
Part 1 为什么UI设计师要懂交互?
近几年的互联网市场,有不少公司提出了“全链路设计师”、“用户体验设计师”的说法,合并交互与UI岗,一时间众说纷纭:有人说是高要求,有人则说这是一场变相的“人力压缩”。
其实,设计师作为一个高度复合型的岗位,虽有UI、交互、产品设计等细分,但无论是哪个细分岗位,都需要对业务、场景、用户、技术实现有所掌握,才能给出最佳的设计方案。
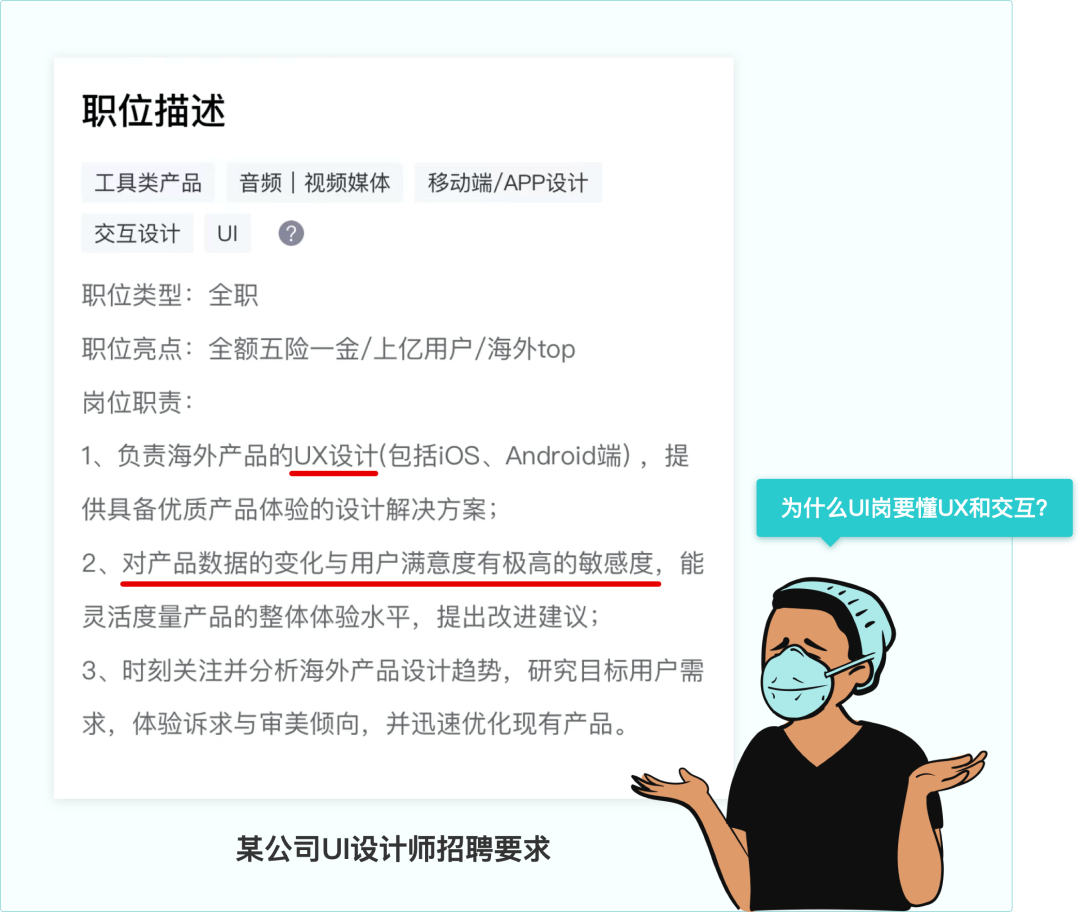
高度竞争的市场环境下,单纯的“美化产品原型稿”,早已丧失了获得高回报工作的可能性。因此,才会对设计师的要求越来越趋于综合化。放眼如今的UI设计师招聘描述:用户体验、交互可行性、数据分析……这些曾属于交互设计师的职责,已普遍地出现在UI设计师的必备技能中。

