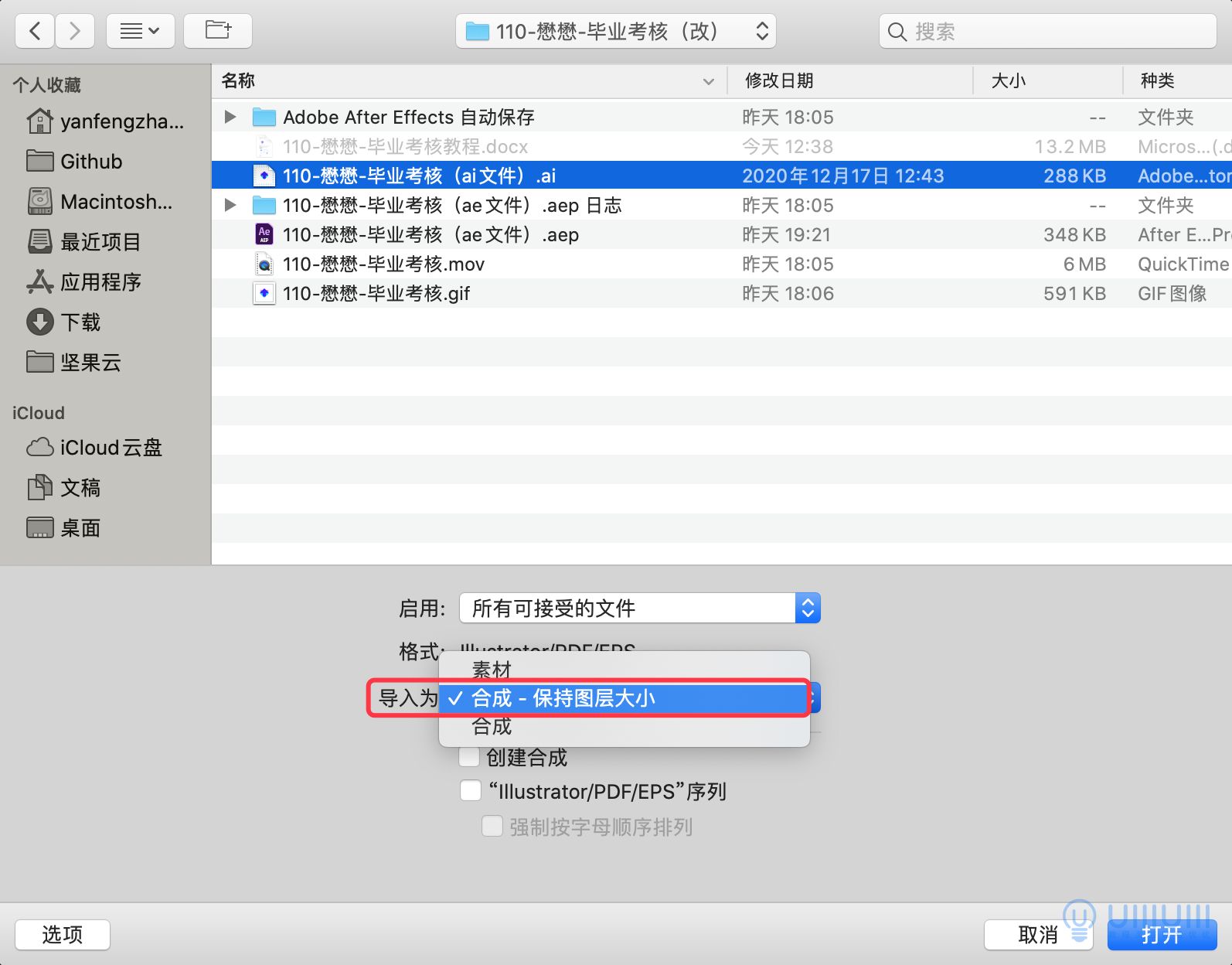
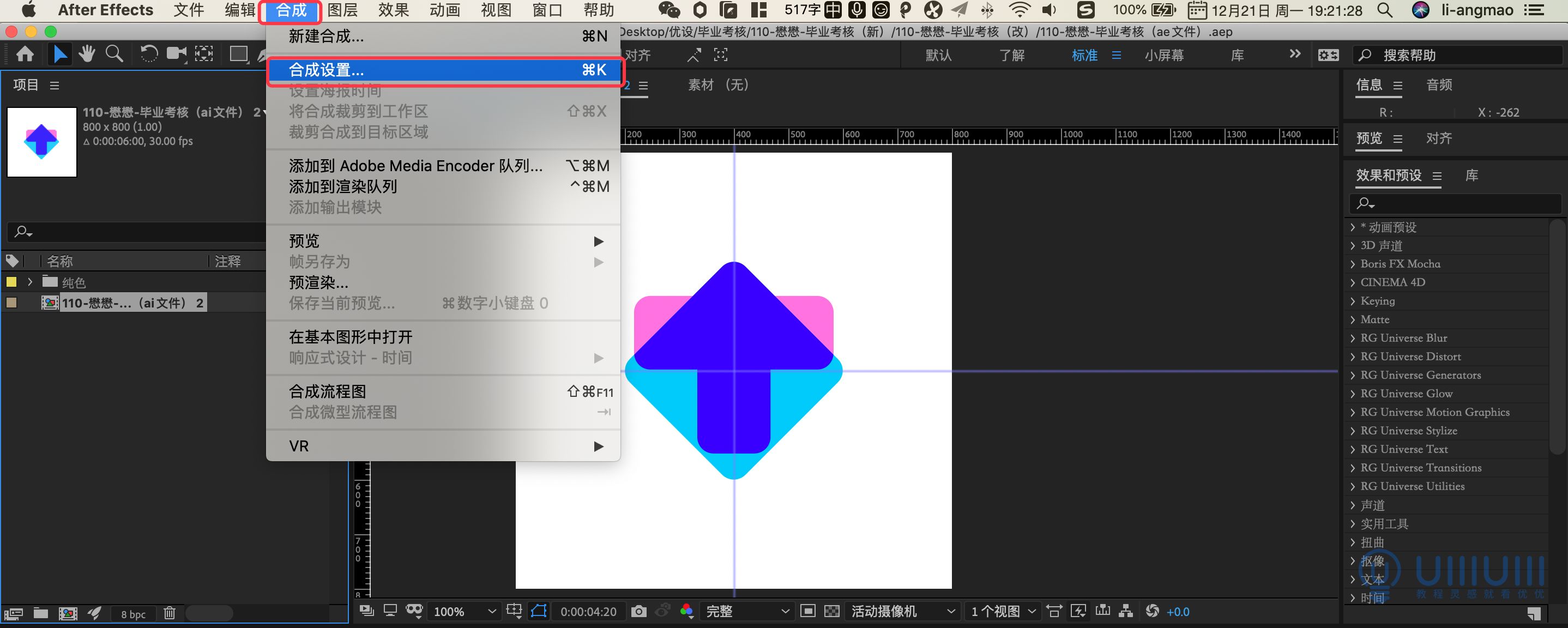
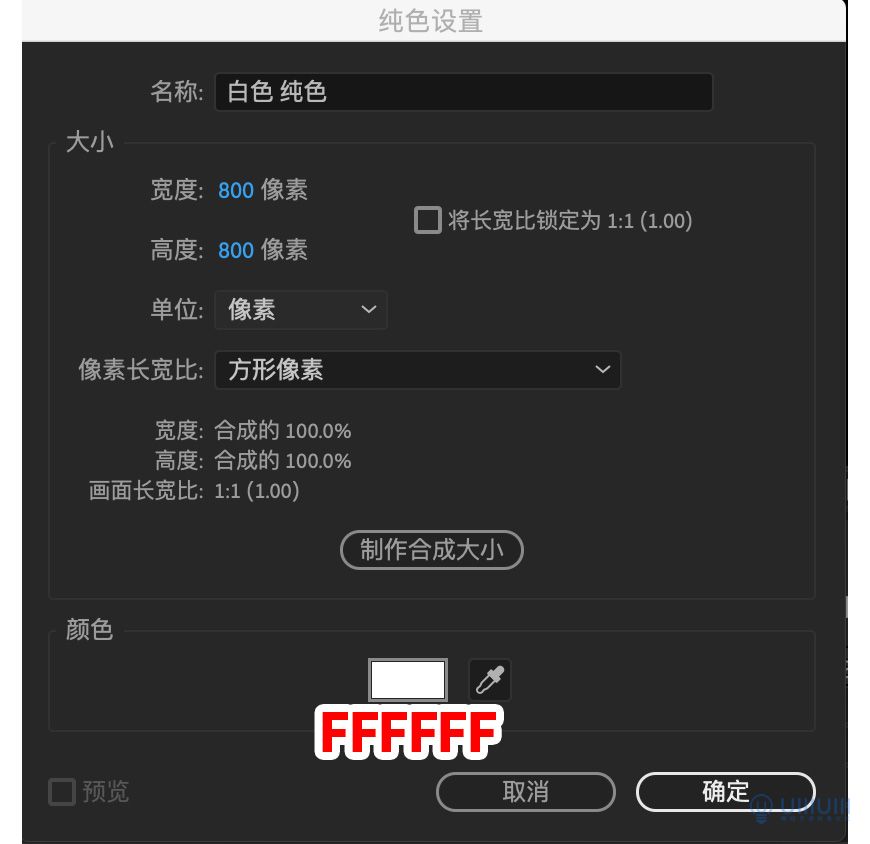
【注】导入ai后,需要对合成进行设置,如图