至此,我们可以危言耸听地说一句:“单一的UI设计已经逐渐满足不了互联网市场的需求”;但也正因为如此,我们才要丰富起自己的武器库,去创作更大的价值……
Part 2 UI设计师该如何学习交互呢?
1. 启蒙篇:站在用户的角度上思考问题
笔者曾经也是一位UI设计师,在工作中由于项目从C端逐渐偏向B端,工作重心也就需要从视觉倾向于产品逻辑、交互体验上了。岗位名称从“UI设计师”到“用户体验设计师”再到“交互设计师”。
这其中最大的转变就是:将自己从“站在画面美观的角度上”思考问题,转变为“站在用户的角度上”去思考问题(?也许我之前是个不懂设计的美工)。
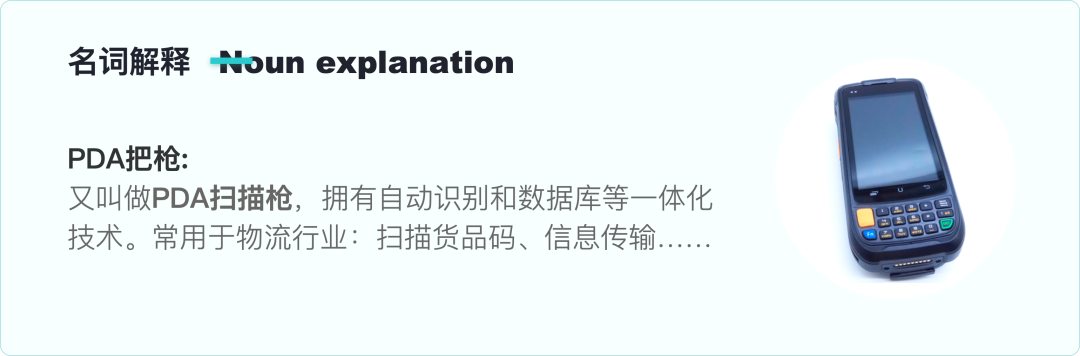
举个简单的例子,之前做一个叉车工使用的PDA把枪界面:

现场实施人员给我带来一个小需求,为避免叉车工在操作的时候误触,需要把底部的操作按钮向上移;
我在上移了16px之后依然被要求不够,“继续上移,再上移!”

站在设计规范的角度上,我与实施人员几番battle之下……他发给我一张现场叉车工人的手的照片,我这才明白这么做的理由:
长期的重活导致他们的手骨节粗大;再加上在搬货途中使用PDA的抖动性增强,使他们的操作误区比普通人大了许多。

在了解用户与场景之后,再看向那个PDA界面操作按钮下大片的空白,瞬间显得合理了……
2. 基础篇:如何画出合理的界面?
首先,笔者建议大家可以结合自身项目,从基础层面开始学习,由小至大、由简入繁。
一来,是因为项目流程中原本岗位配合本就严丝合缝,要么是已有交互、要么是产品经理产出交互原型稿,可能并不会给你很大的试错空间;
二来,则是因为各位分析过大场景的能力可能不足,直接上手反倒容易短期内没有产出,影响学习的情绪……
基础内容主要包括三个部分:工具、控件、设计原则。
1)工具
这里会有很多UI童鞋问的一个问题就是:我需要学习Axure软件吗?
个人建议:Axure可以但没必要, 反正我现在没用到。各位既然能够画出精美的高保真效果图,那么低保真的交互稿还画不出来吗?
工具如何并不重要,如今用sketch、figma画原型的交互设计师很多,而且这样更方便与视觉同学之间的产出物转化。
所以大家倒不必将过多的时间精力放在软件上,别让软件成为学习路上的第一个拦路虎。

2)控件
IOS、Android、MacOS、Windows各端、各平台的设计规范&控件是设计的基础,无论你是UI还是交互,都应该熟练使用各个平台、系统的组件使用场景。
只是UI与交互的侧重点可能不一样, 很多UI设计师过分注重组件的样式,而忽略了它们的用户使用场景。所以组件究竟该如何学习?
①熟记组件的使用场景
这个组件在什么情况下会用到?只有熟记使用场景,才能在需求到手时,快速实现功能。
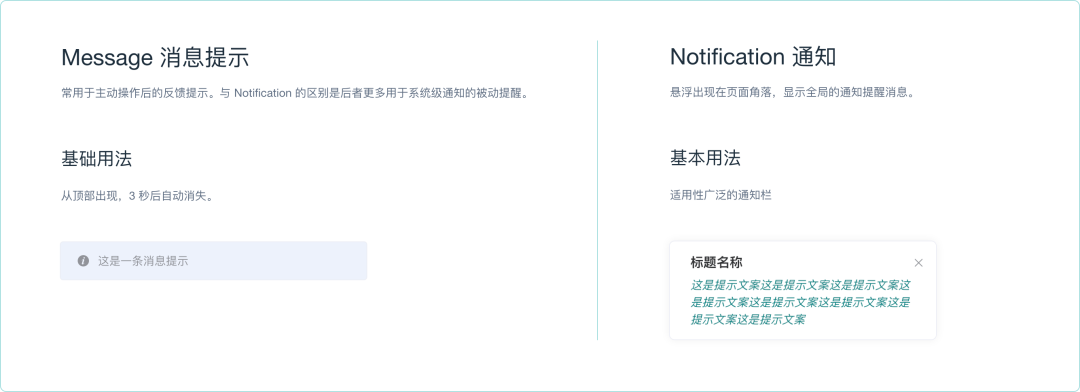
这些内容在各组件共享平台的使用指南中都有详细介绍,以element为例:基础用法、相似组件区别都有标明(如下图)。

②各端组件不要混用
不同端的同种功能组件会有很大的操作区别,比如:滥用移动端与PC端之间的组件,就会影响到用户的体验。
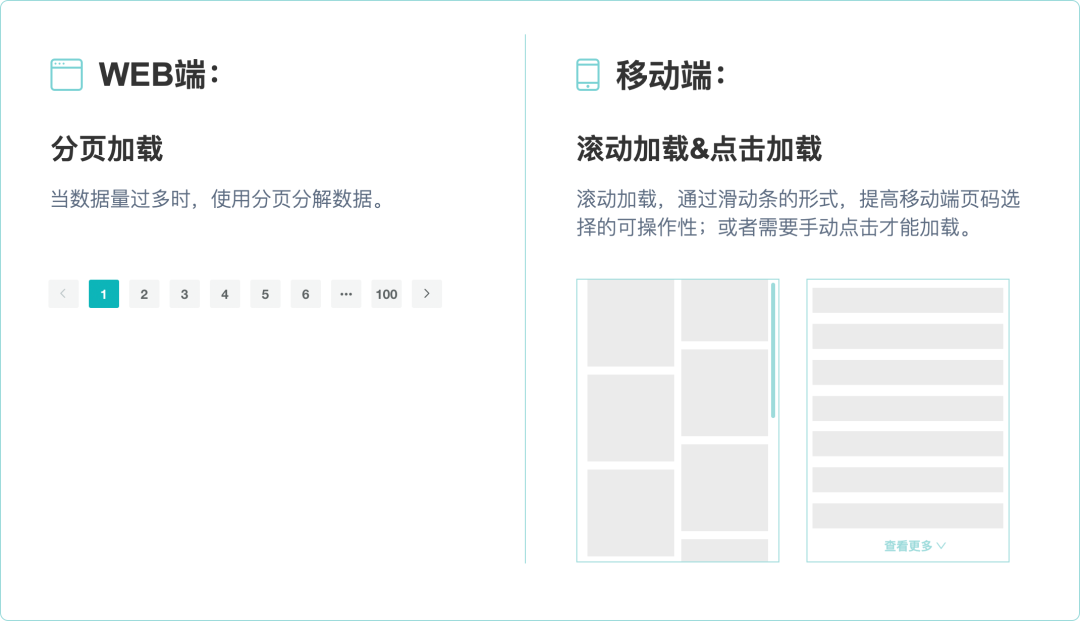
以加载方式为例:web端常见的分页加载就不适合出现在移动端,移动端主打的轻量化操作体验,多以滚动&点击的方式触发加载。

3)设计原则
如何画出一张合理的界面布局?那么你一定离不开交互设计的七大定律。
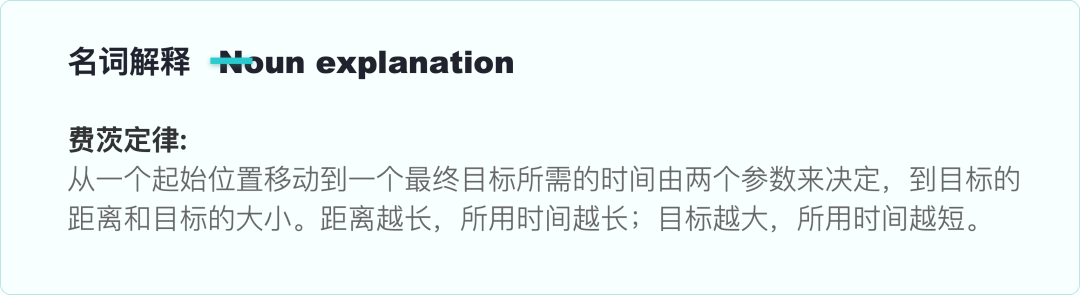
对于交互设计七大定律,想必大家多多少少都有了解:格式塔原理、网格系统、7±2法则、席克定律、费茨定律、奥卡姆剃刀原理、复杂性守恒定律。
以上定律的详细定义,笔者在此就不一一摘抄了,想要知道的童鞋可以上网搜一搜。下面我具体只讲我是如何学习这些定律的,那就是:多看案例!看得多了,自然就会用了。
以费茨定律举例:

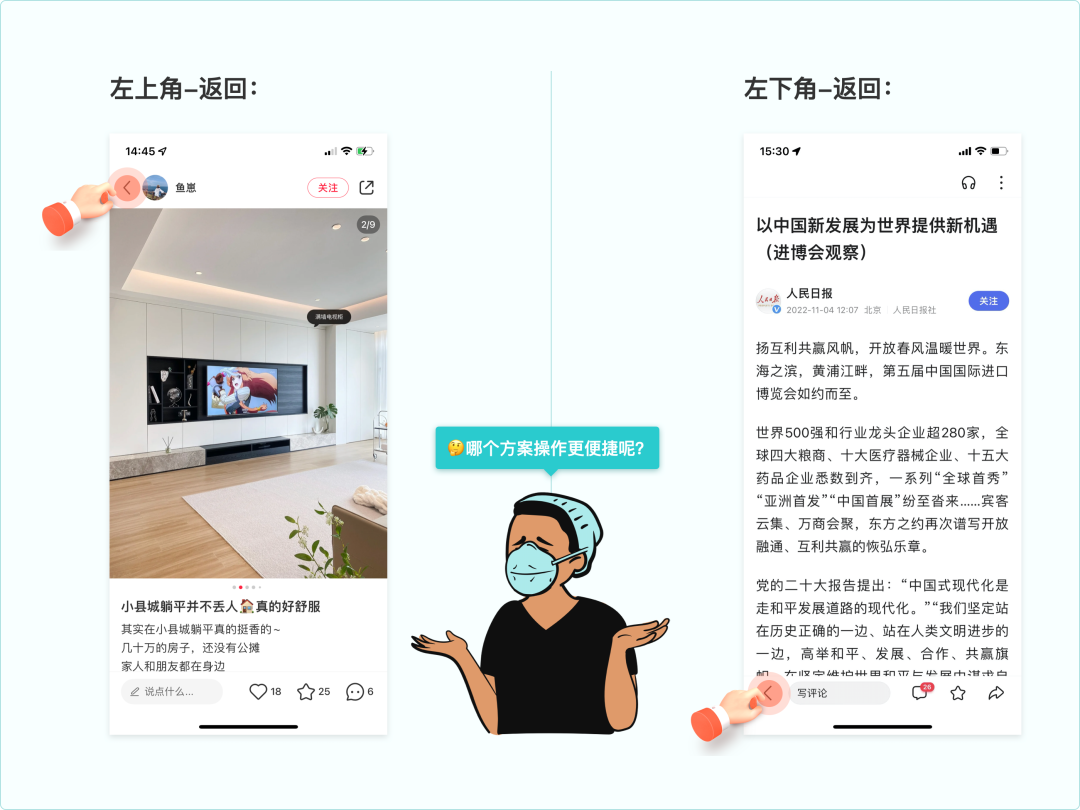
带入这个定律去看下面的实际方案:详情页面“返回”按钮究竟摆在哪里,比较合适呢?
我们选取了几个app详情页面的查看,最常见的两个样式,左上角VS左下角,那么哪个方案操作更便捷呢?

带入用户手指操作的场景,如果是双手操作,那么两个方案区别不大;但如果是单手操作,通过单手拇指触屏的操作热力图来看,左上角的返回按钮属于“难触及区域”,而左下角则是“操作便捷区域”,带入费茨定律,我们就能得出左下角的返回按钮操作更快捷!

温馨提示:
其实这些交互的定律就如同我们UI的设计规则一样,可以在做设计的时候去参考,却不能照本宣科,脱离实际场景。以免出现笔者前文中“一味追求规范,而忽略用户痛点”的教训。
3. 强化篇:如何做出好用的功能?
一个好用功能的前提,得是一个能用的功能。所以我们要先让流程闭环,功能跑起来;然后再做优化,逐步完善……
1)先做出一个能用的功能:流程闭环
我们在做每一个版本需求时,产品经理都会给到一条功能的业务流程,而这条业务流程是没有办法直接转化成页面的。设计师们需要将“业务流程”转化为“用户操作步骤”,再转化为“界面”。