3、为了方便后面的动效处理,需要在ae里重新绘制一个【青色圆角矩形】,规格同ai,绘制好后可删掉“【青色圆角矩形】”,并调整好图层顺序


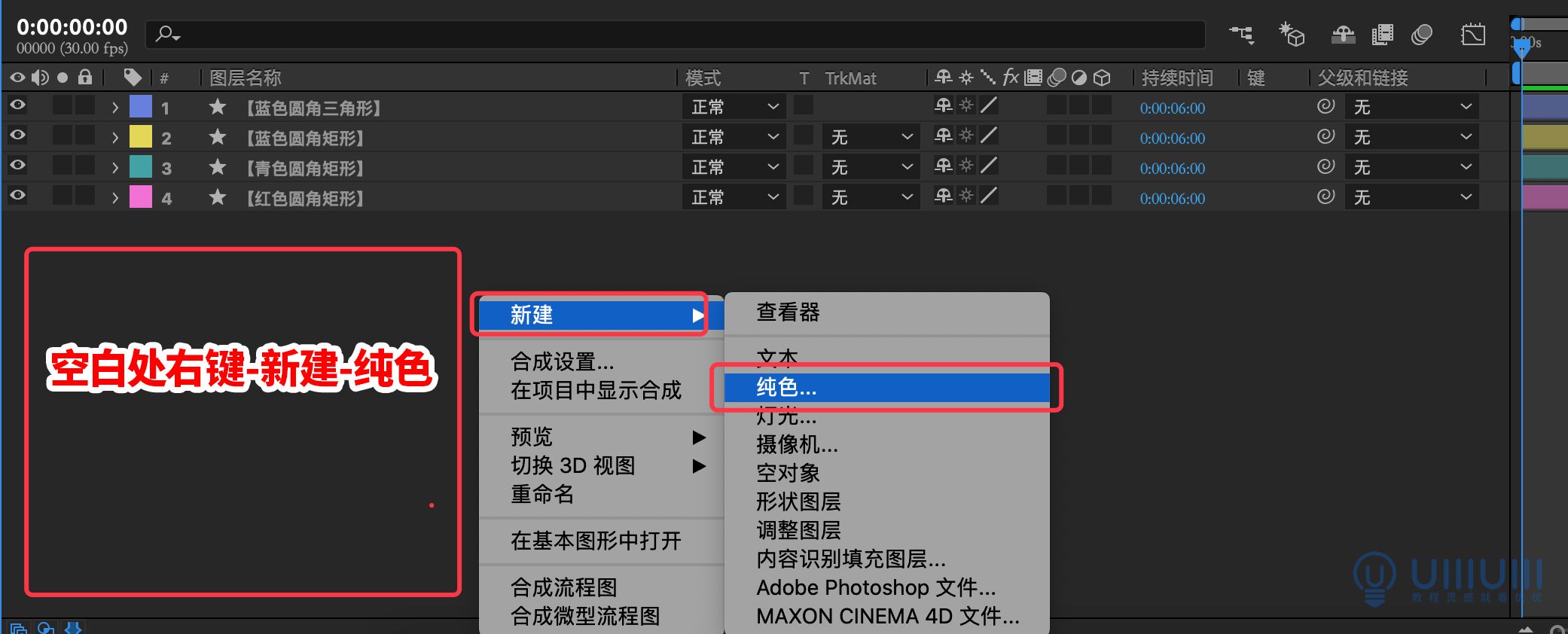
4、新建白色纯色图层作为这个动效的背景;