举一个最经典的审批流程的例子。
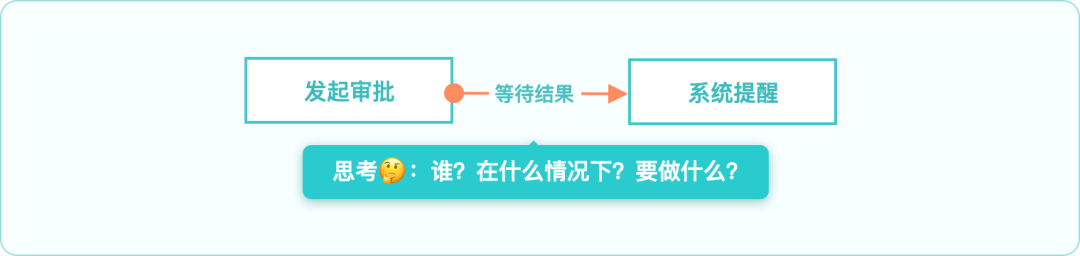
业务流程大家都很熟悉:发起-审批-结束;其中包括了两类用户:发起人&审批人。以发起人为例,向下拆分他的用户操作步骤;再从操作步骤中推导出界面(如下图):

2)让功能变的好用:深挖用户场景
当闭环的操作流程已经搭建完成,我们就需要考虑,如何让它变得更加好用了。
这一环节我们需要深度挖掘用户场景:弄清楚“谁?在什么情况下?要做什么?”,然后与用户共情,带入场景去思考问题……
继续以发起审批为例:
在这一过程中,审批发起人(用户)+在提交了审批之后(场景)+想要知道审批的结果(目标)。

带入用户的角度,去思考这个场景下,他们的心理活动,他们会有什么想法?再以此为需求,逐步完善我们的功能:

这里可能又有童鞋发问了:我没有这么强的共情能力,想不到这么多用户的可能性怎么办?
那么,交互设计师的核心技巧:用户调研、可用性测试、数据埋点、竞品分析……就可以了解一下了!通过这些方法,就能又快、又准的帮你做出一个好用的功能。
4. 进阶篇:设计赋能业务(绩效加分项)
“赋能业务”是设计师工作中最重要的一点,相信这个词在大家的绩效汇报中经常看到。
如果说不懂“用户体验”的UI只是一个画图机器的话,那么不懂“赋能业务”的交互则是一个画原型图的机器。
1)如何赋能业务?
首先要弄清你的业务目标是什么?然后再围绕着业务目标去细化拆分:
举个例子,一个证件审核后台的案例:
审核后台的客服人力不足,导致工单积压,用户频频电话投诉催办。业务方要求在一个月内,在不增加客服人员编制的情况下,将催办类投诉工单降低80%!
收到这个业务目标后,项目组内全体成员都在针对业务目标思考方案、制定各自的任务。
第一步,设计师团队从设计出发,拆分设计任务:
然而,这些体验层级的优化虽有奏效,却很难担起降低80%投诉率的大额目标。

第二步,理清团队其他岗位的任务内容及策略,向下拆分:
通过沟通,大数据团队针对该目标提出了通过OCR识别技术(光学字符识别技术:通过扫描将印刷文字转为图片,再利用文字识别技术转化为可使用的文字输入),智能审核证件的方案。然而却因为OCR识别错误率太高,导致近一半的工单仍然需要人工审核。
那么此时,设计师就可以在提升OCR识别成功率的目标下,向下拆分自己的设计目标了。
去调研OCR识别率低的基础情况:除去技术层面的问题,用户上传照片不规范、倾斜、反光、重要信息未拍全等都会导致识别失败。
那么对于这些问题,上传审核步骤的指引优化就是关键所在!

最后,团队一起实现了降低80%投诉率的大目标,而设计师在项目过程中,既解决了用户遇到的问题、又解决了团队遇到的问题,做到了真正的赋能业务!
尾声
漫长的文章终于接近尾声了……
最后一句临别赠言送给大家(也是笔者在学习交互的时候,一位老师送给我的):
不必太过死磕各个岗位的工作范围,没有哪个行业内的专家能够给交互、视觉、以及任何一份岗位的工作范围去下定义。百度百科上能搜到的所有针对岗位的描述,也都只是包括但不限于。
所以,不必被他人设限,也不必给自己设限……
总而言之一句话,学习和提升是自己的事情,预祝各位成功!
文章推荐:
《交互设计的价值是什么?》
《入门交互设计的4个步骤》
《桌面端和移动端的设计差异性》
《品牌基因如何延续 | 网易“易”系列品牌及周边设计》
《网易严选插画风格专题设计五部曲》
《围绕深层次情感诉求的反馈设计》
《借助共情力为用户研究“降噪”》
《B端产品的交互设计流程探索——乐高设计法和用户体验的二次提升》
作者:王月明
来源公众号:网易UEDC,网易用户体验设计中心
本文来源于人人都是产品经理合作媒体@网易UEDC,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
来源:https://www.woshipm.com/pd/5685567.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园