5、复制【青色圆角矩形】和【蓝色圆角三角形】(快捷键ctrl+d)
得到【青色圆角矩形】2和【蓝色圆角三角形】2,先隐藏【蓝色圆角三角形】方便查看效果,用复制出来的青色矩形为蓝色三角形做alpha遮罩掩盖住溢出的蓝色三角形



6、为一起运动的图层创建父子集,按住左键拖拽“蚊香”连接蓝色圆角矩形,如图所示

7、为【蓝色圆角三角形】创建位置关键帧,第15帧处的位置数值如图,并为关键帧添加缓动(快捷键F9),调节速度曲线.



8、显示【蓝色圆角三角形】,调节其时间轴从3帧开始,(根据自己的动效效果调整时间)这样做是三角形向下运动超出青色矩形后不会再被遮罩。

9、调节【红色圆角矩形】时间轴让它在15帧处消失

10、为【青色圆角矩形】创建大小关键帧,并添加缓动,第15帧处大小为340

11、为【青色圆角矩形】继续添加圆度、旋转和位置关键帧,添加缓动,适当调节速度曲线。



12、为【蓝色圆角三角形】添加缩放关键帧,添加缓动,适当调节速度曲线。


13、为【蓝色圆角矩形】添加位置、缩放关键帧,添加缓动,适当调节速度曲线


14、新建一个大小为400的圆形做【运动路径参考】,新建一个纯色图层【蒙版路径图层】在【运动路径参考】下方,用钢笔工具沿着【运动路径参考】画圆形路径(如图),注意从形状运动的起点开始画到运动的终点,起点和终点很近但不要重合,复制蒙版形状到【青色圆角矩形】位置关键帧,这样【青色圆角矩形】 就可以沿着圆形路径运动。选中圆形路径关键帧,右键-漂浮穿梭时间。






15、在75帧处为【青色圆角矩形】添加位置关键帧,选中这一段路径添加缓动并调节运动曲线。



16、用14步15步同样方法为【蓝色圆角三角形】创建同样的运动路径。75帧处位置数值如下。完成后可隐藏【运动路径参考】、【蒙版路径图层】


17、为【蓝色圆角三角形】添加旋转关键帧,添加缓动,调整运动曲线。




18、为【蓝色圆角三角形】添加颜色、位置、旋转关键帧,添加缓动,调整运动曲线。



19、为【青色圆角矩形】添加大小、圆度、位置、旋转关键帧,添加缓动,调整运动曲线。




20、为【青色圆角矩形】继续添加大位置关键帧,添加缓动,



21、继续为【蓝色圆角三角形】添加缩放和位置关键帧,添加缓动




22、此时的动效可能会有些奇奇怪怪,接下来我们来为【蓝色圆角矩形】做个遮罩。复制【青色圆角矩形】【蓝色圆角矩形】,

23、把【青色圆角矩形】里的所有关键帧复制到两个遮罩的【青色圆角矩形】2里,动效就可以同步了

24、为【蓝色圆角矩形】添加位置、缩放关键帧,让其在99帧结束


25、ctrl+d复制【红色圆角矩形】,【红色圆角矩形】2从101帧开始。

26、调整【蓝色圆角三角形】在102帧处结束

到这里,主要的四个形状的动效就制作完成了,接下来制作一些修饰的动效。
27、用形状工具新建一个圆形形状【青色圆环大】,取消颜色填充,描边颜色00cbfb,描边宽度6,大小为585。复制【青色圆环大】改变描边颜色3900ff命名为【蓝色圆环大】

28、为【青色圆环大】和【蓝色圆环大】分别添加修剪路径,分别调整数值如下,添加关键帧缓动。




29、用钢笔工具沿着形状周围画几条线条【爆炸线条】,为其添加修剪路径,数值如图




30、最后整个合成从150帧断开,快捷键n,预览无误导出为mov格式的影片,拖入ps导出gif就完成了。




来源:https://uiiiuiii.com/aftereffects/1212344270.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园
